сделать закладку в соцсетях
Данный урок по фотошопу научит вас создавать реалистичный 3D-текст без применения какого-либо специализированного программного пакета 3D-моделирования. Я буду пользоваться фотошопом, но вы можете достичь такого-же результата в любой среде 3D-моделирования, которой владеете. Мы начнем с создания отдельного блока, затем, при помощи специальных приемов и техник, выстроим целое слово. В завершение работы над словом из конструктора Lego, мы наложим на него свет и тени. Итак, можно приступать!
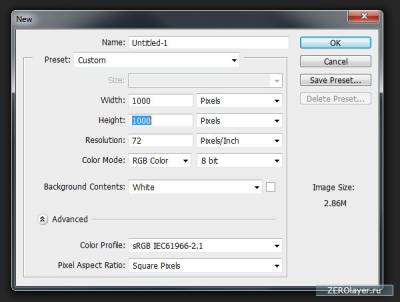
1. Создание блока Шаг 1 Создайте новый документ с размерами холста 1000x1000 пикселей.
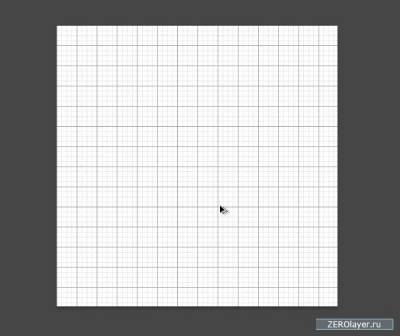
Шаг 2 Пройдите в меню Просмотр > Показать > Сетку (View > Show > Grid). Сетка поможет нам точнее разместить наши элементы впоследствии.
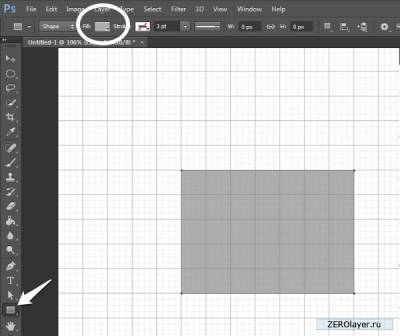
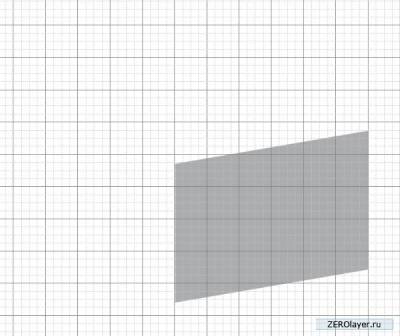
Шаг 3 Выберите инструмент Прямоугольник (Rectangle Tool) и задайте на палитре опций в верхней части окна программы серый цвет заливки. Теперь начертите на холсте прямоугольник. Назовите этот слой “Фронтальная сторона”.
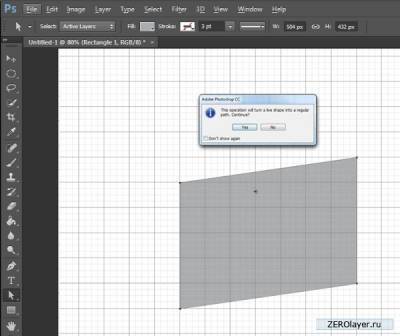
Шаг 4 Выберите инструмент Стрелка (Direct Selection Tool), выделите с его помощью две крайние левые точки и сместите их вниз, образуя фигуру в форме параллелограмма. Возможно, когда вы попытаетесь преобразовать эту фигуру в обычный контур, у вас на экране появится запрос подтверждения. Нажмите Да (Yes).
Шаг 5 Наша фигура выглядит немного великоватой. Здесь можно снова воспользоваться инструментом Стрелка (Direct Selection) и подкорректировать размер и форму фигуры.
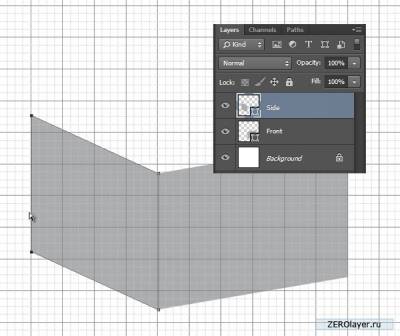
Шаг 6 Создайте копия слоя с Фронтом и при помощи инструмента Стрелка выделите две крайние правые точки. Сместите эти точки влево, образуя боковую торцевую сторону блока. Назовите этот слой “Торцевая сторона”.
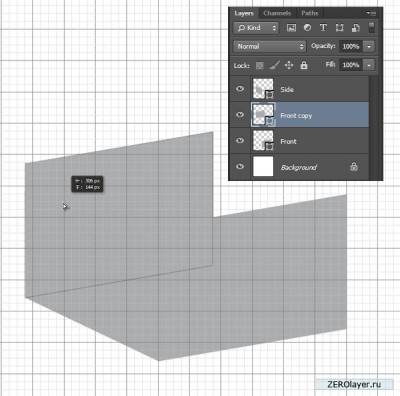
Шаг 7 Выделите на палитре слоев слой с фронтальной стороной, создайте его копию, и, удерживая Ctrl, сметите ее назад, образуя заднюю поверхность блока.
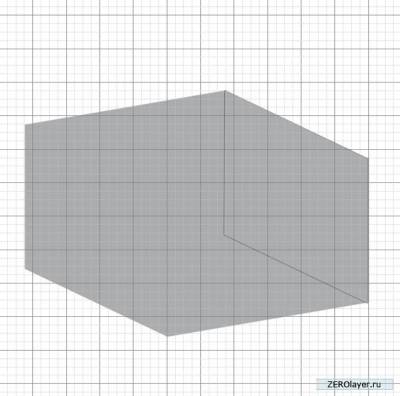
Шаг 8 Повторите процесс со слоем с торцевой стороной. В результате у вас должен получиться блок со всеми четырьмя сторонами.
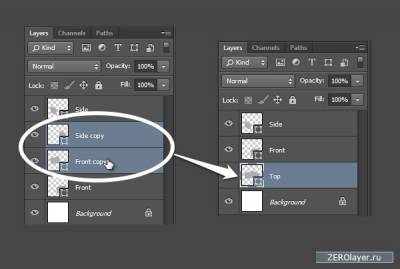
Шаг 9 Чтобы навести порядок на палитре слоев, выделите две копии слоев с торцевой и фронтальной сторонами, и объедините их в один (Control-E). Переименуйте этот слой в “Верх”, расположив его под всеми остальными слоями.
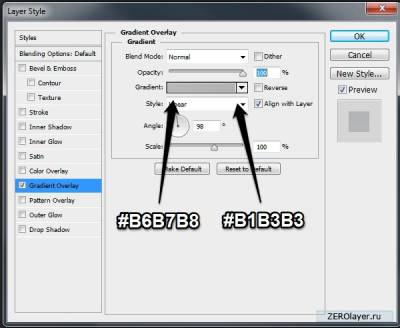
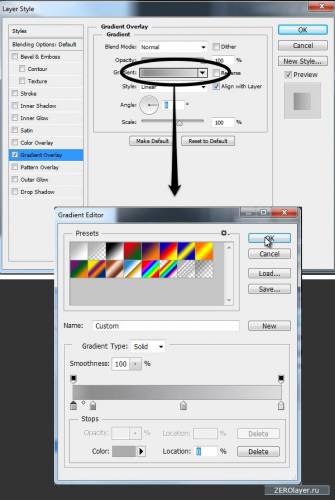
Шаг 10 Выделите на палитре слоев слой с фронтальной стороной, и примените к нему Стиль слоя “Наложение градиента” (Gradient Overlay), с настройками, показанными ниже:
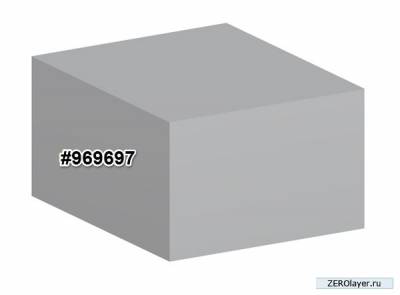
Шаг 11 Примените к слою с торцевой стороной стиль слоя Наложение цвета (Color Overlay Layer), настроив его следующим образом:
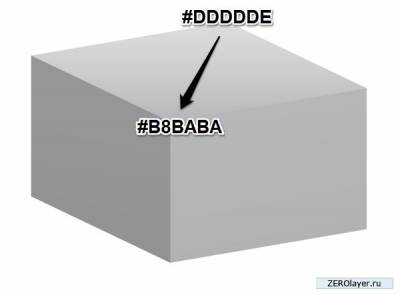
Шаг 12 Наконец, примените к слой с верхом стиль слоя наложение градиента с настройками цвета, показанными ниже:
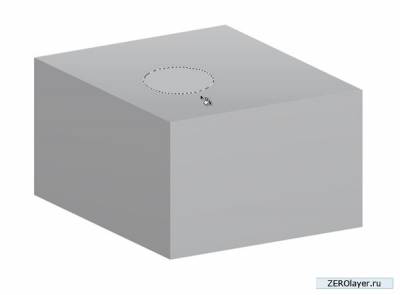
2. Создание шипа Шаг 1 Создайте новый слой и, при помощи инструмента Эллипс (Ellipse Tool), начертите на нем эллипс светло-серого цвета.
Шаг 2 Нажатием Ctrl+T активируйте свободную трансформацию и при помощи клавиши со стрелкой вниз сместите эллипс на два пикселя вниз. Нажатием Enter выйдите из режима трансформации.
Шаг 3 Нажатие Control-Alt-Shift-T создаст дубликат этого слоя и повторно применит трансформацию. Многократным нажатием этого сочетания клавиш задайте необходимую высоту шипа.
Шаг 4 Выделите на палитре слоев все последние созданные слои за исключением самого верхнего, и объедините их в один.
Шаг 5 Сместите объединенный слой под слой с эллипсом. Примените к данному слою стиль Наложение градиента (Gradient Overlay), обозначая свет, падающий с правой стороны сцены.
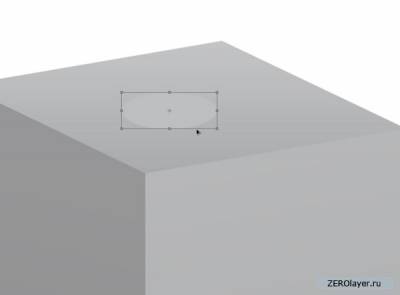
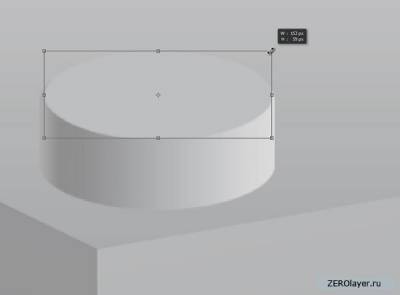
Шаг 6 На данный момент наш шип имеет слишком резкие края. Чтобы этот исправить, и смягчить его грани, выделите на палитре слоев слой с эллипсом и активируйте Свободную трансформацию (Ctrl+T). Слегка уменьшите его размер.
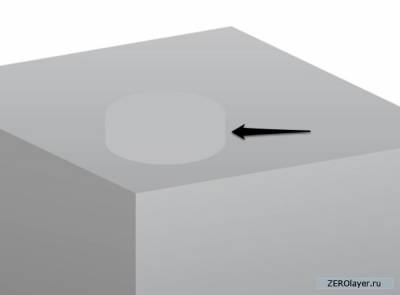
Шаг 7 Далее, переключитесь на инструмент Размытие (Blur Tool) и слегка размойте две показанные ниже грани.
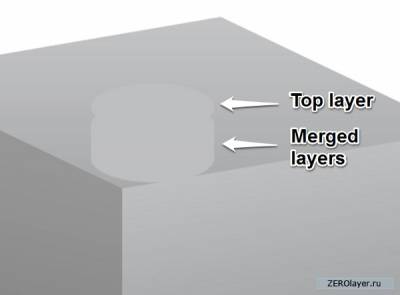
3. Завершение работы над шипом Шаг 1 Следующим шагом мы создадим иллюзию неясного отражения шипа на поверхности блока. Выделите два слоя, образующих шип, и нажатием Ctrl+G объедините их в одну группу.
Шаг 2 Создайте копию этой группы и нажатием Control-E преобразуйте ее в один слой.
Шаг 3 Сместите копию шипа вниз, так, чтобы она оказалась под оригинальным шипом. Затем за счет коррекции Уровней (Levels), сделайте ее темнее.
Шаг 4 Пройдите в меню Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Задайте угол: 90 градусов, и расстояние: 38 пикселей.
Шаг 5 Установите этот слой в Режим наложения (Blend Mode) – Жесткий свет (Hard Light). В качестве дополнительного шага можете применить гауссовское размытие: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), задав радиус 4,6 пикселя. Так отражение станет еще более мягким и размытым.
Шаг 6 Теперь примените к группе с шипом стиль слоя Внутренняя тень (Inner Shadow)
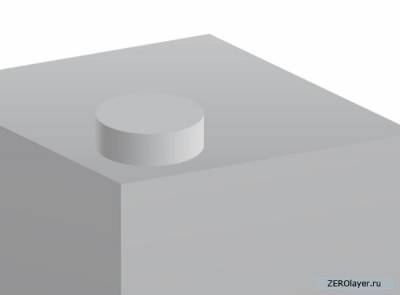
Шаг 7 Наконец, объедините все слои, относящиеся к шипу. Затем распределите четыре копии шипа по верхней поверхности блока. При необходимости корректируйте размер копий (Ctrl+T).
4. Завершение работы над блоком Шаг 1 Приступаем к смягчению граней блока. Выделите все слои, образующие блок и объедините их в один. Кликните по объединенному слою ПКМ и выберите в контекстном меню пункт “Растрировать слой” (Rasterize).
Шаг 2 При активном слое с блоком кликните по пиктограмме Сохранения прозрачности пикселей (Lock Transparent Pixels).
Шаг 3 Выберите инструмент Размытие (Blur Tool), установите Интенсивность (Strength): 100%, и размойте поверхности блока, как показано на изображении ниже:
Шаг 4 Края стали выглядеть мягче. Но это еще не все. Создайте новый слой и вытравите его на слое с блоком. Выберите инструмент Кисть (Brush Tool (B)), задайте светло-серый цвет и прочертите линию, как показано на скриншоте ниже:
Шаг 5 Примените гауссовское размытие: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), задав радиус 7 пикселей. В результате вдоль граней появится некоторое подобие отсветов.
Шаг 6 Далее выделите на палитре слоев слой с блоком и деактивируйте иконку Сохранения прозрачности пикселей (Lock Transparent Pixels) в верхней части палитры слоев. Затем выберите инструмент Ластик (Eraser Tool (E)) и слегка подотрите пять видимых углов блока, задавая им некоторое скругление.
Шаг 7 Наконец, выделите все слои, образующие сам блок и шипы, кликните по ним ПКМ и в раскрывшемся контекстном меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object).
5. Выстраивание блоков Шаг 1 На данном этапе нам следует определиться со словом, которое будем выстраивать с помощью блоков. Когда слово будет выбрано, можно приступать к созданию некоторого подобия двумерного макета. На изображении ниже показан попиксельный макет слова "create". Здесь каждый пиксель обозначает один блок.
Шаг 2 Начиная выстраивать слово, создайте новый документ размером 3300x2550 пикселей. Остальные настройки показаны ниже.
Шаг 3 Вернемся к нашему оригинальному документу и перетащим смарт-объект на новый документ. Подкорректируем его масштаб при помощи Свободной трансформации (Ctrl+T), как показано на изображении ниже:
Шаг 4 Далее мы займемся созданием копий блока. Для начала выберите инструмент Перемещение (Move Tool (V)). Приблизьте блок, и сместите его в сторону, удерживая Alt.
Расположите копию рядом с оригиналом.
Шаг 5 Взгляните на созданный ранее двумерный макет, и посчитайте количество пикселей, образующих шинину буквы. В данном случае нам понадобятся 9 блоков. Методом, описанным выше создайте линию из 9 блоков, как показано на изображении ниже:
Шаг 6 Выделите на палитре слоев все слои и, сместите в сторону всю линейку блоков удерживая Alt. Расположите новую линейку прямо над предыдущей линейкой.
Шаг 7 Теперь посмотрим на нашем макете сколько пикселей составляют высоту наших букв. В нашем случае – 13 пикселей. То есть нам нужно создать в общей сложности 13 линеек с блоками. Как это делается вы уже знаете.
Удерживая Shift можно смещать создаваемые копии строго по оси Y (вертикально).
Шаг 8 Сместите всю эту стену из блоков в правую часть холста, так, чтобы освободить себе пространство в левом направлении.
6. Копирование наборов блоков Шаг 1 Создайте выделенную область вокруг стенки с блоками, удерживая при этом Ctrl. В результате на палитре слоев окажутся выделенными все слои, образующие данный набор блоков.
Шаг 2 Сместите, удерживая Alt, существующую стенку. Расположите созданную, таким образом, копию стенки левее оригинала.
Шаг 3 Продолжайте создавать копии, набирая необходимое количество элементов для всех букв вашего слова. Так как в данном уроке использовано слово “create”, состоящее из шести букв, нам понадобится шесть таких копий стенок. Но буква “e” встречается в этом слове дважды, поэтому я создам всего 5 копий блочных стенок. А потом, когда будет нужно, просто создам копию буквы “e” целиком.
7. Формируем буквы Шаг 1 Далее мы начнем формировать буквы. Ориентируясь на двумерный макет, можете поэтапно удалять ненужные блоки. Для этого достаточно кликнуть по соответствующему блоку при нажатой клавише Ctrl, и нажать Delete.
Шаг 2 Чтобы выделить несколько блоков за раз, кликните, удерживая Ctrl, по первому блоку, затем зажмите еще и клавишу Shift, и кликайте по остальным блокам:
Шаг 3 Повторите процесс для каждой следующей буквы. Дойдя до буквы “t” вы обнаружите, что у вас недостаточно блоков. Не переживайте, мы доделаем эту букву позже.
8. Заканчиваем формирование букв Шаг 1 Чтобы создать копию буквы “e”, создайте вокруг нее выделенную область, удерживая Ctrl.
Шаг 2 Затем, удерживая Alt+Click, сместите ее в сторону, располагая как показано на изображении ниже. Дополнительно можете нажатием Control-Shift-[ переместить все выделенные в данный момент слои в нижнюю часть палитры слоев, так, что они окажутся под остальными слоями.
Шаг 3 Чтобы закончить букву “t”, создайте выделенную область вокруг верхней части буквы удерживая Ctrl.
Шаг 4 Сместите выделенный фрагмент вверх, как показано на изображении ниже:
Шаг 5 Затем выделите, удерживая Ctrl+ Shift, три верхних блока, показанных ниже:
Шаг 6 Удерживая Alt, сместите три этих блока в сторону, создавая копию. Расположите копию поверх существующих блоков.
Шаг 7 Выделите блоки, образующие верхнюю часть буквы “t” и переместите их вниз, возвращая на прежнее место.
Шаг 8 Чтобы закончить работу над буквами, образующими слово, выделите поочередно каждую букву, и увеличьте интервалы между ними, освобождая место для предстоящих манипуляций. Чтобы ровнее выстроить буквы можно временно прочертить линию, как показано на изображении ниже:
Создание в фотошопе текста Lego. Часть I.
сделать закладку в соцсетях
|
Категория: эффекты |
Просмотров: 22 |
Добавил: Гость
|