сделать закладку в соцсетях
Данный урок по фотошопу вы узнаете, как за несколько несложных шагов преобразовать ваше портретное фото в разноцветный постер. Вы так же попрактикуетесь с режимами наложения и поработаете с цветами. Итак, приступим!
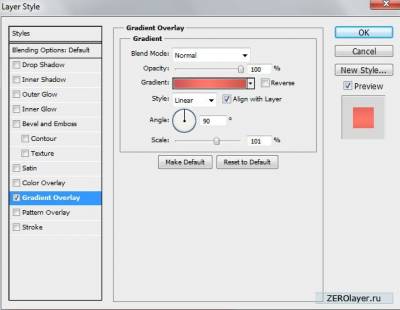
Начнем с создания нового документа (Ctrl+N) размером 1000x1500 в цветовой схеме RGB, с разрешением 72 пикселя на дюйм (pixels/inch). Кликните по иконке Добавления стиля слоя (Add a layer) в нижней части палитры слоев, и выберите пункт Наложение градиента (Gradient Overlay).
Откройте окно редактора градиента, кликнув по цветному прямоугольнику, и задайте настройки, показанные ниже. Нажатием ОК закройте редактор.
[img]/uploads/posts/2014-06/1402028983_2.jpg[/img]
Вот такой фон у нас должен получиться в результате:
Выберите стоковое портретное фото. Я выбрал фото с моделью,
слушающей музыку, но вам ничего не мешает найти в интернете какую-нибудь схожую альтернативу.
Избавьтесь от оригинального фона на стоковом изображении, воспользовавшись для этого вашим любимым инструментом выделения. Это может быть инструмент Перо (Pen Tool), Волшебная палочка (Magic Wand Tool), Магнитное лассо (Magnetic Lasso (L)). Вставьте отделенную от фона модель на свой рабочий документ.
Выберите инструмент Эллипс (Ellipse Tool) и начертите вот такой круг цвета #5A5281. Расположите слой с кругом под слоем с моделью.
Теперь убедившись, что активным на палитре слоев является слой с моделью, кликните, удерживая Ctrl по слою с кругом. В результате будет образована выделенная область:
Теперь выберите инструмент Прямоугольная область (Retangular Marquee Tool), кликните по выделенной области ПКМ и выберите в открывшемся контекстном меню пункт Инверсия выделенной области (Select Inverse). Сотрите при помощи Ластика (Eraser Tool) плечи модели, как показано на изображении ниже:
Уменьшите Заливку (Fill) слоя с кругом до 90%
Теперь создадим еще три копии слоя с кругом и при помощи Свободной трансформации (Ctrl+T) последовательно уменьшим их размер. Самым маленьким должен стать слой с первой копией, остальные два должны быть чуть большего размер.
Кликните по иконке создания слоя-маски в нижней части палитры слоев (Add layer mask). Выберите мягкую круглую кисть, и задайте ей черный цвет.
[img]/uploads/posts/2014-06/1402028993_11.jpg[/img]
Прокрасьте поверхность маски, скрываю нижнюю часть кругов. Маска должна быть создана для каждого из слоев в кругами.
Преобразуем изображение модели в черно-белое. Нажмите CTRL+SHIFT+U, чтобы обесцветить его. Так создайте для слоя с моделью слой-маску, выберите мягкую круглую кисть черного цвета, уменьшите Непрозрачность (Opacity) кисти до 20%, и замаскируйте волосы модели.
[img]/uploads/posts/2014-06/1402029051_13.jpg[/img]
Вот что должно получиться в результате:
Установите слой с моделью в Режим наложения (Blend Mode) - Умножение (Multiply).
Создайте копию слоя с моделью и установите ее в Режим наложения (Blend Mode) – Перекрытие (Overlay). Теперь выберите мягкую круглую кисть, но уже белого цвета, и проявите из под маски часть волос, скрытых ранее. Эффект должен получиться примерно таким, как показано на изображении ниже:
[img]/uploads/posts/2014-06/1402028995_16.jpg[/img]
Вот что должно получиться в результате:
Создайте новый слой и пройдитесь по нему мягкой круглой кистью белого цвета, предварительно уменьшив Непрозрачность (Opacity) кисти до 30%.
[img]/uploads/posts/2014-06/1402028989_18.jpg[/img]
Вот что должно получиться в результате прокрашивания этой кистью:
Кликните, удерживая Alt (Windows) или Option (Mac OS), по разделительной линии между слоем с моделью и только что прокрашенным слоем. В результате будет создана обтравочная маска.
[img]/uploads/posts/2014-06/1402029059_20.jpg[/img]
Уменьшите Заливку (Fill) прокрашенного слоя до 82%
Создайте новый слой, выберите инструмент Заливка (Paint Bucket Tool), и залейте этот слой цветом #2B3B77
Кликните, удерживая Alt (Windows) или Option (Mac OS), по разделительной линии между двумя слоями.
[img]/uploads/posts/2014-06/1402029055_23.jpg[/img]
Уменьшите Заливку (Fill) этого слоя до 96% и установите его в Режим наложения (Blend Mode) – Яркий свет (Vivid Light).
Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Кривые (Curves). Задайте показанные ниже установки:
[img]/uploads/posts/2014-06/1402029005_25.jpg[/img]
Вот что должно получиться в результате:
Создайте новый слой и при помощи инструмента Заливка (Paint Bucket Tool) залейте его цветом #000014
Установите этот слой в Режим наложения (Blend Mode) – Исключение (Exclusion).
Создайте новый слой, выберите мягкую круглую кисть, и прокрасьте показанные ниже участки цветом #1F3C78
[img]/uploads/posts/2014-06/1402029092_29.jpg[/img]
Вот что должно получиться в результате:
Установите этот слой в Режим наложения (Blend Mode) – Светлее (Lighter Color)
Создайте новый слой и уменьшите Непрозрачность (Opacity) кисти до 70%. Задайте белый цвет и наложите на модель отсветы:
[img]/uploads/posts/2014-06/1402029086_32.jpg[/img]
Вот что должно получиться в результате:
Создайте маску для последнего созданного слоя и переключите цвет мягкой круглой кисти на черный. Прокрасьте поверхность маски, скрывая правую часть отсвета.
[img]/uploads/posts/2014-06/1402029043_34.jpg[/img]
Установите этот слой в Режим наложения (Blend Mode) – Точечный свет (Pin Light)
Для следующего шага нам нужно особым образом настроить нашу кисть. Откройте палитру кистей (F5), и перейдите на вкладку Форма наконечника кисти (Brush Tip Shape). Примените показанные ниже установки для Размера, Жесткости и Интервалов. В окне предпросмотра вы можете контролировать производимые изменения настроек.
[img]/uploads/posts/2014-06/1402029096_36.jpg[/img]
Перейдите на вкладку Динамика формы (Shape Dynamics), и примените показанные ниже настройки
[img]/uploads/posts/2014-06/1402029077_37.jpg[/img]
Настройте Рассеивание (Scattering):
[img]/uploads/posts/2014-06/1402029073_38.jpg[/img]
Перейдите на вкладку Передача (Transfer), и задайте показанные ниже параметры:
[img]/uploads/posts/2014-06/1402029062_39.jpg[/img]
Создайте новый слой, задайте цвет #FFB9BD, и нанесите на нем множество точек ранее настроенной кистью
Кликните по иконке создания слоя-маски в нижней части палитры слоев (Add layer mask). Выберите мягкую круглую кисть черного цвета. Уменьшите на панели опций в верхней части окна программы Непрозрачность (Opacity) кисти до 15%.
[img]/uploads/posts/2014-06/1402029031_41.jpg[/img]
Прокрасьте маску, частично скрывая нанесенные ранее точки:
Создайте новый слой, увеличьте диаметр настроенной ранее кисти и добавьте немного точек чуть большего размера. Используйте цвет #C99990
Уменьшите Заливку (Fill) этого слоя до 57% и установите его в режим наложения Точечный свет (Pin Light)
Теперь при помощи инструмента Прямоугольник (Rectangle Tool) начертите показанную ниже фигуру:
Уменьшите Заливку (Fill) этого слоя до 0% и кликните по иконке Добавления стиля слоя (Add a layer) в нижней части палитры слоев. Выберите пункт Наложение градиента (Gradient Overlay).
Откройте окно редактора градиента, примените показанные ниже настройки, и нажмите ОК.
[img]/uploads/posts/2014-06/1402029056_47.jpg[/img]
Вот что должно получиться в результате:
Кликните по слою с прямоугольником ПКМ и выберите в открывшемся контекстном меню пункт Растрировать слой (Rasterize Layer). Активируйте Свободную трансформацию (Ctrl+T) и, слегка поверну прямоугольник, расположите его как показано на изображении ниже:
Создайте две копии данного треугольника и, варьируя их размер при помощи Свободной трансформации (Ctrl+T), расположите как показано на изображении ниже:
Создайте для каждого слоя с прямоугольником слой-маску и выберите мягкую круглую кисть. Задайте черный цвет.
[img]/uploads/posts/2014-06/1402029073_51.jpg[/img]
Прокрасьте маску, скрывая резкие края, примерно так, как показано ниже:
Кликните, удерживая, Ctrl по всем слоям на палитре слоев, и выделив их таким образом, перетащите на иконку создания новой группы в нижней части палитры. Растрируйте созданную группу: выделите ее на палитре слоев и нажмите CTRL+E. Затем пройдите в меню Фильтр > Усиление резкости > Контурная резкость (Filter > Sharpen > Unsharp Mask).
[img]/uploads/posts/2014-06/1402029110_53.jpg[/img]
Вот что должно получиться в результате:
Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Кривые (Curves). Задайте показанные ниже установки:
[img]/uploads/posts/2014-06/1402029174_55.jpg[/img]
Вот результат:
Ссылка на PSD файл (послойный)
как из фото сделать в цветной постер
сделать закладку в соцсетях
|
Категория: обработка фото |
Просмотров: 22 |
Добавил: Гость
|