сделать закладку в соцсетях
Доступ к панели символов
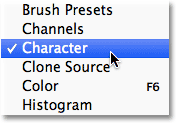
Один из способов получить доступ к панели символов в Photoshop, перейдя к
Window меню в строке меню в верхней части экрана, которая открывает список всех панелей, которые доступны для нас, и выбрав
персонажа из списка. Галочка слева от названия панели означает его уже открытую где-то на вашем экране:

Перейти к Window> Character.
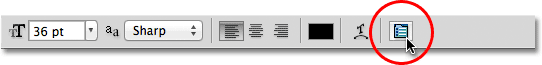
Еще один способ, с помощью инструмента выбранного, это нажать на малых символов и абзацев панелей
переключения значок на панели параметров:

Нажатие на характер и пункт панелей показ иконки.
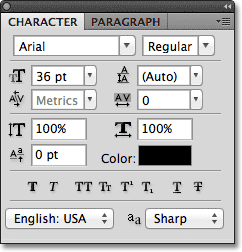
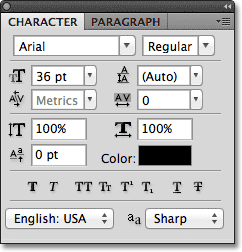
В любом случае откроется панель символов, а также абзаца панель, потому что они группируются в одном
групповых . Мы можем переключаться между двумя панелями, нажав на их
вкладки с именами в верхней части группы. Панель Персонаж тот, который выбран и открыт по умолчанию:

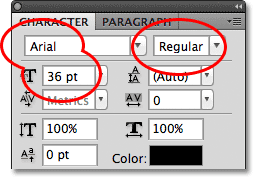
Панель символов.
Выбор шрифта и цвет текста
Панель символов вроде как расширенной версии панели параметров, когда дело доходит до работы с текстом, потому что большинство из тех параметров, что мы найдем в панели параметров также находятся в панели Character (я сказал "большинство", потому что один из вариантов панели параметров находится не в панели характер, но в этом пункте, панели, как мы увидим в следующем уроке). Например, Параметры Бар позволяет нам выбрать наш
шрифт ,
стиль шрифта и
размера шрифта :

Шрифт, стиль и размер опции в панели параметров.
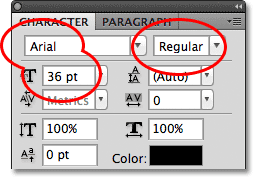
Эти же шрифта, стиль и размер опции также находится в верхней части панели Character. Это не имеет никакого значения, если вы установите их в панели параметров или панели Характер:

Тот же шрифт, стиль и размер опции в панели персонажа.
Кроме того, мы можем выбрать цвет для нашего текста, нажав на
образец цвета на панели параметров:

Опция цвет текста на панели параметров.
Или мы можем нажать на образец цвета в палитре Character. Опять же, это не имеет никакого значения, что вы выберете. Либо один будет открыть в Photoshop
Color Picker , где мы можем выбрать цвет текста мы должны:

Же опция цвет текста в панели Character.
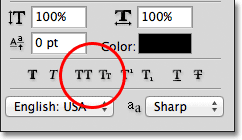
Сглаживание
Один из вариантов мы не смотрели на еще что также доступны и в панели параметров и панели символов является
сглаживание . На верхней панели, он находится непосредственно справа от опции Размер шрифта:

Режим сглаживания в панели параметров.
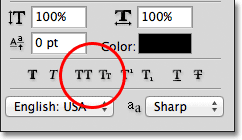
На панели Character, режим сглаживания находится в правом нижнем углу:

Же режим сглаживания в правом нижнем углу панели Character.
Сглаживание используется для поддержания края букв, ищущих гладкой. Без какой-либо форме сглаживания, большинство письма будут иметь дефекты и зубчатые по краям. Вот масштабе в вид верхней половине буквы S с без сглаживания применяется. Обратите внимание, как блочные и грубой края являются:

При отсутствии сглаживание не применяется, края букв могут иметь дефекты.
С сглаживание применяется, однако, края появляются гораздо более гладкой. Photoshop фактически добавляет некоторые дополнительные пиксели по краям, чтобы помочь создать плавный переход между цветом текста и цвета фона за ним:

В этом же письме со сглаживанием применяется.
Photoshop дает нам несколько различных методов сглаживания на выбор (
Sharp ,
Хрустящий ,
Сильный , и
Гладкий ), и каждый будет иметь несколько различное влияние на общий внешний вид вашего типа. По умолчанию используется метод Sharp и я редко изменить его на что-нибудь еще, но вы можете попробовать каждый, что и выбрать тот, который вы думаете, выглядит лучше:

Различные методы сглаживания. По умолчанию, Sharp, как правило, работают хорошо.
Ведущий
Один из вариантов типа, найденных в панели символ, который не доступен в панели параметров является
ведущий , который контролирует объем пространства между линиями типа. По умолчанию, ведущий установлен на Авто:

Ведущий опция доступна только в панели Character.
Сохранение ведущих параметр в значение Auto иногда может дать неплохие результаты, но вы можете изменить межстрочный интервал убедившись в том, у вас есть
текстовый слой , выбранный в палитре слоев, то либо введя новое значение вручную в поле ввода Ведущий или нажав на маленьком
треугольнике справа от поля ввода и выбрать из списка предустановленных ведущих количестве от 6 пт до 72 пт. Вот пример какой-нибудь текст, используя Автоинтерлиньяж:

Несколько строк типа с автоматической ведущих.
С Автоинтерлиньяж Photoshop устанавливает ведущую сумму 120% от вашего размера шрифта. Я снизить стоимость до 36 Pt, которая является такой же, как мой размер шрифта:

Попытка ведущую значение, равное моего размера шрифта.
С ведущее значение пониженной, строки текста теперь появляются ближе друг к другу:

Линии типа теперь появляются более сжатым.
Общее правило с ведущими просто выбрать значение, что делает ваш текст выглядеть естественно и легко читаемым, и это будет зависеть во многом от шрифта, который вы выбрали. Если там, кажется, слишком много или слишком мало места между строками текста, настроить ведущее значение соответственно.
Использование низкорослыми ползунки
Прежде чем мы продолжим наше знакомство с другими вариантами типа в панели Character, одна вещь, я должен отметить, что если вы используете Photoshop CS или выше, простой способ настроить многие параметры в панели Character (а также как и в панели Абзац и панели параметров) является использование
низкорослыми ползунок с, что позволит нам изменить значение опциона простым перетаскиванием с помощью мыши!
Чтобы получить доступ к захудалой ползунок опциона, наведите курсор мыши на иконку опциона непосредственно слева от его ввода. Не все опции в Photoshop можно использовать низкорослыми слайдер, но если он доступен, курсор изменится на значок захудалой слайдер, который выглядит как рука с указательным пальцем указал вверх и небольшие левые и правые стрелки по обе стороны от него. С помощью пиктограммы scubby слайдер отображается, нажмите и удерживайте кнопку мыши, а затем перетащить влево или вправо. Как вы перетащите, вы увидите значение в изменении поле ввода. Это гораздо быстрее и проще, чем печатать значений вручную, особенно если вы не знаете точное значение вам нужно:

Много вариантов в Photoshop может быть скорректирована с использованием низкорослых ползунок.
Отслеживание
Отслеживание , еще один вариант тип, найденный только в панели Character, контролирует объем пространства между диапазоне букв или символов. Он расположен непосредственно под Ведущий опции и устанавливается в 0 по умолчанию:

Отслеживание задает пустое пространство между несколькими персонажами или букв.
Чтобы настроить значение трекинга, вы можете нажать на треугольник справа от поля ввода и выберите из списка предустановленных значений, можно ввести значение вручную, или вы можете нажать и удерживать кнопку мыши вниз на значок опциона и перетащите его влево или вправо с помощью низкорослых ползунок, который я описал минуту назад. Использование отрицательное значение для отслеживания будет двигаться буквы или символы ближе друг к другу, в то время как положительное значение распространить их дальше друг от друга.
Чтобы настроить отслеживание всех текста на текстовом слое сразу, просто выберите текстовый слой сам в палитре слоев, а затем настроить значение трекинга на панели Character. Или, вы можете сначала выбрать часть текста, а затем настроить отслеживание специально для выбранного диапазона букв. Здесь, я выбрал слово "пространство" в предложении с помощью двойного щелчка по нему Type Tool, затем я увеличил значение трекинга, чтобы добавить больше пространства между буквами в слове, не затрагивая другие части приговора:

Отслеживание может быть использован для регулировки расстояние между буквами в течение всего блока текста или выбранного диапазона букв.
Кернинг
Кернинг , еще один вариант исключительно для панели Character, находится слева от опции отслеживания и устанавливается с показателями по умолчанию (я объясню термин "данные" в данный момент). Кернинг регулирует промежуток между двумя конкретными буквами или символами:

Кернинг регулирует промежуток между двумя конкретными персонажами.
Кернинг и трекинг часто путают друг с другом, потому что они кажутся похожими, но они на самом деле совсем другое. В то время как отслеживание задает пустое пространство между
диапазон символов , кернинг регулирует расстояние между
двумя конкретными персонажами . Это может помочь думать отслеживания как "глобальная" настройка на расстояние между буквами, а кернинг "местный" настройка.
С кернинг дело только с пространством между двумя конкретными персонажами, опцион фактически серым цветом и недоступны, пока мы не щелкните тип инструмента, чтобы разместить нашу вставки маркера между двумя символами в нашем тексте (на которые указывают следящей становится недоступным, поскольку его имеет дело только с диапазона символов):

Кернинг становится доступна, только если мы помещаем нашу вставки маркера между двумя персонажами.
Как я уже говорил, по умолчанию, опция кернинга установлен в
метриках , это означает, что Photoshop использует расстояние между буквами информацию, которая была включена со шрифтом дизайнером шрифта. Это часто вариант, который даст вам лучшие результаты, хотя это будет зависеть от качества шрифта вы используете. Если вы нажмете на треугольнике справа от поля ввода Кернинг чтобы вывести список заданных значений, вы увидите, что другой вариант, мы можем выбрать, непосредственно под метрик, является
оптический . Вместо того чтобы полагаться на шрифт встроенный в кернинга информацию, Оптический постараемся настроить интервал на основе форм двух символов. Опять же, это будет зависеть в значительной степени от самого шрифта, какой из этих вариантов, показателей или оптический, даст вам лучший результат.
Вы также можете выбрать один из других предустановленных значений в списке или введите значения вручную, или использовать низкорослыми ползунок для регулировки значения кернинга.
Вертикальные и горизонтальные Масштаб
Ниже варианты кернинга и трекинга в палитре Character являются
Вертикальная шкала (слева) и
горизонтальной шкале (справа) опции:

Вертикальная шкала (слева) и горизонтальной шкале (справа) варианты.
Эти параметры могут быть использованы для расширения типа вертикально или горизонтально. С помощью всего лишь текстовый слой сам по себе выбран в панели слоев, весь текст от типа слоя будет масштабироваться вместе, или вы можете сначала выбрать отдельные символы или слова, чтобы масштабировать их, не затрагивая остальной текст.
Оба этих варианта устанавливаются на 100%, по умолчанию, и это не очень хорошая идея, чтобы использовать их в масштабе ваш тип, потому что они будут искажать оригинал письма формы шрифта в:

Варианты Вертикальные и горизонтальный масштаб исказить первоначальный внешний вид шрифта.
Если вам не нужно масштабировать текст, рассмотреть возможность использования в Photoshop
Free Transform вместо команды.
Сдвиг базовой линии
Сдвиг базовой линии параметр находится непосредственно под опцией вертикальная шкала в панели Характер:

Сдвиг базовой линии и другой вариант доступен только в панели Character.
Сдвиг базовой линии позволяет переместить выбранные символы или слова выше или ниже базовой линии шрифта. По умолчанию, он установлен в 0 пт. Положительные значения будут переместить выбранный текст выше базовой линии, а отрицательные значения будут перевести его ниже базовой линии. Там нет предустановленных значений на выбор с этого времени, поэтому мы либо должны ввести значение вручную в поле ввода или перетащите его влево или вправо с захудалой слайдера:

Выделите символы или слова, а затем настроить базовое значение Shift, чтобы переместить их выше или ниже базового уровня.
Дополнительные опции Тип
В нижней части панели характера является ряд иконок, которые дают нам доступ к дополнительным опциям, типа. Слева направо, у нас есть
Faux Жирный и
Faux Italic , который может быть использован для создания поддельных полужирным шрифтом или курсивом стили, когда шрифта вы используете, не включать их (хотя вы были бы гораздо лучше выбрать другой шрифт, который приходит с фактическими смелых и курсивом стилей):

Искусственный Жирный (слева) и искусственного Курсив (справа) может дать ложные жирный и курсивный стили шрифтов, которые не включают их.
Далее мы имеем
все Крышки и
малой капитализации варианты для преобразования строчных букв в либо полный размер или меньшего размера заглавными буквами:

Используйте все заглушки (влево) или Капители (вправо), чтобы заменить строчные буквы прописными буквами.
До следующего являются
SuperScript и
подстрочные варианта:

Верхний (слева) и нижними (справа) варианты.
И Завершают список, у нас есть стандартные
подчеркивания и
зачеркивания варианты:

Подчеркивание (слева) и Зачеркнутый (справа) варианты.
Выбор языка
Наконец, в левом нижнем углу панели символов является
Выбор языка коробка. Хотя было бы здорово, если бы Photoshop смог перевести наш текст с одного языка на другой, к сожалению, это не то, что этот вариант для. Это просто за то, чтобы вы используете правильное написание и переносов для какой язык вы ориентируетесь с документом Photoshop. Обычно вы можете оставить настройку в значение по умолчанию:

Убедитесь, что Photoshop знает, на каком языке вы работаете в правильности написания и расстановки переносов.
Сброс панели символов
Если вы внесли изменения к большому количеству опций в панели персонажа, вы можете быстро сбросить все обратно к значениям по умолчанию, нажав на иконку меню в верхнем правом углу панели Характер:

Нажмите на иконку меню в верхнем правом углу.
Затем выберите
Сбросить символов из меню, которое появляется:

Выберите "Сброс символов" из списка.
И у нас это есть! В этом уроке мы рассмотрели опции, тип, найденный в Фотошопе
символов панели, некоторые из которых также доступны в панели параметров (если выбрано Type Tool), а другие, как ведущий, отслеживание, Kerning и Сдвиг базовой линии, исключительно найти в Панель символов. В следующем уроке мы будем смотреть на остальных опций типа Photoshop, как и выравнивания, оправдания, отступов и больше
Photoshop символы
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована