сделать закладку в соцсетях
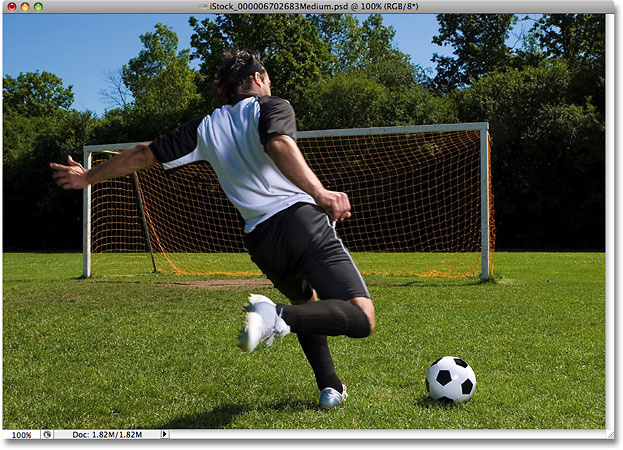
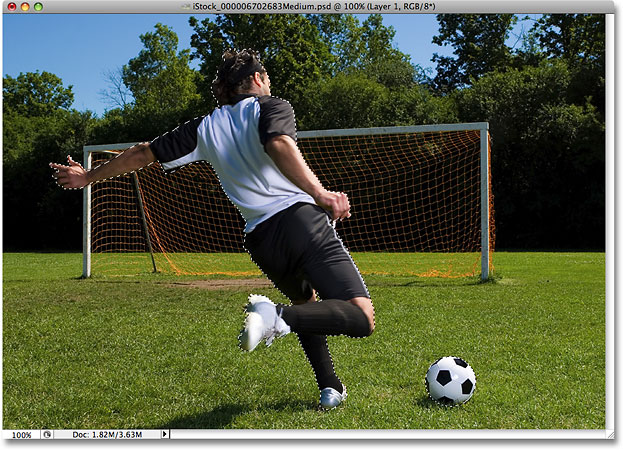
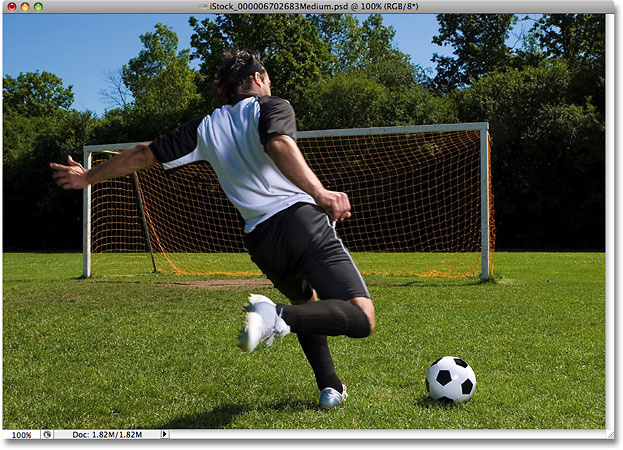
Вот фотография, которую я буду использовать для этого урока:

Исходное изображение.
Вот как это будет выглядеть, как только мы добавили наш "Эскиз" эффект:

Окончательный "Контур" эффект.
Давайте начнем!
Шаг 1: дублируем фоновый слой
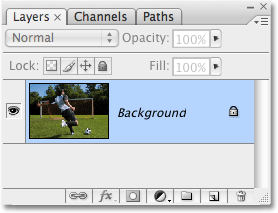
С нашей фото вновь открыт в Photoshop, первое, что мы должны сделать, это дубликат фонового слоя. Это делать, чтобы избежать каких-либо повреждений на наш исходного изображения. Если мы посмотрим в палитре Layers, мы видим, что наше фото сидит сам по себе на фоновом слое:

Палитра слоев показывает исходную фотографию на фоне слоя.
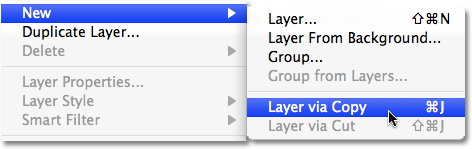
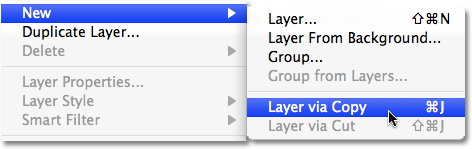
Давайте дублировать этот слой, подойдя к
Layer меню в верхней части экрана, выбирая
нового , а затем выбрать
слой через копирование . Или, более быстрый способ, использовать сочетание клавиш
Ctrl + J(Win) /
Command + J (Mac):

Перейти к Layer> New> Layer Via Copy, или нажмите "Ctrl + J" (Win) / "Command + J (Mac)".
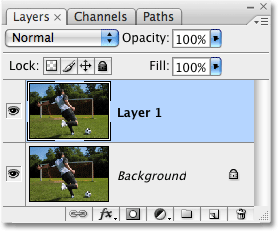
В любом случае говорит Photoshop, чтобы создать копию фонового слоя для нас, и если мы еще раз посмотрим на наши палитре слоев, мы видим, что у нас теперь есть скопированный версию слоя, который Photoshop назвал "Layer 1", сидя выше Оригинал:

Копию фонового слоя появляется над оригиналом.
Шаг 2: Выбор основного объекта вашей фотографии
Используйте инструмент выделения по вашему выбору (Lasso Tool, Pen Tool и т.д.), чтобы нарисовать выделение вокруг основной объект съемки. Для чистых, профессионально выглядящие выборов, Pen Tool является лучшим выбором (если вы не знаете, как использовать Pen Tool, вы найдете все, что вам нужно знать, чтобы встать и работает с ней в наших
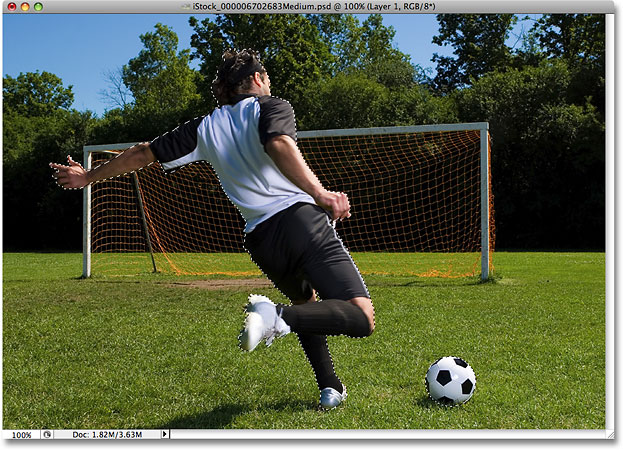
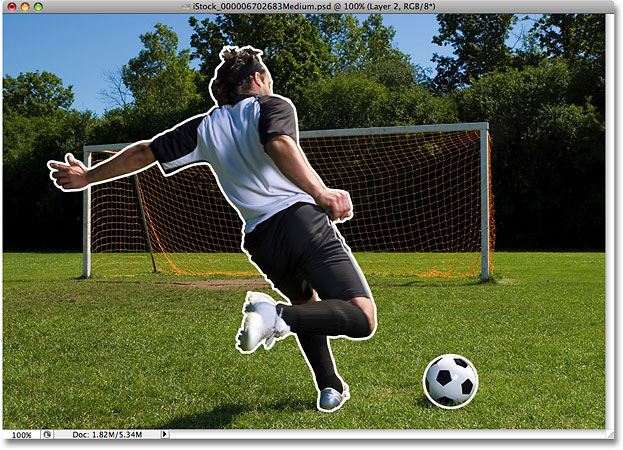
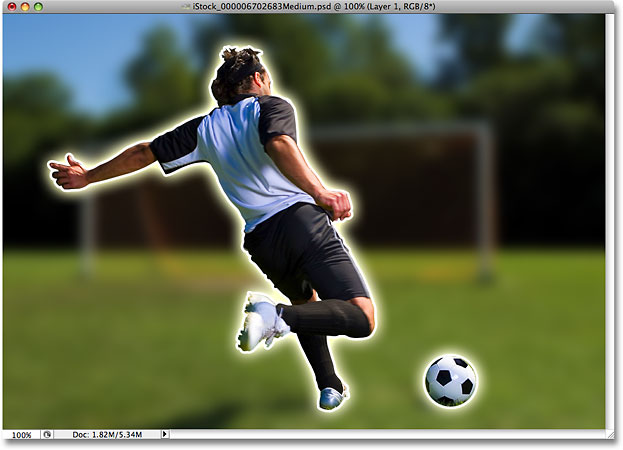
Создание выделений С Pen Tool учебник), но Lasso Tool также будет работать. В моем случае, я хочу, чтобы выбрать футболист (или футболиста, в зависимости от того, где вы живете), а также мяч, который он собирается ударить, так что я выберу их обоих. Когда вы закончите, вы должны иметь план отбора видимый вокруг главного объекта (ов):

Выбор контур появляется вокруг главного объекта (ов) на фото.
Для получения дополнительной информации с реализации выбора в Photoshop, ознакомьтесь с нашим
полную мощность Основные выбранных урока, который вы найдете в
редактирование фотографийразделе сайта.
Шаг 3: скопировать выделение на новый слой
Мы должны скопировать выделенную область на отдельный слой, поэтому мы можем работать на нем отдельно от остальной части изображения. Мы можем сделать это с помощью точно такой же метод мы использовали, чтобы дублировать фоновый слой минуту назад исключением того, что на этот раз, только область внутри нашего выбора будет дублироваться, а не всего изображения. Вернуться к
Layer меню в верхней части экрана, выберите
Создать , а затем выберите
слой через копирование или нажмите сочетание клавиш
Ctrl + J (Win) /
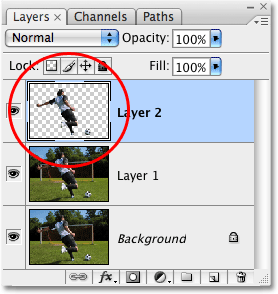
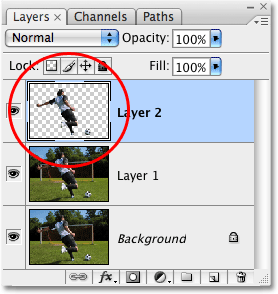
Command + J (Mac). Ничто не будет казаться, что случилось с изображения в окне документа, но если мы посмотрим в палитре слоев, мы видим, что у нас теперь есть новый слой под названием "Layer 2" сидит выше "Layer 1", и если мы посмотрим в
Предварительный эскиз для слоя "Layer 2", мы видим, что слой содержит копию главной теме, в то время как оставшаяся часть слоя остается пустым, указывается серым шахматным рисунком:

Теперь выясняется, главной темой на своем собственном слое в палитре Layers.
Шаг 4: Нанесите инсульта Layer Style
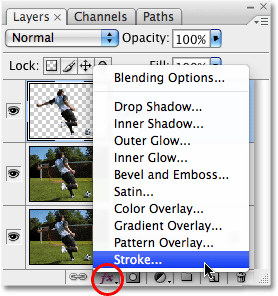
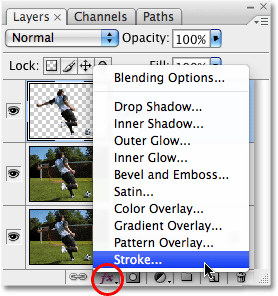
Чтобы разместить контур вокруг главной теме нашего разговора (ы), мы можем использовать стили слоя в Photoshop. Нажмите на
стили слоя значок в нижней части палитры Layers, которая будет выскакивать список всех доступных стилей слоя, которые мы имеем на выбор. Выберите
Stroke стиль слоя из нижней части списка:

Нажмите на иконку стили слоя и выберите Stroke от нижней части списка.
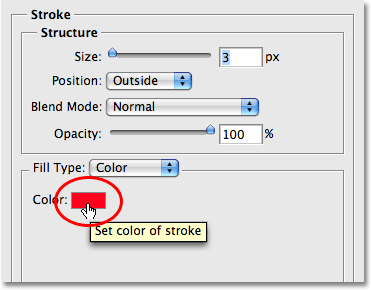
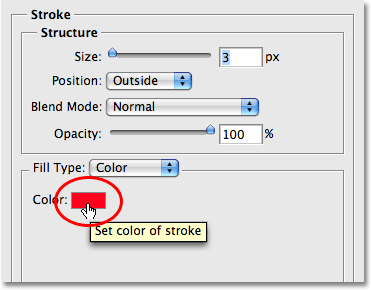
Это вызовет диалоговое окно Layer Style, установленным для вариантов хода в средней колонке. По умолчанию, цвет хода установлен на красный. Давайте изменим его на белый. Нажмите на
образец цветасправа от слова "Color":

Нажмите на образец цвета, чтобы изменить цвет обводки.
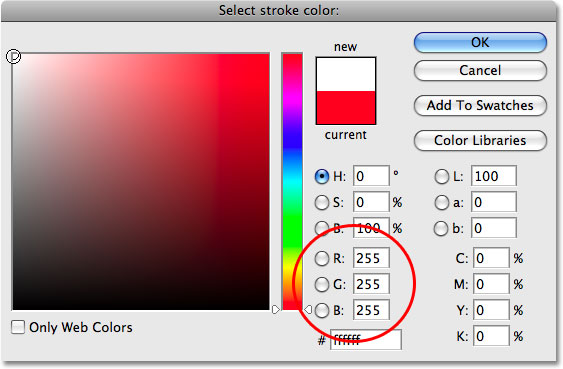
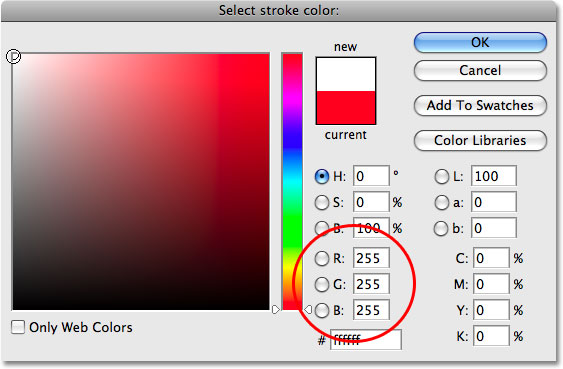
Это поднимает в Photoshop
Color Picker . Выберите
белый из палитры цветов. Самый простой способ, чтобы выбрать белый просто введите значение
255 в
R ,
G и
B варианты рядом с нижней центральной части диалогового окна. Нажмите кнопку ОК, когда вы закончите, чтобы выйти из палитры цветов:

Выберите белый из палитры цветов.
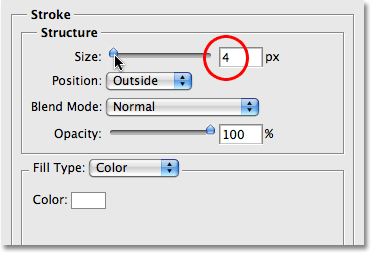
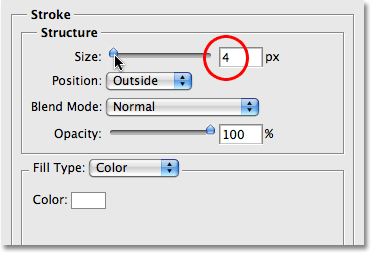
С цветом инсульта теперь выбран белый цвет, давайте регулировать ширину обводки. Мы можем сделать это с помощью
Размер ползунок в верхней части вариантов инсульта. Фактический размер вы выберете, будет зависеть от размера изображения с которым вы работаете, и как большой Вы хотите, чтобы ваш удар появиться, так держать глаз на вашем фото в окне документа, как вы переместите ползунок размера увеличить или уменьшить ширина штриха. Перемещение бегунка вправо увеличивает ширину инсульта, в то время перетаскивания влево уменьшает его. Для моего образа, я собираюсь идти с размером хода
4 пикселей (точек):

Отрегулируйте размер мазков с помощью ползунка Size.
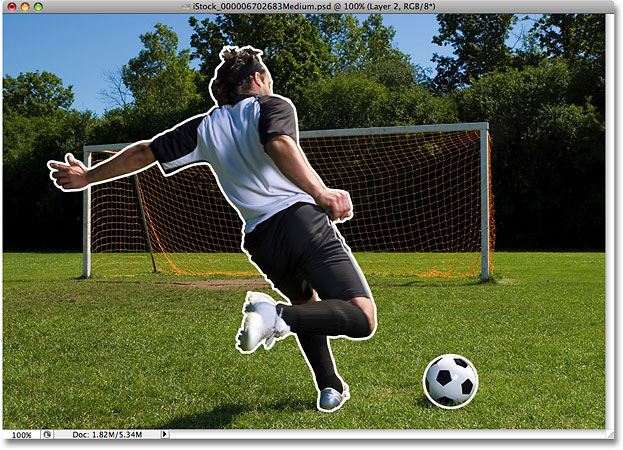
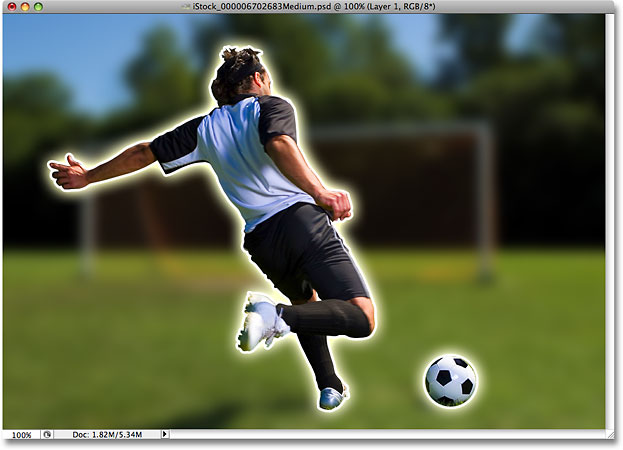
Не нажимайте кнопку из диалогового окна только пока. Мы по-прежнему есть еще один стиль слоя для добавления. Теперь вы должны иметь белую обводку вокруг главного объекта (ов) в вашей фото:

Белый инсульт сейчас появляется вокруг главного объекта (ов) на фото.
Шаг 5: добавить Outer Glow Layer Style
Давайте добавим немного больше интереса к нашей эффект контура, применяя стиль слоя Outer Glow, как хорошо. С диалоговое окно Layer Style-прежнему открыт, нажмите непосредственно на словах
Outer Glow в левой части диалогового окна. Убедитесь, что вы кликните прямо на сами слова, а не только внутри флажок слева от этих слов. Мы хотим, чтобы иметь возможность изменить некоторые параметры для стиля слоя, и единственный способ, чтобы получить доступ к опциям есть, нажав непосредственно на имя Layer Style в:

Переходите непосредственно на словах "Outer Glow" в левой части диалогового окна Layer Style.
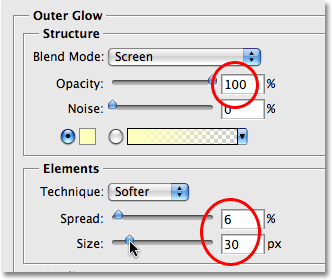
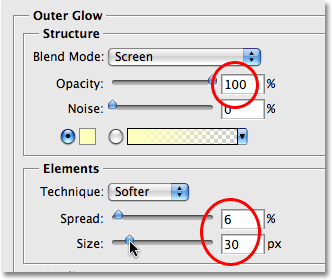
Это меняет средний столбец в диалоговом окне Layer Style к опциям для Outer Glow. По умолчанию, цвет свечения устанавливается в желтый, который я думаю, прекрасно работает с этой целью, так что я собираюсь оставить его в покое. Увеличьте
непрозрачность внешней светом,
100% . Тогда, вниз в разделе Элементы из вариантов, увеличить
Спред к вокруг
6% и
размер приблизительно до
30 пикселей :

Варианты Outer Glow в диалоговом окне Layer Style.
Возможно, вам придется немного поэкспериментировать самостоятельно с этими настройками в зависимости от размера вашего изображения, но когда вы закончите, ваш эффект контура должен выглядеть примерно так:

Эффект контура теперь включает в себя внешнее свечение.
Нажмите OK для выхода из диалогового окна Layer Style в этой точке. Мы сделали применения наших стили слоя.
Шаг 6: Повышение цвет основного объекта с «Hue / Saturation» корректирующий слой
Основной эффект контур завершена, но давайте дополним наш образ еще более с парой настройки цвета и некоторая размытость. Во-первых, мы будем стимулировать насыщенность цвета главной теме нашего разговора. Для этого мы можем использовать
Hue / Saturation корректирующего слоя. Мы хотим, чтобы убедиться, что, однако, что наша корректирующий слой влияет только на основной предмет, а не всего изображения, так что мы собираемся, чтобы
обрезать корректирующий слой, чтобы "Layer 2", которая является слой, который содержит наш главный предмет. Удерживайте свой
Alt / (Win)
Вариант клавишу (Mac) и нажмите на
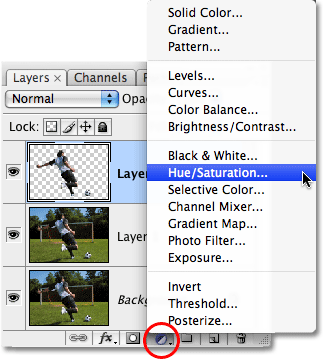
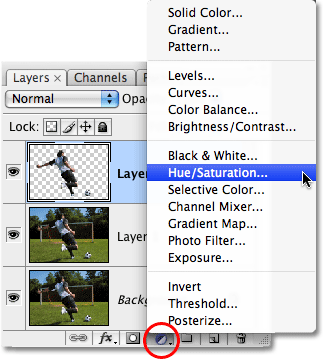
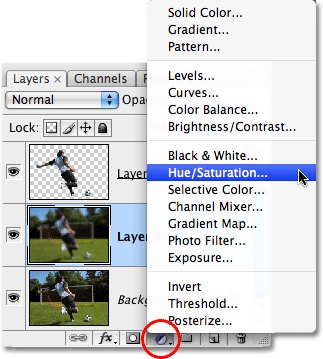
New Adjustment Layer значок в нижней части палитры Layers. Выберите
Hue / Saturation из списка корректирующих слоев, которая появляется:

Удерживайте нажатой кнопку "Alt" (Win) / "Option" (Mac), нажмите на значок нового Adjustment Layer и выберите "Hue / Saturation" из списка.
Удерживая нажатой клавишу / Option Alt как мы нажимаем на значок нового Adjustment Layer, мы говорим Photoshop, чтобы поп открыть
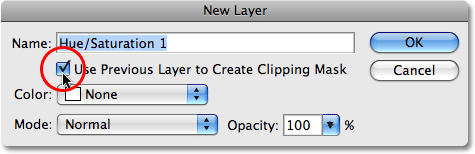
Layer новых диалоговое окно, которое позволит нам установить некоторые опции перед корректирующий слой будет добавлен. Прямо под опцией зовут опция, называемая
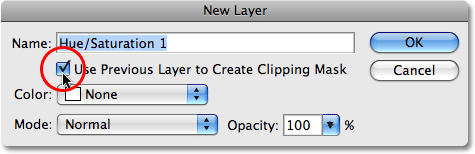
Использование предыдущий слой для создания Clipping Mask . Этот вариант, если выбран, будет обрезать корректирующий слой на слой непосредственно под ним, значит, в нашем случае, что бы мы ни делали с нашей корректирующего слоя будет влиять только главной теме нашего разговора о "Layer 2".Щелкните внутри флажок, чтобы выбрать эту опцию, а затем нажмите OK, чтобы выйти из диалогового окне Слой новых:

Выберите «Использовать предыдущий слой для создания обтравочной маски" вариант.
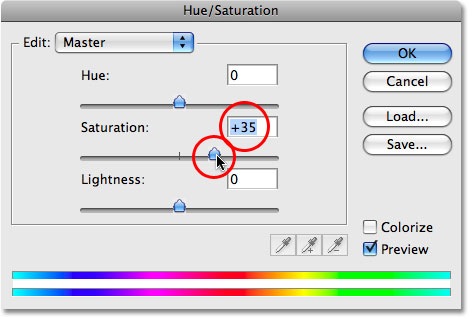
Как только мы выходим из диалогового окна, появится диалоговое окно Hue / Saturation. Мы хотим использовать его для увеличения насыщенности цвета главной теме нашего разговора, поэтому нажмите на
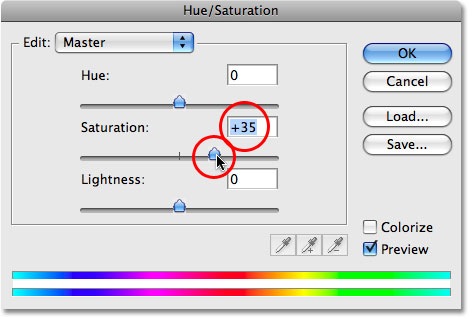
насыщенность каретки в середине диалогового окна и перетащите его вправо. Чем дальше вы перетащите вправо, тем больше вы будете увеличения насыщенности цвета, так что следите на изображении в окне документа, как вы переместите ползунок, чтобы убедиться, что вы не переусердствовать. Я собираюсь тащить свою насыщенность ползунок до значения около
+35 , что дает мой основной предмет хорошее повышение в цвете:

Перетащите ползунок Saturation вправо, чтобы повысить насыщенность цвета в основной теме.
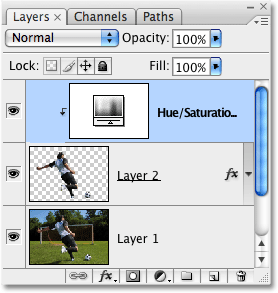
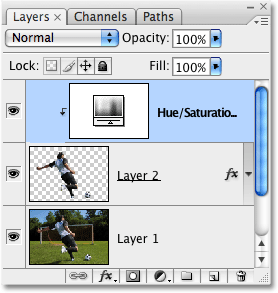
Нажмите кнопку OK, чтобы выйти из диалогового окна, когда вы закончите. Если мы посмотрим в палитре Layers на мгновение, мы видим, корректирующий слой Hue / Saturation, сидя над "Layer 2". Обратите внимание, как корректирующий слой с отступом вправо. Это говорит нам, что слой обрезается на слой под ним:

Палитра слоев показывает корректирующий слой Hue / Saturation обрезается "Layer 2" под ним.
Вот мой образ после повышения насыщенности цвета моей главной теме:

Насыщенность цвета основного объекта была увеличена, не затрагивая остальную часть фото.
Шаг 7: применять "Gaussian Blur" ролики "Layer 1"
Мы закончите работу на нашей главной теме. Давайте завершить вещи, уменьшая значение остальной части фотографии. Нажмите на "Layer 1" в палитре слоев, чтобы выбрать его. Выбранный слой всегда будет выделена синим цветом в палитре Layers. Мы собираемся, чтобы размыть остальную часть фото, а для этого мы будем использовать в Photoshop
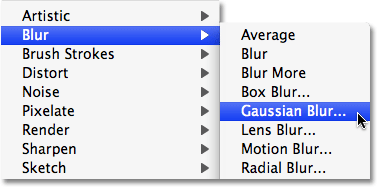
Gaussian Blur фильтр. Перейти к
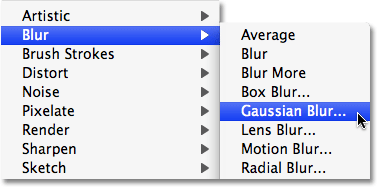
Filter меню в верхней части экрана, выберите
Blur, и выберите
Gaussian Blur :

Перейти к Filter> Blur> Gaussian Blur.
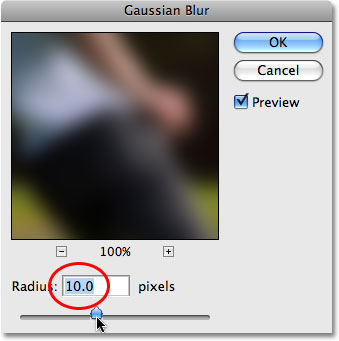
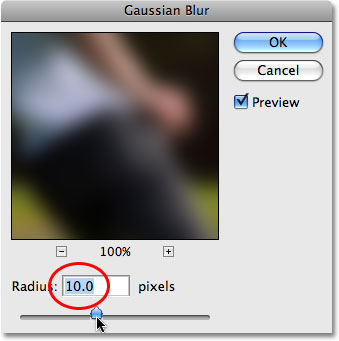
Это вызовет диалоговое окне Фильтр Gaussian Blur. Установите
радиус размытия примерно до
10 пикселей . Опять же, вы, возможно, потребуется увеличить или уменьшить эту сумму, в зависимости от размера изображения, которое вы работаете, но 10 пикселей, как правило хорошо работает:

Фильтр Gaussian Blur.
Нажмите OK для выхода из диалогового окна Gaussian Blur, и если мы посмотрим на нашу изображения в окне документа, мы видим, что фон красиво размыто, а наша главная тема остается острой:

Остальные фотографии теперь размыты, а главной темой остается нетронутым.
Шаг 8: Снизить насыщенность цвета фона с "Hue / Saturation"
В качестве последнего шага, давайте снизить насыщенность цвета фона, который поможет Основным предметом выделиться даже больше. С "Layer 1" по-прежнему выбран, нажмите еще раз на
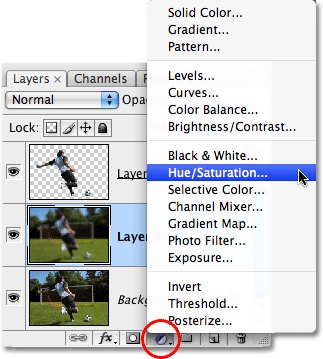
Новый корректирующий слой значок в нижней части палитры слоев и выберите
Hue / Saturation из списка. Там нет необходимости удерживать кнопку Alt / Option на этот раз:

Выбрать другой корректирующий слой Hue / Saturation в палитре Layers.
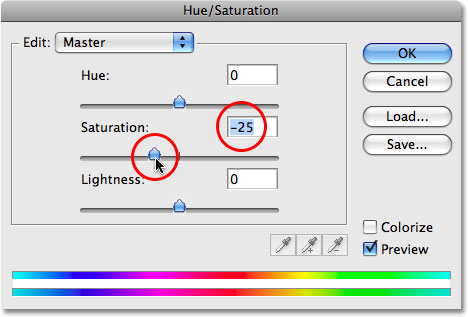
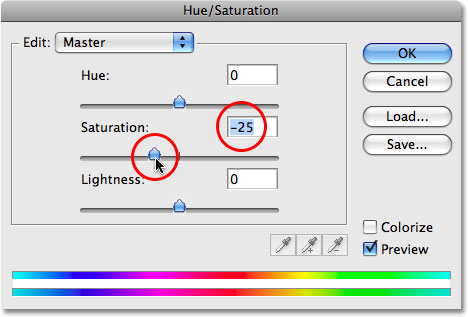
Когда появится диалоговое окно Hue / Saturation, перетащите
Насыщенность ползунок влево, чтобы уменьшить насыщенность цвета фона. Чем дальше вы перетащите влево, тем больше вы будете уменьшить насыщенность. Я собираюсь тащить мой ползунок до значения около
-25 :

Перетащите ползунок Saturation влево, чтобы понизить насыщенность цвета фона.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна, и мы сделали! Здесь, после снижения насыщенности цвета фона мой конечный результат:

Окончательный результат.
И у нас это есть! Вот, как добавить эффект контура к предмету изображения с помощью Photoshop!
Излагая действия с Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована