сделать закладку в соцсетях
Я видел эту технику, используемую в качестве лечения типа заголовок для рекламы в недавнем выпуске SkyMall журнала. Что приятно об этой технике является его простота и гибкость. Вы можете иметь столько же или несколько плиток по мере необходимости, и вы можете изменить цвет шрифта или сообщениями очень легко. Это один из тех простых, но эффективных методов, которые отлично работает в качестве дополнительного элемента дизайна.
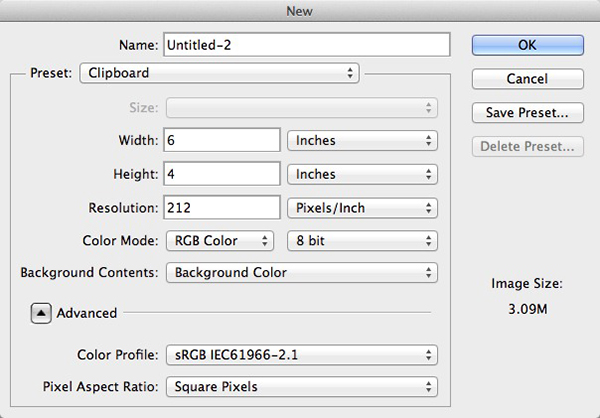
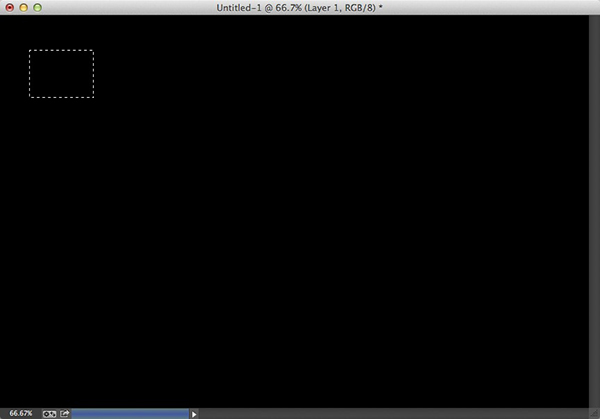
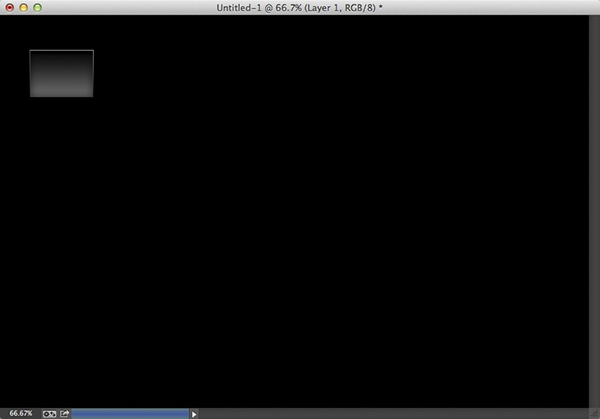
ШАГ ПЕРВЫЙ: Нажмите D, то X, чтобы сделать цвет фона черный, затем выберите Файл> Создать, чтобы создать новый 6 × 4 ", 212-PPI документ с фоном Содержание на цвет фона.Нажмите на цвете переднего плана внизу панели инструментов, выберите серый, как цвет (R: 100, G: 100, B: 100) и нажмите кнопку OK. Нажмите на иконку Создайте новый слой в нижней части панели слоев, чтобы добавить новый слой (Layer 1). Выберите инструмент Rectangular Marquee (M) на панели инструментов. Сделайте прямоугольное выделение в верхней левой части документа.


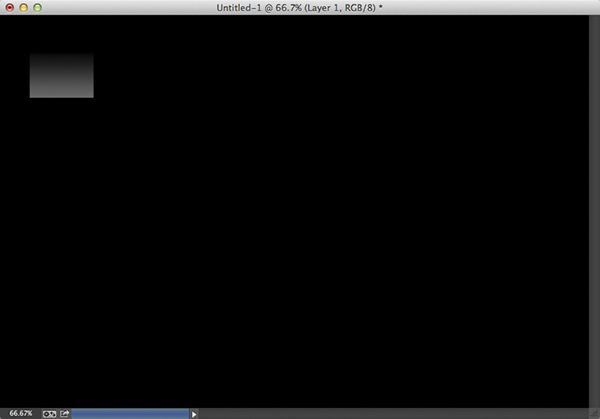
ШАГ ВТОРОЙ: Выберите Gradient Tool (G) на панели инструментов. Нажмите на Gradient миниатюре в панели параметров, чтобы открыть Редактор градиентов, выберите цвет переднего плана к фону, и нажмите кнопку ОК. Нажмите и удерживайте клавишу Shift, и щелкните и перетащите линейный градиент снизу к верхней части отбора. Нажмите Ctrl-D (PC: Ctrl-D), чтобы снять выделение.

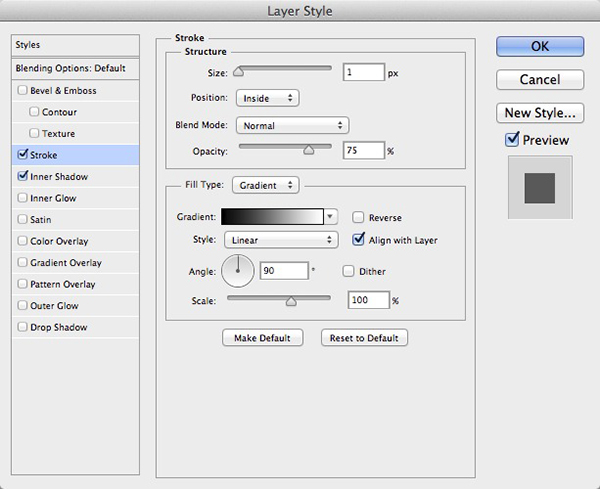
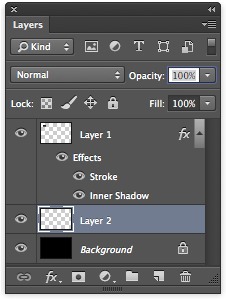
ШАГ ТРЕТИЙ: Нажмите иконку Добавить стиль слоя ( ƒx ) в нижней части панели слоев и выберите Stroke. Введите 1 пиксель для размера, выберите Внутри для установки и снизить непрозрачность до 75%. Выберите Gradient как тип заливки, введите 90º для угла, и 100% для шкалы. Теперь, выберите Inner Shadow из списка стилей в левой части диалогового окна Layer Style. Снимите Use Global Light, введите -90 ° для угла, 0 точек для дистанционного и 20 точек для размера. Нажмите ОК, чтобы применить стили слоя.


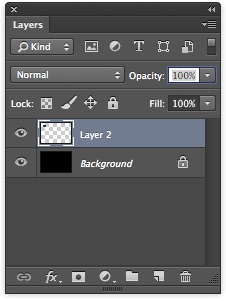
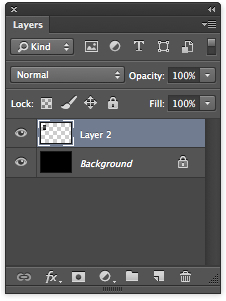
ШАГ ЧЕТВЕРТЫЙ: Создайте новый слой (Layer 2) и переместите его ниже слоя 1 в палитре слоев. Нажмите на Layer 1, чтобы сделать его активным слоем, затем нажмите Command-E (ПК: Ctrl-E), чтобы Merge Down (объединение с уровня 2).


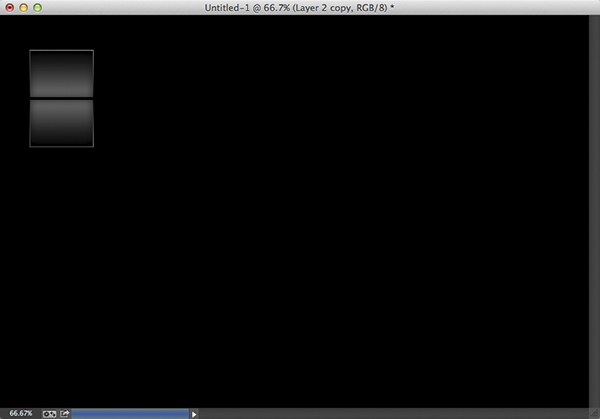
ШАГ ПЯТЫЙ: Command-щелчок (PC: Ctrl-клик) на слое 2 картинку, чтобы загрузить его как выделение. Нажмите Ctrl-Option-T (PC: Ctrl-Alt-T), чтобы дублировать площадь в слое 2 и воспитывать Free Transform ограничительной рамки. Теперь, щелкните правой кнопкой мыши в центре ограничительной рамки и выберите Flip Vertical. Используя клавишу Стрелка вниз, переместите дубликат квадрат ниже первоначальной площади. Нажмите Enter, чтобы применить трансформацию.

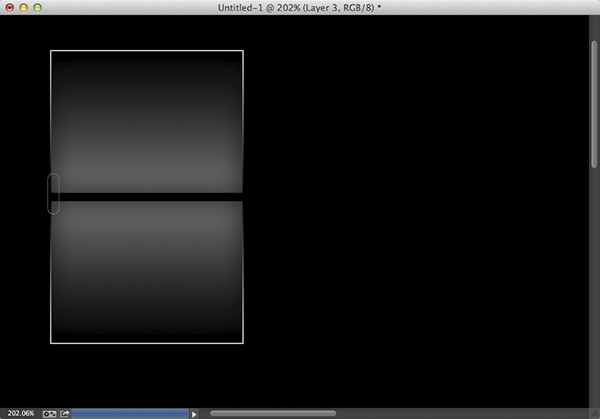
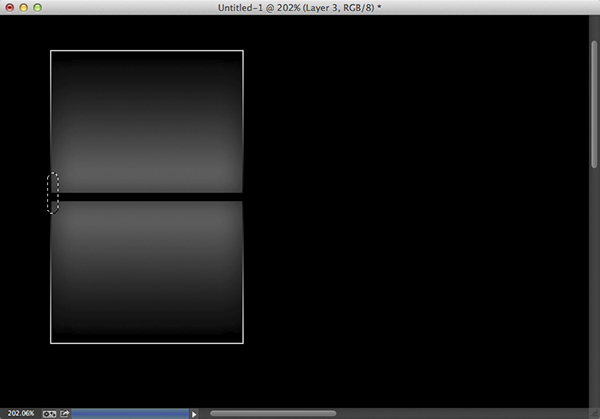
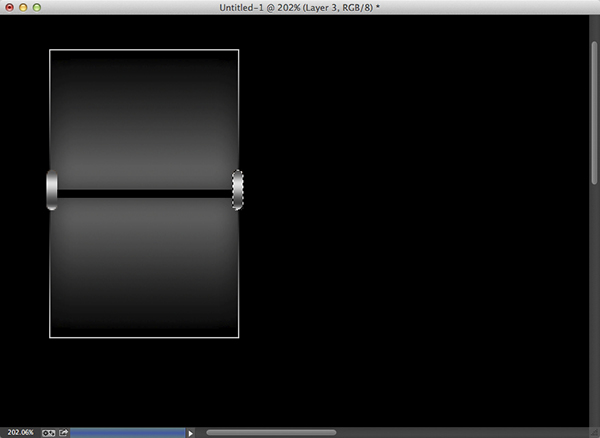
ШАГ ШЕСТОЙ: Создайте новый слой (Layer 3). Выберите инструмент Rounded Rectangle (вложенные под инструментом Rectangle [U]). На верхней панели, установите выпадающее меню слева, чтобы Пути, и введите 10 пикселей для Radius. Создание небольшой вертикальный прямоугольник с закругленными углами, на левой стороне двух квадратов (смотри пример).Перейдите к панели Paths (Window> Paths) и командно-клик (PC: Ctrl-клик) на иконке Рабочий путь вы только что создали, чтобы загрузить его как выделение.


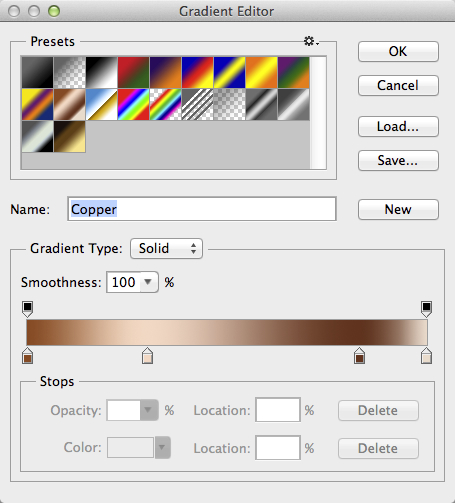
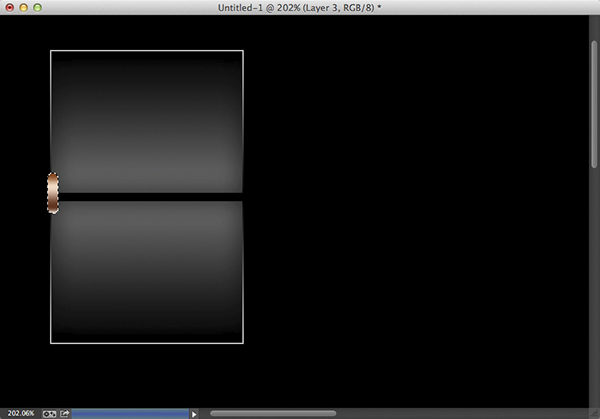
ШАГ СЕДЬМОЙ: Выберите инструмент Градиент, нажмите Gradient миниатюру на панели параметров, выберите Медь как градиент (это один из градиентов по умолчанию) и нажмите кнопку OK. Щелкните и перетащите градиент от верхней к нижней части отбора. Нажмите Ctrl-Shift-U (PC: Ctrl-Shift-U), чтобы обесцветить цвет. Теперь, удерживая Command-Option-Shift (PC: Ctrl-Alt-Shift) ключи, нажмите и перетащите дубликат форму правой стороне квадрата (см пример).



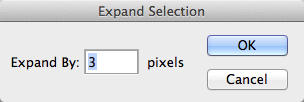
Шаг восьмой: Command-щелчок (PC: Ctrl-клик) на уровне 3, чтобы загрузить его как выделение.Перейти к Select> Modify> Expand. Введите 3 пикселей и нажмите OK. Нажмите на Layer 2, нажмите Delete (ПК: Backspace). Нажмите кнопку Назад, на уровне 3 и нажмите Command-E (ПК: Ctrl-E), чтобы Merge Down.



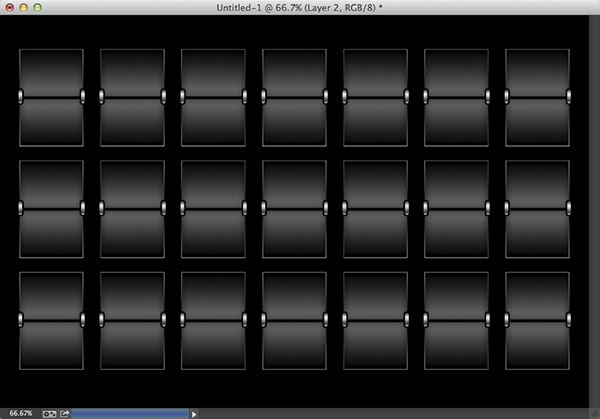
Шаг девятый: Теперь, когда все элементы находятся на одном слое, Command-щелчок (PC: Ctrl-клик) миниатюрами Layer 2, чтобы загрузить его как выделение. Выберите инструмент Move Tool, нажмите и удерживайте Command-Option-Shift (PC: Ctrl-Alt-Shift), а затем нажмите и перетащите, чтобы дублировать его (на том же слое) столько раз, сколько необходимо, в зависимости от количества символов, что нужно для вашего сообщения. Наш пример называет три строки с семи символов в каждой строке.

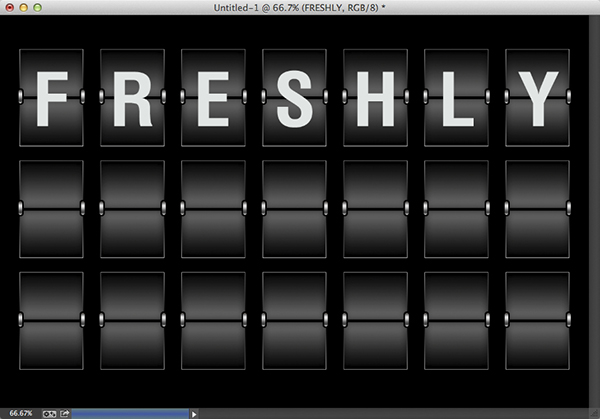
Шаг десятый: Выберите Type Tool (T) на панели инструментов и установите цвет переднего плана на светло-серым. Выберите шрифт (мы используем Helvetica Смелый Condensed) и введите первую строку текста (каждая строка типа должны быть созданы независимо друг от друга на отдельных слоях). Сделайте ваш текст соответствующего размера, а затем установите первую букву по сравнению с первым набором квадратов. Наведите курсор между первыми двумя буквами, держите Option (PC: Alt) ключ, а затем нажмите клавишу со стрелкой вправо на клавиатуре, чтобы кернинг второе письмо, пока он не по центру над второй набор квадратов. Вы должны будете кернинг каждый символ по отдельности, чтобы они выстраиваются по центру каждого набора квадратов.

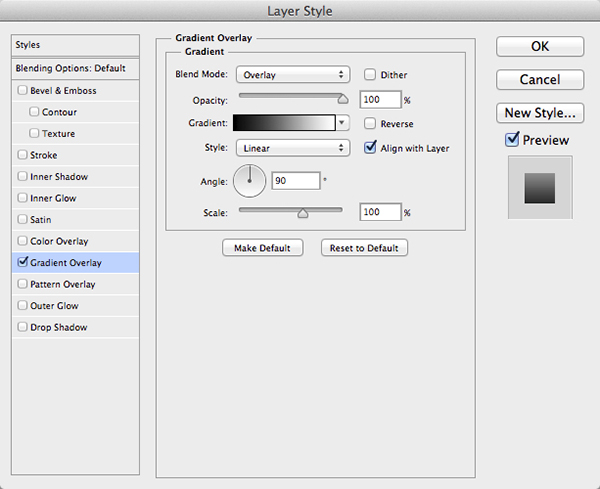
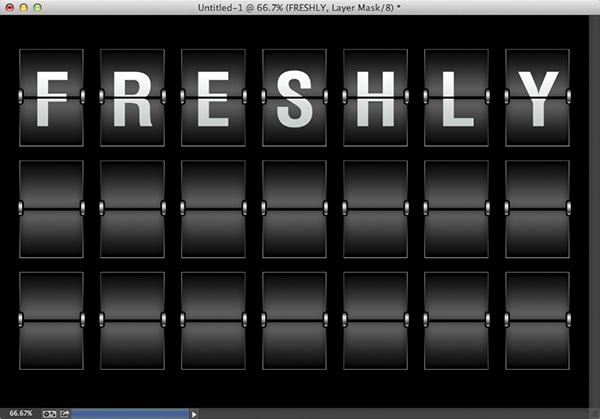
Шаг одиннадцатый: Нажмите на иконку Добавить стиль слоя в нижней части панели слоев и выберите Gradient Overlay. Выберите наложение в качестве режима наложения и нажмите OK.Command-щелчок (PC: Ctrl-клик) на слое 2 картинку, чтобы загрузить его как выделение. Нажмите на иконку маски Add Layer (круг в квадрате) в нижней части панели слоев.


Шаг двенадцатый: Повторите шаги десятью и одиннадцатью для любых дополнительных линий типа для завершения эффекта.

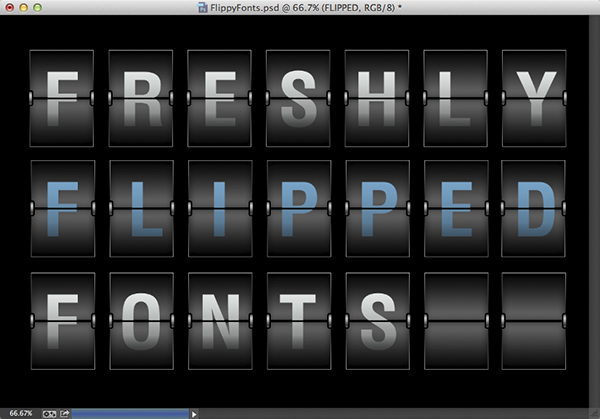
Флип шрифты Эффект
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|