сделать закладку в соцсетях
Вот
фото я буду начиная с:

Исходное изображение.
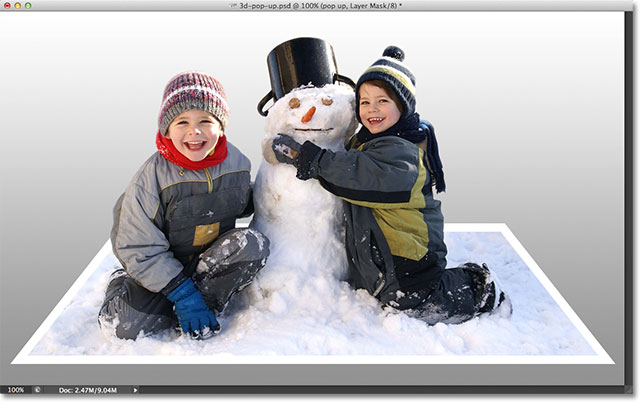
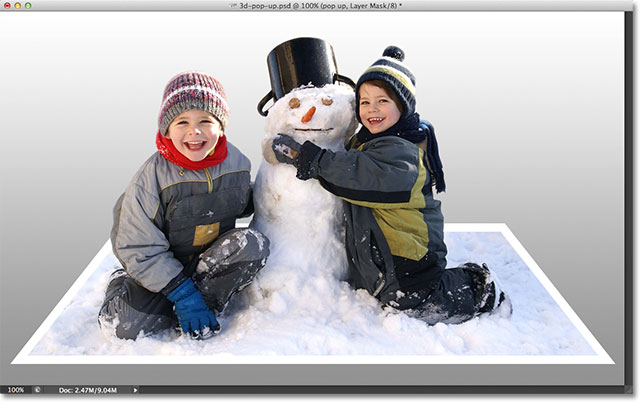
Вот то, что конечный результат будет выглядеть так:

Окончательный эффект.
Давайте начнем!
Шаг 1: Сделайте две копии фонового слоя
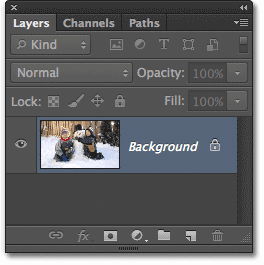
С нашей фото вновь открыт в Photoshop, если мы посмотрим в
палитре слоев , мы видим, наш образ сидит сам по себе на
фоновом слое :

Фоновый слой имеет наш первоначальный образ.
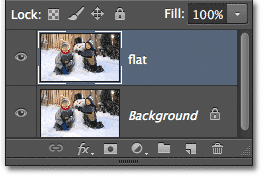
Давайте начнем с создания пары копий слоя. Нажмите
Ctrl + J (Win) /
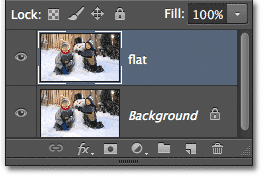
Command + J (Mac) на клавиатуре, чтобы быстро сделать первую копию. Вы увидите копию, которая Photoshop автоматически имена "Layer 1", появляются над фоновым слоем в палитре слоев. Эти имена по умолчанию, которые Photoshop дает новые слои не очень полезны, так, так как это первый экземпляр будет использоваться в качестве "плоского" версии нашего изображения,
дважды щелкните непосредственно на имени слоя и переименуйте его
плоским . Нажмите
Enter (Win) /
Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменения имя:

Измените имя нового слоя из "Layer 1" до "плоским".
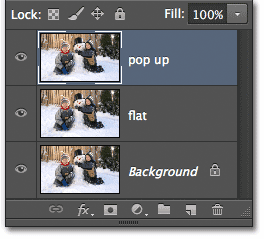
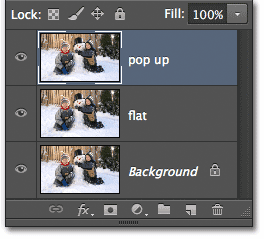
Теперь мы сделаем вторую копию слоя. Нажмите
Ctrl + J (Win) /
Command + J (Mac) снова на клавиатуре.Еще один новый слой, на этот раз под названием "Плоский оригинал", появится над двумя другими слоями на панели слоев. Мы будем использовать этот слой, чтобы создать наш всплывающее эффект, поэтому
дважды щелкните на имени слоя и переименуйте его
всплывал . Нажмите
Enter (Win) /
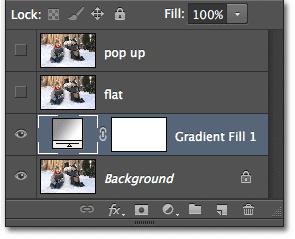
Return (Mac), когда вы закончите, чтобы принять изменения имени. Теперь вы должны иметь три слоя в общей сложности:

Измените имя второго экземпляра от "плоской копии", чтобы "засветиться".
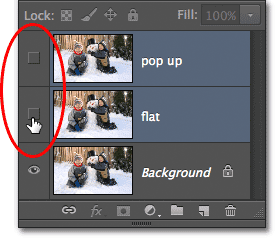
Шаг 2: Отключите видимость из новых слоев
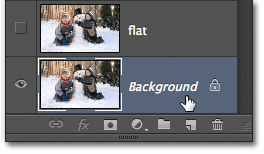
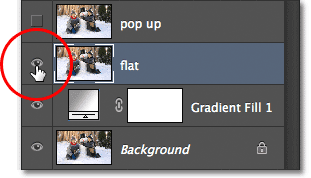
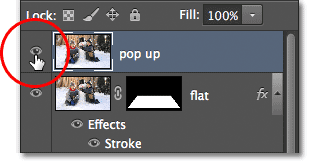
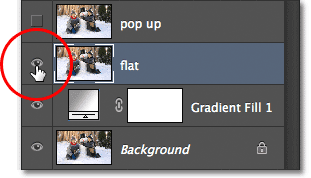
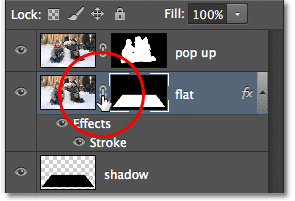
Нам не нужно, чтобы эти два новых слоя в документе только пока, поэтому нажмите на "всплывающем" "плоской" и слоя
значок видимости (глазного яблока) по крайней левой каждого слоя, чтобы временно отключить их и скрыть их от глаз (хотя ничего не кажется, произошло в окне документа, поскольку все три наши слои содержат одинаковое изображение):

Когда глазное яблоко исчезает, это означает, что слои выключены.
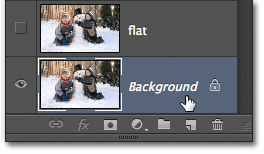
Шаг 3: Выберите фоновый слой
Нажмите на оригинальном
фоновом слое , чтобы выбрать его (отдельные слои будут выделены синим цветом):

Выбор фоновый слой.
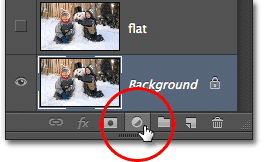
Шаг 4: Добавить градиентной заливки слой
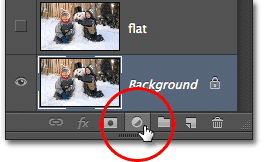
Давайте добавим слой для использования в качестве фона для нашей эффекта. Мы будем использовать Gradient Fill слоя, так как градиенты немного более интересным, чем твердые цвета. Нажмите на
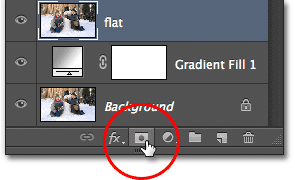
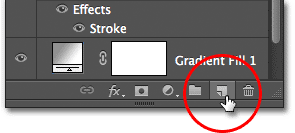
Fill или Adjustment New Layer значок в нижней части панели слоев:

При нажатии на Fill или Adjustment значок нового слоя.
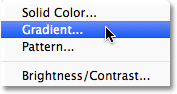
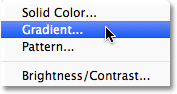
Затем выберите
Gradient из списка, который появляется:

Выбор градиентной заливки слоя.
Шаг 5: Выберите Черный, белый градиент
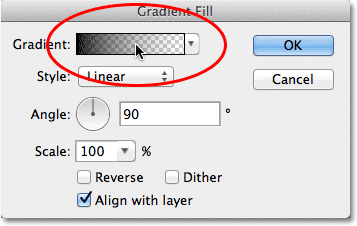
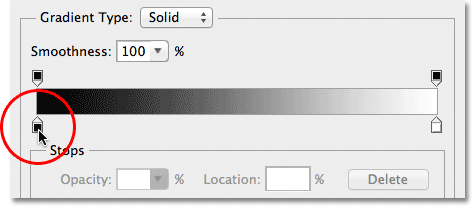
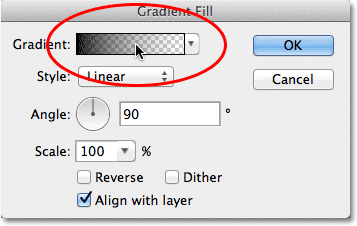
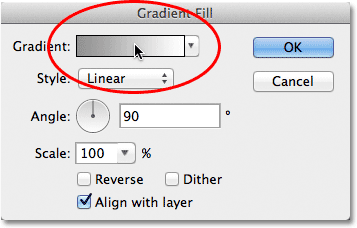
Это открывает диалоговое окно Gradient Fill. Нажмите на градиент
бар предварительного просмотра в верхней части диалогового окна, чтобы изменить градиент:

Нажатие на панели просмотра градиента.
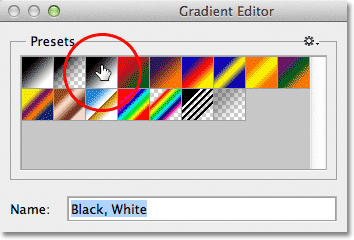
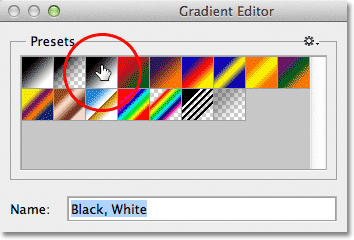
Это открывает большие
Gradient Editor диалоговое окно с выбором предустановленных градиентов мы можем выбирать из на самом верху. Выберите
черный, белый градиент , нажав на его миниатюре (третий слева, верхний ряд):

Нажатие на черный, с миниатюрами белый градиент, чтобы выбрать его.
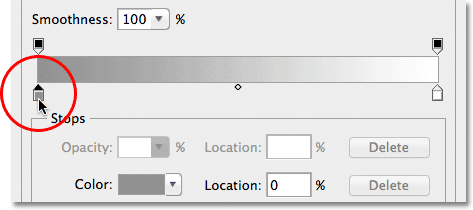
Шаг 6: Замените черный с светло-серым
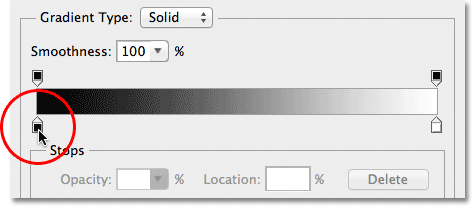
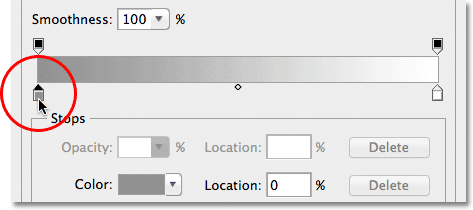
С Черный, Белый градиент выбран, давайте отредактировать его и сделать небольшие изменения. Мы можем редактировать градиенты в нижней половине Gradient Editor.
Дважды щелкните на
черный цвет остановить ниже и слева от панели просмотра градиента:

Двойной щелчок черного цвета остановку.
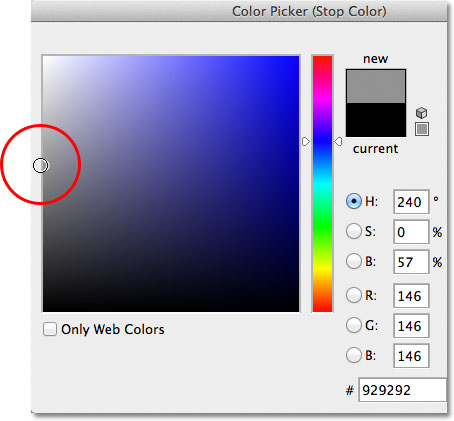
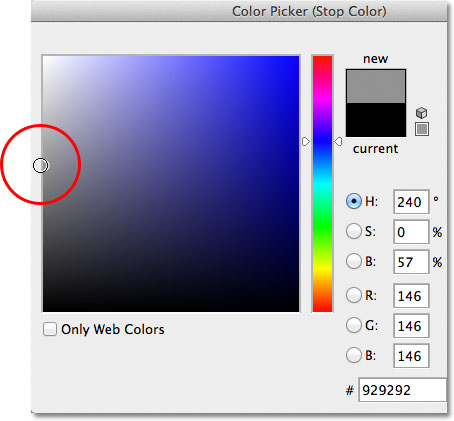
Это открывает в Photoshop
Color Picker , что позволяет нам изменить черного цвета в градиенте в какой-то другой цвет. Черный слишком темно для нашего фона, поэтому выбирайте светло-серым, чтобы заменить его, по крайней мере сейчас. Мы узнаем, как вернуться назад и изменить цвета градиента при необходимости в конце урока:

Выбор светло серый с Color Picker.
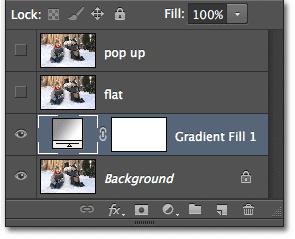
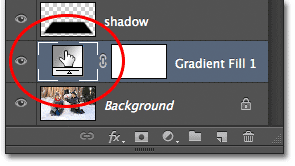
Нажмите OK, чтобы закрыть из палитры цветов, затем нажмите кнопку ОК, чтобы закрыть из редактора градиента. Наконец, нажмите кнопку ОК, чтобы закрыть градиента диалоговое окно Fill. Если мы посмотрим на панели Layers, мы видим, наш новый градиентной заливки слоя, сидя прямо над фоновым слоем (но ниже других двух слоев):

Панель Слои показывает слой с градиентом заливки над фоновым слоем.
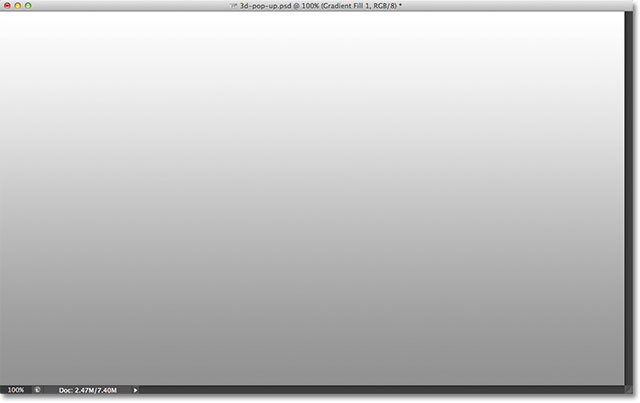
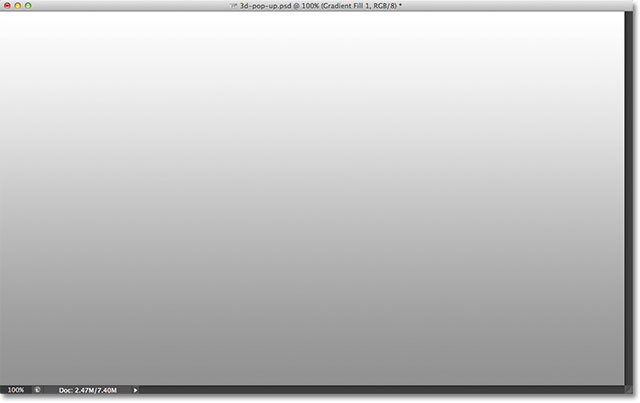
И если мы посмотрим в нашем окне документа, мы видим градиентный фон мы только что добавили:

Наша градиент фон.
Шаг 7: Выберите и включите "плоской" Layer
Далее, мы создадим "плоской" версии наших фото. Нажмите на кнопку "плоской" слоя в палитре слоев, чтобы выбрать его (это выделены синим цветом), а затем нажмите на слой в
значок видимости , чтобы включить слой обратно на в окне документа:

Выбор и включение «плоской» слоя.
Ваша фотография будет появляться в окне документа с "плоским" слой сидит над Gradient Fill слой и в настоящее время блокировки Gradient Fill слоя из поля зрения:

Фото снова видны в окне документа.
Шаг 8: Выбор Rectangular Marquee Tool
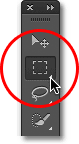
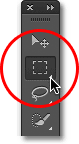
Возьмите
Rectangular Marquee Tool с панели инструментов, или нажмите букву
M на клавиатуре, чтобы быстро выбрать его с помощью комбинации:

Выбор Rectangular Marquee Tool с панели инструментов.
Шаг 9: Перетащите прямоугольное выделение внутри образа
С Rectangular Marquee Tool выбран, нажмите и перетащите прямоугольное выделение внутри изображения вокруг области, которая станет плоским версия фото. Не волнуйтесь о том, чтобы что-нибудь подойдет именно сейчас. Первоначальный отбор вокруг общей площади есть все, что нужно:

Затягивание прямоугольное выделение внутри изображения.
Шаг 10: Выберите преобразование Выбор команды
Давайте изменить нашу контур выделения, чтобы придать ему больше 3D перспективе. Для этого мы будем использовать в Photoshop
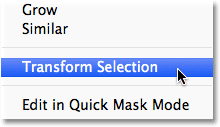
Transform Selection команду. Перейти к
Выбрать меню в строке меню в верхней части экрана и выберите
Transform Selection :

Перейти к Select> Transform Selection.
Шаг 11: Переключить на режим перспективы
Как только вы выбираете Transform Selection, вы увидите
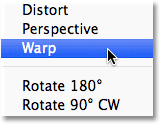
маркеры трансформирования (маленькие квадратики) появляются вокруг выбора контура (по одному в каждом углу и по одному на верхней, нижней, левой и правой). Мы будем использовать эти ручки, чтобы изменить выбор, но прежде, чем мы делаем, мы должны включить команду Transform Selection в режиме перспективы. Чтобы сделать это,
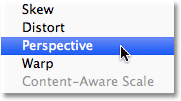
кликните правой кнопкой (Win) /
Control-щелчок (Mac) в любом месте внутри выделения контура и выберите
Perspectiveиз меню, которое появляется:

Выбор "Перспектива" из меню.
Шаг 12: перетащите угол Ручки для создания 3D Perspective
Теперь, когда мы находимся в режиме перспективы, нажмите на ручку, в
левом верхнем углу приемной контура и, с вашего отпуская кнопку мыши в нажатом положении, ручки в сторону вправо. Напротив ручки в верхнем правом углу будет двигаться в вместе с ним:

Перетащите верхний левый маркер вправо. В правом верхнем углу ручка будет двигаться влево.
Затем нажмите на ручку в
левом нижнем углу приемной контура и, опять же с кнопки мыши все еще в нажатом положении, эту ручку наружу влево. Так как мы все еще в режиме перспективы, напротив ручки в нижнем правом углу будет двигаться наружу вместе с ней:

Перетащите левый нижний ручку влево. Правый нижний ручка будет двигаться вправо.
Шаг 13: Переключение в режим Scale
Далее, мы должны перейти Transform команду выбора из режима точки зрения, и в режиме более общей шкале.
Щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) Еще раз внутри выделения контура и на этот раз, выберите
Scale из меню :

Выбор «Масштаб» в меню.
Теперь, когда мы находимся в режиме Scale, нажмите на ручку, на
вершине приемной чертах и с кнопку мыши еще удерживается, перетащите маркер вниз:

Drag в верхней части отбора общих чертах вниз по направлению к центру.
Наконец, нажмите на ручку, на
нижней приемной чертах, держать мышь нажатой, перетащите эту ручку вверх:

Drag дно выбора общих чертах по направлению к центру.
Продолжайте перетаскивать маркеры, чтобы изменить контур выделения, переключение между перспективным и режимы масштабирования по мере необходимости, пока ваш выбор структуры не выглядит больше как это исчезает куда-то вдаль. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять его и выйти из команды Transform Selection:

Выбор контур выглядит более "3D-иш" (технический термин).
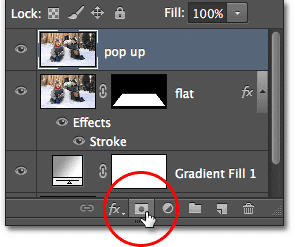
Шаг 14: Добавляем маску слоя
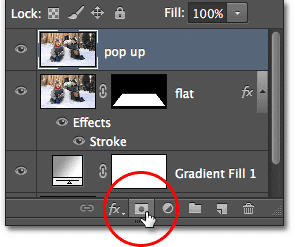
С нашим выбором на месте, нажмите на
Layer Mask значок в нижней части панели слоев:

При нажатии на иконку Layer Mask.
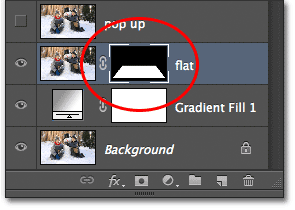
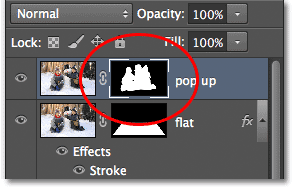
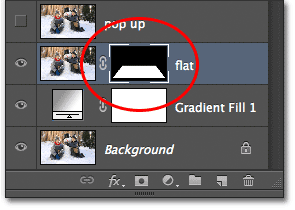
Это превращает наш выбор в маску слоя. Мы можем увидеть новый
слой маски на миниатюру , которая была добавлена в "плоской" слоя в палитре Layers. Черная область на миниатюру представляет собой часть слоя, который будучи спрятана от глаз в документе, в то время как белая область представляет ту часть, которая остается видимым в документе:

На "плоской" слоя появляется слой маски миниатюрами.
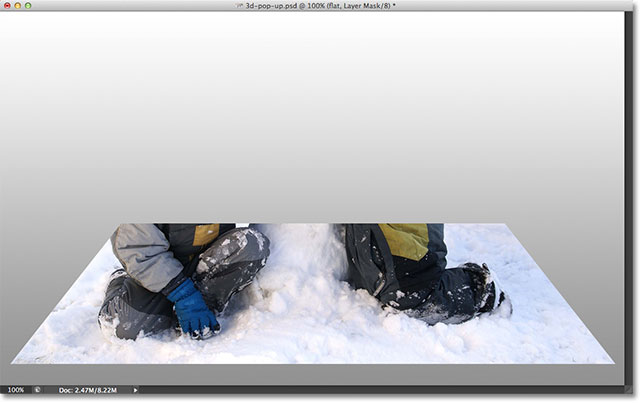
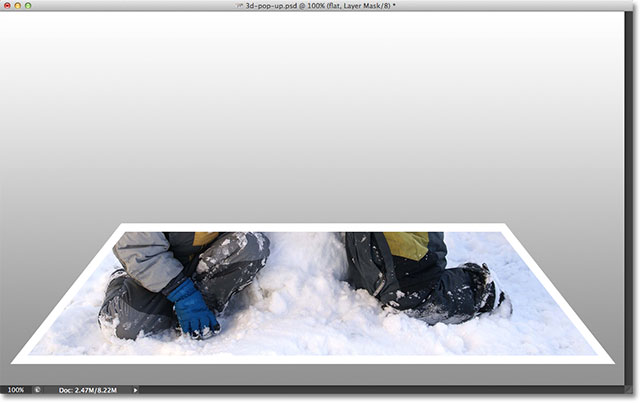
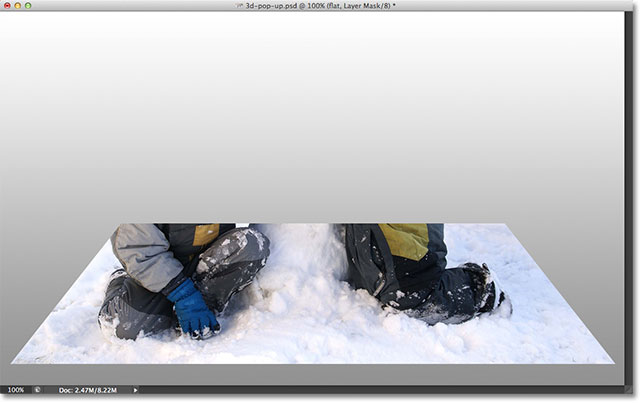
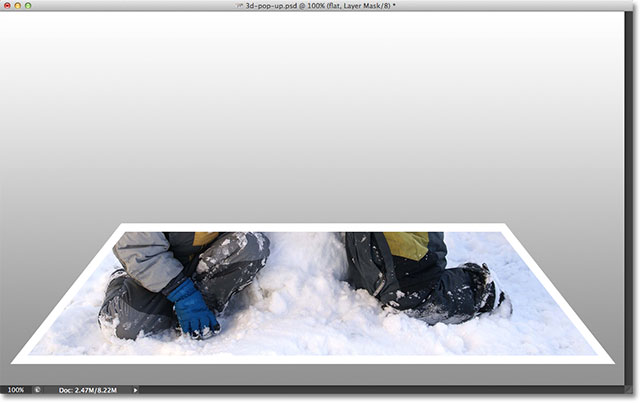
И если мы посмотрим в нашем фактическом окне документа, мы видим, что все на уровне, который упал за пределами нашего выбора исчезла, оставив только область, которая была внутри выделения:

Изображение после преобразования выделение на маске слоя.
Шаг 15: Добавьте белую обводку Layer Style
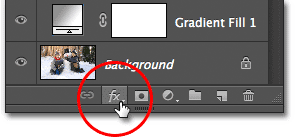
Давайте использовать белый инсульт добавить границу к фотографии. Нажмите на
Layer Style значок (значок "FX") в нижней части панели слоев:

Нажав на значок Layer Style.
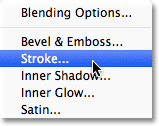
Затем выберите
Stroke из списка стилей слоя, который появляется:

Выбор инсульта стиля слоя.
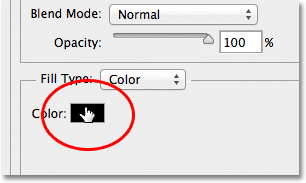
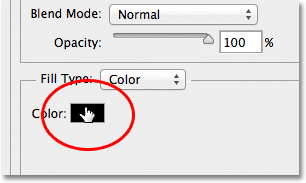
Это открывает диалоговое окно Layer Style в Photoshop. Во-первых, мы должны изменить цвет нашей инсульта, поэтому нажмите на
образце цвета :

При нажатии на цветовом образце.
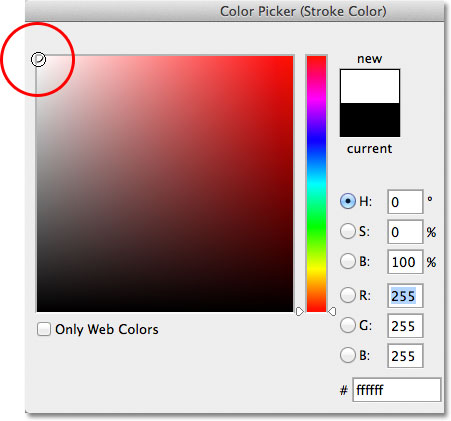
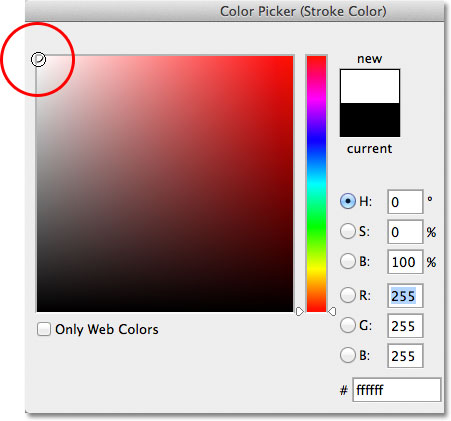
Выберите
белый в палитре цветов, когда она появляется, а затем нажмите кнопку ОК, чтобы закрыть из палитры цветов:

Изменение цвета обводку, чтобы белым цветом с помощью палитры цветов.
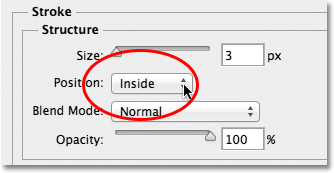
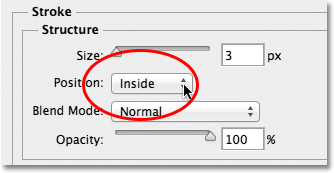
Вернуться в диалоговом окне Layer Style, измените
установки штриха снаружи
Внутри :

Изменение параметра Позиция внутрь.
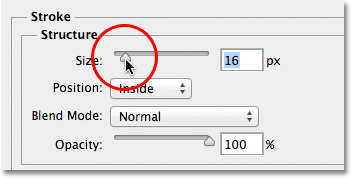
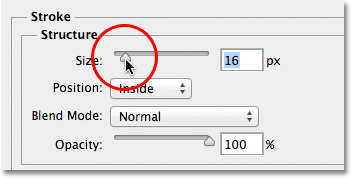
Наконец, нажмите на
размер слайдера и начать перетащив его вправо, чтобы увеличить размер рамки вокруг фото (следить в окне документа, как вы переместите ползунок). Я собираюсь установить свой размер обводки 16px, но в зависимости от разрешения вашего изображения, вы, возможно, потребуется установить размер даже выше, чтобы получить подобный результат:

Увеличьте размер мазков с помощью ползунка.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть из диалогового окна Layer Style. Теперь у нас есть фото границу:

Изображение после добавления белым инсульта вокруг фотографии.
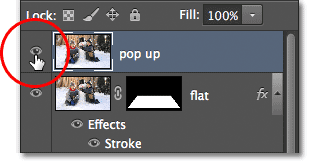
Шаг 16: Выберите и включите "всплывают" Layer
Мы готовы добавить наш всплывающее эффект. Нажмите на "всплывают" слоя в палитре слоев, чтобы выделить его, а затем нажмите на его
значок видимости , чтобы включить слой обратно на в окне документа:

Выберите верхний слой и нажмите на его значок видимости.
Шаг 17: Выберите главный объект
Использование
инструмент выбора по вашему выбору (
Lasso Tool ,
быстрой инструмента Selection Tool ,
Pen Tool и т.д.), нарисуйте выделение вокруг главного объекта на снимке. Здесь я выбрал два мальчика и снеговика. Попробуйте сделать свой выбор как можно более точным вокруг области, которые на самом деле будет выскакивают из фото (другими словами, те области, которые в конечном итоге появляется в передней части градиента фона), но это нормально для рисования свободный выбор вокруг нижней областях, которые будут появляться перед плоской версии фото:

Выбор главного предмета (ов), которые будут выскочить изображения.
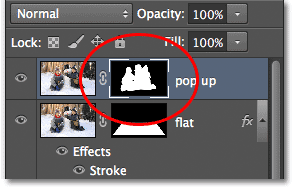
Шаг 18: Добавляем маску слоя
С нашим выбором вокруг главной теме нашего разговора в месте, снова нажать на
Layer Mask значок в нижней части панели слоев:

При нажатии на иконку Layer Mask.
Так же, как мы видели ранее, Photoshop преобразует наш выбор в маску слоя, показывая миниатюру маски на "всплывают" слоя:

Панель Слои показ нового слоя-маски на миниатюру для "засветиться" слоя.
И с маска слоя добавлена, площадь мы выбрали сейчас всплывает из картинки:

Изображение после добавления второй слой-маску.
Шаг 19: Выберите "плоский" Layer
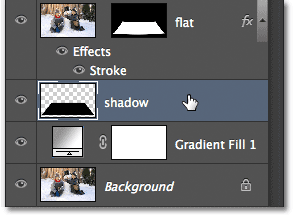
Давайте завершить эффект керлинг углы фото и добавив тень. Нажмите на кнопку "плоской" слоя в палитре слоев, чтобы выделить его:

Выбор 'плоский' слой.
Шаг 20: Обновить Layer Mask также большой выбор
Удерживая
Ctrl / (Win)
командной кнопки (Mac) на клавиатуре и нажмите прямо на "плоской" слоя
миниатюре маски :

Ctrl-щелчок (Win) / Command-клик (Mac) на миниатюру слоя-маски.
Это перезагружает маску слоя, как выбор в окне документа. Вы увидите контур выделения вновь появляются вокруг плоской версии фотографии:

Выбор контур виден еще раз вокруг фотографии.
Шаг 21: Добавляем новый слой ниже "плоской" Layer
Удерживая
Ctrl (Win) /
Command (Mac) на клавиатуре еще раз и нажмите на
New Layer значок в нижней части панели слоев:

Удерживайте свой клавишу / Ctrl (Win) Command (Mac) и нажмите на иконку New Layer.
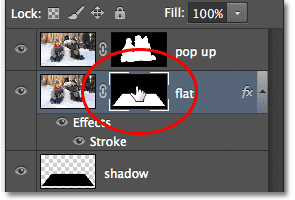
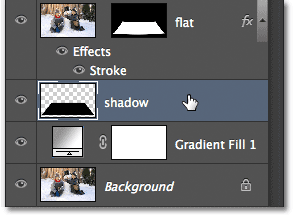
Обычно, Photoshop добавляет новые слои непосредственно над выбранной в данный момент слоя, но при добавлении в Ctrl (Win) / ключ Command (Mac), Photoshop помещает новый слой
ниже выбранного слоя. . В нашем случае это, он помещает его ниже "плоской" слоя
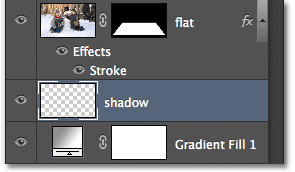
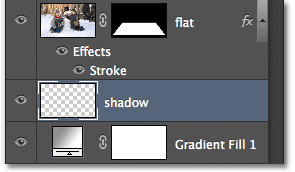
Дважды щелкните на имени нового слоя и переименуйте его в "тень", а затем нажмите
Enter (Win) /
Return (Mac), чтобы принять изменение имени:

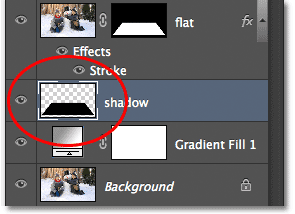
Photoshop добавляет новый слой ниже "плоской" слоя. Переименуйте новый слой "тень".
Шаг 22: Заполните выделение на новом слое с черным
Давайте заполним наш выбор на "теневой" слой черным цветом. Перейти к
Правка меню в верхней части экрана и выберите
Fill команду:

Перейти к Edit> Fill.
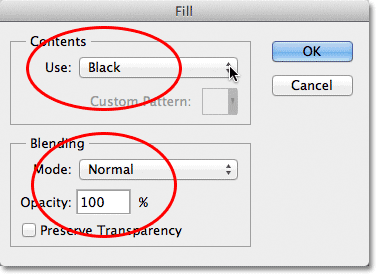
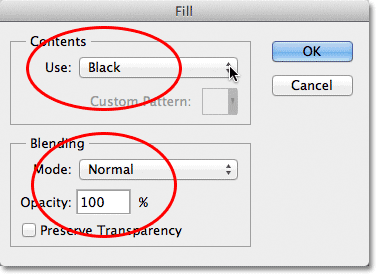
Это открывает диалоговое Fill окно в Photoshop. Измените
Используйте опцию в верхней черный, то убедитесь, что
режим вариант в нижней части диалогового окна установлен в
Normal и
Opacity опция установлена в
100% :

Диалоговое Fill коробка.
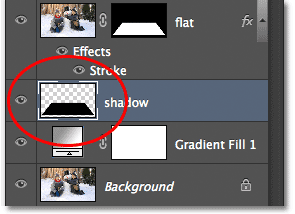
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Photoshop заполняет выделение на «теневой» слоя черным. Мы не можем реально увидеть его в данный момент в окне документа, потому что фото на "плоской" слоя над ней блокируя его из виду, но мы
можем видеть наш черный заполненные области, если мы посмотрим на «теневой» слоя
просмотра миниатюрами в палитре слоев:

Предварительный просмотр миниатюр каждого слоя показывает нам, что на слое, даже когда мы не можем увидеть его в окне документа.
Шаг 23: Выберите "плоский" Маска слоя
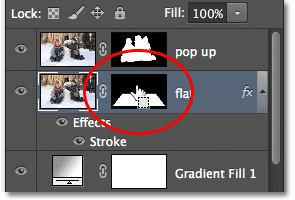
Мы вернемся к тени после того как мы закрутил уголки нашей фотографии, которая является то, что мы будем делать дальше. Нажмите непосредственно на
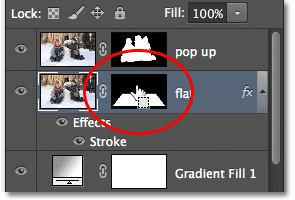
миниатюру слоя-маски на "плоской" слоя, чтобы выделить маску:

Выбор "плоской" маску слоя, нажав на миниатюре маски.
Шаг 24: Удаление связи слое от маске
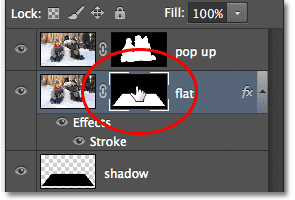
Если вы посмотрите внимательно, вы увидите небольшой
значок ссылки между «плоских» слоя предварительного эскиза и его миниатюре маски в палитре слоев. Нажмите на значок ссылки, чтобы удалить его, который будет отсоединить маску с содержанием слоя:

При нажатии на значок ссылки отвязать маску с содержанием слоя (на фото).
Шаг 25: Выберите варпа команды
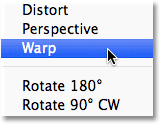
С миниатюру слоя-маски выбранной и отделены от самой фотографии, перейдите к
Edit меню в верхней части экрана, выберите
Transform , затем выберите
Warp, :

Перейти к Edit> Transform> Warp.
Шаг 26: Перетащите четырех угловых точек вверх, чтобы завить Corners
Вы увидите
основы сетки появляются вокруг фото. Нажмите на каждый из четырех
угловых маркеров на сетке и перетащить их вверх. Как вы тяните каждую ручку, вы увидите, что угол фотографии завитка вверх, и вы будете выявить некоторые из черного слоя "теневой" под фотографией. Нажмите
Enter (Win) /
Return(Mac), когда вы закончите принимать эффект и выйти из команды Основа:

Перетащите каждый угол сетки вверх, чтобы деформировать фотографию и завить углы.
Шаг 27: Выберите «тени» слой
Давайте завершить вещи, смягчая тени под фото. Нажмите на "теневой" слой в панели слоев, чтобы выбрать его:

Выбор слой "тень".
Шаг 28: Нанесите Gaussian Blur Filter
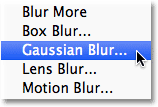
Перейти к
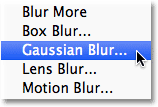
Filter меню в верхней части экрана, выберите
Blur, , затем выберите
Gaussian Blur :

Перейти к Filter> Blur> Gaussian Blur.
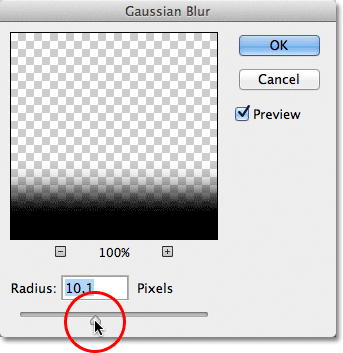
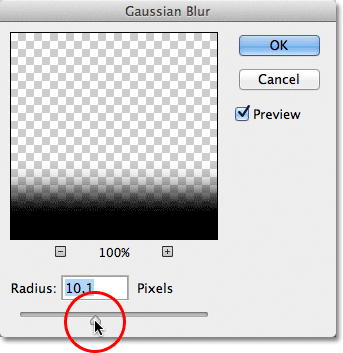
Это открывает диалоговое окно Gaussian Blur в Photoshop. Перетащите
ползунок Radius в нижней части диалогового окна вправо, чтобы увеличить количество размывания, применяемый в тень. Более размытие мы применяем, мягче появится теневых граней. Я намерен увеличить свою ценность радиус вокруг 10px, но в зависимости от разрешения вашего изображения, вы можете установить ваше значение Radius выше, так что не забудьте держать глаз на изображении в окне документа, как вы перетащить слайдер:

Увеличьте количество радиус размытия и смягчить теневых граней.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Вот то, что моя тень теперь выглядит после применения фильтра размывания:

Теневые края в настоящее время более мягкие, благодаря фильтра Gaussian Blur.
Шаг 29: Опустите непрозрачность тени
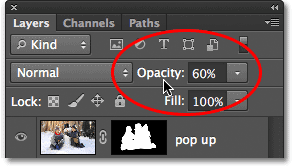
Мы смягчили края тени, но это все еще слишком темно и интенсивным. Перейти к
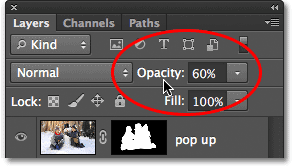
непрозрачности опции в правом верхнем углу панели слоев и опустите "теневой" непрозрачность слоя по 100% до
60% :

Снижение непрозрачность слоя до 60%.
С непрозрачности пониженной, тень теперь исчезает более на задний план:

Изображение после понижения прозрачности тени.
Шаг 30: Реформирование Тень со свободной команды преобразования
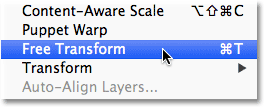
Одна последняя вещь. Давайте убирать тень немного, так это выглядит больше как его на самом деле под фотографией. Перейти к
Правка меню и выберите
Free Transform :

Перейти к Edit> Free Transform.
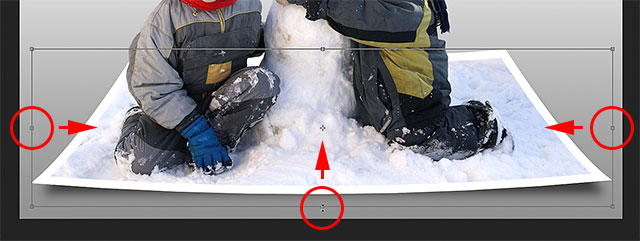
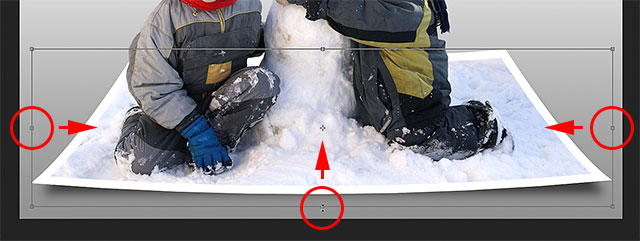
Это ставит Free Transform окно и ручки вокруг тени. Я просто хочу, чтобы щелкнуть и перетащить
влево ,
вправо и
снизу ручки внутрь немного, так что по краям линии тени до лучше с краев фотографии:

Перемещение влево, вправо и нижние края тени внутрь.
Когда вы закончите, нажмите
Enter (Win) /
Return (Mac) на клавиатуре, чтобы принять трансформацию и выход из Free Transform команду. Вот мой эффект после перестройки тень немного с Free Transform:

В теневых граней сейчас выстраиваются лучше с края фотографии.
Изменение фонового цвета градиента
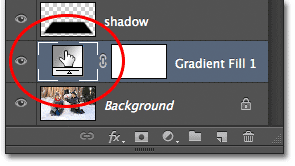
Если вы решили, что не нравится цвет фона градиент, одна вещь, вы можете попробовать является выборка цвет прямо из изображения для использования в качестве фона. Давайте быстро посмотрим, как это сделать. Во-первых,
дважды щелкните по иконке слоя-заливки градиент которого в панели слоев:

Двойной щелчок на градиентной заливки эскиза.
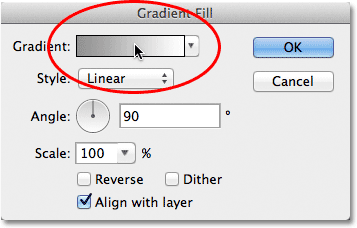
Это вновь открывает
Gradient Fill диалоговое окно так же, как мы видели в начале урока. Нажмите на градиент
бар предварительного просмотра , чтобы повторно изменить градиент:

При нажатии на панель просмотра градиента.
Это вновь откройте
Редактор градиентов . Я хочу изменить серый цвет в градиенте к чему-то еще, так что я
дважды щелкните на
сером цвете остановить ниже и слева от панели просмотра градиента:

Двойной щелчок по серой цветовой остановки.
Photoshop будет повторно открыть
палитру цветов , но вместо того, чтобы выбрать цвет из палитры цветов, я собираюсь перейти моей курсор мыши непосредственно над самим изображением, которое будет временно отключить мой курсор мыши в
пипетки значок. Для получения цвета, просто нажмите на нужный вам цвет в изображении. Я нажмите на площади светло-голубой в снегу. Photoshop дает мне мгновенный предварительный просмотр того, что новый цвет выглядит в градиента:

Выбор цвета из изображения для использования с градиентом.
После того как вы выбрали понравившийся вам цвет, нажмите кнопку ОК, чтобы закрыть из палитры цветов, затем нажмите кнопку ОК, чтобы закрыть из редактора градиента, а затем диалоговое окно Gradient Fill. И с этим, мы сделали! Вот, для сравнения, это мои оригинальные фото еще раз:

Исходное изображение.
И вот мой окончательный результат после замены серого градиент фона с цветом пробы непосредственно из картинки:

Окончательный эффект.
И у нас это есть! Вот, как создать 3D всплывающее эффект с Photoshop!
3D Pop Up эффект в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована