сделать закладку в соцсетях
3. Тонирование Мы подошли к наиболее захватывающей части урока. Попытаемся сделать нашего гепарда максимально реалистичным. В интернете существует огромное количество уроков, посвященных принципам тонирования, я же лишь покажу вам несколько хитростей, способных заметно ускорить процесс, не нарушая, при этом, целостности анимации.
Шаг 1 Начнем с “плоских” цветов. Используйте какой-нибудь темный оттенок, в моем случае это - #91734d. Оставьте голову нетронутой. Мы займемся ей во время детализации.
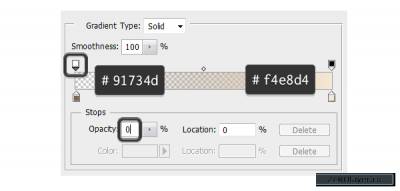
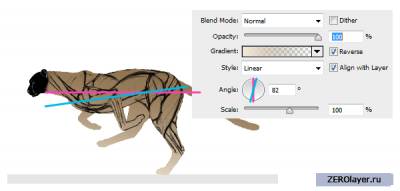
Шаг 2 Для кошачьих характерна более светлая нижняя половина туловища. Поэтому, чтобы сэкономить время вы воспользуемся здесь обычным градиентом:
- дважды кликните по окрашенному слою первого кадра
- выберите в открывшемся меню стиль слоя Наложение градиента (Gradient Overlay)
- настройте градиент как показано на скриншоте ниже и наложение его на туловище
- слегка подкорректируйте угол наложения градиента, кода дойдете до холки
В целях оптимизации процесса, сохраните созданный стиль слоя, так чтобы его можно было многократно применить к остальным кадрам. При этом вам останется только изменять соответствующим образом угол его наложения.
Шаг 3 Измените Режим наложения (Blend Mode) каждого слоя с мускулами на Мягкий свет (Soft Light). Так линии станут менее заметными.
Шаг 4 Переходим к более творческой фазе. Здесь нет приемов, которые помогли бы вам проделать эту работу, не затрачивая много времени на обработку каждого кадра индивидуально. Однако у нас уже ест довольно сильная, четкая основа, которая обеспечит более чем достаточный контроль над предстоящим процессом.
Существует одно очень важное правило, которое следует помнить при покадровой прорисовке: вся анимация – это не отдельный кадр. Лучше легко, но одинаково тщательно обработать каждый кадр, чем доводить до совершенства один и экономить время на другом. Один отдельный кадр не окажет особого влияния на всю анимацию, а вот все они в совокупности – вполне могут! Дело в том, что никто все равно не успеет рассмотреть отдельный кадр во время воспроизведения.
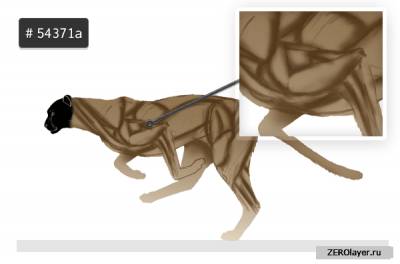
Итак, создайте новый слой (мне же не нужно напоминать вам о необходимости вытравить его?), выберите мягкую кисть и прокрасьте линии мускулатуры более темным оттенком (в моем случае это - #54371a). На данном этапе направление света можно пока не учитывать.
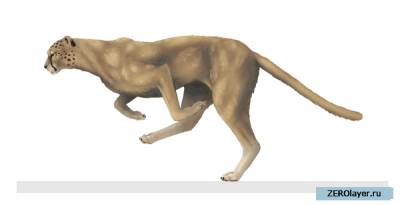
Шаг 5 Создайте новый слой и прокрасьте середину каждой мышцы более светлым оттенком (#c9a980)
Шаг 6 Теперь, переключившись на основной цвет, размойте переходы между светом и тенью. Основная цель здесь – это скрыть контуры мышц, оставив лишь ощущение их наличия под кожей. То, насколько сильно мускулы будут выступать из-под кожи, зависит исключительно от вашего вкуса, и вам самим определять степень их видимости.
Шаг 7 Повторите шаги 4-6 для всех остальных кадров. И снова я советую вам перескакивать с одного кадра на другой, чтобы распределение хорошо и не очень проработанных кадров было примерно равномерным вне зависимости от степени вашего утомления. Так же неплохо было бы проделывать какую-то одну определенную операцию со всеми кадрами поочередно. Не тратьте чрезмерное количество времени на отдельные кадры. Работайте с ними в совокупности.
Когда закончите с этим, протестируйте анимацию. Проверьте, нет ли мигающих или слишком сильно выделяющихся элементов. Убедившись, что все нормально, объедините все оттененные слои с соответствующими кадрами, оптимизируя пространство на палитре слоев.
Шаг 8 То, что мы только что проделали, не было наложением теней в строгом смысле. Это всего лишь один из видов оттенения при непрямом источнике света. Теперь же мы добавим источник света. Он будет очень простым, и нам не придется из-за него корпеть над каждым кадром.
Начнем с теней. Я использовал темно синий цвет (#434748) и мягкую кисть, чтобы прокрасить показанные ниже участки. Мазки должны быть очень мягкими, так, чтобы не перекрашивать гепарда в синий цвет, а лишь добавлять синеватый оттенок его шерсти. Обратите внимание на довольно беспорядочное расположение теней.
Шаг 9 Теперь с противоположной стороны добавим оранжевый оттенок (#f5d8a0). Работайте в Режиме наложения (Blend Mode) – Мягкий свет (Soft Light), чтобы прокрашиваемый участок осветлялся в соответствии с накладываемым оттенком.
Шаг 10 На данном этапе тело гепарда выглядит так, как будто оно покрыто только кожей, без меха. Все потому, что любая текстура, вроде меха, нарушает схему распределения света по поверхности. Итак, нам нужно текстура. И я вовсе не имею ввиду фото, вставленное сюда при малой непрозрачности. Текстура, в данном случае, это область с измененной схемой распределения света.
Создайте новый слой и установите его в Режим наложения (Blend Mode) – Мягкий свет (Soft Light). Выберите цвет #fff9ca и нарисуйте нечто вроде пучков шерсти:
даже легкая текстура заметно изменяет общий вид
Шаг 11 Чтобы подправить контраст, создайте новый слой в Режиме наложения (Blend Mode) – Перекрытие (Overlay) и наложите еще немного синеватых теней:
Шаг 12 Протестируйте анимацию. Лично меня все устраивает. Хотя, возможно вы захотите получить более фантастичный результат, добавив теплый источник прямого света и холодный отраженный свет… Все в ваших руках! Смело приступайте к модификации схемы освещения в соответствии с вашими требованиями.
4. Добавление деталей Шаг 1 Концепция отношения к голове как к детали, возможно, покажется вам странной, однако, если участь что она сама довольно сильно детализирована, нам придется уделить ей особое внимание.
Откройте файл с черной головой и детализируйте ее. Чрезмерно усердствовать, все же, не стоит. Особенно если вы работаете над анимацией небольшого размера.
Шаг 2 Скопируйте и вставьте голову на первый кадр. Теперь, прежде всего, преобразуйте ее в смарт-объект. Это позволит нам избежать потери ее качества при предстоящих трансформациях.
Подкорректируйте ее размер и поверните так, чтобы она точно совпала с черным макетом, размещенным здесь ранее. Возможно, чтобы затереть образовавшийся в области шеи шов, вам придется добавить сюда немного меха.
Шаг 3 Переходим к лапам. Выберите кадр, где лапа полностью стоит на земле, в своей изначальной позиции. Добавьте деталей, создав для этого новый слой, и преобразуйте его в смарт-объект.
Шаг 4 Теперь точно так же как мы сделали с мышцами, скопируйте и вставьте этот слой в каждый кадр, корректируя форму лапы соответствующим образом. Иногда, чтобы не нарушить наложенный свет и тени, вам придется уменьшать Непрозрачность (Opacity) лапы.
Шаг 5 Самое время добавить пятна. Точно так же как с мышцами, нужно найти кадр с исходным положением каждой лапы, холки и хвоста. Теперь создайте новый слой, дорисуйте пятна и преобразуйте его в смарт-объект. Скопируйте его на следующий кадр и деформируйте соответствующим образом. Обратите внимание на отдельные пятна – ни одно из них не должно быть слишком сильно деформировано. Так же вам следует растрировать объект, чтобы стереть перекрывающиеся пятна.
Шаг 6 Теперь, когда вы уверены, что работа над анимацией завершена, можно заняться наведением порядка на палитре слоев. Выделите все вытравленные слои каждого кадра (не выделяя саму обтравочную маску) и объедините их. Затем выделите объединений слой, кликните по нему ПКМ и выберите в открывшемся контекстном меню пункт Объединить слои (Merge Down). Так вы сможете объединить слои, не потеряв созданную анимацию.
Далее, с целью наведения окончательного лоска можно проделать еще три вещи. Первое: применить корректирующие слои, для чего кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите нужный пункт. В данном случае вас могут заинтересовать Цветовой баланс (Color Balance), Цветовой тон/Насыщенность (Hue/Saturation), Яркость/Контраст (Brightness/Contrast). Хотя вам ничто не мешает поэкспериментировать и с другими.
Следующее – фильтр Пластика (Liquify), или Shift-Control-X с его инструментом Деформация (Forward Warp Tool). С его помощью вы можете слегка изменить положение какой-либо части тела гепарда. Например, закрыть ему глаза в момент, когда он касается земли после длинного прыжка. Или же сымитировать движение ушей в такт бегу (в моем случае изменен размер головы).
Третье – дорисовать что-либо в самом кадре. Например, волнующийся мех. Эти незначительные изменения способны сделать нарисованное животное очень реалистичным, и нейтрализовать монотонность, обусловленную автоматизированным процессом анимации. Лучше всего, если подобный эффект развивается постепенно, начинаясь в одном кадре, набирая интенсивность и ослабляясь в следующих.
Шаг 7 Еще одна хитрость, используемая при анимации бега – размытие некоторых частей тела. Чтобы воспроизвести этот эффект, выделите какую-либо конечность при помощи Быстрой маски (Quick Mask (Q)). Просто прокрасьте ее поверхность мягкой кистью, нажмите Q, чтобы выйти из режима быстрой маски, затем нажмите Control-Shift-I, чтобы инвертировать выделенную область. Теперь примените динамическое размытие: Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), с соответствующим углом:
Шаг 8 Наконец, нужно сохранить анимацию так, чтобы ее можно было продемонстрировать кому-либо. Прежде всего изменим размер изображения (Control-Alt-I) до нужного вам. Чем он меньше, тем меньше будет объем файла. Если вы создаете анимацию для Web-приложений, оптимальный размер файла: 200 kB. Однако это не всегда достижимо в случаях с прорисованной анимацией, наподобие этой. Возможно, придется пожертвовать разрешением.
… либо качеством всей картинки
Чтобы сохранить анимацию нажмите Control-Shift-Alt-S. Можете поэкспериментировать с настройками в открывшемся окне. Но я дам вам несколько советов:
1) конечно же, нужно выбрать формат GIF, особенно если анимация для Web
2) выберите соответствующее количество цветов, начните с 256 и обратите внимание на размер файла в левом нижнем углу окна; если он очень большой, попробуйте задать значение 32; это обеспечит минимальный размер файла; попробуйте значение 64 и поэкспериментируйте со слайдерами
3) особое внимание при оптимизации размера, следует обратить на параметр смазывание (Dither); хотя его уменьшение до 0 не скажется сильно на качестве, это способно значительно уменьшить размер файла
4) это еще один критичный параметр; здесь можно смело задать значение 50%, но этот неизбежно приведет к потере части качества
5) данный параметр, вместе с экономией на объеме, так же придает лоск анимации; тем не менее, здесь не стоит задавать чрезмерно большую величину
Поставьте галочку на пункте Предпросмотр (Preview), который находится под размером. Дело в том, что некоторые браузеры имеют функцию ускорения анимации, поэтому, возможно, вам придется подкорректировать некоторые настройки
Мы закончили! Выполнив этот объемный урок, вы должны быть в состоянии самостоятельно создавать вполне убедительные циклы бега для любого животного. При том, что равномерная, аккуратная анимация занимает довольно много времени, данный метод ее создания обеспечивает вполне приемлемый результат. Надеюсь, вы получили удовольствие от выполнения урока и научились чему-то новому, что сможете использовать в своих будущих проектах.
Создание в фотошопе циклической анимации бега. Часть II
сделать закладку в соцсетях
|
Категория: эффекты |
Просмотров: 22 |
Добавил: Гость
|