сделать закладку в соцсетях
Вот изображение Я собираюсь работать на протяжении всего этого учебника:

А вот поп-арт эффект мы стремимся:

Давайте начнем!
Шаг 1: Нарисуйте выделение вокруг основной теме вашей фотографией
Для того чтобы создать нашу поп-арт эффект, мы должны предметом нашего образа должна быть отделена от фона и размещены на отдельном слое над фоновым слоем, который означает, что мы должны сначала выбрать главный объект.
Вы можете использовать любую инструмент выбора вы хотите здесь, потому что вы не должны быть слишком точным с вашим выбором, так как мы собираемся большинство деталей с картинки удаления в любом случае. Я использовал инструмент лассо, но если вы предпочитаете инструмент Pen, например, что тоже работает. Идем дальше и сделать выделение вокруг главного объекта вашей фотографии:

Выделите область вокруг главной теме вашего фотографии с помощью выбора инструмента по вашему выбору.
Шаг 2: Скопируйте главным предметом на новый слой
С основным предметом вашей фотографии выбран, используйте сочетание клавиш
Ctrl + Alt + J (Win) /
Command + Option + J (Mac), чтобы скопировать выделение на отдельный слой. Добавим, что Alt ключ / Option в комбинации клавиш рассказывает Photoshop сначала дать нам
Layer новых диалоговое окно, так что мы можем назвать нашу слой, прежде чем он создан:

Нажмите "Ctrl + Alt + J" (Win) / "Command + Option + J" (Mac), чтобы открыть диалоговое окно "Новый слой" в Photoshop ".
Я назвал свой новый слой "порог", и мы увидим, почему в минуту. Нажмите кнопку ОК, когда вы закончите, и Photoshop копирует выделение на новый слой над фоновым слоем:

Выбор теперь появляется на своем собственном слой над фоновым слоем.
Шаг 3: Добавить сплошной цвет заливки слой ниже новый слой
Теперь у нас есть главный предмет на отдельном слое, мы собираемся, чтобы скрыть фон из поля зрения и заменить его однородным цветом. Во-первых, щелкните мышью на фоновом слое, чтобы выбрать его. Тогда, на фоне выбранного слоя, нажмите на
Fill или корректирующий New Layer значок в нижней части палитры слоев:

Выберите заливку или корректирующий значок нового слоя в нижней части палитры Layers.
Мы хотим, сплошной цвет за основной объект, так что выберите
Solid Color из верхней части списка, который появляется:

Выберите "Solid Color" из верхней части списка.
Это поднимает в Photoshop
Color Picker . Идем дальше и выбрать любой цвет вы хотите прямо сейчас для фона. Это не имеет значения, какой цвет вы выбираете, потому что, как мы увидим позже, вы всегда можете вернуться назад и выбрать другой цвет в любое время вы хотите. Я собираюсь выбрать светло-голубой сейчас:

Выберите цвет для фона с Color Picker.
Нажмите кнопку ОК, когда вы выбрали цвет, чтобы выйти из палитры цветов. Вот мой образ с моей твердой цветном фоне:

Главной темой теперь на твердой цветном фоне.
И теперь я могу увидеть в моем палитре слоев, что у меня сплошной цвет заливки слой между моим фоновый слой и слой «порогового»:

Сплошной цвет заливки слой появляется в палитре Layers.
Шаг 4: Используйте функцию настройки порога удалить подробно от главной темы
Далее нам нужно преобразовать основной объект для черно-белой и устранения большая часть деталей, и мы можем сделать это легко с помощью Photoshop в
Threshold регулировки. Во-первых, нажмите кнопку Назад на слое «порогового», чтобы выбрать его в палитре Layers. Затем перейдите к
Image меню в верхней части экрана, выберите
Корректировки , а затем выберите
Порог . Это вызовет диалоговое Порог окно:

Диалоговое окно Photoshop, "Порог".
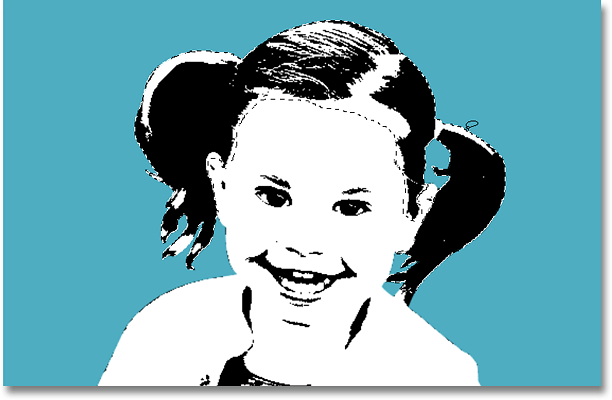
Перетащите ползунок в нижней части диалогового Порог поле (обведено красным), пока вы не удалили большую часть деталей из изображения, оставляя только достаточно, чтобы все еще быть в состоянии разобрать основные направления. В моем случае, я оставил только достаточно подробно, чтобы по-прежнему быть в состоянии сделать из девушки глаза, нос, рот, и так далее, пока большинство деталей изображения в настоящее время нет:

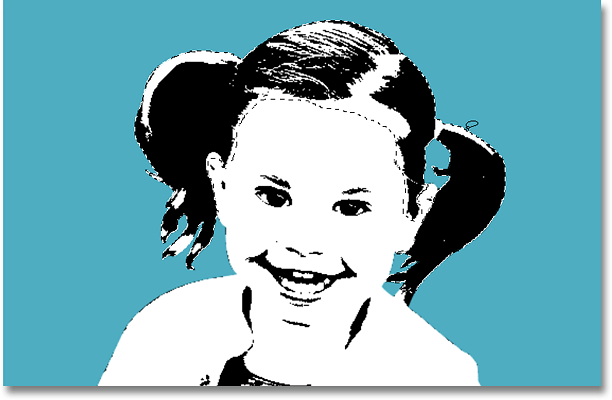
Изображение после применения регулировки порога. Большинство деталей в настоящее время нет.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из настройки порога.
Шаг 5: Выберите первую область объекта для раскрашивания и скопировать его на свой собственный слой
Для того, чтобы создать поп-арт эффект, мы должны быть в состоянии раскрасить различные области нашей основной теме отдельно друг от друга, и для того, чтобы это сделать, нам нужно выбрать каждый участок и поставить его на отдельном слое. Опять же, с помощью лассо или выбора инструмента по вашему выбору, сделать выделение вокруг первой части вашего главного предмета, который вы хотите раскрасить. Я собираюсь начать с волос девушки:

Выбор волосы девушки с лассо.
Далее, с распущенными волосами выбран, я собираюсь скопировать ее волосы на своем слое, используя эту же комбинацию клавиш, как и прежде,
Ctrl + Alt + J (Win) /
Command + Option + J (Mac), которая воспитывает
Слой Новый диалоговое окно снова. Дайте этому слою описательное имя. Я буду называть шахте "волосы":

Дайте новый слой описательное имя.
Нажмите кнопку ОК, а Photoshop добавляет выделение на отдельный слой над слоем «порогового»:

Волосы девушки уже скопирован на своем слое над слоем «порогового».
Шаг 6: Продолжить Выбор всех областях и копировать их на новые слои
Продолжайте вносить выбор вокруг каждой из областей, которые вы будете хотеть, чтобы раскрасить отдельно и копирование каждой области на своем слое, пока вы не закончите. Убедитесь, что вы снова щелкните на слое "порогового" каждый раз, после того как вы сделали выбор, а затем использовать один и тот же клавиш,
Ctrl + Alt + J (Win) /
Command + Option + J (Mac), чтобы скопировать выделение в отдельном слое. Кроме того, убедитесь, что вы даете новый слой описательное имя.
Я пошел вперед и сделал выбор вокруг каждой области девочки, я собираюсь хотите раскрасить, и я скопировал каждую область на отдельный слой в палитре слоев:

Продолжайте выбирать каждую область вы хотите раскрасить и копирование его в отдельном слое, пока вы не закончите.
Шаг 7: Раскрасить свой первый раздел сплошным цветом слой заливки
С каждой из секций мы хотим раскрасить выделить и скопировать на свой собственный слой, сложная часть делается. Мы в настоящее время в веселой и легкой части - раскрашивание каждого раздела. Чтобы сделать это, мы собираемся дать каждому разделу свой сплошной цвет заливки слоя. Я собираюсь начать на самом верху моего палитре слоев с волосами девушки.
Во-первых, я собираюсь кликнуть по ней слоя "волос" в палитре слоев, чтобы выделить его. Тогда, я собираюсь удерживать свою
Alt / (Win)
Вариант клавишу (Mac) и нажмите на
Fill или корректирующий New Layer значок в нижней части палитры слоев:

Удерживайте нажатой кнопку "Alt" (Win) / "Option" (Mac) и нажмите кнопку "New Fill или корректирующий слой".
Затем, в то время как все еще держа Alt / Option, выберите
Solid Color из верхней части списка:

В то время как все еще держа Alt / Option, выберите "Solid Color" из верхней части списка.
Удерживая клавишу Alt / Option говорит окна, чтобы открыть
New Layer значок для нас, прежде чем добавлять твердый цветной слой. Дайте сплошной цвет слой описательное имя. Так шахта будет использоваться для раскрашивания волосы девушки, я буду называть шахте "цвет волос".
Кроме того, убедитесь, что вы выберите
Использовать предыдущий слой для создания обтравочной маски опцию на этот раз:

Выберите "Использовать предыдущий слой для создания обтравочной маски", чтобы предотвратить цвет от освещения всего изображения.
Если вы не выберете, ваш сплошной цвет будет охватывать весь образ, который является не то, что мы хотим. При выборе этой опции будет убедиться, цвет только заполняет область внутри выделения, которые в моем случае здесь волосы девушки.
Нажмите кнопку ОК, а в Photoshop
Color Picker появится. Опять же, выбрать любой цвет вы хотите, потому что вы можете вернуться назад и изменить его в любое время. Я собираюсь выбрать оранжевый для ее волос, а затем нажмите OK.
Теперь я могу видеть мою оранжевый твердый цвет заливки слой над слоем "волосы" в палитре слоев. Это отступом вправо и имеет небольшой вниз стрелку слева, чтобы указать, что это время "обрезается" слоем под ним, не давая ему освещать всю площадь изображения:

Сплошной цвет заливки слой добавили выше слоя "Hair".
Вот то, что волосы девушки в настоящее время выглядит следующим образом:

Волосы девушки в настоящее время заполнены с оранжевой.
Шаг 8: Измените режим смешивания твердого цвет заливки слоя Умножить
Ее волосы теперь оранжевый, но есть проблема. Оранжевый покрывает все черные областях, которые были в ее волосах. Чтобы исправить это, с оранжевой цвет заливки выбранного слоя, подняться на
режим смешивания опций в верхней части палитры Layers, нажмите на стрелку вниз, указывающей на право слова "Normal" и измените режим смешивания для оранжевого цвета заливки слоя
Multiply :

Измените режим наложения красочного слоя Заливка "Normal" к "Multply".
Теперь черные области в волосах могут видеть еще раз:

Черные области в волосах еще раз видно.
Шаг 9: Продолжайте добавлять Solid Color Fill слоев для каждого раздела
Повторите шаги 7 и 8, добавив, сплошной цвет заполнения слоев для каждого раздела, вспоминая каждый раз, чтобы выбрать, что
Использовать предыдущий слой для создания обтравочной маски опцию в диалоговом окне Слой Нью так, что ваш цвет заливки влияет только на этот конкретный выбор, а не всего изображения , Опять же, не стесняйтесь выбрать любые цвета, которые вы хотите для каждого раздела, так как вы всегда можете изменить их. Когда вы закончите, вы должны иметь твердый слой цвет заливки выше слоя каждой секции в палитре Layers, и ваш образ будет полностью раскрашенный.
Помните, что слои выше в палитре слоев может заблокировать нижние слои из поля зрения, так что вы можете кликнуть и перетащить несколько слоев выше других, чтобы раскрасить их, если некоторые участки вашего изображения накладываются друг на друга.
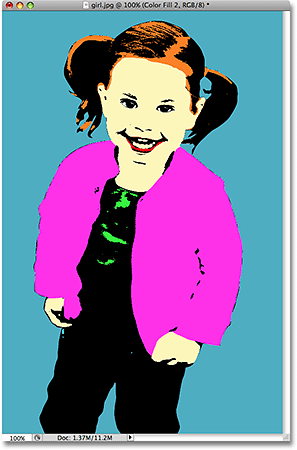
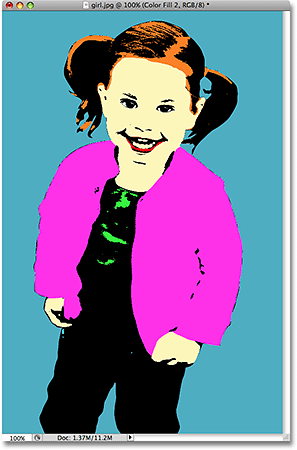
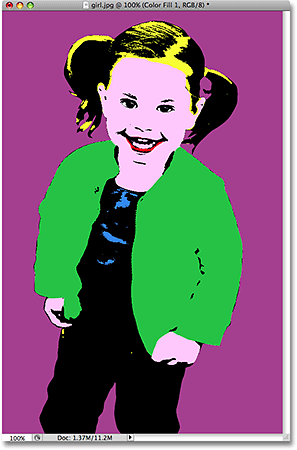
Вот мой образ после добавления сплошной цвет заливки слоя к каждому разделу и изменение режима наложения каждого из них "Multiply":

Изображение после добавления сплошной цвет заливки слоя к каждому разделу.
Поп-арт эффект завершена, и приятно, что есть, теперь я могу вернуться назад и изменить любые цвета я хочу, как мы увидим далее.
Шаг 10: Изменение любого цвета вы хотите, когда вы хотите
Хорошая вещь о том, как мы достигли этого эффекта является то, что каждый из наших цветов отдельный слой заливки, и заполняют слои всегда "работает", то есть мы можем вернуться и выбрать различные цвета в любое время мы хотим. Чтобы изменить любой из цветов, просто
дважды щелкните на образце цвета для этой заливки слоя в палитре слоев:

Чтобы изменить любой из цветов, дважды нажмите на значок Swatch цвет для заливки цветного слоя вы хотите изменить.
Это принесет
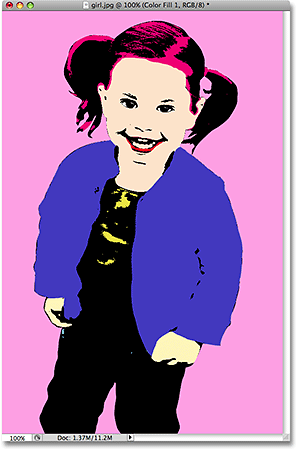
Color Picker обратно. Выберите другой цвет, а затем нажмите OK. Вы можете изменить или все из цветов в изображении, когда вы хотите. Я буду идти вперед и изменить все цвета в моем изображении.

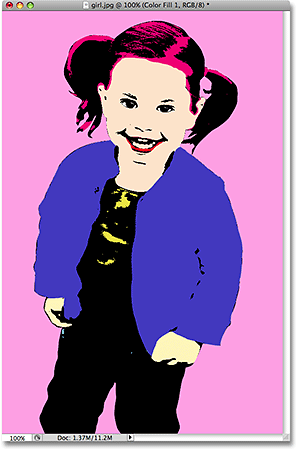
Тот же эффект, используя различные цвета.
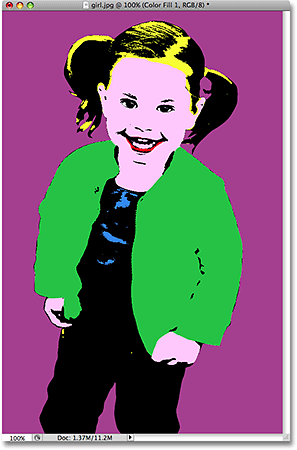
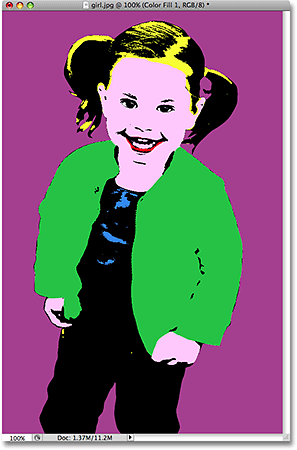
И снова, вот то же изображение с различными цветами:

Тот же эффект снова с различными цветами.
Сохранить заполненную эффект, как
Photoshop .PSD файл, так что вы можете открыть его снова в любое время вам нужно, и изменить цвета, чтобы создать различные результаты.
И у нас это есть! Вот, как создать простой поп эффект искусства в Photoshop!
Простой поп-арт эффект с Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована

 Давайте начнем!
Давайте начнем!