сделать закладку в соцсетях
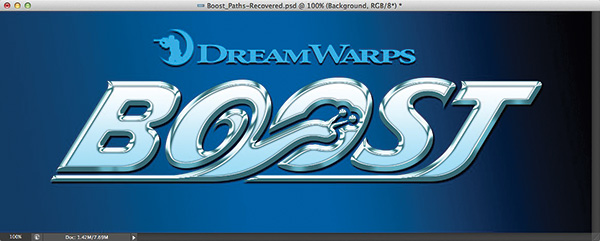
Как ты мог пойти неправильно с Turbo , фильм о турбированным улитки, выиграв Инди 500?Сюжетная линия, вероятно, выходит что-то вроде этого: Улитка получает очень быстро, узнает важные жизненные уроки по пути, выигрывает большую гонку, и выполняет мечту. Довольно стандартный. Так логотип создан для кино-то. Хотя это не супер-сложные Photoshop эффекты, сама логотип чрезвычайно умный. Престижность дизайнера, который создал большой логотип без использования тонну более-топ эффектов. Вот наш вариант, используя несколько различных стилей слоя.
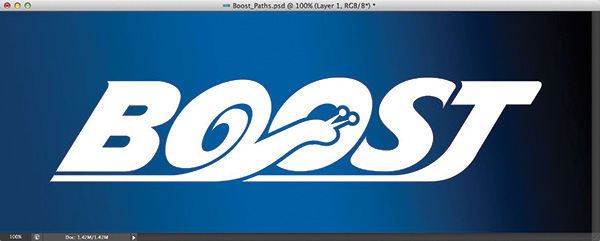
ШАГ ПЕРВЫЙ: Создайте новый документ и залейте фоновый слой цветом или градиентом.Используя инструмент Pen (P), нарисуйте путь для текста или формы, в которой вы хотите применить эту технику. [ Участники KelbyOne можете скачать файл, используемый в этом учебнике в http://kelbyone.com/magazine/issue/october-2013/ . Файл практика, Boost_ Paths.psd, включает в себя путь, который мы используем здесь. Все файлы только для личного использования. Чтобы узнать больше о KelbyOne, посетите http://kelbyone.com . ] Создайте новый слой (Layer 1), нажав на значок Создайте новый слой в нижней части панели слоев.Нажмите D, чтобы сбросить цвет переднего плана на черный и белый цвет фона. Command-щелчок (PC: Ctrl-клик) на иконке для вашего пути в панели Paths (Окно> Контуры), чтобы сделать его выбор. Нажмите Ctrl-Delete (PC: Ctrl-Backspace), чтобы залить выделение белым цветом.Нажмите Ctrl-D (PC: Ctrl-D), чтобы снять выделение.



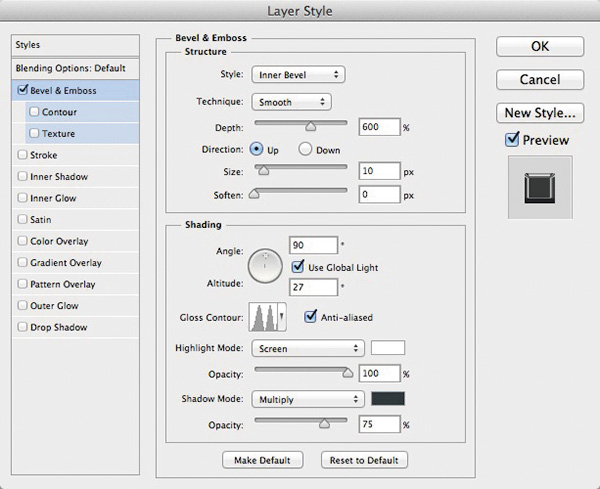
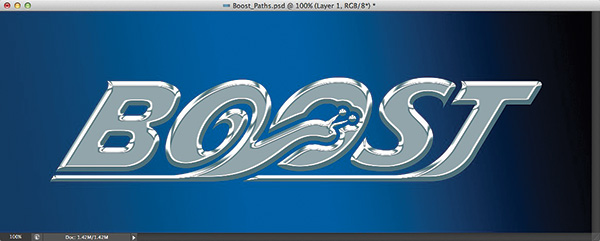
ШАГ ВТОРОЙ: Нажмите на значок Добавить Layer Style ( FX ) в нижней части панели слоев и выберите Bevel & Emboss. Введите 600% для глубины и 10 точек для размера. Введите 90 ° для угловых и 27º от высоты. Проверьте Сглаживание окно. Нажмите на стрелку вниз стороне рядом с миниатюрой Gloss контура, и выберите кольцо - Double. Поднимите непрозрачность Выделите режим до 100%. Нажмите на черном теневом режиме образец цвета, выберите темно-зеленый цвет (R: 21, G: 61, B: 74), и нажмите кнопку ОК, чтобы закрыть Color Picker. Не нажимайте кнопку OK в диалоговом окне Layer Style еще.



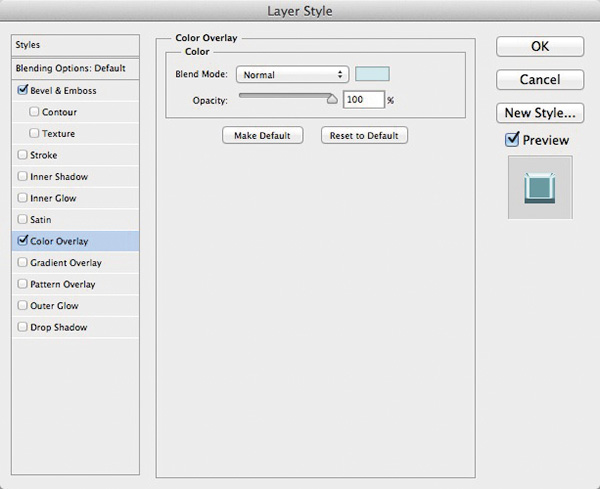
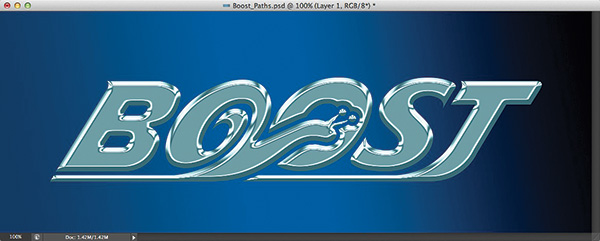
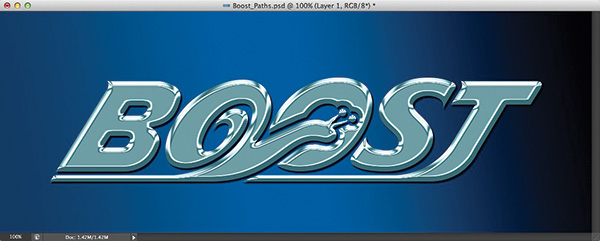
ШАГ ТРЕТИЙ: Выберите Color Overlay из списка стилей на левой стороне диалогового окна Layer Style. Нажмите на образец цвета, выберите светлый-бирюзовый цвет (R: 189, G: 244, B: 248) и нажмите кнопку OK.


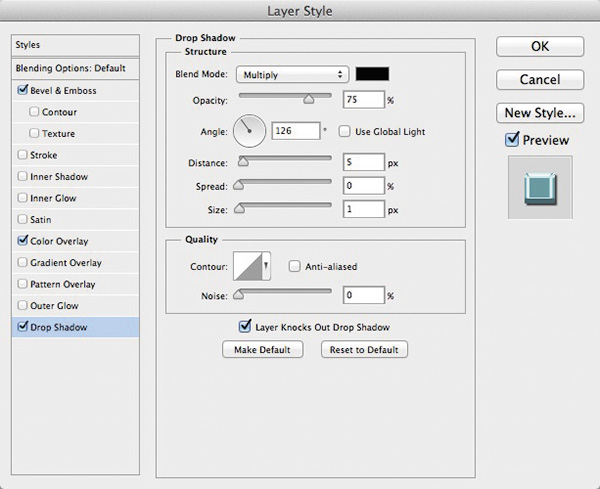
ШАГ ЧЕТВЕРТЫЙ: Теперь выберите Drop Shadow из списка стилей. Снимите флажок Use Global Light, введите 126 ° для угла, 5 точек для расстояния, на 1 пиксель для размера, и нажмите кнопку ОК, чтобы применить стили слоя.


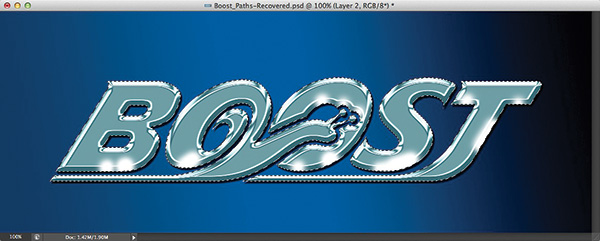
ШАГ ПЯТЫЙ: Создайте новый слой (Layer 2). Command-щелчок (PC: Ctrl-клик) на слое 1 в картинку, чтобы сделать его выбор. Нажмите X, чтобы установить цвет переднего плана на белый.Выберите инструмент Кисть (B) на панели инструментов. Используя мягкую кисть, нарисуйте несколько бликов на краях некоторых персонажей (см пример). Измените режим наложения слоя в верхней левой части панели слоев, чтобы Overlay и уменьшите Непрозрачность слоя до 65%.


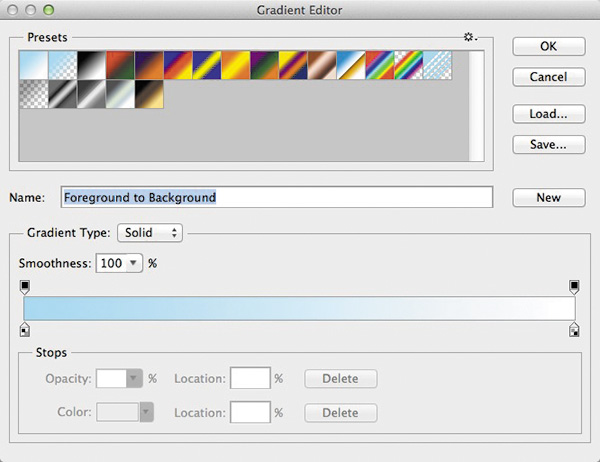
ШАГ ШЕСТОЙ: Создайте новый слой (Layer 3). Нажмите D, чтобы переключить цвет фона на белый. Нажмите на цвете переднего плана, чтобы открыть палитру цветов. Выберите светом чирок цвет (R: 164, G: 230, B: 255) и нажмите кнопку OK. Выберите Gradient Tool (G) на панели инструментов. Перейти к панели параметров и нажмите на Градиент эскиз. Выберите цвет переднего плана на фон в пресетов и нажмите OK.

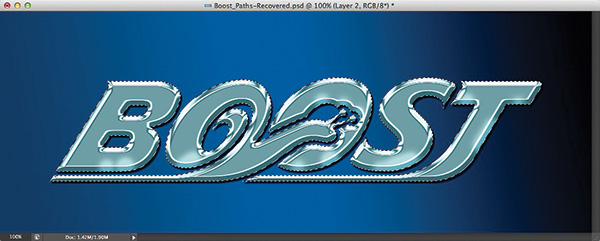
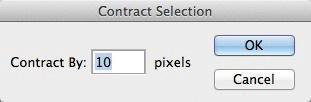
ШАГ СЕДЬМОЙ: Выберите Select> Modify> Contract. Введите 10 пикселей и нажмите OK. Теперь, используя инструмент Gradient, щелкните и перетащите градиент от нижней к верхней части отбора. Снять выделение.


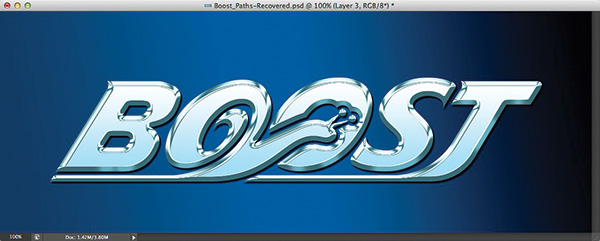
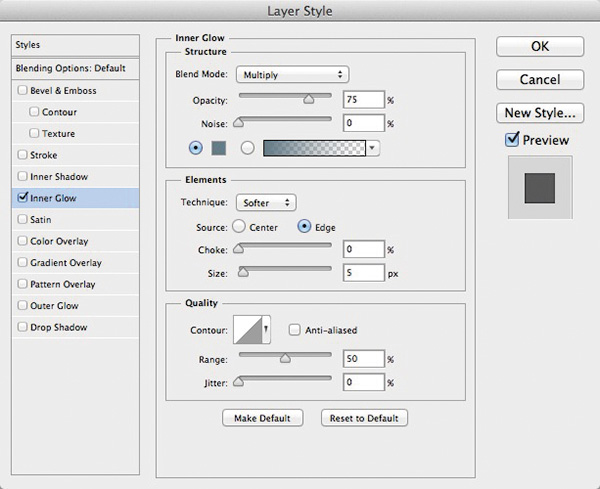
Шаг восьмой: Нажмите на иконку Добавить стиль слоя в нижней части панели слоев и выберите Inner Glow. Выберите Multiply для режима наложения, нажмите на образец цвета, выберите темно-бирюзовый цвет (R: 97, G: 123, B: 136) и нажмите кнопку OK. Введите 5 точек для размера и нажмите кнопку ОК, чтобы применить стиль слоя. Добавьте дополнительный текст и логотип для завершения эффекта.


Chrome Тип эффект в Photoshop CC
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|