сделать закладку в соцсетях
Данный урок по фотошопу описывает процесс создания аппетитного текста, выложенного из леденцов. Для этого будут использованы пользовательские кисти, обводка и некоторые из стилей слоя. Итак, приступим!
Предустановки урока В ходе выполнения урока нами будут использованы следующие ресурсы. Скачайте их пожалуйста, прежде чем приступать к работе. Если по каким-то причинам они окажутся недоступны, вы легко сможете подобрать им альтернативу в интернете.
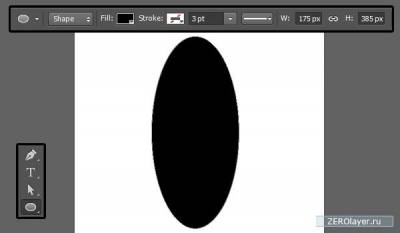
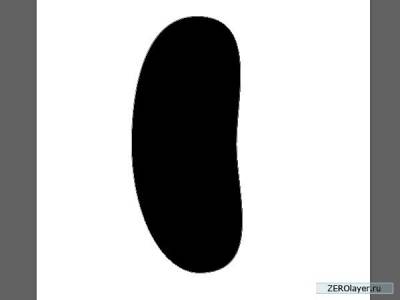
- шрифт Insaniburger - скалистый узор “Rocky Wall” - узор с белым песком “White Sand” 1. Создание специального наконечника кисти Шаг 1 Создайте новый документ размером 500x500 пикселей. Выберите инструмент Эллипс (Ellipse Tool) и начертите эллипс размером 175x385 пикселей по центру документа.
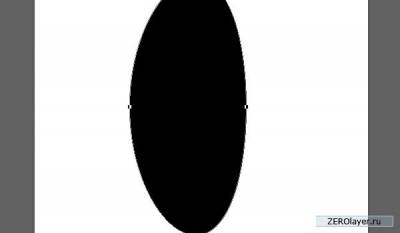
Шаг 2 Выберите инструмент Стрелка (Direct Selection Tool), и выделите с его помощью показанные ниже опорные точки эллипса.
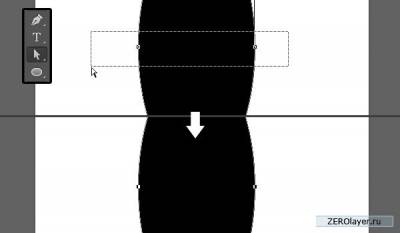
Шаг 3 Нажмите несколько раз клавишу со стрелкой влево, смещая, такими образом, выделенные точки
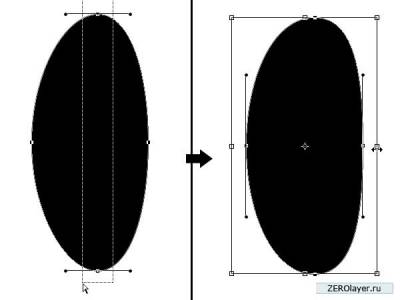
Шаг 4 Теперь выделите две вертикальные точки. Пройдите в меню Редактирование > Трансформирование контура > Масштабирование (Edit > Transform Points > Scale). Удерживая Alt, сместите правую сторону вверх. Удержанием Alt вы обеспечите одновременное перемещение вверх так же и левой стороны. Чтобы подтвердить трансформацию, нажмите Enter.
Шаг 5 Далее, с помощью все того же инструмента Стрелка (Direct Selection Tool) выделяя все имеющиеся опорные точки, и придайте контуру форму фасолины.
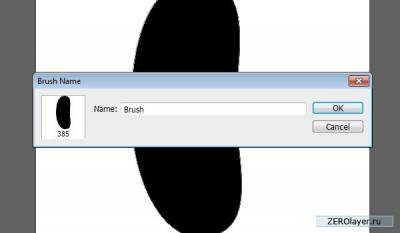
Шаг 6 Пройдите в меню Редактирование > Определить > Кисть (Edit > Define Brush Preset), и присвойте создаваемой кисти какое-нибудь название.
2. Создание фона Шаг 1 Создайте новый документ размером 1250x1250 пикселей. Установите величину разрешения: 200.
Задайте Основным цветом #f7f7f7, а Фоновым - #cdc9c8. Выберите инструмент Градиент (Gradient Tool), задайте тип градиента: от Основного к Фоновому (Foreground to Background), и кликните по иконке радиального градиента.
Теперь кликните по центру холста и протащите указатель мыши к одному из углов холста, накладывая фоновый градиент. Продублируйте этот фоновый слой.
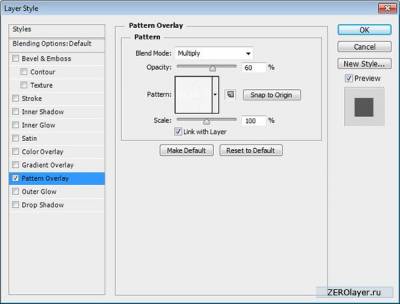
Шаг 2 Дважды кликните по фоновому слою на палитре слое, и примените стиль слоя Наложение узора (Pattern Overlay):
Режим наложения (Blend Mode): Умножение (Multiply)
Непрозрачность (Opacity): 60%
Узор (Pattern): скальная стена (Rocky wall)
Шаг 3 В результате на фоновом слое появится едва заметная текстура:
3. Создание текста Шаг 1 Теперь наберите ваш текст, установив шрифт "Insaniburger". Если у вас получится более одной строчки текста, расположите каждую на отдельном слое.
Шаг 2 При выполнении данного урока использован шрифт разного размера. Наибольший размер: 150pt, минимальный: 100pt. Величина трэкинга: 75, что позволило избежать взаимного перекрытия строк текста.
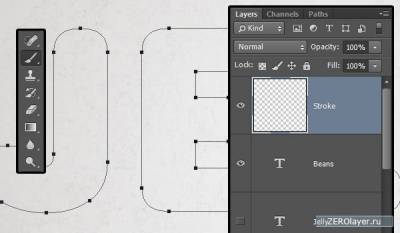
4. Создание рабочего контура Шаг 1 Кликните по слою с текстом ПКМ и выберите в открывшемся контекстном меню пункт: Создать рабочий контур (Create Work Path).
Шаг 2 Сделайте слой с большим текстом невидимым (кликните по пиктограмме в виде глаза рядом с названием слоя), создайте над слоем с текстом новый слой и назовите его “Обводка”. Теперь выберите инструмент Кисть (Brush Tool).
5. Обводка текста кистью Шаг 1 Откройте палитру кистей (F5), выберите ранее созданный наконечник в виде фасолины, и задайте настройки, приведенные ниже:
[img]/uploads/posts/2014-05/1400137870_step_05_1.jpg[/img]
Шаг 2 [img]/uploads/posts/2014-05/1400137857_step_05_2.jpg[/img]
(Динамика формы)
Шаг 3 Задайте основной цвет: #000000, затем нажатием Enter выполните обводку контура настроенной кистью.
6. Исправление участков со взаимным перекрытием Шаг 1 Далее нам нужно исправить пересечение некоторых фасолин.
Шаг 2 Воспользуйтесь Ластиком (Eraser Tool) и подотрите эти участки:
Шаг 3 Выберите инструмент Кисть, и заново вручную заполните образовавшиеся пробелы. Очень важно, при этом, выдержать оригинальную кривизну и направление контура, иначе восстановленные вручную участки будут смотреться неуместно.
Шаг 4 Прежде чем приступать к следующему шагу, убедитесь, что у вас не осталось соприкасающихся фасолин.
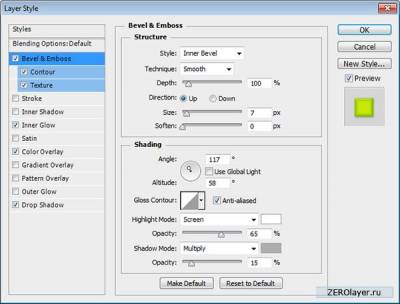
7. Стили слоя для фасолин Шаг 1 Дважды кликните по слою с обводкой на палитре слоев, и примените к нему стиль слоя Тиснение (Bevel and Emboss), с настройками, показанными ниже:
Снимите галочку с пункта Глобальное освещение (Use Global Light)
Угол (Angle): 117
Высота (Altitude): 58
Поставьте галочку на пункте Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) – Экран (Screen)
Непрозрачность (Opacity): 65%
Режим тени (Shadow Mode):
Цвет (Color): #aeaeae
Непрозрачность (Opacity): 15%
(Тиснение)
Шаг 2 Поставьте галочку на пункте Сглаживание (Anti-aliased):
(Контур)
Шаг 3 Узор (Pattern): Белый песок (White sand)
Глубина (Depth): 50%
(Текстура)
Шаг 4 Режим наложения (Blend Mode): Перекрытие (Overlay)
Непрозрачность (Opacity): 70%
Цвет (Color): #ffffff
Метод (Technique): Точный (Precise)
Источник (Source): Из центра (Center)
Размер (Size): 16
(Внутреннее свечение (Inner Glow))
Шаг 5 Цвет (Color): #75b602
Здесь вы можете выбрать цвет, в который будут окрашены ваши леденцы. Поэкспериментируйте с различными оттенками, и выберите какой-нибудь наиболее понравившийся вам:
(Наложение цвета (Color Overlay))
Шаг 6 Непрозрачность (Opacity): 20%
Размер (Size): 7
(Тень (Drop Shadow))
Шаг 7 Это те стили слоя, которые следует применить к обводке. Этот же набор будет применен к остальным слоям, с той только разницей, что цвет в разделе Наложение цвета (Color Overlay) будет варьироваться.
Итак, кликните по этому слою ПКМ и выберите в открывшемся контекстном меню пункт Копировать стили слоя (Copy Layer Style):
8. Заполнение текста Шаг 1 Создайте над слоем с Обводкой новый слой и назовите его “Розовый-1”, или выберите любой другой понравившийся вам цвет, который будете использовать для заполнения внутреннего пространства букв. Присвоение слоям осмысленных названий поможет различать их впоследствии, а добавление номеров позволит различать слои с одинаковым цветом, если он будет применен несколько раз к различным элементам.
Далее вам останется только кликнуть по каждому вновь создаваемому слою, и выбрать в контекстном меню пункт “Вклеить стиль слоя” (Paste Layer Style). При создании слоя, где будет использован уже существующий цвет, можно просто скопировать готовый стиль слоя.
Шаг 2 Дважды кликните по слою Розовый-1 и измените цвет стиля слоя Наложение цвета (Color Overlay) на #da296c. Данный слой можно изменять произвольное количество раз, наблюдая как выглядят окрашенные к него леденцы.
Шаг 3 Выберите кисть с леденцами, и приступайте к заполнению ими внутреннего пространства букв, из которых состоит наш текст. Каждый леденец следует наносить отдельным единичным мазком.
Шаг 4 Далее, создавайте новые слои, копируйте стили слоя, вставляйте на новый слой, изменяйте цвет и заполняя пустые области букв. Ниже представлен перечень слоев и цветов, использованных в этом уроке (сверху вниз):
Розовый 3 (Pink 3) - #da296c
Зеленый 2 (Green 2) - #75b602
Пурпурный 2 (Purple 2) - #4f2b3a
Желтый 2 (Yellow 2) - #ddc64b
Оранжевый 2 (Orange 2) - #ea9400
Пурпурный 1 (Purple 1) - #4f2b3a
Желтый 1 (Yellow 1) - #ddc64b
Розовый 2 (Pink 2) - #da296c
Зеленый 1 (Green 1) - #75b602
Оранжевый 1 (Orange 1) - #ea9400
Розовый 1 (Pink 1) - #da296c
9. Добавляем леденцы Шаг 1 Выделите слой с обводкой, и при помощи Ластика (Eraser Tool) сотрите нижнюю часть одной из имеющихся букв (например, у последней). Затем при помощи Кисти добавьте поблизости от затертого участка еще несколько леденцов, как будто они рассыпались.
Шаг 2 Выберите 3-4 произвольных слоя с леденцами и добавьте по нескольку дополнительных леденцов на каждый из них, так, как будто они высыпались из общего контура.
Шаг 3 Объедините в группу все созданные слои с леденцами.
10. Создание рабочего контура для меньшего текста Шаг 1 Выберите инструмент Перо (Pen Tool), задайте на панели опций в верхней части окна программы режим Контур (Path), создайте новый слой поверх существующего слоя с текстом и назовите его в соответствии с содержанием текста, который намереваетесь создать.
Начертите контур внутри меньшего текста. Кликом добавьте опорную точку и придайте кривизну. Ориентируясь на форму самого текста, завершите контур. Контур вовсе не должен иметь идеальную форму, так как позже мы все равно его подкорректируем.
Рабочий контур можно создать для всех букв сразу. Чтобы разделять контуры, достаточно, удерживая Ctrl, кликнуть за пределами очередного из них. А чтобы получались прямые линии, нужно удерживать Shift.
Шаг 2 Закончив с рисованием контуров, выберите инструмент Стрелка (Direct Selection Tool), и подкорректируйте, в случае необходимости, их форму. Для этого можно произвольным образом перемещать опорные точки, или, перемещая точками на концах линий-манипуляторов, изменять форму, ориентацию и степень кривизны линии.
Шаг 3 Для особенно мелких участков контур создавать не обязательно. Эти участки легче заполнить леденцами вручную.
Шаг 4 После того, как все необходимые контуры будут созданы, сделайте слой с малым текстом невидимым, выберите инструмент Кисть, скопируйте стиль слоя с каким-либо цветом и вставьте его на создаваемый слой с текстом второй стоки.
Далее повторите описанную ранее процедуру с обводкой контура и его модификацией. Не забудьте вручную заполнить участки, для которых не был специально создан контур.
Поздравляю! Урок выполнен! На данном уроке мы, при помощи инструмента Эллипс (Ellipse Tool), инструмента Стрелка (Direct Selection Tool) и опции масштабирования контура создали простенький наконечник кисти в форме фасолины.
Затем был создан текст, различного размера шрифта. После настройки соответствующим образом наконечника кисти, была выполнена обводка большего текста. Затем мы подкорректировали участки, где между собой соприкасались и взаимно перекрывались отдельные фасолины.
Далее, обводка была модифицирована за счет применения к ней набора стилей слоя, и наши фасолины приобрели вид леденцов. Далее мы просто копировали и вставляли на дополнительные слои готовый набор со стилями слоя, изменяя настройки цвета стиля слоя Наложение цвета (Color Overlay), обеспечивая, таким образом, определенное разнообразие. Имитация разрыва контура из леденцов, образующих последнюю букву, стало интересной деталью композиции.
Для меньшего по размеру текста контур был создан по центру образующих его букв, после чего была выполнена его обводка и коррекция с использованием уже знакомой процедуры.
Итак, используя один и тот же наконечник кисти, и один и тот же набор стилей слоя, варьируя только настройки цвета, мы получили симпатичный текст, выложенный из леденцов!
Создание в фотошопе сладкого текста из леденцов
сделать закладку в соцсетях
|
Категория: эффекты |
Просмотров: 22 |
Добавил: Гость
|