сделать закладку в соцсетях
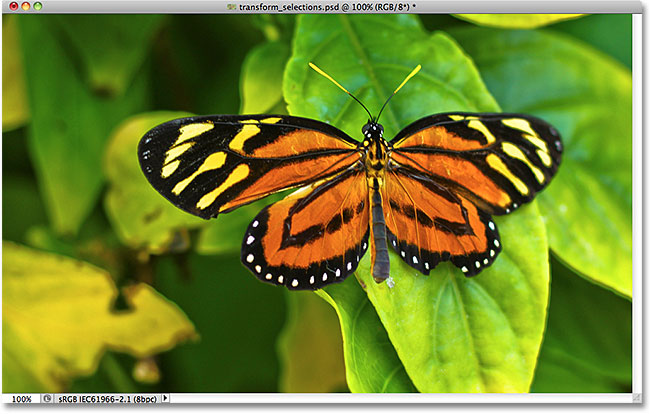
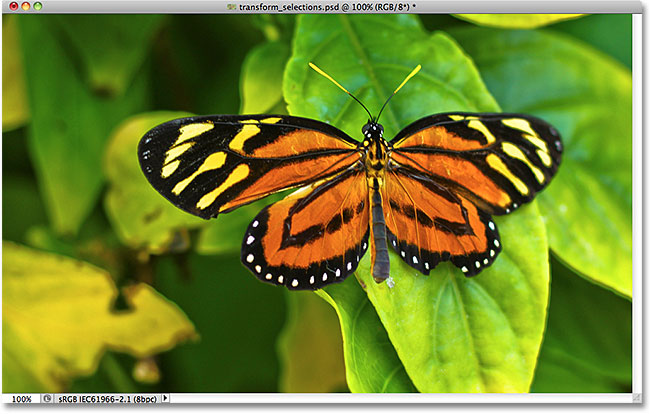
Вот изображение Я имею открыт в Photoshop:

Исходное изображение.
Я хочу, чтобы выбрать область вокруг бабочки, так что я захватить с Панели инструментов в Photoshop:

Выбор Rectangular Marquee Tool.
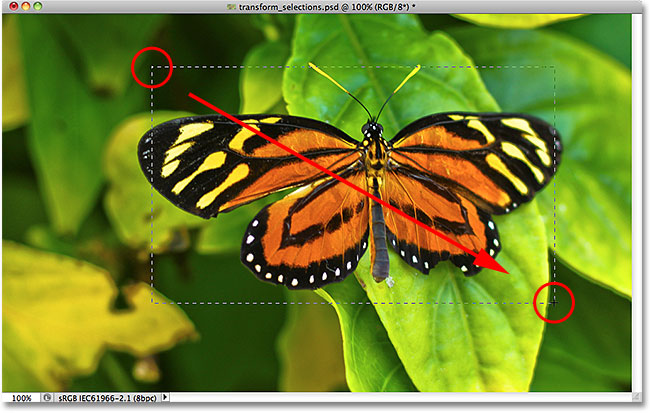
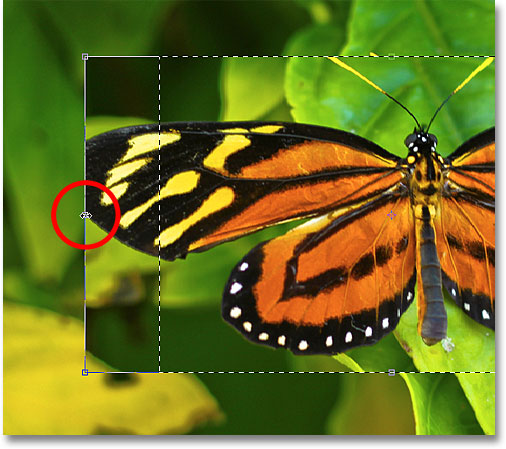
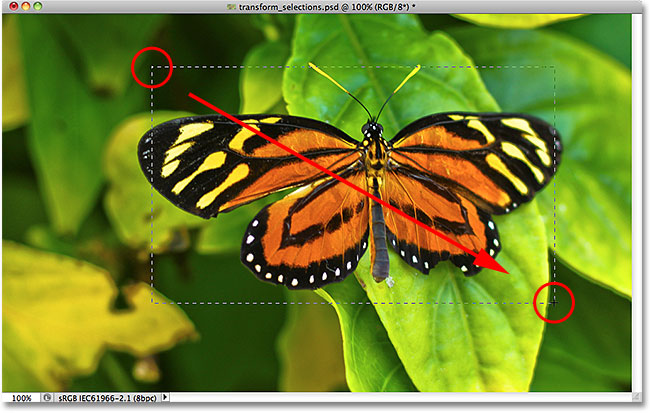
С Rectangular Marquee Tool выбран, я щелкните где-нибудь в верхнем левом углу области я хочу, чтобы выбрать, а затем с моим кнопку мыши еще удерживается, я давить на нижнем правом углу области, чтобы привлечь мое Первоначальный отбор контур вокруг бабочки, выпустив свой кнопку мыши, когда я сделал, чтобы завершить выбор:

Перемещение прямоугольное выделение вокруг бабочки.
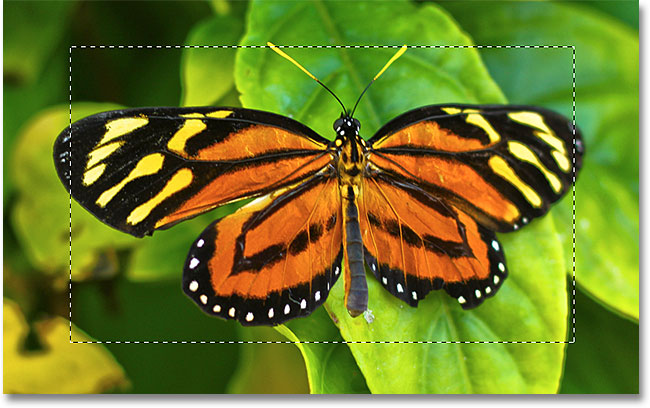
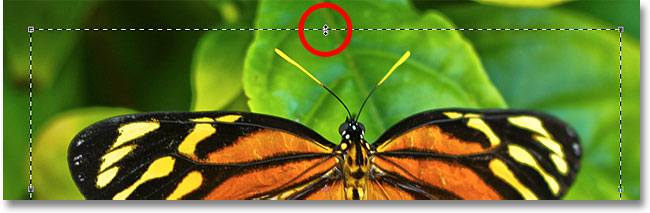
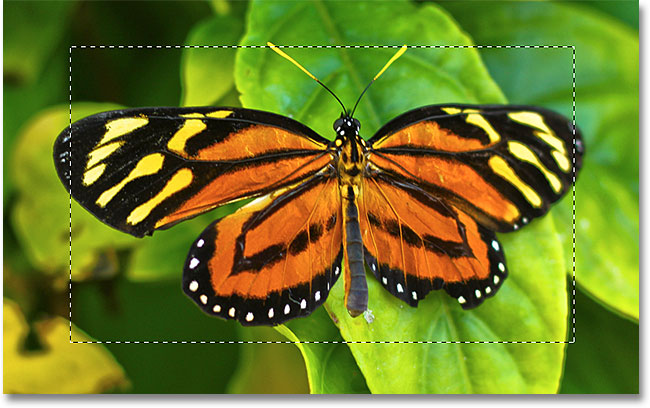
К сожалению, если мы посмотрим на мой выбор общих чертах, мы видим, что я не сделал очень хорошую работу с моей первоначальной попытки. Некоторые бабочки по-прежнему расширения за пределы сверху, слева и правый края мой выбор:

Моя первая попытка выбор не получилось так, как я надеялся.
То, что многие люди будут делать в этом случае отменить выбор и попробовать снова, надеясь, что они получают это право в следующий раз, но зачем держать начать сначала, когда мы можем просто исправить то, что у нас уже есть? Это именно то, что мы можем сделать с помощью команды Transform Selection.
Free Transform против Transform Selection
Прежде чем мы рассмотрим, как использовать Transform Selection, важно отметить разницу между ней и другой подобной, но очень разные команды,
Free Transform . Они используются для перемещения, масштабирования и изменить выбор. Разница в том, что Free Transform влияет на
пиксели внутри выделения контура , а Transform Selection влияет только на
выбор самого контур .
Я пойду до
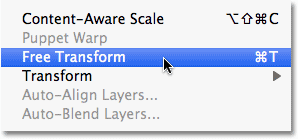
редактирования меню в строке меню в верхней части экрана и выберите
Free Transform :

Выбор Free Transform из меню Edit.
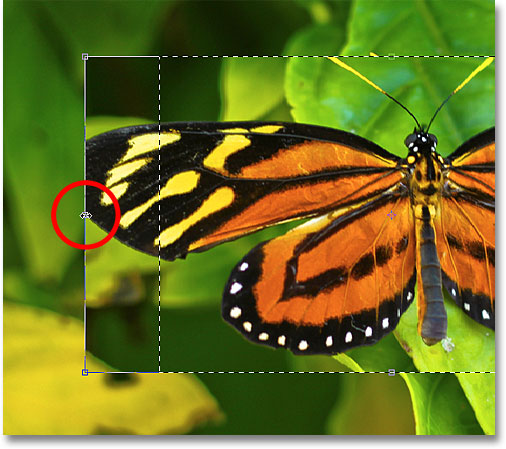
Свободные команды преобразования мест превратить ручки (маленькие квадратики) вокруг выделения, по одному в каждом углу и один на верхней, нижней, левой и правой. Мы можем изменить форму и размер выделения, нажав на любую из ручек и перетащив их. С крыльями бабочки в настоящее время расширение за пределы левой и правой сторон мой выбор, мне нужно, чтобы сделать мой выбор шире. Смотрите, что происходит, хотя, когда я использую Free Transform, чтобы перетащить левую сторону выбора дополнительно к левой:

Изменение размера левого края отбора с помощью Free Transform.
С Free Transform влияет на пиксели внутри выделения, все, что я успел сделать это протянуть само изображение. Выбор наброски, чего я хотел, чтобы изменить размер, не двигаться, и крыло бабочки теперь распространяется еще дальше за пределами мой выбор, чем это было раньше. Во многих случаях, когда
ретуширования изображений или создания
фото-эффектов , изменение размера и изменения формы изображения с помощью Free Transform именно то, что мы хотим сделать, но не в этом случае. Мне нужно, чтобы изменить размер контур выделения, ничего не движется внутри выделения. Для этого нам понадобится Transform команду выбора.
Я нажмите клавишу Esc на клавиатуре для выхода из Free Transform и отменить изменения. Чтобы получить доступ к Transform команду выбора, идти до
Выберите меню в верхней части экрана и выберите
Transform Selection :

Перейти к Select> Transform Selection.
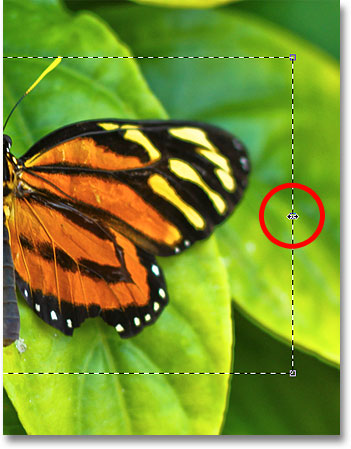
Команда Transform Selection также ставит те же ручки вокруг выделения, как Free Transform сделал, но эти ручки влияют на сам контур выделения,
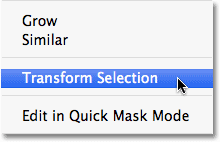
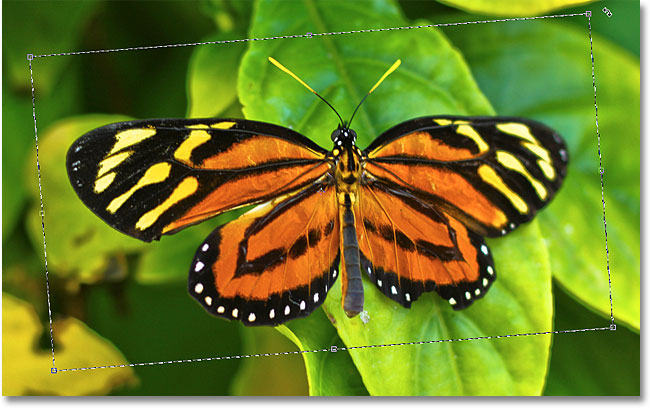
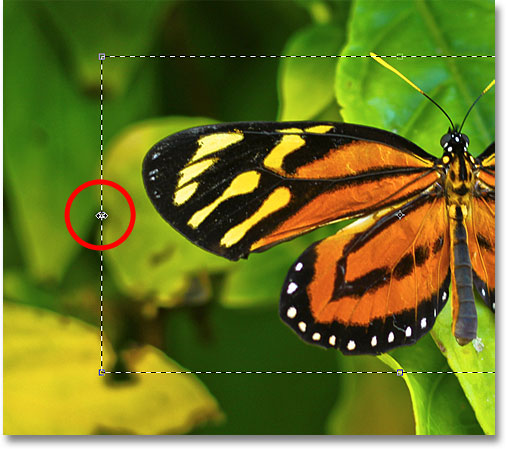
не пиксели внутри него. Я нажмите на левой рукоятке и перетащите его дальше влево, как я сделал с помощью Free Transform минуту назад. На этот раз, я двигаюсь по левому краю контур выделения без перемещения изображения. Левое крыло бабочки теперь легко помещается в мой выбор:

При нажатии на левую Transform ручку выбора и перетащив его дальше влево.
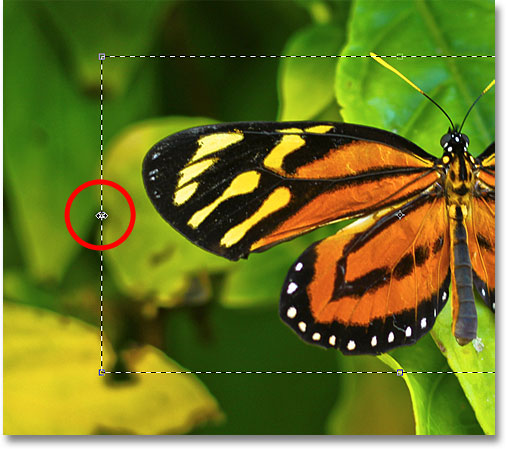
Я сделаю то же самое с правого края контур выделения, расширяя его дальше вправо, перетащив его ручку:

Перемещение правый край контур выделения дальше вправо.
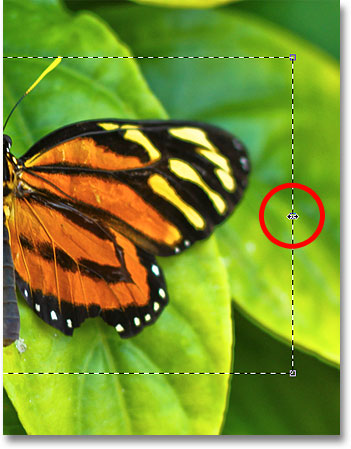
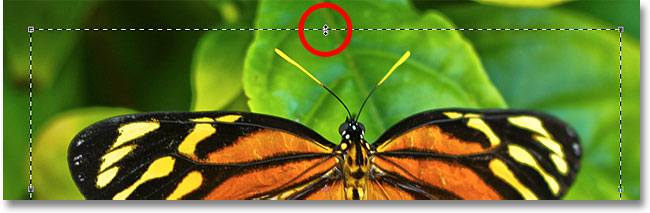
Я также нажмите на верхнюю ручку и перетащите ее вверх, чтобы соответствовать верхней бабочки в выборе:

Перемещение верхней Transform метку.
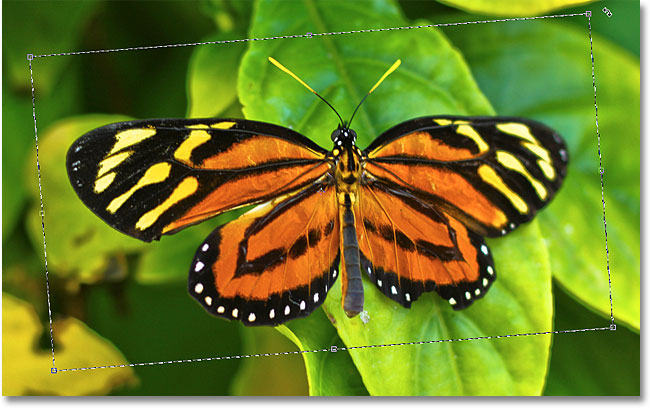
Вы можете перемещать и вращать контур выделения, а также с помощью Transform Selection. Чтобы переместить ее, просто щелкните в любом месте внутри выделения контура и перетащите его вокруг внутри документа с помощью мыши. Чтобы повернуть ее, переместите курсор за пределы выделения контура, а затем нажмите и перетащите. Здесь я повернут контур выделения на несколько градусов против часовой стрелки:

Поворот контур выделения без поворота изображения внутри выделения.
Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять изменения и выйти из команды Transform Selection.
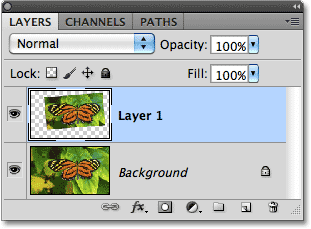
С мой выбор наброски сейчас прекрасно размеры и расположение, куда я хочу, благодаря Photoshop, команды преобразования выделения, давайте делать что-то интересное с ним. Я быстро скопировать выделенную область на отдельный слой, нажав
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре:

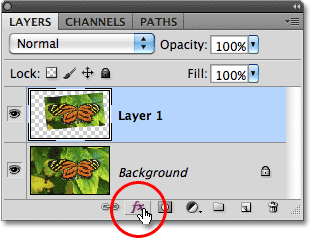
Выделенная область копируется в отдельном слое выше исходного изображения.
Я нажмите на
стили слоя значок в нижней части панели слоев:

Нажав на значок Layer Styles.
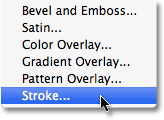
Я выберу
Stroke из списка стилей слоя, который я могу использовать для размещения Простая фотография границу вокруг выбранной области, давая мне "картинка в картинке" эффект:

Выбор инсульта стиля слоя.
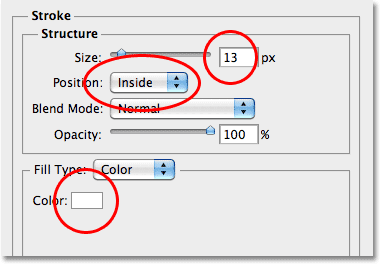
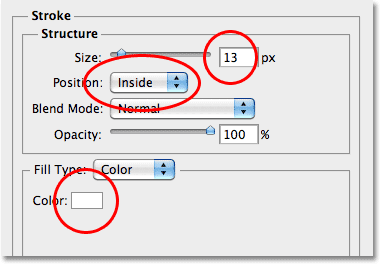
Это открывает диалоговое окно Layer Style в Photoshop с вариантами инсульта, указанному в среднем столбце. Я установить
размер моего инсульта примерно до
13 PX (пикселей) и измените
установки на
Inside , которая даст свои инсульт острые углы. Тогда я установил мой цвет обводки
белый , нажав на
образец цвета справа от слова
Color и выбрав белый из палитры цветов:

Варианты инсульта в диалоговом окне Layer Style.
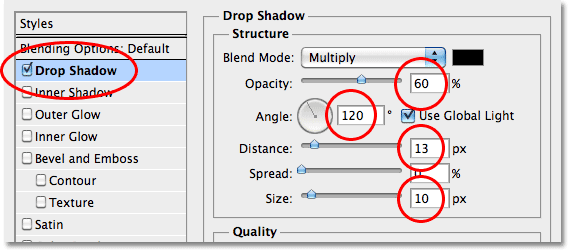
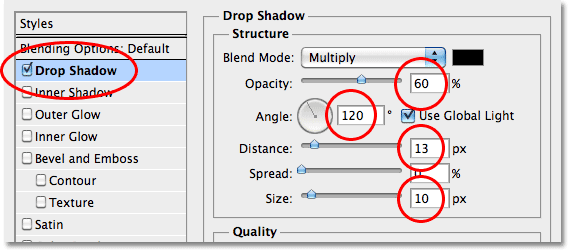
Я добавлю тень к выбранной области, а, нажав непосредственно на словах
Drop Shadow в верхней части списка стилей слоя вдоль левой части диалогового окна. Средняя колонка диалоговых изменений поле, чтобы показывать варианты тени. Я снизить
непрозрачность примерно до
60% , так тень оказывается менее интенсивным, и я изменю его
угол , чтобы
120 ° . Наконец, я установить
расстояние до
13 пикселей и
размер тени на
10 PX:

Варианты тень в диалоговом окне Layer Style.
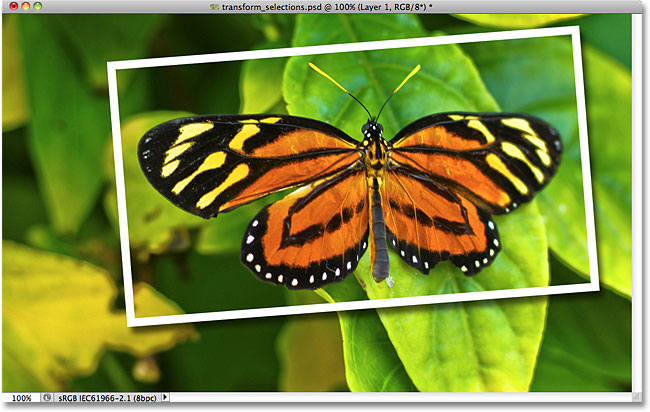
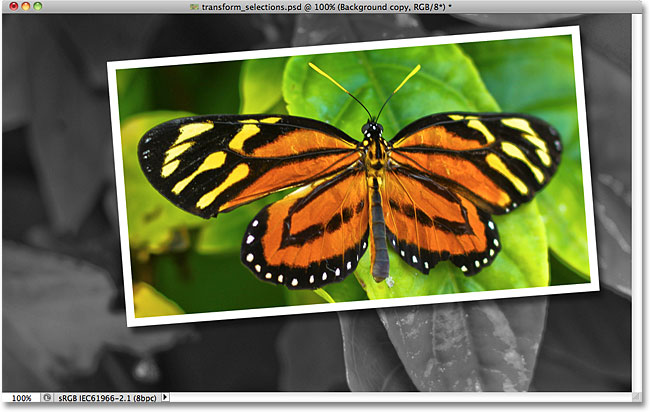
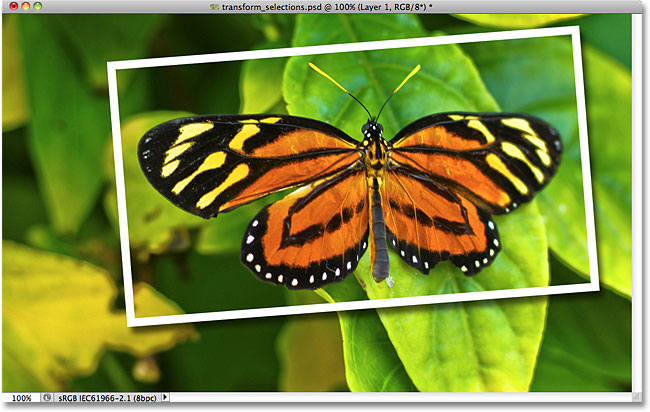
Я нажмите кнопку ОК для выхода из диалогового окна Layer Style, и мы можем увидеть белый инсульт и тени теперь применяется и в выбранной области в окне документа:

Бабочка теперь, кажется, в своей собственной фотографии в рамках увеличения изображения.
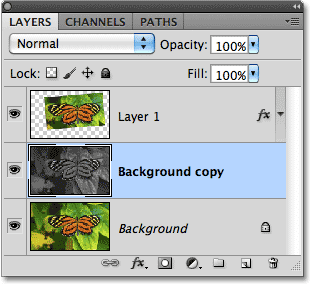
Наконец, давайте быстро конвертировать исходное изображение в фоновом режиме в черный и белый. Я щелкните мышью на фоновом слое в палитре слоев, чтобы выбрать его, а затем нажмите
Ctrl + J (Win) /
Command + J (Mac), чтобы дублировать слой. Photoshop дает нам много способов конвертировать изображения в черно-белое, в том числе удивительный
черный и белый настройки изображениявпервые появился в Photoshop CS3, но в этом случае, я просто обесцветить изображение, нажав
Shift + Ctrl + U (Win) /
Shift + Ctrl + U (Mac) на клавиатуре:

Создание копии фонового слоя, то обесцвечивания копию.
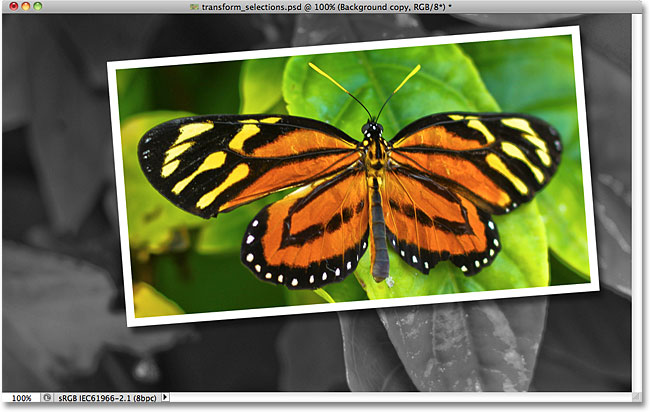
С фон сейчас ненасыщенный, вот мой последний "картинка в картинке" результат, который я смог создать быстро и легко, благодаря в значительной степени командой Transform Selection в Photoshop:

Окончательный эффект.
И у нас это есть!
Преобразование выбора в Photoshop
сделать закладку в соцсетях
|
Категория: Базовые |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована