сделать закладку в соцсетях
Вот рваными краями эффект, который мы будем создавать:

Окончательный "изношены, порваны края фотографии" эффект.
Давайте начнем!
Шаг 1: дублируем фоновый слой
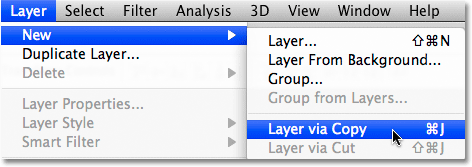
С наш образ вновь открыт в Photoshop, давайте начнем с дублирования фоновый слой. Перейти к
Layerменю в
строке меню в верхней части экрана, выберите
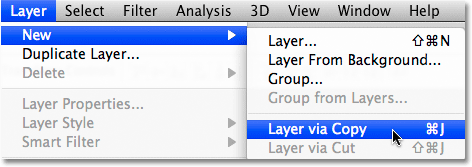
Создать , а затем выберите
слой через копирование . Или, более быстрый способ, чтобы дублировать слой, нажмите сочетание клавиш
Ctrl + J(Win) /
Command + J (Mac):

Перейти к Layer> New> Layer Via Copy, или нажмите Ctrl + J (Win) / Command + J (Mac).
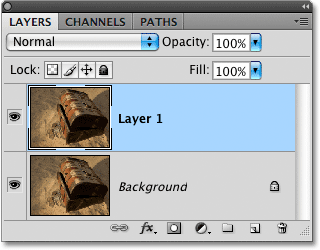
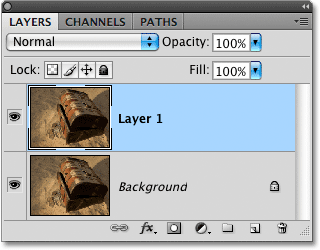
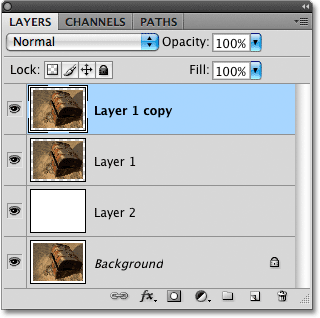
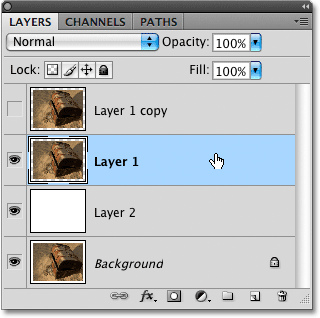
Если мы посмотрим на панели Layers, мы видим, что наш документ теперь содержит два слоя.Оригинальный фон слой сидит на дне, в то время как наш недавно добавили копию фонового слоя, который Photoshop автоматически назвал "Layer 1", сидит над ним:

Копию фонового слоя появляется над оригиналом в палитре слоев.
Шаг 2: Добавить дополнительное пространство Canvas
Давайте дадим себе немного больше места для работы, добавив немного дополнительного пространства холста вокруг изображения. Перейти к
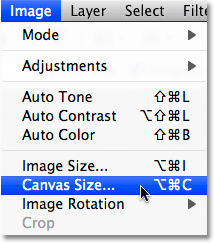
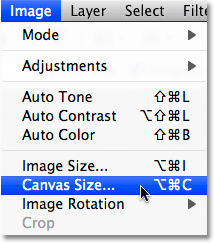
Image меню в верхней части экрана и выберите
Canvas Size :

Перейти к Image> Canvas Size.
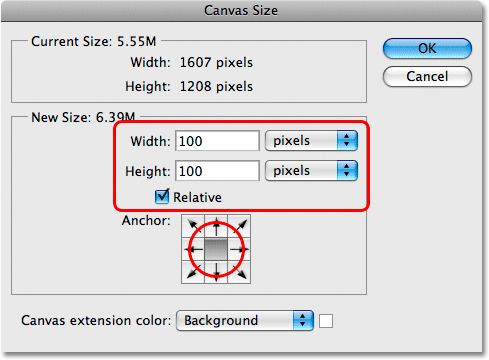
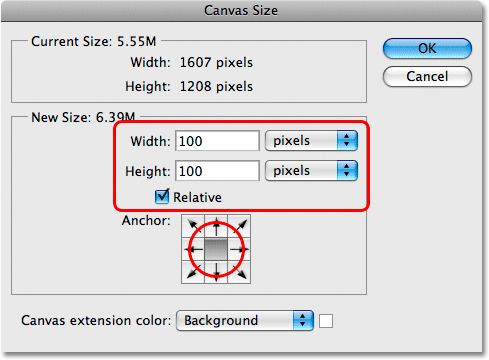
Это поднимает диалоговое окно Canvas Size в Photoshop. Я собираюсь добавить дополнительные 100 пикселей по краям изображения, введя
100 и для
ширины и
Высота вариантов в центре диалогового окна и убедившись, что тип измерения устанавливается
пикселей для обоих. Также убедитесь, что
относительная опция включена, так дополнительное пространство добавляется к существующей холсте, в противном случае мы будем изменять размер холста до 100 х 100 пикселей, что не то, что мы хотим.Нажмите на
центральную площадь в
Anchor сетке так, чтобы дополнительное пространство добавляется равномерно вокруг всех краев холста:

Добавить дополнительное пространство вокруг изображения в диалоговом окне Canvas Size.
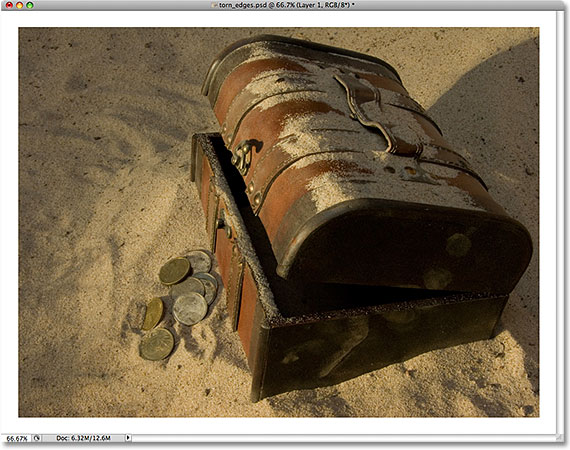
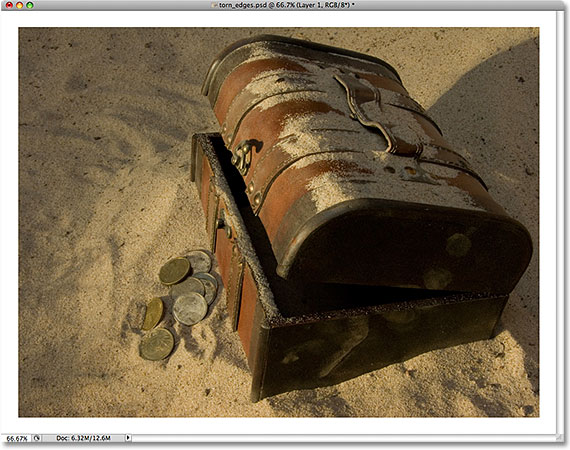
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна Canvas Size. Если мы посмотрим на изображение в окне документа, мы видим, что у нас теперь есть дополнительное пространство вокруг изображения. Мы будем обрезки от лишнего пространства, когда мы закончили создание рваными краями эффект. Это просто, чтобы дать нам некоторую дополнительную комнату, чтобы работать с ластиком, который мы будем использовать в данный момент:

Дополнительное пространство холста был добавлен.
Шаг 3: Добавить новый пустой слой между двумя существующими слоями
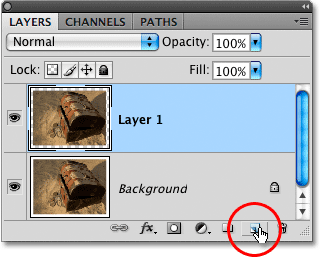
С "Layer 1", выбранного на панели Layers (он должен быть выделен синим цветом), зажмите
Ctrl (Win) /
Command ключ (Mac) и нажмите на
New Layer значок в нижней части панели слоев:

Удерживая Ctrl (Win) / Command (Mac) и нажмите на иконку New Layer.
Обычно, Photoshop добавляет новые слои непосредственно над выбранной в данный момент слоя, но при нажатой клавиши Ctrl / Command, как мы нажимаем на иконку New Layer, мы говорим Photoshop, чтобы добавить новый слой
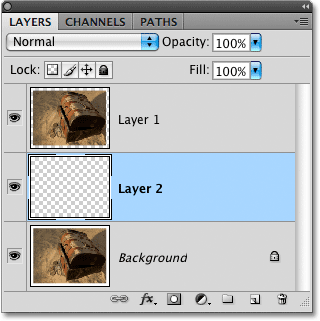
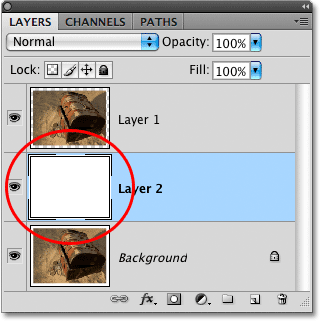
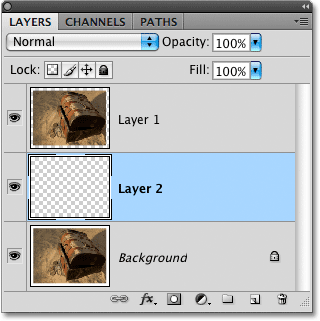
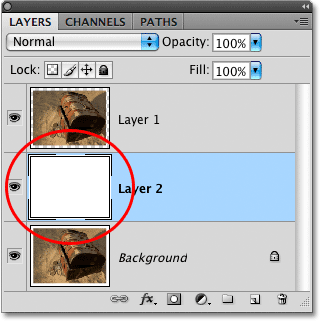
ниже выбранного слоя. Теперь у нас есть новый слой пустой названием "Layer 2" сидел между фоновым слоем и "Layer 1".

Новый пустой слой появляется между фоновым слоем и "Layer 1".
Шаг 4: Заполните новый слой белым
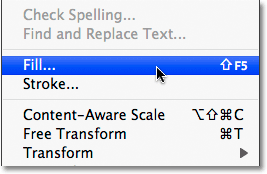
Перейти к
Правка меню в верхней части экрана и выберите
Fill :

Перейти к Edit> Fill.
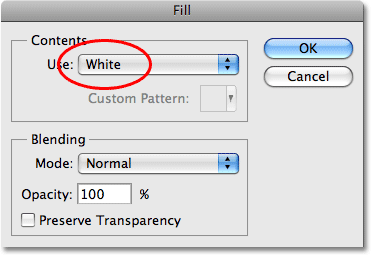
Это поднимает диалоговое Fill окно в Photoshop, который мы можем использовать, чтобы заполнить слой или выделение цветом. Выберите
белый для
использования опции в разделе Содержание в верхней части диалогового окна:

Установите параметр Использовать белый.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна. Photoshop заполняет новый слой с белым, хотя мы не можем реально увидеть его в окне документа, так как образ «Слой 1" выше он блокирует новый слой из поля зрения. Однако, если мы посмотрим на
слой предварительного эскиза для "Layer 2" в палитре слоев, мы видим, что с миниатюрами теперь заполнен белым цветом, который говорит нам, что сам слой заполнен с белым:

Предварительный просмотр эскизов в панели Layers дать нам предварительный просмотр содержимого каждого слоя.
Шаг 5: Выберите "Слой 1"
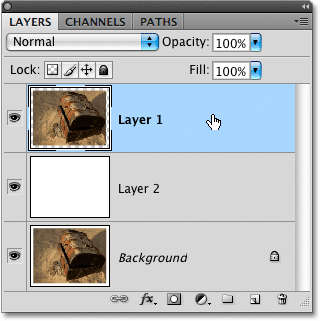
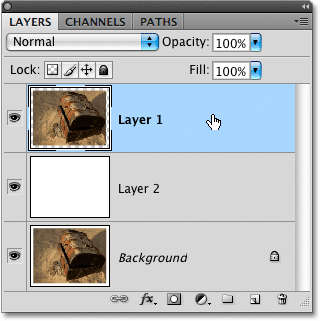
Мы готовы приступить к созданию рваными краями эффект, но во-первых, мы должны убедиться, что мы работаем на нужный слой. На данный момент, у нас есть "Layer 2" выбран, которую мы знаем, потому что "Layer 2" будет выделен синим цветом в палитре слоев. Мы должны работать на фотографии "Layer 1", поэтому нажмите на "Layer 1", чтобы сделать это в настоящее время активный слой:

Нажмите на "Layer 1", чтобы выбрать его.
Шаг 6: Выберите инструмент Ластик
Выберите в Photoshop
Eraser Tool на панели инструментов. Вы также можете быстро выбрать инструмент Eraser Tool, нажав на букву
E на клавиатуре:

Выберите Eraser Tool.
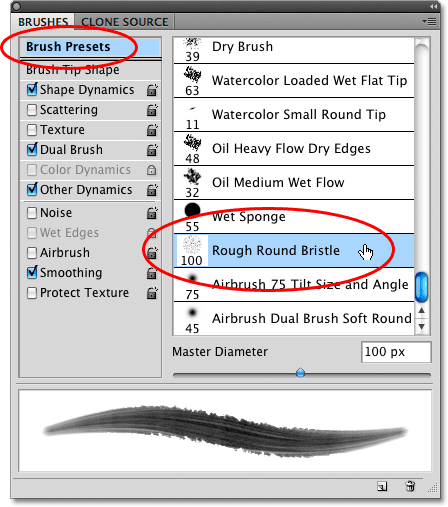
Шаг 7: Выбор 100 Rough Round Bristle Brush
Мы можем использовать любой из кистей Photoshop, с помощью Eraser Tool, как мы могли бы, если бы мы использовали фактические Brush Tool. Нажмите на
значок панели переключения Кисти в панели параметров в верхней части экрана:

Кисти значок панели переключения открывает и закрывает панель кистей.
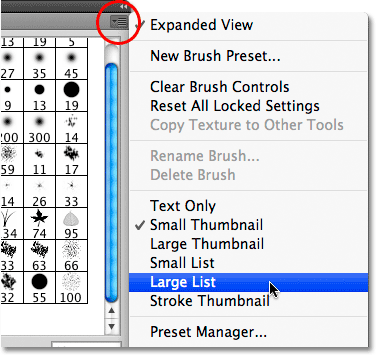
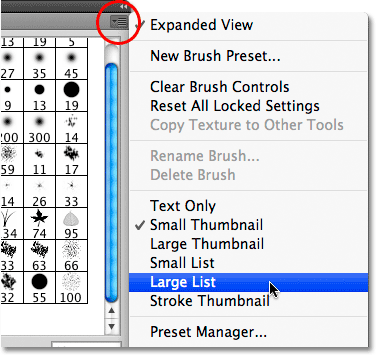
Это открывает панель кистей. Нажмите на
иконку меню в верхнем правом углу панели кистей, чтобы открыть список опций меню для панели. Я использую Photoshop CS4 здесь. В более ранних версиях Photoshop, иконка меню выглядит как маленькая стрелка. Когда появится меню, выберите
большой список:

Каждая панель в Photoshop имеет меню с различными параметрами, чтобы выбрать из.
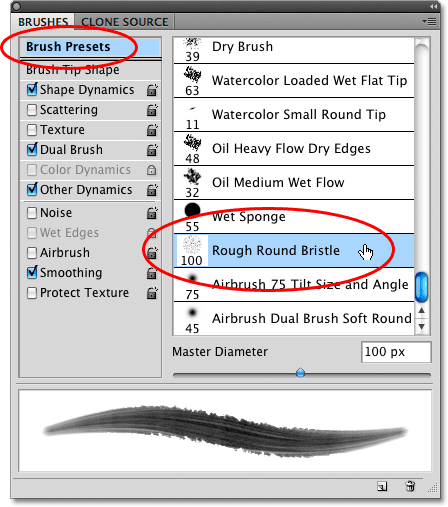
Это приводит к изменению как щетки отображаются в панели Brushes, что делает его легче увидеть, какие именно кисти мы выбора. С щеток теперь отображается в Большом формат списка, прокрутите вниз до нижней части списка и нажмите на
100 Rough Round Bristle щетка, чтобы выбрать его:

Нажмите на кнопку "100 Rough Round Bristle" кисть в панели кистей, чтобы выбрать его.
Если вы хотите, чтобы вернуться к тому, щетки были выставлены изначально, нажмите на значок меню панели Кисти и выберите
миниатюрного из списка.
Снова нажмите на
значок панели переключения Кисти в панели параметров, как только вы выбрали кисть, чтобы закрыть из панели кистей.
Шаг 8: Удаление по краям изображения
Давайте начнем с создания начальной рваными краями эффект вдоль левой стороны изображения. Я говорю: "начальная", потому что когда мы работали наш путь вокруг всего изображения одновременно, мы собираемся вернуться вокруг второй раз, но мы вернемся к этому позже. Установите Eraser Tool, чтобы он был в левом верхнем углу документа только около 25-30% от кисти, проходящей в к изображению.Остальная часть кисти должна быть вне образа в белом пространстве, мы добавили еще в начале урока.Нажмите один раз, затем кнопку мыши еще в нажатом положении, короткий ход кисти вниз по левой верхней кромки изображения. Вы увидите разделы краю стирается прочь, как вы перетащите, создавая начало нашего рваными краями эффекта:

Нажмите и перетащите небольшую мазок кисти вдоль верхнего левого края изображения.
Как мы видим на скриншоте выше, начальная мазок кисти не полностью удалить первоначальный прямой край. Там по-прежнему слабый часть его видна, и это связано с формой щетины, который мы используем.Вы, вероятно, нужно возвращаться к одной и той же области два или три раза, прежде чем прямая линия полностью исчез.
Продолжить работу свой путь вниз по левой стороне изображения, щелкнув и перетащив из коротких мазков, всегда имея 70-75% формы кисти вне образа в белой области, поэтому мы не стереть слишком много края.Если вы сделаете ошибку, и нужно отменить последнее кисти инсульт, нажмите
Ctrl + Z (Win) /
Command + Z (Mac), чтобы отменить его, или нажмите
Ctrl + Alt + Z (Win) /
Command + Option + Z (Mac ) несколько раз, чтобы отменить несколько мазками:

Продолжить работу свой путь вниз по левой стороне изображения с короткими мазками.
Если вы обнаружите, что размер по умолчанию кисть слишком велик для вашего изображения, вы можете изменить размер кисти на лету с левой и правой клавиш кронштейна. Нажмите
клавишу левой скобки (
[ ), чтобы сделать кисть меньше, или нажмите
правую кнопку кронштейн (
] ), чтобы сделать его больше.
После того, как вы достигнете левый нижний угол фотографии, продолжать двигаться вокруг остальной части изображения, пока вы не вернетесь в верхнем левом углу, где вы начали. Когда вы закончите, ваши края должны выглядеть примерно так:

Первоначальный рваными краями эффект.
Шаг 9: дублируем слой
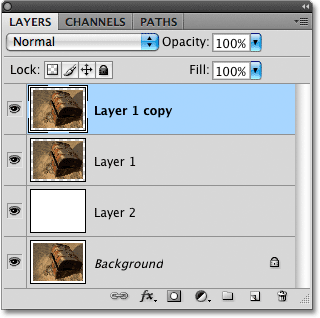
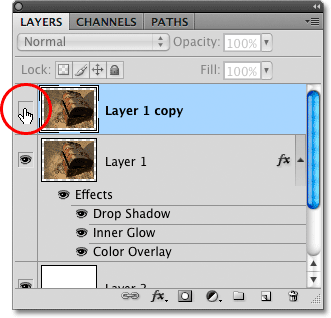
Теперь, когда у нас есть начальное рваными краями эффект, мы должны сделать копию слоя. С "Layer 1", выбранной в панели Layers, нажмите
Ctrl + J (Win) /
Command + J (Mac), чтобы быстро дублировать его.Теперь у нас есть копия слоя, которая Photoshop имеет соответствующее название "Layer 1 копия", в верхней части панели слоев. Как правило, мы должны переименовать слои, чтобы не видеть имена, как "Layer 1 копия", но так как этот эффект является довольно простым, и мы должны все слои мы должны в этот момент, мы оставим их с их именами по умолчанию, чтобы сэкономить время:

Копия "Layer 1" появляется над оригиналом.
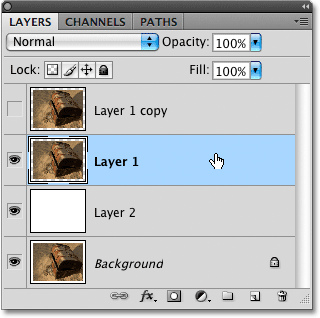
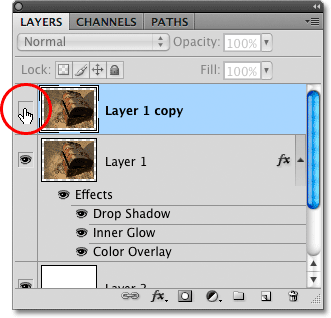
Шаг 10: Включите верхний слой Off
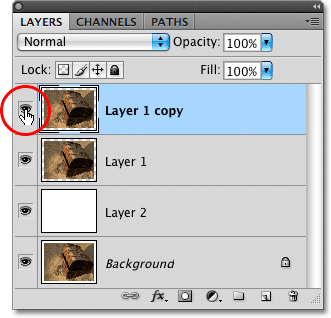
Нажмите на верхний слой в
значок видимости (также известный как "глазного яблока"), чтобы временно отключить слой с и спрятать его от глаз в окне документа, чтобы мы могли увидеть оригинальный слой "Layer 1" под ним:

При нажатии на значок "глазного яблока" оказывается слои и выключается в документе.
Шаг 11: Выберите "Слой 1"
С теперь верхний слой скрыт от глаз временно, нажмите еще раз на "Layer 1" в панели слоев, чтобы выбрать его:

Нажмите на "Layer 1", чтобы выбрать его.
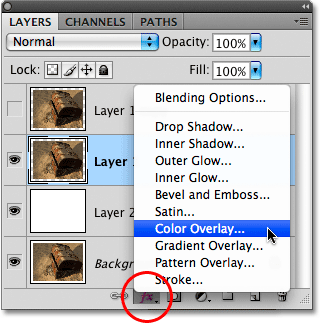
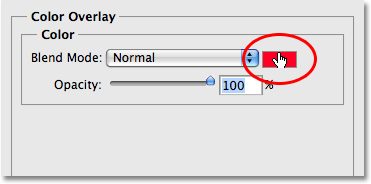
Шаг 12: Добавляем Color Overlay Layer Style
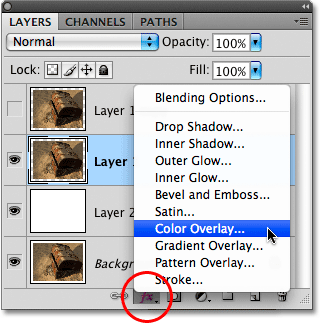
С "Layer 1" выбран, нажмите на
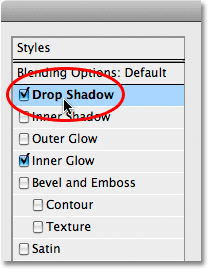
стили слоя значок в нижней части панели слоев и выберите
Color Overlayиз списка, который появляется:

Выберите Color Overlay из списка стилей слоя.
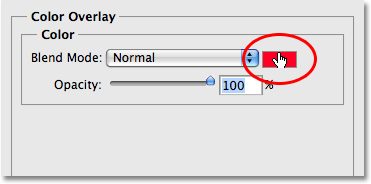
Это поднимает диалоговое окно Layer Style Photoshop установлен в опциях Color Overlay в средней колонке.По умолчанию, Photoshop устанавливает цвет наложения на красный, и ваши фото станут вдруг заливается красным в окне документа. Чтобы изменить цвет, нажмите на
образце цвета :

Нажмите на образец цвета, чтобы выбрать другой цвет для наложения.
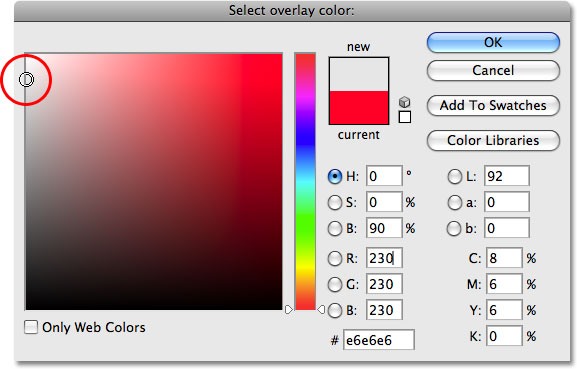
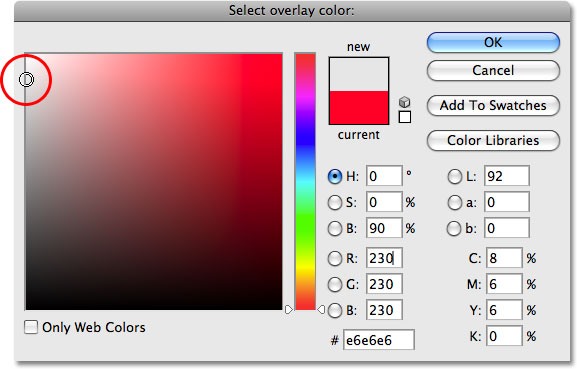
В Photoshop
Color Picker появится. Выберите
светло-серый из палитры цветов, а затем нажмите OK, чтобы выйти из него. Ваша фотография теперь должны быть заполнены с светло-серым в окне документа:

Выберите светло-серый из палитры цветов.
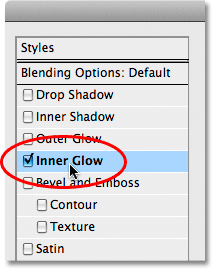
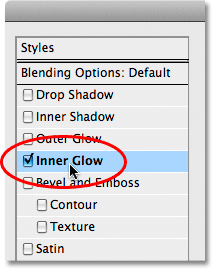
Шаг 13: Добавьте Inner Glow Layer Style
Не закрывайте из диалогового окна Layer Style только пока. У нас еще есть еще пару стили слоя, чтобы добавить. Переходите непосредственно на словах
Inner Glow на левой стороне диалогового окна. Не просто щелкните внутри флажок слева от этих слов. Мы должны перейти непосредственно на самих слов, чтобы получить доступ к опциям для стиля Inner Glow:

Переходите непосредственно на словах "Inner Glow" в левой части диалогового окна Layer Style.
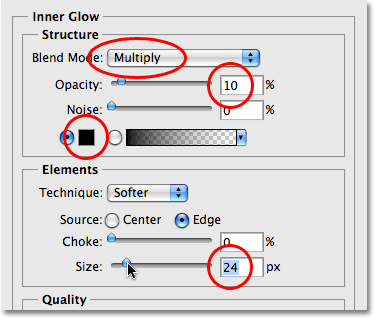
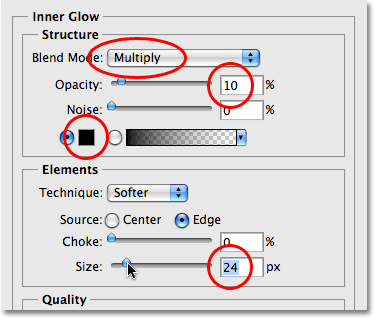
Варианты Inner Glow теперь появляются в центре диалогового окна Layer Style. Несмотря на то, название стиля Inner Glow, мы собираемся изменить свечение в тень, чтобы мы могли использовать его, чтобы затемнить края вокруг фотографии немного.
Во-первых, изменить стиль с светом, тенью, изменить
режим наложения вариант в верхней части диалогового окна с экрана на
Multiply . Затем нажмите на маленьком
образце цвета прямо под словом «шум», чтобы изменить цвет стиля. По умолчанию, он установлен на желтый. Когда вы нажимаете на образце цвета, Photoshop,
Color Picker появится, как это было, когда мы изменили цвет стиле Color Overlay минуту назад. Выберите
черный от Color Picker, затем щелкните OK, чтобы выйти из него.
Опустите
непрозрачность примерно до
10% , так тень очень тонким. Наконец, увеличение
размера тени примерно
24 пикселей (точек):

Изменение свечение в тень так же легко, как изменение режима смешивания на Multiply и выбрав черный цвет.
Ваше изображение должно выглядеть примерно так:

Изображение до сих пор после применения Color Overlay и Inner Glow стили слоя.
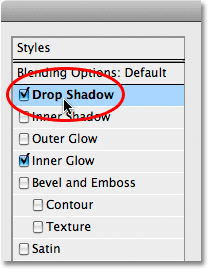
Шаг 14: Добавляем Drop Shadow
Переходите непосредственно на словах
Drop Shadow в верхней части списка стилей слоя в левой части диалогового окна. Опять же, мы должны перейти непосредственно на самих слов, чтобы получить доступ к опциям для Drop Shadow:

Переходите непосредственно на словах "Тень" в левой части диалогового окна Layer Style.
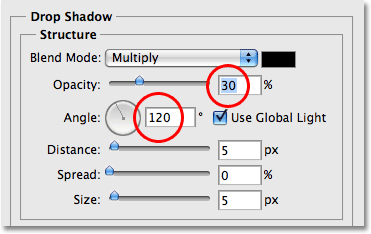
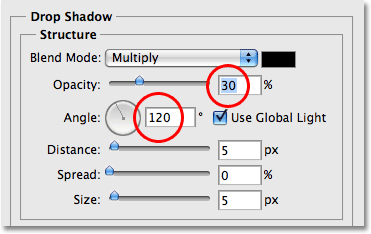
Варианты Drop Shadow появится в центральном столбце диалогового окна Layer Style. Опустите
непрозрачность тени примерно до
30% , так что это гораздо менее интенсивным, чем с настройкой прозрачности по умолчанию 75%. Затем установите угол тени на
120 ° , если он не установлен на уже:

Установите непрозрачность Тень на 30%, а угол до 120 °.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна Layer Style. Вот мой образ после применения тень:

Изображение после добавления всех трех стилей слоя.
Шаг 15: Выберите верхний слой и снова включите его
Нажмите на верхний слой в палитре слоев ("Layer 1 копия"), чтобы выбрать его, а затем нажмите на
значок видимости слоя в левой части слоя, чтобы включить слой обратно на так что снова видимыми в окне документа. Фото вновь появляются и блокируют серо-заполнены образ, который мы просто работали на из поля зрения:

Нажмите на значок видимости слоя снова, чтобы включить верхний слой обратно.
Шаг 16: Удаление части ребер на верхнем слое, чтобы открыть слой ниже
С верхнего слоя выбран, перейдите обратно по краям изображения с помощью Eraser Tool, используя короткие мазки, как мы сделали в первую очередь на "Layer 1", чтобы удалить большую часть края.Запомнить, чтобы сохранить большую часть в виде щетки пределами изображения так, чтобы не более 25-30% от него не проходит в изображении. Как части края стираются, светло-серый, изображение ниже выявлено, создавая иллюзию, что само по себе фото стерлась по краям и только задний слой бумаги остается:

Стирание краев изображения в верхнем слое показывает, Светло-серая область на "слое 1" под ним.
Опять же, если это необходимо, нажав вы можете изменить размер кисти
левой клавиши кронштейн (
[ ), чтобы сделать его меньше или
правую клавишу кронштейн (
] ), чтобы сделать его больше. Если вы сделаете ошибку, нажмите
Ctrl + Z (Win) /
Command + Z (Mac), чтобы отменить последнюю область, стертый, или нажмите
Ctrl + Alt + Z (Win) /
Command + Option + Z (Mac), чтобы отменить несколько мазки.
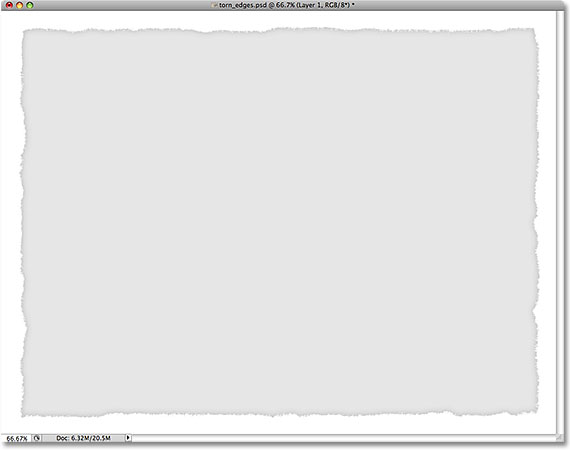
Здесь, после работы мой путь вокруг краев фотографии еще раз, мой последний "изношены, порваны края фотографии" эффект:

Окончательный "изношены, порваны края фотографии" эффект.
Шаг 17: Вырежьте дополнительных пространства холста (Необязательно)
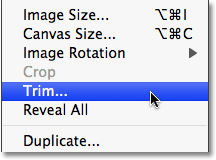
Если вы хотите, чтобы удалить дополнительное пространство холста, который мы добавили ранее, идти до
Image меню в верхней части экрана и выберите
Обрезать :

Перейти к Image> Обрезать.
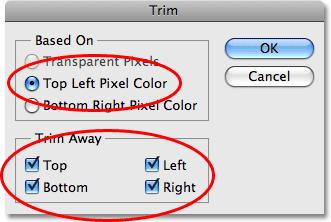
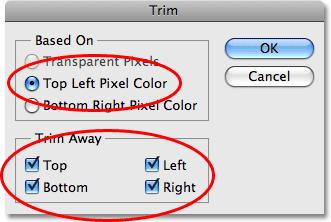
Это вызовет диалоговое окно TRIM. Выберите
верхний левый цвет пиксела вариант. С пиксель в левом верхнем углу документа белый, Photoshop будет обрезать все белой области вокруг изображения.Убедитесь в том,
Лучшие ,
Нижние ,
слева , и
правые варианты выбираются в нижней части диалогового окна, а затем нажмите кнопку ОК, чтобы выйти из него, после чего Photoshop будет обрезать дополнительное пространство холста мы добавили:

Отрезать дополнительное пространство холста с помощью команды TRIM.
И у нас это есть! Вот, как добавить изношены, порваны края эффект к изображению с Photoshop!
Изношены, порваны края фотографии эффект в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована