сделать закладку в соцсетях
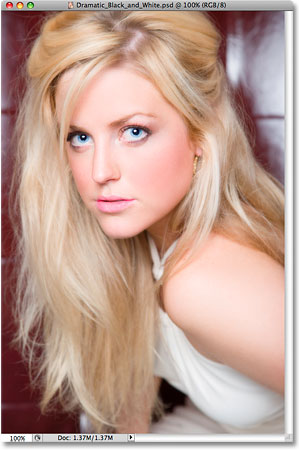
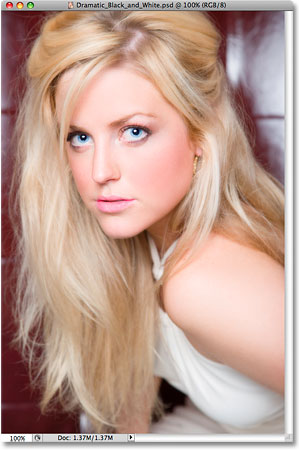
Вот оригинальное фото я буду использовать:

Оригинальный полноцветное изображение.
Вот как черный и белый вариант будет выглядеть, если я просто обесцветить его. Не действительно все, что интересно:

Обесцвечивания изображения удаляет цвета, но, как правило, создает безжизненную черный и белый цвета.
А вот более «драматическое" черный & белый вариант мы будем создавать в этом уроке, в результате чего значительно больше внимания к ее лицу и волосам:

Окончательный результат.
Давайте начнем!
Шаг 1: Найти канал, который имеет лучшие тональный диапазон
Первое, что мы собираемся сделать, это проверить наши три
цветовых каналов , чтобы увидеть, какие из них содержит высокое качество изображения с наибольшим количеством контраста. Мы собираемся использовать его в качестве нашей черно-белом варианте. Чтобы сделать это, перейдите в
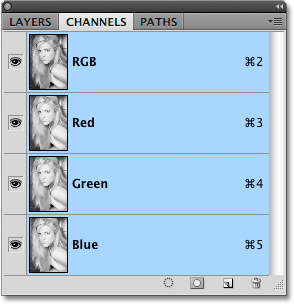
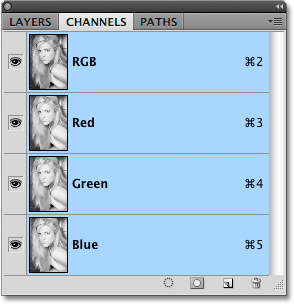
палитру Channels (это сгруппированы в рядом палитре слоев). Вы увидите три канала по прозвищу "Красный", "Зеленый" и "Blue" (вы также увидите четвертую, "RGB" в верхней части, но это просто композит из красного, зеленого и синего каналов):

"Каналы" Палитра Photoshop, показывая красный, зеленый и синий каналы, а также композитный RGB в верхней части.
Нажмите на каждый из красного, зеленого и синего каналов, чтобы выбрать их по отдельности. При нажатии на один, вы превратитесь в других прочь, и все, что вы увидите в вашем окне документа черно-белый вариант изображения. Каждый из трех каналов будет иметь другой черно-белый вариант, так что смотрите на всех трех из них и выбрать тот, который выглядит лучше. В моем случае, Зеленый канал выглядит лучше, так что я собираюсь использовать, что один.
После того как вы выбрали канал использовать, нажмите
Ctrl + A (Win) /
Command + (Mac), чтобы выбрать его, а затем нажмите
Ctrl + C (Win) /
Command + C (Mac), чтобы скопировать его.
Нажмите на
RGB составного канала, чтобы включить все каналы обратно. Ваше изображение появится в полном цвете снова в окне документа.
Шаг 2: Вставить канала в виде нового слоя
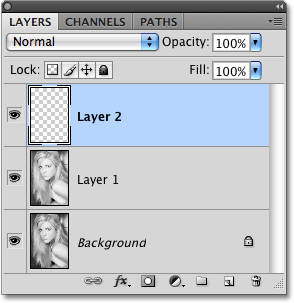
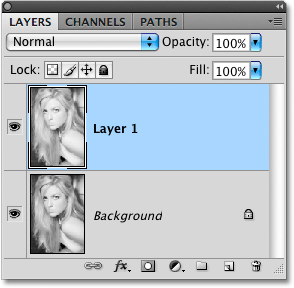
Вернитесь к вашему
палитре слоев и нажмите на
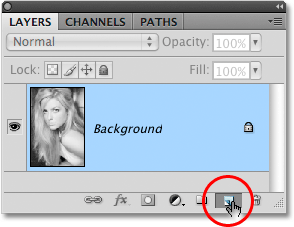
New Layer значок в правом нижнем:

Нажмите на иконку "New Layer" в нижней части палитры Layers.
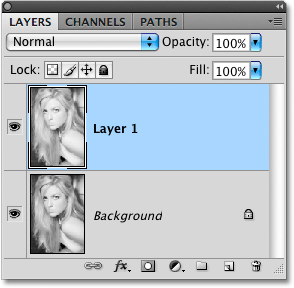
Это позволит добавить новый пустой слой над фоновым слоем. С новым выбранным слоем нажмите
Ctrl + V(Win) /
Command + V (Mac), чтобы вставить канал на новом слое:

Нажмите "Ctrl + V" (Win) / "Command + V" (Mac), чтобы вставить канал в новом слое.
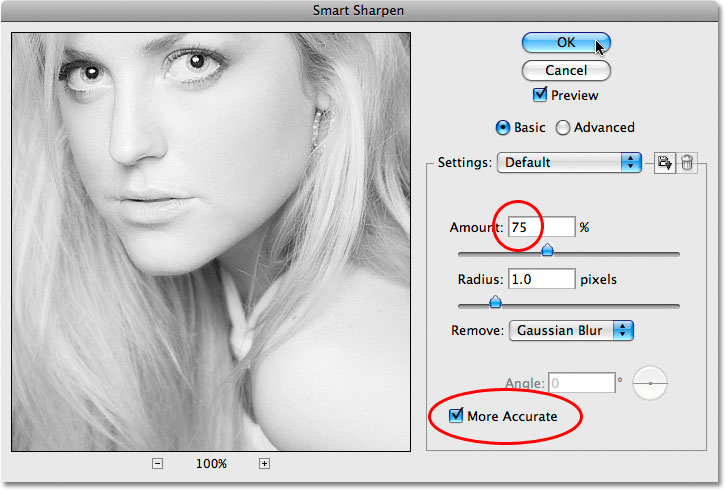
Шаг 3: точить Black & White слой
С новым выбранным слоем в палитре Layers, подняться на
меню Filter в верхней части экрана, выберите
Sharpen , а затем выберите
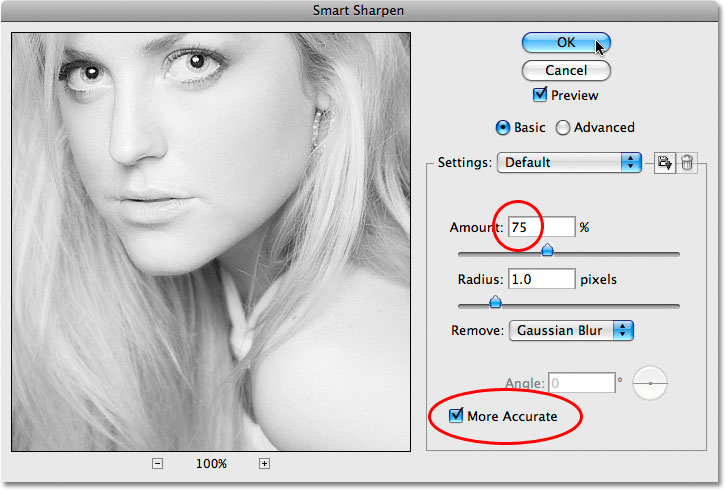
Smart Sharpen . Это вызовет диалоговое окно Smart Sharpen:

"Умная резкость" фильтр в Photoshop.
Введите
Сумма стоимости
75% и выберите
более точные опции в нижней, а затем нажмите кнопку ОК.
Если вы используете Photoshop CS или старше, вы можете использовать
Unsharp Mask фильтр вместо этого, и в этом случае вы должны ввести
75% для
суммы , установите
Радиус значение
1 пиксель , и установить
порог для
0 уровня , а затем нажмите OK.
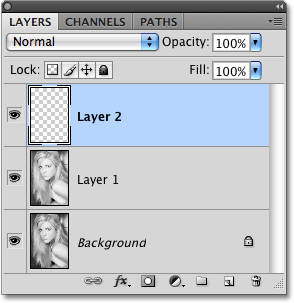
Шаг 4: Добавьте новый слой над Черным и белым слоем
Нажмите
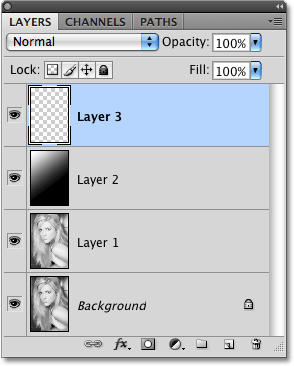
New Layer значок в нижней части палитры Layers еще раз, чтобы добавить еще один новый слой, на этот раз над черно-белым слоем. Теперь вы должны иметь три слоя в вашей палитре слоев, с новой в верхней части:

Нажмите на иконку "New Layer", чтобы добавить еще один новый пустой слой в верхней части палитры Layers.
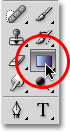
Шаг 5: Выберите черного до-белый градиент
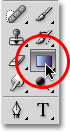
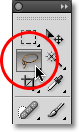
Выбрать
инструмент Градиент в палитре инструментов, или нажмите
G на клавиатуре, чтобы получить доступ к его быстро:

Выберите инструмент Градиент.
Нажмите клавишу,
D на клавиатуре, чтобы сбросить цвет переднего плана на
черный и цвет фона для
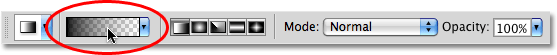
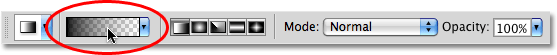
белого , если они этого не сделали. Затем перейдите к
панели параметров в верхней части экрана и нажмите на градиентной области предварительного просмотра:

С градиентом выбранного инструмента, нажмите на превью, области градиента на панели параметров.
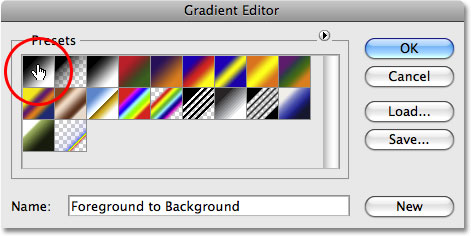
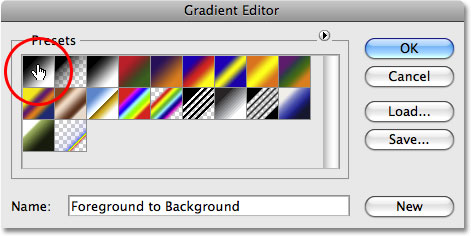
Это приведет к в Photoshop
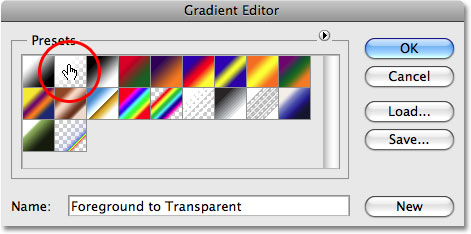
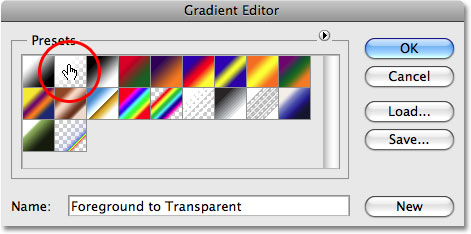
Gradient Editor . В «пресетов» в верхней части страницы нажмите на
переднем плане к фону градиента в верхнем левом углу. Это позволит установить ваши градиентные цвета в черный и белый:

В Photoshop "Редактор градиентов". Нажмите на заданном градиенте переднем плане к фону в левом верхнем углу, чтобы выбрать его.
Затем нажмите OK, чтобы выйти из редактора градиента.
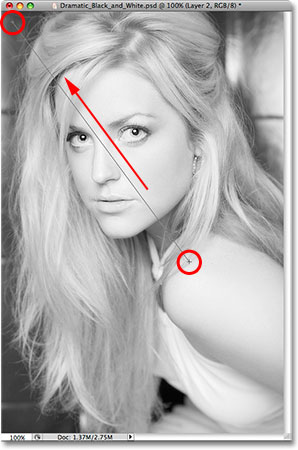
Шаг 6: Перетащите градиент в направлении верхней углу изображения
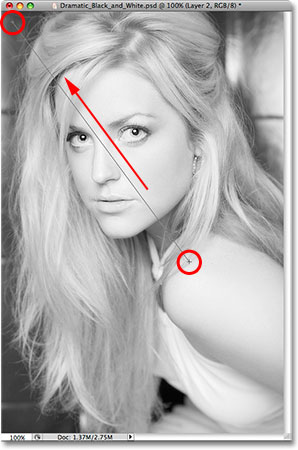
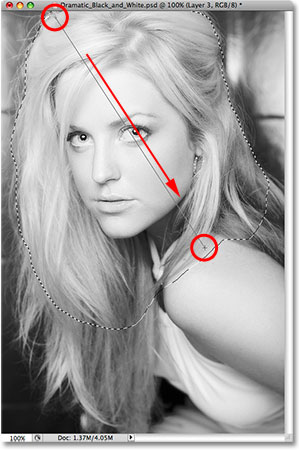
Мы собираемся использовать черный к белому градиент, чтобы создать иллюзию тонкой источника света, идущего от верхнего левого угла, который будет выделить ее лицо и затемнить все остальное. Чтобы сделать это, я собираюсь начать свой градиент в верхней части плечо и тогда я буду тащить его в сторону верхнего левого угла:

Перемещение инструмент Градиент от верхней части плеча к верхнем левом углу.
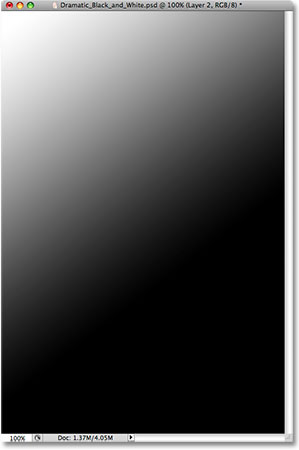
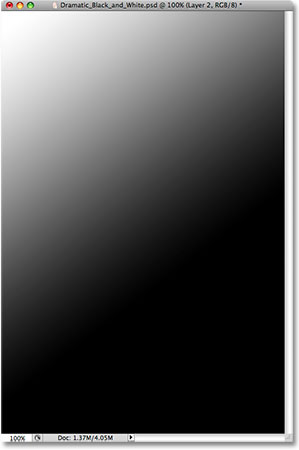
Когда я выпустить свой кнопкой мыши, изображение полностью заполняться с градиентом:

Теперь изображение скрыто от глаз градиента.
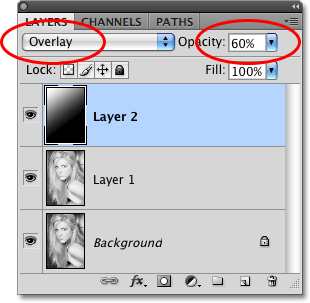
Шаг 7: Измените режим наложения и уменьшить непрозрачность градиента уровня
С градиентом выбранного слоя, подняться на
режима наложения вариантов в левом верхнем углу палитры Layers, нажмите на стрелку вниз, указывающей справа от слова "Normal" и выберите
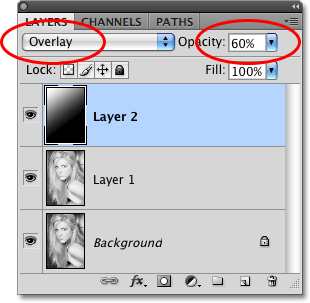
Overlay из списка.Затем, в
непрозрачности опции справа от вариантов режима наложения, уменьшите непрозрачность до
60% :

Изменить режим наложения градиента слоя на "Overlay" и уменьшите значение непрозрачности до 60%.
Вот то, что мой образ выглядит сейчас. Обратите внимание, как там, кажется, тонкий источник света светит в левом верхнем углу, который выдвигает на первый план ее лицо и потемнение менее важные участки изображения:

Изображение после изменения режима наложения и снижения непрозрачности градиента слоя.
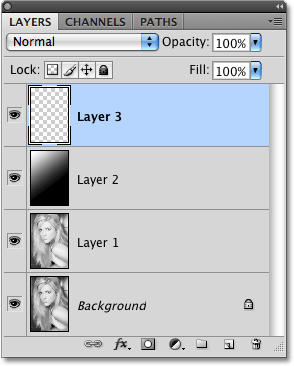
Шаг 8: Добавить новый слой в верхней части палитры слоев
С градиентный слой по-прежнему выбран, нажмите на
New Layer значок, чтобы добавить новый слой в верхней части палитры Layers. Теперь вы должны иметь четыре слоя:

Будет добавлено над градиентный слой в палитре Layers новый слой.
Шаг 9: Перетащите Наш выбор с лассо
Возьмите
Лассо в палитре инструментов, или нажмите
L на клавиатуре, чтобы выбрать его:

Выберите инструмент Lasso на палитре инструментов.
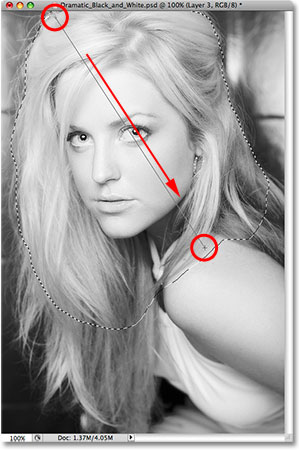
С выбранного мной лассо, я собираюсь вытащить выделение вокруг волос женщины и верхних плеч. Там нет необходимости быть хирургическим путем точными в выборе, так инструмента Lasso будет работать нормально:

Перетащите выделение, лассо.
Шаг 10: Заполните выделение бело-к-прозрачным градиентом
Хватай
инструмент Градиент еще раз, затем нажмите
X на клавиатуре, чтобы поменять местами цвета текста и фона, так что
белый является цвет переднего плана. Нажмите на превью, области градиента на панели параметров, чтобы снова поднять
Gradient Editor .
На этот раз, нажмите на
переднем плане до прозрачного градиента в списке предустановленных градиентов, чтобы выбрать его. Это вторая слева, верхний ряд:

Выберите 'Передний план к прозрачному "предустановленной градиент, второй слева, верхний ряд.
Нажмите ОК для выхода из редактора градиента, то с нового слоя, выбранного в палитре Layers, я собираюсь вытащить градиент, начиная с верхней левой части выбранного мной области и тянут вниз к нижней правой:

Перетащите с градиентом инструмент от верхнего левого до нижнего правого выбранной области.
Когда я выпустить свой кнопкой мыши, выделенная область становится белым в левом верхнем углу и постепенно исчезает к прозрачным в правом нижнем углу. Я собираюсь отменить мой выбор с помощью комбинации клавиш
Ctrl + D (Win) /
Command + D (Mac), и теперь вот мой образ с нового градиента был использован:

Градиент белый к прозрачному применительно к выбранной области.
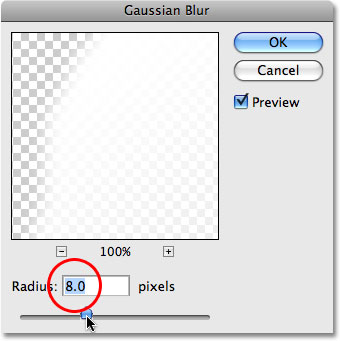
Шаг 11: Примените Gaussian Blur Filter
Я собираюсь применить фильтр Gaussian Blur на данный момент, чтобы сгладить эту градиент, так что я пойду до
меню Filter в верхней части экрана, а затем я выберу
Blur, а затем
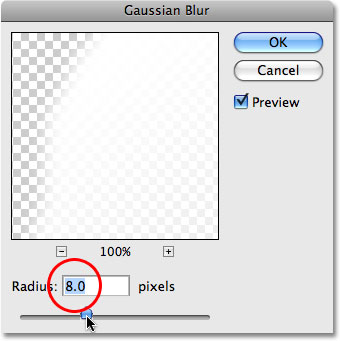
Gaussian Blur . Когда диалоговое окно Gaussian Blur приходит, я собираюсь установить
Radius значение около
8 пикселей :

Разгладьте края вокруг градиента, применяя фильтр Gaussian Blur.
Нажмите кнопку OK, чтобы выйти из фильтра Gaussian Blur.
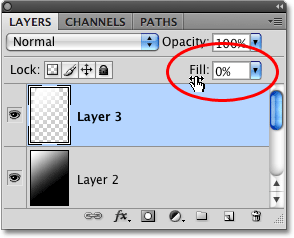
Шаг 12: Опустите "Fill" до 0%
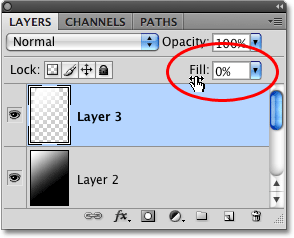
Тем не менее с белым до прозрачного слоя выбран, перейдите к
Fill опции в правом верхнем углу панели слоев, непосредственно под опцией непрозрачность, и опустите его всю дорогу до
0% . Это позволит полностью скрыть градиент из поля зрения, но это не будет скрывать любые стили слоя, что мы собираемся применить следующий:

Чем ниже значение "Fill" белого к прозрачному слою в 0%.
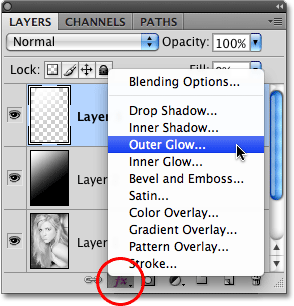
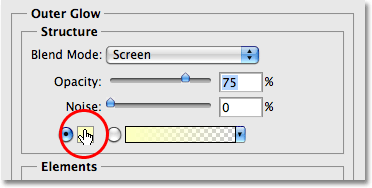
Шаг 13: Добавить белым "Outer Glow" Layer Style
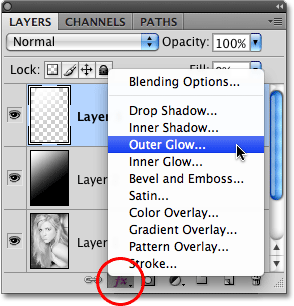
Нажмите на
стили слоя значок в нижней части палитры слоев и выберите
Outer Glow из списка:

Нажмите на иконку "Layer Styles" и выберите "Outer Glow" из списка.
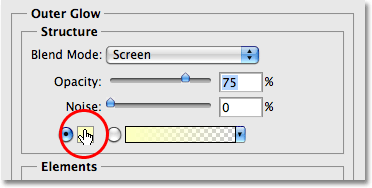
Установите цвет Outer Glow к
белым , нажав на
образец цвета :

Нажмите кнопку "Outer Glow" образец цвета, чтобы изменить его цвет.
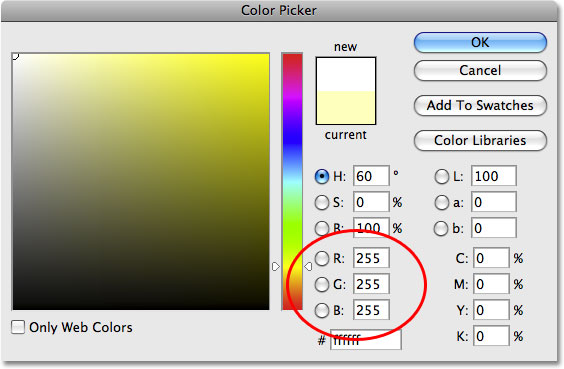
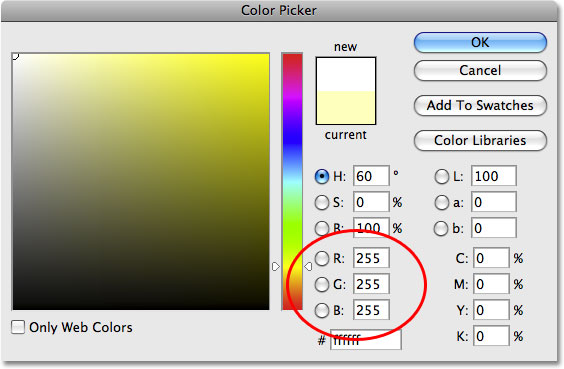
Это приведет к в Photoshop
Color Picker . Чтобы выбрать белый, введите
255 для
R ,
G и
B вариантов в нижней правой части диалогового окна:

Ввод 255 для R (красный), G (зеленый) и B (синий) вариантов создает белый.
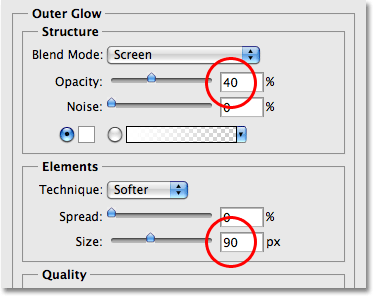
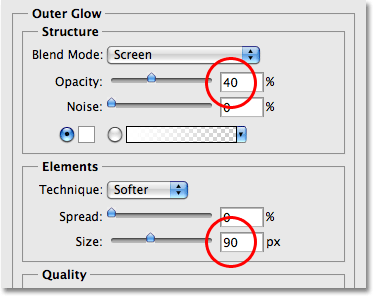
Нажмите OK для выхода из диалогового окна Color Picker. С белым теперь выбран в качестве цвета Outer Glow, снизить
Opacity значение примерно
40% и увеличить
размер свечения около
90 пикселей обведено ниже:

Опустите непрозрачность до 40% и увеличить размер до 90 пикселей.
Нажмите ОК для выхода из диалогового окна Layer Style, и все готово!
Вот мой окончательный "драматический черный и белый" эффект:

Окончательный результат.
И у нас это есть! Вот, как создать драматический черный и белый эффект с Photoshop!
Драматический черный и белый эффект в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована