сделать закладку в соцсетях
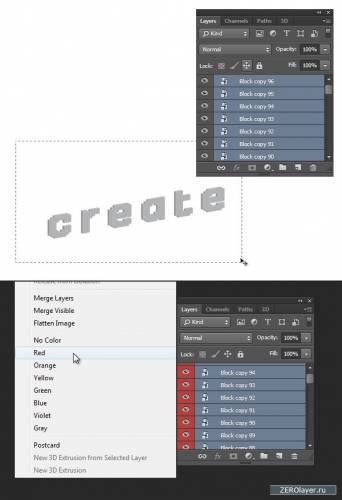
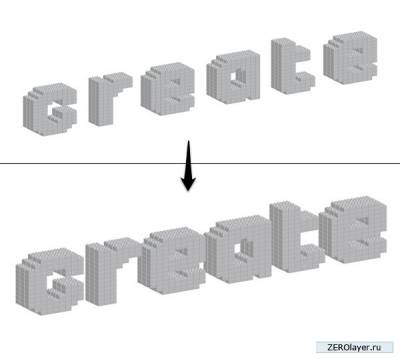
9. Добавляем глубину Шаг 1 Теперь доведем толщину нашего текста до 3 слоев. Но сначала нам нужно найти способ различать создаваемые слои. Это можно сделать назначив каждому слою определенный цвет.
Для начала, удерживая Ctrl, создайте выделенную область вокруг всего текста. Затем кликните на палитре слоев по любому из выделенных слоев ПКМ, и выберите цвет. В результате данный цвет будет назначен всем выделенным в данный момент слоям.
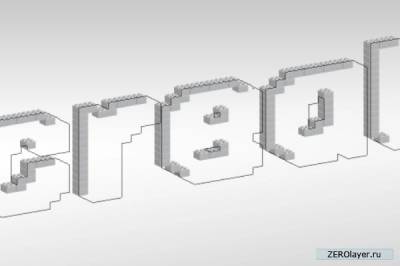
Шаг 2 Удерживая Alt, сместите текст, создавая копию. Расположите ее как показано на изображении ниже. Не снимайте выделения с активных слоев.
Шаг 3 Так, при активных слоях со вторым пластом текста, назначьте им другой цвет.
Шаг 4 Повторите процесс для третьего пласта. Используйте легко различимые визуально цвета.
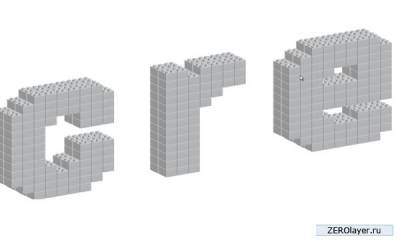
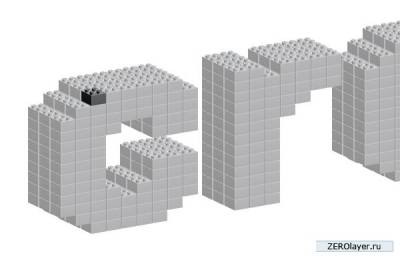
Шаг 5 Когда у вас получится три пласта с блоками, пройдитесь еще раз по каждой букве и уменьшите интервал.
10. Удаление ненужных блоков (не обязательно) Шаг 1 Так как у нас образовалось довольно большое количество слоев, работа фотошопа может заметно замедлиться (этот зависит от производительности вашего компьютера). Эту проблему можно попытаться решить удалив блоки, которые оказались полностью скрытыми.
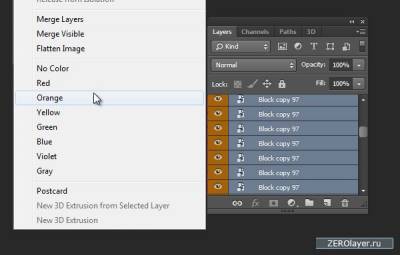
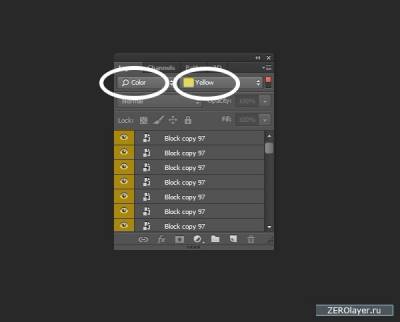
Чтобы определить эти блоки, нам нужно выделить все слои, образующие первый (фронтальный) пласт текста. Эту задачу легко выполнить при помощи функции фильтрации на палитре слоев. Итак, отфильтруйте по цвету слои первого пласта.
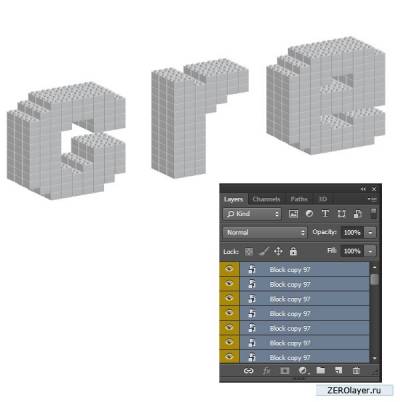
Шаг 2 Теперь, когда весь передний пласт изолирован, мы можем выделить все относящиеся к нему слои на палитре слоев, и объединить их в группу (Ctrl+G).
Шаг 3 Отключите фильтрацию, кликнув по красному переключателю на палитре слоев. Теперь мы сможем увидеть только что созданную группу.
Шаг 4 Уменьшите Заливку (Fill) группы до 0% и примените стиль слоя Обводка (Stroke) с настройками по умолчанию. Кликните по иконке блокировки, чтобы заблокировать группу.
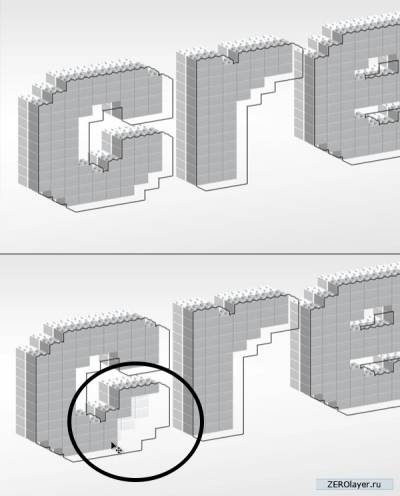
Шаг 5 Теперь, используя в качестве ориентира обводку, кликайте удерживая Ctrl по блокам второго пласта, находящимся внутри обводки, и удаляйте их нажатием Delete.
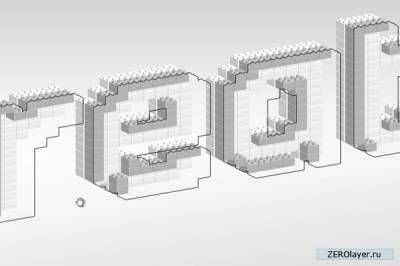
Шаг 6 Пройдитесь таким образом по всему второму пласту.
Шаг 7 Повторите процесс для тыльного пласта. По завершении разгруппируйте все слои.
11. Окрашивание блоков Шаг 1 Настало время добавить нашим блокам немного цвета. Начните с того, что изолируйте слои с фронтальным пластом при помощи фильтра на палитре слоев.
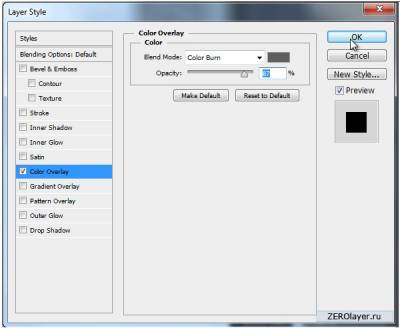
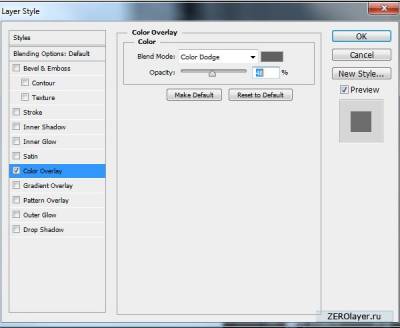
Шаг 2 Кликните, удерживая Ctrl, по любому блоку первого пласта, и примените следующий стиль слоя:
Шаг 3 Кликните по слою с примененным стилем на палитре слоев ПКМ и выберите в открывшемся контекстном меню пункт “Копировать стиль слоя” (Copy Layer Style).
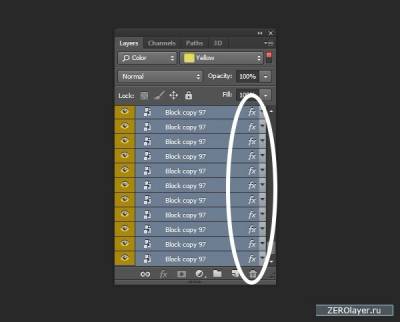
Шаг 4 Выделите на палитре слоев все видимые слои (все слои первого пласта). Кликните по любому из них ПКМ и выберите в открывшемся контекстном меню пункт “Вклеить стиль слоя” (Paste Layer Style). В результате этот же самый стиль слоя будет применен ко всем блокам переднего пласта. Как вы можете видеть на изображении ниже, все желтые слои имеют приписку fx, что означает примененный стиль слоя.
Шаг 5 Убедитесь, что желтые слои более не активны (кликните, удерживая Ctrl по пустой части холста). Теперь, удерживая Ctrl, кликните по какому-нибудь блоку внутри первой буквы, и примените к ней следующий стиль слоя:
Шаг 6 Кликните по слою с этим блоком ПКМ и выберите в открывшемся контекстном меню пункт “Копировать стиль слоя” (Copy Layer Style). Теперь, удерживая Ctrl, кликайте по остальным блокам внутри первой буквы, выделяя, таким образом соответствующие слои, затем – ПКМ по ним и – пункт “Вклеить стиль слоя”.
Лучше вместе с клавишей Ctrl удерживать еще и Shift. Это позволит выделять подряд множество блоков.
Шаг 7 Точно таким же образом продолжайте выделять остальные блоки, и применяйте к ним соответствующие стили слоя.
12. Настройка сцены Шаг 1 Выберите инструмент Рамка (Crop Tool), и перемещая манипуляторы, обрежьте часть холста.
Шаг 2 Прежде чем заняться тенями, нам нужно добавить немного цвета на последний пласт, образующий текст. Используя фильтр на палитре слоев, изолируйте тыльный пласт (слои красного цвета), и выделите все эти слои.
Шаг 3 Отключите фильтр, чтобы отобразить все слои. Затем, нажатием Ctrl+G объедините все выделенные красные слои в одну группу.
Шаг 4 Примените к группе следующий стиль слоя:
13. Создание контактной тени Шаг 1 Создайте новый слой и расположите его над всеми существующими слоями. Выберите инструмент Градиент (Gradient Tool), и откройте окно редактора градиента, кликнув по специальной иконке на панели опций в верхней части окна программы. Задайте первым цветом светло серый цвет и активируйте градиент От Основного к Прозрачному (Preset to Foreground to Transparent).
Шаг 2 Наложите легкий градиент в верхней и нижней части сцены.
Шаг 3 Далее при помощи Полигонального лассо (Polygonal Lasso Tool) вручную выделите основание каждой из букв. Удержание клавиши Shift позволит вам создать сразу несколько выделенных областей.
Шаг 4 Создайте новый слой и залейте созданные выделенные области черным цветом
Шаг 5 Примените к созданной контактной тени в основании легкое размытие. Для этого пройдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Шаг 6 Создайте копию данного слоя (Ctrl+J) и примените к копии динамическое размытие: Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Следите за тем, чтобы угол, под которым отбрасывается тень, соответствовала положению букв.
Шаг 7 В результате выполнения последнего шага по углам теней появились излишне резкие углы. Чтобы смягчить их я предлагаю еще раз применить фильтр гауссовского размытия.
Шаг 8 Создайте копию данного слоя, и снова примените к нему фильтр с гауссовским размытие еще большего радиуса. В результате на сцене появится имитация тени от отраженного света.
14. Тени от прямых источников освещения Шаг 1 Следующим шагом мы создадим тени от прямого света, отбрасываемые нашими буквами на плоскость основания. Для этого, прежде всего, выделите при помощи инструмента Прямолинейное лассо (Polygonal Lasso Tool) фронтальные поверхности букв.
Шаг 2 Создайте новый слой и залейте на нем созданные выделенные области черным цветом.
Шаг 3 Активируйте Свободную трансформацию (Ctrl+T), и измените положение черных букв, как показано на изображении ниже. Так мы получим больший контроль над черным текстом при дальнейшей трансформации его в тень.
Шаг 4 Преобразуйте данный слой в смарт-объект. Активируйте Свободную трансформацию (Ctrl+T) и деформируйте этот слой так, чтобы получилась отбрасываемая буквами тень.
Шаг 5 Так как наша тень представляет из себя двумерное изображение, а текст – объект трехмерный, нам нужно проделать определенную работу, для того, чтобы тень получилась более реалистичной. Для начала создайте копию данного смарт-объекта, и снова подкорректируйте его форму при помощи свободной трансформации.
Так как мы используем в работе смарт-объект, то в любой момент можно легко и просто подкорректировать произведенную ранее трансформацию. Итак, подкорректируйте положение второй тени.
Шаг 6 Заполните показанные ниже участки тени, черным цветом. Здесь тень образована взаимным наложением выступов текста.
Шаг 7 Объедините оба слоя с тенью в один (Control-E)
Шаг 8 Примените размытие в движении: Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Задайте Угол (Angle): -12 градусов и Расстояние (Distance): 17 пикселей.
Шаг 9 Теперь пройдите в меню: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), и задайте радиус: 1,2 пикселя.
Шаг 10 Кликните по иконке создания слоя-маски в нижней части палитры слоев (Add layer mask). Выберите большую мягкую кисть с Непрозрачностью (Opacity) 30%, и прокрасьте поверхность маски в верхней части тени, размывая ее.
Шаг 11 Уменьшите Непрозрачность (Opacity) данного слоя до 46% и установите его в Режим наложения (Blend Mode) – Умножение (Multiply).
15. Завершение работы над тенью Шаг 1 Следующим шагом мы наложим тень на сами буквы. Если взглянуть на сцену, то становится очевидно, что источник света находится где-то сверху справа. Поэтому нам нужно затенить левые поверхности букв.
Шаг 2 Для начала выделите все слои, образующие наш тесть, и объедините их в группу. Назовите эту группу “Слово Create”.
Шаг 3 Создайте новый слой и вытравите его на только что созданной группе. Уменьшите его Непрозрачность (Opacity) до 77%. Так мы сможем видеть сквозь накладываемую тень. Выберите инструмент Прямолинейное лассо (Polygonal Selection Tool) и выделите участки подлежащие затенению.
Шаг 4 Создайте новый слой и залейте его синим цветом (этот цвет – временный, и выбран только для наглядности).
Шаг 5 В качестве дополнительного шага вы можете воспользоваться инструментом Ластик (Eraser Tool), и, задав достаточно малый размер наконечника кисти, подтереть участки на поверхности шипов, где не должно быть тени.
Шаг 6 И так с каждой следующей буквой:
Шаг 7 Когда тень будет наложена на все нужные участки, измените ее цвет на черный и установите этот слой в Режим наложения (Blend Mode) - Умножение (Multiply), уменьшив Непрозрачность (Opacity) до 70%.
Шаг 8 Наша тень по-прежнему выглядит довольно плоской. Кроме того, в реальном мире тень становится более густой в непосредственной близости от объекта. Попробуем сымитировать этот эффект. Для начала создайте копию данного слоя с тенью и уменьшите ее Непрозрачность (Opacity) до 52%. Вытравите слой-дубликат на группе со словом “'Create”.
Шаг 9 Кликните удерживая Альт по иконке создания слоя-маски в нижней части палитры слоев (Add layer mask). В результате весь слой автоматически будет скрыт под маской.
Шаг 10 Выделите на палитре слоев маску, выберите мягкую кисть белого цвета и прокрасьте внутренние поверхности углов, а так же остальные места, где тени должны быть наиболее густыми. На изображение ниже показано как должны выглядеть тени до и после этот операции.
16. Добавление отражений Шаг 1 Для завершения сцены нам нужно добавить отражения на выборочные поверхности наших букв. Начните с создания нового слоя. Назовите его “Отражение”. Расположите этот слой прямо над группой со словом “'Create” и вытравите его на группе.
Шаг 2 Выберите большую мягкую кисть, и прочертите линию вдоль нижней половины текста.
Шаг 3 Уменьшите Непрозрачность (Opacity) этого слоя.
Мои поздравления! Урок окончен! На этом уроке я показал вам как создается текст, стилизованный под конструктор Lego, и состоящий из элементарных блоков Lego. Затем, вы узнали как выстраивать трехмерное слово за счет дублирования данных блоков. В завершение были наложены свет и тени. Надеюсь, вы научились здесь чему-то новому и сможете применить описанные в уроке приемы и техники при работе над собственными проектами.
Создание в фотошопе текста Lego. Часть II.
сделать закладку в соцсетях
|
Категория: эффекты |
Просмотров: 22 |
Добавил: Гость
|