сделать закладку в соцсетях
Этот урок по фотошопу посвящен описанию процесса создания композиции, на которой изображен скалолаз, неожиданно для себя обнаруживший на заоблачной высоте таинственный храм. В ходе выполнения урока вы узнаете, как создавать ваш собственный скалистый пейзаж, используя для этого несколько стоковых фотографий с камнями, расположите на сцене персонажа, наложите реалистичные свет и тени, и, в завершение, преобразуете оттенки композиции в более теплые и приятные. Выполнив урок, вы, в определенной степени, овладеете техникой и приемами, которые помогут вам самостоятельно создавать подобные фотокомпозиции.
То, что мы будем создавать По сюжету композиции, некий путешественник-скалолаз, взобравшись выше облаков, обнаруживает парящий над облаками таинственный храм и корабль неподалеку от него, так же парящий в воздухе. Работу мы начнем с создания небесного фона. Затем добавим несколько камней-скал, на которых расположим нашего скалолаза, затем добавим храм, ворон и деревья. В завершение, сделаем цветовую схему композиции более теплой. Для успешного выполнения данного урока вам потребуется версия фотошопе CS5 или более поздняя.
Ресурсы урока - Небо 1 - Небо 2 - Небо 3 - Храм - Дерево 1 - Дерево 2 - Камень 1 - Камень 2 - Камень 3 - Камень 4 -
Скалолаз - Ворона - Корабль - Елка Шаг 1 Прежде всего, необходимо набросать задумку на бумаге, чем мы и займемся на этом шаге. Основываясь на этот набросок мы и будем выстраивать последовательность нашей работы. Кроме того, оформив, таким образом, идею, нам будет легче подбирать стоковые фото.
Шаг 2 Теперь, когда мы определились с содержанием композиции, можно подбирать для нее стоковые изображения, учитывая при этом их перспективу и освещение. Вот, например, несколько фотографий, сделанных лично мной во время моего путешествия по горам Индонезии.
Шаг 3 Теперь скомбинируем фотографии, создавая задуманную сцену. Для этого нам потребуется новый документ: Файл > Создать (File > New). Задайте размер: 3000x2000 пикселей.
Шаг 4 Теперь добавим фотографии. Воспользуйтесь для этого меню Файл > Поместить (File > Place)
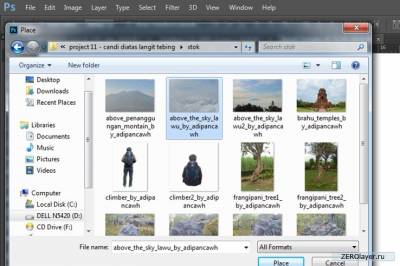
Шаг 5 Укажите файл Небо-2, добавляя его на документ
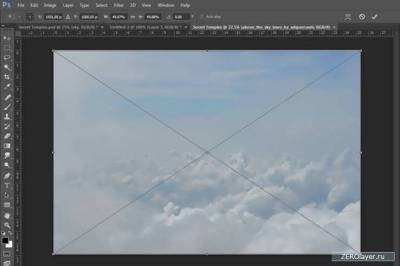
Шаг 6 Добавленное, таким образом изображение, автоматически окажется в режиме трансформации. Если по какой-либо причине этого не произойдет, активируйте Свободную трансформацию (Ctrl+T) вручную. Расположите изображение как показано на изображении ниже:
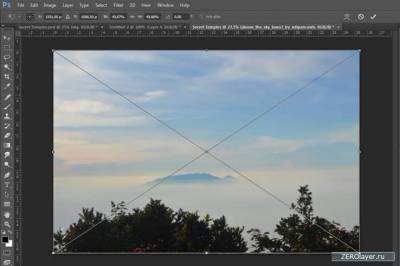
Шаг 7 Добавьте на документ стоковое фото Небо-3, опять же воспользовавшись для этого меню Файл > Поместить (File > Place). Расположите данное изображение как показано на изображении ниже:
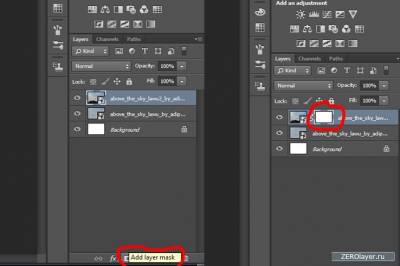
Шаг 8 Кликните по иконке создания слоя-маски в нижней части палитры слоев (Add layer mask), и создайте для этого слоя маску.
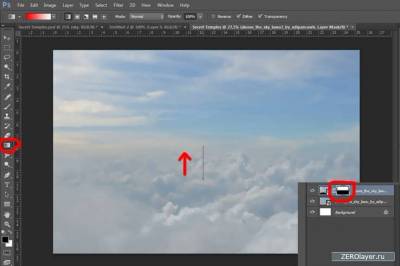
Шаг 9 Выделите на палитре слоев слой-маску (кликнув по ней), и выберите инструмент Градиент (Gradient Tool). Нажмите D, чтобы сбросить цвета в стандартные черный и белый. Наложите градиент по направлению снизу вверх. Вот что должно получится в результате:
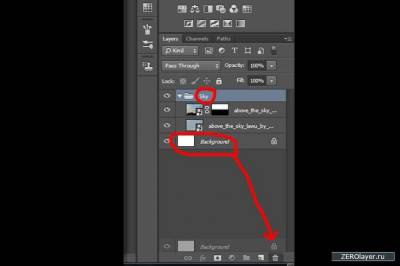
Шаг 10 Выделите на палитре слоев все созданные на данный момент слои, кликая по ним при нажатой клавише Ctrl, и перетащите их на иконку создания новой группы, расположенную в нижней части палитры слоев. В результате, все эти слои окажутся объединены в одну общую группу. Этот же результат можно получить выделив все слои, и просто нажав Ctrl/Cmd+G. Назовите эту новую группу “Небо”. Затем удалите имеющийся фоновый слой.
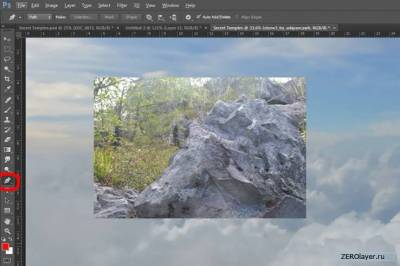
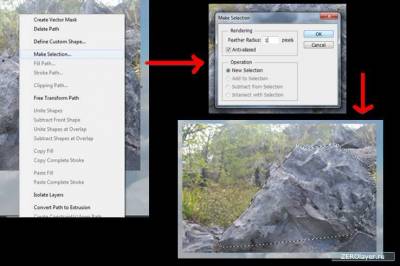
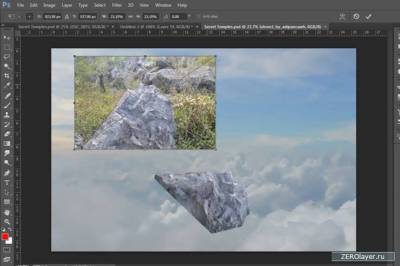
Шаг 11 Поместите на документ стоковое фото Камень-3. Выделите каменную текстуру при помощи инструмента Перо (Pen Tool).
Шаг 12 Обведя каменную текстуру по контуру, кликните по нему ПКМ и выберите в открывшемся контекстном меню пункт Образовать выделенную область (Make selection). В результате у вас должна получиться примерно вот такая выделенная область:
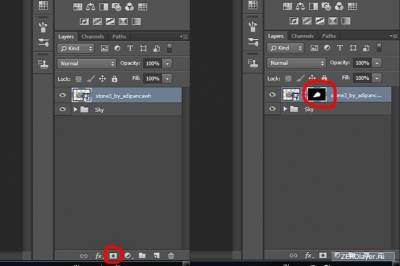
Шаг 13 Кликните по иконке создания слоя-маски в нижней части палитры слоев (Add layer mask), и создайте для слоя с камнем слой-маску.
Шаг 14 Вот, что должно получиться в результате маскирования:
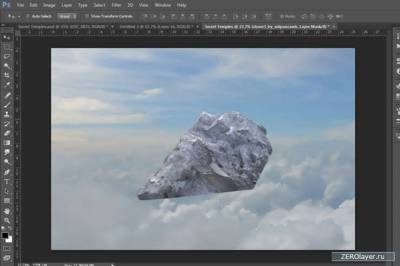
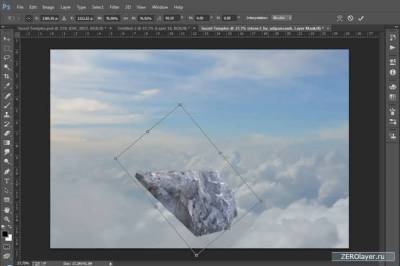
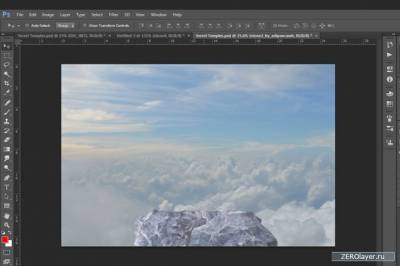
Шаг 15 Активируйте Свободную трансформацию (Ctrl+T), подкорректируйте размер камня и расположите его как показано на изображении ниже:
Шаг 16 Добавьте на документ стоковое изображение с Камнем-1. Повторите описанный ранее процесс выделения и маскирования камня.
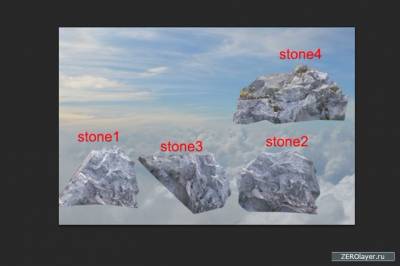
Шаг 17 Таким же образом добавьте на холст остальные стоковые изображения с камнями. Выделите каменную текстуру на каждом из них, подкорректируйте их размер при помощи Свободной трансформации (Ctrl+T), и расположите как показано на изображении ниже:
Шаг 18 Выберите инструмент Перемещение (Move Tool (V)) и распределите камни по холсту следующим образом:
Шаг 19 Если нужно, можно продублировать какой-либо из слоев с камнем (Ctrl/cmd+J), и дополнить композицию.
Шаг 20 Закончив с размещением камней, мы можем объединить их в отдельную группу. Для этого достаточно просто выделить их на палитре слоев и нажать Ctrl/Cmd+G. Назовите вновь созданную группу “Скалы”.
Шаг 21 Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Цветовой тон/Насыщенность (Hue/Saturation). Примените показанные ниже установки:
Шаг 22 Далее снова кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Уровни (Levels). Примените показанные ниже установки:
Шаг 23 Выделите на палитре слоев оба только что созданных корректирующих слоя, кликните по ним ПКМ и выберите в открывшемся контекстном меню пункт Создать обтравочную маску (Create Clipping Mask). Так эффект от корректирующих слоев коснется только камней.
Шаг 24 Пройдите в меню Файл > Поместить (File > Place), и добавьте на холст стоковое изображение с Деревом-1
Шаг 25 Выделите при помощи инструмента Перо (Pen Tool) дерево по его контуру, и замаскируйте (как в шаге 11). Затем активируйте Свободную трансформацию (Ctrl+T), кликните по дереву ПКМ и выберите в открывшемся контекстном меню пункт Отразить горизонтально (Flip horizontaly)
Шаг 26 Выделите на палитре слоев слой-маску, выберите мягкую круглую кисть размером 175 пикселей, и прокрасьте нижнюю часть дерева, как показано на изображении ниже:
Шаг 27 Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Цветовой тон/Насыщенность (Hue/Saturation). Примените показанные ниже установки:
Шаг 28 Далее снова кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Уровни (Levels). Примените показанные ниже установки:
Шаг 29 Выделите на палитре слоев оба только что созданных корректирующих слоя, кликните по ним ПКМ и выберите в открывшемся контекстном меню пункт Создать обтравочную маску (Create Clipping Mask). Так эффект от корректирующих слоев коснется только дерева.
Шаг 30 Еще раз кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Уровни (Levels). Примените показанные ниже установки:
Шаг 31 Выделите на палитре слоев слой-маску, выберите мягкую круглую кисть размером 300 пикселей, и прокрасьте левую часть дерева, как показано на изображении ниже:
Шаг 32 В результате левая часть дерева должна стать светлее правой.
Шаг 33 Пройдите в меню Файл > Поместить (File > Place), и добавьте на холст стоковое изображение с Деревом-2
Шаг 34 Выделите дерево по его контуру при помощи инструмента Перо (Pen Tool), образуйте выделенную область, затем активируйте Свободную трансформацию (Ctrl+T) и расположите дерево как показано на изображении ниже. Далее, повторите процесс с применением корректирующих слоев, описанный в шагах 27-28, чтобы применить этот же эффект ко второму дереву.
Шаг 35 Пройдите в меню Файл > Поместить (File > Place), и добавьте на холст стоковое изображение с Елкой
Шаг 36 Пройдите в меню Редактирование > Трансформирование > Марионеточная трансформация (Edit > Puppet Warp)
Шаг 37 Вот как должно выглядеть ваше изображение:
Шаг 38 Активированный инструмент позволит вам произвольным образом деформировать ваш объект. На поверхности объекта будут созданы манипуляторы деформации. Перемещая их можно придавать объекту любую форму.
Шаг 39 Так, удерживая Alt, и перемещая манипулятор при помощи указателя мыши, мы можем сместить нижнюю часть растения в направлении близлежащего ствола дерева, тогда как остальная часть растения сохранить свое изначальное положение:
Шаг 40 Действуя описанным выше методом, расположите растение так, как показано на изображении ниже:
Шаг 41 Изменяя положение опорных точек – манипуляторов, придайте растениям нужный изгиб, расположите их как показано на изображении ниже, после чего нажмите Enter.
Шаг 42 Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Вибрация (Vibrance). Настройте его как показано на изображении ниже, и создайте Обтравочную маску (Clipping Mask)
Шаг 43 Выделите все созданные последними слои, кликая по ним на палитре слоев при нажатой клавише Ctrl, и перетащите их на иконку создания новой группы. Назовите вновь созданную группу “Деревья”.
Шаг 44 Пройдите в меню Файл > Поместить (File > Place), и добавьте на холст стоковое изображение с вороной.
Шаг 45 Обведите инструментом Перо (Pen Tool) контур вороны, образуйте выделенную область, создайте слой-маску (как в шаге 11), активируйте Свободную трансформацию (Ctrl+T) и расположите ворону как показано на изображении ниже:
Шаг 46 Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Уровни (Levels). Настройте его как показано на изображении ниже, и создайте Обтравочную маску (Clipping Mask)
Шаг 47 Пройдите в меню Файл > Поместить (File > Place), и добавьте на холст стоковое изображение со скалолазом. Активируйте Свободную трансформацию (Ctrl+T) и, слегка наклонив, расположите скалолаза как показано на изображении ниже:
Шаг 48 Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Вибрация (Vibrance). Настройте его как показано на изображении ниже. Затем создайте еще один слой коррекции Уровней (Levels), примените показанные ниже настройки, и вытравите их на слое со скалолазом.
Шаг 49 Продублируйте слой со скалолазом, активируйте Свободную трансформацию (Ctrl+T), кликните по скалолазу ПКМ и выберите в открывшемся контекстном меню пункт Искажение (Distrot). Придайте дубликату показанное ниже положение, и установите этот слой в Режим наложения (Blend Mode) – Мягкий свет (Soft Light).
Шаг 50 Пройдите в меню Файл > Поместить (File > Place), и добавьте на холст стоковое изображение с храмом. Активируйте Свободную трансформацию (Ctrl+T), и расположите храм как показано на изображении ниже:
Шаг 51 Обведите инструментом Перо (Pen Tool) контур храма, образуйте выделенную область, создайте слой-маску (как в шаге 11), активируйте Свободную трансформацию (Ctrl+T) и расположите храм как показано на изображении ниже. Далее кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Уровни (Levels). Задайте показанные ниже параметры и создайте обтравочную маску:
Шаг 52 Пройдите в меню Файл > Поместить (File > Place), и добавьте на холст стоковое изображение с кораблем. Активируйте Свободную трансформацию (Ctrl+T), и расположите корабль как показано на изображении ниже:
Шаг 53 Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Цветовой тона/Насыщенность (Saturation), настройте корректирующий слой как показано на изображении ниже, и создайте обтравочную маску:
Шаг 54 Теперь создайте дубликат слоя с Камнем-3 (кликните по нему и нажмите Ctrl/Cmd+J), и расположите его как показано на изображении ниже:
Шаг 55 Создав дополнительные копии, подкорректируйте размеры камней при помощи Свободной трансформации (Ctrl+T), и расположите их как показано на изображении ниже. Выберите мягкую кисть и замаскируйте нижние края камней:
Шаг 56 Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Уровни (Levels). Примените показанные ниже установки и создайте обтравочную маску (повторите этот процесс для каждого слоя с добавленными камнями)
Шаг 57 Теперь нам нужно разбить все слои по категориям, чтобы навести на палитре слоев некоторые порядок и облегчить себе ориентирование в ее содержимом. Например я разбил слои по группам с названиями: “Скалолаз и ворона”, “Корабль”, и “Камни”.
Шаг 58 Теперь создайте новый слой (кликните по специальной иконке в нижней части слоев), и назовите его “Туман”
Шаг 59 Выберите в качестве Основного цвета (Foreground) – белый, выберите одну из облачных кистей, задайте размер 50 пикселей и уменьшите ее Непрозрачность (Opacity) до 80%.
Шаг 60 Прокрасьте этой кистью нижние края камней, храма и корабля, как показано на изображении ниже.
Шаг 61 Расположив все элементы композиции так, как нам нужно, можно заняться финальной коррекцией. Итак, создайте слой коррекции Черно-белое (Black & White). Для этого кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите соответствующий пункт. Настройте этот корректирующий слой как показано на изображении ниже, и уменьшите его Непрозрачность (Opacity) до 27%.
Шаг 62 Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Карта градиента (Gradient Map). Примените показанные ниже настройки:
Шаг 63 Уменьшите Непрозрачность (Opacity) данного слоя до 40% и установите его в Режим наложения (Blend Mode) – Мягкий свет (Soft Light).
Шаг 64 Создайте новый слой и залейте его показанным ниже цветом:
Шаг 65 Установите этот слой в Режим наложения (Blend Mode) – Мягкий свет (Soft Light), и уменьшите его Непрозрачность (Opacity) до 30%
Шаг 66 Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Яркость/Контраст (Brightness/Contrast). Примените показанные ниже параметры.
Шаг 67 Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Выборочная коррекция цвета (Selective Color), задайте показанные ниже параметры, и уменьшите Непрозрачность (Opacity) этого слоя до 50%
Шаг 68 Теперь создайте слой коррекции Уровней (Levels). Примените показанные ниже установки. Замаскируйте этот слой как показано на изображении ниже, так, чтобы центральная холста часть осталась более светлой:
Шаг 69 Создайте еще один слой коррекции Уровней (Levels). Примените показанные ниже установки. Замаскируйте этот слой как показано на изображении ниже, так, чтобы края холста стали еще темнее:
Шаг 70 Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Черно-белое (Black & White), примените показанные ниже установки, и уменьшите Непрозрачность (Opacity) этого корректирующего слоя до 25%
Шаг 71 Создайте слой коррекции Фотофильтр (Photo Filter). Настройте его следующим образом:
Шаг 72 Выделите на палитре слоев все созданные последними корректирующие слои, кликая по ним при нажатой клавише Ctrl, после чего, нажатием Ctrl/Cmd+G объедините в одну группу. Назовите эту группу “Финальная коррекция”.
Шаг 73 Последним шагом мы добавим на композицию блик, так, чтобы она казалась более драматичной. Создайте новый слой и залейте его черным цветом.
Шаг 74 Пройдите в меню Фильтр > Рендринг > Блик (Filter – Render – Lens flare)
Шаг 75 Задайте Яркость (Brightness): 40%, и выберите тип объектива: 50-300mm zoom
Шаг 76 Установите этот слой в Режим наложения (Blend Mode) – Экран (Screen) и при помощи Свободной трансформации (Ctrl+T) расположите блик там, где вам нравится. Слой с бликами лучше поместить под группой с деревьями.
Законченная композиция Скачать PSD файл: Внимание! У вас нет прав для просмотра скрытого текста.
храм над облаками в фотошопе
сделать закладку в соцсетях
|
Категория: как нарисовать |
Просмотров: 22 |
Добавил: Гость
|