сделать закладку в соцсетях
Не слишком долго после кончины Размеры, Adobe решила свернуть некоторые из его 3D функциями в живые эффекта в Illustrator CS, по существу, поставив уменьшенную версию Размеры в Illustrator. Хотя разные по внешнему виду, это было много из тех же функций, которые были доступны в размерах, и потому, что он был изначально вектор-приложением, казалось, прямо у себя дома в Illustrator. Так что я по-прежнему использовать эти инструменты, чтобы создать многочисленные 3D измышления в том числе 3D текста, который я хотел бы создать в Illustrator и привлечь к Photoshop в виде вектора смарт-объект. С Photoshop не поддерживает 3D в то время, это было единственным способом изменить угол наклона текста 3D, возвращаясь к исходному файлу, внесения изменений в Illustrator, а затем сохранить его обратно в Photoshop. В нем приняли участие многие другие шаги, но он сделал работу; Однако, я все еще должен был подделки оказание и создать освещение и отражения себя-все это в то время, когда у нас была только малую часть вычислительной мощности мы имеем сейчас. Болезни роста в самом деле!
Этот пример был сделан создания простого текстового экструзии в Illustrator, а затем привести его в Photoshop. Столько, сколько я хотел конечный продукт, рабочий процесс был утомительным.

DAWN новой эры
Однажды, когда мы работали в наших офисах здесь в ООПТ, мы узнали, что были возможности в 3D подходит к следующей версии Photoshop, который был CS3 в то время. Позднее в том же году мы приняли участие в саммите в штаб-квартире Adobe в Сан-Хосе, штат Калифорния. Мы встретились некоторые команды Photoshop и смотрел эксклюзивные демо новых возможностей Photoshop, в том числе 3D. Мы были рады видеть, эти новые возможности не понаслышке. На полпути через демонстрацию, ветер был взят из моих парусов, как я обнаружил, что 3D-функций были только для поддержки файлов, которые были созданы в других приложениях, таких как Maya или 3ds Max. Вот и все. Вы можете принести в 3D моделей и отрегулируйте сетки текстуры и немного света, но это было все еще ограничено.
В конце демо, я спросил, есть ли планы на будущее, чтобы создать 3D текст в Photoshop, потому что в то время я был очень вдохновлен использования 3D текста в кино плакаты, таких как Tomb Raider . Это был уровень реализма вы просто не могли подделка, и я хотел бы быть в состоянии сделать это в Photoshop. Инженер сказал мне, что 3D текст не был запланирован до сих пор. Увы, мои 3D стремления бы не ждать, по крайней мере, до следующей версии.
3D-бы это мог быть?
Когда Adobe выпустила Photoshop CS4, казалось, что они слушали дизайнеров, как мы получили возможность создавать примитивные 3D-фигур, таких как кубы, сферы, конусы и т.д. Вы можете даже место плоскую 2D изображение в 3D пространстве и давать точную перспективу. Это было довольно прохладно, и шаг в правильном направлении; Однако, не было еще никаких инструментов 3D Вид.
Таким образом, вы можете спросить: "Ну, Кори, почему бы тебе просто не сделать 3D тип в другой программе 3D?" Гораздо легче сказать, чем сделать. В то время, 3D программное обеспечение было все еще очень дорого и было очень тяжело и нудно учиться. Все, что я хотел, было умение создавать настоящие 3D текст в привычном приложения и использовать силу Photoshop, чтобы добавить реализма. Изучение нового 3D-программы, казалось излишним для некоторых 3D текста.Так что мой ожидание продолжается. Это не значит, что я не экспериментировал с новыми возможностями в CS4, и вскоре я обнаружил некоторые действительно интересные трюки, но мы вернемся к этому.
По мере продолжения цикла, Adobe выпустила Photoshop CS5. Эта версия была довольно ряд усовершенствований в 3D-функций в Photoshop, но теперь они были призваны чеканки. Почему?Наверное, потому что это казалось вычурным и прохладно, но все это сделал, сбить людей с толку.Когда вы вводите 3D дизайнеров, вы должны быть так просто, как это возможно. Когда вы когда-либо использовали штампованный в случайном разговоре? В случае, если вы любопытны, чеканки является практика создания рельефа скульптуры в листах металла ковкой металла в форму с задней. По сути, делая 3D из 2D.
Хотя это номенклатура не удалось поймать на эти новые возможности, однако, позволяют создавать 3D текст в Photoshop, между прочим. Вы можете выдавливать текст в 3D-объект, который вы хотите изменить с помощью панели чеканки. Наконец, мы могли бы создать 3D текст в фотошопе! Это было не совсем все так, как там, но это было огромным шагом вперед. Дело в том, что вы не могли бы изменить текст после преобразования 3D сделал вы совершили все, что вы делали, так что если вы хотите изменить текст, вы должны были начать снова.
С CS5 создано действительно плавный 3D от векторные контуры, я начал экспериментировать с различными способами, чтобы создать логотип вектор пути, а затем преобразовать их в 3D в Photoshop. Вот пара примеров 3D, созданные в CS5. Работа в значительной степени должны были быть полностью реализованы до того, как 3D преобразование может произойти потому, что однажды она была преобразована в 3D, не было пути назад. В обоих примерах, вы можете увидеть комбинацию 3D текста и 3D элементов, чтобы завершить внешний вид.


Когда CS6 был выпущен, я сделал танец радости, как мы теперь имели полную возможность создавать, изменять и оказание 3D текст, в комплекте с точной освещения, отражения, и тени свойствами. После того, как я начал экспериментировать с этими функциями в CS6, я, наконец, почувствовал, как дизайнеры могут легко создавать 3D текст в Photoshop и сделать его с реалистичными 3D-свойства. Я был готов увидеть, если я мог бы достичь того же уровня глубины и реализма эти сложные 3D программы могут оказать.
TEXT нового поколения
путешествие было долгим, но мы, наконец, прибыли на место, что позволяет нам создавать и изменять 3D текста. Учитывая, что большинство ограничений в настоящее время решены, мы можем нажать наши творческие идеи дальше, чем когда-либо прежде с уверенностью, что мы можем импровизировать по пути, и настроить его, пока это не только право. Давайте создадим несколько 3D текста, так что вы можете видеть, как легко это для начала.
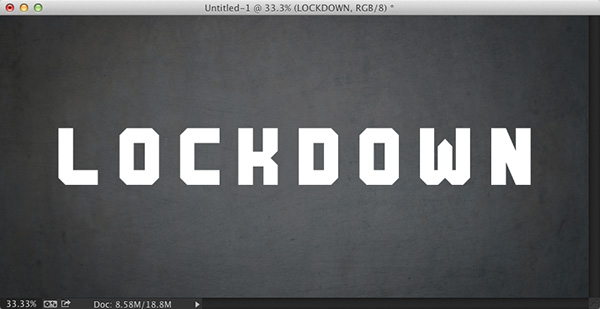
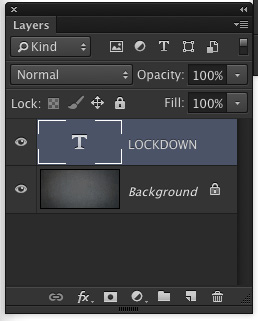
ШАГ ПЕРВЫЙ: Создайте новый документ (File> New), переключитесь на Type Tool (T), щелкните в документе, чтобы установить текстовый слой, причём введите простой текст. Как правило, это хорошая идея, чтобы использовать толстые, смелые шрифты, поскольку они показывают больший объем в 3D. Если у вас есть текстовый набор, переключитесь на Move Tool (V), нажмите Command-A (PC: Ctrl-A), чтобы выбрать все, а затем нажмите Выровнять вертикальные центры и выровнять горизонтальные центры иконки в панели параметров для центрирования текста в области холста.Нажмите Ctrl-D (PC: Ctrl-D), чтобы снять выделение.


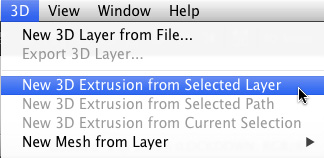
ШАГ ВТОРОЙ: Идите в 3D> Новая 3D выдавливания из выбранного слоя, и вуаля, 3D текста!Экструдирует текст и применяет по умолчанию свет, который генерирует тень проливается на первом плане.

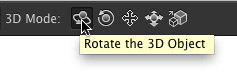
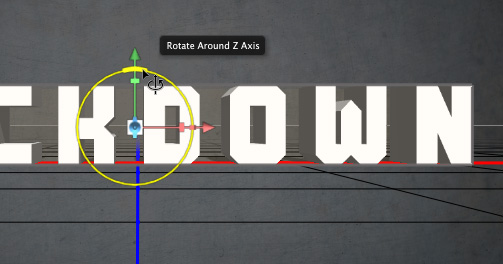
ШАГ ТРЕТИЙ: Выбранные инструмент Move, используйте 3D-инструментов, расположенных в панели параметров (они последние пять значков в панели параметров). Это позволит вам манипулировать 3D-объекта в 3D пространстве. Вы также можете использовать ось виджет, который появляется над объектом при выборе объекта (нажмите на 3D-объекта, чтобы выбрать его). Просто наведите курсор на различных областях виджета, посмотрите на кончик инструмента для свойства, которое необходимо изменить, а затем нажмите и перетащите.


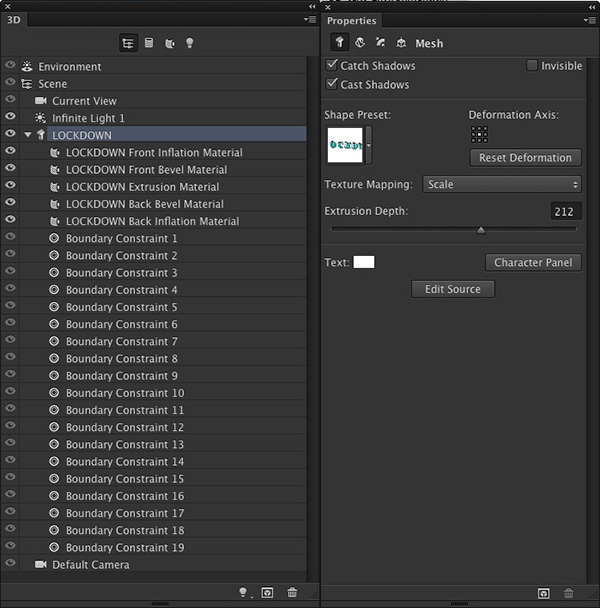
ШАГ ЧЕТВЕРТЫЙ: При редактировании 3D, есть две важные панелей нужно, чтобы у Открыто: панель 3D и панель свойств, которые расположены в меню Window. Мне нравится, чтобы состыковаться эти две панели рядом друг с другом, потому что они работают рука об руку.Выберите свойство, которое вы хотите изменить в панели 3D, а затем эти настройки появятся в панели свойств.
ШАГ ПЯТЫЙ: Вы должны увидеть пункт текстовая строка 3D на панели 3D. Нажмите на нее, и вы увидите некоторые ключевые параметры в панели свойств. В нижней части есть некоторые функции редактирования текста. Вы можете изменить цвет и даже изменять форматирование текста прямо из панели свойств. Вы также можете нажать на Edit Source, и он будет открыть исходный файл с текстовым слоем. Просто измените текст, сохраните и закройте документ, и он будет обновлять 3D текста, соответственно, и все это без того, чтобы начать все сначала. Но подождите, есть больше.

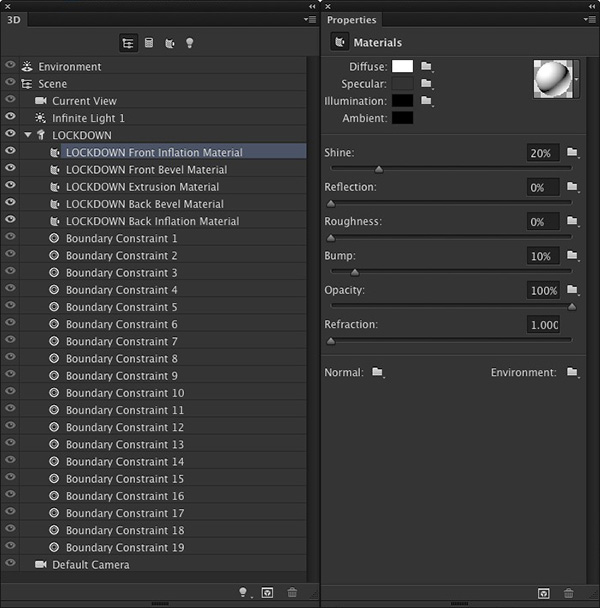
ШАГ ШЕСТОЙ: Под текстовым пункта 3D в панели 3D, вы увидите отдельных материалов слоев (если вы не видите их, нажмите на стрелку слева от текста пункта). Вы можете выделить эти и настроить свойства поверхности, такие как блеск, отражение, и даже Bump карты, чтобы добавить глубину и реализм 3D текста. Помните, что Tomb Raider текст? Не так вне досягаемости сейчас!

Вышеуказанные шаги должны дать вам действительно хорошую идею, как легко создавать 3D текст в Photoshop. Потребовалось некоторое время, но дизайнеры могут, наконец, принять 3D в удобном месте в Photoshop. Отсюда вы можете продолжать использовать панели свойств, чтобы добавить отражения, текстуры, а также поднять карты.
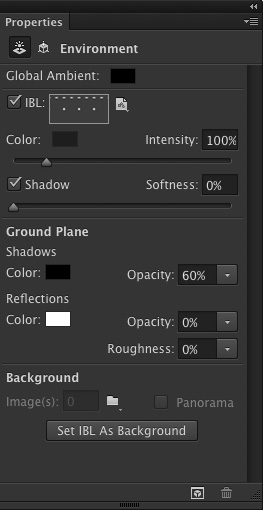
Когда объект 3D изначально создан, он сидит на невидимом плоскости земли, которые могут получить тени и показать отражения. Если вы щелкните на свойстве окружающей среды в панели 3D, вы увидите настройки для грозозащитной теней и отражений в середине панели свойств.Непрозрачность для теней всегда устанавливается в 60% по умолчанию, но если вы не нуждаетесь в тени, просто напишите непрозрачность до 0%.

Тем не менее, мы также не должны забывать, что мы находимся в Photoshop. Перед 3D, Photoshop сделал некоторые удивительные вещи, но теперь с 3D, вы можете добиться чего-то экстраординарного.

Откройте для себя возможности
Если у вас есть основы вниз, вы можете начать толкать дальше и включить больше аспектов 3D функций, которые выходят далеко за пределы создания 3D текста. После того как вы создали несколько 3D текст, вы можете разбить его на отдельные 3D-объектов с помощью функции Split Extrusion в меню 3D. Теперь вы можете манипулировать каждую букву отдельно, чтобы создать другой вид, как в этом примере по мотивам фильма Лоракс . Я был в состоянии осветить и положение 3D текст как одно слово на первом плоскости так, что она будет отбрасывать тень.Затем я разделить экструзии и изменил ориентацию каждой буквы. Красота здесь является то, что он держит все письма в одном 3D-слой; Недостатком является то, что текст не может быть больше не отредактированы раз Расщепление производится. Дважды проверьте, что написание!

3D Логос: Вы также можете сделать 3D версии логотипов, которые начинали как 2D. Вот пример использования логотипа ООПТ. Я хотел поцарапанный металл вид, как будто это были подделаны в заводе, поэтому я использовал текстуру металла я нашел на Fotolia.com. Я создал экструдированного логотип, используя вектор пути, которые я импортированы в Photoshop, а затем использовать панели свойств, чтобы добавить текстуру металла на поверхность.
Я также хотел текст выглядит она выступает из стены, так что я использовал ту же текстуру и превратили его в 3D-открытки (3D> Новая сетка из слоя> Открытка). Теперь у меня было два отдельных 3D-слои, но я хотел, чтобы эти два объекта взаимодействуют друг с другом, так что мне нужно, чтобы объединить их. Вы можете объединить 3D слоями так же, как объединить регулярные слои; Разница лишь в том, что 3D-объекты еще можно манипулировать по отдельности. После того, как объекты были объединены, я добавил освещения приходит сверху, а также снизу, чтобы повысить свечение тепла.

-CREDIT: Текстурированный фон: ISTOCKPHOTO, 3DMASTER, изображение # 13405695
Блестящий Металл: Вы также можете создавать реалистичные блестящий металлический текст с помощью простенькой функцию под названием основе образ Свет (IBL), которая использует изображение в качестве светофильтра. Этот пример, который основан на недавнем фильме Оз: великий и могучий , был создан просто преобразования текстового слоя в 3D, установив отражательные свойства, а затем добавить фоновое изображение в качестве изображения на основе света с золотой цветовой оттенок. Оказывается результатом является искаженное отражение фонового изображения по поверхности блестящего объекта, так же, как можно было бы ожидать, чтобы увидеть в реальной жизни. Иногда 3D не всегда о получении 3D-объекты хорошо выглядеть, но и 3D-эффекты.

-CREDIT: Элементы фона: Fotolia
Фотореализм: Другой пример 3D текст в Photoshop добавляет его к фотографии и, используя текстуры и соответствие свет на сцене, чтобы она выглядела так, как будто текст на самом деле.Этот текст 3D был создан в Photoshop, а затем добавил к простому фото кирпичной стены. Я использовал существующий освещение на фото в качестве ориентира для размещения огней по тексту. Я повернул текст по отношению к горизонтальной плоскости, так текст, казалось бы бросает тень на стене. Затем я добавил лампочки в качестве нового 3D-объекта, а затем добавил с подсветкой, свечение, используя панель Properties. Это показывает, что освещение и тени в одиночку может помочь вам разместить 3D элементы в 2D-изображений вполне убедительно.

-CREDIT: Кирпичная стена: Fotolia, PRESHPAINT, изображение # 43209893
После того, как вы играли вокруг с каждым аспектом 3D, чтобы действительно увидеть то, что он может сделать, как объединение 3D-объектов, поверхностных текстур и отражений, экструзии и управления 3D-объектов, а освещение и камеры Особенности-вы действительно можете подтолкнуть конверт и достичь чего-то что никто никогда не видел выйти из Photoshop. Например, этот логотип для этого прошлого года Photoshop мир был создан и вынесли, полностью используя возможности 3D в Photoshop CS6.

-CREDIT: ЛОГОС: Феликс Нельсон; 3D ART: Кори Баркер
Эта часть действительно инкапсулирует все, что мы говорим о. Он показывает, как далеко вы можете пойти с реализмом и глубиной. Подумаешь, несколько лет назад что-то подобное было возможно только в дорогих 3D-приложениях, но теперь разработчики могут воспользоваться преимуществами 3D без крутой кривой обучения в специализированной 3D приложения.
Просто зная что-то возможно это только начало; где вы берете его здесь до вас. Кто знает, что будущее с CC и за ее пределами, но я действительно с нетерпением жду поездки вперед.
Эта статья любезно Photoshop User журнала, официального опубликования KelbyOne, который обеспечивает качество онлайн образование для творческих людей. Для получения более подробной информации, посетите KelbyOne.com .
Все иллюстрации Кори BARKER если иное не указано
Эволюция 3D Text в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|