сделать закладку в соцсетях
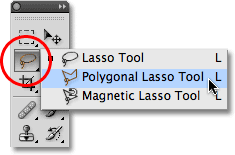
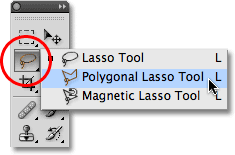
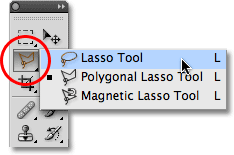
По умолчанию, Polygonal Lasso Tool скрывается за стандартной Lasso Tool в панели инструментов. Чтобы добраться до него, нажмите на Lasso Tool, затем, удерживая кнопку мыши вниз, пока выпадающем меню не появится, показывая Вам дополнительные инструменты, которые доступны. Выберите Polygonal Lasso Tool из списка:

Polygonal Lasso Tool скрывается за стандартной Lasso Tool в панели инструментов.
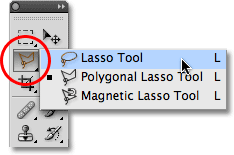
После того как вы выбрали Polygonal Lasso Tool, он появится на месте стандартного инструмента Lasso Tool в панели инструментов. Чтобы переключиться обратно к Lasso Tool позже, нажмите кнопку и удерживайте Polygonal Lasso Tool, затем выберите Lasso Tool от выпадающем меню:

Какой бы из трех Лассо последняя выбранная появится в панели инструментов. Выберите другие из выпадающем меню.
Вы можете цикл через три различных Лассо Photoshop, (Lasso Tool, Polygonal Lasso Tool и магнитного лассо, которые мы рассмотрим позже), удерживая свой
Shift, ключ и нажав на букву
L неоднократно.
Опираясь прямыми стенками многоугольной Подборки
Рисунок выбор с Polygonal Lasso Tool является много, как рисунок прямыми стенками пути с
помощью Pen Tool . Начните с нажатия где-то по краю объекта или области нужно выбрать, а затем отпустите кнопку мыши. Это добавляет точку, обычно называемой якорем или крепление точка, к документу. При перемещении Polygonal Lasso Tool от точки, вы увидите тонкий прямой идущими из курсором мыши, глядя немного похож на паука плетение полотна, с другого конца линии, соединенной с опорной точкой. Нажмите снова, чтобы добавить вторую точку, а затем отпустите кнопку мыши. Линия станет "закреплены" в новую точку, с обеих точек теперь соединены вместе с помощью прямой линии.
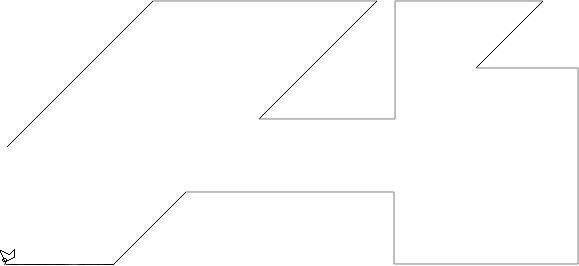
Продолжать движение вокруг объекта или области, нажав добавить новую точку в любом месте, где линия должна изменить направление, крепящие конец линии к каждой новой точке, как вы идете вперед. В отличие от стандартной Lasso Tool, а также многие другие инструменты выделения Photoshop, нет никакой необходимости держать кнопку мыши нажатой при переходе от точки к точке. Просто нажмите, чтобы добавить точку, отпустите кнопку мыши, переместите в следующую точку, где линия должна изменить направление, а затем нажмите, чтобы добавить новую точку:

Нажмите, чтобы добавить точки вокруг объекта или местности, где вы должны линии, чтобы изменить направление.
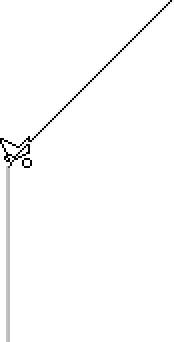
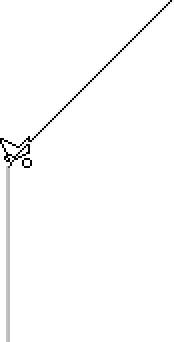
После того как вы сделали свой путь вокруг объекта или области, завершить выбор, нажав еще раз от начальной точки вы добавили. Photoshop преобразует все прямые линии в контур выделения. Появится маленькая окружность, в правом нижнем углу значка курсора, когда вы достаточно близко к начальной точке, чтобы завершить выбор. У меня увеличенные вещи здесь, чтобы сделать круг легче увидеть:

Появляется небольшой кружок в правом нижнем углу значка курсора, когда вы достаточно близко к начальной точке, чтобы завершить выбор.
Вы также можете закрыть выбор просто двойным щелчком в любом месте с помощью Polygonal Lasso Tool.Photoshop автоматически закроет выбор с прямой линии от точки вы щелкнули на вашей начальной отправной точки.
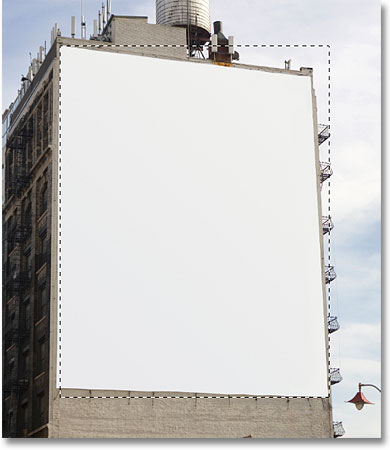
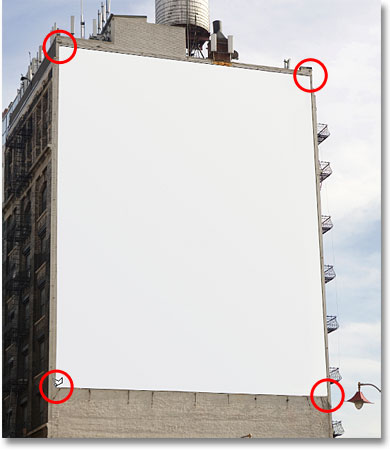
Вот фото я открыт в Photoshop, показывая большой пустой рекламный щит, висящий на стене здания. Я хочу, чтобы добавить фотографию в рекламный щит, который означает, что я сначала нужно выбрать его:

Пустой рекламный щит.
На первый взгляд, можно подумать щит имеет форму прямоугольника, так почему бы возиться с инструментом Polygonal Lasso, когда Rectangular Marquee Tool должен работать нормально? Давайте дадим ему попытку. Я нажмите письмо
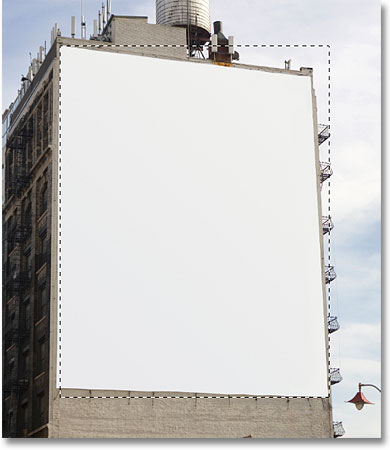
M на клавиатуре, чтобы быстро выбрать инструмент Rectangular Marquee Tool, то я буду нажмите в левом верхнем углу щита, чтобы начать мой выбор и потяните вниз, чтобы в правом нижнем углу. Для завершения выбора, я выпущу свою кнопку мыши:

Попытка выбрать рекламный щит с прямоугольным Marquee Tool.
Как мы видим, несмотря на то, рекламный щит, вероятно, появится прямоугольная с нами, если мы стояли прямо перед ним, под углом перспектива фото искажает его форму, и Rectangular Marquee Tool заканчивается тем, что делал, а паршивую работу по выбору это.
Я нажмите
Ctrl + D (Win) /
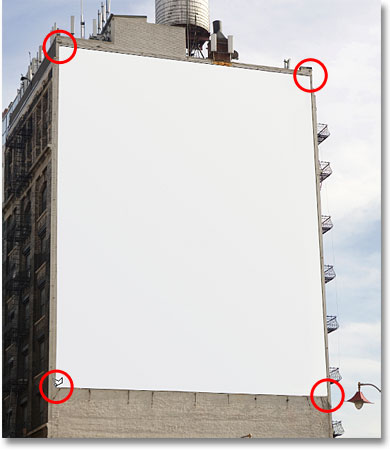
Command + D (Mac), чтобы удалить мой неисправный контур выделения. На этот раз, давайте попробуем выбрать рекламный щит с Polygonal Lasso Tool. Я возьму на Polygonal Lasso Tool с панели инструментов, как мы видели ранее, то для начала мой выбор, я нажму кнопку в левом верхнем углу щита и освободить мою кнопку мыши. Это устанавливает свою начальную отправную точку для выбора. Я перееду в правом верхнем углу и нажмите, чтобы добавить вторую точку. Photoshop соединяет две точки с тонкой прямой линии. Я нажмите, чтобы добавить третью точку в правом нижнем углу, а затем нажмите, чтобы добавить четвертую точку в левом нижнем углу, крепящие прямую линию к каждому новому точке, как я могу сделать мой путь вокруг щита. Опять же, я не держу свое кнопку мыши вниз, как я двигаюсь от точки к точке. Я просто нажав добавлять точки, затем отпустите моя кнопка мыши каждый раз:

Нажатие на каждый из четырех углов с помощью Polygonal Lasso Tool, начиная с левого верхнего угла и двигаясь по часовой стрелке.
Если вы сделаете ошибку, и нажмите, чтобы добавить точку в том месте, нет никакой необходимости, чтобы начать все сначала. Просто нажмите
Backspace / (Win)
Удалить ключ (Mac) на клавиатуре, чтобы отменить последнюю точку вы добавили. Если вам нужно отменить несколько пунктов, продолжайте нажимать
Backspace (Win) /
Удалить (Mac), чтобы отменить точек в обратном порядке они были добавлены.
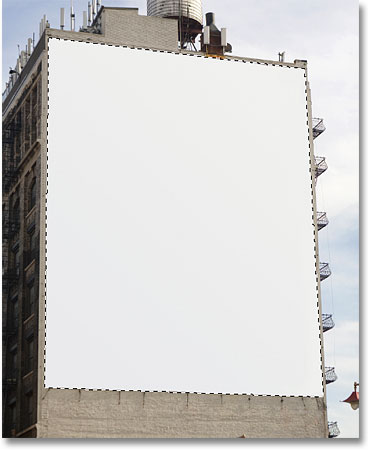
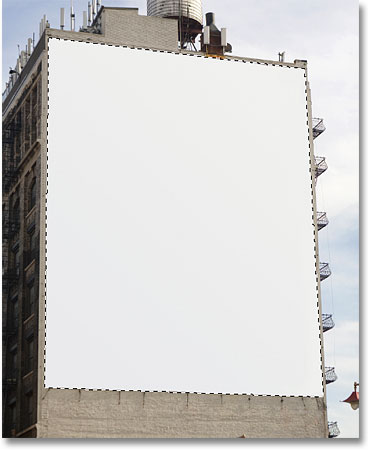
Для завершения мой выбор, я снова щелкните на начальной отправной точки для выбора в верхнем левом углу щита, затем отпустите мою кнопку мыши. Photoshop преобразует все прямые линии между точками в мой выбор общих чертах, и, как мы видим, мы были в состоянии сделать гораздо лучше выбора Billboard на этот раз:

Polygonal Lasso Tool сделал это легко, чтобы выбрать рекламный щит.
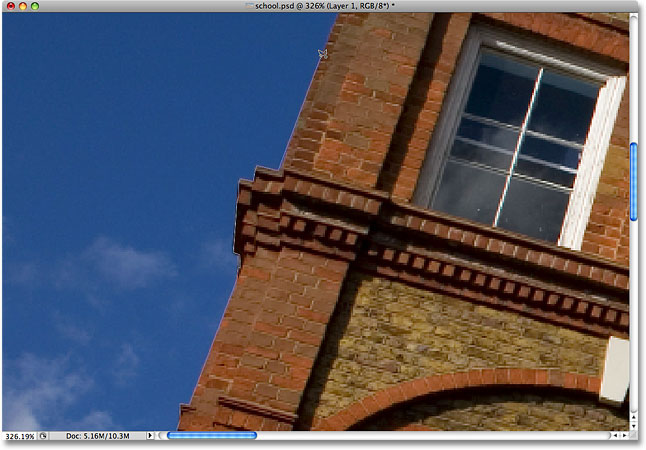
Теперь, когда выбран щит, я открою изображение Я хочу добавить к этому:

Скоро-к-быть рекламный щит фото.
Я нажмите
Ctrl + A (Win) /
Command + (Mac), чтобы быстро выбрать весь образ, то
Ctrl + C (Win) /
Command + C (Mac) , чтобы скопировать его в буфер обмена. Чтобы добавить изображение в рекламный щит, я переключиться обратно к моей первоначальной фото, то я пойду до
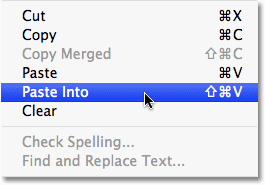
редактирования меню в верхней части экрана и выберите
Вставить в команде:

Вставить в Photoshop В команде позволяет вставить изображение непосредственно в выборе.
Это ставит вторую фотографию прямо в отборе, и после немного изменение размера с Photoshop в Free Transform команду, на рекламном щите для всех, чтобы видеть изображение появляется:

Кто бы не взволнован, чтобы быть больше, чем жизнь на рекламном щите?
Для получения более детальной информации о том, как вставить одно изображение в другое, не забудьте проверить наш
размещения изображения внутри другого изображения в Photoshop уроке.
До следующего, мы будем смотреть на то, как Polygonal Lasso Tool ручки-то немного более сложным, чем четырехсторонний Billboard, и то, что происходит, когда мы сталкиваемся с части объекта, который округлые или изогнутый!
Не все, что вы хотите, чтобы выбрать с помощью Polygonal Lasso Tool будет также просто, как четырехсторонний Billboard, но шаги всегда то же самое. Просто нажмите, чтобы добавить точки вдоль объекта в тех местах, где ваш выбор контур необходимо изменить направление, а затем снова щелкните на начальной отправной точки для завершения выбора.
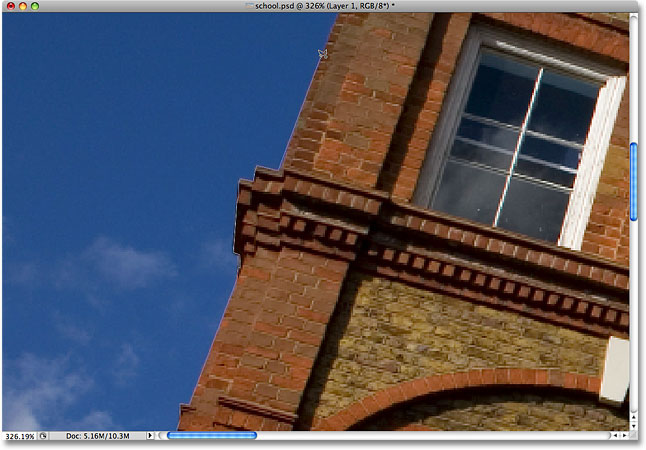
Вот фото старого здания. Я хочу, чтобы заменить небо на фото, это означает, мне нужно, чтобы выбрать небо, рисунок часть моего выбора вокруг верхней и боковых сторон здания. Поскольку здание состоит почти полностью из прямой, ровной поверхности, Polygonal Lasso Tool должен сделать это просто:

Чтобы выбрать небо на фото, мне нужно, чтобы выбрать по бокам и верхней части здания.
Я начну мой выбор где-то вдоль левой стороны здания, нажав установить моя отправная точка, то я буду медленно сделать свой путь вокруг внешней стороны здания, нажав для добавления точек по мере необходимости. Я
масштаб немного, чтобы сделать его легче увидеть, что я делаю, нажав
Ctrl ++ (Win) /
Command ++ (Mac) пару раз. Для просмотра изображения вокруг внутри окна документа, зажмите
пробел , который временно переключается вас в
Hand Tool , а затем нажмите и перетащите изображение, чтобы переместить его. Отпустите пробел, чтобы переключиться обратно на Polygonal Lasso Tool:

Лучше зафиксировать ваши окна. Polygonal Lasso Tool не имеет никаких проблем, поднимаясь стороны зданий.
Переключение между Polygonal Lasso Tool и инструмент Стандартный Lasso
Как я могу сделать мой путь вдоль верхней части здания, я натыкаюсь на то, что, кажется, проблема. Часть конструкции в крыше на самом деле закруглены, что это плохая новость для Polygonal Lasso Tool, так как это может только привлечь прямыми стенками выбор. К счастью, Photoshop позволяет легко переключаться между Polygonal Lasso Tool и стандартной Lasso Tool для случаев, таких, как этот. Просто зажмите
Alt (Win) /
Option клавиш (Mac), а затем начать перетащив с помощью мыши. Это временно переключает Вас к стандартному Lasso Tool, а вместе с ним, мы можем легко проследить вокруг какой-либо округлые или изогнутые участки объекта:

Держите Alt (Win) / Option (Mac) и начать перетаскивание временно переключиться на стандартный Lasso Tool.
После того как вы прослеживается вдоль края округлой или криволинейной поверхности, отпустите клавишу Alt / Option, затем отпустите кнопку мыши. Вы вернуться к Polygonal Lasso Tool, после чего вы можете продолжать двигаться вокруг объекта и нажав добавить больше очков:

Отпустите клавишу Ваш Alt (Win) / Option (Mac), затем отпустите кнопку мыши, чтобы переключиться обратно на Polygonal Lasso Tool.
После того, как я закончил рисунок мой выбор вокруг здания я сделаю, что я получаю все краевых пикселей в небе по бокам и верхней части фотографии, нажав с помощью Polygonal Lasso Tool в серой зоне картонной вокруг фото , Если вы не можете увидеть, что область картонную нажмите
Ctrl + - (Win) /
Command + - (Mac) несколько раз, чтобы уменьшить масштаб, пока не появится картон. Photoshop не будет выбора монтажного стола, он будет выбирать только пиксели в изображении:

Щелчок по внутренней картонной области вокруг изображения хороший способ убедиться, что вы выберите все граничные пиксели.
Для завершения выбора, я снова нажать на моей первоначальной отправной точки, и с тем, небо на фото будет выбран:

Небо готово к замене.
Я собираюсь уменьшения масштаба до уровня масштабирования 100%, нажав
Ctrl + Alt + 0 (Win) /
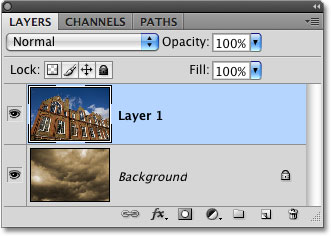
Command + Option + 0 (Mac). Если мы посмотрим на мой панели Layers, мы можем увидеть, что моя документ состоит из двух слоев. Фото здания находится на верхнем слое, а фото из темного, пасмурно небо сидит на фоновом слое под ней:

Облака Я хочу, чтобы заменить небо с сидят на слое под изображением здания.
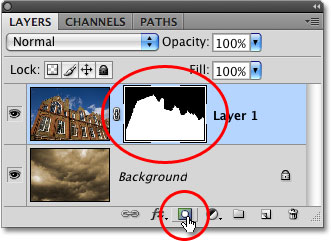
С верхнего слоя выбран, я собираюсь удерживать мой
Alt (Win) /
Option ключ (Mac) и нажмите на
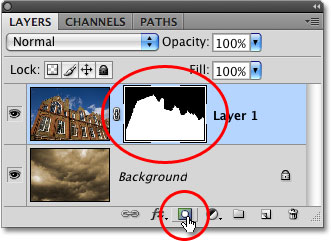
маску слоя значок в нижней части панели слоев. Это превращает мой выбор в
маске слоя , и мы можем видеть, что
маска слоя с миниатюрами была добавлена к верхнему слою. Как правило, объект или область, которая была выбрана останется видимым в документе, удерживая все, что не был выбран бы быть скрыты от глаз, но удерживая нажатой клавишу Alt / Option, я
перевернутой маску слоя, который будет скрывать небо ( Выбранная область) и сохранить здание (невыделенная область) видно:

Черные области в маске слоя скрыты от глаз в документе. Белые области остаются видимыми.
С неба в строительной фото то скрытую, облака на фото ниже его проступают в документе:

Если вам не нравится погода в Photoshop, просто подождите несколько минут. Это изменит.
Удаление выбора
В приведенном выше примере, контур выделения исчезли, когда мы превратили его в маску слоя, но, как правило, когда вы закончите с выбором, созданного с помощью Polygonal Lasso Tool, вы можете удалить его, поднимаясь к
Выбор меню в верхней экрана и выбрав
Отменить выбор , или вы можете нажать сочетание клавиш
Ctrl + D (Win) /
Command + D (Mac). Вы также можете просто щелкните в любом месте внутри документа с помощью Polygonal Lasso Tool или с любым из инструментов выделения Photoshop,.
До следующего, мы будем смотреть на третьем лассо, что Photoshop дает нам для принятия выбора,
Polygonal Lasso Tool в Photoshop
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована