сделать закладку в соцсетях
Используйте Photoshop CS6 новую функцию Вектор Форма Stroke, чтобы создать футуристический дизайн мебели; вдохновлен оригинальным Omega модели, находящейся здесь the3dstudio.com .
Шаг первый: Новая настройка документа
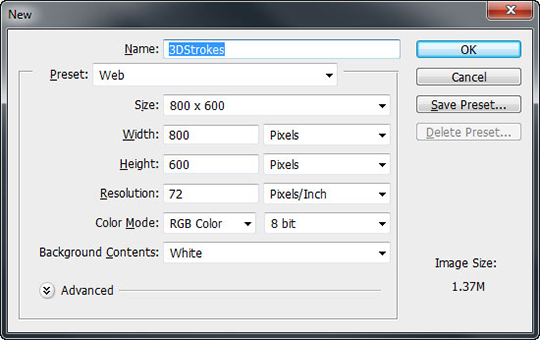
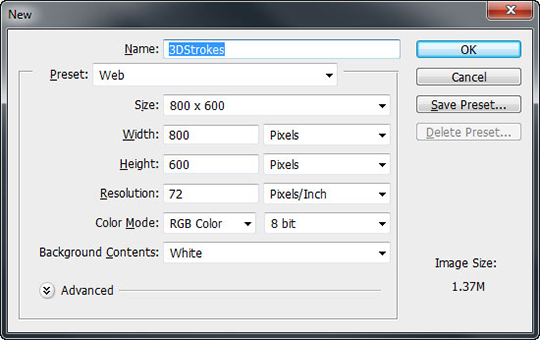
С Photoshop CS6 открытой, перейдите к файлу> Новая команда и выберите предустановленный предпочтение по вашему выбору. Ради этого урока я выбрал заранее заданными свойствами 800 × 600, 72ppi с белым фоном Содержание, а в плен ниже. По сути, убедитесь, что вы в основном имеют достаточно места в документе для перемещения элемента 3D (ов) вокруг.
 Шаг второй: Включить Посмотреть предпочтения
Шаг второй: Включить Посмотреть предпочтения
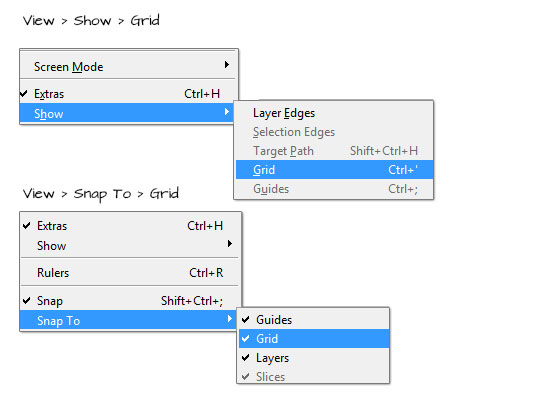
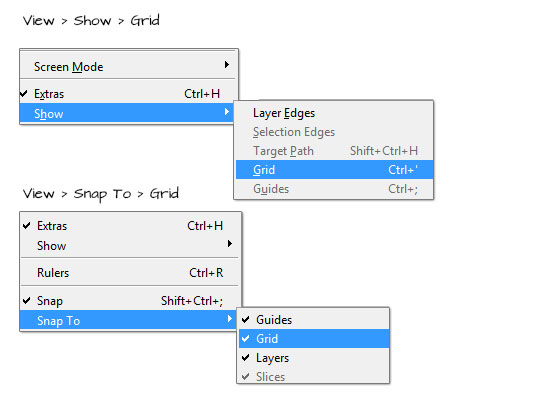
На начало этого урока будет создавать сегменты путь и для пользователей, не знакомых с Pen Tool (P) это хорошая отправная практика есть и View> Show Grid и View> Snap To Grid-вариантов поддержкой. Эти опции включены будет предоставлять точные визуальные направляющие при создании точек якорных путь.
 Шаг третий: Настроить форму (инсульт) Параметры
Шаг третий: Настроить форму (инсульт) Параметры
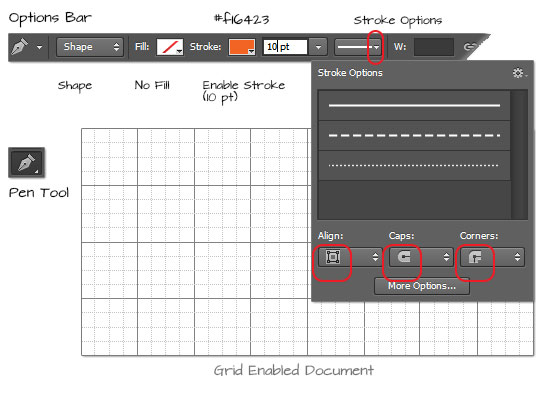
Перед тем как рисовать Shape путь, мы должны настроить несколько свойств кафе.
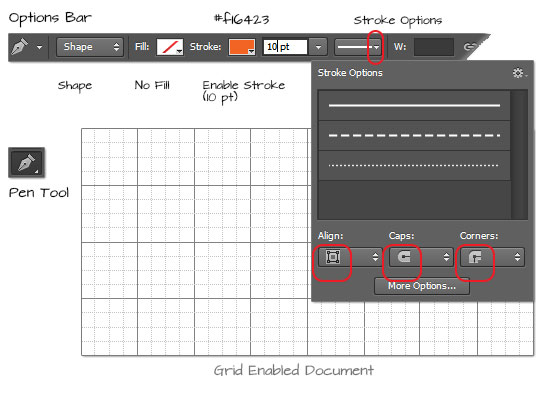
Выберите Pen Tool (P) на панели инструментов:
- Включить режим инструмента Shape;
- Установите Fill на нет;
- Установите Stroke цвет на оранжевый вариант (# f16423) или цвет по вашему выбору, а затем изменить ширину обводки по умолчанию от 3 до 10 пт пт;
- Нажмите Параметры обводки и с небольшой панели перетаскивания, к нижней установить Выравнивание по центру; Крышки Округлые; и уголки: Округлые
 Шаг четвертый: Создайте один путь Outline
Шаг четвертый: Создайте один путь Outline
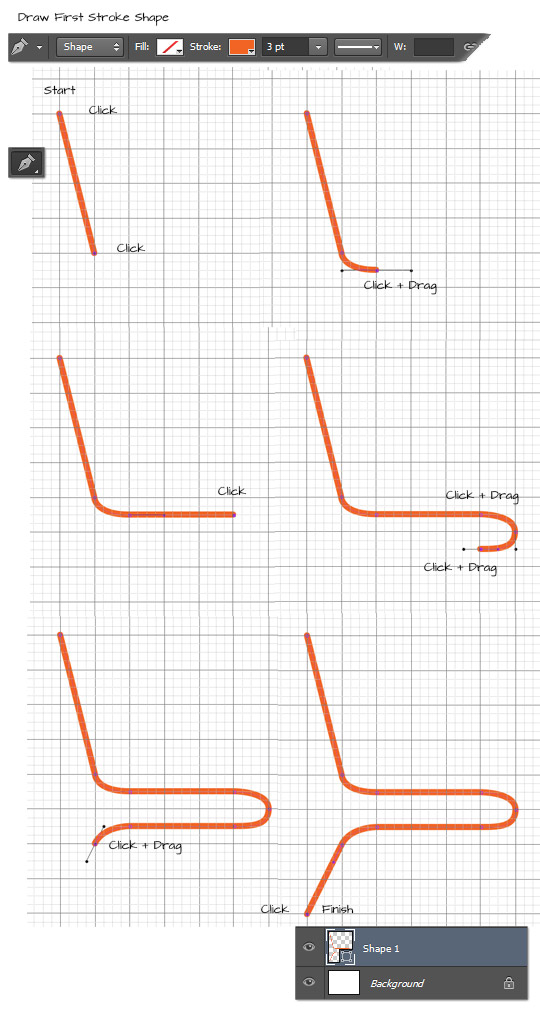
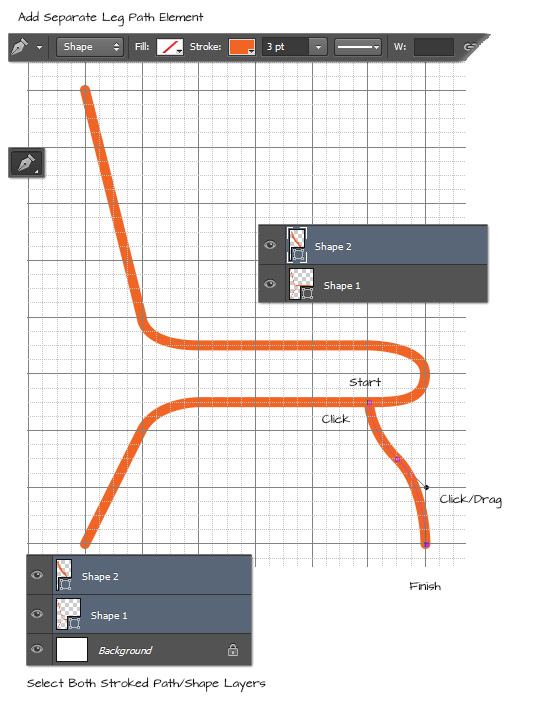
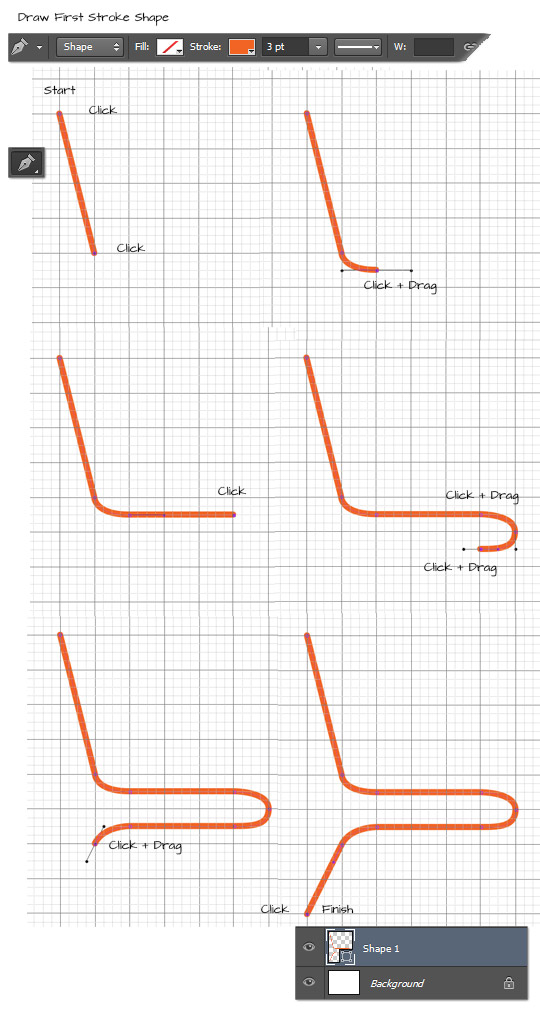
Теперь, что варианты Pen Tool в месте, давайте начнем создание путь. Использование руководство надписи под "началом" с (правопреемства) одиночные щелчки, чтобы создать '' прямой сегмент контура; нажмите и перетащите движения для создания криволинейных отрезков пути и продолжать (как захватили) на «финише» с простой открытой формы траектории (Shape 1).
 Шаг пятый: Добавить дополнительный сегмент пути, как отдельный слой
Шаг пятый: Добавить дополнительный сегмент пути, как отдельный слой
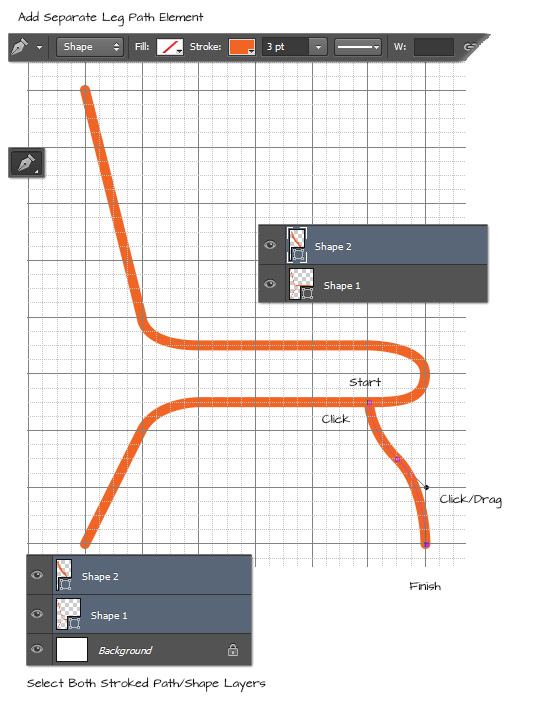
К сожалению, это не возможно, чтобы "объединить" открытые сегменты пути на одном слое Shape без потери уникальности вектора инсульта, так альтернатива, чтобы создать отдельный сегмент хода (для ножке стула). Используйте те же настройки панели параметров, как указано выше, то используйте Pen Tool, чтобы создать ножку стула (shape2), как я уже захваченного ниже.
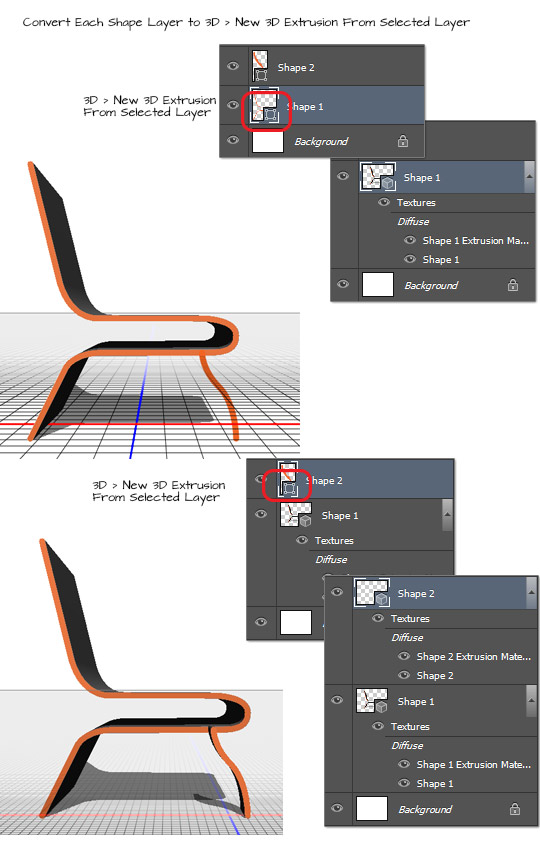
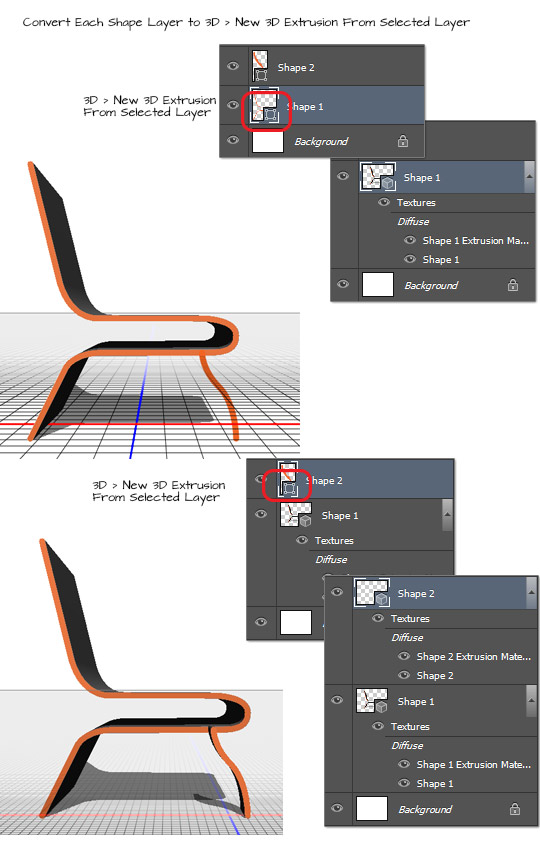
 Шаг шестой: Преобразование каждой формы в 3D
Шаг шестой: Преобразование каждой формы в 3D
С простых сегментов Stroke Path в месте давайте преобразуем каждый Shape Layer в 3D-объект.
Выберите 'Shape Layer 1 "в панели слоев и перейти к" 3D> New 3D Extrusion от выбранного уровня "команды меню. Как плен ниже, сверху 'Форма 1 "сейчас будут преобразованы из векторной формы в 3D слой.
Выберите второй сегмент формы (Shape 2), а затем перейти к "3D> New 3D Extrusion от выбранного слоя" команды меню. Как плен ниже, нижний "Форма 2" также преобразуется из вектора формы слоя в слой 3D.
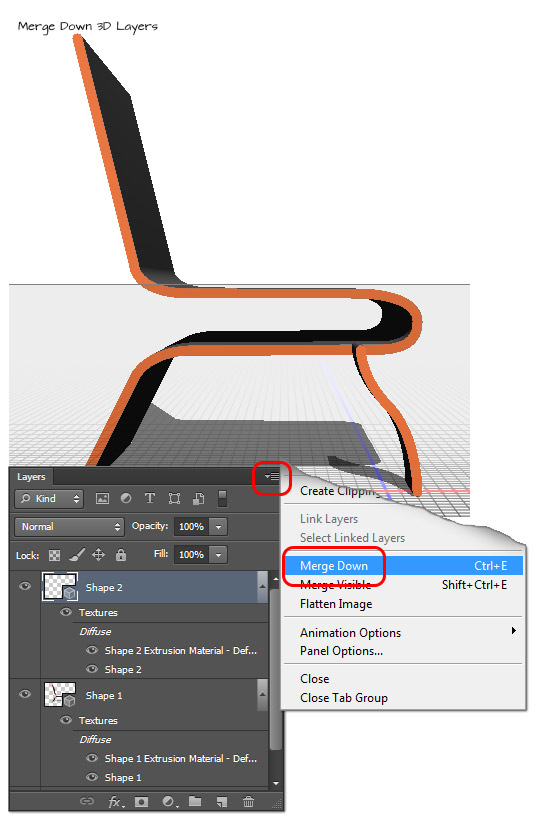
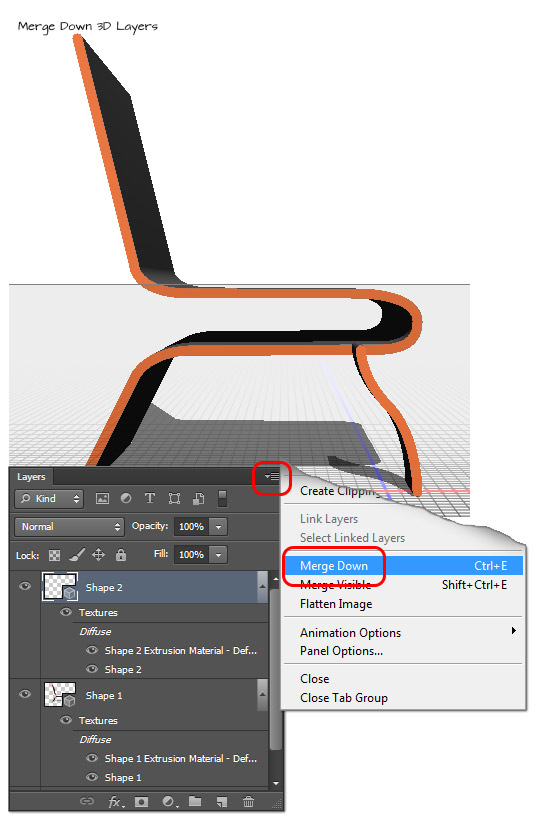
 Шаг седьмой: Merge Down 3D Layer
Шаг седьмой: Merge Down 3D Layer
Недостаток этого метода в том, что у нас есть два отдельных 3D слои не в той же среде. Чтобы исправить это, выберите самый верхний слой 3D (в нашем случае Shape 2) в панели слоев и в списке команд панели свойств контекста выберите "Merge Down" (Ctrl / Command + E).

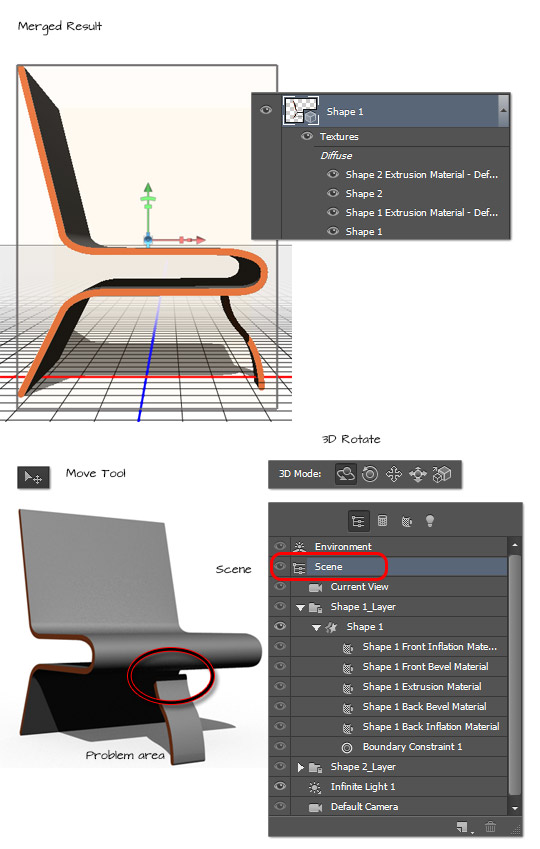
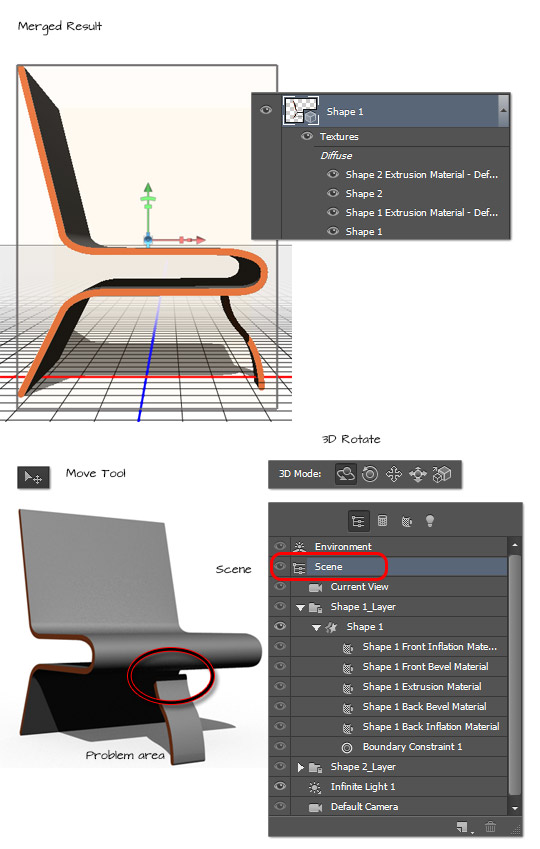
Результат: 3d "Форма 2 'объединены в среде 3D' Shape 1", а в плен ниже, верх.
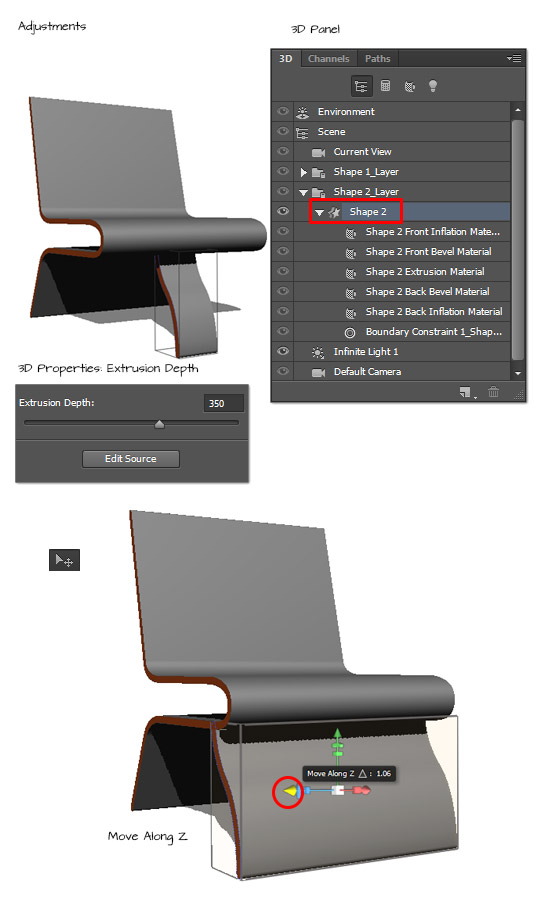
Активируйте "Move Tool"; Затем откройте вкладку "Сцена" из панели 3D и отрегулируйте положение 3D объекта по желанию. Я использовал 3D Rotate Tool, чтобы "качели" стул вокруг, но она по-прежнему оставляет нежелательного, бессвязное, результат. Форма 2 (отдельный сегмент нога) не соответствует экструзии базы, ни это "связано" с базой кафедры.

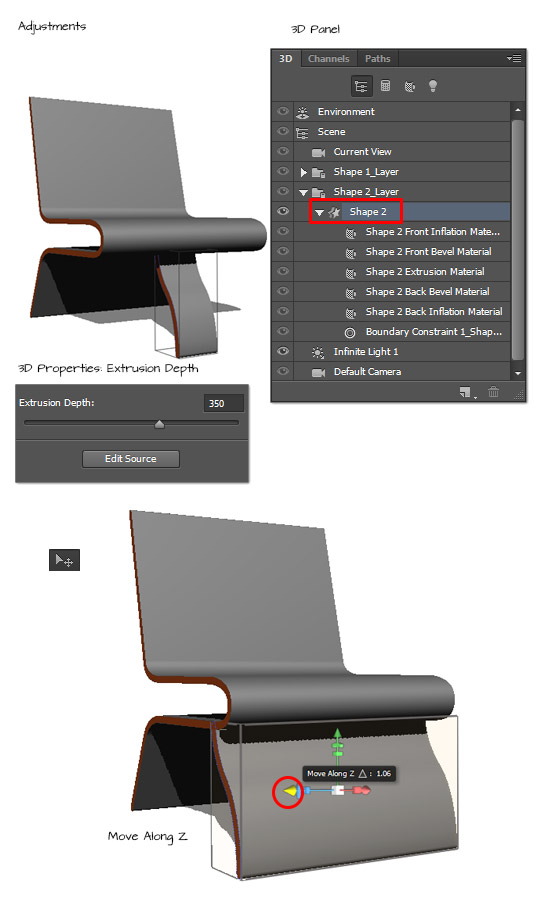
Чтобы исправить экструзии дефицит, перейдите к "3D панели" и выберите Shape 2 (а заключенная в красный, ниже), то на панели свойств регулировать глубину экструзии, чтобы соответствовать, что из основания кресла. В моем случае это установка в в диапазоне 350.
Затем активируйте инструмент Move Tool и наведите курсор на желтую 3D преобразования визуальный стрелку и перетащите влево, чтобы 'Двигайтесь вдоль Z' до тех пор, пока на месте с основанием кресла.

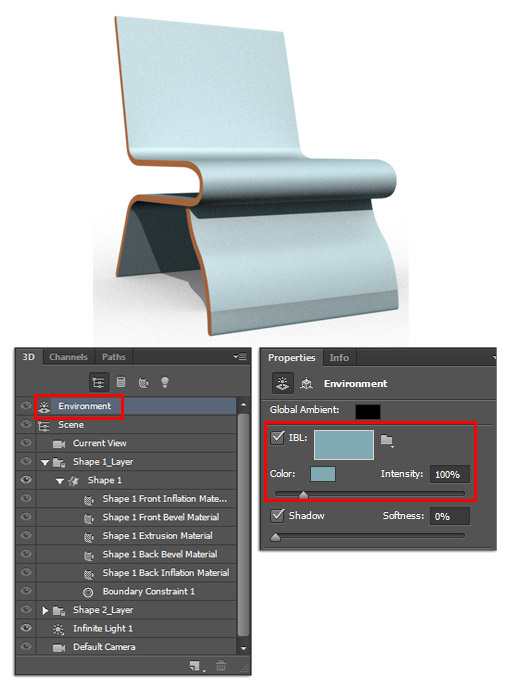
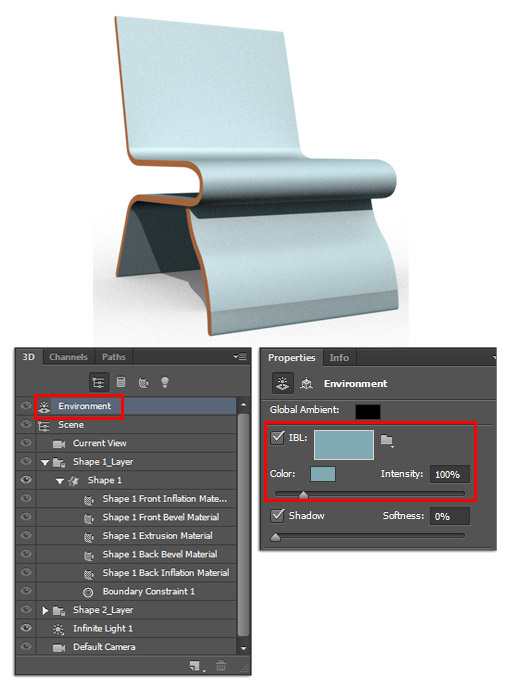
Есть много текстурных и цветовых свойств, которые могут быть применены; один быстрый изменение, что является новым для Photoshop CS6 является упрощенная окружающая среда> Изображение основании Свет (IBL) собственности, а в плен ниже. Как быстро изменение цвета выберите вкладку 3D панель> Окружающая среда и из панели Свойства настроить цвет параметра IBL (Image Исходя свету). Как плен ниже я выбрал светло-голубого цвета. Исследуйте другие цветовые вариации и перейти к 3D> Render команду меню для трассировки лучей на конечный результат.

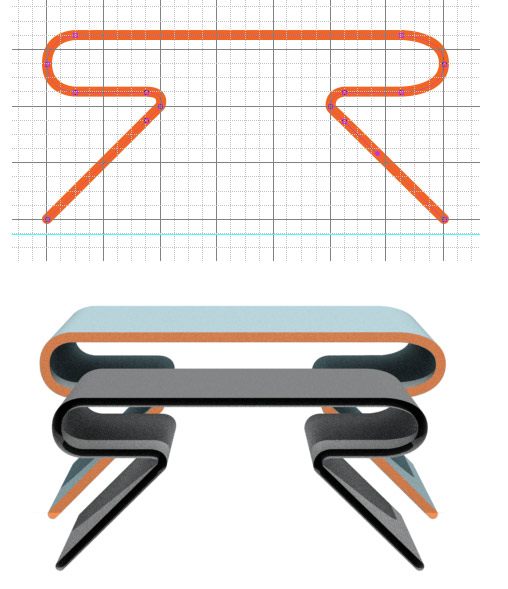
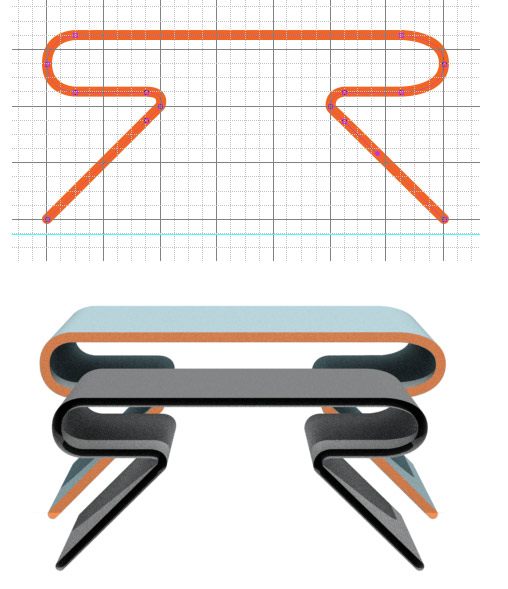
Вот некоторые альтернативы -

Создать таблицу путь хода, используя тот же выше (этап 4) процесс и конвертировать в 3D-слой (шаг 5).
 Простой дизайн мебели
Простой дизайн мебели
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована











 Простой дизайн мебели
сделать закладку в соцсетях
Простой дизайн мебели
сделать закладку в соцсетях