сделать закладку в соцсетях
На этой неделе я думал, что я дать нашим пользователям ПК взгляд на Imageready 7. Так что я взял мой снимки экрана на ПК.Photoshop работает на обеих платформах точно так же. Мы собираемся углубляться в завернутой палитре, и я собираюсь показать вам, как легко это добавить разрозненные, анимированные опрокидывания. Что это означает, что при наведении указателя мыши на кнопку, не только изменение кнопки, но это также приведет к небольшой анимации в другой части страницы. Как вы можете себе представить, это имеет тонн использования.Попробуйте это в Javascript и это займет у вас больше времени, чем в то время как Imageready 7.
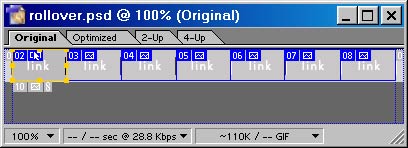
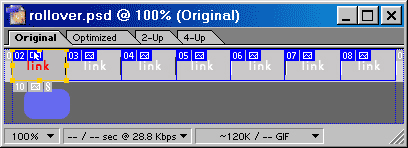
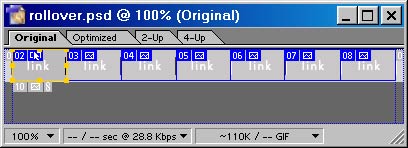
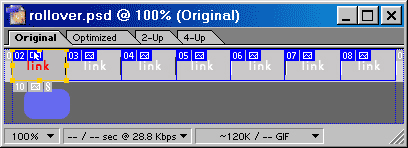
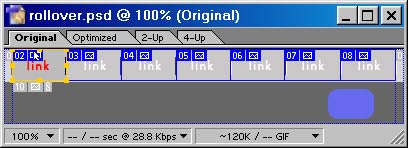
Мы начинаем с того же документа мы использовали на прошлой неделе.
Выберите первую кнопку.

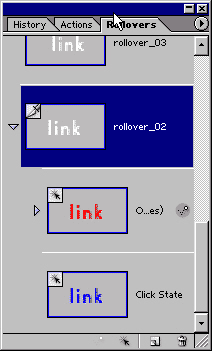
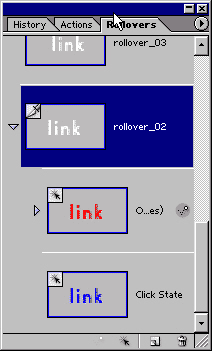
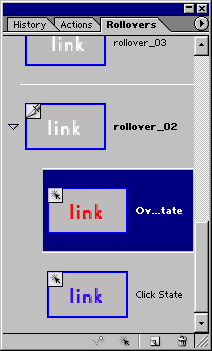
Откройте палитру опрокидывание и вы увидите опрокидывания, который мы создали на прошлой неделе.

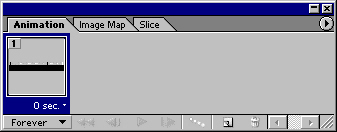
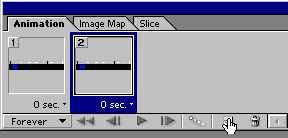
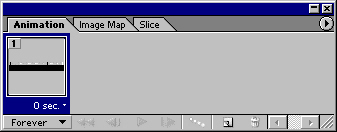
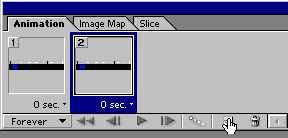
Откройте палитру анимации.

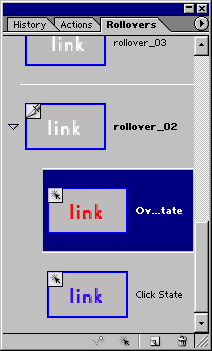
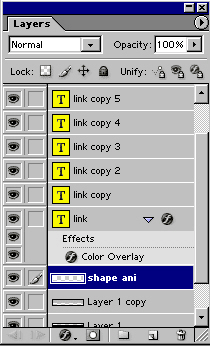
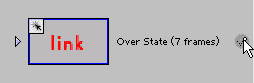
На палитре Rollover, выберите состояние Over. Теперь все изменения будут применены только при наведении мыши на объект.

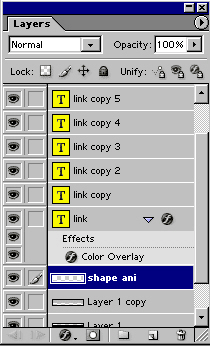
Создайте новый слой. Этот слой будет разместить объект быть анимированы.

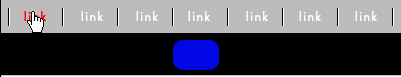
Нарисуйте фигуру в нашей области изображения.

Нажмите кнопку новый кадр.

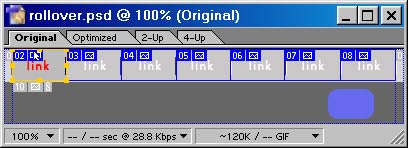
Перетащите объект в другое место.
Теперь объект будет двигаться, когда мы опрокидывание. Однако анимация не очень гладко только 2 кадров. Вместо того чтобы создавать все кадры, Imageready может сделать это за нас с помощью функции, называемой "Tweening"

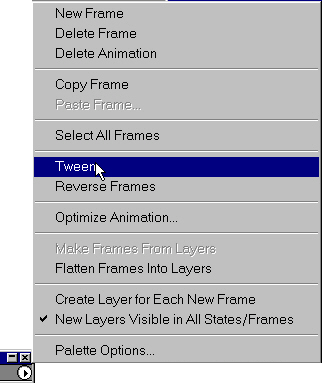
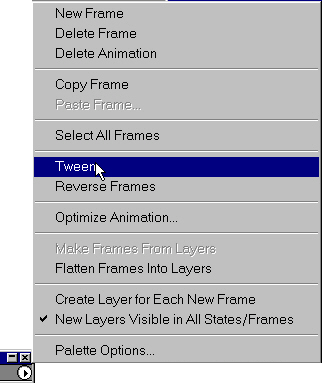
Нажмите маленькую стрелку в правом верхнем углу на палитре анимации и выберите "анимацию" (Твин это старый термин анимация короткий для "промежуточных")

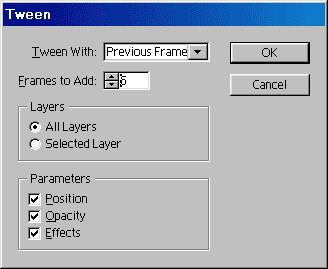
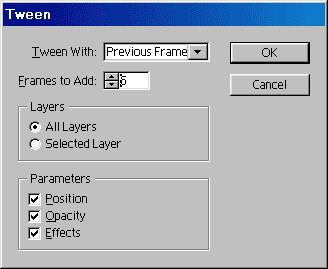
Выберите Предыдущий кадр и 5 кадров, чтобы добавить.
Нажмите ОК.

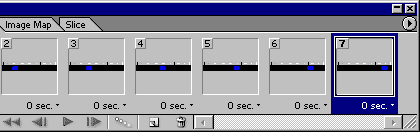
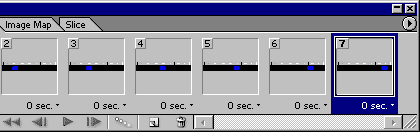
Теперь Imageready га создан 5 между кадрами для нас, позволяя для плавной анимацией.

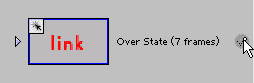
Вы заметите, маленький значок рядом с государством опрокидывание. Это значит, что анимация прилагается.
Давайте посмотрим его в палитре Rollover ....

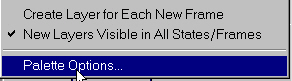
Нажмите в правом верхнем углу на опрокидывание палитры и когда вы видите выпадающее меню, выбора опций палитры.

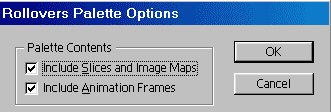
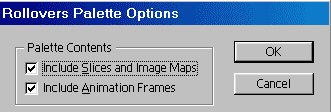
В верхней части окна настроек вы увидите окно "Включить кадры анимации" этот флажок и нажмите кнопку ОК.

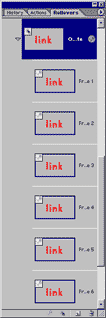
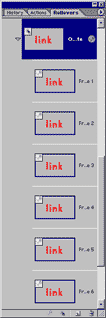
Разверните представление в палитре Rollover нажав коллапса стрелку рядом с "над" государства.Теперь Вы можете просматривать все кадры анимации.

Нажмите кнопку предварительного просмотра в браузере.

Наведите курсор на кнопку и смотреть анимацию и представить себе возможности!

Если вы хотите анимацию для запуска один раз и затем остановить выбор "раз" в нижнем левом углу анимации палитры.
Imageready Перевернулся Палитра Часть 3
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована