сделать закладку в соцсетях
Данный урок по фотошопу посвящен процессу создания эффекта водяных капель. Водяные капли будут созданы с использованием нескольких усложненных приемов по работе со стилями слоя. Так же, в процессе выполнения урока вы научитесь создавать карту гоблины для любого изображения, и тому, как с ее помощью можно придавать интересные искажения. В завершение, я покажу вам как создавать свой собственный фон, который сделает изображение более эффектным.
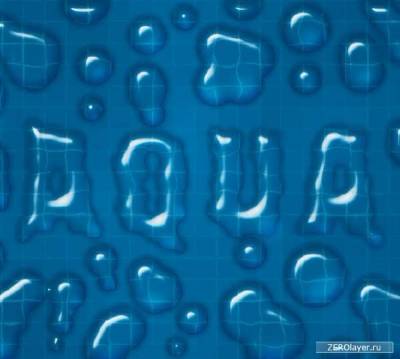
Законченное изображение Детали урока Использованное ПО:
Adobe Photoshop CS5 Примерное время выполнения:
50 минут Сложность:
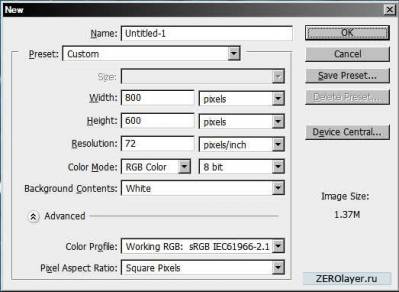
для начинающих/средняя Шаг 1 Создайте в фотошопе новый документ: Файл > Создать (File > New). Сохраните его например под названием Water Drop Effect.psd. В процессе работы не забывайте время от времени обновлять сохраненный файл, используя для этого сочетание клавиш Ctrl + S.
Шаг 2 Двойным кликом по фоновому слою разблокируйте его. Назовите его “Градиент_фон”. Фоновый слой создается программой автоматически, и он, как правило, заблокирован. По этой причине к нему нельзя применить какие-либо стили слоя. Поэтому, чтобы получить возможность изменять его, нужно предварительно преобразовать его в обычный слой, сняв блокировку.
Шаг 3 Далее настройте Основной и Фоновый цвета так, как показано на скриншотах ниже:
Шаг 4 Двойным кликом по слою с фоновым градиентом откройте окно настроек стилей слоя. Выберите стиль слоя Наложение градиента (Gradient Overlay). В результате в правой части окна отобразятся настройки градиента. Кликните по цветному прямоугольнику, чтобы открыть редактор градиента, и примените показанные ниже настройки.
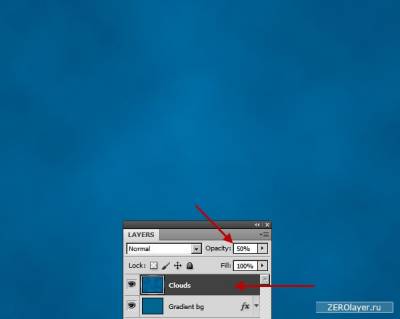
Шаг 5 Создайте новый слой и назовите его “Облака”. Расположите этот слой над слоем с фоновым градиентом. Пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Данный фильтр генерирует случайный облачный узор, используя текущие Основной и Фоновый цвета. Поэтому ваш узор может отличатся от того, что показан ниже. Но форма узора сейчас не принципиальна. Обычно данный фильтр используется для получения некоторых вариаций оттенков на какой-либо поверхности. Можете применить этот фильтр несколько раз подряд, чтобы усилить эффект.
Шаг 6 Уменьшите Непрозрачность (Opacity) слоя с облаками до 50%. Затем, нажатием Ctrl+ Shift+ Alt+ E, объедините все слои на одном слое и назовите его “Объединенная мозаика”. Команда Ctrl+ Shift+ Alt+ E объединяет все слои, расположенные ниже активного на данный момент, и помещает объединенный слой над ним. Это делает рабочий процесс более гибким, так как в последствии мы можем легко вернуться к изначальным слоям, поэкспериментировать с его настройками непрозрачности и режимами наложения, после чего повторить процедуру объединения в один общий слой. Только не забывайте при редактировании исходных слоев отключать видимость уже созданного объединенного, иначе вы не сможете увидеть результат вносимых изменений.
Шаг 7 Пройдите в меню Фильтр > Оформление > Мозаика (Filter > Pixelate > Mosaic), и задайте размер ячейки: 36
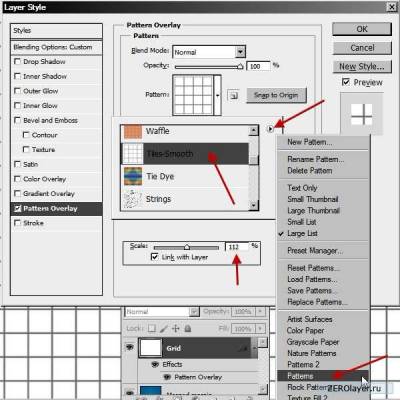
Шаг 8 Теперь создадим слой с сеткой, поверх объединенного слоя. Создайте новый слой и назовите его “Сетка”. Откройте окно стилей слой. Настройте стиль слоя Наложение узора (Pattern Overlay) так, как показано ниже:
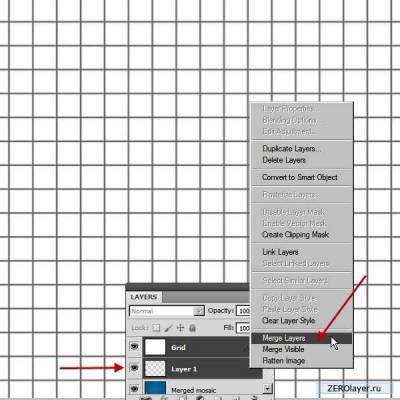
Шаг 9 Нам нужен узор с прозрачной сеткой. Для этого мы немного изменим настройки стиля слоя, примененного к Сетке. Создайте новый слой под этим слоем, и выделите на палитре слоев оба слоя. Теперь, кликните по слою с сеткой ПКМ и в контекстном меню выберите пункт Объединить слои (Merge Layers).
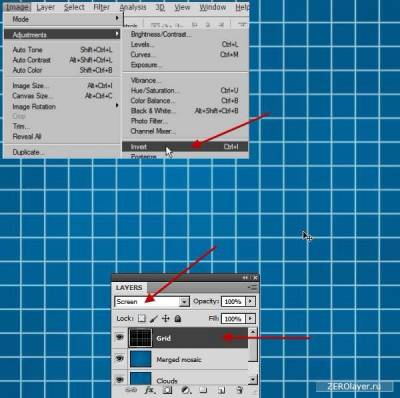
Шаг 10 При активном слое с сеткой пройдите в меню Изображение > Коррекция > Инвертировать (Image > Adjustments > Invert). В результате у нас получится сетка белого цвета на черном фоне. Чтобы избавиться от черного цвета нам нужно применить специальный режим наложения. Установите слой с сеткой в Режим наложения (Blend mode) - Умножение (Screen). В результате видимой останется только сама сетка.
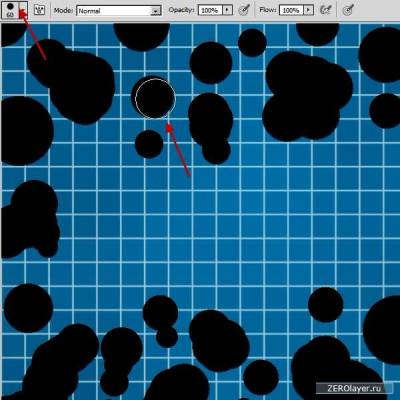
Шаг 11 Можно приступать к созданию контуров капель. Создайте новый слой и назовите его соответствующим образом (например, “Контуры капель”). Выберите жесткую круглую кисть и нарисуйте фигуры, похожие не те, что показаны ниже. Оставьте центральную часть холста пустой, чтобы сюда можно было поместить текст. Проявите творческий подход, и попробуйте создать собственные фигуры будущих капель. Вовсе не обязательно пытаться воспроизвести мои. Если у вас возникнут проблемы, вы легко можете подобрать с помощью Google изображения в качестве образца.
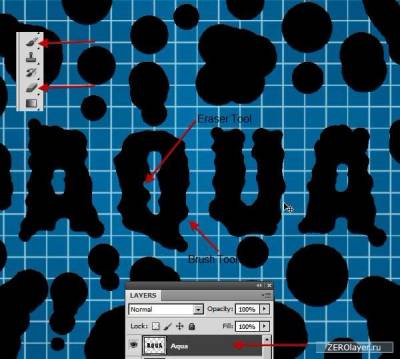
Шаг 12 Теперь, используя описанный выше метод, создайте водяной текст. Я сначала набрал текст шрифтом Impact, затем растрировал его (ПКМ по слою с текстом > пункт “Растрировать текст” (Rasterize)). Затем изменил форму и контуры букв. Внутреннюю часть букв так же следует намного подкорректировать, сделав ее менее равномерной при помощи жесткого ластика. Короче говоря, для создания водянистого текста достаточно соответствующим образом поработать жесткой кистью и ластиком.
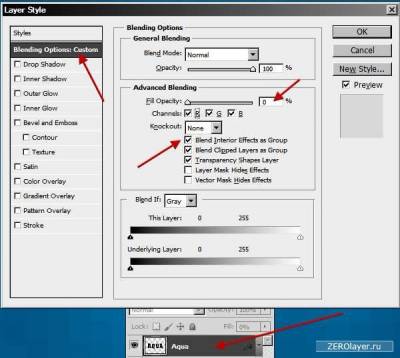
Шаг 13 Займемся стилями слоя. Начнем со слоя с водянистым текстом. Чтобы получить нужный эффект мы применим к нему комбинацию стилей Тиснение (Bevel and Emboss), Внутренняя тень (Inner Shadow), Внешнее свечение (Outer Glow) и Обводка (Stroke). Кроме того, стили слоя должны быть прозрачными, так, чтобы сквозь текст просматривалась сетка. Двойным кликом по слою с текстом откройте для него окно настройки стилей слоя. В разделе дополнительных параметров наложения поставьте галочку на пункте “Наложение внутренних эффектов как группы” (Blend Interior Effects as Group). Затем уменьшите Непрозрачность заливки (Fill Opacity) до 0%. В результате будет создан прозрачный стиль слоя. Все необходимые настройки приведены на скриншоте ниже:
Шаг 14 Настройки стиля слоя Тиснение (Bevel and Emboss)
Шаг 15 Настройки для стиля слоя Внутренняя тень (Inner Shadow)
Шаг 16 Настройки стиля слоя Внешнее свечение (Outer Glow)
Шаг 17 Обводка (Stroke)
Шаг 18 Стиль слоя для водянистого текста готов. Теперь достаточно просто скопировать и вклеить его в слой с каплями воды, слегка изменив настройки для разнообразия. Кликните ПКМ по иконке стиля слоя, примененного к водянистому тексту, и выберите пункт “Копировать стили слоя” (Copy Layer Style). Затем кликните ПКМ по слою с контурами водяных капель и выберите в контекстном меню пункт “Вклеить стиль слоя” (Paste Layer Style). Как вы можете заметить, это здорово экономит время. Теперь мы лишь слегка изменим настройки стиля слоя Тиснение (Bevel and Emboss), чтобы вид капель немного отличался от текста. Нужно изменить параметры Глубина (Depth) и Размер (Size), как показано ниже.
Шаг 19 Немного исказим те участки сетки, которые отказались под каплями. Для этого нам придется разделить слой с сеткой на два отдельных слоя. Кликните по слою с сеткой ПКМ и создайте его дубликат (Duplicate Layer). Переименуйте дубликат, назвав его “Сетка из под воды”.
Шаг 20 Далее мы воспользуемся еще одним фильтром, чтобы исказить выборочные участки сетки, как если бы они были искажены за счет преломления света, проходящего сквозь воду. Искажаемый участок должен повторять форму капли, к которой применен водянистый стиль слоя. Чтобы добиться этого нам понадобятся фильтр Стекло и Карта глубины. Карта глубины – это специальное изображение в серых тонах, содержащее информацию об объеме или глубине. А фильтр Стекло считает данную информацию, зашифрованную в темных и светлых участках изображения. Белый цвет на Карте глубины соответствует максимальному возвышению, тогда как черный – это максимальная впадина. Все остальные оттенки серого – какие-то промежуточные величины. Прежде всего, отключите видимость слоев с сеткой, с сеткой под водой и с объединенной мозаикой. Для этого нужно кликнуть по пиктограмме в виде глаза с лева от иконки слоя. Теперь включите видимость слоев с фоновым градиентом и облаками. Теперь кликните на палитре слоев по слою с водянистым словом, чтобы сделать его активным. Нажатием Ctrl + Shift + Alt + E объедините все видимые слои и поместите объединенный слой поверх слоя с текстом. Назовите этот слой “Карта глубины”. Ориентируйтесь по скриншоту ниже:


Теперь пройдите в меню Изображение > Коррекция > Обесцветить (Image > Adjustments > Desaturate), чтобы преобразовать слой с картой глубины в черно-белый. Далее нам нужно сделать из этого слоя отдельный черно-белый файл. Кликните ПКМ по этому слою и выберите в контекстном меню пункт “Создать дубликат слоя” (Duplicate Layer). Раскройте выпадающий список “Документ” и выберите здесь пункт Новый (New). В результате будет создан новый файл, содержащий этот один единственный слой. В диалоговом окне дублирования слоя введите новое название слоя: “Карта глубины капель воды”. Кликните ПКМ по слою “Карта глубины”, содержащемуся в только что созданном новом документе, и выберите пункт “Растрировать изображение” (Flatten Image). Теперь пройдите в меню Изображение > Режим > Градации серого (Image > Mode > Grayscale). Это удалит информацию о цветах. Далее сохраните этот файл в формате PSD, и закройте его.
Шаг 22 Возвращаемся к нашему основному документу. Включите видимость слоя с картой глубины. Затем включите видимость слоя с сеткой под водой, и сделайте его активным. Откройте галерею фильтров и примените фильтр Стекло (Glass). Задайте настройки, показанные ниже.
Шаг 23 Вот так мы исказили сетчатый узор. Но нам нужно, чтобы сетка выглядела искаженной только под каплями. Поэтому мы создадим для этого слоя маску. Маска нужна чтобы скрыть ненужное содержимое слоя. В фотошопе имеется да вида масок: черная и белая, и работают они примерно по тому же принципу, что и карта глубины. Разница заключается только в том, что белый цвет – в этом случае обозначает видимые участки, а черный – скрываемые (невидимые). Маскирование – один из способов недеструктивной работы. Маску легко можно удалить при необходимости, либо внести какие-либо изменения. За счет применения маски содержимое самого слоя остается неизменным. Итак, нам нужно определить те участки, которые подлежат маскированию в нашем случае. Начните с того, что кликните, удерживая Ctrl по иконке слоя с водянистым словом. Ориентируйтесь по скриншоту ниже:
Шаг 24 В результате будет загружен выделенная область, включающая содержимое данного слоя. Теперь, удерживая Ctrl + Shift, кликните по иконке слоя с каплями воды. Кликая по иконке другого слоя при нажатой клавише Shift и при уже активной выделенной области, можно добавить к ней дополнительную выделенную область, включающую содержимое второго слоя. Итак, у нас получилась выделенная область, объединяющая содержимое обоих слоев. Теперь выделите на палитре слоев слой с сеткой под поверхностью капель и кликните по иконке создания слоя маски в нижней части палитры слоев. В результате сетчатый узор должен остаться видимым только в тех местах, где применен стиль слоя. Уменьшите Непрозрачность этого слоя до 30%. Ниже вы можете увидеть скриншот с примененной маской:
Шаг 25 Теперь давайте создадим маску для слоя с сеткой. Кликните, удерживая Ctrl, по иконке слоя с сеткой под поверхностью капель. Затем, удерживая Alt, перетащите иконку маски на слой с Сеткой. Таким способом можно копировать маску с одного слоя на другой. В результате слой с Сеткой и слой с участками сетки под поверхностью капель имеют одинаковые маски. Теперь кликните по иконке слоя с каплями воды, и пройдите в меню Изображение > Коррекция > Инвертировать (Image > Adjustments > Invert). В результате цвета маски будут инвертированы, то есть черный и белый цвета поменяются местами. Таки образом, узор с нормальной сеткой (не искаженной) будет видимым только на самом слое с Сеткой. Уменьшите непрозрачность слоя с сеткой до 10%. Ориентируйтесь по скриншоту ниже:
Шаг 26 Теперь мы создадим легкое сечение вокруг бликов на поверхности капель и текста. Подобное свечение можно наблюдать на всех каплях воды. Включите видимость слоя с картой глубины. Переименуйте его в “Свечение”. Затем пройдите в меню Изображение > Коррекция > Уровни (Image > Adjustments > Level). Здесь мы превратим серые области в черные, изолировав, таким образом, белые участки. Ниже показан скриншот с приименной коррекцией уровней.
Шаг 27 Теперь пройдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и задайте величину размытия: 3 пикселя. Установите Режим наложения (Blend mode) – Линейный осветлитель (Linear Dodge).
Шаг 28 Далее мы еще немного подкорректируем слой с сеткой. Если присмотреться к ней внимательнее, то можно увидеть участки, где узлы сетки неестественно деформированы. Это легко исправляется при помощи фильтра Пластика (Liquify).
Шаг 29 Выделите на палитре слоев слой с сеткой и пройдите в меню Фильтр > Пластика (Filter > LIquify). В окне настройки данного фильтра нажмите кнопку Инвертировать все (invert all). Мы сделали это потому, что у слоя с сеткой имеется активная маска. Теперь мы можем деформировать нужные участки сетки под каплями. Уберите галочку с пункта Показать маску (Show mask) в разделе Параметров просмотра (View option). Далее выберите в двух выпадающих списках пункты Все слои (All Layers) и На заднем плане (Behind). Нам понадобятся только инструменты Деформация (Warp Tool) и Сморщивание (Pucker Tool). При помощи инструмента Деформация мы можем еще больше деформировать сетку там, где это необходимо. А инструмент Сморщивание может помочь нам сделать излишне скрученные участки менее заметными. На скриншоте ниже вы можете увидеть, что конкретно я имею ввиду. При работе с инструментом Деформация варьируйте размер кисти от среднего до крупного. Слишком маленькая кисть может дать нежелательный эффект. Работайте инструментом Деформация поэтапно, обрабатывая небольшие участки сетки один за другим. Учтите, что при работе с инструментом Сморщивание водить указателем мыши не нужно. Достаточно просто кликнуть по нужному участку и удерживать указатель на одном месте, не отпуская кнопки. В результате размер скрученных узлов сетки должен уменьшиться. Процесс работы с фильтром Пластика требует определенной усидчивости и времени. Поэтому будьте готовы к тому, что вам придется добиваться нужного результата методом проб и ошибок. Тем не менее, это – отличный инструмент способный деформировать все, что угодно нужным вам образом.


Нам осталось совсем немного для завершения эффекта. Создайте новый слой и назовите его “Отражения”. Расположите его поверх слоя со Свечением и установите его в режим наложения – Осветление основы (Color Dodge). Выберите мягкую кисть и задайте синий цвет средней интенсивности (RGB 41, 119, 175). Нанесите несколько синих пятен на противоположных бликующим концах капель. В конце уменьшите Непрозрачность этого слоя до 30%.
Шаг 31 Наконец, уменьшите Непрозрачность (Opacity) слоя со свечение до 50%.
Заключение Поздравляю! Ваш усложненный эффект водяных капель готов. Ниже вы можете увидеть окончательное состояние панели слоев.
Мы закончили! Законченное изображение
Создание в фотошопе реалистичного эффекта водяных капель
сделать закладку в соцсетях
|
Категория: эффекты |
Просмотров: 22 |
Добавил: Гость
|