сделать закладку в соцсетях
9. Создание возвышающейся кромки вдоль краев надписи Шаг 1 Выберите инструмент Кисть и откройте палитру настройки кисти. Выберите жесткий круглый наконечник и примените показанные ниже настройки:
Форма наконечника кисти
Шаг 2 Динамика формы
Шаг 3 Рассеивание
Шаг 4 Кликните ПКМ по слою с текстом и выберите в раскрывшемся контекстном меню пункт Создать рабочий контур (Create Work Path). Создайте под оригинальным текстовым слоем новый слой и назовите его “Тень обводки”. Выберите инструмент Стрелка (Direct Selection Tool) и задайте Основным цветом (Foreground color): #404040.
Шаг 5 Выполните обводку контура точно так же, как уже делали ранее, и не забудьте в конце удалить сам контур.
10. Модификация и применение стилей к кромке песка Шаг 1 Кликните, удерживая Ctr, по иконке слоя с Тенью обводки, загрузив, таким образом, выделенную область.
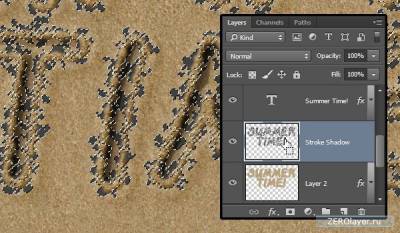
Шаг 2 Выделите на палитре слоев фоновый слой и нажмите Ctrl+J, чтобы скопировать выделенную область на новый слой. Затем переместите этот слой вверх, расположив его над слоем с Тенью обводки.
Шаг 3 Кликните ПКМ по Слою 1, и выберите в раскрывшемся контекстном меню пункт Копировать стили слоя (Copy Layer Style). Затем кликните ПКМ по слою с обводкой и выберите пункт Вклеить стили слоя (Paste Layer Style), чтобы применить настроенные ранее стили к вздымающейся кромке надписи.
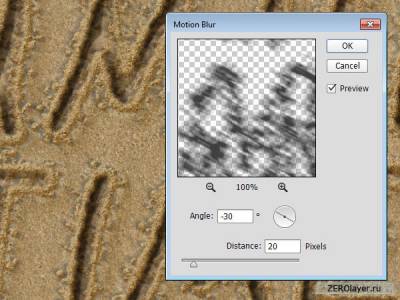
11. Модификация тени вздымающейся песчаной кромки Шаг 1 Выделите на палитре слоев слой с обводкой и пройдите в меню Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Задайте Угол (Angle): -30 и Расстояние (Distance): 20.
Шаг 2 Измените Режим наложения слоя с тенью обводки, выбрав в выпадающем списке вариант Линейный свет (Linear Light). Затем при помощи инструмента Перемещение (Move Tool (V)) перетащите тень, располагая ее так, как показано на скриншоте ниже:
Шаг 3 Кликните, удерживая Ctrl, по иконке слоя с текстом, чтобы загрузить выделенную область. Убедитесь, что слой с тенью обводки по-прежнему активен на палитре слоев, после чего нажмите Delete, чтобы удалить внутреннюю область тени. Далее пройдите в меню Выделение > Снять выделение (Select > Deselect when done).
12. Добавление морской звезды Шаг 1 Откройте стоковое изображение с красной морской звездой и при помощи инструмента Волшебная палочка (Magic Wand Tool) выделите ее фон. Затем, пройдя в меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделенную область. Пройдите в меню Редактирование > Копировать (Edit > Copy), чтобы скопировать звезду в буфер обмена.
Шаг 2 Перейдите к своему рабочему документу и пройдите в меню Редактировать > Вставить (Edit > Paste). Расположите слой со звездой поверх всех остальных слоев. Пройдите в меню Изображение > Коррекция > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation), и задайте величину Насыщенности (Saturation): -15, чтобы сделать цвета звезды чуть менее яркими.
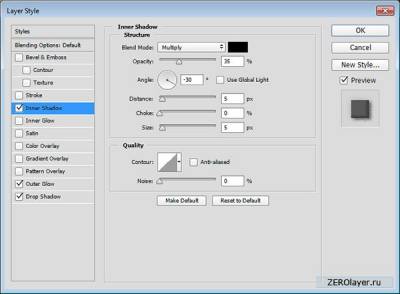
Шаг 3 Дважды кликните по слою с морской звездой, чтобы открыть окно параметров наложения. Примените следующие стили слоя:
Внутренняя тень:
Непрозрачность (Opacity): 35%
Снимите галочку с пункта Глобальное освещение (Use Global Light)
Угол (Angle): -30
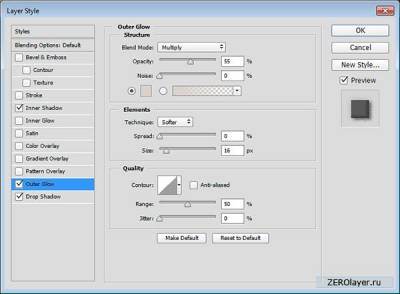
Шаг 4 Внешнее свечение:
Режим наложения (Blend Mode): Умножение (Multiply)
Непрозрачность (Opacity): 55%
Цвет (Color): #d8d2ca
Размер (Size): 16
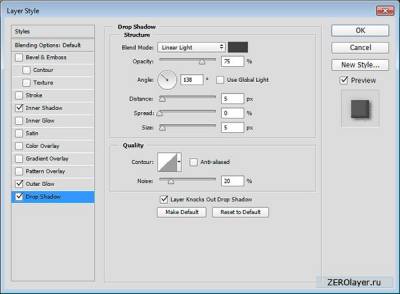
Шаг 5 Тень:
Режим наложения (Blend Mode): Линейный свет (Linear Light)
Цвет (Color): #404040
Снимите галочку с пункта Глобальное освещение (Use Global Light)
Угол (Angle): 138
Шум (Noise): 20
Шаг 6 В результате у звезды появится простейшая тень
Шаг 7 Далее, при помощи кисти, настроенной в шаге 8, мы вручную добавим немного песка на краевые поверхности звезды, после чего повторим шаги 9-1 - 10-2, чтобы подкорректировать обводку и ее тень. Проделав это, кликните, удерживая Ctrl, по иконке слоя со звездой, загружая ее выделенную область, и выделите на палитре слоев слой с тенью обводки на поверхности звезды. Теперь нажатием Delete удалите внутренние области тени.
13. Коррекция цвета Шаг 1 Кликните по иконке создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев. Выберите в раскрывшемся списке пункт Кривые (Curves)
Шаг 2 Подкорректируйте форму кривой так, как показано ниже. Вы так же можете поэкспериментировать с имеющимися манипуляторами, настраивая яркость изображения на свой вкус.
Шаг 3 Еще раз кликните по иконке создания нового корректирующего слоя или слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев. Выберите в раскрывшемся списке пункт Цвет (Solid Color).
Шаг 4 Выберите цвет #b1a99c, и измените Режим наложения на Затемнение основы (Color Burn). Уменьшите Непрозрачность до 20%.
14. Добавление пены Шаг 1 Добавьте на свой документ стоковое изображение с морской пеной, расположите его поверх всех существующих слоев, установите в Режим наложения – Экран (Screen), и пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate). Сместите пену вниз, затем выберите инструмент Ластик (Eraser Tool (E)), задайте мягкий наконечник, и подотрите ее выборочные участки.
Шаг 2 Создайте под слоем с пеной новый слой и назовите его “Вода”. Выберите инструмент Лассо (Lasso) и создайте с его помощью выделенную область вдоль кромки пены, слегка от нее отступив. Залейте выделенную область цветом #b2b3ad.
Шаг 3 Пройдите в меню Выделение > Снять выделенную область (Select > Deselect). Установите слой в Водой в Режим наложения – Умножение (Multiply), уменьшив Непрозрачность до 20%.
Шаг 4 Пройдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), задайте Радиус (Radius): 5 пикселей.
Шаг 5 Продублируйте слой с водой и измените непрозрачность дубликата, задав величину 15%. Сместите дубликат вниз, создавая затемненную область между слоями с водой и пеной.
15. Применение фильтра Шаг 1 Выделите все слои за исключением слоев с водой и пеной, продублируйте их, и пройдите в меню Слои > Объединить слои (Layer > Merge Layers). Переименуйте объединенный слой в “Финальный”.
Шаг 2 Пройдите в меню Фильтр > Рендринг > Эффекты освещения (Filter > Render > Lighting). Выберите точечный свет (Spot light), и измените масштаб на свое усмотрение.
Шаг 3 Далее примените следующие настройки:
Цвет (Color): 246, 242, 234
Тонирование (Colorize): 247, 240, 223
Шаг 4 Используемый здесь наконечник кисти каждый раз будет давать различный результат. Поэтому вы можете смело поэкспериментировать с ним, пока не получите тот вид, который вас полностью устраивает.
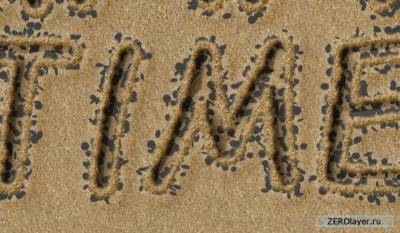
Урок выполнен! На этом уроке мы модифицировали песчаную фоновую текстуру, после чего создали текст и применили специальные стили слоя и обводку, придавая изображению определенную глубину.
Далее, при помощи нескольких кистей мы создали несколько слоев с обводкой, создавая внутреннюю и внешнюю поверхность вздыбленной кромки песка. Кроме этого мы создали простейшую обводку, смягчающую границу текста. Ко всем созданным слоям были применены особые стили слоя и определенная модификация, увеличивающая реалистичность изображения.
Впоследствии на композицию было добавлено стоковое изображение красной морской звезды, к которому были применены слои коррекции и та же самая техника смягчения переходов. За счет применения корректирующих слоев мы улучшили цветовую схему композиции и ее яркость.
Мы добавили так же пену, после чего все остальные слои были объединены в один, к которому мы, в свою очередь, применили специальный фильтр с эффектами освещения.
Надеюсь, урок вам понравился и вы научились здесь чему-то новому, а описанные здесь приемы помогут вам при создании ваших собственных проектов.
Создание с помощью фотошопа надписи на песке. Часть II.
сделать закладку в соцсетях
|
Категория: эффекты |
Просмотров: 22 |
Добавил: Гость
|