сделать закладку в соцсетях
(то, что мы будем создавать)
Стили слоя, имеющиеся в фотошопе, позволяют легко и быстро создавать самые различные и интересные эффекты. Данный урок по фотошопу продемонстрирует вам, как, комбинируя мощь стилей слоя, несколько текстур, кисти, а так же умело работая с выделенными областями, создать реалистичную надпись на песке.
Ресурсы урока В процессе выполнения урока нам потребуются следующие ресурсы:
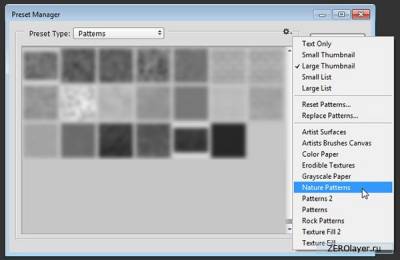
- шрифт GelPen - изображение с супесью - изображение пены - красная морская звезда 1. Загрузка набора с природными узорами Пройдите в меню Редактирование > Управление наборами (Edit > Preset Manager) и выберите в выпадающем списке с типом наборов варианты Узоры (Patterns). Затем, кликнув по маленькой стрелке в правой верхней части меню, раскройте еще один выпадающий список и выберите в нем пункт Природные узоры (Nature Patterns). В появившемся диалоговом окне кликните “Применить” (Append).
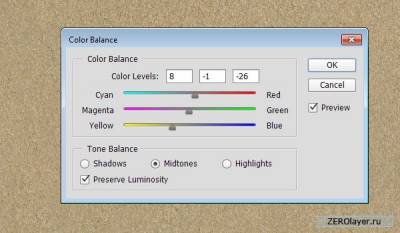
2. Создание фона Шаг 1 Откройте стоковое изображение с супесью и пройдите в меню Изображение > Коррекция > Цветовой баланс (Image > Adjustments > Color Balance). Примените настройки, показанные на скриншоте ниже.
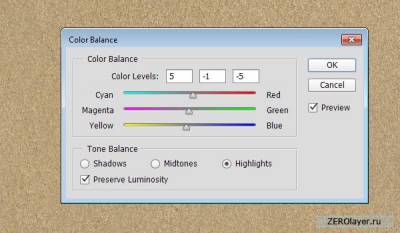
Шаг 2 Кликните по опции Света (Highlights) и настройте уровни цвета следующим образом: 5, -1, и -5. В результате цвета песчаной текстурой будут изменены.
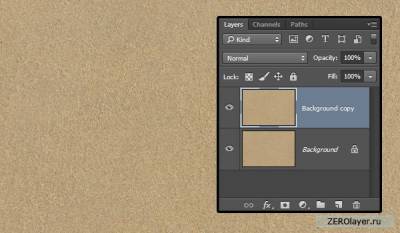
Шаг 3 Продублируйте слой с фоном.
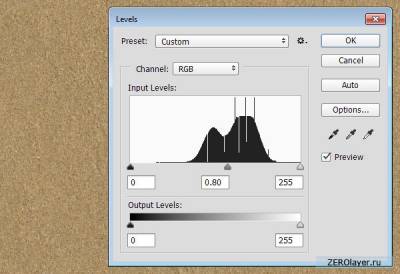
Шаг 4 Пройдите в меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels) и измените уровень Гаммы, задав значение 0.8, затемняя, таким образом, текстуру.
3. Создание текста Шаг 1 Наберите заглавными буквами текст. Используйте шрифт GelPen Medium, размер шрифта 350 pt, трэкинг: 100, цвет: #6c6760, а так же, если ваш текст состоит из более чем одной строки, подкорректируйте соответствующим образом интерлиньяж. В данном случае величина интерлиньяжа: 300 pt.
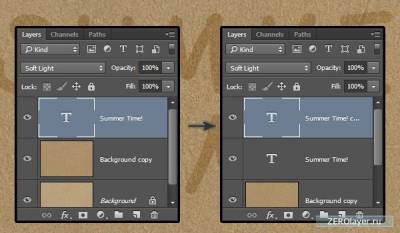
Шаг 2 Установите слой с текстом в Режим наложения (Blend Mode) – Мягкий свет (Soft Light), и продублируйте его.
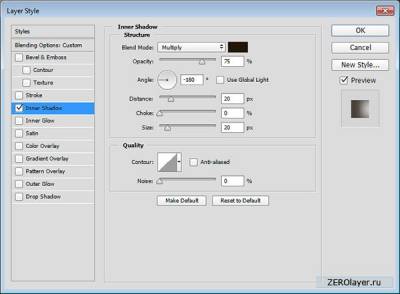
4. Применяем к тексту стили слоя Шаг 1 Дважды кликните по оригинальному слоя на палитре слоев и в открывшемся меню выберите пункт Внутренняя тень (Inner Shadow). Снимите галочку с опции Глобальное освещение (Global Light).
Задайте угол (Angle): -180
Расстояние (Distance): 20
Размер (Size): 20
Шаг 2 Вот такой у нас получится простейший эффект внутренней тени:
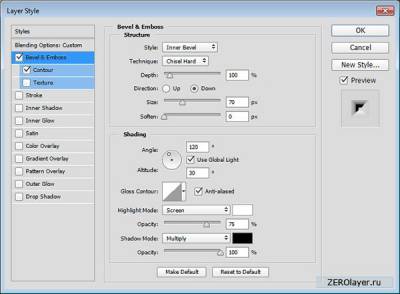
Теперь дважды кликните по дубликату слоя с текстом на палитре слоев, и примените стиль слоя Тиснение.
Шаг 3 Метод (Technique): Жесткая огранка (Chisel Hard)
Направление (Direction): Вниз (Down)
Размер (Size): 70
Поставьте галочку на опции Сглаживание “Anti-aliased”
Режим тени (Shadow Mode) – Умножение (Multiply)
Непрозрачность (Opacity): 100%
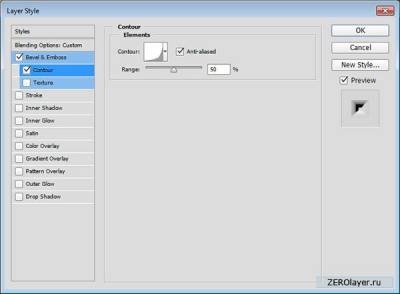
Шаг 4 Контур (Contour): Глубокая выемка (Log)
Поставьте галочку на пункте Сглаживание (Anti-aliased).
Шаг 5 Это поможет определить форму внутреннего текста.
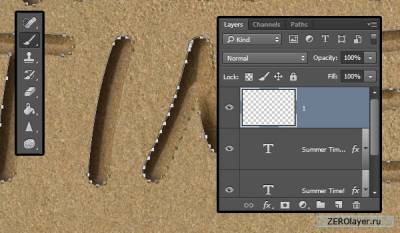
5. Создание внешних краев, обработка кистью и обводка текста Шаг 1 Кликните ПКМ по любому из текстовых слоев и выберите в открывшемся контекстном меню пункт Создать рабочий контур (Create Work Path). Создайте новый слой поверх всех существующих слоев, назовите его “1”, и выберите инструмент Кисть.
Шаг 2 Откройте палитру кистей: Окно > Кисти (Window > Brush), выберите жесткую круглую кисть и настройте ее так, как показано ниже.
Форма наконечника кисти
Шаг 3 Динамика формы
Шаг 4 Выберите инструмент Стрелка (Direct Selection Tool (A)), кликните по контуру правой кнопкой мыши и выберите в открывшемся контекстном меню пункт Выполнить обводку контура (Stroke Path). Выберите в выпадающем списке открывшегося диалогового окна вариант Кисть, и нажмите ОК. Затем нажмите Enter/Return, чтобы избавиться от контура.
6. Обработка обводки краев Шаг 1 Кликните, удерживая Ctr по иконке слоя с обводкой (Сло F1), загрузив выделенную область.
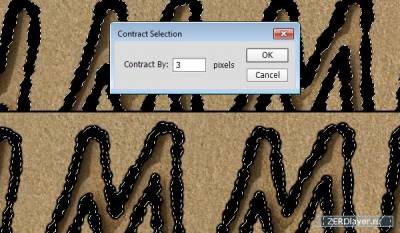
Шаг 2 Пройдите в меню Выделение > Модификация > Сузить (Select > Modify > Contract), и введите в появившемся окне значение 3.
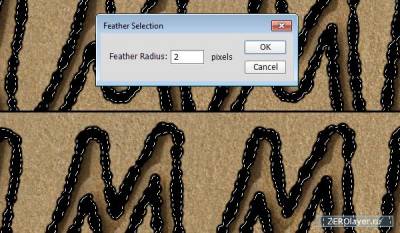
Шаг 3 Теперь пройдите в меню Выделение > Модификация > Растушевка (Select > Modify > Feather), и введите значение 2
Шаг 4 Кликните по иконке в виде глаза рядом с со слоем с обводкой, сделав его, таким образом, невидимым. Затем выделите на палитре слоев фоновый слой.
Шаг 5 Нажмите CTR+J, чтобы скопировать выделенную область на новый слой. Он автоматически получит название “Слой 1”. Перетащите его поверх всех остальных слоев.
7. Дальнейшая обработка обводки Двойным кликом по Слою-1 на палитре слоев, откройте окно параметров наложения и примените следующие стили слоя.
Шаг 1 Поставьте галочку на пункте Сглаживание (Anti-aliased)
Режим света (Highlight Mode): Мягкий свет (Soft Light)
Цвет (Color): #ffe1ba
Режим тени (Shadow Mode): Линейный затемнитель (Linear Burn)
Цвета (Color): #d0c1ab
Шаг 2 Используйте настройки цвета по умолчанию
Шаг 3 Узор (Pattern): Spiky Bush
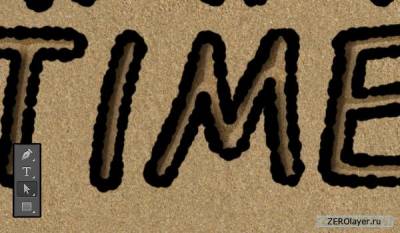
Шаг 4 Вот что у нас получится в результате:
8. Создание области перехода Чтобы бесшевно смешать обводку с текстурой песка, нам нужно создать растушеванную область перехода, что сделает вид нашей надписи более натуральным. Поэтому еще раз загрузите выделенную область Слоя 1.
Шаг 2 Пройдите в меню Выделение > Модификация > Расширить (Select > Modify > Expand), и введите значение 7.
Шаг 3 Далее пройдите в меню Выделение > Модификация > Растушевка (Select > Modify > Feather) и введите значение 5.
Шаг 4 Кликните, удерживая Ctr+Shift по иконке слоя с текстом для того, чтобы добавить его выделенную область к существующей. В результате должна получиться вот такая сплошная выделенная область.
Шаг 5 Выделите оригинальный фоновый слой и нажатием Ctr+J скопируйте данную область на новый слой. Этому слою будет присвоено название по умолчанию: Слой 2. Расположите его над обоими слоями с фоном, сразу под оригинальным слоем с текстом.
Шаг 6 Дважды кликните по Слою 2, чтобы открыть окно параметров наложения, и примените показанные ниже настройки:
Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)
Цвет (Color): #e8e3dc
Снимите галочку с пункта Глобальное освещение (Use Global Light)
Угол (Angle): 139
Расстояние (Distance): 19
Размер (Size): 18
Шаг 7 Здесь вы можете видеть, как улучшилось качество наложения созданной обводки
Создание с помощью фотошопа надписи на песке. Часть I.
сделать закладку в соцсетях
|
Категория: эффекты |
Просмотров: 22 |
Добавил: Гость
|