сделать закладку в соцсетях
Данный урок по фотошопу посвящен режимам наложения.
Описание урока Использованное ПО:
Adobe Photoshop CS6 (или любая версия позже CS3) Примерное время выполнения:
30 минут Сложность:
для начинающих Ресурсы урока - стоковое фото с пляжем Введение в режимы наложения Итак, что же такое режимы наложения? Когда я впервые столкнулся с ними, они представлялись чем-то таинственным и непостижимым. В то же время я понимал, что они очень важны, так как были у всех на устах, но изучение их казалось мне слишком сложным. И, что самое замечательное, я очень сильно ошибался! В режимах наложения разобраться очень легко, если изучать их по правильным источникам, и они невероятно полезны. На этом уроке я постараюсь максимально просто и доходчиво рассказать вам о режимах наложения.
Прежде чем приступать к непосредственному изучению режимов наложения, необходимо разобраться с еще одним очень важным элементом цифрового изобразительного искусства: пиксели. Без пикселей никакие режимы наложения были бы невозможны. Как так? Представим, что вы открыли в фотошопе какое-либо фото. Фото состоит из пикселей. Пиксели – это маленькие разноцветные точки, которые можно назвать кирпичиками цифрового рисунка. Википедия дает пикселю следующее определение: “мельчайший управляемый элемент изображения, находящийся на экране”. Обычное фото 5x7 дюймов с разрешением 72 (web-разрешение) состоит из 181440 пикселей. Теперь давайте представим, что каждый из этих пикселей состоит еще из трех еще меньших суб-пикселей, способных отображать только один из трех цветов: красный, зеленый или синий. Кроме этого, каждый из этих трех суб-пикселей может иметь интенсивность в диапазоне от 0 до 255 пикселей, где 0 – минимальное значение интенсивности, а 255 – максимальное значение. Когда зеленый суб-пиксель имеет интенсивность 255 – он излучает зеленый цвет, причем на максимуме интенсивности. При интенсивности, равной 0, зеленый пиксель не излучает ничего. То же самое верно для красного и зеленого суб-пикселей.
Теперь давайте представим, что зеленый суб-пиксель излучает с интенсивностью 255, красный суб-пиксель – с интенсивностью 255, а синий суб-пиксель – с интенсивностью 0. Какого цвета будет сам пиксель? Я отвечу за вас: пиксель будет желтого цвета. Почему? Потому, что при аддитивном режиме (аддитивный режим означает, что цвет создается путем сложения двух или более различных цветов) Красный + Зеленый = Желтый.
Интересно? Давайте рассмотрим еще несколько примеров.
Итак, допустим у нас есть синий суб-пиксель с интенсивностью излучения 255, зеленый суб-пиксель с интенсивностью излучения 255 и красный суб-пиксель, излучающий с интенсивностью 0. Какой цвет получится в результате? Это будет голубой. Это напоминает какую-то формулу, и если вы ее запомните, это заметно облегчит вашу работу с фотошопом. Обратите внимание на следующие комбинации:
Зеленый + Синий = Голубой
Синий + Красный = Пурпурный
Красный + Зеленый = Желтый
Красный + Зеленый + Синий = Белый (когда все три основных цвета излучаются с полной интенсивностью, в результате получается яркий белый свет).
Отсутствие всех трех базовых цветов = Черный (то есть интенсивность излучения всех трех суб-пикселей равна 0).
А что будет, если интенсивность излучения всех трех суб-пикселей окажется одинаковой? Например, три суб-пикселя излучают с интенсивностью 30. В данном случае получится темно-серый цвет. Если мы начнем увеличивать интенсивность излучения какого-либо одного суб-пикселя, серый цвет начнет обретать оттенок данного суб-пикселя.
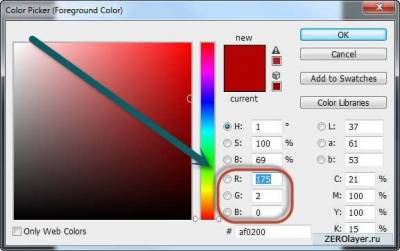
Шаг 1 Итак, достаточно разговоров, проверим полученные знания на практике. Откройте фотошоп и дважды кликните по квадратику, обозначающему Основной цвет (Foreground), в результате откроется окно выбора цвета.
[img]/uploads/posts/2014-04/1396315621_2.jpg[/img]
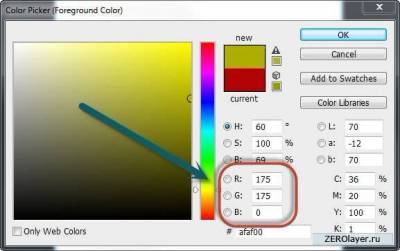
Обратите внимание на обозначенные ниже 3 поля, куда вы можете вводить нужные вам значения R, G и B (Красный, Зеленый и Синий, соответственно). Не слишком сложно? Обратите внимание на то, что поле R(Red) содержит значение 175, поле G (Green) имеет значение 2, а поле B (Blue) имеет значение 0. В верхнем окошке, при этом, отображен красный цвет. Теперь попробуйте ввести значение 175 в поле Green, и вы увидите, как цвет изменился на бледно-желтый. Далее можете самостоятельно поэкспериментировать с различными значениями, чтобы лучше понять, как получаются цвета в фотошопе.
Шаг 2 Итак, теперь вы знаете что такое пиксели. Поговорим о еще одном очень важном понятии фотошопа: слоях. Что такое слои? Помните, я просил вас открыть фото? Взгляните на палитру слоев (она открывается нажатием клавиши F7). Обратите внимание на то место, где написано “Фон” (Background). Это слой, который создается фотошопом автоматически для каждого открываемого изображения. И он состоит из пикселей.
[img]/uploads/posts/2014-04/1396315597_4.jpg[/img]
Шаг 3 Теперь давайте создадим еще один слой. Нажмите Ctrl + Shift + Alt + N, и увидите, что на палитре слоев появился еще один слой с названием “ Слой 1” (Layer 1). Обратите внимание на пиктограмму слоя, содержащую шашечки. Это означает, что слой прозрачен (не содержит пикселей).
[img]/uploads/posts/2014-04/1396315642_5.jpg[/img]
Шаг 4 Откройте окно настроек цвета и выберите желтый цвет. Выберите инструмент Кисть (Brush Tool (B)) и нанесите несколько линий. Вы только что создали целую кучу пикселей!
[img]/uploads/posts/2014-04/1396315592_6.jpg[/img]
Шаг 5 Теперь создайте еще один новый слой (Ctrl + Shift + Alt + N) и прокрасьте нанесите на него несколько зеленых линий. Обратите внимание, на то, как зеленый цвет отображается поверх желтого.
[img]/uploads/posts/2014-04/1396315585_7b.jpg[/img]
Шаг 6 Теперь переместите слой с зелеными линиями под слой с желтыми (просто перетащите при помощи указателя мыши Слой-2 под Слой-1). Видите как желтый цвет (который теперь сверху) накрывает зеленый (снизу)? Здесь следует уяснить одну очень важную вещь: пиксели верхнего слоя всегда перекрывают пиксели того слоя, который расположены ниже. Говоря “перекрывают” я имею ввиду что пиксели нижнего слоя становятся совсем невидимыми, как будто они в самом деле находятся под пикселями верхнего слоя.
[img]/uploads/posts/2014-04/1396315573_8.jpg[/img]
Шаг 7 Однако это положение можно изменить. Кликните по Слою-1 – он должен быть самым верхним на палитре слоев, и уменьшите его Непрозрачность (Opacity) до 70%. Заметьте, что желтые пиксели остаются все еще видимыми, но сквозь них мы уже увидеть зеленые пиксели расположенного ниже слоя. Чем меньше Непрозрачность (Opacity), тем более видимыми становятся пиксели нижних слоев.
[img]/uploads/posts/2014-04/1396315664_9b.jpg[/img]
Шаг 8 Давайте немного подумаем о непрозрачности. Как она работает? Предположим, что желтые пиксели верхнего слоя (Слой-1 – в нашем случае), имеют интенсивность R: 255, G: 255 и B: 0 (вспомните формулы из шага 1). Теперь давайте предположим что пиксели под желтыми пикселями (находящиеся на Слое 2) имеют интенсивность R: 0, G: 255 и B: 0. В нормальной ситуации фотошоп должен просто отобразить оригинальные желтые пиксели, перекрывающие пиксели расположенного снизу зеленого слоя. Но так как мы уменьшили Непрозрачность (Opacity) желтых пикселей, фотошоп больше не считает эту ситуацию нормальной. То есть, исходя из заданной непрозрачности, он должен вычислить и отобразить скомбинированную версию верхнего (желтого) и нижнего (зеленого) слоев. Результирующие пиксели, отображаемые на экране, называются композитными. Вычисления производятся по математической формуле, которую вы легко можете найти в интернете. Но цель нашего урока несколько иная, поэтому мы не будем останавливаться на таких подробностях. Вместо этого я предлагаю вам просто запомнить следующие тезисы:
Слои состоят из пикселей. Если у нас есть набор из накрадывающихся друг на друга слоев то, следовательно, у нас есть набор нескладывающихся один на другой пикселей. Фотошоп вычисляет то, как будет отображен каждый композитный пиксель исходя из конкретных настроек каждого слоя (которые целиком состоят из пикселей). Одной из таких настроек и является Непрозрачность. Однако любой слой может иметь еще такой параметр как Режим наложения (Blending mode).
[img]/uploads/posts/2014-04/1396315591_10.jpg[/img]
Шаг 9 Теперь установите верхний слой (Слой 1) в Режим наложения (Blending mode): Умножение (Multiply) и снова увеличьте его Непрозрачность до 100%. Обратите внимание на то, как ярко-желтый цвет стал более тусклым в там, где он перекрывает синие участки, преобразился в серый цвет там, где он перекрывает зеленые участки, и остался почти без изменений там, где он накладывался на белый цвет. Почему? Потому что мы изменили настройки слоя и заставили фотошоп использовать при вычислениях другую формулу. Если теперь мы изменим Режим наложения этого слоя на Перекрытие (Overlay), то для отображения композитных пикселей фотошоп выполнит вычисления уже по совсем другой математической формуле.
[img]/uploads/posts/2014-04/1396315628_11.jpg[/img]
Подведем итоги:
Каждый слой состоит из пикселей. Слои (а, следовательно, и пиксели) располагаются один над другим. Пиксели, отображаемые на дисплее – композитные пиксели. То, каким именно образом отобразить их, фотошоп вычисляет по специальным математическим формулам, основываясь на конкретных настройках каждого из слоев (к этим настройкам, как правило, относятся Непрозрачность (Opacity), Заливка (Fill), Режимы наложения (Blending Modes)).
Шаг 10 Режимы наложения, в зависимости от их эффектов, разделены на логические группы:
Основные: Обычный (Normal), Затухание (Dissolve)
Затемняющие: Затемнение (Darken), Умножение (Multiply), Затемнение основы (Color Burn), Линейное затемнение (Linear Burn), Темнее (Darker Color).
Осветляющие: Замена светлым (Lighten), Экран (Screen), Осветление основы (Color Dodge), Светлее (Lighter Color).
Контраст: Перекрытие (Overlay), Мягкий свет (Soft Light), Жесткий свет (Hard Light), Яркий свет (Vivid Light), Линейный свет (Linear Light), Точечный свет (Pin Light), Жесткое смешение (Hard Mix).
Сравнивающие: Разница (Difference), Исключение (Exclusion), Вычитание (Subtract), Разделить (Divide).
Компонентные: Цветовой тон (Hue), Насыщенность (Saturation), Цветность (Color), Яркость (Luminosity).
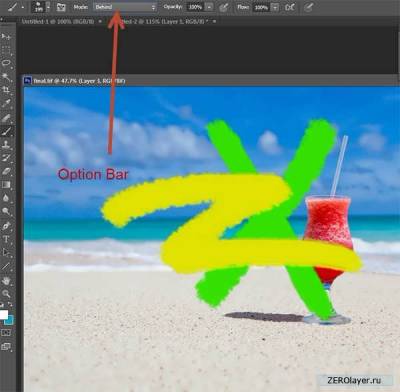
Следует отметить, что режимы наложения можно применять не только к слоям. Они так же применимы к некоторым инструментам, режим наложения которых можно выбрать на панели опций в верхней части окна программы.
[img]/uploads/posts/2014-04/1396315627_13.jpg[/img]
Шаг 11 Обычный (Normal) – стандартный режим, устанавливаемый по умолчанию. При этом режиме наложения пиксели верхнего слоя полностью перекрывают пиксели нижнего слоя (за исключением случаев, когда верхний слой имеет уменьшенную непрозрачность).
Затухание (Dissolve) – специфический режим наложения, поэтому используется довольно редко. Если сейчас изменить режим наложения Слоя-1 на Затухание, то не заметите никаких изменений. Однако, если начнете уменьшать непрозрачность, то заметите, что пиксели Слоя-1 стали растворяться как-то беспорядочно. Чем меньше будет непрозрачность, тем больше исчезнет желтых пикселей. В результате мы получим пятно, как будто созданное спреем.
Ниже показаны режимы наложения, доступные только для инструментов Кисть (Brush), Градиент (Gradient) и Штамп (Clone Stamp). Например, если, выбрав инструмент Кисть, и зададите на палитре слоев в верхней части окна программы режим наложения На заднем плане (Behind), то каждый прокрашиваемые этой кистью пиксели окажутся позади видимых пикселей текущего слоя.
Режим наложения Удалить (Clear) так же применим к инструменту Кисть (Brush tool) и может быть установлен на панели опций. В этом режиме наложения Кисть будет работать в так же как инструмент Ластик, стирая пиксели на прокрашиваемом слое.
[img]/uploads/posts/2014-04/1396315643_14b.jpg[/img]
Режимы наложения – довольно сложная составляющая фотошопа, но я постарался рассказать о них максимально просто. Если вы чувствуете, что все еще не очень хорошо разбираетесь в них, можете перечитать эту статью еще раз, либо воспользоваться справкой фотошопа (F1), с помощью которой можно получить более подробное представление о режимах наложения.
Использование режимов наложения в фотошопе
сделать закладку в соцсетях
|
Категория: уроки новичкам |
Просмотров: 22 |
Добавил: Гость
|