сделать закладку в соцсетях
На данном уроке по фотошопу мы узнаем, как можно превратить любое изображение в коллаж из полароид-фотоснимков. То есть мы создадим нечто такое, что будет выглядеть как набор из беспорядочно разбросанных снимков, сделанных фотоаппаратом полароид, и с отдельным участком вашего цельного изображения на каждом из них. Поначалу задачка может показаться не очень легкой, однако, как вы сможете убедиться в процессе выполнения урока, создание подобного эффекта в фотошопе не подразумевает ничего сложного. Тем более, что большая часть работы – это механическое повторение определенных операций. Каждый шаг я постараюсь описать максимально подробно.
Для выполнения урока вам понадобится фотошоп версии CS6 или
CC.
Это –
стоковое фото, которое я буду использовать в уроке:
А вот как будет выглядеть эффект с коллажем из полароидовских снимков:
Приступим!
Шаг 1: Выбор инструмента Прямоугольник Открыв в фотошопе стоковое изображение, которое мы будем преобразовывать в коллаж, начнем создавать наш первый полароидовский снимок. Для этого используем инструмент Прямоугольник (Rectangle Tool). Он находится в нижней половине панели инструментов. Если вместо него отображается какой-либо другой инструмент, кликните по нему ПКМ, и выберите в открывшемся под-меню тот, который нужен:
[img]/uploads/posts/2014-06/1402992553_photoshop-rectangle-tool.gif[/img]
Шаг 2: Установка инструмента Прямоугольник в режим Фигуры Инструменты рисования фигур, имеющиеся в фотошопе, позволяют нам рисовать с их помощью векторные либо пиксельные фигуры, а так же контуры. Мы будем рисовать наши полароид-снимки с использованием векторных фигур, которые не только обеспечат нам четкость граней, но и не будут излишне увеличивать размер файла по мере добавления в коллаж новых и новых снимков. Для того, чтобы установить инструмент Прямоугольник (Rectangle Tool) в режим рисования векторных фигур, выберите соответствующий пункт () в выпадающем списке на панели опций в верхней части окна программы.
[img]/uploads/posts/2014-06/1402992797_tool-mode-shape.gif[/img]
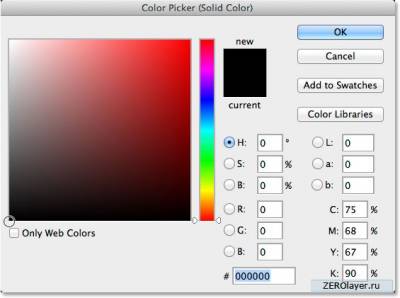
Шаг 3: Заливка и обводка Теперь давайте сделаем так, чтобы наш прямоугольник получился черного цвета, как и положено центральной части снимка. На самом деле, цвет данной части – не принципиален, черный выбран только для того, чтобы его отчетливее было видно на фоне нашего оригинального изображения. Кликните по иконке выбора цвета Заливки (Fill) на панели опций в верхней части окна программы, и задайте черный цвет. В моем случае черный цвет задан изначально.
[img]/uploads/posts/2014-06/1402992601_shape-tool-fill-color.gif[/img]
В открывшемся диалоговом окне можно выбрать один из четырех типов заливки для нашей будущей фигуры. Соответствующие иконки отображаются в левой верхней половине данного диалогового окна. Первая слева иконка обозначает вариант – без заливки (None), следующая - сплошная (Solid Color), третья – градиентная (Gradient), и последняя – узорная (Pattern). Нам нужно, чтобы наша фигура была залита сплошным цветом, поэтому активируйте соответствующую иконку. Затем кликните по образчику с черным цветом. Выполнив это, можно нажимать Enter (Win) / Return (Mac).
[img]/uploads/posts/2014-06/1402992560_fill-type.gif[/img]
Кроме того, нам нужно убедиться, что наша фигура не будет иметь какой-либо обводки по своему контуру. Для этого кликните по иконке Штрих (Stroke), находящейся сразу после иконки выбора цвета заливки:
[img]/uploads/posts/2014-06/1402992589_stroke-type.gif[/img]
В результате откроется под-меню, выглядящем примерно так же, как меню настройки заливки, однако настройки, заданные здесь, относятся к обводке. Так как нам вовсе не нужна какая-либо обводка, активируйте иконку Нет цвета (None) в левом верхнем углу диалогового окна (та, что с красной линией по диагонали). Нажмите Enter (Win) / Return (Mac).
[img]/uploads/posts/2014-06/1402992589_stroke-type-none.gif[/img]
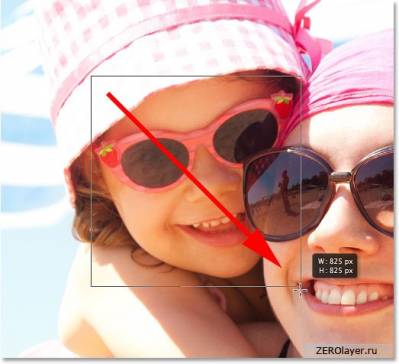
Шаг 4: Вычерчивание прямоугольника Выбрав инструмент Прямоугольник (Rectangle Tool), задав черный цвет заливки и без обводки, зажмите клавишу Shift, и протащите указатель мыши при нажатой ЛКМ. Удерживание Shift позволит начертить квадрат. Важно отпустить сначала кнопку мыши, а уже после нее Shift, иначе эффекта не будет и у вас получится именно прямоугольник. Кроме этого вы можете перемещать свою фигуру в процессе рисования, удерживая для этого клавишу пробела, и перетаскивая фигуру указателем мыши.
Так как данная фигура станет центральной частью одного из снимков, я сделал ее такого размера, чтобы в нее поместилось лицо девочки. В вашем случае полароидовские снимки можно сделать чуть больше или чуть меньше, в зависимости от размера и содержимого выбранного изображения. Ниже вы можете увидеть контур начерченной мной фигуры, и направление, в котором я ее вычерчивал:
После того, как вы отпустите кнопку мыши (а затем Shift), наша фигура отобразится в назначенном ей ранее цвете. Вот таким образом мы временно скрыли под черным квадратом лицо девочки.
[img]/uploads/posts/2014-06/1402992586_resize-white-shape.jpg[/img]
К сведению пользователей фотошопа версии CC: в данной версии появились Живые фигуры (Live Shapes), и как только вы рисуете очередную фигуру, на палитре Свойств (Properties) будут отображены относящиеся к этой живой фигуре параметры. На данном уроке эта функция нам ни к чему, поэтому мы смело можем свернуть палитру Свойств. Еще раз повторяю, это касается тольок тех, кто работает в Photoshop CC. В Photoshop CS6 Живых фигур нет.
Шаг 5: Дублируем слой-фигуру Теперь на палитре слоев у нас есть новый слой-фигура, которому фотошоп присвоил название: Прямоугольник-1, расположив его над фоновым слоем:
[img]/uploads/posts/2014-06/1402992597_rectangle-1.gif[/img]
Создадим копию этого слоя, которую, после изменения ее размера, мы используем в качестве внешней рамки снимка. Чтобы создать дубликат, убедитесь, что на палитре слоев активен именно нужный слой (от подсвечен синим цветом), затем пройдите в меню Слои > Новый > Скоприровать слой-фигуру (Layer > New > Shape Layer Via Copy). Или же другой, более быстрый способ: использовать сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
[img]/uploads/posts/2014-06/1402992603_new-shape-via-copy.gif[/img]
Дублируя слои, фотошоп так же сам присваивает им имена (например “Прямоугольник-1 копия”), и располагает дубликат над оригиналом:
[img]/uploads/posts/2014-06/1402992518_shape-layer-copied.gif[/img]
Шаг 6: Переименование созданных слоев-фигур Прежде чем мы продолжим, я предлагаю заменить сгенерированные фотошопом имена наших слоев с фигурами на какие-нибудь более осмысленные. Начиная с версии фотошопа CS6, осуществлять переименование слоев стало легче. Итак, мы используем первую слой-фигуру в качестве внутренней области нашего полароидовского снимка. Поэтому выделите этот слой на палитре слоев, кликните дважды по его названию, и введите в активировавшееся текстовое поле: “Область изображения”. Не нажимайте Enter (Win) / Return (Mac), оставляя поле активным:
[img]/uploads/posts/2014-06/1402992592_rename-top-layer.gif[/img]
Теперь нажмите клавишу Tab, чтобы перейти к редактированию имени следующего (расположенного ниже) слоя. Этот слой мы используем в качестве характерной белой рамки полароидовского снимка, поэтому назовите его “Рамка”. Вот теперь можно нажать Press Enter (Win) / Return (Mac).
[img]/uploads/posts/2014-06/1402992576_rename-second-layer.gif[/img]
Шаг 7: Изменение цвета фигуры на белый Нам нужно, чтобы рамка нашего снимка, сделанного полароидом, была белой, а не черной. Поэтому выделите на палитре слоев слой с Рамкой, и переключите свое внимание на панели опций в верхней части окна программы. Снова раскройте окно с настройками Заливки (Fill):
[img]/uploads/posts/2014-06/1402992589_fill-type-icon-2.gif[/img]
Тип заливки оставляем без изменений: Сплошная (Solid Color). А на палитре цветов, ниже, выберите белый цвет. Затем нажмите Enter (Win) / Return (Mac). На документе вы не заметите никаких изменений, так как наша черная фигура находится над перекрашенной белой, полностью ее перекрывая. Смотрите, что мы сделаем дальше:
[img]/uploads/posts/2014-06/1402992571_fill-type-white.gif[/img]
Шаг 8: Изменение размера рамки При активном слое с белой фигурой, активируйте Свободную трансформацию (Ctrl+T):
[img]/uploads/posts/2014-06/1402992555_free-transform-path.gif[/img]
В результате по контуру фигуры появятся маленькие манипуляторы, с помощью которых мы сможем изменять ее размер. Для создания рамки вокруг области изображения, нам нужно, чтобы белая фигура была чуть больше покрывающей ее черной. Поэтому зажмите на клавиатуре Shift+Alt (Win) / Shift+Option (Mac), и, не отпуская клавиш, слегка потяните во внешнем направлении за любой из манипуляторов, расположенных в вершинах фигуры. Так, чтобы площадь белой фигуры стала немного больше площади черной. Как уже было сказано ранее, Shift позволяет вычерчивать идеальный квадрат, а удержание Alt (Win) / Option (Mac) позволяет масштабировать фигуру от центра. Здесь также следует отпускать кнопку мыши до того, как будут отпущены клавиши:
[img]/uploads/posts/2014-06/1402992586_resize-white-shape.jpg[/img]
На пролароидовских снимках имеется характерная увеличенная нижняя кромка белого цвета, поэтому кликните ЛКМ по центральному нижнему манипулятору, и перетащите его немного вниз, добавляя сюда белого пространства. На этот раз никаких клавиш удерживать не нужно. Закончив с трансформацией фигуры, нажмите Enter (Win) / Return (Mac), чтобы выйти из режима свободной трансформации.
[img]/uploads/posts/2014-06/1402992556_drag-bottom-handle.jpg[/img]
Шаг 9: Добавление отбрасываемой снимком тени Чтобы придать нашему коллажу некоторую глубину, добавим тень вдоль границ снимка. Кликните по иконке Добавления стиля слоя (Add a layer style) в нижней части палитры слоев:
[img]/uploads/posts/2014-06/1402992557_layer-styles-icon.gif[/img]
Выберите в выпадающем списке пункт Тень (Drop Shadow):
[img]/uploads/posts/2014-06/1402992546_choose-drop-shadow.gif[/img]
В результате откроется окно настроек стиля слоя Тень (Drop Shadow). Уменьшите Непрозрачность (Opacity) до 40%, чтобы тень не была излишне густой, затем задайте Угол (Angle): 135 градусов, так чтобы расположение источника света подразумевалось где-то слева сверху. Наконец, слегка увеличьте Расстояние (Distance) и Размер (Size), выбирая, насколько далеко будет отбрасываться тень, и то, насколько она будет мягкой. В моем случае оба этих параметра имеют величину примерно 16 пикселей. Но вы, в зависимости от выбранного вами изображения, можете свободно отклоняться от этих значений. Задав все перечисленные выше установки, нажмите ОК, что бы закрыть диалоговое окно.
[img]/uploads/posts/2014-06/1402992515_drop-shadow-options.gif[/img]
Вот как выглядит снимок с примененным к нему стилем слоя Тень (Drop Shadow):
[img]/uploads/posts/2014-06/1402992561_photoshop-polaroid.jpg[/img]
Шаг 10: Слой с областью изображения Кликните на палитре слоев по слою с черной фигурой, подготовленной для области изображения:
[img]/uploads/posts/2014-06/1402992521_select-image-area-layer.gif[/img]
Шаг 11: Открываем окно параметров наложения Мы нарисовали основу для нашего полароид-снимка. Теперь нам нужно поместить на залитую черным цветом область нужный участок изображения. Это можно сделать при помощи опции Просвечивания, имеющейся в настройках параметров наложения. Один из способов открытия окна настройки параметров наложения – выбрать соответствующий пункт (Blending Options) в выпадающем списке в правом верхнем углу палитры слоев:
[img]/uploads/posts/2014-06/1402992584_layers-panel-menu-icon.gif[/img]
Параметры наложения (Blending Options):
[img]/uploads/posts/2014-06/1402992574_choose-blending-options.gif[/img]
В результате фотошоп снова откроет уже знакомое нам окно стилей слоя. В разделе Дополнительные параметры (Advanced Blending) установите параметр Просвечивание (Knockout) в положение Глубокое (Deep):
[img]/uploads/posts/2014-06/1402992544_knockout-deep.gif[/img]
В результате наша черная фигура превратится в отверстие, позволяя нам видеть расположенное на фоне основное изображение. Чтобы этот прием сработал нужно еще уменьшите Непрозрачность заливки (Fill Opacity) до 0%. Этот параметр находится прямо над выпадающим списком с Просвечиванием:
[img]/uploads/posts/2014-06/1402992572_fill-opacity.gif[/img]
Нажатием ОК закройте окно параметров наложения. При непрозрачности заливки 0% сквозь ранее созданную область изображения свободно просматривается наше основное изображение:
[img]/uploads/posts/2014-06/1402992584_image-knockout.jpg[/img]
Шаг 12: Выделение обоих слоев-фигур Для создания коллажа нам нужно несколько копий вот такого полароидовского снимка. Мы можем облегчить себе задачу, поместив обе слой-фигуры в одну общую папку. Для начала оба этих слоя нужно выделить. На данный момент на палитре слоев должен быть выделен слой с Областью изображения. Теперь, удерживая Shift, кликните по слою с Рамкой. В результате выделенными окажутся оба слоя:
[img]/uploads/posts/2014-06/1402992610_selecting-both-layers.gif[/img]
Шаг 13: Группирование слоев Выделив оба слоя, еще раз кликните по показанной ниже иконке в правом верхнем углу палитры слоев, раскрывая выпадающий список:
[img]/uploads/posts/2014-06/1402992505_menu-icon-2.gif[/img]
Выберите пункт Новая группа из слоев (New Group from Layers):
[img]/uploads/posts/2014-06/1402992565_new-group-from-layers.gif[/img]
В результате на экране появится диалоговое окно создания новой группы, где мы сможем сразу присвоить ей имя. Я назвал свою группу “Полароид”. Введя название группы, нажмите ОК и закройте это диалоговое окно.
[img]/uploads/posts/2014-06/1402992580_naming-new-group.gif[/img]
На палитре слоев над фоновым слоем появится новая группа:
[img]/uploads/posts/2014-06/1402992560_polaroid-layer-group.gif[/img]
Шаг 14: Выделение фонового слоя Прежде чем приступить к созданию дополнительных копий нашего снимка для формирования коллажа, давайте скроем основное фото на фоновом слое. Для этого мы воспользуемся специальным слоем-заливкой. Выделите на палитре слоев фоновый слой:
[img]/uploads/posts/2014-06/1402992591_select-background-layer.gif[/img]
Шаг 15: Создание слоя-заливки Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев:
[img]/uploads/posts/2014-06/1402992549_new-fill-icon.gif[/img]
Выберите пункт Цвет (Solid color):
[img]/uploads/posts/2014-06/1402992538_choose-solid-color.gif[/img]
В результате у вас на экране появится окно выбора цвета, где мы сможет задать цвет, которым будет залит наш будущий слой. Вы можете использовать любой цвет на свое усмотрение. Я же выберу черный. Далее я покажу вам насколько легко в любой момент изменить этот цвет на какой- либо другой.
Выбрав цвет нажмите ОК, закрывая данное диалоговое окно. На палитре слоев, между группой Полароид и фоновым слоем, появится новый слой с названием Заливка цветом 1 (Color Fill 1):
[img]/uploads/posts/2014-06/1402992605_solid-color-fill-layer.gif[/img]
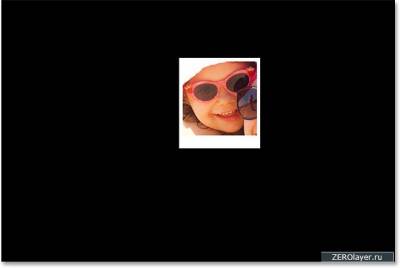
Теперь, взглянув на холст, мы увидим, что созданный нами полароидовский снимок находится на фоне залитого сплошным цветом слоя. Причем видна только небольшая часть нашего основного фото: та что находится в Области изображения снимка:
Шаг 16: Выделяем группу со слоями Теперь давайте слегка повернем наш снимок, чтобы он смотрелся более интересно. Кликните нп палитре слоев по группе Полароид:
[img]/uploads/posts/2014-06/1402992560_select-layer-group.gif[/img]
Шаг 17: Поворот снимка Активируйте свободную трансформацию: Ctrl+T (Win) / Command+T (Mac).
[img]/uploads/posts/2014-06/1402992542_choose-free-transform.gif[/img]
Теперь расположите указатель мыши у любого из углов снимка за его пределами. Как только вы увидите, что указатель превратился в изогнутую стрелку, нажмите ЛКМ, и поверните снимок. Задав ему нужное положение, нажмите Enter, чтобы выйти из режима трансформации:
[img]/uploads/posts/2014-06/1402992565_rotate-polaroid.jpg[/img]
Шаг 18: Копирование, смещение и поворот снимков Наиболее тяжелая часть урока уже позади. Остальная часть работы над коллажем заключается в последовательном дублировании группы, с целью создания очередного полароид-снимка, смещении и повороте его при помощи Свободной трансформации. Затем процесс повторяется. Чтобы ускорить его, я предлагаю вам освоить несколько сочетаний клавиш, а не путешествовать по меню и выпадающим спискам в поисках нужного действия.
Итак, чтобы добавить новый снимок, нажмите Ctrl+J (Win) / Command+J (Mac). В результате будет продублирован ранее созданный снимок. На холсте никаких перемен, при этом, вы не заметите, так как копия будет создана непосредственно поверх оригинала. О факте создания новой копии будет свидетельствовать изменение на палитре слоев, где она появится под соответствующим названием:
[img]/uploads/posts/2014-06/1402992544_polaroid-copy.gif[/img]
Далее, сместите этот экземпляр в сторону, и поверните его при помощи Свободной трансформации: Ctrl+T (win) / Command+T (Mac). Чтобы перемещать полароид-снимки, кликайте в любой точке внутри прямоугольника трансформации, и перетаскивайте его:
[img]/uploads/posts/2014-06/1402992605_move-polaroid.jpg[/img]
Поверните снимок точно так же, как вы уже делали ранее: потяните за один из манипуляторов в вершинах прямоугольника трансформации, подведя к нему указатель мыши, так чтобы он временно принял вид изогнутой стрелки. Закончив все трансформации, нажмите Enter (Win) / Return (Mac). Выйти из режима трансформации можно так же двойным кликом где-нибудь за пределами прямоугольника трансформации.
[img]/uploads/posts/2014-06/1402992568_rotate-second-polaroid.jpg[/img]
Продолжайте добавлять новые полароид-снимки, последовательно повторяя процесс с копированием (Ctrl+J (Win) / Command+J (Mac)), смещением и трансформацией (Ctrl+J (Win) / Command+J (Mac)). Придав очередному снимку нужное положение, нажимайте Enter. Обратите внимание на то, что я распределил снимки так, чтобы основное внимание концентрировалось на главных героях, не заботясь, при этом, об остальной части изображения:
Шаг 19: Изменение цвета фона (не обязательно) Ранее мы выбрали фоновым цветом для нашего коллажа черный цвет. Однако, если вам почему-то вдруг покажется, что фон слишком темный, вы легко сможете его изменить. Для этого просто дважды кликните по цветной иконке слоя коррекции Цвет (Solid color) на палитре слоев:
[img]/uploads/posts/2014-06/1402992568_color-swatch.gif[/img]
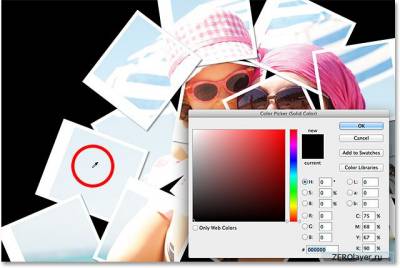
В результате снова откроется окно настройки цвета. Здесь вы можете выбрать для своего фона какой-либо другой цвет, либо взять образец непосредственно с самого изображения. Чтобы взять образец цвета, наведите курсор на изображение. Вы увидите, что он примет вид пипетки. Наведите эту пипетку на участок, с которого хотите взять образец цвета, и кликните по нему. В данном случае я кликнул по серовато-синему участку внутри одного из снимков:
Теперь можно нажать ОК, и закрыть окно настроек цвета. Фотошоп автоматически обновит содержимое холста, изменив цвет фона:
Вот мы и закончили! Теперь вы умеете с помощью фотшопа превращать обычное фото в коллаж из снимков полароида!
Polaroid-снимки в фотошопе
сделать закладку в соцсетях
|
Категория: обработка фото |
Просмотров: 22 |
Добавил: Гость
|