сделать закладку в соцсетях
Этот урок по фотошопу описывает процесс создания реалистичного текста из кетчупа с использованием программ Photoshop и Illustrator. В завершение урока вы так же познакомитесь с приемом создания эффекта размазывания кетчупа. Итак, приступим!
Предустановки урока В процессе выполнения урока нам понадобятся следующие ресурсы. Пожалуйста, скачайте их, прежде чем приступать к уроку. Если они по какой-либо причине окажутся недоступными, вы легко сможете подобрать в интернете соответствующую альтернативу.
- помидор 1. Подготовка текста Шаг 1 Прежде всего, нам понадобится сам текст. Если вы сильны в каллиграфии, то текст можно просто написать от руки. Если же нет, откройте Illustrator, создайте новый документ и наберите текст при помощи инструмента (Type Tool (T)). В данном случае был использован шрифт Script.
Шаг 2 Выберите инструмент Перо (Pen Tool), чтобы вручную обвести набранный текст. Не обязательно, чтобы контур получился идеальным, в этом случае он будет выглядеть даже более реалистично.
Шаг 3 Добавьте под текст линию, как показано на изображении ниже. Она так же должна выглядеть максимально естественной.
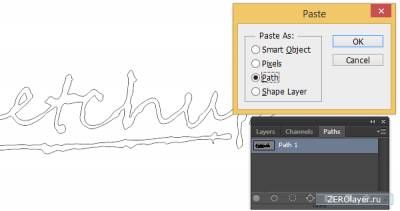
Шаг 4 Выделите контур и скопируйте его в буфер обмена нажатием Control-C:
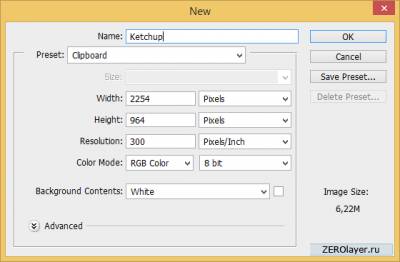
Шаг 5 Откройте фотошоп. Создайте новый документ (Control-N) размером 2254x964 пикселей.
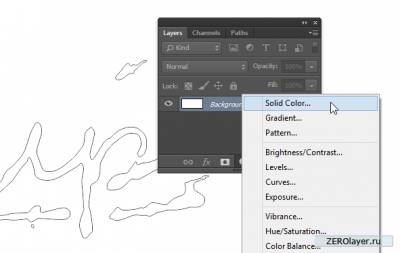
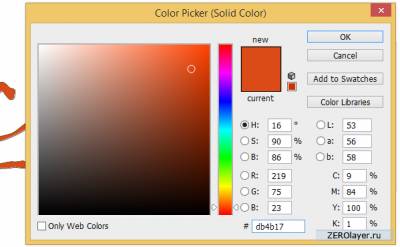
2. Модификация текста в фотошопе Шаг 1 Выделите на палитре слоев слой с контуром текста, и кликните по иконке создания нового корректирующего слоя в нижней части палитры слоев. Выберите пункт: Цвет (Solid Color). В окне выбора цвета задайте цвет #db4b17.
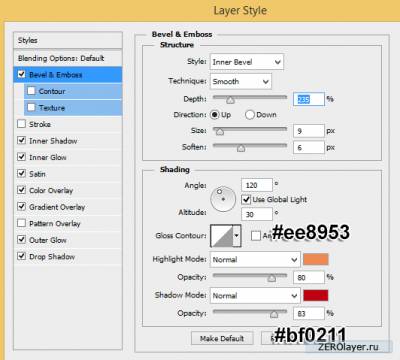
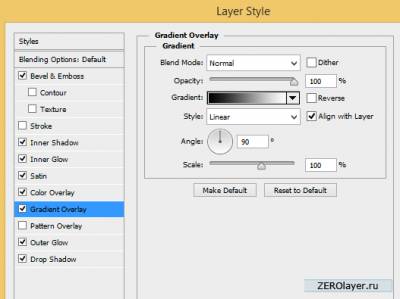
Шаг 2 Двойным кликом по слою с текстом на палитре слоев откройте окно параметров наложения и примените следующие стили слоя:
[img]/uploads/posts/2014-05/1400214376_tutorial-photoshop-ketchup-text-effect-09.png[/img]
[img]/uploads/posts/2014-05/1400214366_tutorial-photoshop-ketchup-text-effect-10.png[/img]
[img]/uploads/posts/2014-05/1400214387_tutorial-photoshop-ketchup-text-effect-11.png[/img]
[img]/uploads/posts/2014-05/1400214295_tutorial-photoshop-ketchup-text-effect-12.png[/img]
[img]/uploads/posts/2014-05/1400214393_tutorial-photoshop-ketchup-text-effect-14.png[/img]
[img]/uploads/posts/2014-05/1400214325_tutorial-photoshop-ketchup-text-effect-15.png[/img]
Вот как должен выглядеть текст после применения к нему указанных выше стилей:
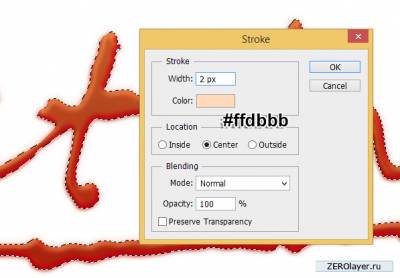
Шаг 3 Кликните, удерживая Ctrl, по слою с текстом на палитре слоев, чтобы создать выделенную область. Затем создайте новый слой. Пройдите в меню Редактирование > Выполнить обводку (Edit > Stroke). Задайте цвет #ffdbbb и ширину 2 пикселя.
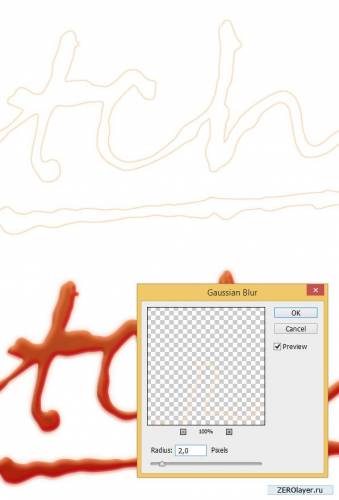
Шаг 4 Примените к контуру текста размытие по Гауссу (Gaussian Blur), чтобы смягчить его.
Шаг 5 Выберите инструмент Перемещение (Move Tool (V)) и несколько раз нажмите клавиши со стрелкой вниз, затем – со стрелкой влево. В результате обводка будет смещена влево по отношению к тексту.
Шаг 6 Снова кликните, удерживая Ctrl, по слою с текстом на палитре слоев, чтобы создать выделенную область. Сместите выделенную область немного влево и вниз. Создайте маску для слоя с обводкой. В результате у нас должна получиться обводка слева от текста.
Шаг 7 Повторите шаги с 3 по 6, развивая размытую обводку. Только на этот раз смещайте ее на несколько пикселей вправо и вверх.
Шаг 8 Создайте еще одну обводку цвета #ffe2c0 и примените к ней Размытие по Гауссу (Gaussian Blur). Кликните, удерживая Ctrl, по слою с текстом, создайте выделенную область и сместите ее на 5 пикселей вправо. Создайте для этой обводки слой-маску.
Вот как должен выглядеть текст, с созданной подсветкой справа:
Шаг 9 Кликните, удерживая Ctrl, по слою с текстом. Создайте новый слой и залейте выделенную область красным цветом (#bb0c07). Выберите инструмент Ластик (Eraser Tool) с малой Непрозрачностью (Opacity). Подотрите местами заливку.
Шаг 10 Уменьшите Непрозрачность (Opacity) этого слоя до 10%.
Вот как должен выглядеть в результате наш текст.
Шаг 11 Создайте новый слой и выберите инструмент Кисть. Откройте палитру кистей (F5) и примените к ним следующие установки:
[img]/uploads/posts/2014-05/1400214301_tutorial-photoshop-ketchup-text-effect-28.png[/img]
[img]/uploads/posts/2014-05/1400214364_tutorial-photoshop-ketchup-text-effect-29.png[/img]
[img]/uploads/posts/2014-05/1400214326_tutorial-photoshop-ketchup-text-effect-30.png[/img]
Шаг 12 Прокрасьте поверхность текста цветом #be0c08.
Вот что должно получиться в результате:
Шаг 13 Снова переключитесь на инструмент Кисть и настройте ее следующим образом:
[img]/uploads/posts/2014-05/1400214365_tutorial-photoshop-ketchup-text-effect-33.png[/img]
[img]/uploads/posts/2014-05/1400214372_tutorial-photoshop-ketchup-text-effect-34.png[/img]
[img]/uploads/posts/2014-05/1400214394_tutorial-photoshop-ketchup-text-effect-35.png[/img]
Шаг 14 Создайте новый слой и прокрасьте края текста белым цветом
[img]/uploads/posts/2014-05/1400214398_tutorial-photoshop-ketchup-text-effect-36.png[/img]
Продолжайте процесс, накладывая на поверхность текста побольше отсветов:
[img]/uploads/posts/2014-05/1400214325_tutorial-photoshop-ketchup-text-effect-37.jpg[/img]
Шаг 15 Уменьшите Непрозрачность (Opacity) этого слоя до 50%. Создайте еще один новый слой и снова прокрасьте белым цветом поверхность текста:
[img]/uploads/posts/2014-05/1400214349_tutorial-photoshop-ketchup-text-effect-38.gif[/img]
Шаг 16 Теперь, используя ту же самую кисть, наложите на поверхность текста оранжевые отсветы:
[img]/uploads/posts/2014-05/1400214307_tutorial-photoshop-ketchup-text-effect-39.gif[/img]
Шаг 17 Теперь еще один слой с белыми отсветами на поверхности текста:
Ниже показано, как должен выглядеть текст на данном этапе:
3. Добавляем помидор Шаг 1 Откройте стоковое изображение помидором. Выберите инструмент Перо (Pen Tool). Включите на панели опций в верхней части окна программы режим Контуры (Path). Обведите плод по его контуру.
[img]/uploads/posts/2014-05/1400214342_tutorial-photoshop-ketchup-text-effect-43.png[/img]
Шаг 2 Нажатием Ctrl+Enter преобразуйте контур в выделенную область. Перетащите плод на свой холст.
Шаг 3 Подкорректируйте размер плода в соответствии с масштабом текста и расположите его, как показано на изображении ниже.
Шаг 4 Создайте новый слой и прокрасьте выборочные поверхности плода черным цветом.
[img]/uploads/posts/2014-05/1400214352_tutorial-photoshop-ketchup-text-effect-46.png[/img]
Шаг 5 Уменьшите Непрозрачность (Opacity) этого слоя.
Шаг 6 Создайте новый слой под слоем с помидором. Выберите инструмент Кисть и задайте основным цветом – черный. Наложите большой мягкой кистью легкую тень:
Шаг 7 Прокрасьте поверхность тени оранжевым (#ce786d) цветом. Это станет отражением томата от плоскости основания.
Шаг 8 Наложите чуть большую тень черного, затем оранжевого цвета (#ce786d).
Вот что у нас должно получиться на данном этапе:
4. Смазанный эффект Шаг 1 Наш текст выглядит слишком идеально. Наша задача сделать его вид более естественным добавив смазанные участки. Начните с создания фигур произвольной формы поверх некоторых букв. Вот что мы сделали с буквой “p”. Затем примените те же самые стили слоя, которые были применены к оригинальному тексту.
Шаг 2 Откройте окно параметров наложения и активируйте опцию “Слой-маска скрывает эффекты” (Layer Mask Hides Effects).
Шаг 3 Прокрасьте выборочные части фигур черным цветом, скрывая их. Чтобы эффект получился более реалистичным, участки для прокрашивания черным следует выбирать произвольно.
Шаг 4 Создайте с помощью инструмента Лассо (Lasso Tool) выделенную область произвольной формы. Залейте ее оранжевым цветом (#b5621e). Затем подотрите частично эту область при помощи Ластика (Eraser Tool). Теперь добавьте коричневых мазков (#973b1d).
[img]/uploads/posts/2014-05/1400214332_tutorial-photoshop-ketchup-text-effect-55.gif[/img]
Шаг 5 Задайте основным цветом #ecb877. Выберите инструмент Кисть и уменьшите на панели опций в верхней части окна программы ее Непрозрачность (Opacity). Наложите несколько произвольных штрихов в районе буквы и ранее созданной фигуры.
[img]/uploads/posts/2014-05/1400214348_tutorial-photoshop-ketchup-text-effect-56.gif[/img]
Шаг 6 Продолжаем добавлять линии. На этот раз с использованием более темного цвета: #f46d15. Следите за тем, чтобы непрозрачность кисти оставалась по-прежнему небольшой.
[img]/uploads/posts/2014-05/1400214365_tutorial-photoshop-ketchup-text-effect-57.gif[/img]
Шаг 7 Наложите на размазанную область тени и блики, используя цвета #f2872f и #d25945. Попробуйте поэкспериментировать с другими цветами.
[img]/uploads/posts/2014-05/1400214364_tutorial-photoshop-ketchup-text-effect-58.gif[/img]
Шаг 8 Вот что должно получиться в результате:
Заключение На этом уроке вы узнали, как с помощью нескольких основных инструментов фотошопа создать текст из кетчупа. Надеюсь, урок оказался вам полезным, и вы сможете использовать описанные здесь приемы в своих собственных проектах.
Создание в фотошопе размазанного текста из кетчупа
сделать закладку в соцсетях
|
Категория: эффекты |
Просмотров: 22 |
Добавил: Гость
|