сделать закладку в соцсетях
Вы никогда не задумывались, как дизайнеры могут разместить изображение внутри текста? Это займет * * лет практики. Шучу. Они делают это путем создания отсечения группу, и она занимает 5 секунд. Все, что вам нужно, это фото и слово, в котором вы хотите, чтобы принести этот образ через. Хитрость заключается в размещении текстовых и графических слоев, и удерживая специального ключа модификатора, чтобы магия случиться.
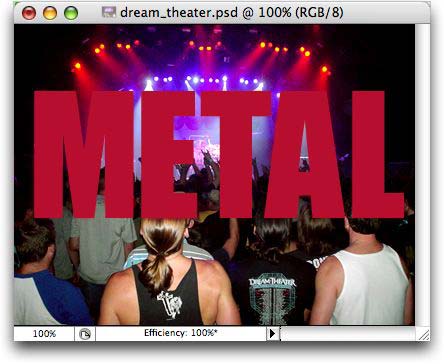
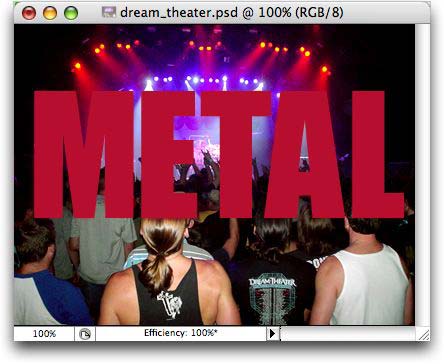
Шаг 1: Откройте изображение, дважды щелкните фоновый слой и переименуйте его, чтобы сделать его доступным для редактирования. Давайте использовать фотографию я стрелял на недавнем концерте в Далласе.
Шаг 2: Выберите инструмент в главной панели инструментов (просто нажмите T).

Шаг 3: Введите слово (например, металл). Photoshop автоматически помещает текст на отдельном слое. Это не имеет значения, какой цвет ваш текст, хотя здесь я сделал это в крови красный, чтобы вы могли видеть это лучше. Что делает * * Дело, однако, в том, что вы выбираете действительно большой, действительно толстый шрифт; предпочтительно без засечек (см примечание ниже), горбыль (дополнительный толстый) шрифта. Например, я выбрал Impact 260 точки. Вы также можете ввести все заглавные-то я редко советую-для того, чтобы больше фото, чтобы показать через.

ПРИМЕЧАНИЕ: С засечками относится к маленьким «стоп» или «сандалии» вы видите на выносными некоторых шрифтов, таких как Times. Они называются шрифты с засечками, и, как правило, используется в качестве основного текста в газетах (исследования показывают, что они легче для глаз, чтобы следовать в крупных блоков). Без засечек означает "без ног" или "сандалии", как Helvetica, Arial, Verdana и. Эти шрифты обычно используются в качестве активность заголовки, так и для крупных блоков онлайн текста (исследования показывают, что без засечек шрифты читаются легче, в больших блоков онлайн-ты слушаешь
Macworld.com ?!).
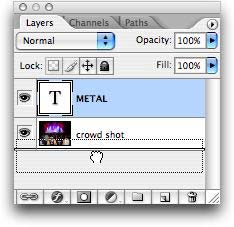
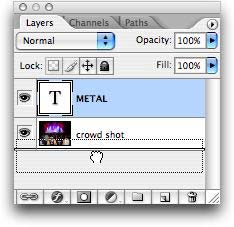
Шаг 3: Нажмите и перетащите текстовый слой * * ниже слоя изображения. Если вы не сделаете этого, методика откажется работать.

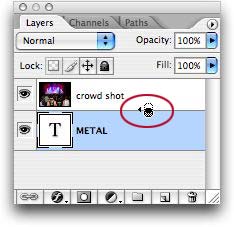
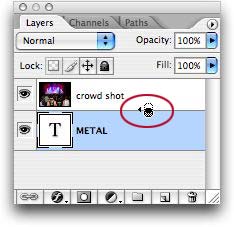
Шаг 4: Удерживайте нажатой клавишу Option (PC: Alt) и нажмите между двумя слоями, как показано ниже. Курсор превратиться в двух крестообразную, черные и белые круги и вот, когда вы нажимаете.

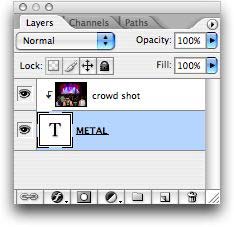
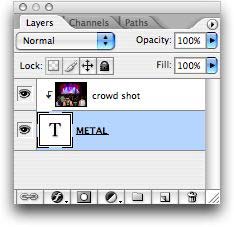
Ваша палитра слоев должна выглядеть так:

Шаг 5: На этом этапе вы можете нажать обратно на текстовом слое, а затем нажмите снова документа и переместить его вокруг с инструментом стрелки, чтобы получить только правильные фото биты, чтобы показать через.

Вы также можете поиграть с размером шрифта, и / или инструмент Transform (чтобы типа шире, выше, или оба).
Для еще большего удовольствия, играть с эффектами от типа слоя. Я добавил внешнее свечение с немного-о-фиолетовый I, взятой из образа, плюс 2 пикселя центр инсульта с еще другой оттенок фиолетового (опять же, взятой из образа). Я заполнил новый слой с черным и воткнул его в самом низу моего слоев стека. Вот мой окончательный образ:

Своего рода делает вы хотите перейти на рок-концерт не так ли ?! Я знал, что это будет

Приходите ко мне на следующей неделе, и я покажу вам еще один классный трюк с использованием фото внутри типа.
Фото по Тип
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована