сделать закладку в соцсетях
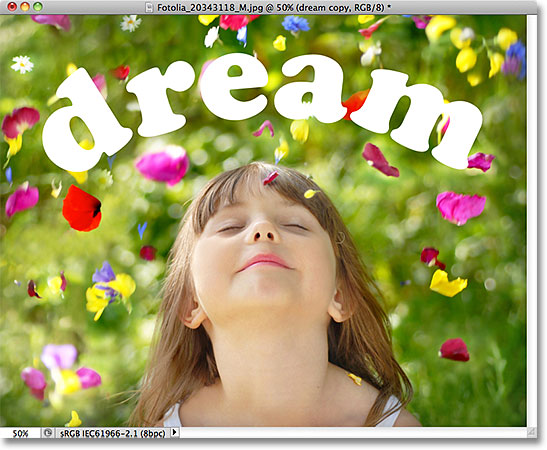
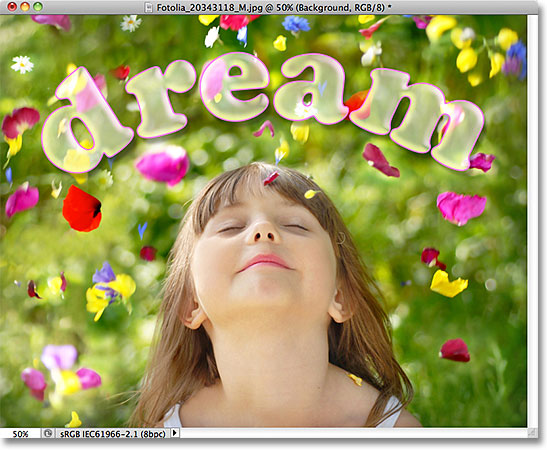
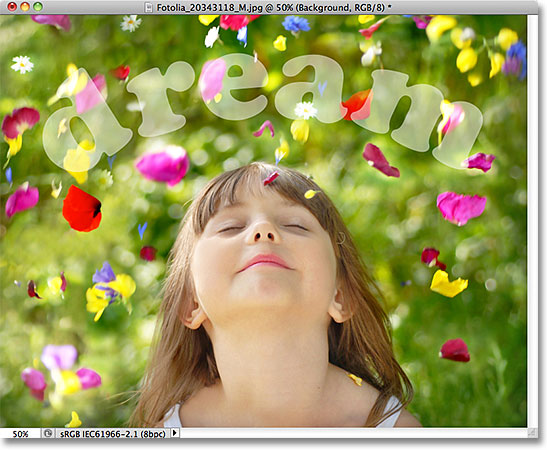
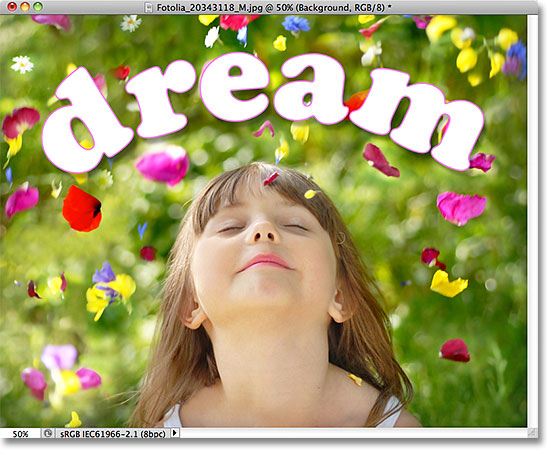
Вот изображение Я имею открыт в Photoshop. Я добавил некоторый простой текст, к нему - слово «мечта».Само изображение без текста, можно получить в
Fotolia библиотеки изображений:

Исходное изображение.
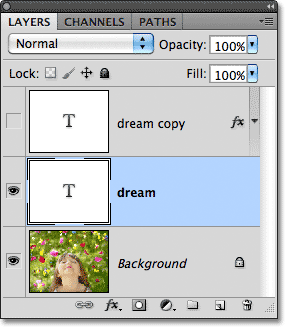
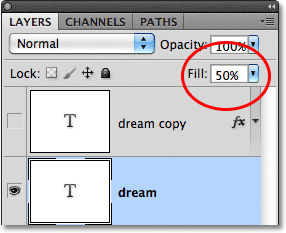
Если мы посмотрим на мой
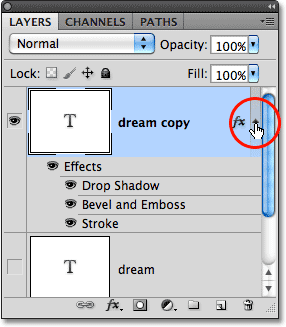
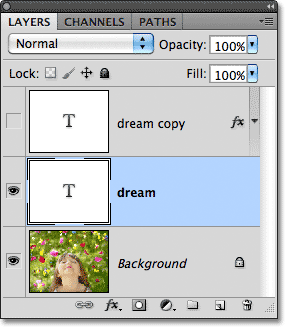
панели Layers , мы видим фотографию девушки, сидя на фоновом слое, и слово "мечта" на текстовом слое непосредственно над ним (арки в слове была создана путем добавления
типа на пути ). У меня также есть копия моего типа слоя над оригиналом, но я повернулся, что слой с на данный момент:

Панель Слои показывает фоновый слой, слой с текстом над ней, и копию текста в верхней части, которая носит временный скрыты.
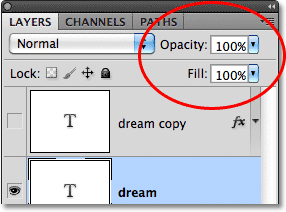
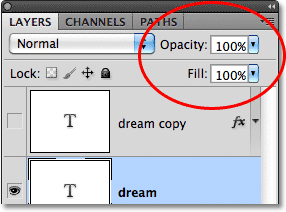
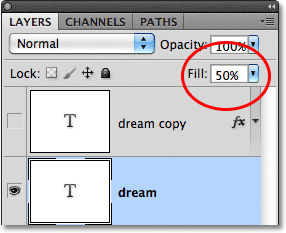
Опция Непрозрачность находится в правом верхнем углу панели Layers, и вариант Fill прямо под ним. По умолчанию оба значения установлены в 100%, что означает, что мой текст, который находится на уровне, который выбран в данный момент, видно полностью в документе:

Прозрачность и заливку варианты, как установлено в 100%.
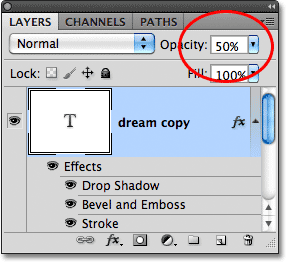
Давайте посмотрим, что произойдет, если я опускаю
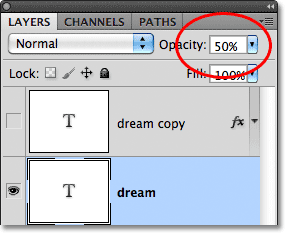
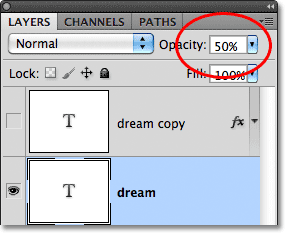
Непрозрачность значение до 50%:

Сокращение непрозрачность текстового слоя до 50%.
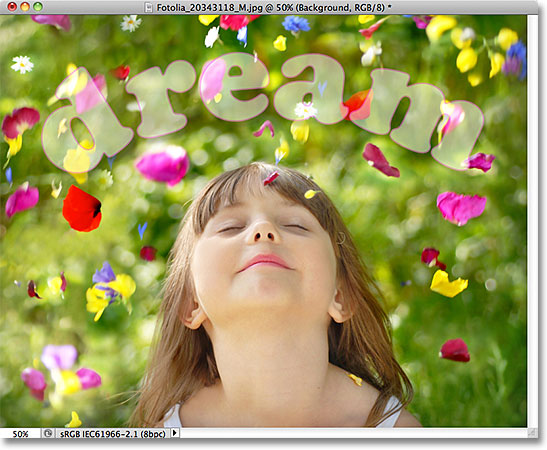
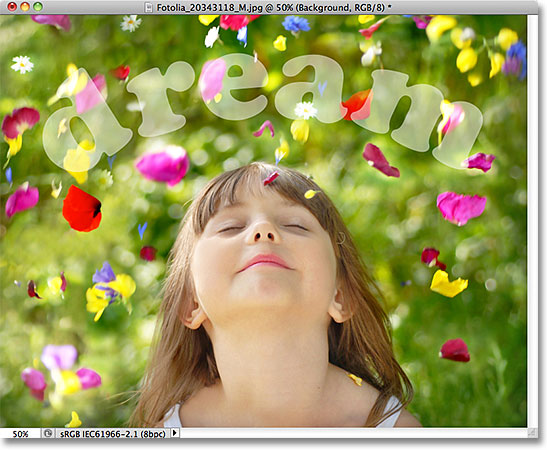
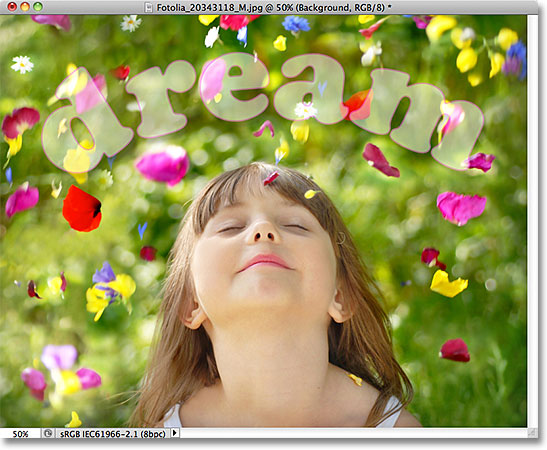
С непрозрачностью снижена до 50%, слово "мечта" в моем документе становится 50% прозрачный, что позволяет рисунке ниже это частично проступают:

Изображение после понижения значение непрозрачности текста до 50%.
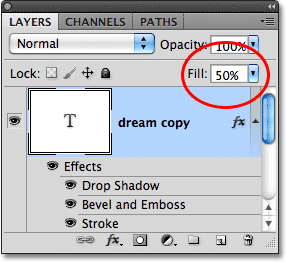
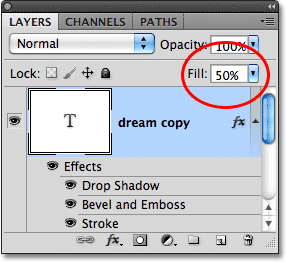
Я подниму значение непрозрачности обратно до 100%, и на этот раз, я буду снизить
Fill значение до 50%:

Снижение Заполнить до 50%.
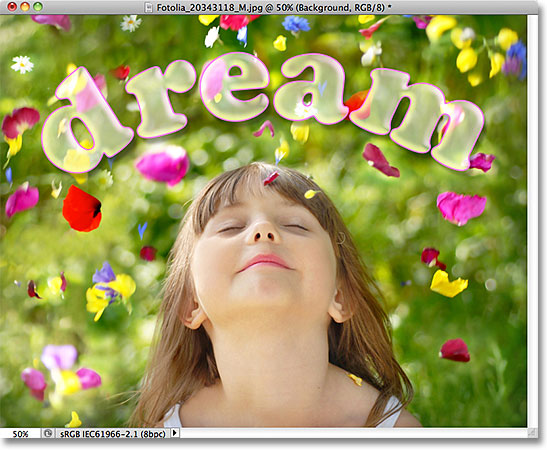
С Fill установлен на 50%, текст вновь становится 50% прозрачный в документе, и мы получаем точно такую же результат, как мы видели минуту назад, когда мы снизили значение непрозрачности:

Снижение Заполнить до 50% дает тот же результат.
Непрозрачность против Залейте Layer Styles
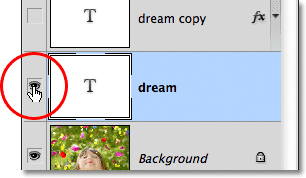
До сих пор мы не видели никакой разницы между Непрозрачность и заполнить параметры, но это было на слое без каких-либо слоев стилей, примененных к нему. Давайте посмотрим, что произойдет, если мы попробовать другой слой. Я собираюсь выключить мой текстовый слой, щелкнув по его
иконке видимости слоя :

Выключение оригинальный текстовый слой.
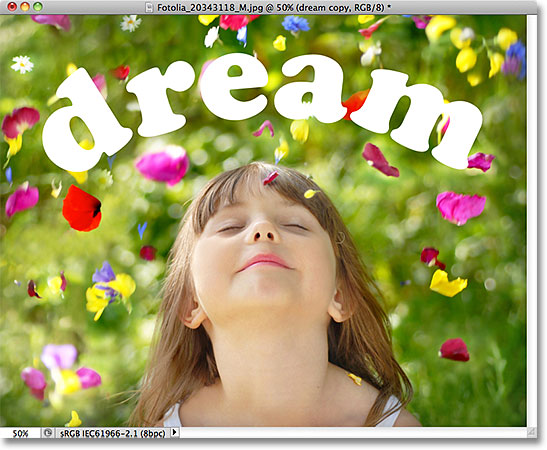
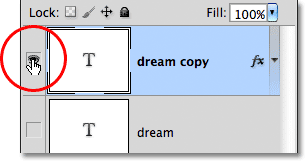
Это скрывает оригинальный текст в документе. Тогда я нажму на копии текстового слоя над ним, чтобы выбрать слой и я поверните слой на в документе, нажав еще раз на его пиктограмме видимости слоя:

Выбор и включение копии текстового слоя.
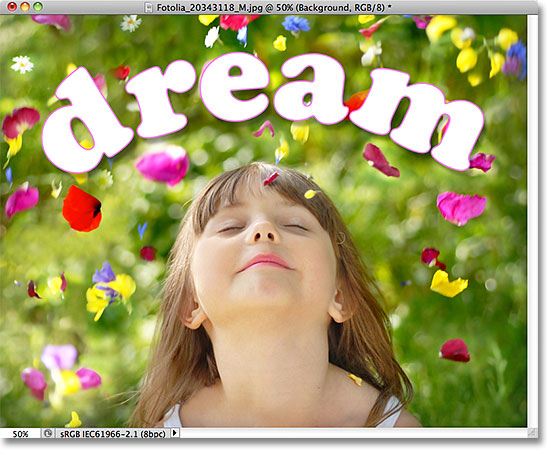
Этот новый слой, содержащий точную и тот же текст, как и раньше, но с одним важным отличием. Я добавил несколько стили слоя к нему - инсульт, обморок тень и тиснение эффект. Мы видим, ход вокруг букв и падения тени позади них. Тиснение эффект трудно понять, на данный момент с текстом в настоящее время, заполненном белым цветом:

И тот же текст, но с несколько эффектов слоя добавляется.
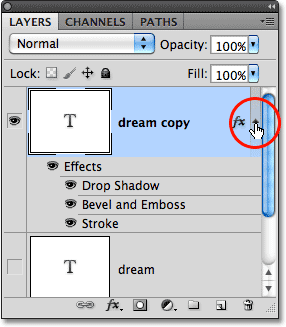
Я вертеть открыть список эффектов в панели слоев, кликнув на маленькую стрелку справа от значка "FX", только так мы можем видеть, что я делаю на самом деле есть Drop Shadow, тиснение и инсульта эффект применяется к тексту:

Поворотом стили слоя открыта для просмотра список эффектов добавляется в тексте.
Давайте посмотрим, что происходит с нового слоя, если я понизить значение Opacity до 50%:

Еще раз снижения непрозрачности до 50%.
При понижении значения непрозрачность нового слоя, мы сделали все, на слое 50% прозрачной. Под «всем», я имею в виду не только сам текст, но и стили слоя к нему применимы. Все и все на слое теперь 50% прозрачный после понижения значение непрозрачности:

Снижение стоимости непрозрачность, обусловленная все на уровне, в том числе стили слоя, чтобы стать 50% прозрачный.
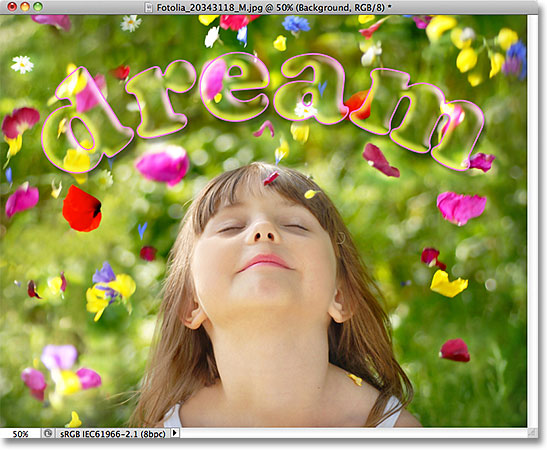
До сих пор, нет больших сюрпризов. Я подниму значение непрозрачности обратно до 100%, и теперь я буду снизить стоимость Fill до 50%:

Снижение Заполнить до 50%.
Вот где мы видим разницу между прозрачностью и Fill. Понижение значение непрозрачности, сделанное
всена слое 50% прозрачной, но за счет снижения стоимости Fill до 50%, только
сам текст становится 50% прозрачной. Стили слоя я применил к тексту остаются 100% видно! Инсульт, Drop Shadow и Bevel и Emboss эффекты не были затронуты вообще значением заполнения. В самом деле, с текстом сама сейчас 50% прозрачный, мы можем начать, чтобы увидеть эффект Bevel и Emboss я применил к нему:

Значение Fill сделал текст частично прозрачным, но не было никакого влияния на стили слоя.
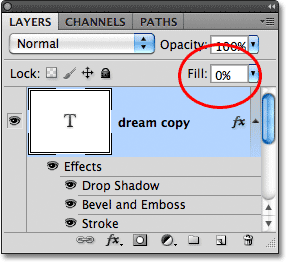
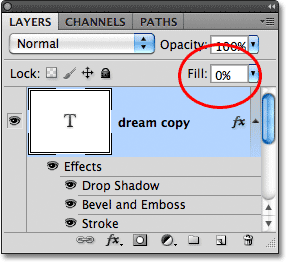
Давайте меньше значение Заполните все, вплоть до 0% и посмотреть, что происходит:

Снижение Заполнить до 0%.
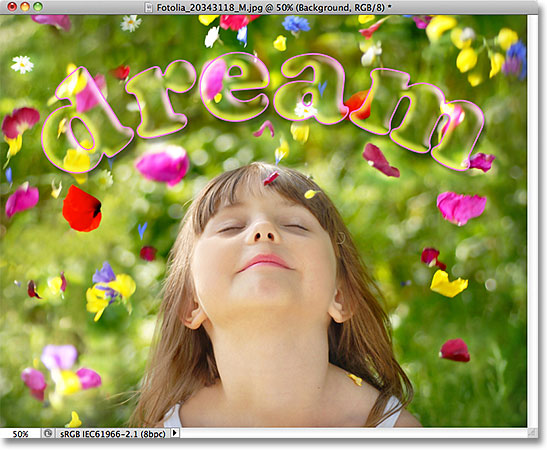
С начинкой, установленным в 0%, текст становится полностью прозрачным в документе, но стили слоя, нанесенного на него остаются полностью видно! не значение Fill не оказывает никакого влияния на стили слоя на всех, что позволило мне легко создать интересный текстовый эффект, что было бы невозможно, используя значение непрозрачности:

Текст в настоящее время 100% прозрачный, но стили слоя остаются 100% видно.
И это разница между прозрачностью и Fill.
Непрозрачность значение управляет прозрачность
всего и всяна слое,
в том числе стилей слоя.
Заполните значения, с другой стороны, влияет только на
фактическое содержание этого слоя, который в моем случае здесь был текст. Стили слоя, который Photoshop трактует как отдельно от фактического содержания уровн, по-прежнему 100% видимой и не влияет на величину заполнения.
Как я уже говорил в начале, в большинстве случаев, когда нужно уменьшить прозрачность слоя, просто уменьшите значение непрозрачности. Но если у вас есть стили слоя, нанесенного на него и нужно держать стили сами 100% видно, как в случае с текстового эффекта, я создал в этом примере, оставьте значение непрозрачности, установленное в 100% и снизить стоимость Fill вместо этого.
Непрозрачность слоя против Заполните Photoshop
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована