сделать закладку в соцсетях
Вот образ, который я собираюсь начинать с того, простой фотографией, а шероховатый глядя кирпичной стеной с какой-то текст, который я добавил поверх него:

Прямо сейчас, это выглядит, хорошо, текста в передней части кирпичной стеной. Но с небольшой помощью от "Смесь Если" ползунков, мы можем сделать его более похожим на это:

Теперь, когда мы знаем, куда мы направляемся, давайте начнем!
Шаг 1: Откройте изображение в Photoshop и добавить несколько текст
Идем дальше и открыть свой имидж в Photoshop, а затем нажмите букву
Т на клавиатуре для быстрого доступа к
инструмента , выберите шрифт и размер шрифта на панели параметров в верхней части экрана и добавить текст выше вашего образа. Я уже пошел вперед и сделал это здесь, как мы можем увидеть в моем палитре слоев:

Слои в Photoshop палитры показывает исходное изображение на фоновом слое и типа слоя над ней.
Я добавил "PHOTOSHOP Wuz ЗДЕСЬ!" (Да, я знаю, я намеренно написано это неправильно, потому что я сумасшедший, как это), как мы видим на картинке ниже:

Исходное изображение над ним текста.
Шаг 2: Blending Options Access в Photoshop
Мы должны открыть параметры наложения в Photoshop рядом, и есть несколько различных способов сделать это. Мы могли бы пойти до
меню Layer вверху экрана, выберите
Layer Style , а затем выберите
Blending Options , но есть более быстрый способ. С типом выбранного слоя в палитре Layers, нажмите на
Add Layer Style значок в нижней части палитры слоев:

Нажмите на иконку "Add Layer Style" в нижней части палитры Layers.
Мы не собираемся, чтобы выбрать любой из стандартных стилей слоя, как Drop Shadow или инсульта здесь.Вместо этого, мы хотим, чтобы вариант на самом верху списка,
Blending Options . Нажмите на нее, чтобы выбрать его:

Выберите режим смешивания из верхней части списка стилей слоя.
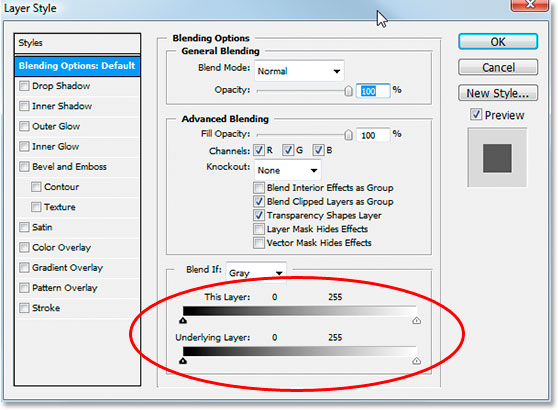
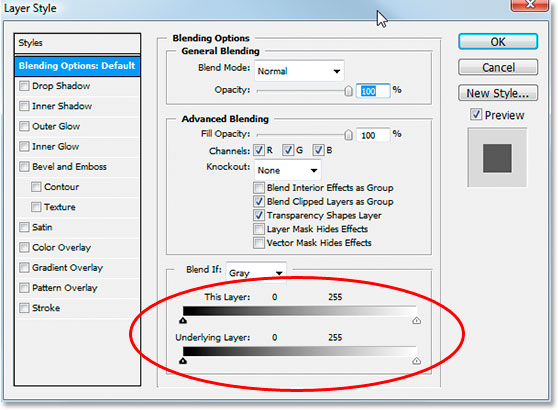
Это поднимает
Layer Style диалогового окна установлен в режим смешивания и "Смесь Если" ползунки мы ищем находятся в самом низу:

Диалоговое окно Layer Style с "смесь если" ползунков в нижней центра.
Шаг 3: Перетащите черный и белый ползунки к центру, чтобы смешать слои
Давайте внимательнее посмотрим на смеси If ползунков:

Смесь в Photoshop Если ползунков в параметры смешивания.
Там двое смесь Если ползунков, а если вы не знакомы с ними, вы, вероятно, думая, что они выглядят одинаково, и вы были бы правы. Они оба имеют градиент внутри них работает от черного слева к белому справа, и оба они имеют маленькие черные и белые ползунки на обоих концах. Но пока они оба выглядят одинаково, они немного разные вещи.
Если вы посмотрите внимательно, вы увидите "слой", что написано выше верхней панели слайдера, и "нижний слой", что написано выше нижней. Бар на верхней влияет на слой, который вы выбрали, в палитре Layers. Нижняя полоса является немного вводит в заблуждение, хотя, потому что пока он говорит: "подстилающего слоя", это действительно влияет на
каждый слой ниже выбранного слоя. В моем случае здесь у меня есть только один слой, мой фоновый слой, ниже моего типа слоя, но если у меня было больше, чем один слой ниже моей типа слоя, она будет выглядеть на все из них, а не только один.
Как я уже упоминал, обе полосы могут выглядеть одинаково, но есть небольшая разница между ними.Перемещение черные и белые ползунки для бара на вершине вызовет области выбранного слоя, чтобы исчезнуть из поля зрения. Перемещение ползунков для панели на дне вызовет области слоя (ов) ниже выбранного слоя, чтобы показать через выбранного слоя, как если бы он пробивки отверстий через слой.Другими словами, так как я был в моем вкусе выбран слой, если я перееду ползунки на верхней панели по направлению к центру, я буду делать районы в моем вкусе исчезают. Если переместить в ползунки в нижней строке в направлении центра, я буду делать областях моей кирпичной стене фотовыставки через моего типа. Перемещение белый ползунок влияет на светлые области на изображении, и перемещение черный ползунок влияет на самые темные участки. Дальше я переместите ползунки, чем больше диапазон тонов, что затрагивало.
Я хочу, чтобы мой тип выглядеть, как будто она была написана на кирпичной стене позади него, и чтобы сделать это, мне нужно некоторые стены, чтобы показать через моего типа. Поскольку у меня есть мой тип выбран слой в палитре Layers, и мой кирпичная стена фото на слой под ним, я собираюсь перемещать их на нижней Blend, если бар к центру, чтобы заставить некоторые стены, чтобы показать через моего типа. Я начну с перемещением черный ползунок к центру:

Перемещение нижней Blend, если черный ползунок вправо.
Как я перетащите черный ползунок вправо, темные участки кирпичной стене начинают показывать через моего текста:

Более темные области в кирпичной стене с фотографией сейчас показывают в моем тексте.
Это выглядит довольно хорошо уже, но есть проблема. В области, где кирпичная стена показывает через типа слишком суровым. Это либо текст показывает 100% или стена за ней, показывая 100%. Мне нужно больше изящным переходом между ними, чтобы сгладить острые углы и сделать его более реалистичным, и я сделаю, что в следующем.
Шаг 4: сгладить смешивания путем разделения ползунков в двух
Для сглаживания смешивание и создать более перехода между двумя слоями, я собираюсь удерживать
Alt / (Win)
Вариант клавишу (Mac) и перетащите черный ползунок обратно влево. Удерживая клавишу Alt / Option вызывает слайдер разделить пополам, как мы видим здесь:

Удерживая Alt (Win) / Option (Mac), чтобы разделить ползунки в два раза и создать плавные переходы в смешивания.
С черным слайдер теперь разделен на две части, половина слева, где начинается смешивание, половина справа, где смешение достигает 100%, а площадь между является переходная зона. Теперь я могу перетащить обе половинки независимо друг от друга, пока я доволен результатами. Вот мой образ после перетаскивания черный ползунок вправо, чтобы вынудить темные части кирпичной стене, чтобы показать через типа, то раскол слайдер на две части и перетащить левой половинке слайдера назад влево, чтобы сгладить переход:

Изображение после перемещения и регулировки дну Черного ползунок.
Я собираюсь сделать то же самое с нижней белый ползунок, чтобы вызвать некоторые светлые участки кирпичной стены фото, чтобы показать через моего текста. Во-первых, я перетащите белый ползунок влево, пока я не доволен тем, как большая часть стены, показывая через:

Перемещение нижней белый ползунок, чтобы вызвать некоторые из светлых областях в кирпичной стене фотографию, чтобы показать по тексту.
Тогда я буду держать вниз мой
Alt / (Win)
Вариант клавишу (Mac), чтобы разделить белый ползунок в два раза и перетащите правую половину обратно к углу, чтобы создать еще один приятный переход между двумя слоями:

Удерживая Alt (Win) / Option (Mac), чтобы разделить белый ползунок в половине и перетащите правую половину обратно вправо.
И там мы идем, все сделано. Я переехал, что черный и белый ползунки в сторону центра, чтобы заставить некоторых из кирпичной стене, чтобы показать через тип, затем разделить ползунки в половине, чтобы сгладить переходы между двумя слоями.
Вот исходное изображение еще раз с моего типа над ним, прежде чем я использовал Blend, If каретки:

И вот, благодаря передовым параметры смешивания Photoshop, и несколько простых ходов "Смесь Если" ползунки, мой последний, гораздо более реалистичной результат:

Окончательный результат.
И у нас это есть! Вот взгляд на то, как создать некоторые дополнительные эффекты наложения с помощью Blend, If ползунков в фотошопе!
Photoshop Расширенный Blending - смесь Если ползунки
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована

 Теперь, когда мы знаем, куда мы направляемся, давайте начнем!
Теперь, когда мы знаем, куда мы направляемся, давайте начнем!