сделать закладку в соцсетях
Данный урок по фотошопу описывает процесс создания красивого пейзажа с рассветом. В процессе выполнения урока вы научитесь комбинировать различные стоковые изображения в одну общую законченную сцену, а так же настраивать цвета, работать с эффектами освещения и т. д.
Законченное изображение Детали урока Использованное ПО:
Photoshop CS5 (и более поздние версии) Примерное время выполнения:
90 минут Сложность:
средняя Ресурсы урока - пейзаж - небо - водопад - ветви 1 - ветви 2 - ветви 3 - башня Шаг 1 Создайте новый документ размером 1791x1188 пикселей, и залейте его белым цветом. Откройте стоковое изображение с пейзажем. Перетащите его на свой холст при помощи инструмента Перемещение (Move Tool (V)).
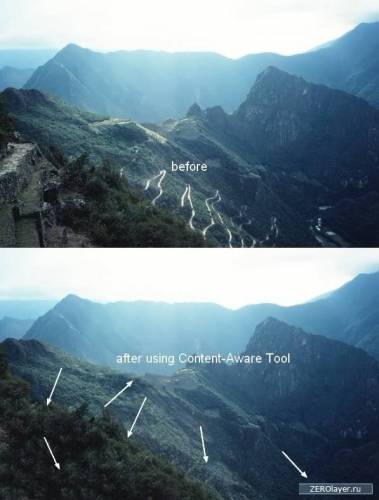
Шаг 2 На этом шаге мы избавимся от некоторых деталей пейзажа на его переднем плане и в нижней части. Выберите инструмент Лассо (Lasso Tool) и выделите с его помощью показанные ниже области:
Пройдите в меню Редактирование > Выполнить заливку > С учетом содержимого (Edit > Fill > Content-Aware):
[img]/uploads/posts/2014-05/1400135553_mist2b.jpg[/img]
Шаг 3 Выделите этим же инструментом следующие области. Старайтесь чтобы выделенные области получались как можно меньшими по площади. Это поможет избежать захвата нежелательных деталей. Вот что должно получится в результате:
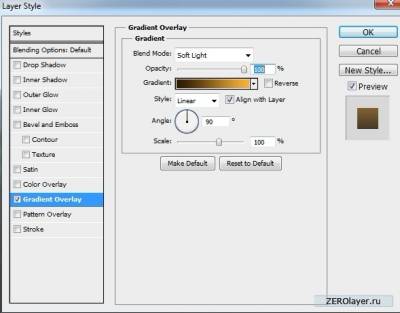
Шаг 4 Чтобы подкорректировать контрастность и цвета пейзажа, я применил стиль слоя Наложение градиента (Gradient Overlay). Итак, двойным кликом по слою с пейзажем откройте окно настроек стилей слоя и примените следующие установки:
[img]/uploads/posts/2014-05/1400135506_mist4.jpg[/img]
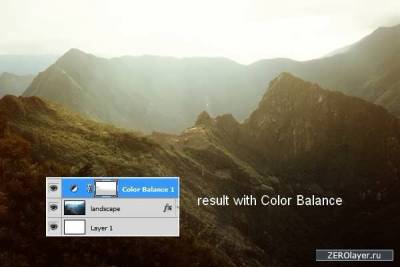
Шаг 5 Чтобы добавить на сцену красноватых оттенков, проведем небольшую коррекцию. При активном слое с пейзажем пройдите в меню Слои > Новый корректирующий слой > Цветовой баланс (Layer > New Adjustment Layer > Color Balance).
[img]/uploads/posts/2014-05/1400135560_mist5.jpg[/img]
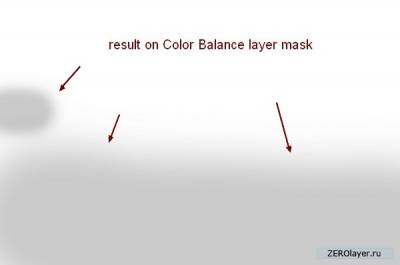
Выберите инструмент Кисть. Прокрашивая мягкой кистью черного цвета с очень малой Непрозрачностью (Opacity), уменьшенной примерно до 10-15%, поверхность слоя-маски корректирующего слоя, скройте нижнюю его часть и небольшой участок в левой части сцены. Ниже вы можете увидеть, что получилось у меня:
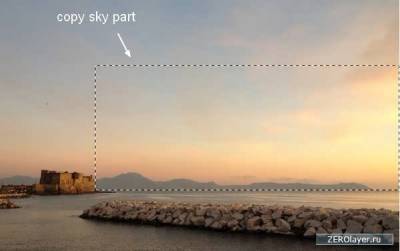
Шаг 6 Откройте стоковое изображение с небом. Выберите инструмент Прямоугольная область (Retangular Marquee Tool), выделите с его помощью показанный ниже участок неба и перетащите его на наш основной холст. Пройдите в меню Редактирование > Трансформирование > Отразить горизонтально (Edit > Transform > Flip Horizontal):
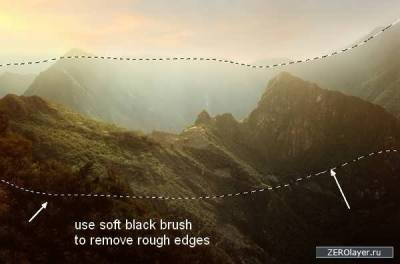
Шаг 7 Кликните по иконке создания слоя-маски в нижней части палитры слоев (Add layer mask). При помощи мягкой кисти черного цвета размойте резкие края добавленного участка с небом, улучшая его наложение на нашу сцену:
Шаг 8 Кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев, и выберите пункт: Кривые (Curves). Создайте для этого корректирующего слоя обтравочную маску.
[img]/uploads/posts/2014-05/1400135541_mist8.jpg[/img]
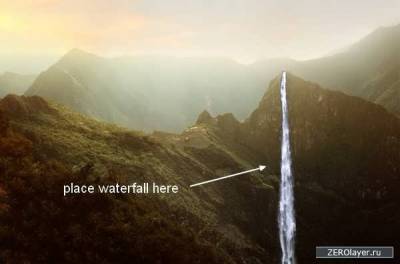
Шаг 9 Отделите водопад от оригинального фона на стоковом изображении, и расположите его на своей композиции, как показано на изображении ниже:
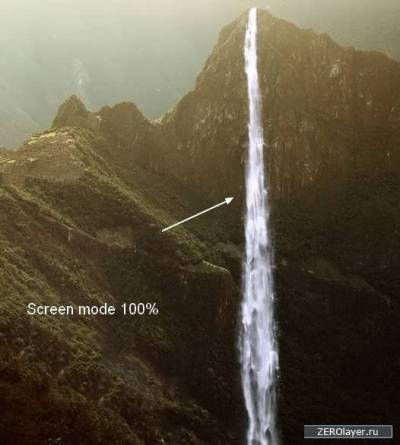
Установите этот слой в Режим наложения (Blend Mode) – Экран (Screen), при Непрозрачности (Opacity) 100%:
Шаг 10 Я так же применил слой коррекции Кривых (Curves), чтобы немного затемнить водопад:
[img]/uploads/posts/2014-05/1400135498_mist10.jpg[/img]
Прокрасьте на слое-маске слоя коррекции Кривых (Curves) левую верхнюю часть водопада, используя для этого мягкую черную кисть. Так водопад будет приведен в соответствие с основной схемой освещения сцены:
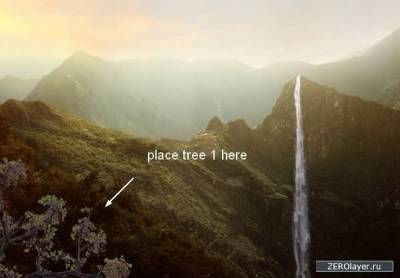
Шаг 11 Отделите от оригинального фона на стоковом изображении Ветки 1, и расположите их в левом нижнем углу нашей композиции:
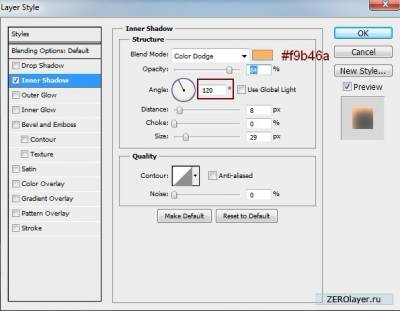
Шаг 12 Чтобы наложить на ветви свет, я воспользовался стилем слоя Внутренняя тень (Inner Shadow). Итак, двойным кликом по слою с ветвями откройте окно настроек стилей слоя:
[img]/uploads/posts/2014-05/1400135491_mist12a.jpg[/img]
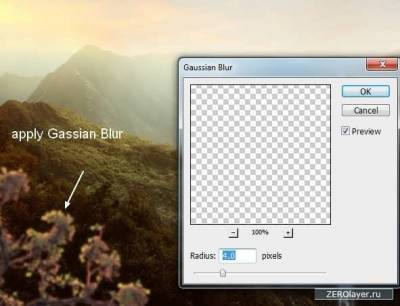
Шаг 13 Пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), и задайте Радиус: 4 пикселя.
Этот шаг добавит нашей сцене немного глубины.
Шаг 14 Чтобы изменить цвет ветвей я воспользовался слоем коррекции Кривых (Curves) в сочетании с обтравочной маской (Clipping Mask).
Шаг 15 Примените к слою с ветвями еще и слой коррекции Цветового тона/Насыщенности (Hue/Saturation)
Шаг 16 Затемним ветви за счет применения слоя коррекции Кривых (Curves):
Шаг 17 Изолируйте от оригинального фона на стоковом изображении Ветиви 2, и расположите их в левом нижнем углу нашей композиции:
[img]/uploads/posts/2014-05/1400135543_mist17.jpg[/img]
Шаг 18 Немного уменьшим насыщенность цветов ветвей 2, применив к этому слою слой коррекции Цветового тона/Насыщенности (Hue/Saturation):
Шаг 19 Затемним эти ветви при помощи слоя коррекции Кривых (Curves):
[img]/uploads/posts/2014-05/1400135536_mist19.jpg[/img]
Уменьшите эффект от слоя коррекции кривых на поверхности выборочных листьев, прокрасив его слой-маску кистью черного цвета:
[img]/uploads/posts/2014-05/1400135541_mist19a.jpg[/img]
Шаг 20 Применив стиль слоя Внутренняя тень (Inner Shadow) наложите на ветви желтоватый свет:
Вот что должно получиться в результате:
[img]/uploads/posts/2014-05/1400135477_mist20a.jpg[/img]
Шаг 21 Примените гауссовское размытие с радиусом 4 пикселя:
Шаг 22 Расположите в правом верхнем углу изображение с Ветвями 3:
[img]/uploads/posts/2014-05/1400135573_mist22.jpg[/img]
Шаг 23 Примените к слою с этими ветвями слой коррекции Цветового баланса (Color Balance) с настройками, показанными ниже:
Шаг 24 Теперь применим к ветвями стиль слоя Внутренняя тень (Inner Shadow):
[img]/uploads/posts/2014-05/1400135576_mist24a.jpg[/img]
Шаг 25 Примените гауссовское размытие с радиусом 4 пикселя:
[img]/uploads/posts/2014-05/1400135492_mist25.jpg[/img]
Шаг 26 Выделите на стоковом изображении башню и расположите ее на своем холсте как показано на изображении ниже:
Пройдите в меню Редактирование > Марионеточная трансформация (Edit > Puppet Warp) и подкорректируйте форму башни:
[img]/uploads/posts/2014-05/1400135541_mist26a.jpg[/img]
Создайте для слоя с башней слой-маску и размойте ее нижнюю часть, смешивая с поверхностью земли в основании:
[img]/uploads/posts/2014-05/1400135515_mist26b.jpg[/img]
Шаг 27 Чтобы погрузить башню в легкий туман (мы расположили ее на туманном фоне), пройдите в меню Слои > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color):
Уменьшите Непрозрачность (Opacity) данного слоя до 60%:
Шаг 28 Применив слой коррекции Кривых (Curves), увеличьте контрастность башни:
[img]/uploads/posts/2014-05/1400135508_mist28.jpg[/img]
Прокрасив черным цветом поверхность маски слоя коррекции кривых, осветлите левую сторону башни:
[img]/uploads/posts/2014-05/1400135488_mist28a.jpg[/img]
Шаг 29 Изменим цвета башни за счет применения к ней слоя коррекции Цветового тона/Насыщенности (Hue/Saturation). Подотрите нижнюю часть маски этого корректирующего слоя:
Шаг 30 Создайте новый слой, установите его в Режим наложения (Blend Mode) – Перекрытие (Overlay) при Непрозрачности (Opacity) 100%, и залейте его 50% серым цветом:
[img]/uploads/posts/2014-05/1400135489_mist30.jpg[/img]
Отретушируйте свет и тени на башне используя для этого инструменты Осветлитель (Dodge Tool) и Затемнение (Burn Tool) в диапазоне Средних тонов (Midtones), и Экспозиции (Exposure) 10-15%. Ниже вы можете видеть как выглядит слой маска и результирующее изображение:
Шаг 31 Создайте поверх всех существующих слоев слой коррекции Микширование каналов (Channel Mixer):
Скройте под маской области, показанные на изображении ниже:
Шаг 32 Теперь поверх всех существующих слоев создайте слой коррекции Карта градиента (Gradient Map)
[img]/uploads/posts/2014-05/1400135505_mist32.jpg[/img]
Уменьшите Непрозрачность (Opacity) слоя коррекции Карта градиента (Gradient Map) до 20%:
Шаг 33 Примените к сцене слой коррекции Фотофильтр (Photo Filter), привнеся на нее зеленоватые оттенки:
[img]/uploads/posts/2014-05/1400135496_mist33.jpg[/img]
Скройте под маской показанные области слоя коррекции Фотофильтр (Photo Filter):
Шаг 34 Создайте новый слой, применив установки, показанные в шаге 30, и снимите галочку с пункта “Создать обтравочную маску” (Clipping Mask). При помощи инструмента Осветлитель (Dodge Tool) наложите чуть более интенсивный цвет на траву и горы:
Шаг 35 Создайте над всеми существующими слоями еще один новый слой, выберите инструмент Кисть, задайте цвет #3d1004 и прокрасьте показанную ниже область холста. Затем установите этот слой в Режим наложения (Blend Mode) – Линейный осветлитель (Linear Dodge) при Непрозрачности (Opacity) 100%. Скройте под маской этот эффект на поверхности показанных ниже ветвей и склона:
Шаг 36 Создайте новый слой и кистью цвета #ef8f3a прокрасьте верхнюю левую часть изображения (там, где солнце). Установите этот слой в Режим наложения (Blend Mode) – Линейный осветлитель (Linear Dodge) при Непрозрачности (Opacity) 100%.
Шаг 37 Чтобы оживить цвета композиции и сделать их более яркими примените слой коррекции Вибрация (Vibrance):
[img]/uploads/posts/2014-05/1400135520_mist37.jpg[/img]
Шаг 38 Создайте под слоем с башней новый слой. Затем, удерживая Ctrl, кликните по иконке слоя с башней, создав соответствующую выделенную область:
[img]/uploads/posts/2014-05/1400135504_mist38.jpg[/img]
Залейте выделенную область черный цветом (Shift+F5). Отразите созданную тень вертикально: Редактирование > Трансформирование > Отразить вертикально (Edit > Transform > Flip Vertical). Активируйте Свободную трансформацию (Ctrl+T), и придайте тени показанную ниже форму:
[img]/uploads/posts/2014-05/1400135569_mist38a.jpg[/img]
Уменьшите Непрозрачность (Opacity) слоя с тенью до 30% и примените к нему гауссовское размытие радиусом 4 пикселя:
Создайте для этого слоя маску и размойте верхнюю и нижнюю часть тени:
[img]/uploads/posts/2014-05/1400135500_mist38c.jpg[/img]
Урок окончен! Надеюсь, урок вам понравился, и вы научились чему-то новому!
Создание в фотошопе красивого пейзажа с рассветом
сделать закладку в соцсетях
|
Категория: обработка фото |
Просмотров: 22 |
Добавил: Гость
|