сделать закладку в соцсетях
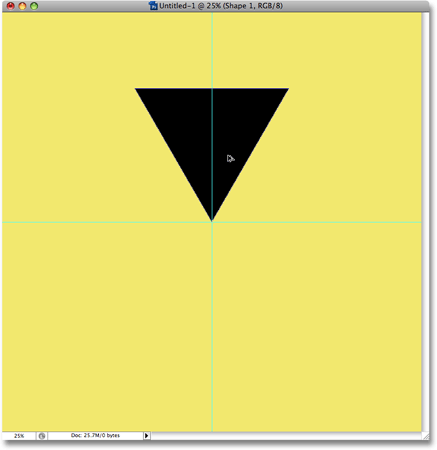
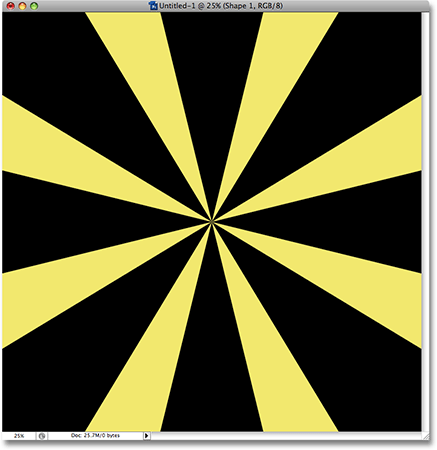
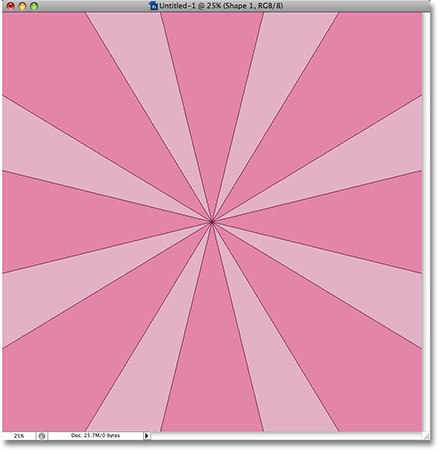
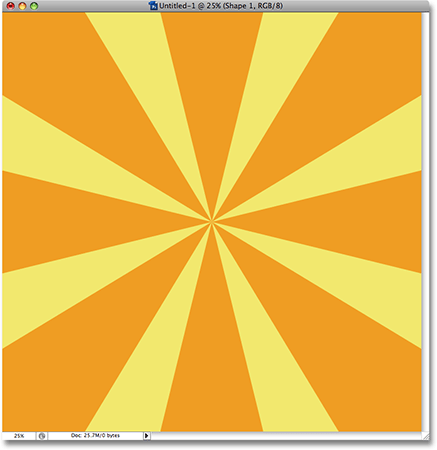
Вот пример «звёздной» фона мы будем создавать:

Звездообразования фоне создан в Photoshop.
После того, как мы создали фон, мы узнаем, как легко изменить цвета, используемые в сущности, и мы даже видим, как сохранить его как Custom Shape, чтобы вы сможете использовать его снова в любое время хотите!
Давайте начнем!
Шаг 1: Создайте новый Photoshop документ
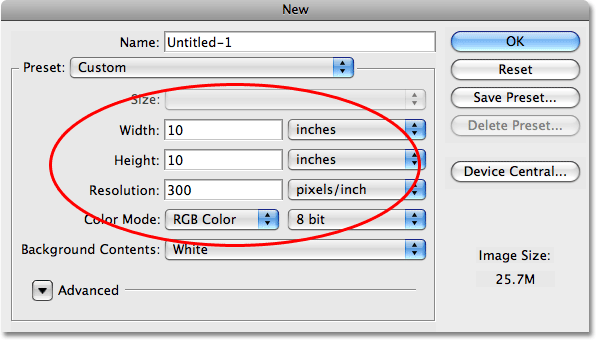
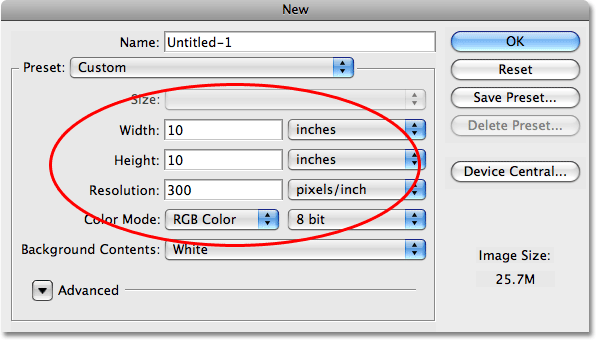
Первое, что нужно сделать, это создать новый документ в Photoshop. Перейти к File меню в верхней части экрана и выберите New ... , или использовать сочетание клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае воспитывает в Photoshop Новый диалоговое окно. Для этого урока, я создам 10 дюйма на 10 дюймов документа на 300 пикселей на дюйм, хотя нет никаких особых причин, почему я выбираю эти размеры. Вы можете создать такой же документ размера, если вы хотите, или не стесняйтесь, чтобы создать то, что размер документа нужно:

Создайте новый документ в Photoshop.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна. Ваш новый документ появится в окне документа:

Появляется новый документ Photoshop.
Шаг 2: Показать линейки
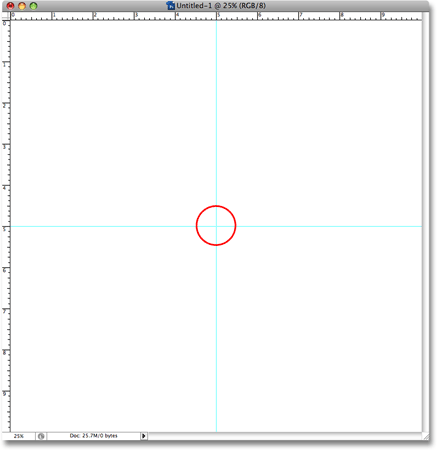
Для того, чтобы эффект по всей видимости, "разразился" от центра изображения, мы должны знать, где центр нашего изображения. Самый простой способ найти точный центр изображения с помощью Photoshop в
линейки и
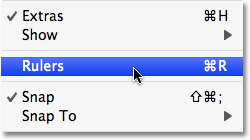
направляющие . Давайте сначала включите правителей. Чтобы сделать это, перейдите кПосмотреть меню в верхней части экрана и выберите Линейки :

Перейти к View> Rulers.
По умолчанию, правители выключены в Photoshop. Как вы можете сказать, являются ли они или выключить, кроме глядя в окно документа, является ищете галочкой слева от слова "правителей" в меню Вид. Если вы видите галочку рядом со словом, это означает, что правители уже включен, и в этом случае нет необходимости выбирать их здесь. Если вы не видите галочку, это означает, что правители в настоящее время отключена, поэтому вам нужно выбрать опцию правителей включите их.
Вы также можете включить правителей и выключается нажатием Ctrl + R (Win) / Command + R (Mac). С правителей сейчас, вы увидите их появляются в верхней и левой окне документа:

Правители теперь видны в верхней и левой части окна документа.
В зависимости от того, как вы и начальники ваши настройки в настройках Photoshop, то ваши правители могут быть показаны дюймов, пикселы, сантиметры, или какой-либо другой формы измерения. Это не имеет никакого значения, какой тип измерения вы используете для этого эффекта.
Шаг 3: Убедитесь, что опция "Привязать" включен
Поэтому мы превратили правителей на так, что мы можем перетащить направляющие из них, и в настоящее время мы собираемся вытащить пару направляющих, один горизонтальный и один вертикальный. Прежде, чем мы это сделать, однако, мы должны убедиться, что Привязать опция включена.С "Привязка" включена, наши гиды автоматически привязываются к горизонтальным и вертикальным центров для нас документ. Место, где две направляющие пересекаются, точный центр изображения!
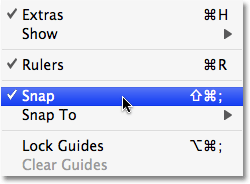
Чтобы включить опцию Snap On, вернуться к Посмотреть меню в верхней части экрана. Вы увидитеоснастку вариант непосредственно под правителей вариант. По умолчанию, опция мгновенного включена, так что вы должны увидеть флажок слева от опции. Если вы видите галочку, это означает, что Привязать уже включен, и нет никакой необходимости щелкните по нему. Если вы не видите галочку, это означает, опция мгновенного в настоящее время отключена, поэтому нажмите на опцию, чтобы включить его. В моем случае (и, скорее всего ваша, а), стопорное уже включена:

Галочка рядом со словом "SNAP" говорит нам, что опция уже включена.
Шаг 4: Убедитесь, что "Привязать к направляющим" включена
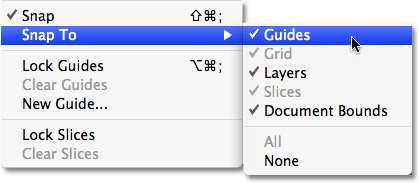
Пока мы здесь, мы должны убедиться, что один вариант также включен, Привязка к направляющим . Это приведет к тому все, что мы перетащить рядом с гидом, чтобы привязать непосредственно на него, что сделает его легким для нас, чтобы разместить что-то прямо в центре нашего документа, как мы увидим чуть позже. Чтобы включить привязку к направляющим вариант, вернитесь к Посмотреть меню. Вы увидите опцию, которая говорит Привязать к непосредственно под опцией Привязать мы только что рассмотрели в предыдущем шаге. Наведите курсор мыши на пункт Привязка к для второй или два, и подменю появится. В верхней части подменю, вы увидите Guides вариант. Если вы видите галочку слева от слова "Руководства", это означает, что опция уже включена и нет никакой необходимости щелкните по нему. Если галочки нет, нажмите на Гиды включить опцию:

Убедитесь, что "Snap To Guides" опция включена в меню "Вид".
Шаг 5: Перетащите Руководство по горизонтали в середину документа
Мы готовы найти точный центр нашего документа. Как я уже говорил ранее, мы должны вытащить две направляющие, по одной вертикальной и одной горизонтальной. Опция "Привязка", что мы включили в шаге 3 заставит направляющие автоматически встанут на место, как только мы достаточно близко к середине документа и точка, где две направляющие пересекаться будет точно в центре. Давайте вытащить наш первый гид. Мы начнем с горизонтальной направляющей.
Щелкните в любом месте внутри линейки, которая проходит вдоль верхней части документа, а затем перетащить вниз к середине документа. Как вы перетащите, вы увидите, что вы перетаскивании горизонтальной направляющей, которая появится в виде черной пунктирной линии, а вы кнопку мыши нажатой. Продолжайте перетаскивать вниз, пока вы не получите близко к середине документа, и как только вы достаточно близко к центру, Photoshop автоматически привязать руководство на месте. Отпустите кнопку мыши в тот момент, и вы увидите, ваш первый путеводитель работает слева направо вдоль точно посередине документа. По умолчанию направляющие появляются в голубой если вы не меняли цвет в настройках Photoshop,:

Drag горизонтальную направляющую в середине документа. Photoshop привяжет руководство на место, как только вы достаточно близко к центру.
Шаг 6: Перетащите Руководство по вертикали в середину документа
У нас есть горизонтальную направляющую на месте. Теперь давайте добавим наш вертикальную направляющую. Щелкните в любом месте внутри линейки, которая проходит вдоль левой стороны документа, а затем перетащить вправо в середине документа. Вы увидите, что вы, перетаскивая вертикальную направляющую, которая появится сначала в виде черной пунктирной линии. Продолжить перетаскивания руководство к середине документа, и как только вы достаточно близко к центру, Photoshop привяжет руководство на месте. Отпустите кнопку мыши, и теперь вы будете иметь вертикальную направляющую работает вверх и вниз по середине документа. Точка, в которой две направляющие пересекаются, точный центр (обведено красным):

Вертикальная и горизонтальная направляющая сейчас отмечают точно в центре документа.
Теперь, когда мы вытащили наши две направляющие, мы больше не должны иметь правители включены.Вы можете оставить их, если вы хотите, но я собираюсь превратить мой, нажав сочетание клавиш
Ctrl + R(Win) /
Command + R (Mac).
Шаг 7: Добавить сплошной цвет слоя заливки
С нашими гидами в настоящее время в месте, давайте начнем создавать нашу "звездообразования" фон эффект. Мы собираемся создать эффект таким образом, что сделает его легким для нас, чтобы изменить цвета в любое время, мы хотим, так давайте добавим
слой твердого цвет заливки , который будет служить в качестве цвета фона для эффекта. Нажмите на
Fill или корректирующий New Layer значок в нижней части палитры слоев:

Нажмите на иконку "New Fill Or Adjustment Layer».
Затем выберите
Solid Color из верхней части списка, который появляется:

Выберите "Solid Color" из верхней части списка.
Шаг 8: Выберите цвет для фона
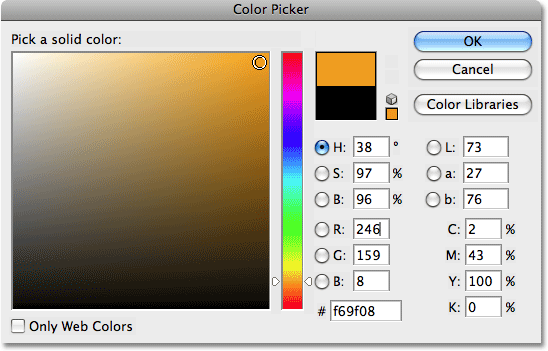
Это приведет к в Photoshop
Color Picker . Выберите цвет, используемый для фона эффекта. Я думаю, что я выберу светло-желтый. Это действительно не имеет значения, какой цвет вы выбираете здесь, поскольку вы можете легко изменить его позже, чтобы забрать в зависимости от того цвет вы хотите сейчас:

Используйте Color Picker, чтобы выбрать цвет для фона.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из палитры цветов. Вы увидите цвет вы выбрали сейчас заполнив весь документ:

Документ в настоящее время заполнены с выбранным цветом.
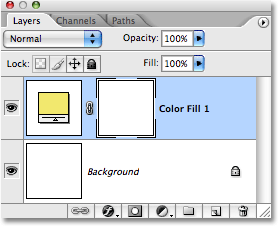
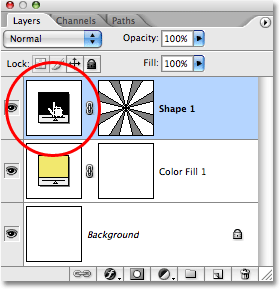
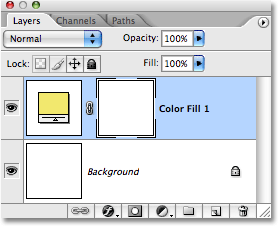
Если мы посмотрим на наши
палитре слоев , мы видим, что у нас теперь есть два слоя - фоновый слой на дне, и наш добавленный слой твердого цвет заливки, названный "Цвет заливки 1", сидя над ним:

Палитра слоев показывает твердый слой Цвет заливки над фоновым слоем.
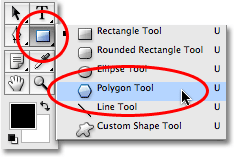
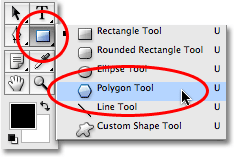
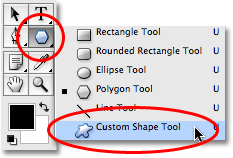
Шаг 9: Выберите The Polygon Tool
Далее, мы должны сделать простой треугольник, и самый простой способ нарисовать треугольник в Photoshop является использование Polygon Tool . По умолчанию, Polygon Tool скрывается за Rectangle Tool в палитре инструментов, поэтому нажмите на Rectangle Tool, затем, удерживая кнопку мыши нажатой секунду или две. Fly-из меню появится показывать вам другие инструменты, которые доступны. Нажмите наPolygon Tool , чтобы выбрать его:

Нажмите на Rectangle Tool в палитре инструментов, затем выберите инструмент Polygon Tool от выпадающем меню.
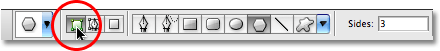
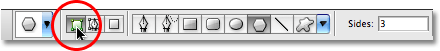
Шаг 10: Установите количество сторон многоугольника инструментом для 3
Треугольник, как всем известно, имеет 3 стороны, так что мы должны сказать Photoshop, что мы хотим сделать 3-угольник. С Polygon Tool выбран, посмотрите в панели параметров в верхней части экрана. Вы увидите опцию сторон, что установлен на значение 5 по умолчанию. Изменение числа сторон 3:

Изменение параметров сторонами в панели параметров для 3.
Шаг 11: Убедитесь, Polygon Tool устанавливается в рисовать фигуры
Как и все инструменты форм Photoshop,, Polygon Tool дает нам три варианта о том, как мы ее используем.Мы можем сделать векторную фигуру, мы можем нарисовать путь, и мы можем сделать по-пиксельная форму. Мы хотим, чтобы нарисовать векторную фигуру, которая позволит нам сделать треугольник любой размер мы хотим без потери качества изображения. Чтобы нарисовать векторную фигуру, убедитесь, что опция Форма выбирается в панели параметров:

Выберите опцию Shape в панели параметров.
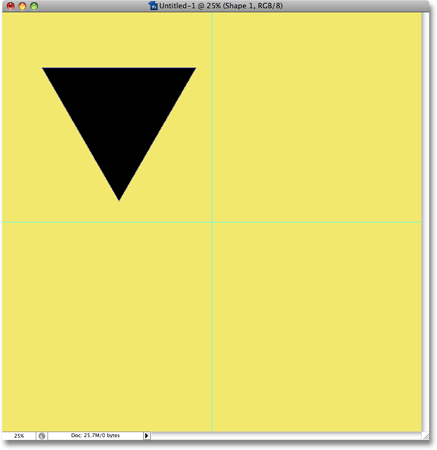
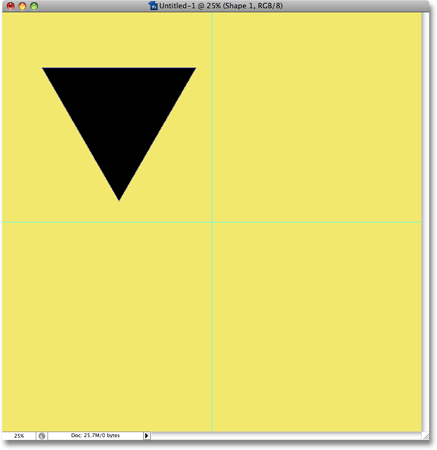
Шаг 12: Нарисуйте треугольник
Мы готовы сделать наш треугольник. С Polygon Tool выбран, число сторон, установленных на 3 и опция формы выбран в панели параметров щелкните где-нибудь в левом верхнем углу документа и перетащите треугольник. Любой размер будет делать сейчас. Это действительно не имеет значения, где вы рисуете ваш треугольник или я просто пытаюсь держать нас как на той же странице, так как я рисую шахты в верхнем левом углу. Вы хотите, чтобы убедиться, что ваш треугольник по-видимому, указывая вниз. Под этим я подразумеваю, что верхняя сторона Представляется совершенно горизонтально. Самый простой способ сделать это, чтобы зажмите Shift, ключ, как вы вытащить треугольник. Это заставит треугольник для привязки к конкретным углом. Наведите курсор мыши влево или вправо, как вы перетащить (с клавишей переключения нажатой), пока треугольник не встанет в "направленная вниз" позиции.
Как вы вытаскивая форму, ваш треугольник будет появляться просто в виде контура (также известный как "путь"). Когда вы отпустите кнопку мыши, треугольник будет выглядеть заполнены цветом. В моем случае, это заполнено черный:

Перетащите треугольник с Polygon Tool. Удерживайте нажатой кнопку "Shift", чтобы ограничить угол треугольника, как вы перетащить.
Не волнуйтесь о цвете вашего треугольника сейчас. Мы можем изменить это легко позже.
Шаг 13: Выберите инструмент Переместить
Теперь, когда у нас есть треугольник, мы должны переместить его в положение, чтобы нижняя точка сидит точно по центру документа. Чтобы переместить ее, выберите
Move Tool из палитры инструментов или нажмите письмо V на клавиатуре, чтобы получить доступ к его с помощью комбинации:

Выберите инструмент Move.
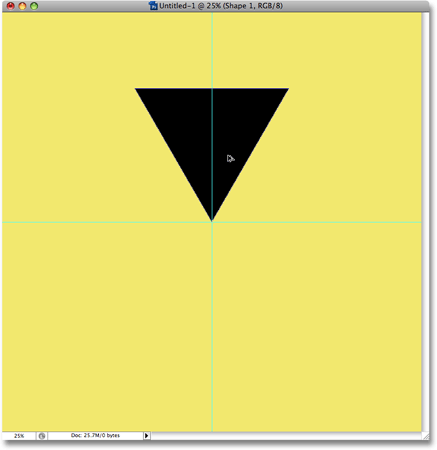
Шаг 14: Переместите треугольник в центре документа
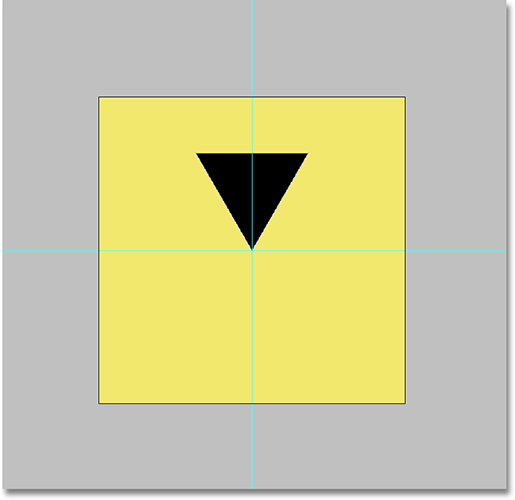
С переходом выбранного инструмента, нажмите на треугольник в окне документа и перетащите его в центре документа, чтобы нижняя точка касания точно по центру (место, где две направляющие пересекаются). Как только вы приблизитесь к центру, треугольник встанут на место, и это потому, что мы включили Привязать к направляющим вариант обратно в шаге 4:

Перетащите треугольник в положении, с нижней точки в точном центре документа.
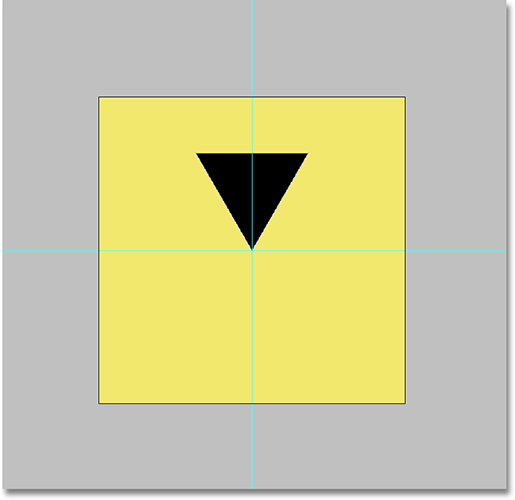
Шаг 15: перейти к "полноэкранный режим с панели меню"
В настоящее время мы собираемся быть растяжение треугольник вверх за пределы нашего холста, который означает, что мы собираемся нужно немного больше места, чтобы работать, если мы хотим, чтобы иметь возможность видеть то, что мы делаем. Если вы работаете с документом внутри окна документа, который по умолчанию используется для работы в фотошопе, нажмите букву
F на клавиатуре, чтобы переключить свой режим просмотра
в полноэкранный режим с панели меню . Как следует из названия, эта переключает Вас на режиме полного экрана в Photoshop, оставляя в строке меню место на верхней части экрана. Затем, чтобы дать себе еще больше возможностей для работы, нажмите Ctrl + - (Win) / Command + - (Mac) пару раз, чтобы уменьшить масштаб. Теперь вы должны иметь немного пустого серого пространства вокруг вашего документа:

Переключение в полноэкранный режим с панели меню, а затем уменьшить масштаб пару раз, чтобы создать множество места для работы по документу.
Шаг 16: Удаление Руководства
Так как мы уже находится наш треугольник, где мы хотим его точно в центре документа, наши гиды сделали свое дело, и мы можем безопасно удалить их. Перейти к Посмотреть меню в верхней части экрана и выберите Очистить направляющие . Это очистит направляющие из документа:

Выберите "Очистить направляющие", в меню Вид, чтобы удалить направляющие.
Шаг 17: растянуть Треугольник вверх вверх за пределы холста Free Transform
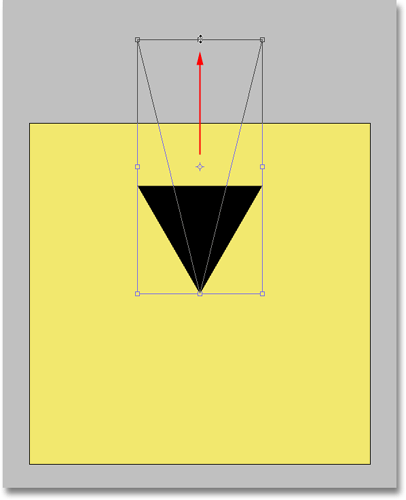
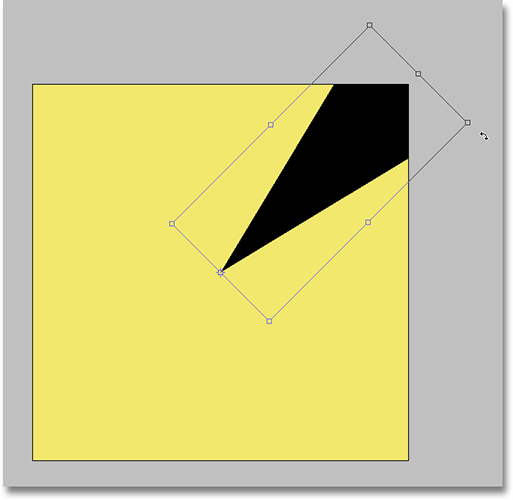
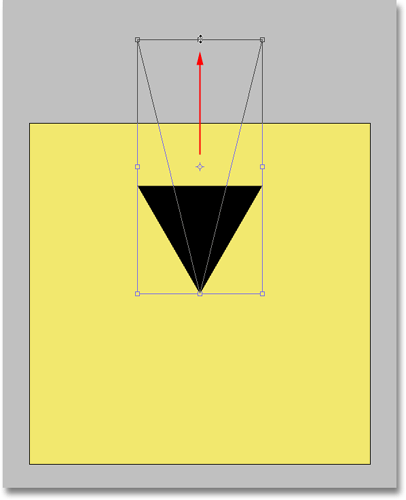
Нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы воспитывать в Photoshop Free Transformокно и обрабатывает около треугольника. Нажмите на ручку (небольшой квадрат) в верхней центральной части Free Transform поле и перетащите вверх, чтобы растянуть треугольник, что делает его более длинным и узким. Продолжайте перетаскивать до треугольник не выходит за рамки верхней части холста, вот так:

Перетащите вершину Free Transform шкатулку вверх за пределы холста, чтобы растянуть треугольник.
Причина, почему мы растяжение треугольник вверх за пределы холста станет ясно чуть позже. НажмитеEnter (Win) / Return (Mac), когда вы закончите принимать трансформацию и выход из Free Transform команду. Вы заметите, что хотя мы растянули треугольник вверх за пределы холста, только часть, которая находится в пределах границ района холст остается видимым в документе. Остальная часть холста выше треугольника в настоящее время видны только в виде контура.
Шаг 18: воспитывать Free Transform рамку вокруг треугольника Еще раз
Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы еще раз поднять Free Transform окно и обрабатывает около треугольника. Я знаю, мы только что Free Transform открыт минуту назад, и я сказал вам, чтобы закрыть его, и теперь я говорю вам, чтобы открыть его снова. Что это дает? Ну, причина, потому что это время, мы собираемся использовать Free Transform, чтобы повернуть треугольник, и когда мы закончим, мы собираемся использовать малоизвестные команды под названием
Transform Again иметь Photoshop повторить вращение над и снова все вокруг для нас документ, который создаст наш звездообразования эффект!
Шаг 19: Перетащите центральную точку Free Transform Box Down To The Bottom центральный маркер
Если вы внимательно посмотрите в центр окна Free Transform, вы увидите небольшой значок, который выглядит как маленький целевой символ. Этот значок представляет собой вращение центральной точкидля команды преобразования Free. Все вращается вокруг этой иконы, где икона происходит должен быть позиционирован. Если бы мы были, чтобы повернуть треугольник с этой иконой в центре Free Transform окно, треугольник будет вращаться вокруг ее центра. Это, как правило, что мы хотим, но это не то, что мы хотим здесь. Мы хотим, чтобы наш треугольник вращается вокруг центра документа, который означает, что мы должны переместить иконку цели в центре документа.
Чтобы сделать это, нажмите на значок цель, затем перетащите его вниз на ручку (небольшой квадрат) в центре нижней части Free Transform окно, которое будет поместить его в точном центре документа непосредственно над нижней точке треугольник. Как только вы получите достаточно близко к ручке, значок не встанут на место:

Перетащите значок цели из центра Free Transform коробку на нижней центральной ручкой.
Шаг 20: Поверните треугольник
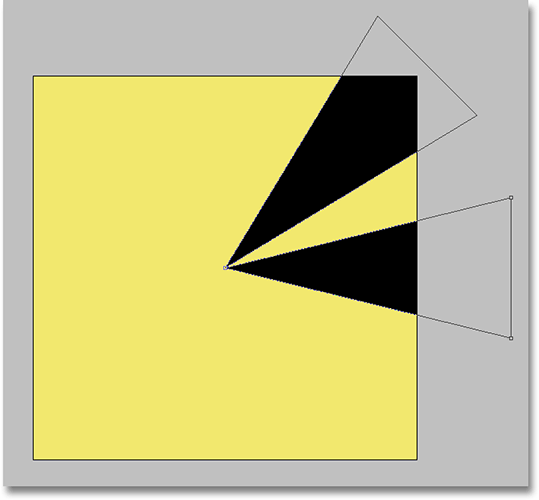
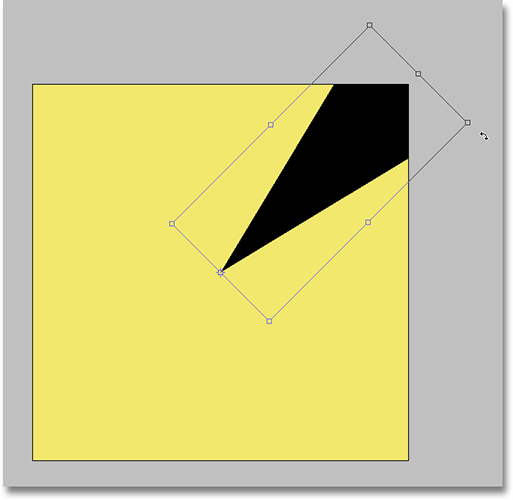
С целевого значка теперь находится в центре документа, мы готовы, чтобы повернуть треугольник.Наведите курсор за пределами правом верхнем углу Free Transform коробки. Вы увидите мыши изменение курсора в маленькую иконку вращения (изогнутые линии со стрелкой на обоих концах). Удерживайте свой Shift, ключ, который заставит треугольник, чтобы повернуть с шагом 15 градусов, что делает вещи намного легче для нас. Затем, с ключом переключения удерживается, нажмите и перетащите мышь вниз и вправо, чтобы повернуть треугольник в направлении по часовой стрелке. Вы заметите, две вещи, как вы перетащить. Один из них, треугольник вращается вокруг центра изображения, и два, это привязка в шагом в 15 градусов, а не вращающиеся гладко.
Поверните треугольник в общей сложности 45 градусов по часовой стрелке (три шага в 15 градусов), после чего она будет расширяться за пределы правом верхнем углу холста:

Удерживая клавишу Shift и поверните треугольник 45 градусов по часовой стрелке.
Причина, по которой мы растягивается треугольник так далеко за пределы верхней части холста обратно на шаге 17 было таким, что он будет достаточно большим, чтобы еще расширить за пределы границ холста даже в этих угловых участков. Нажмите Enter (Win) / Return (Mac), когда у вас есть треугольник поворачивается, чтобы принять трансформацию и выход из Free Transform команду.
Теперь, когда мы использовали Free Transform, чтобы повернуть треугольник сразу, мы собираемся, чтобы Photoshop сделать остальную часть работы для нас, повторяя вращение вокруг документа, чтобы создать звездообразования эффект!
Шаг 21: Используйте "Transform Again", чтобы повторить вращение по всему документу
Мало известно, и поэтому редко используется функция в Photoshop является
преобразование Опять , который позволяет Photoshop повторить последнее преобразование мы сделали. Мы собираемся использовать его для создания остальную часть нашего звездообразования фоне эффекта.
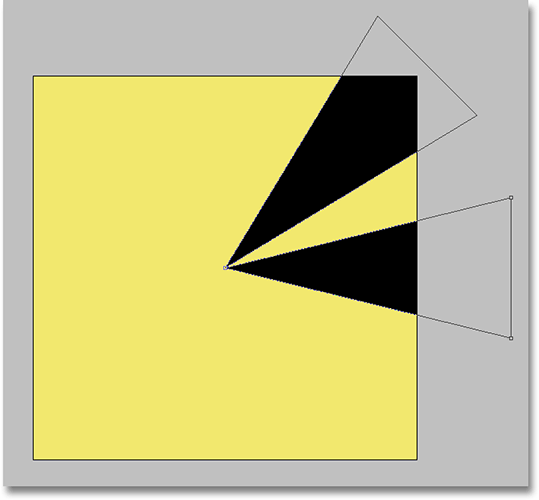
Каждый раз, когда вы использовали Free Transform команду, у вас есть возможность повторить преобразование с Transform Again. Если вы идете до редактирования меню в верхней части экрана и выберите Transform , вы увидите опцию в верхней части следующей подгруппе меню, которое говоритОпять . Обратите внимание, что сочетание клавиш для команды Transform снова Shift + Ctrl + T (Win) / Shift + Ctrl + T (Mac). Мы собираемся использовать сочетание клавиш, потому что мы должны получить доступ к командной несколько раз подряд, чтобы создать нашу звездообразования. Тем не менее, мы также должны создать копию нашего треугольника каждый раз, когда мы повернуть его. Чтобы создать копию, нам нужно добавить Alt / (Win) Option ключ (Mac) в комбинации клавиш. Таким образом, чтобы создать копию треугольника и повернуть его в то же время, используя Transform Again, нажмите Shift + Ctrl + Alt + T (Win) /Shift + Command + Option + T (Mac). Копия треугольника появится в документе, и он будет вращаться еще 45 градусов:

Копия треугольника, поворачивается дополнительные 45 градусов, появляется в документе.
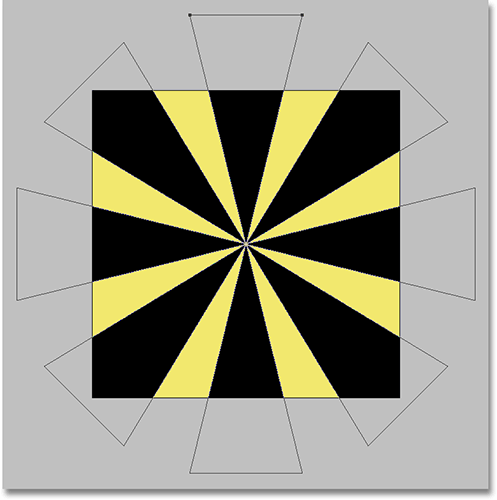
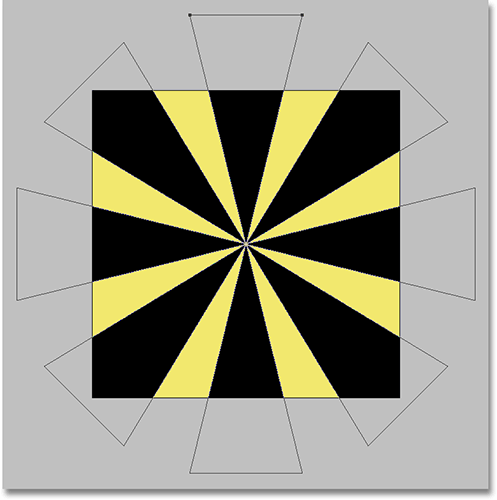
Продолжайте нажимать Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac), добавление второго повернутый копию треугольника, каждый раз, пока вы не создали звездообразования эффект все вокруг документа:

Продолжайте добавлять повернуты скопированы треугольника, чтобы завершить действие.
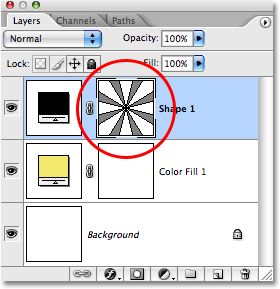
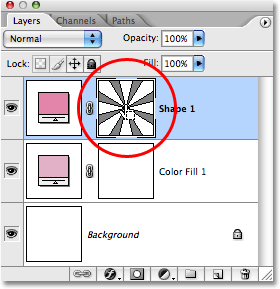
Если мы посмотрим на наши палитре слоев, мы видим, что у нас теперь есть Shape слой с именем "Форма 1" выше "Цветовая заливка 1" слой, и мы видим, наш звездообразования форму внутри слояпредварительного эскиза :

На своем слое Shape в палитре Layers появится звездообразования форму. Форма в окне предварительного просмотра миниатюры слоя.
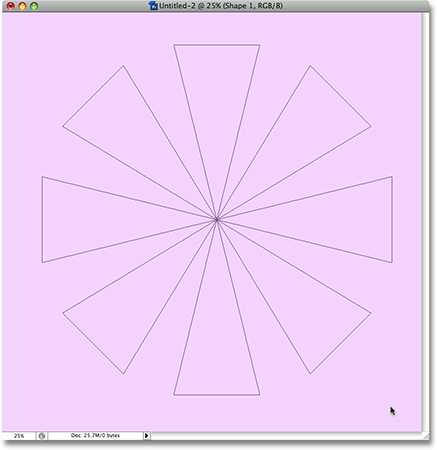
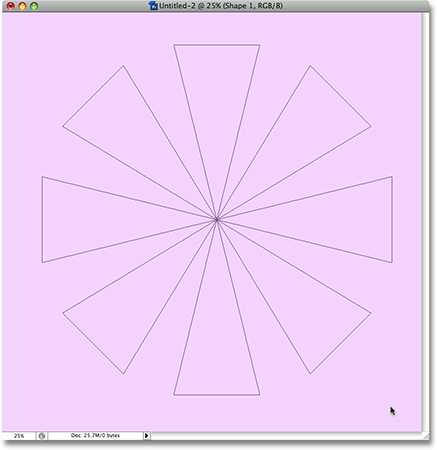
Шаг 22: Скрыть форму Контуры
Обратите внимание, как каждый из треугольников, составляет форма звездообразования уже план появляться вокруг него? Это потому, что форма в настоящий момент. Чтобы отключить форму и скрыть очертания, просто нажмите непосредственно на предпросмотра эскиза форму слоя (обведено красным на предыдущем шаге). Когда форма активна, вы увидите белый выделите рамку вокруг предварительного эскиза форме слоя, как вы можете видеть на скриншоте выше. При нажатии на превью, миниатюры, highight граница исчезает, а контуры также исчезнет, оставив нас с намного чище, глядя звездообразования эффект.
Я собираюсь перейти Photoshop обратно в Стандартный вид режиме , который будет разместить свой образ обратно в плавающем окне документа, нажав букву F дважды на моей клавиатуре. Если вы используете Photoshop CS3, вам нужно нажать F три раза, чтобы вернуться в обычный режим просмотра режиме, так CS3 включает в себя дополнительный режим просмотра, что вам нужно, чтобы перебрать. Я также собираюсь нажать Ctrl ++ (Win) / Command ++ (Mac) пару раз, чтобы увеличить изображение в свой образ и заполнить окно документа, удаляя все, что дополнительные серую зону вокруг холста:

На своем слое Shape в палитре Layers появится звездообразования форму. Форма в окне предварительного просмотра миниатюры слоя.
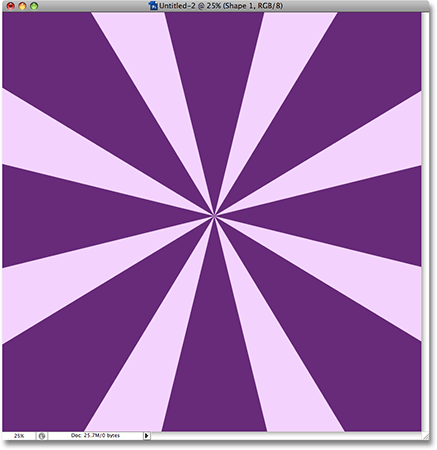
Шаг 23: Измените цвет слоя фигуры
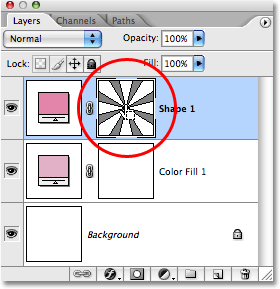
На данный момент, сам звездообразования эффект будет завершена, но я не слишком доволен цветом. Я хотел бы изменить черный к чему-то немного более захватывающее, как, может быть, ярко-оранжевого цвета. К счастью, изменение цвета в действие легко. Чтобы изменить цвет звездообразования форме, просто дважды щелкните непосредственно на форме слоя образец цвета :

Дважды щелкните на образце цвета форме слоя, чтобы изменить его цвет.
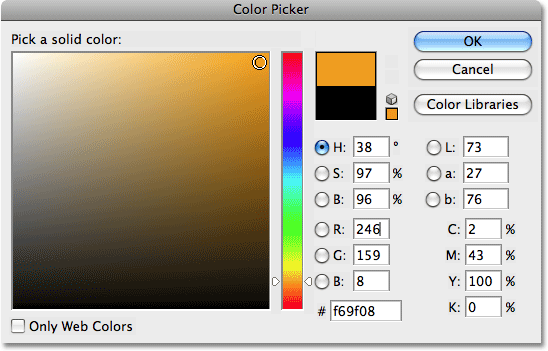
Это вызовет случилось в Photoshop Color Picker. Выберите другой цвет для вашего звездообразования форме. Если вы следите за вашим изображением в окне документа, вы увидите предварительный просмотр того, что цвета будут выглядеть, как вы их выбрать. Я собираюсь выбрать ярко-оранжевый:

Используйте Color Picker, чтобы выбрать новый цвет для звездообразования эффект.
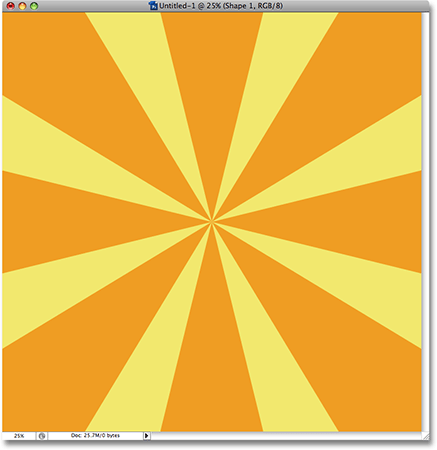
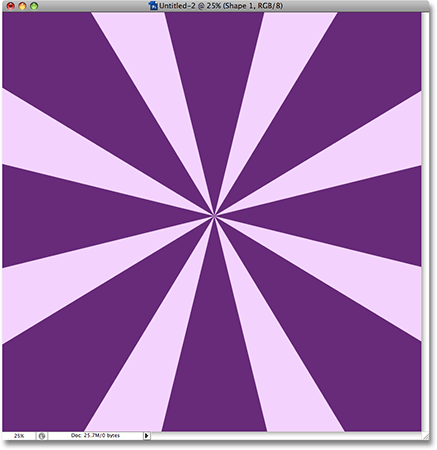
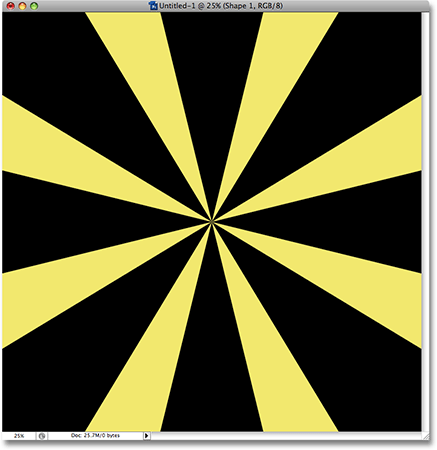
Нажмите кнопку ОК, как только вы выбрали новый цвет, чтобы выйти из палитры цветов. Вот мой звездообразования эффект после сменил черный апельсин:

Тот же эффект с новым цветом для формы звездообразования.
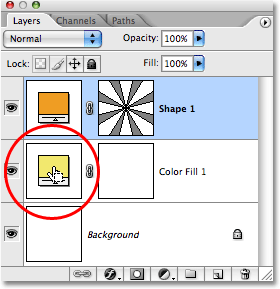
Вы можете изменить цвет фона для эффекта так же легко. Просто дважды щелкните непосредственно на "Цвет Заполните 1" образец цвета в палитре слоев:

Дважды щелкните на образце цвета для "Цветовая заливка 1", чтобы изменить цвет фона действия.
Это еще раз поднять Color Picker, что позволяет вам выбрать новый цвет для фона. Мой фон в настоящее время желтый, но я думаю, что я собираюсь его менять на зеленый. На самом деле, я также собираюсь вернуться назад и изменить цвет звездообразования форме, дважды щелкнув на его образец цвета раз и выбрав новый цвет из палитры цветов. Я выберу голубые в это время. Вот точно такой же звездообразования фон эффект, на этот раз с помощью зеленым, цветом фона и синий для звездообразования форме:

Изменение цвета для эффекта любое время вы хотите с помощью двойного щелчка на двух образцов цвета в палитре слоев и выбора различных цветов.
Вы также можете попробовать использовать два оттенка того же цвета, а не два отдельных цвета:

Попробуйте использовать два оттенка того же цвета, а не два отдельных цвета для различного взгляда.
Как вы можете видеть, вы можете легко изменить внешний вид фона любое время вы хотите, выбрав в зависимости от того цвета работают лучше для проекта вы работаете.
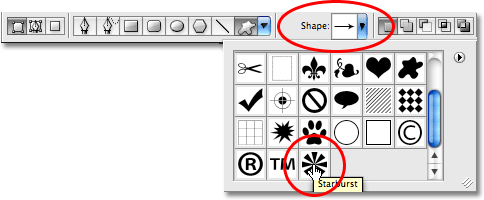
Поскольку мы создали наш звездообразования фон эффект как формы в Photoshop, то почему бы не сделать вещи очень легко на себя и сохраните его в
Custom Shape ! Таким образом, мы сможем использовать форму в любое время, мы должны его без повторяйте все шаги,! Мы будем смотреть на то, как сделать это в следующем.
Шаг 24: Убедитесь, Starburst Форма активен
Чтобы сохранить форму как Custom Shape в Photoshop, мы в первую очередь необходимо убедиться, что форма в настоящий момент. Как я уже говорил, когда форма активна, излагаются появиться вокруг формы в окне документа и белая подсветка появится рамка вокруг формы слоя предварительного просмотра пиктограмм в палитре Layers. В настоящее время наша звездообразования форма не активна. Мы специально отключена его обратно в шаге 22, чтобы скрыть форму очертания. Мы должны вновь активизировать его. Чтобы сделать это, просто нажмите на фигуры просмотра миниатюры в палитре слоев:

Нажмите на форму слоя предварительного эскиза к активному форме.
Вы увидите Выделите границы появляются вокруг предварительного эскиза, а контуры вновь появится по форме в окне документа:

Контуры теперь видны по форме.
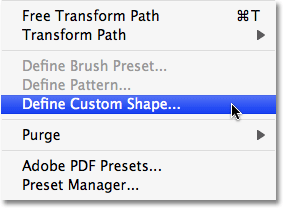
Шаг 25: Определите произвольную фигуру
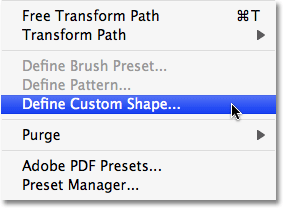
С форма теперь активна, идти до редактирования меню в верхней части экрана и выберите Определить пользовательской фигуры :

Перейти к Edit> Define пользовательской фигуры.
Примечание: Если вы забыли сделать активным первый форму, вы увидите, что опция Определить Custom Shape серым цветом и недоступны. Вы должны будете сделать форму активной и повторите попытку.
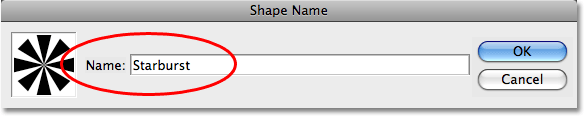
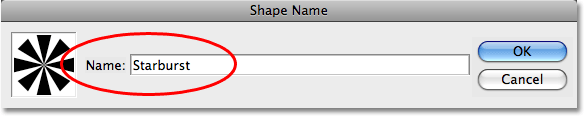
После того как вы выбрали Определить вариант Custom Shape, Photoshop появится небольшое диалоговое окно с просьбой ввести имя для нового пользовательского формы. Я буду называть шахте "Starburst":

Введите имя для нового пользовательского формы.
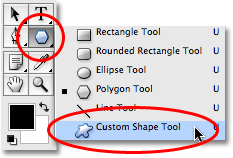
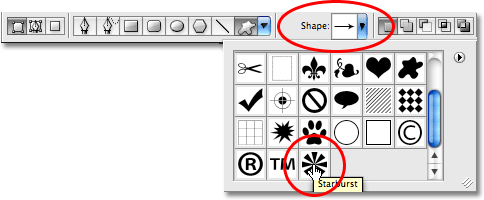
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна и сохранить пользовательский форму. Теперь мы можем использовать наши "Starburst" форму в любое время, мы должны его! Просто выберите Custom Shape Tool из палитры инструментов. Это сгруппированы в со всеми другими инструментами формы в том же месте, где мы нашли Polygon Tool:

Выберите Custom Shape Tool.
Затем, с Custom Shape Tool выбран, перейдите к панели параметров в верхней части экрана, нажмите наплощади Форма предварительного воспитывать окно выбора Custom Shape и выберите "Starburst" форму из списка. Если у вас есть "Показать Tool Советы" включен в настройках Photoshop, вы увидите имя фигуры появляются при наведении курсора на него:

Выбрать произвольную фигуру на панели параметров.
С "Starburst" форму, выбранную, просто щелкните в любом месте недалеко от центра вашего документа и начать вытаскивая форму! После того, как вы начали перетаскивание, удерживая свой Shift, ключ, чтобы ограничить пропорции форму, что позволяет не искажать внешний вид его, и зажмите Alt (Win) / Option(Mac) ключ, чтобы перетащить форму из его центр, а не из-за угла. Здесь я создал новый документ, такой же размер, как в прошлый раз, и я уже добавил Solid Color Fill слоя (см шаги 7 и 8), чтобы использовать в качестве цвета фона для моего эффекта. Я перетащив "Starburst" форму из где-то рядом в центре документа:

Нажмите рядом с центром документа и перетащите форму, удерживая клавишу Shift плюс Alt / Option (Mac) ключ, как вы перетащить (Win).
Продолжить вытаскивая форму, пока не заполнит весь документ, а затем отпустите кнопку мыши, и в этот момент форма будет выглядеть, наполненный цветом. Чтобы изменить цвет, дважды щелкните на образце цвета форме слоя в палитре Layers, как мы делали в шаге 23, и выберите новый цвет из палитры цветов.Вот мой эффект после перетаскивания мой форму и меняя свой цвет:

Эффект после затягивания "Starburst" пользовательские формы и меняя свой цвет.
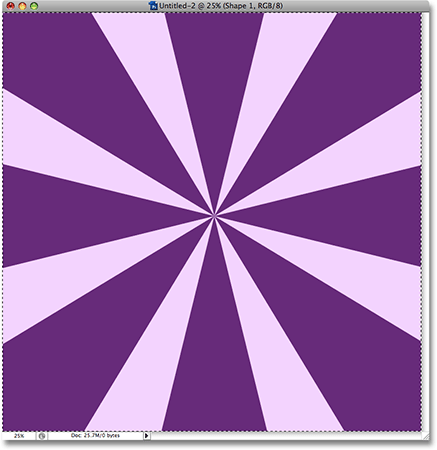
Если вы хотите, чтобы убедиться, звездообразования выравнивается отлично с точно по центру документа, идти до Выберите меню в верхней части экрана и выберите Все или использовать сочетание клавиш Ctrl +(Win) / Command + A (Mac). Это будет место область выделения вокруг всего документа:

Перейти к Select> All, чтобы разместить область выделения вокруг всего документа.
С весь документ выбран, захватить Move Tool из палитры инструментов или нажмите V на вашей клавиатуре, чтобы выбрать его с помощью комбинации:

Выберите инструмент Move.
Затем, с выбранным инструментом Move, подняться на панели параметров в верхней части экрана и нажмите на Выровнять по вертикали центры и Выровнять горизонтальные центры икон. Photoshop автоматически выровнять центр звездообразования форме с центра документа:

Нажмите на Выровнять по вертикали центров (слева) и Align Горизонтальные центров (справа) иконок в панели параметров для центрирования форму.
Вернуться к Select меню и выберите Отменить выбор , чтобы убрать выделение со всего документа, либо использовать сочетание клавиш Ctrl + D (Win) / Command + D (Mac). Выбор контур исчезнет, и ваш звездообразования форма будет идеально выровнены с центром документа:

STARBURST форма теперь совмещен с центром документа.
И у нас это есть! Вот, как создать классический звездообразования фон в фотошопе!
Классический Starburst фон эффект в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована