сделать закладку в соцсетях
Вот фотография, которую я буду использовать для этого урока:

Исходное изображение.
А вот как это будет выглядеть после добавления некоторый текст за мячом игрока:

Окончательный результат.
Давайте начнем!
Шаг 1: Добавьте текст
Выберите
инструмент Horizontal Type Tool с панели инструментов, или нажмите букву
Т на клавиатуре, чтобы быстро выбрать его с помощью комбинации:

Выберите инструмент Horizontal Type Tool.
С Type Tool выбран, выберите тип шрифта, стиль, размер, и цвет от панели параметров в верхней части экрана, затем щелкните внутри окна документа и добавить свой текст. Я собираюсь ввести слово "Бейсбол".Я добавил несколько стилей слоя просто дать мой текст немного больше конструкции, но, конечно, внешний вид вашего текста полностью зависит от вас:

Добавить текст к изображению.
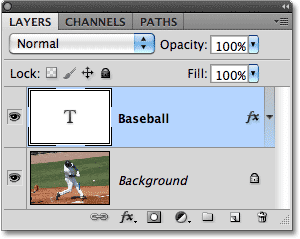
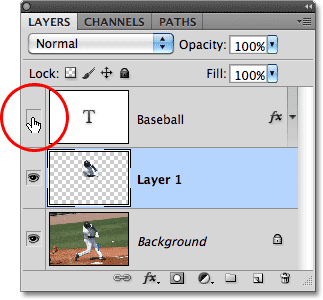
Обратите внимание, как текст в настоящее время блокирует изображение из поля зрения, и это потому, что, если мы посмотрим на панели Layers, мы видим, текстовый слой, сидя над изображением на фоновом слое. Слой поверх другого слоя в палитре Layers появляется перед слое в окне документа:

Текст появляется в передней части изображения, потому что текстовый слой появляется над фоновым слоем.
Шаг 2: Выберите фоновый слой
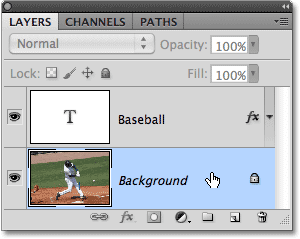
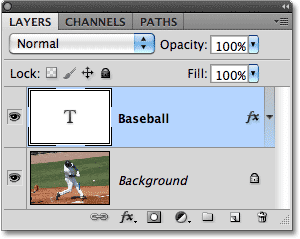
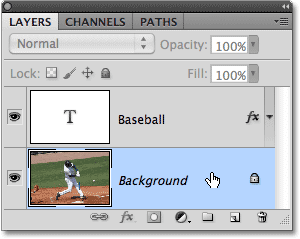
Нажмите на фоновый слой в панели слоев, чтобы выбрать его. Это будет выделен синим цветом, давая понять, что теперь активный слой:

Нажмите на фоновом слое, чтобы выбрать его.
Шаг 3: Выберите область, которая будет перекрывать текст
Для этого эффекта, я хочу игроком в бейсбол появляться перед словом "Бейсбол", что означает, мне нужно, чтобы выбрать его. Так текст будет трудно, чтобы выбрать область, мы должны, давайте временно отключить, нажав на
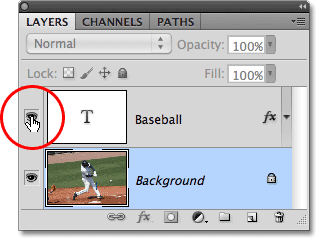
иконку видимости слоя (глазного яблока) на левой стороне текстового слоя в панели Layers. Текст исчезнет, оставив только оригинальное изображение в окне документа:

Скрыть текст временно, нажав на глазное яблоко в панели Layers.
Как я уже упоминал, я хочу игроком в бейсбол появляться перед текстом, но так как текст был только блокируя верхнюю половину его из поля зрения, нет никакой необходимости, чтобы выбрать все от него.Нам нужно только выбрать область, которая будет на самом деле перекрывать текст. Используйте инструмент выделения по вашему выбору (
Lasso Tool ,
Магнитное лассо ,
Pen Tool и т.д.), чтобы нарисовать контур выделения вокруг области, которую нужно. Здесь я выбрал область от верхней части его шлема до пояса. Я могу игнорировать остальную часть его, так как он падает ниже, где должен появиться текст:

Выберите область, которая будет перекрывать текст.
Шаг 4: Скопируйте выделенную область на новый слой
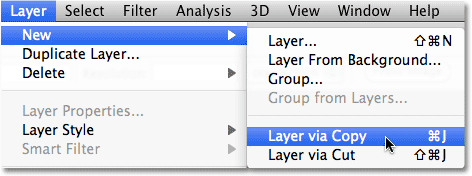
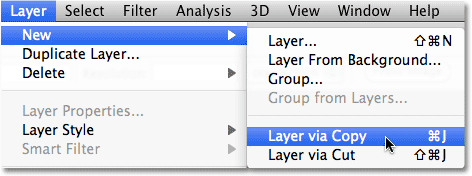
При выборе в месте, идти до
слоя меню в верхней части экрана, выберите
Создать , а затем выберите
слой через копирование . Или нажмите
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре для быстрого доступа:

Перейти к Layer> New> Layer Via Copy.
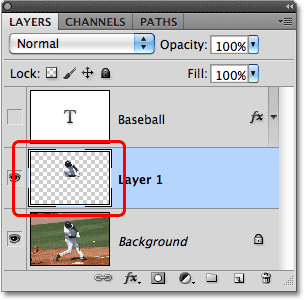
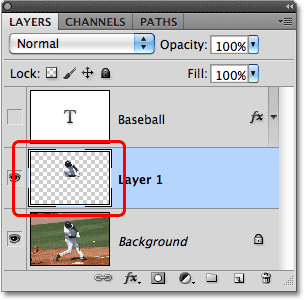
Ничто не появится, произошло в окне документа, но если мы снова посмотрите в панели Layers, мы видим, что выбранная область была скопирована на новый слой ("Layer 1") между текстовым слоем и фоновый слой. Мы можем увидеть, что область, которая была скопирована им смотреть в новый слой в
предпросмотра эскиза слева от имени слоя:

Выбранная область была скопирована на новый слой над фоновым слоем.
Чтобы получить более полное представление о точно, что было скопировано на новый слой, зажмите
Alt / (Win)
Вариант клавишу (Mac) и нажмите на
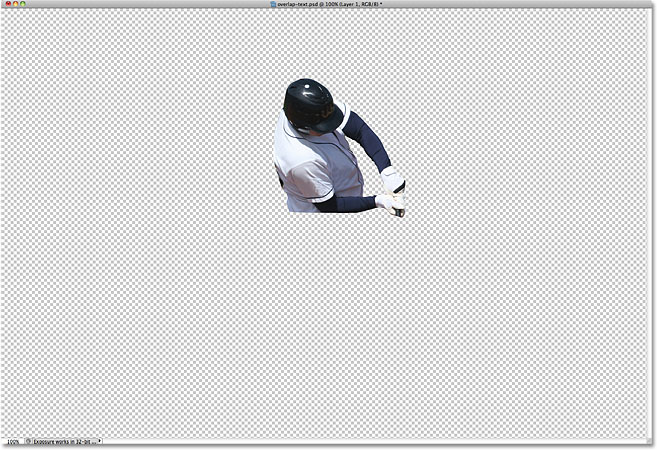
значок видимости слоя для слоя 1. Это временно скрыть все слои, кроме слоя 1 в окно документа, показывая нам, что на слое. В моем случае, появляется только верхняя половина игрок в бейсбол. Шахматная доска окружающих его это способ в Photoshop представления прозрачность, то есть там нет ничего другого, на слое. Когда вы закончите, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и еще раз нажмите на значок видимости слоя для слоя 1, чтобы вернуться к нормальному виду:

Держите Alt (Win) / Option (Mac) и нажмите на глазное яблоко для уровня 1, чтобы показать только содержимое этого конкретного слоя.
Шаг 5: Включите текстовый слой Back On
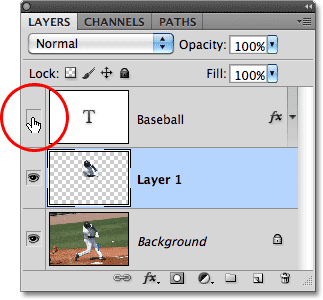
Нажмите на значок видимости слоя с текстом в палитре слоев, которые превратят текст обратно на в окне документа. На данный момент, он будет отображаться в передней части изображения, но мы это исправим в следующем:

Включите текстовый слой обратно.
Шаг 6: Drag Layer 1 над текстом слоя
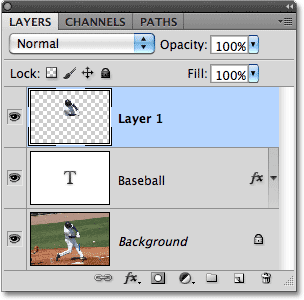
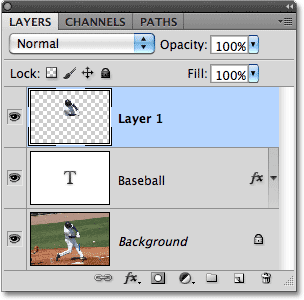
Так слой поверх другого слоя в палитре Layers появляется перед слое в окне документа, все, что нужно сделать сейчас, это шаг Layer 1 над текстовым слоем. Нажмите на Layer 1 в панели слоев и перетащите его вверх над текстовым слоем, выпуская кнопку мыши, чтобы бросить его на место. Текстовый слой должен появиться зажатой между слоями 1 и фонового слоя:

Нажмите на Layer 1 и перетащить его выше слоя с текстом в палитре слоев.
С верхней половине бейсболист теперь поднялась выше текстового слоя, он появляется перед текстом в окне документа:

Бейсболист теперь появляется в передней части текста.
И у нас это есть! Вот, как создать перекрытия текстовый эффект с изображением в Photoshop!
Перекрытие текста с изображения в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована