сделать закладку в соцсетях
Этот учебник покажет вам простой способ использования некоторых фильтров Photoshop, чтобы создать металлический мозаика вдохновил текстовый эффект. Это также объясняет, как создать некоторые элементы фона, чтобы закончить эффект.
Учебник активы
1
Kavoon шрифта .
2
из простого дерева 03 по H9Stock .
3-
зеленые волокна шаблон Маттео ди Капуа .
Загрузка контуров
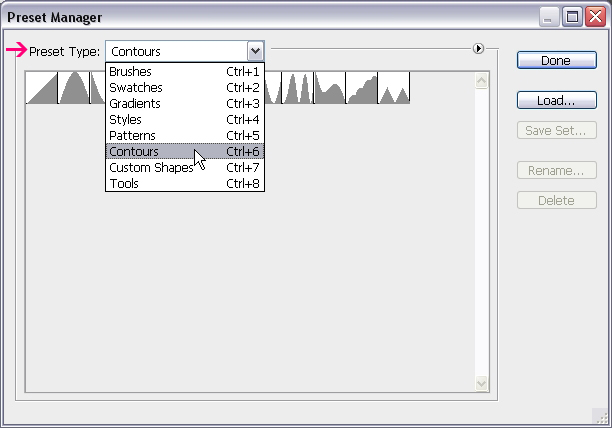
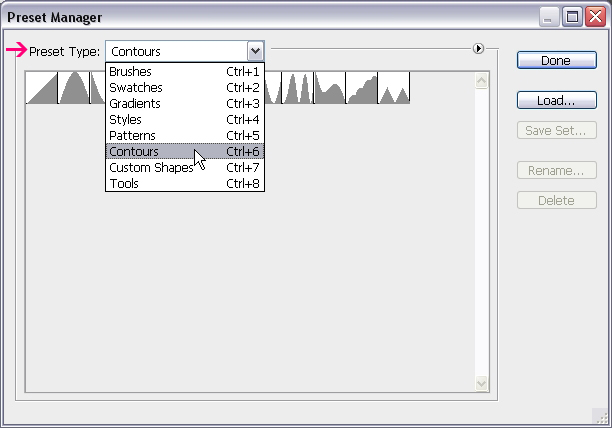
Вы, возможно, потребуется загрузить контуры, используемые в некоторых стили слоя ниже. Чтобы сделать это, перейдите к Edit -> Управление наборами, и выберите контуров от фиксированных настроек типа выпадающего меню.

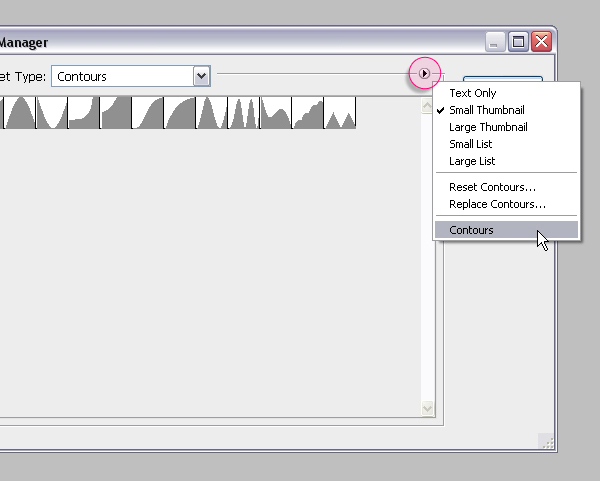
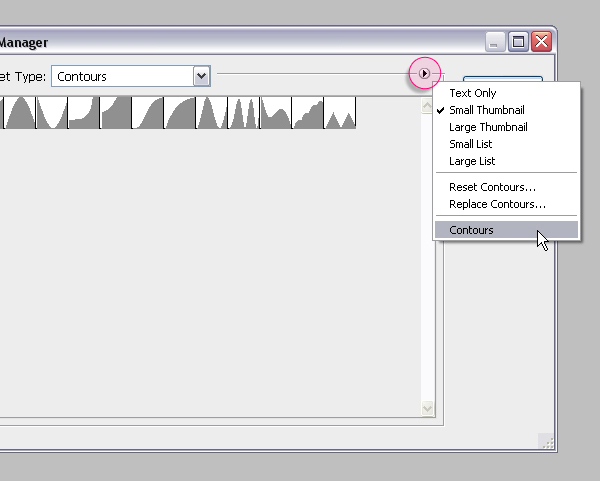
Нажмите на маленькую стрелку в правом верхнем углу и выберите контуры.

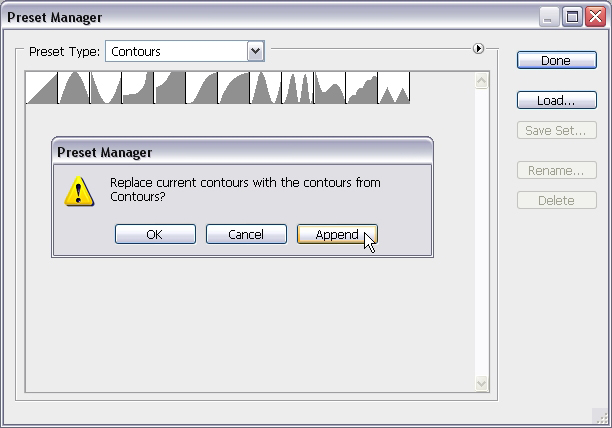
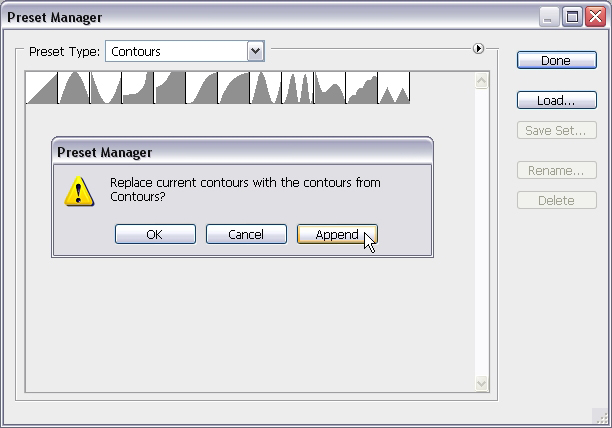
Нажмите Append, чтобы добавить новые контуры существующих.
 Шаг 1
Шаг 1
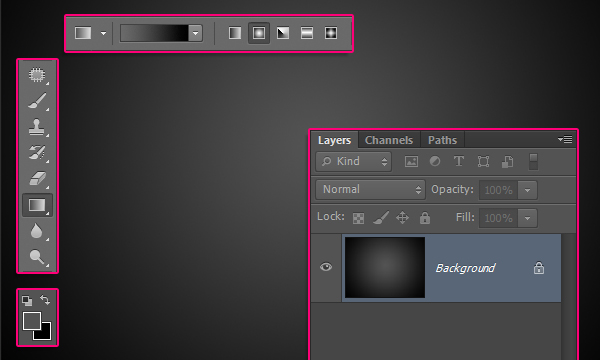
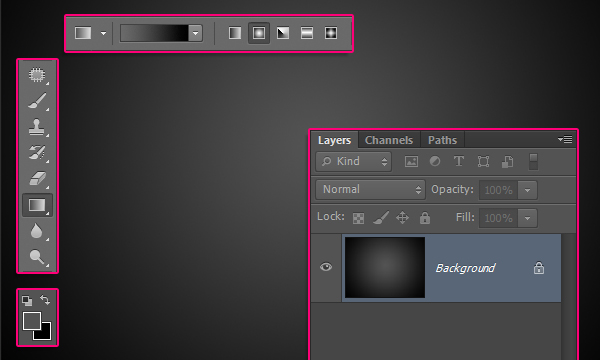
Создать новый 1150 x 825 пикселей документ. Установите цвет переднего плана на # 535353 и цвет фона # 020202. Выберите инструмент Gradient Tool, выберите цвет переднего плана к фону, радиальным градиентом, в панели настроек. Затем нажмите и перетащите из центра документа к одному из углов.

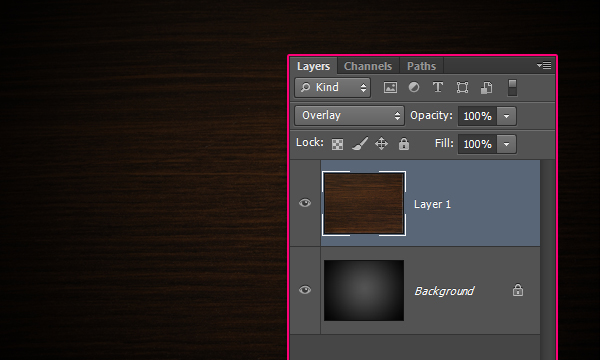
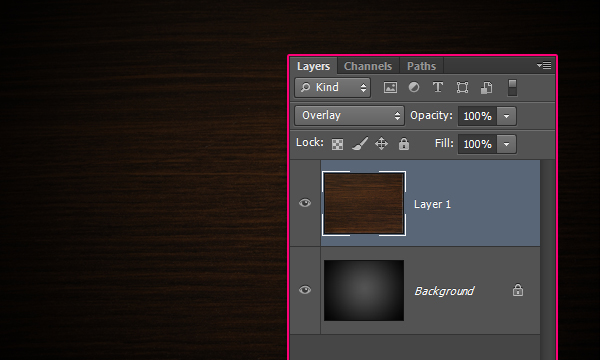
Поместите "Обычная Wood 03" изображение в верхней части фонового слоя, измените его размер так, чтобы оно умещалось в документе, а затем изменить режим наложения своего слоя на Overlay.
 Шаг 2
Шаг 2
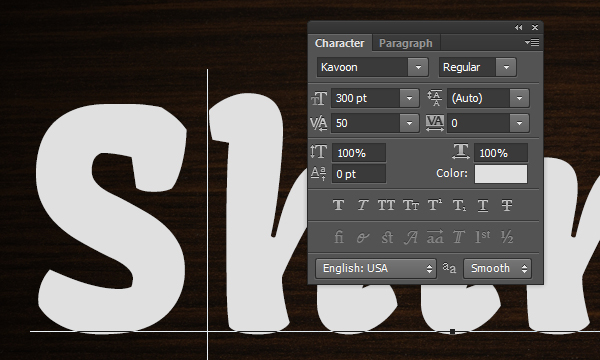
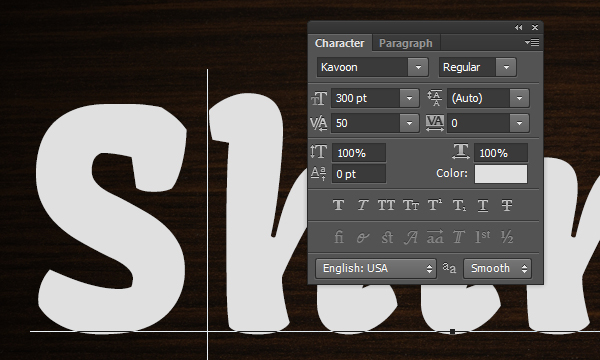
Создать текст, используя шрифт Kavoon, цвет # e0e0e0, а размер шрифта 300 пт. Вы могли заметить, что первая буква немного ближе к следующему чем остальные буквы. Мы исправим это в следующем.

С Type Tool еще активного (выбранного), щелкните между первыми двумя буквами. Затем, в панели Character (Окно> Символ), измените значение Кернинг до 50. Это будет регулировать расстояние между этими двумя буквами, не затрагивая остальную часть текста.
Вы можете сделать это в любых двух символов вы думаете, нуждается в корректировке, и, используя значения по вашему мнению, дают лучший результат.

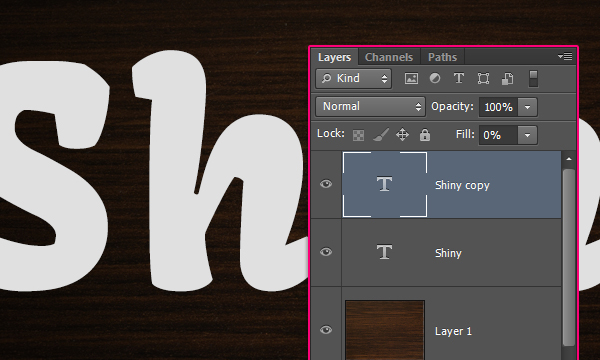
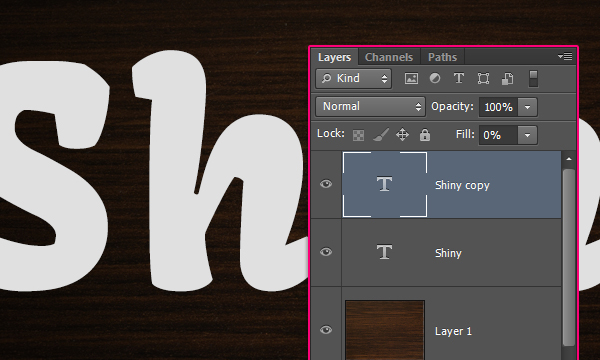
Дублируйте текстовый слой и изменить значение Fill копии на 0%.
 Шаг 3
Шаг 3
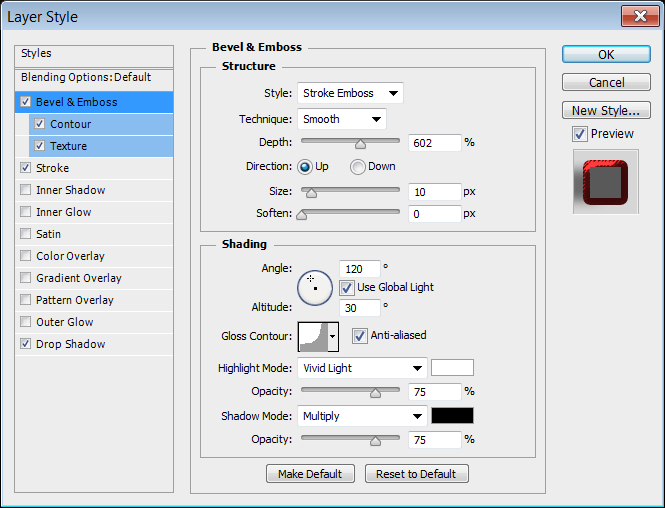
Дважды щелкните на оригинальную текстовый слой, чтобы применить следующие стили слоя:
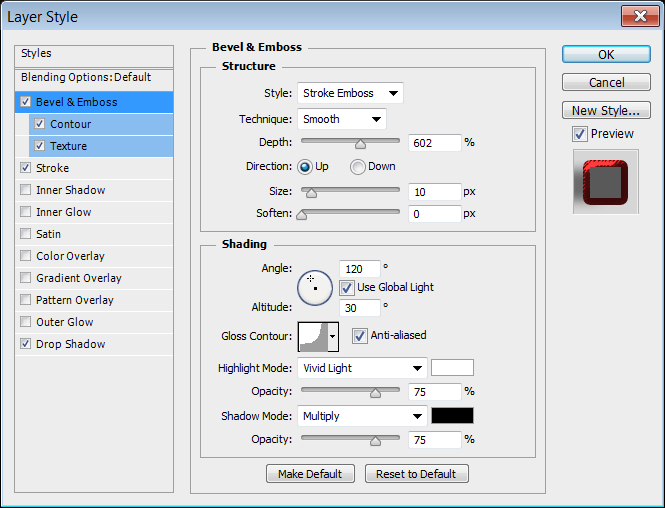
- Тиснение Стиль: Stroke Emboss (Вы не увидите результат этого эффекта до тех пор, инсульта эффект не применяется следующая) Глубина: 602 Размер: 10 Gloss Contour: Cove - DeepПроверьте Сглаживание окно выделить режим: Vivid Light
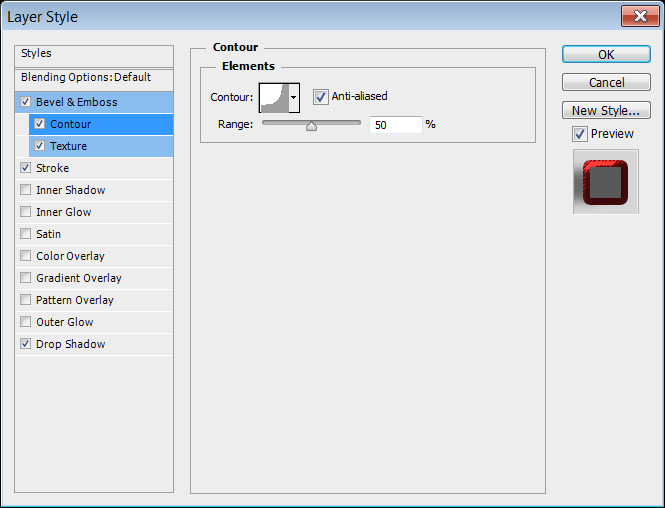
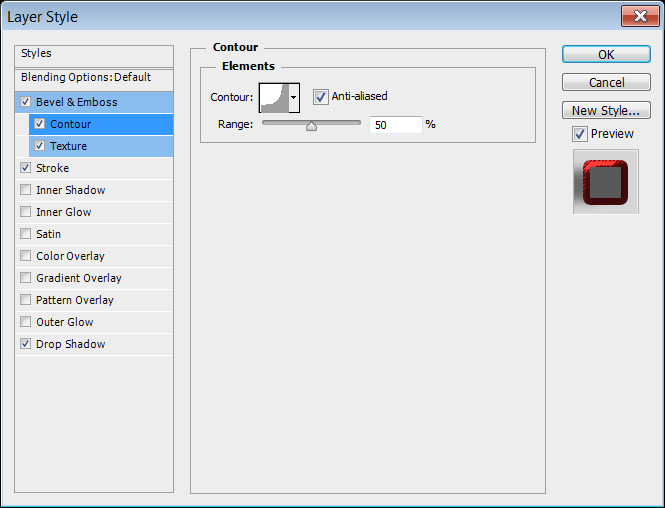
 - Контур
- Контур
Контур: Cove - Deep
Проверьте Сглаживание окно.
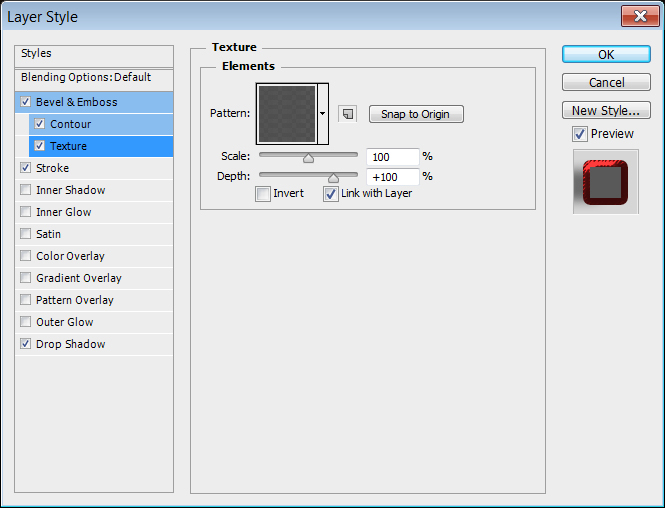
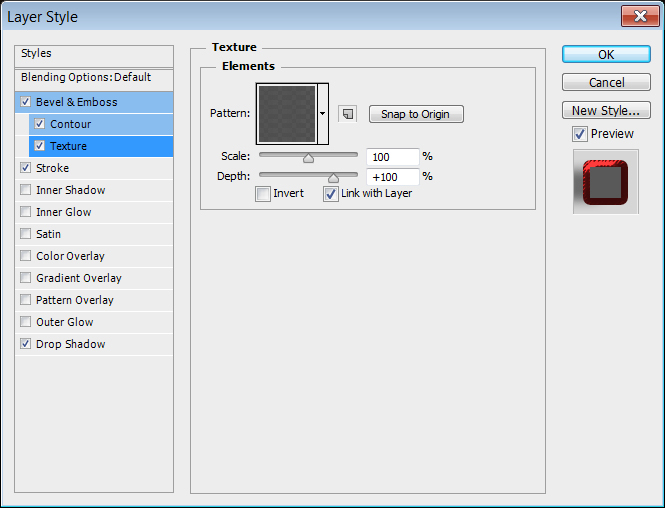
 - Текстура
- Текстура
Выкройка: зеленые волокна
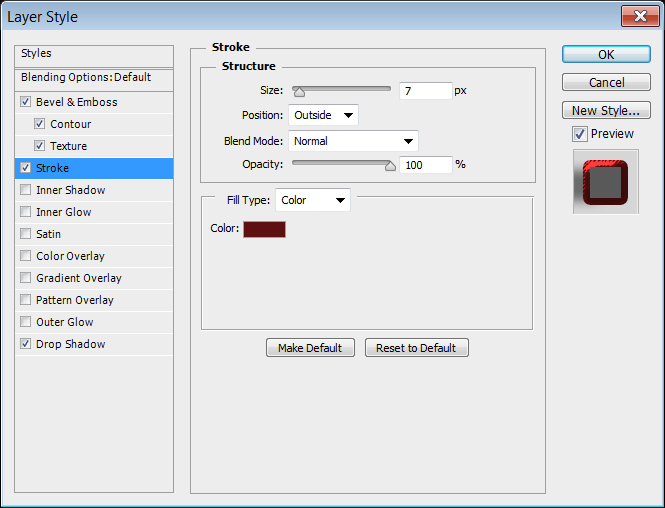
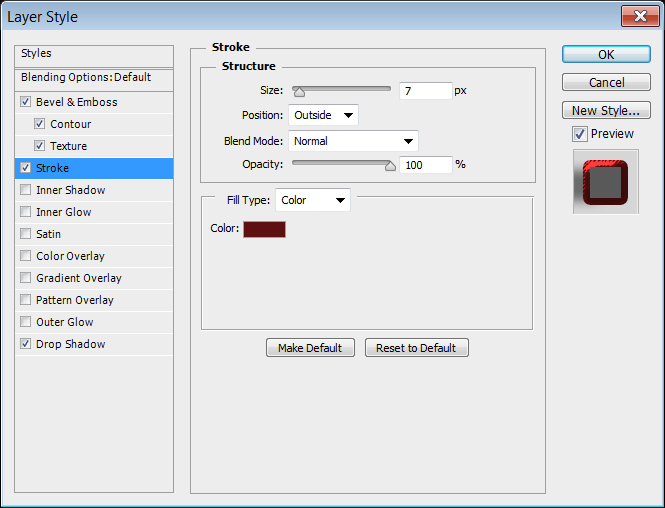
 - Ход
- Ход
Размер: 7
Цвет: # 5e0f0f
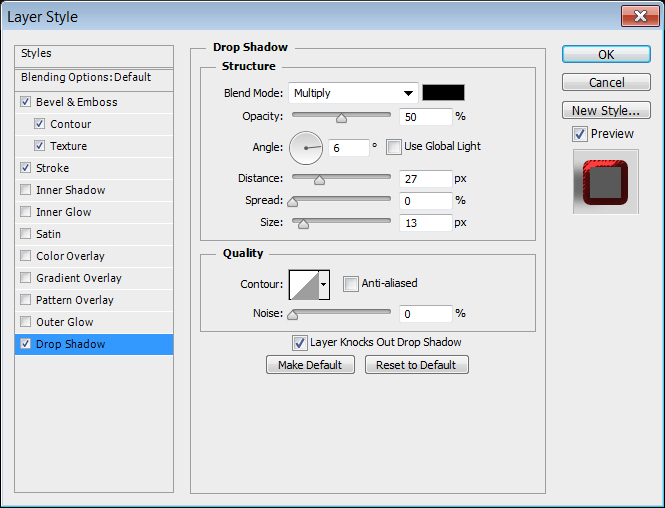
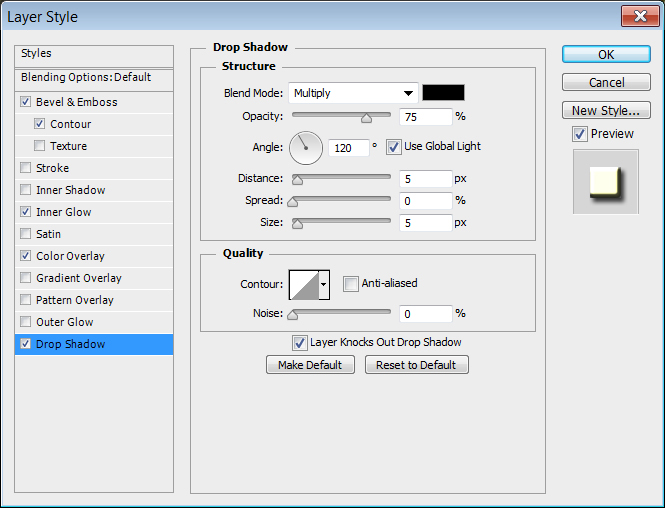
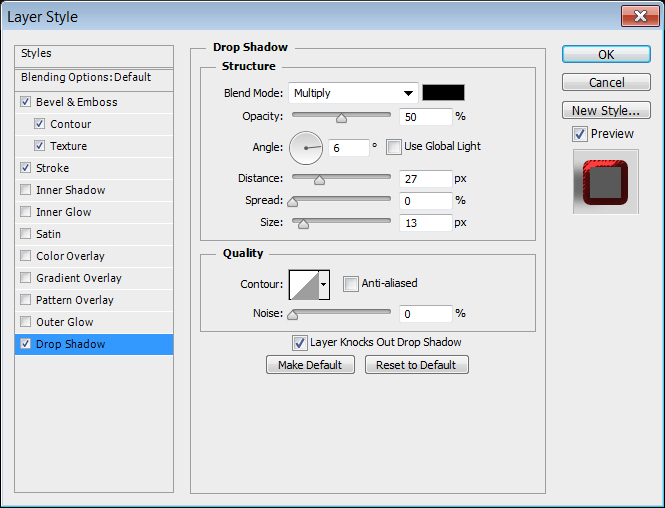
 - Drop Shadow
- Drop Shadow
Opacity: 50%
Снимите флажок Use Global Light
угол: 6
Расстояние: 27
Размер: 13

Это создаст текстовый инсульта и тень.
 Шаг 4
Шаг 4
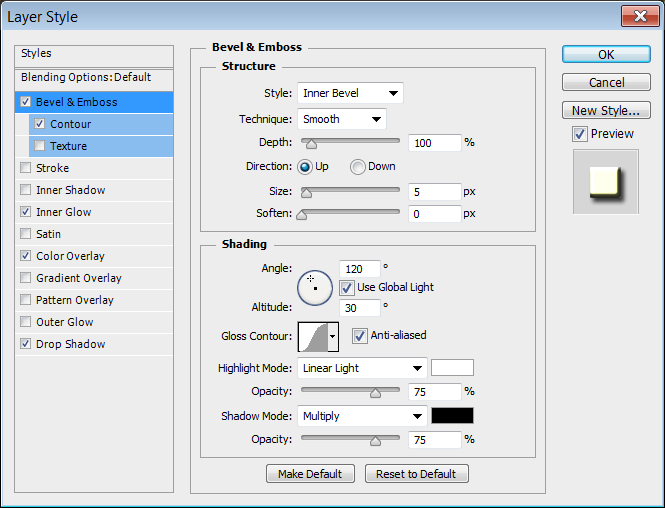
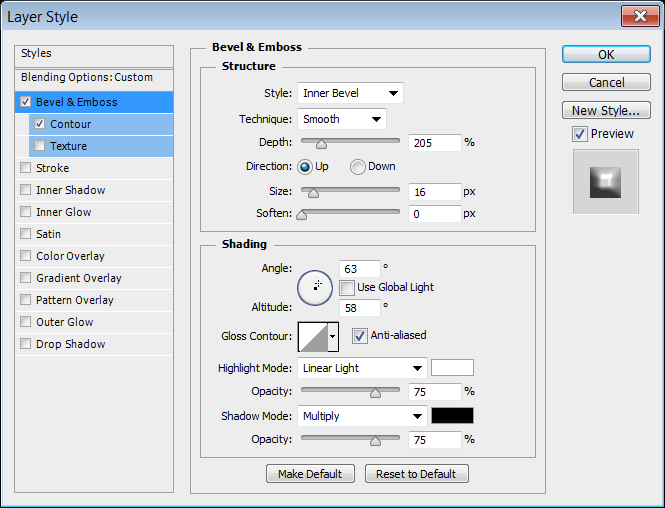
Дважды щелкните Копировать текст слой, чтобы применить следующие стили слоя:
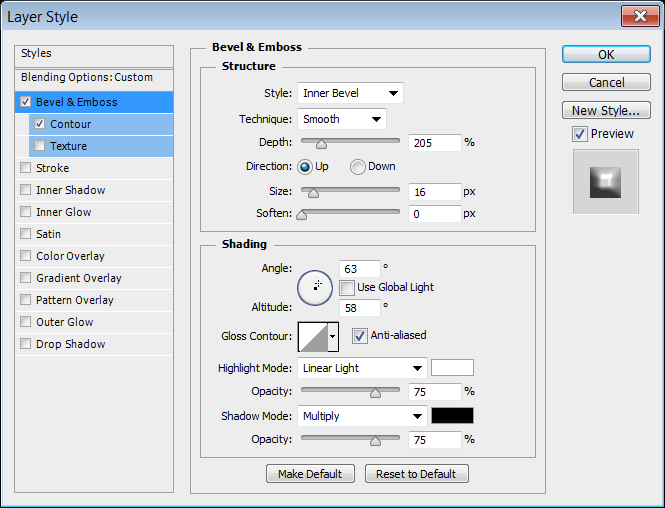
- ТиснениеГлубина: 205 Размер: 16 Снимите флажок Use Global Light Угол обзора: 63 Высота: 58 Проверить Сглаживание окно Режим интересное: Линейный свет
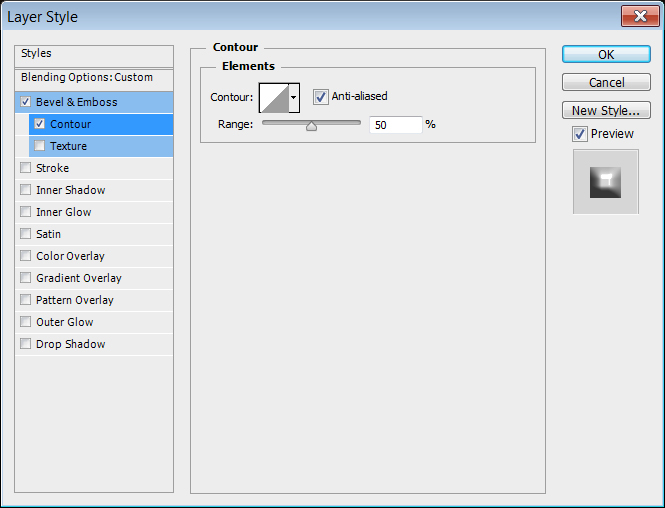
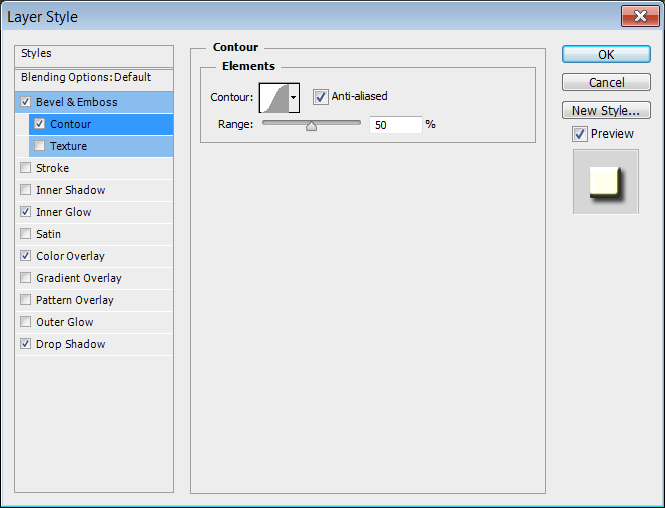
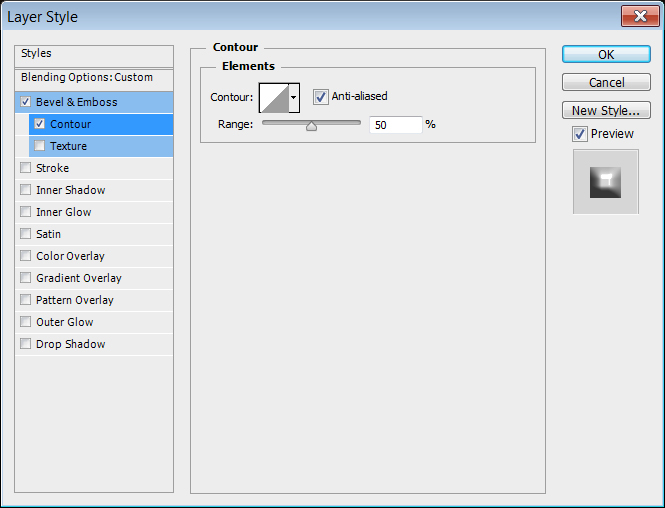
 - Контур
- Контур
Проверьте Сглаживание окно.

Это создаст глянцевую часть.
 Шаг 5
Шаг 5
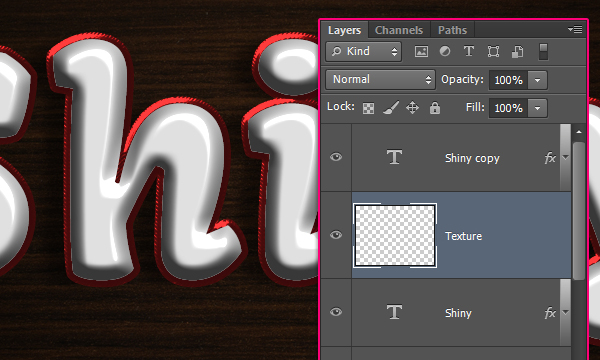
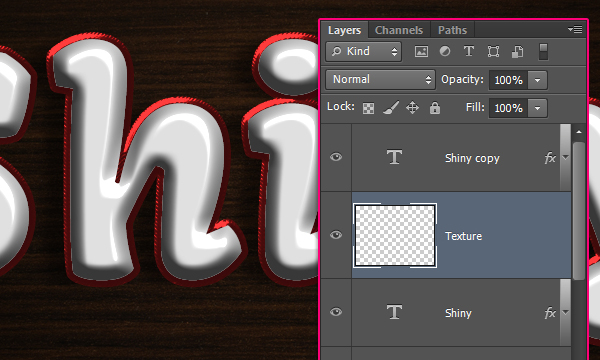
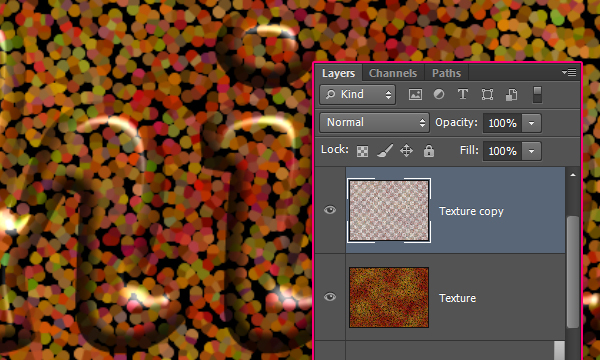
Создайте новый слой между двумя текстовыми слоями и назовите его "Текстура".

Установите цвет переднего плана на # a6851e и цвет фона # 780001. Затем перейдите к Filter> Render> Clouds.

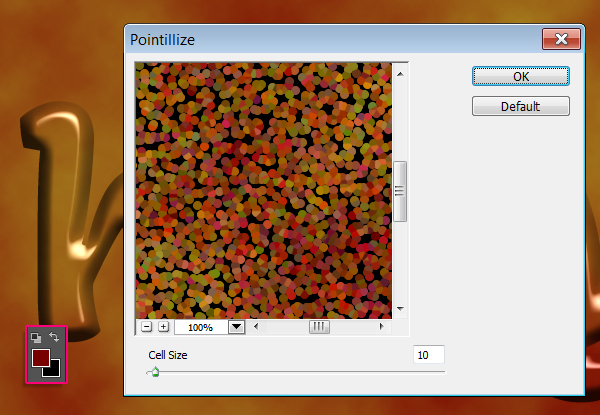
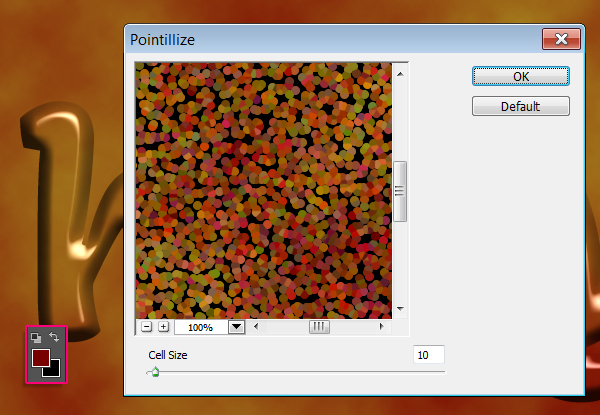
Установите цвет переднего плана на # 780001and цвет фона # 000000. Затем перейдите к Filter> Pixelate> Pointillize, и установить размер ячейки 10.

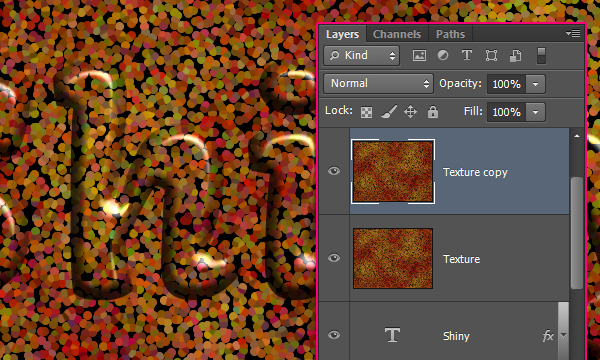
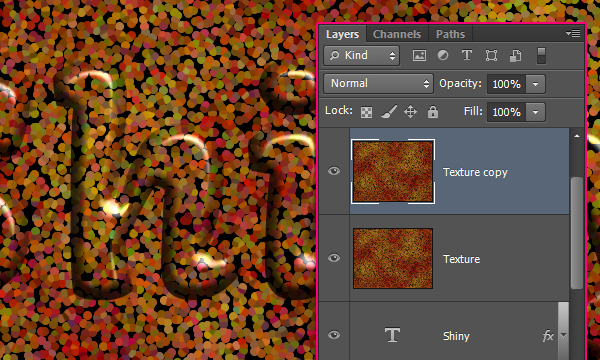
Дублируйте слой "Texture".
 Шаг 6
Шаг 6
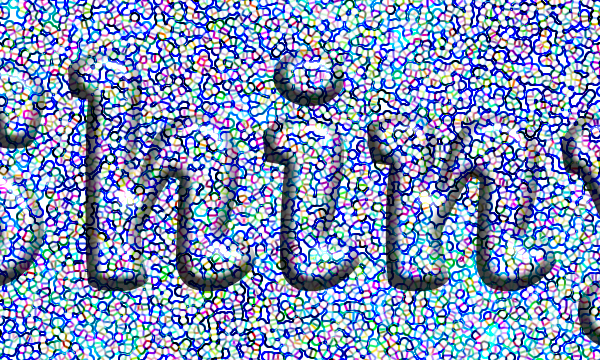
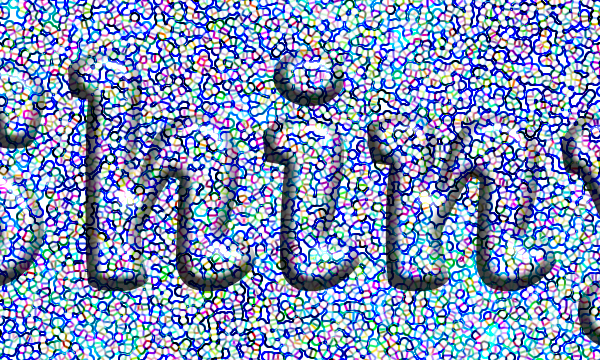
Перейти к Filter> Stylize> Find Edges. Это в основном найти и проанализировать края poitillized текстуры. Что приведет в некоторых цветными краями, а все остальное выбран белый цвет. Это поможет нам создать пункт рядом.

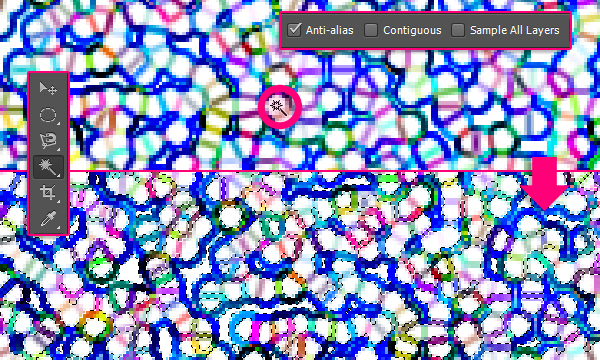
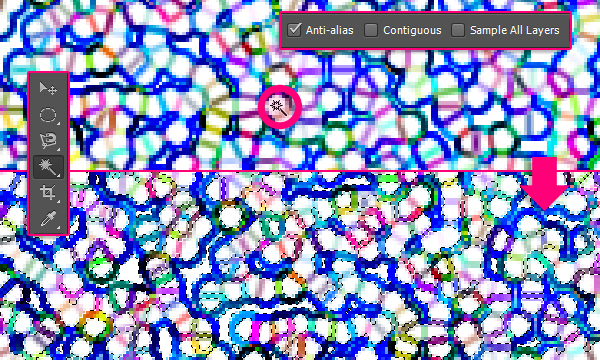
Увеличьте пока вы не можете видеть белую область ясно. Выберите инструмент Magic Wand Tool, и убедитесь, что снимите флажок сопредельных окно в панели настроек, чтобы выбрать все белые области сразу. Затем, нажмите на любую белую часть, чтобы создать выделение.

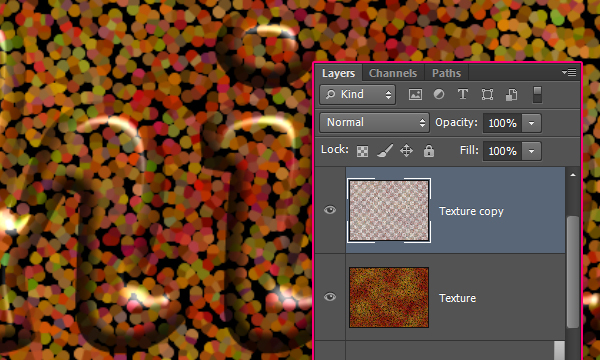
Удалить слой "Texture копия", выберите оригинальный слой "Texture", затем нажмите Ctrl / Cmd + J, чтобы дублировать выделение в новом слое. Переименовать этот слой в "Texture копия".
 Шаг 7
Шаг 7
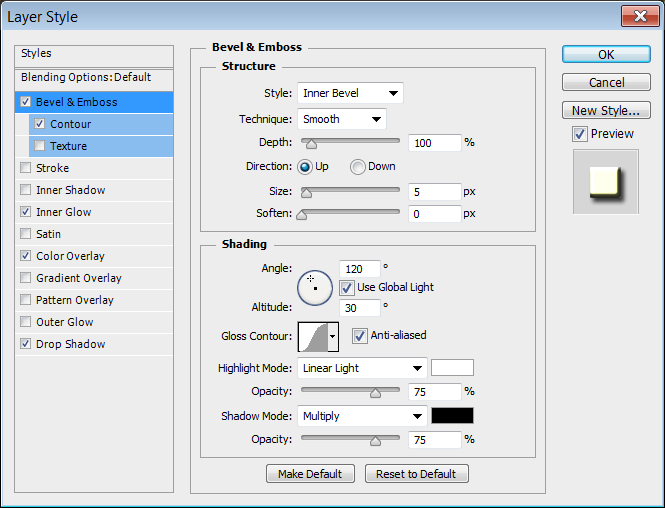
Дважды щелкните на "Текстура копия" слой, чтобы применить следующие стили слоя:
- ТиснениеGloss Contour: Gaussian Проверьте Сглаживание окно выделить режим: Линейный свет
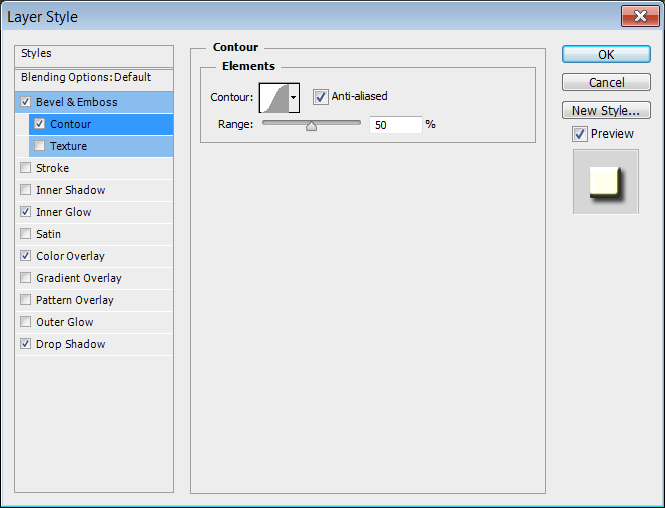
 - Контур
- Контур
Контур: Gaussian
Проверьте Сглаживание окно.
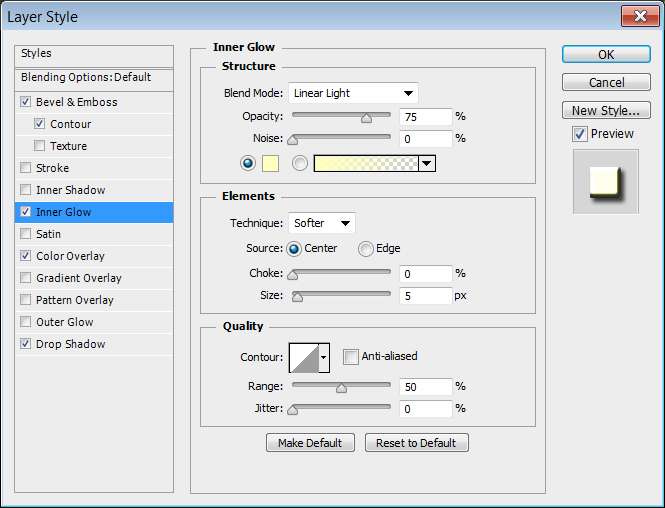
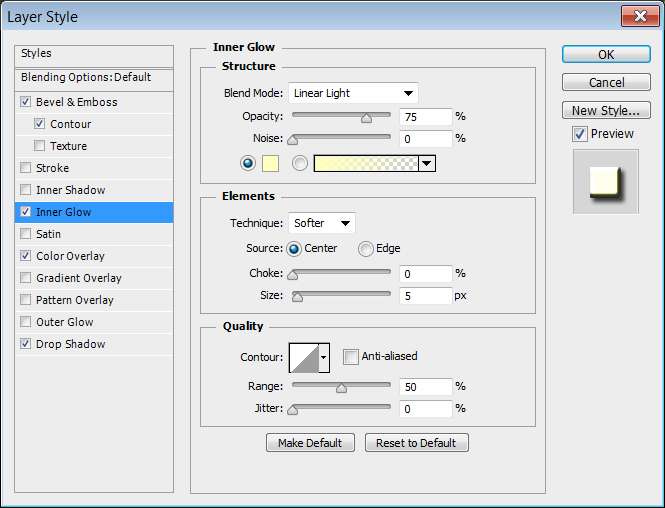
 - Inner Glow
- Inner Glow
Blend Mode: Linear Light
Источник: Центр
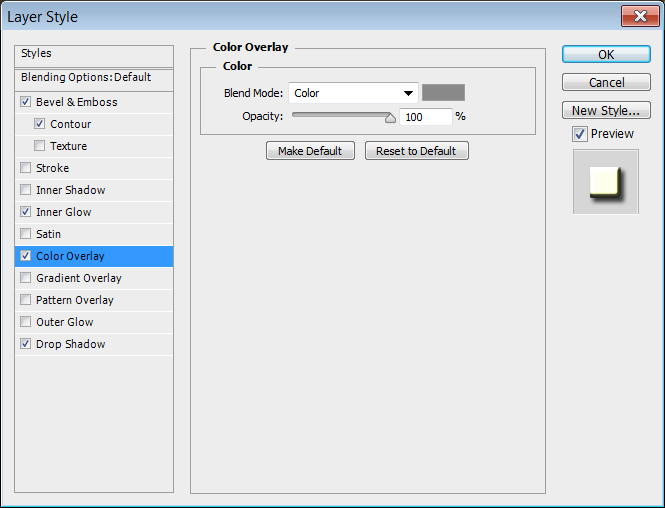
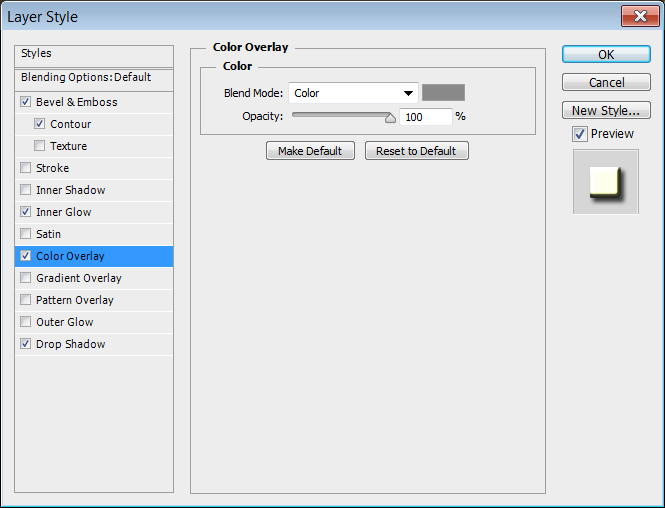
 - Color Overlay
- Color Overlay
Color: # 898989
режим наложения: Цвет
Вы можете использовать любой другой цвет вы любите, но вы, возможно, потребуется изменить цвет мазка Слой исходного текста, а также.
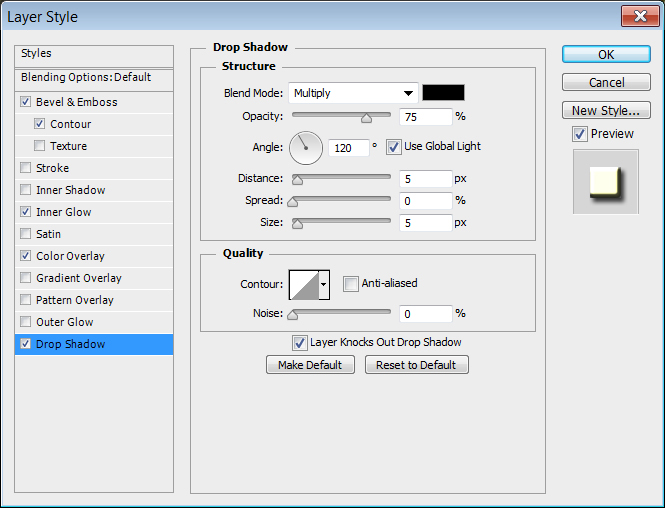
 - Drop Shadow
- Drop Shadow
использовать значения по умолчанию.

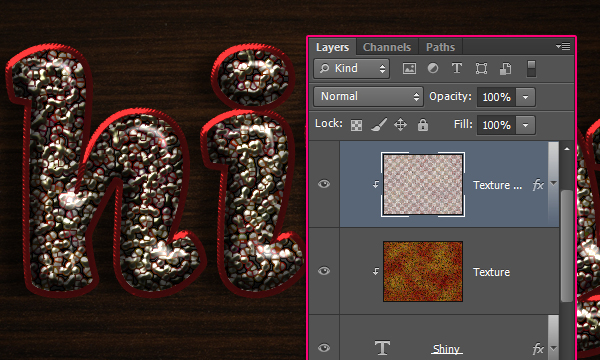
Это создаст блестящие мозаичные плитки.

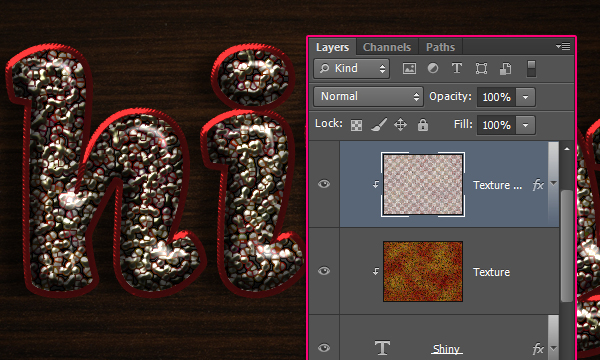
Выберите слой "Texture", затем перейдите к Layer> Create Clipping Mask. Сделайте то же самое для слоя "Texture копия", а также. Это клип мозаики текст, который вы создали.
Так, если в любой момент вы решите изменить текст, изображения будут автоматически заполнить новый текст из обтравочной маски.
 Шаг 8
Шаг 8
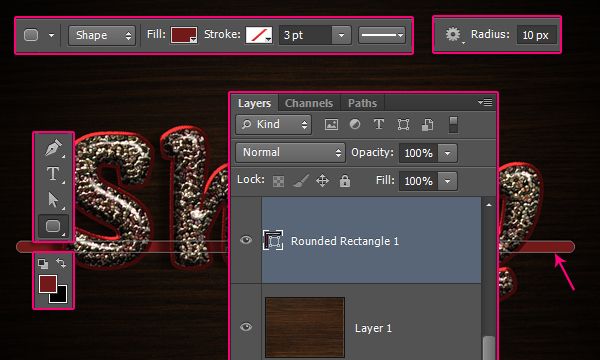
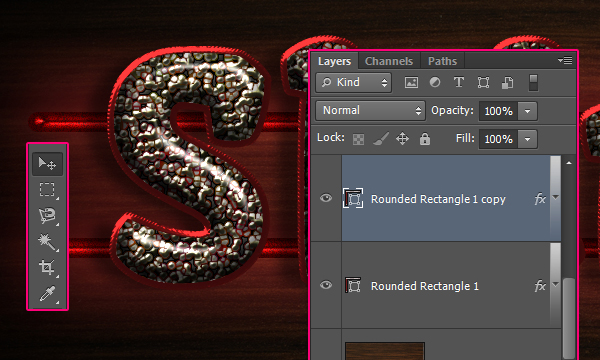
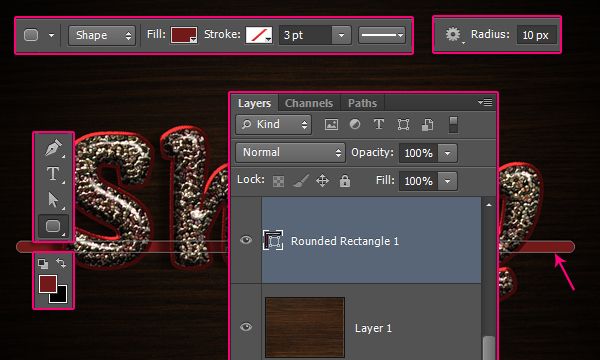
Установите цвет переднего плана на # 721919, выберите инструмент Rounded Rectangle Tool, выберите опцию Shape в панели параметров и установите радиус 10 пикселей.
Создайте новый слой поверх слоя с текстурой дерева, а затем нажмите и перетащите прямоугольник с закругленными углами за нижней части текста.

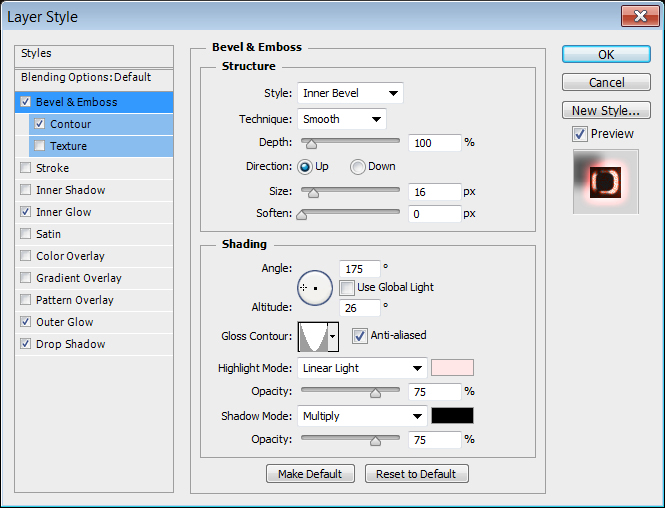
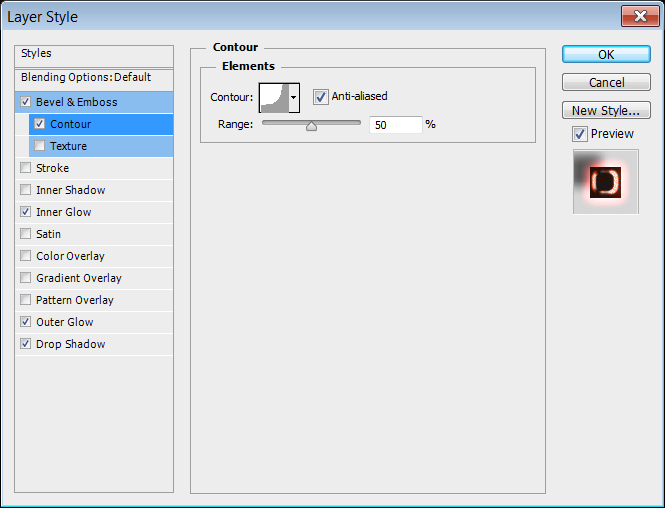
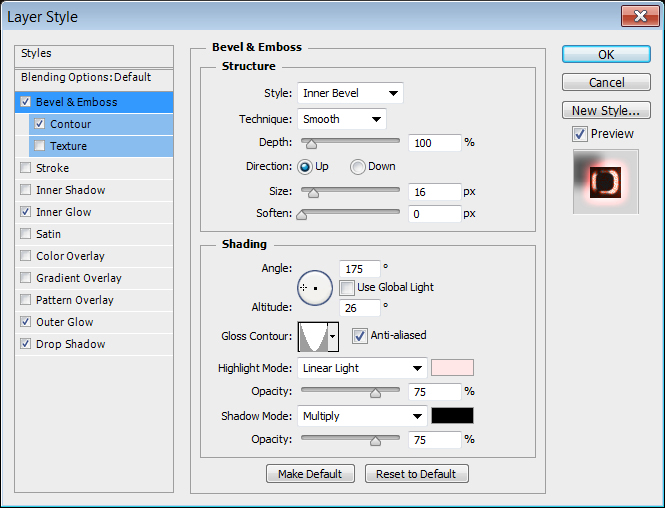
Дважды щелкните на слой с фигурой, чтобы применить следующие стили слоя:
- ТиснениеРазмер: 16 Снимите флажок Use Global Light Угол обзора: 175 Высота: 26 Gloss Contour: Cove - Перевернутый Проверьте Сглаживание окно выделить режим: Linear Light цвет: # ffe7e7
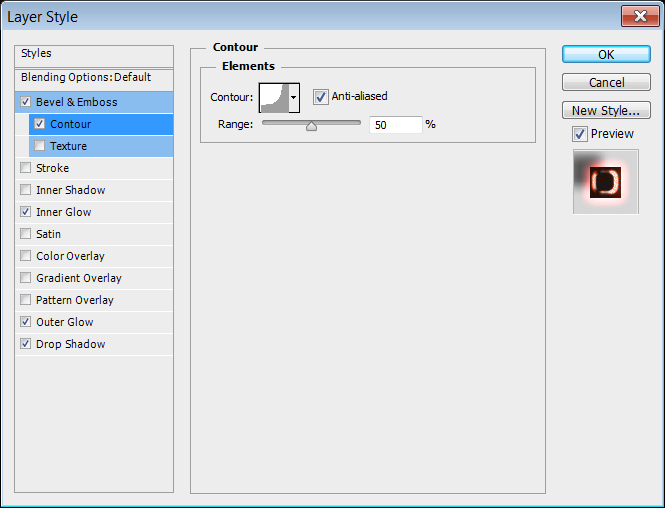
 - Контур
- Контур
Контур: Cove - Deep
Проверьте Сглаживание окно.
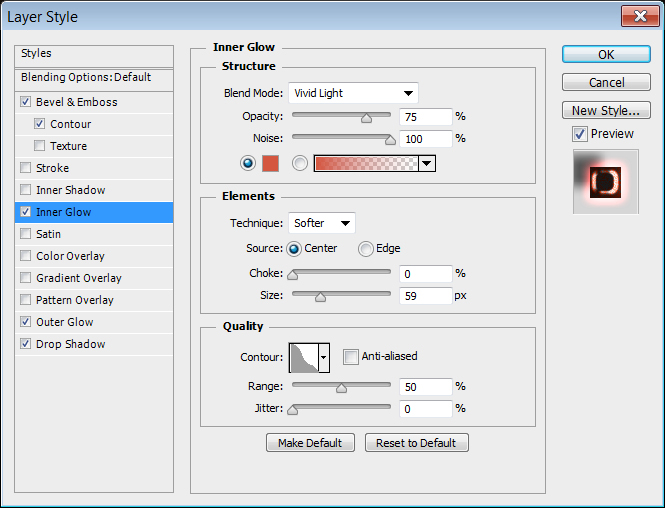
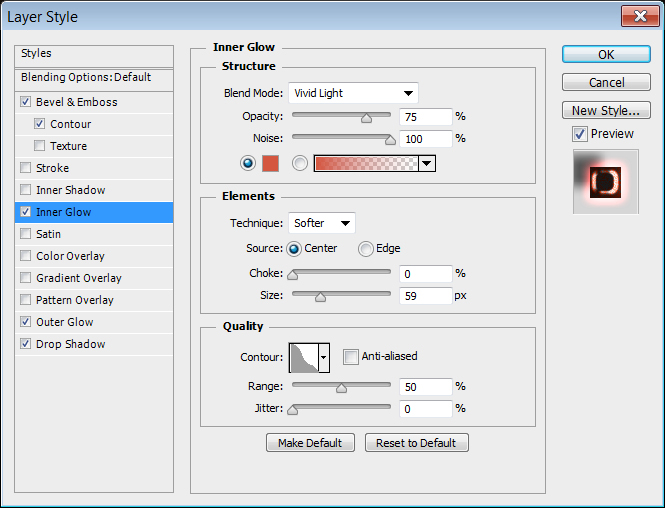
 - Inner Glow
- Inner Glow
Blend Mode: яркий свет
Noise: 100%
Цвет: # d4563e
Источник: Центр
Размер: 59
Contour: гауссовского - Inverse
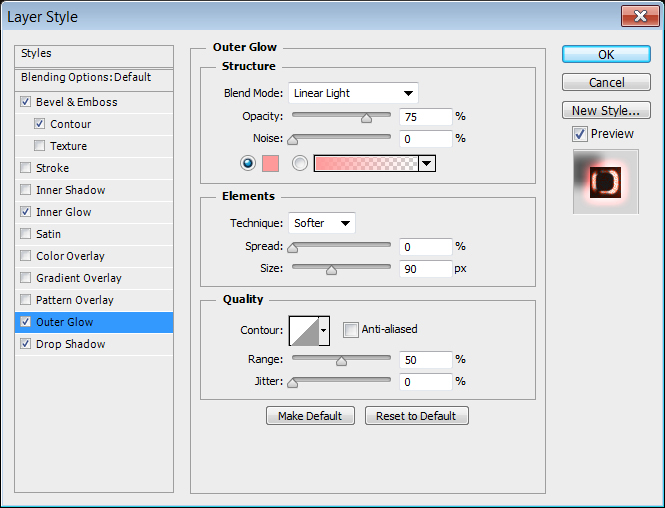
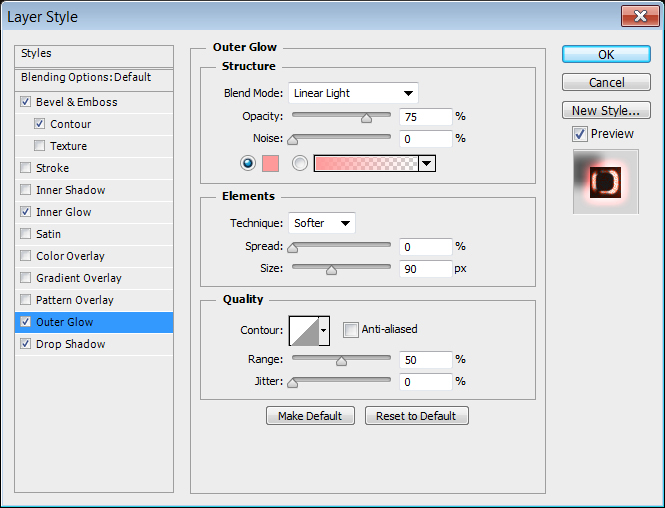
 - Outer Glow
- Outer Glow
режим наложения: Линейный свет
Цвет: # ff9a9a
Размер: 90
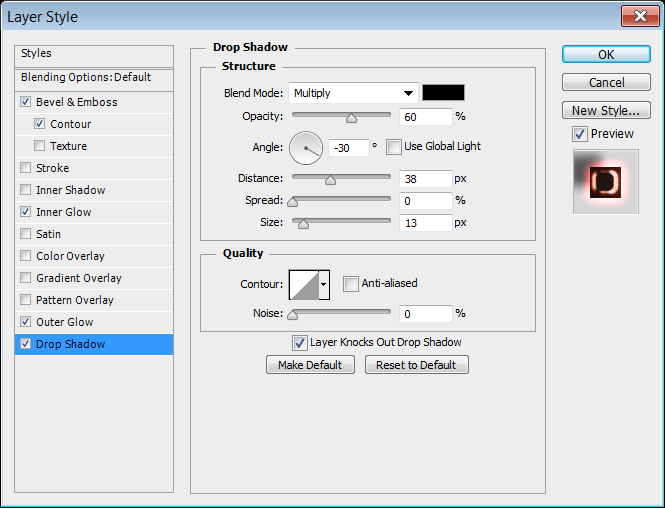
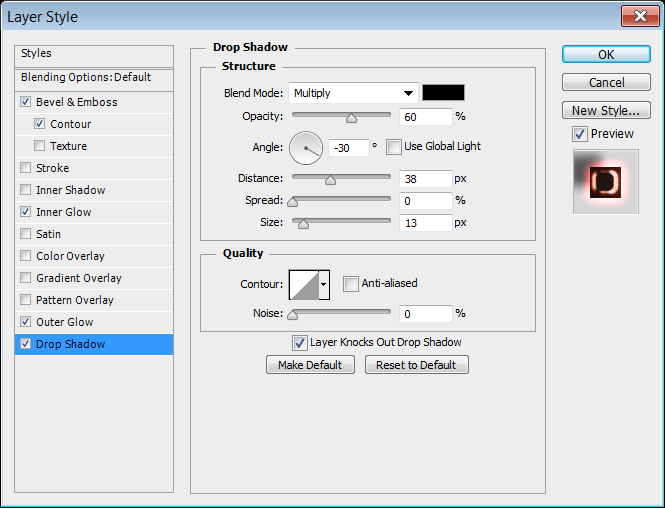
 - Drop Shadow
- Drop Shadow
Opacity: 60%
Снимите флажок Use Global Light
угол: -30
Расстояние: 38
Размер: 13

Это создаст светящийся палкой позади текста.

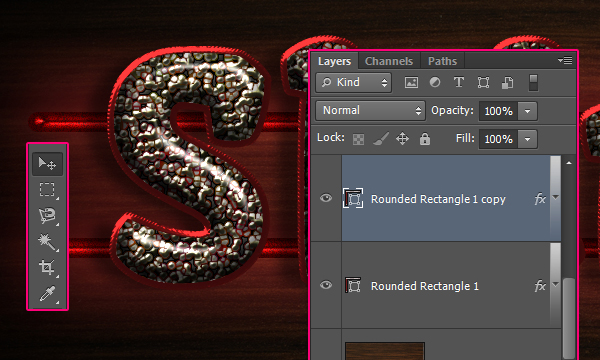
Скопируйте слой с фигурой, затем переместите копию в верхней части текста. Вы можете выбрать Move Tool и с помощью клавиши со стрелкой вверх (или Shift + Стрелка вверх для больших приращений), чтобы сделать это.
 Вывод
Вывод
Это конечный результат. Действительно простые методы, которые делают использование фильтров и стилей слоя возможностями Photoshop,. Не забывайте, что вы можете использовать любые цветы вы любите, просто весело с ним!
Надеюсь, вам понравилось учебник и нашел, что это полезно.
Блестящий Мозаика Текст Эффект
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована