сделать закладку в соцсетях
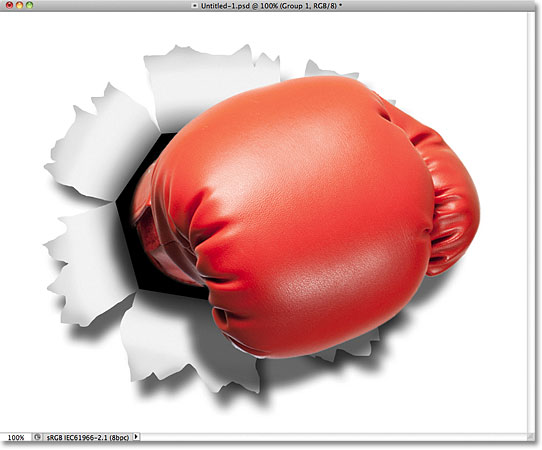
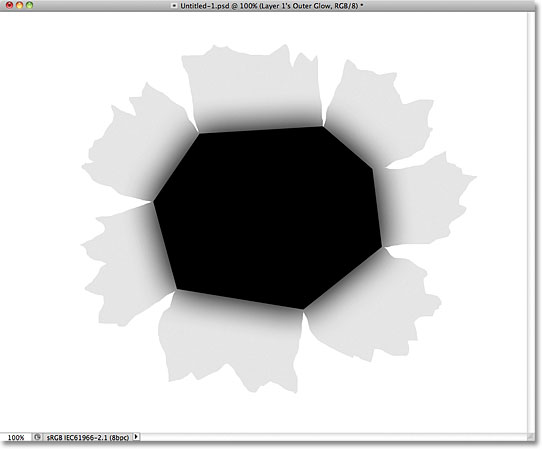
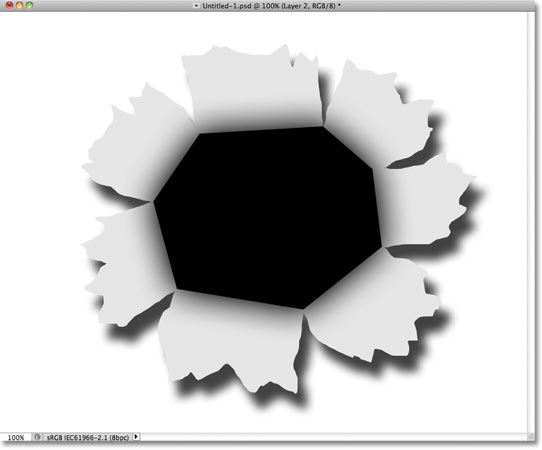
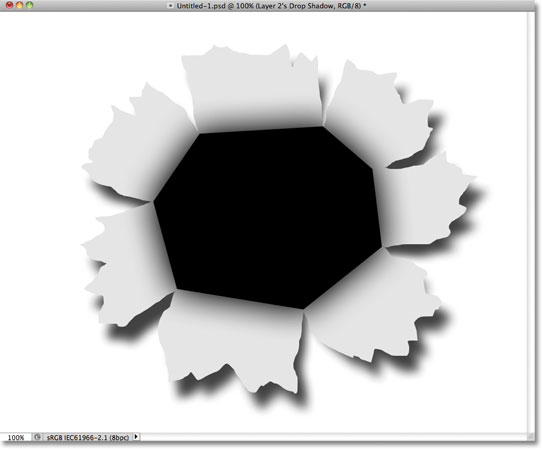
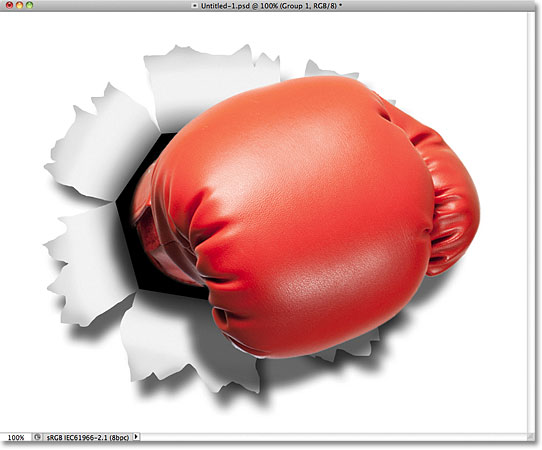
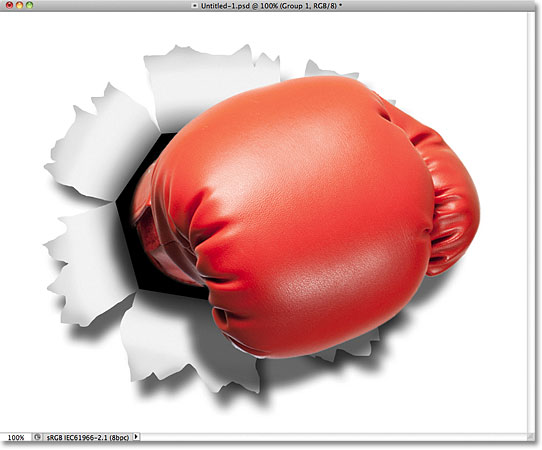
Мы будем большая часть эффекта рисования с нуля, но чтобы закончить, вы также должны будете фотографию объекта, который будет пробивать сквозь изображение. Вот то, что конечный результат будет выглядеть так:

Окончательный эффект.
Давайте начнем!
Шаг 1: Создайте новый документ
Начните с создания нового документа в Photoshop. Перейти к
File меню в строке меню в верхней части экрана и выберите
New :

Перейти к меню File> New.
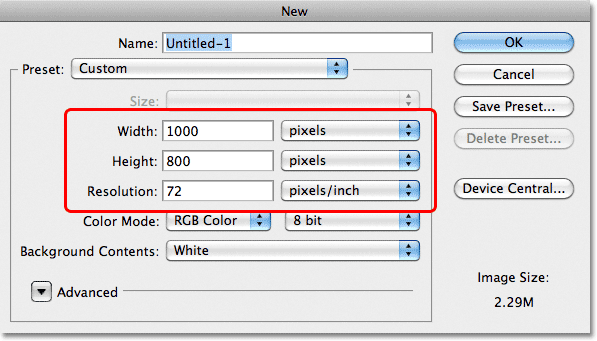
При этом откроется диалоговое окно Создать документ. Введите ширину, высоту и разрешение нужно для вашего эффекта. Для этого урока я ввожу
1000 пикселей по
ширине ,
800 пикселей для
высоты , и я оставлю свой
постановление набор для
72 точек / дюйм . Размер вам нужно для вашего документа могут быть различными. Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна. Ваш новый документ появится на экране:

Диалоговое окно Создать документ.
Шаг 2: Добавьте новый слой
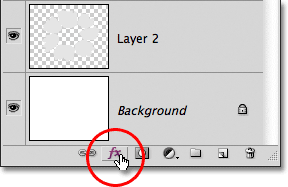
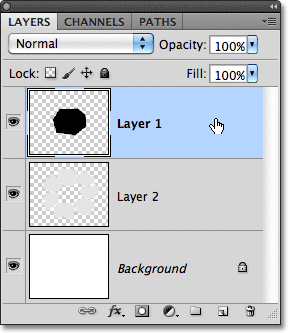
Нажмите на
New Layer значок в нижней части панели слоев:

Нажмите на иконку New Layer.
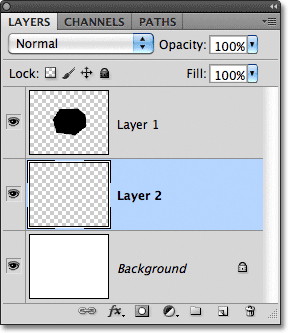
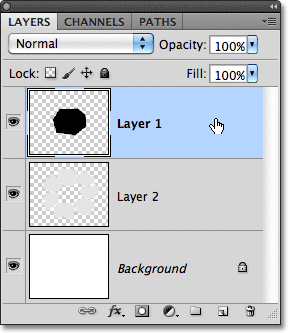
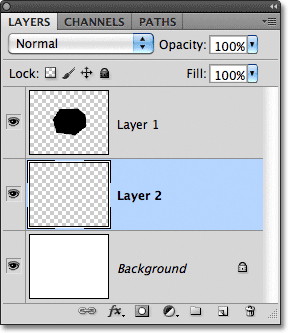
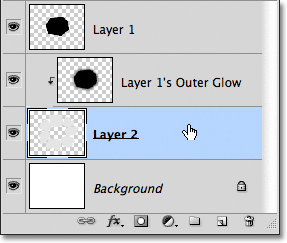
Ничего не произойдет в окне документа, но новый слой пустой имени Layer 1 появляется над фоновым слоем:

Photoshop добавляет новый пустой слой над фоновым слоем.
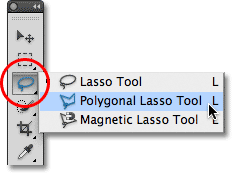
Шаг 3: Выбор Polygonal Lasso Tool
Выберите
Polygonal Lasso Tool с панели инструментов. По умолчанию, он скрывается за стандартной Lasso Tool, так не нажать на Lasso Tool и держите кнопку мыши для второй или два, пока в выпадающем меню появляется, а затем выберите Polygonal Lasso Tool из списка:

Нажмите и удерживайте Lasso Tool, затем выберите Polygonal Lasso Tool от выпадающем меню.
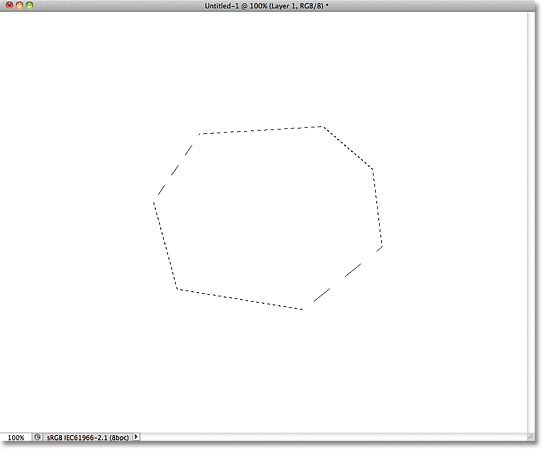
Шаг 4: Нарисуйте многоугольной формы в центре документа
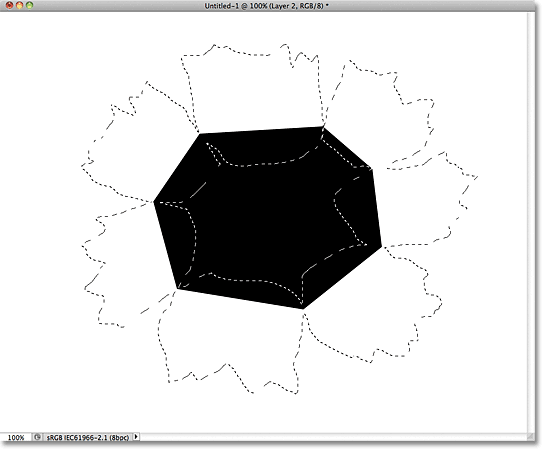
Используйте Polygonal Lasso Tool, чтобы нарисовать многоугольную-образный выбор в центре документа, который станет отверстие, это его бьют через образ. Просто нажмите на точках, где вы хотите углы формы появляются и Photoshop автоматически подключить их к созданию сторон форме, как вы идете. Там нет необходимости перетащите инструмент внутри документа (на самом деле, это не будет работать, если вы перетащите его). Просто нажмите на угловой точки, отпустите кнопку мыши, щелкните на другой угловой точке, отпустите кнопку мыши, и так далее, как вы сделаете свой путь вокруг формы. Нажмите кнопку Назад, на первоначальном месте, чтобы завершить форму. Это должно выглядеть примерно как это, когда вы закончите:

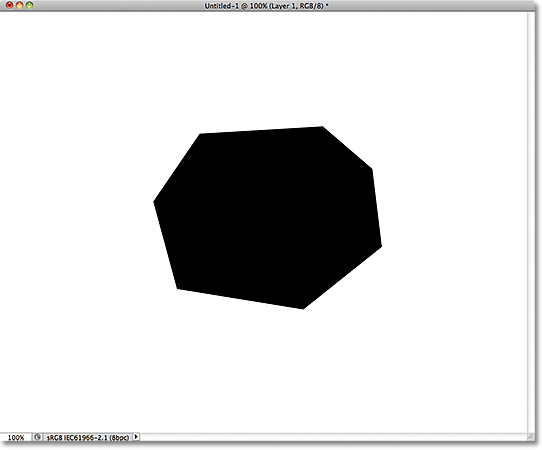
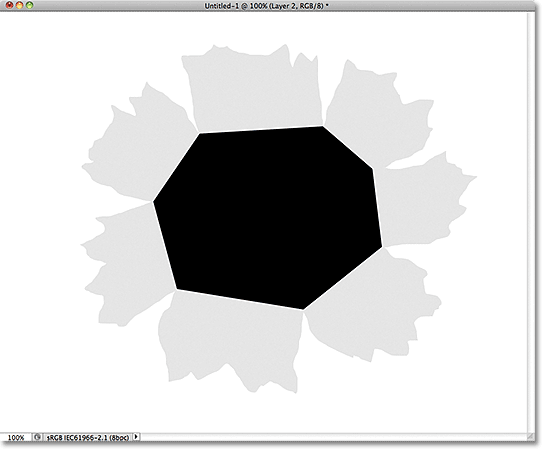
Draw многоугольную форму, выбор в центре документа.
Шаг 5: Заполните выделение черным
Перейти к
Правка меню в верхней части экрана и выберите
Fill :

Перейти к Edit> Fill.
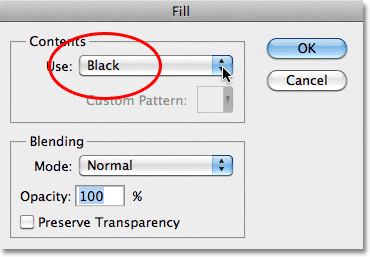
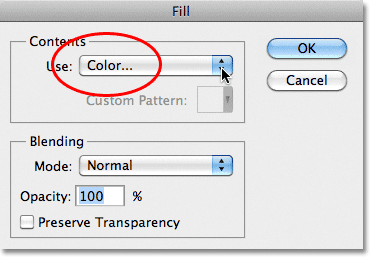
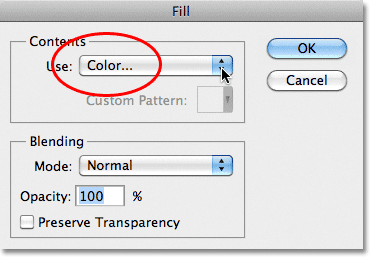
Это открывает диалоговое окно Fill в Photoshop, которые мы можем использовать, чтобы залить выделение цветом. Установите
Использовать опцию в верхней части диалогового окна, чтобы
черный :

Измените параметр Использовать до черного.
Нажмите кнопку OK, чтобы закрыть из диалогового окна. Photoshop заполняет выделение черным цветом.Нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы удалить контур выделения по всему формы:

Выбор был заполнен черным цветом.
Шаг 6: Добавить новый слой ниже слоя 1
Удерживайте свой
Ctrl / (Win)
Команда ключ (Mac) и щелкните еще раз на
Новый слой иконы в нижней части панели слоев:

Удерживая Ctrl (Win) / Command (Mac) и нажмите на иконку New Layer.
Обычно, Photoshop добавляет новые слои непосредственно над слоем, который в настоящее время выбранного на панели Layers, но удерживая клавишу Ctrl / Command, кликая по иконке новый слой, мы сказали Photoshop, чтобы добавить новый слой
ниже его вместо. Новый слой, слой 2, оказывается между слоем 1 и фонового слоя:

Слой 2 появится под слоя 1.
Шаг 7: Выберите лассо
Выберите
Lasso Tool с панели инструментов. Теперь будет прятаться за Polygonal Lasso Tool, так не нажать и удерживать на Polygonal Lasso Tool до выпадающем меню появляется, а затем выберите Lasso Tool из списка:

Нажмите и удерживайте Polygonal Lasso Tool и выберите Lasso Tool из меню.
Шаг 8: Нарисуйте Разорванная фигур бумаги
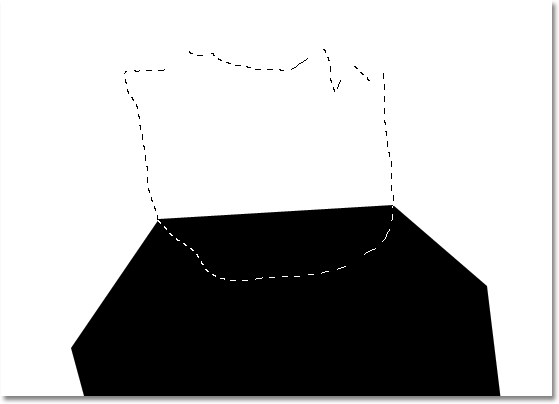
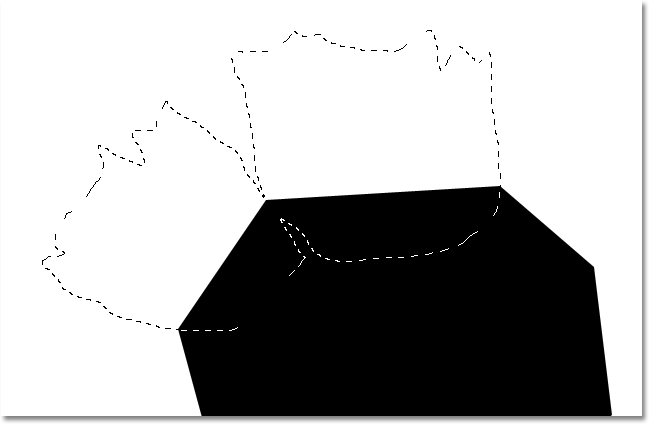
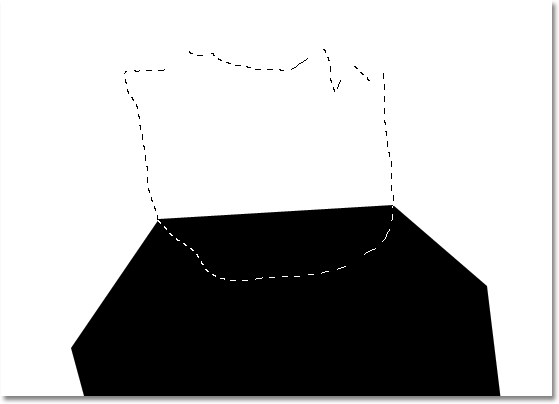
Используйте Lasso Tool, чтобы нарисовать форму первой части разорванной бумаги. С черным многоугольной формы станет отверстие, это его бьют через образ, каждая из его сторон понадобится свой отдельный рваной бумаги кусок, но мы просто сделать один сейчас. Это не имеет значения, с какой стороны вы начинаете с, но убедитесь, форма вы рисуете охватывает всю длину стороны из угла в угол. Вот то, что мой первый разрывается форма бумага выглядит. Обратите внимание, что я расширил выбор в черно-заполнены области, который сделал форма легче рисовать. Это хорошо, потому что только часть выбора, что выходит за пределы формы черной заполнено будут видны спустя:

Убедитесь, что ширина вашего разорванной форме бумажного простирается от одного угла в сторону, чтобы с другом.
С первым форма обращается, зажмите
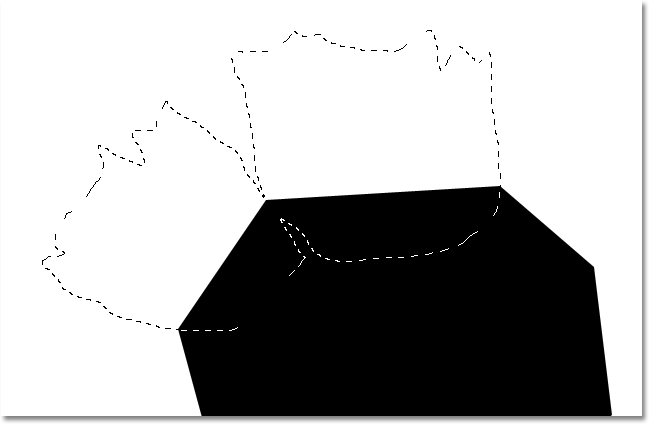
Shift, ключ и сделать вторую форму. Удерживая клавишу переключения вниз будет добавить новое выделение к предыдущему. Опять же, это нормально, чтобы расширить выбор в области черной заполнены. Просто убедитесь, что ширина формы простирается от одного угла стороны на другую:

Держите нажатой клавишу Shift, и сделать вторую форму.
Продолжайте удерживать нажатой клавишу Shift, и сделать оставшиеся обрывки бумаги фигуры. Каждый новый выбор будет добавлен в предыдущих. Если вы не довольны внешним видом вашего формы, пресс-
Ctrl + Z (Win) /
Command + Z (Mac), чтобы отменить выбор и повторите попытку. Вы также можете нажать
Ctrl + Alt + Z (Win) /
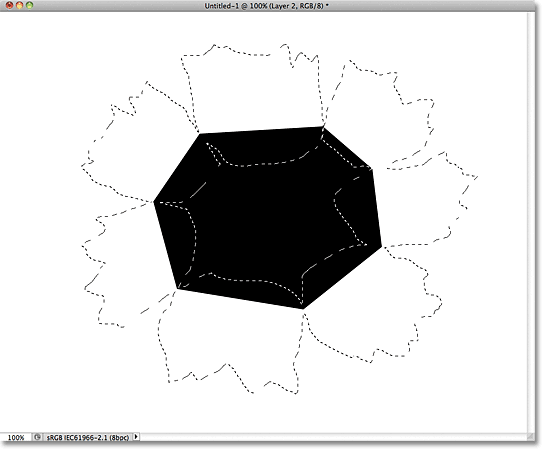
Command + Option + Z (Mac), чтобы отменить выбор нескольких. Когда вы закончите, она должна выглядеть примерно так:

Все рваной бумаги формы теперь являются частью одного и того же выбора.
Шаг 9: Заполните выделение светло-серый
Перейти к
Правка меню в верхней части экрана и снова выберете
Заполните . Это время, когда появляется диалоговое Fill окне установите
Использовать опцию
Color :

Установите параметр Использовать цвет.
Как только вы выбираете цвет, Photoshop поп открыть
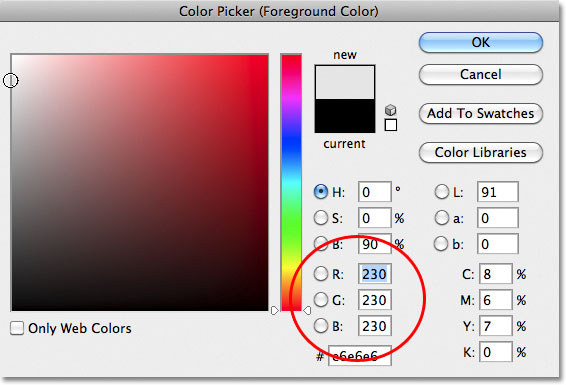
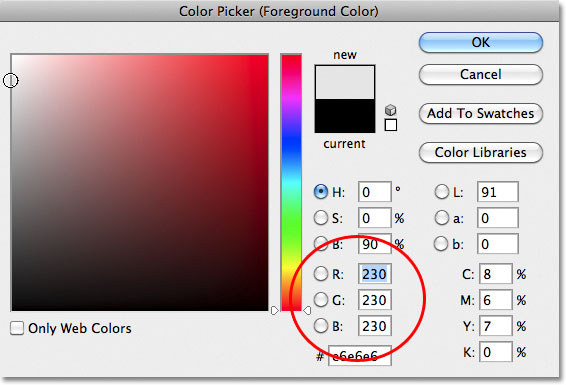
Color Picker , чтобы мы могли выбрать цвет, который мы хотим использовать. Выберите светло-серый. Если вы хотите использовать один и тот же цвет я использую, введите
230 для
R ,
G и
B вариантов возле нижней центральной части диалогового окна:

Выберите светло-серый из палитры цветов.
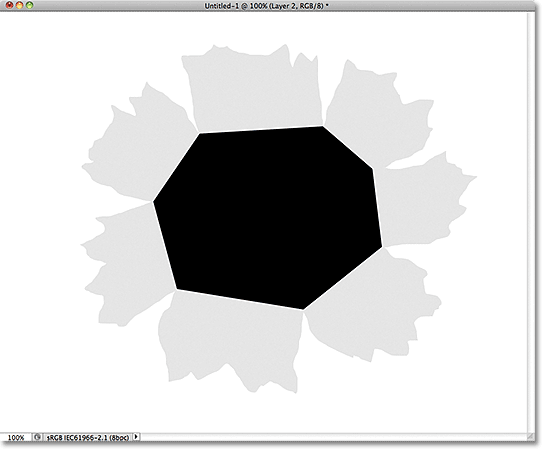
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из палитры цветов, затем нажмите кнопку ОК, чтобы закрыть из диалогового Fill коробки. Photoshop заполняет порванную выбор бумаги с серым. Нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы удалить контур выделения. Обратите внимание, что, поскольку форма черный заполненные в центре на уровне выше порванных кусочки бумаги, только части из них, что расположены за пределами формы черной заполнено видны в документе:

Изображение после заполнения рваной бумаги формы с серым.
Шаг 10: Выберите слой 1
Теперь давайте начнем добавлять некоторую глубину нашего влияния. Нажмите на
Layer 1 в панели слоев, чтобы сделать его активным слоем. Активные слои выделены синим цветом:

Нажмите на Layer 1, чтобы выбрать его.
Шаг 11: Добавьте Outer Glow Layer Style
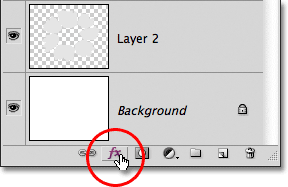
С уровня 1 выбран, нажмите на
стили слоя значок в нижней части панели слоев:

Нажмите на иконку стили слоя.
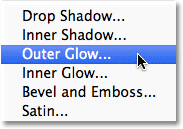
Выберите
Outer Glow из списка стилей слоя, который появляется:

Выберите Outer Glow из списка.
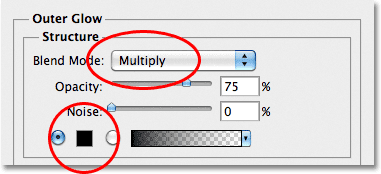
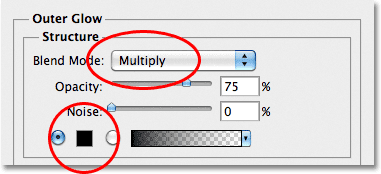
Это открывает диалоговое окно Layer Style Photoshop установлен в опциях Outer Glow в средней колонке.Единственная проблема, мы на самом деле не нужно внешнее свечение. Нам нужен внешний
тень . К счастью, мы можем легко изменить эффект свечения к теневой эффект, просто изменив несколько вариантов. Во-первых, изменить
режим наложения с экрана на
Multiply . Затем нажмите на
образец цвета чуть ниже слова Noise, который открывает
палитру цветов , и выберите
черный как цвет для тени.Нажмите кнопку OK, чтобы закрыть из Color Picker, когда вы закончите, но не закрыть диалогового окна Стиль слоя только пока:

Измените режим смешивания на Multiply и цвет на черный.
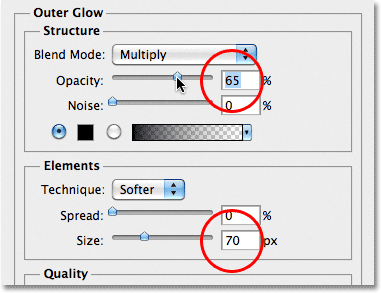
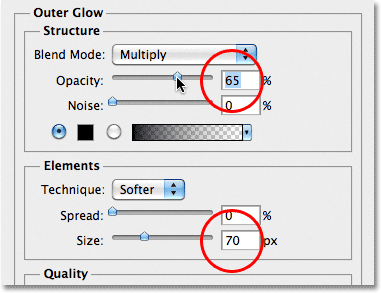
С свечение и сейчас изменилось в тени, следить за эффекта в окне документа, как вы перетащить
Размерползунок вправо, что позволит увеличить размер тени (в случае, если вы не догадывались, что уже есть).Значение, которое вы в конечном итоге выбор будет зависеть от размера документа, который вы работаете.Для меня, я установил мой значение размера примерно
70 пикселей (точек). Наконец, если вы найдете тень слишком темное, снизить
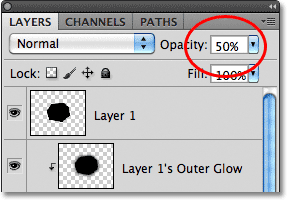
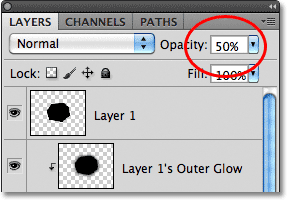
Opacity значение, еще раз, пока, судя результат в окне документа. Я собираюсь понизить мой до
65% :

Увеличьте размер тени, затем опустите непрозрачность.
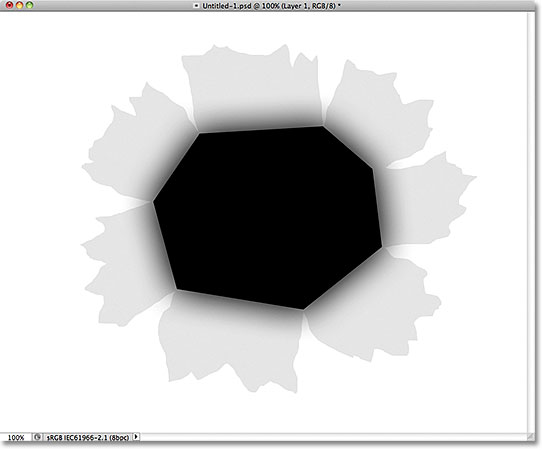
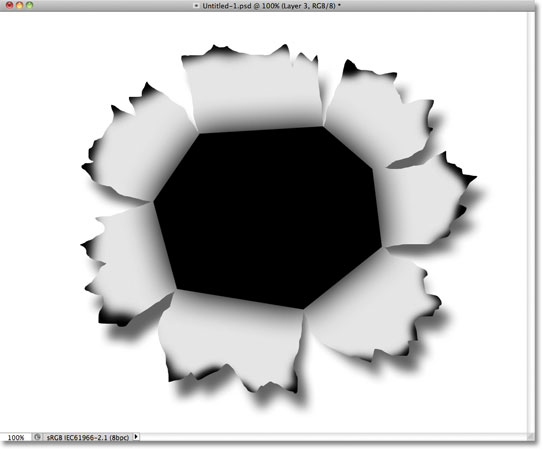
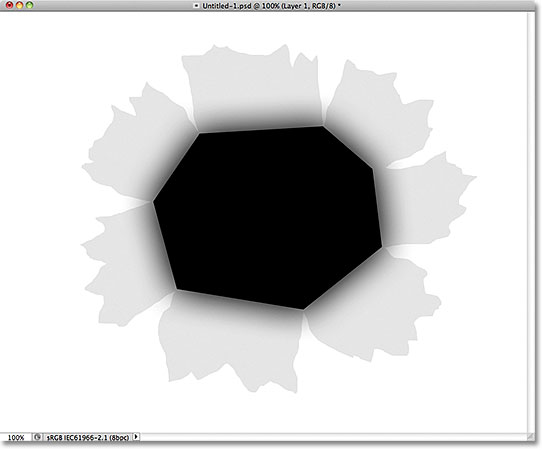
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна Layer Style. Тень должна теперь выглядеть примерно так, давая порванные кусочки бумаги больше 3D смотреть на них:

Эффект после применения наружной тени.
Шаг 12: Создайте новый слой от слоя стиль
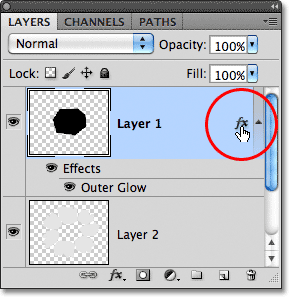
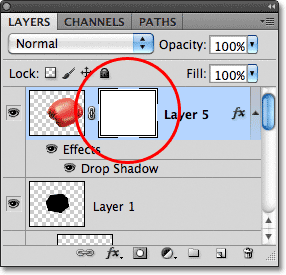
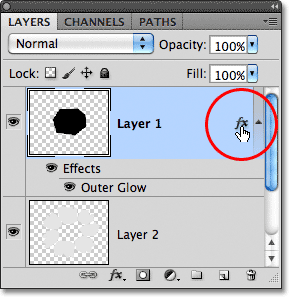
Одна небольшая проблема с тенью мы применили в том, что он появляется не только на порванных кусочки бумаги, но и на белом фоне позади них. Мы нуждаемся в тень появляться только на бумаге самих частей. Чтобы устранить эту проблему, мы должны сначала преобразовать стиль слоя в реальной отдельном слое. Это может звучать как что-то сложно, но это очень легко. Просто
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) непосредственно на
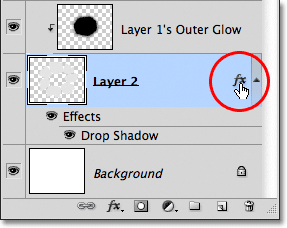
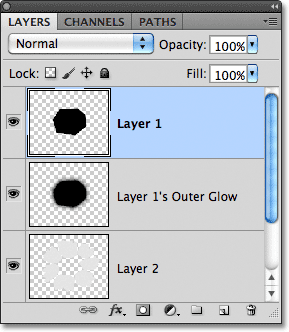
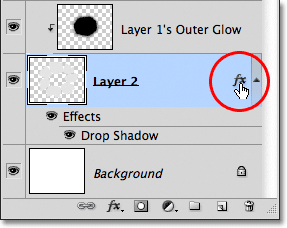
символ эффекты слоя на дальней правой части уровня 1 в палитре слоев:

Щелкните правой кнопкой мыши (Win) / Control-щелчок (Mac) на символ эффекты слоя.
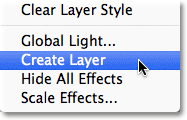
Выберите
Создать слой снизу в нижней части меню, которое появляется:

Выберите Создать слой из меню.
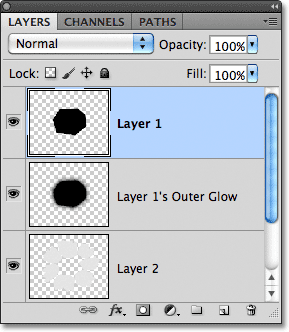
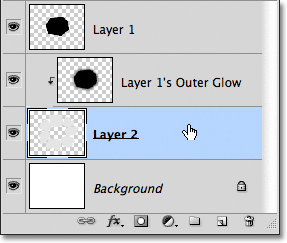
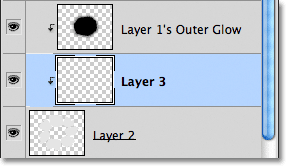
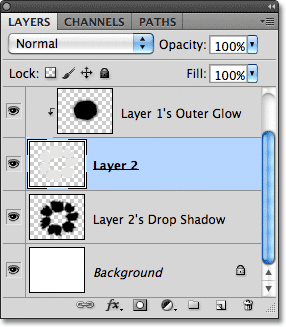
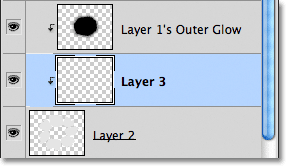
Photoshop преобразует стиль слоя в обычный слой с именем
Layer 1 в Outer Glow , и помещает его непосредственно под слоем 1. Это означает, что теперь мы можем работать с ним так же, как мы работать с любой другой обычный слой:

Стиль слоя Outer Glow теперь отдельный слой.
Шаг 13: Создайте обтравочную маску
Следующее, что нам нужно сделать, это сказать Photoshop, что мы хотим, чтобы наши новые Outer Glow слой влияет только на слой непосредственно под ним, и мы можем сделать это с помощью
обтравочную маску . Перейти к
Layer меню в верхней части экрана и выберите
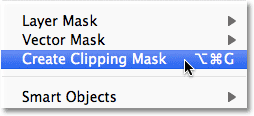
Create Clipping Mask :

Перейти к Layer> Create Clipping Mask.
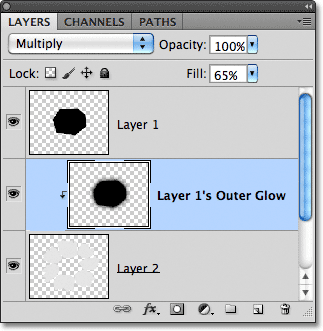
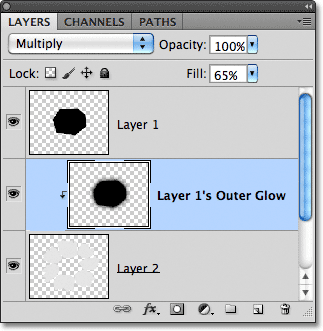
Если мы снова посмотрим на панели Layers, мы видим, что внешнее свечение слой теперь отступом вправо, что говорит о том, что слой "обрезается" на содержание слоя непосредственно под ним (Layer 2):

Outer Glow слой не сейчас "обрезается" до уровня 2 и больше не влияет на какие-либо другие слои.
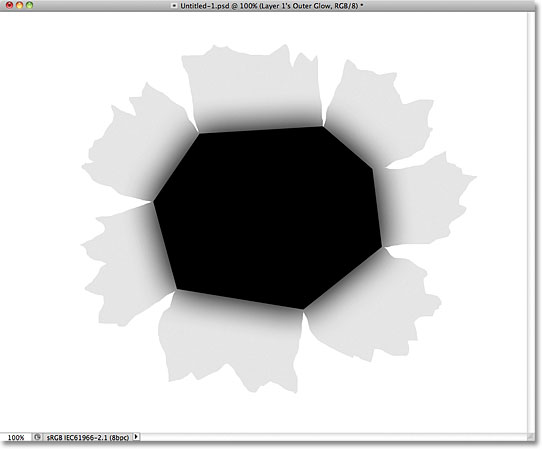
И в окне документа, мы видим, что тень теперь появляется только на обрывки бумаги. Он больше не появляется на белом фоне:

Тень теперь "обрезается" в разорванной бумаги.
Шаг 14: Выберите Layer 2
Нажмите на Layer 2 в палитре слоев, чтобы сделать его активным слоем:

Выберите слой 2.
Шаг 15: Добавляем Drop Shadow
С уровня 2 выбраны, нажмите кнопку еще раз на
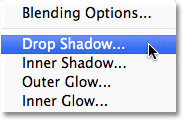
стили слоя значок в нижней части панели слоев и на этот раз, выберите
Drop Shadow из верхней части списка:

Нажмите на иконку стили слоя и выберите Drop Shadow.
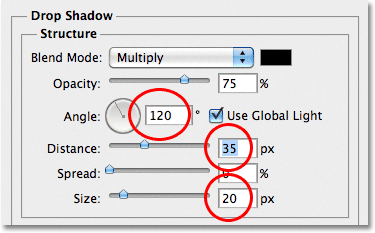
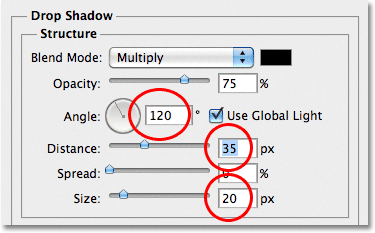
Это опять-таки открывает диалоговое окно Layer Style, на этот раз к опциям тень в средней колонке.Установите
угол падающей тени к
120 ° , а затем следить за эффекта в окне документа, как вы перетащить
Расстояние и
Размер ползунков. Расстояние ползунок положение тени, тогда как ползун Размер контролирует мягкость его краев. Значения, которые вы в конечном итоге выбор будет зависеть от размера изображения с которым вы работаете. Я собираюсь установить дистанцию значение
35 пикселей и моя ценность размер, чтобы
20 PX:

Варианты Drop Shadow.
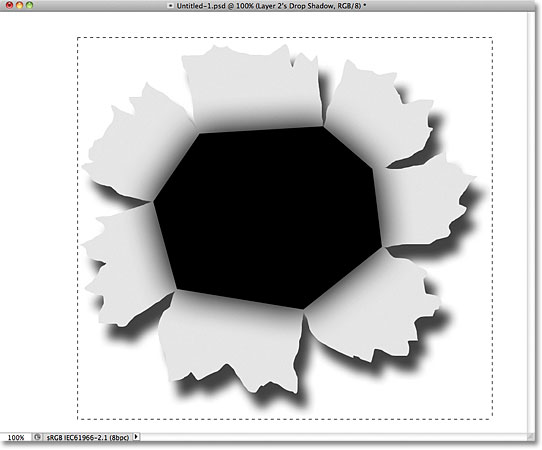
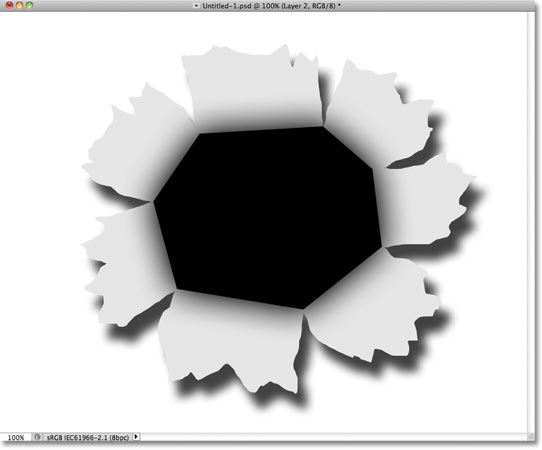
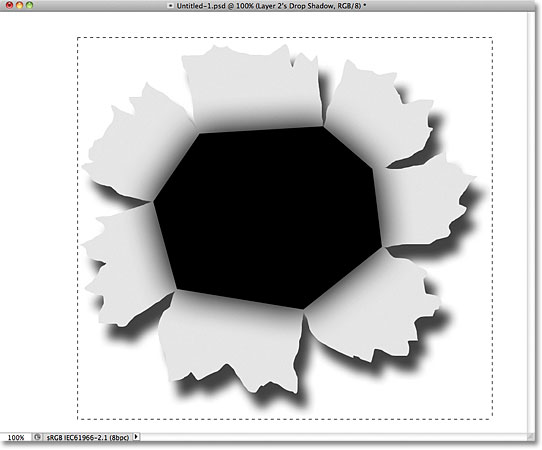
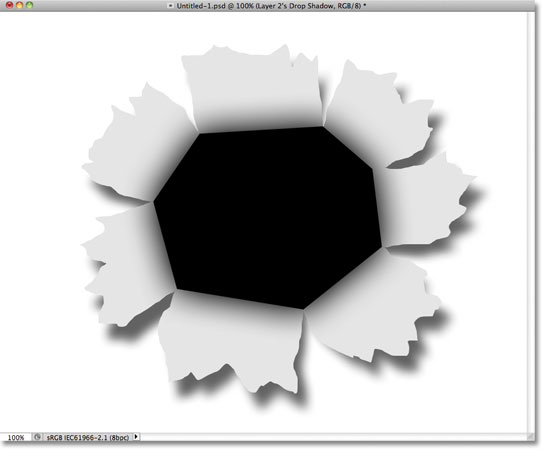
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна Layer Style. Тень за разорванной бумаги выглядит слишком экстремальным на данный момент, но мы будем фиксации, что в следующем:

Падающая тень появляется за порванной бумаги.
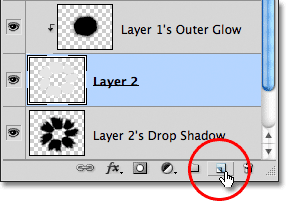
Шаг 16: Создайте слой из Drop Shadow
Так же, как мы это делали с стиль слоя Outer Glow, давайте преобразуем тень в обычный слой.
Щелкните правой кнопкой (Win) /
Control-щелчок (Mac) на
символ эффекты слоя на право Layer 2 в палитре слоев:

Щелкните правой кнопкой мыши (Win) / Control-щелчок (Mac) на символ эффекты слоя на слой 2.
Выберите
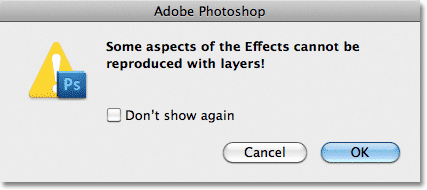
Создать слой из меню, которое появляется. Photoshop может поп открыть окно с предупреждением говорю вам, что некоторые аспекты влияния не могут быть воспроизведены со слоями.Просто нажмите кнопку ОК, чтобы закрыть его:

Нажмите кнопку OK, чтобы закрыть предупредительной поле, если Photoshop отображает его.
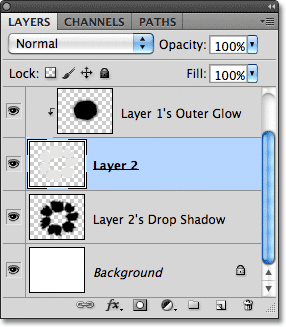
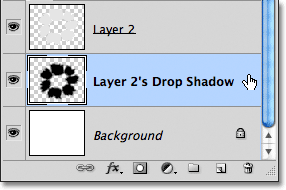
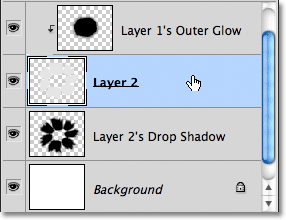
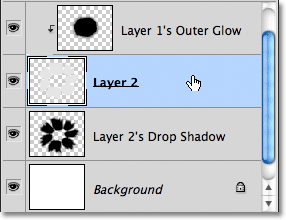
Падающая тень появится на отдельном слое с именем "Layer 2 в Drop Shadow" непосредственно под слоем 2:

Падающая тень в настоящее время на своем слое.
Шаг 17: Выберите в раскрывающемся слой с тенью
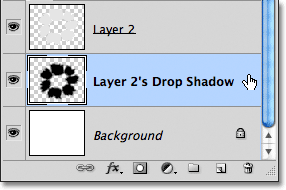
Нажмите на тень слоя, чтобы сделать его активным слоем:

Выберите тень слоя.
Шаг 18: Нарисуйте выделение вокруг Drop Shadow
В настоящее время мы собираемся запустить фильтр на тени, чтобы сделать его более реалистичным, но давайте убедитесь, что фильтр центры по самой тени, а не на целых размеров документа, сначала рисуя выбор вокруг тени. Выберите
Rectangular Marquee Tool с панели инструментов:

Выберите Rectangular Marquee Tool.
С Rectangular Marquee Tool выбран, нажмите выше и слева от тени, а затем перетащить вниз в правом нижнем углу, чтобы привлечь прямоугольное выделение вокруг нее:

Нарисуйте прямоугольное выделение вокруг тени.
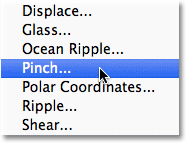
Шаг 19: Нанесите пинч-фильтр
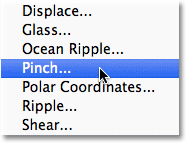
Перейти к
Filter меню в верхней части экрана, выберите
Distort , а затем выберите
Pinch :

Перейти к Filter> Distort> Pinch.
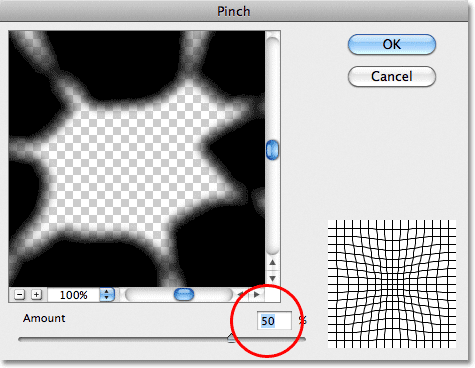
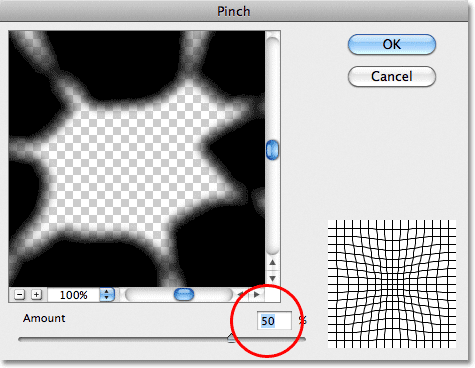
Pinch фильтр "ущипнуть" тень внутрь к ее центру, который будет искажать свою форму и помочь создать более реалистичную теневой эффект для порванных кусочки бумаги. По умолчанию
сумма стоимость
50%должно работать нормально:

Диалоговое окно Pinch фильтр.
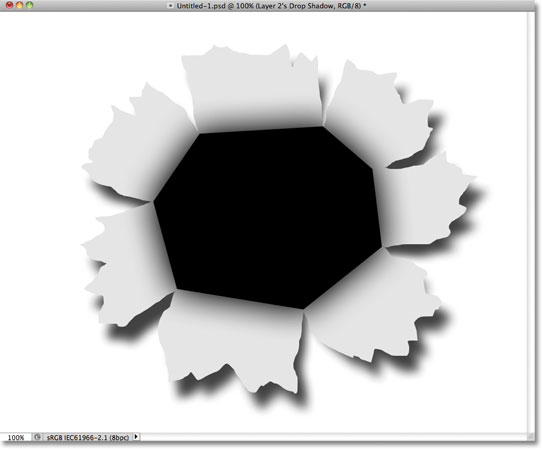
Нажмите кнопку ОК, чтобы принять настройки по умолчанию и выйти из диалогового окна. Искаженное тень помогает дать кусочки бумаги больше 3D-вид. Нажмите
Ctrl + D (Win) /
Command + D (Mac), чтобы удалить контур выделения из вокруг тени:

Падающая тень после запуска Pinch фильтр.
Шаг 20: Опустите непрозрачность тени
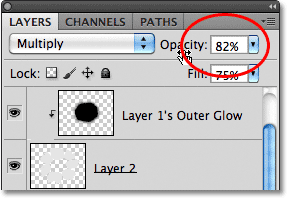
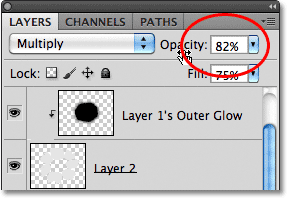
Наконец, чтобы уменьшить интенсивность тени, снизить непрозрачность слоя. Вы найдете
Непрозрачность опцию в верхней части панели слоев. Я собираюсь понизить мой примерно до 82%:

Опустите непрозрачность слоя, чтобы облегчить тень.
Вот тень после понижения его значение непрозрачности:

Тень теперь кажется менее интенсивным.
Шаг 21: Выберите Layer 2
Нажмите на
Layer 2 , чтобы сделать его активным слоем:

Выберите слой 2.
Шаг 22: Добавляем новый слой
Нажмите на
New Layer значок, чтобы добавить новый слой выше слоя 2:

Добавьте новый слой.
Так слой Outer Glow был взят на слой 2, Photoshop автоматически обрезать новый слой (Layer 3) на слой 2, а также, что означает, что все, что мы делаем на этом новом слое будет влиять только на содержимое слоя под ней:

Новый слой будет автоматически обрезается на слой 2 под ним.
Шаг 23: Выберите кисть
Выберите
инструмент Brush Tool с панели инструментов:

Выберите инструмент Brush Tool.
Шаг 24: Нарисуйте с черным вокруг внешнего края рваной бумаги
Мы собираемся рисовать черным вокруг некоторых из внешних краев рваных кусочков бумаги. Photoshop рисует с текущим цветом переднего плана, поэтому нажмите письмо
D на клавиатуре, чтобы быстро сбросить
цвета текста и фона , который устанавливает цвет переднего плана на черный (и цвета фона).Вы можете видеть текущие цвета текста и фона в
цвета образцов вблизи нижней части панели инструментов:

На переднем плане (слева вверху) и фона (внизу справа) образцов цвета.
Затем, с Brush Tool выбран и черный, как цвет переднего плана, используйте малого и среднего размера, мягкий край кисти для рисования вдоль некоторых из внешних краев разорванной бумаги, которые снова помогут создать иллюзию глубины. Вы можете нажать на
клавишу левой скобки (
[ ) на клавиатуре, чтобы сделать кисть меньше или
правую клавишу кронштейн (
] ), чтобы сделать его больше. Удержание
Shift,и нажмите
левую клавишу кронштейн несколько раз, чтобы получить кисть края мягче, или держать
клавишу Shift и нажмите
правую кнопку кронштейн , чтобы сделать их сильнее.
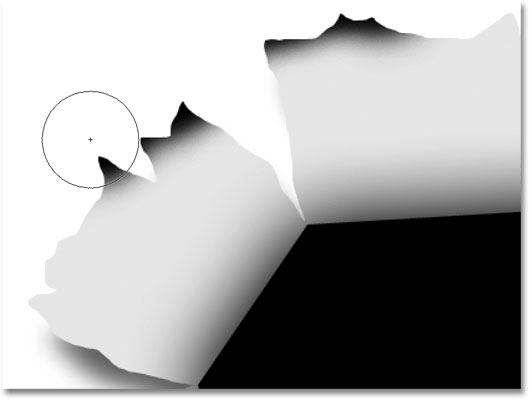
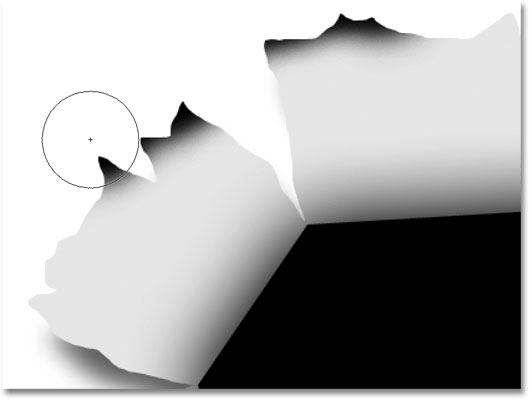
Держите центр курсора кисти за пределами разорванной бумаги, как вы сделаете свой путь вокруг него так только край кисти проходит над бумагой. Обратите внимание, что, поскольку слой мы картина на обрезается на слой под ним, только сама бумаги зависит от кисти, как вы краской:

Держите центр кисти за пределами кусочки бумаги, как вы рисуете по их внешним краям.
Продолжать рисовать вокруг внешних краев бумаги. Не волнуйтесь, что черный выглядит слишком темным, на данный момент. Вот как это должно выглядеть, когда вы закончите:

Изображение после покраски наружных краев бумаги черного цвета.
Шаг 25: уменьшите непрозрачность слоя
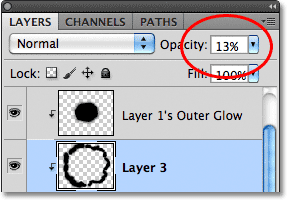
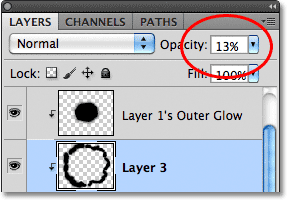
Так же, как мы это делали с тенью, снизить непрозрачность слоя, чтобы уменьшить интенсивность черного цвета по краям. Я собираюсь понизить мой непрозрачность вплоть до 13%:

Опустите непрозрачность слоя.
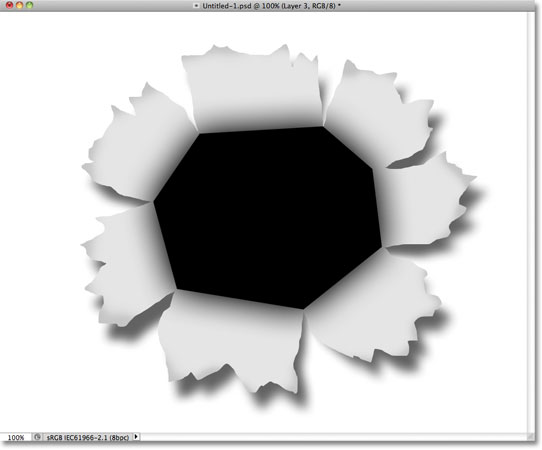
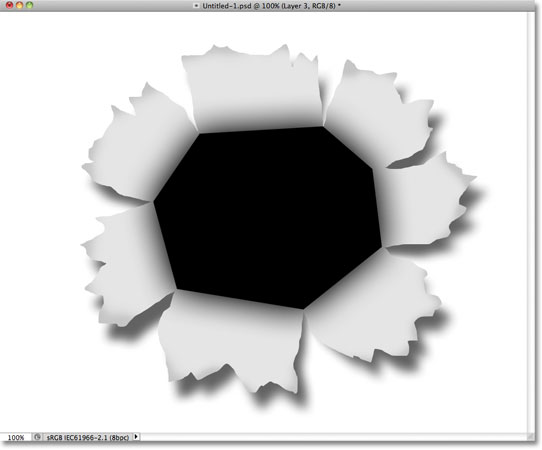
С непрозрачность снижена, черный по краям теперь выступает как мягкой тенью:

Изображение после понижения непрозрачность слоя.
Шаг 26: Добавить новый слой
Давайте добавим одну заключительный слой для завершения вид разорванной бумаги. Снова нажмите на
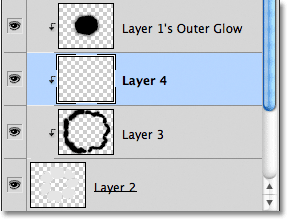
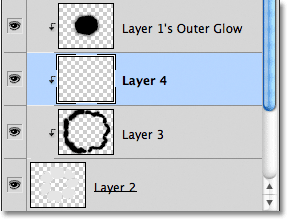
New Layer значок, чтобы добавить новый слой, слой 4, выше уровня 3 Новый слой будет также обрезается на рваной бумаги слоя (Layer2) под ним:

Нажмите на иконку New Layer, чтобы добавить новый слой выше слоя 3.
Шаг 27: Нарисуйте белого к добавим несколько деталей
Нажмите клавишу,
X на клавиатуре, чтобы поменять цвета текста и фона, который устанавливает цвет переднего плана на белый. Тогда, вновь используя малого и среднего размера, мягкий край кисти, краски с белым через центр каждой части разорванной бумаги, чтобы добавить изюминку. Это будет выглядеть слишком ярко в данный момент, но мы это исправим в следующем:

Краска с белым через центр каждой бумажке, чтобы добавить изюминку.
Шаг 28: Опустите непрозрачность слоя
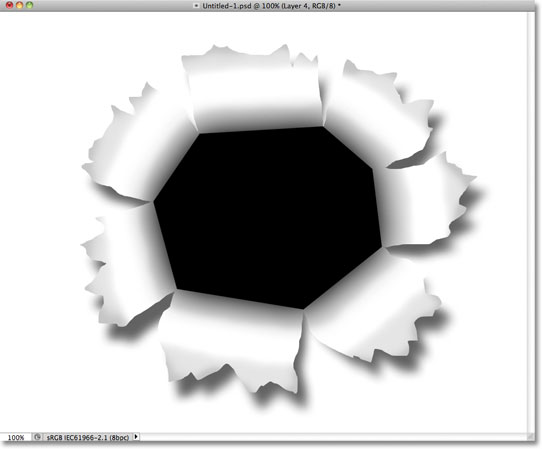
И, наконец, уменьшите непрозрачность слоя так белые мазки больше похожи на тонкие моменты. Я опускаю непрозрачность до 50%:

Опустите непрозрачность слоя до 50%.
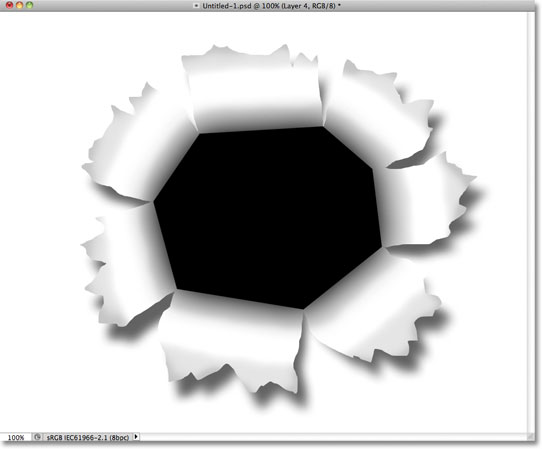
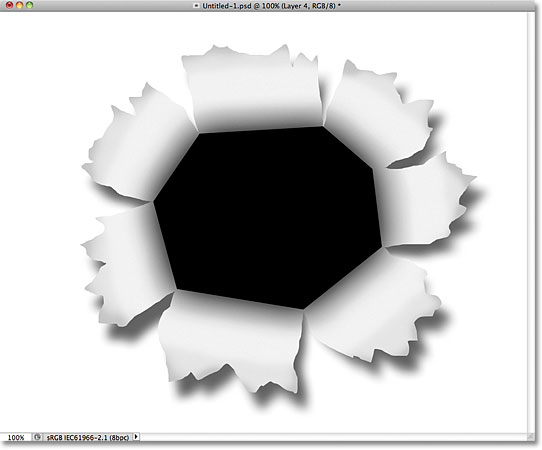
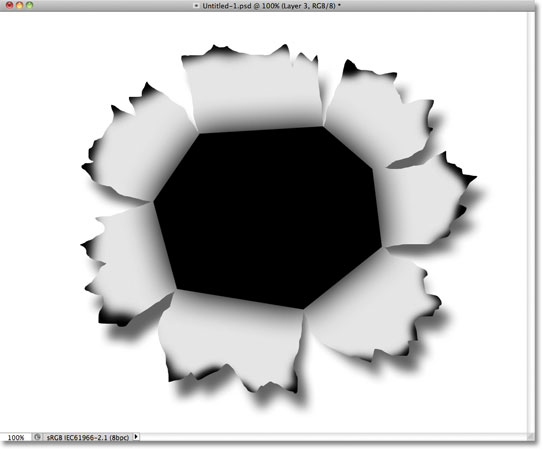
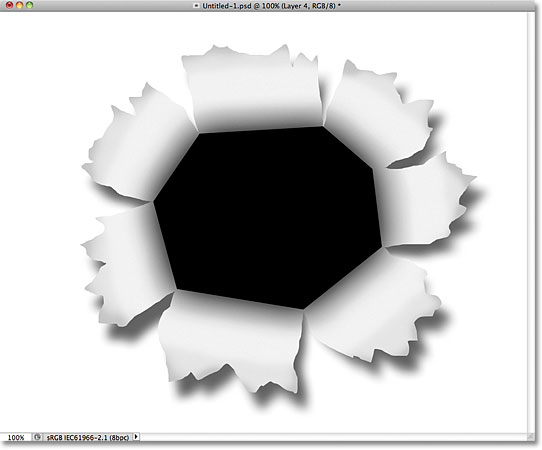
И с этим, основная часть "пробить изображения" эффекта завершена! Ваш эффект должен выглядеть примерно так:

Основной "рваной бумаги" часть эффекта делается.
Шаг 29 Откройте фотографию
Откройте фотографию, содержащую лицо или объект, который будет казаться пробивая через образ. Я буду использовать эту фотографию боксера:

Глаз тигра? Может и нет, но достаточно хорошо для нашего эффекта.
Шаг 30: Выберите объект
Используйте ваш любимый инструмент выделения (
Lasso Tool ,
быстрой Selection Tool, ,
Pen Tool и т.д.), чтобы выбрать объект, который будет пробивать сквозь изображение. Я выберу боксерская перчатка:

Выберите объект, который будет пробивать сквозь изображение.
Шаг 31: Скопируйте и вставьте выделение на «пробивают» документа
С выбранным объектом, пресс-
клавиш Ctrl + C (Win) /
Command + C (Mac), чтобы скопировать его в буфер обмена. Вернитесь к исходной «пробивают» документа и выберите верхний слой,
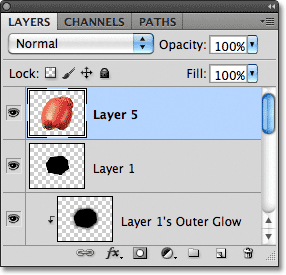
слой 1 , чтобы сделать его активным слоем. Затем нажмите
Ctrl + V (Win) /
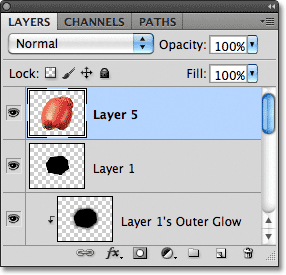
Command + V (Mac), чтобы вставить объект в документ.Он появится на своем слое над слоем 1 в палитре слоев:

На своем слое над другими слоями появляется вставленный объект.
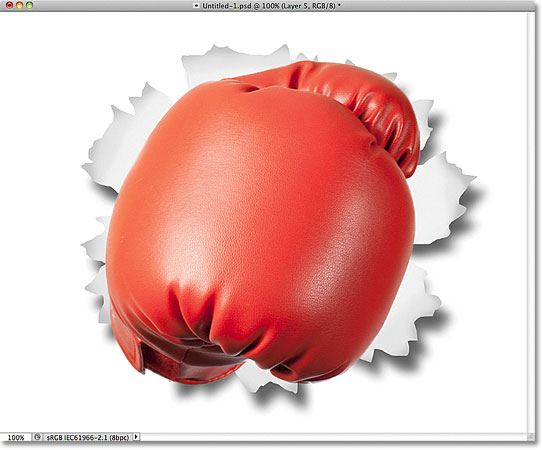
В окне документа появится объект в передней части разорванной эффекта бумаги:

Боксерская перчатка появляется по центру документа перед разорванной бумаги.
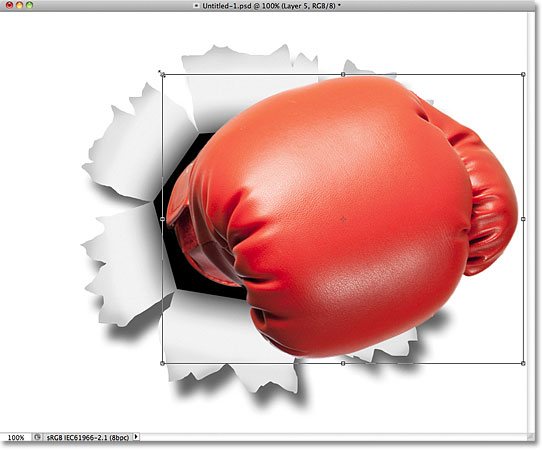
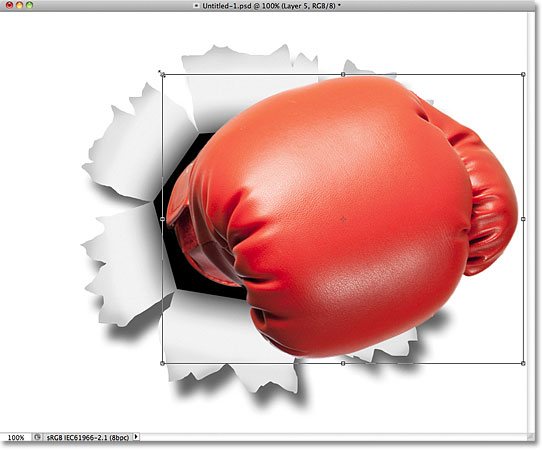
Шаг 32: Перемещение и изменение размеров объекта с помощью Free Transform
Нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы быстро поднять в Photoshop
Free Transform окно и ручки вокруг объекта. Удерживайте свой
Shift, ключ и перетащить и четырех
угловых маркеров для изменения размеров объекта по мере необходимости. Удерживая клавишу Shift, перетащите будет держать соотношение объект неизменным, как вы изменить его размер, позволяет избежать случайного искажения формы его. Чтобы переместить объект в нужное положение, просто щелкните в любом месте внутри Free Transform ограничивающий прямоугольник и перетащите объект вокруг с помощью мыши. Чтобы повернуть ее, переместите курсор за пределы ограничительной рамки, а затем нажмите и перетащите. Когда вы закончите, нажмите
Enter (Win) /
Return (Mac), чтобы принять трансформацию и выход из Free Transform:

Используйте Free Transform, чтобы изменить размер, перемещать и / или поворачивать объект по мере необходимости.
Шаг 33: Добавляем Drop Shadow к объекту
Нажмите на иконку Стили слоя в нижней части панели слоев и выберите Drop Shadow из списка, так же, как мы делали в шаге 15. На этот раз, вместо установки Угол и расстояние от тени в диалоговом окне Layer Style , просто щелкните внутри окна документа, и с кнопку мыши нажатой, вручную перетаскивать тень в позиции, где вы хотите его. Мало того, что теневой шаг в окне документа, как вы перетащить, но вы увидите, что значения углов и расстояний изменения в диалоговом окне Layer Style:

Нажмите и перетащите тень вокруг с помощью мыши, чтобы переместить его на место.
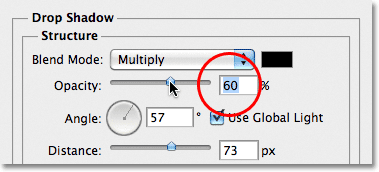
Если у вас есть тень, где вы хотите его, снизить его непрозрачность в диалоговом окне Layer Style. Я снизить мои до 60%:

Нижнее значение непрозрачности в раскрывающемся тени.
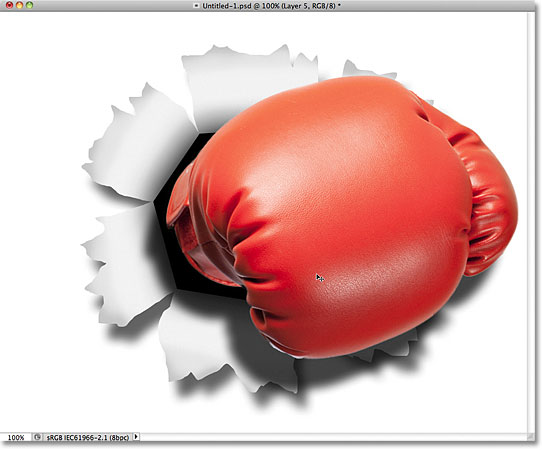
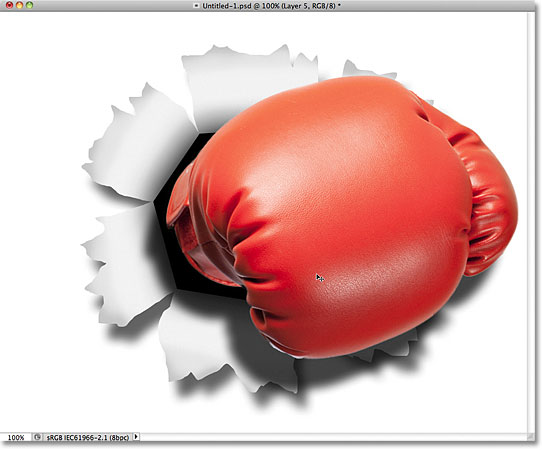
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из диалогового окна Layer Style. Вот тень моей боксерские перчатки после снижения его непрозрачность:

Изображение после снижения непрозрачности Боксерские перчатки тени.
Шаг 34: Добавляем маску слоя
В качестве последнего шага, давайте быстро смешать край объекта в с черным многоугольной «дыра» формы в центре, так это выглядит больше как объект фактически пробивая через отверстие, а не только сидя перед ней. Нажмите на
Layer Mask значок в нижней части панели слоев:

Нажмите на иконку Layer Mask.
Миниатюру слоя-маски появится на слое объекта:

Появляется белый заполненные миниатюру слоя-маски.
Шаг 35: Нарисуйте с черным на маске, чтобы смешать объект в Shape
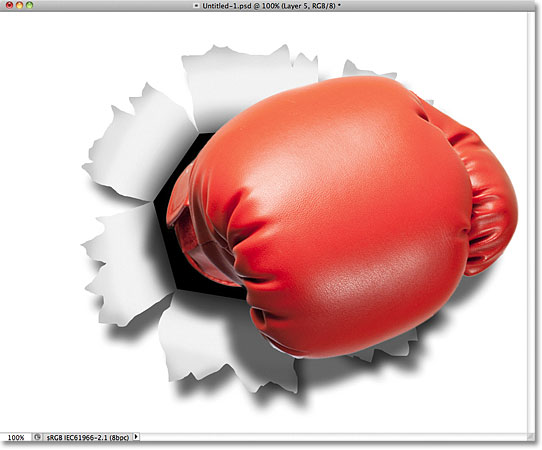
С Brush Tool выбран и черный, как мой цвет переднего плана, я нарисую с небольшим, мягким края кисти просто вдоль левого края боксерскую перчатку, чтобы смешать его с черным формы за ним:

Картина с черным цветом на маске слоя скрывает область из поля зрения.
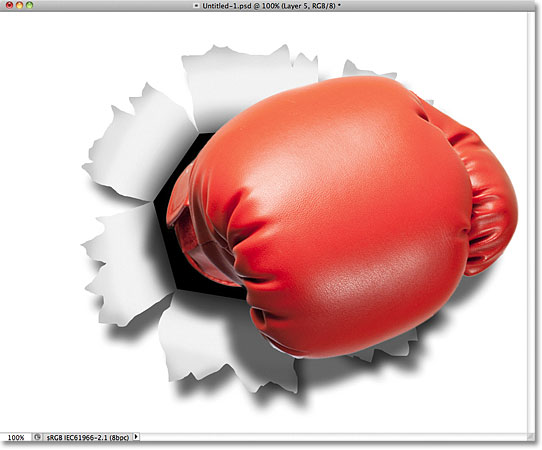
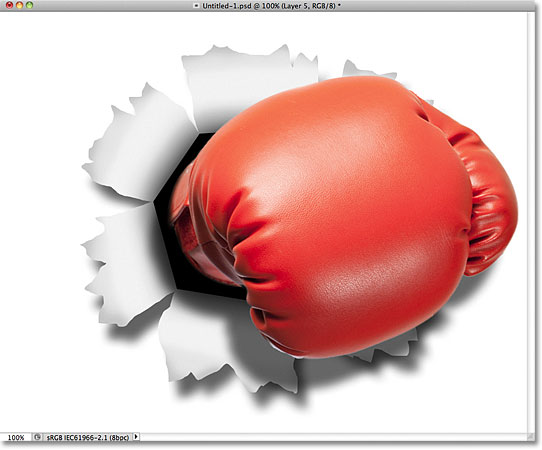
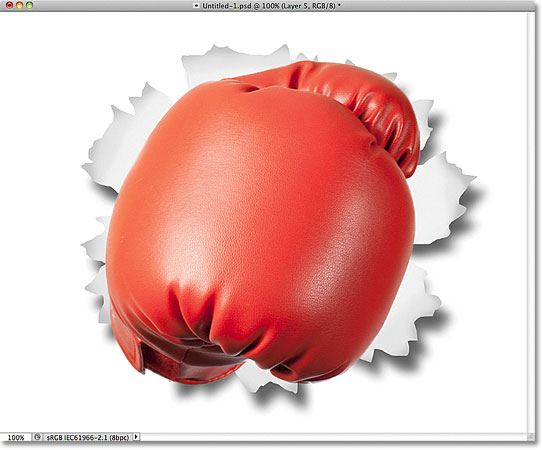
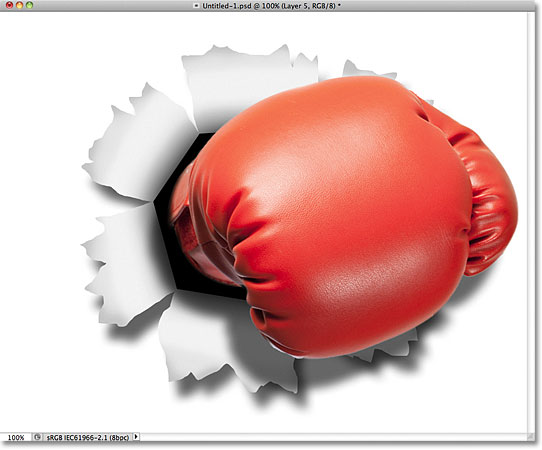
Я закончу картину по краю, и вместе с тем, эффект будет завершена! Вот окончательный "пробить изображения" эффект:

Окончательный эффект.
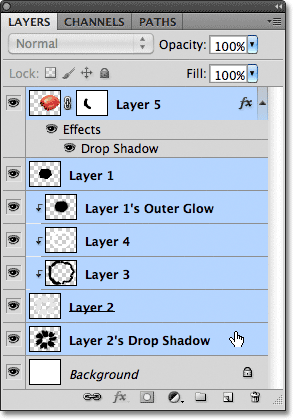
Эта последняя часть полностью по желанию поэтому я не буду включать его в качестве фактического шага, но, если после завершения эффекта, необходимо изменить эффект внутри документа, с верхним слоем, выбранного на панели Layers, удерживая свой
клавишу Shift ключ и нажмите на слой над фоновым слоем (слой 2 в Тень), чтобы выбрать его. При этом будут выбраны все слои в палитре слоев для фонового слоя, за исключением. Другими словами, это будет выбрать любой слой, который не имеет ничего общего с реальной эффекта. Вы увидите их все выделенные синим цветом:

Выберите все слои эффекта, по сразу.
При всем выбран слой, перейдите к
Layer меню в верхней части экрана и выберите
группировать слои :

Перейти к Layer> Group Layers.
Это ставит все слои внутри
группы слоев , которые, по сути, папка в панели слоев:

При нажатии на треугольник слева от значка папки будет крутить группу открытой или закрытой, чтобы показать или скрыть слои.
С слоев теперь является частью одной группы, нажмите письмо
V на клавиатуре, чтобы быстро выбрать в Photoshop
Move Tool , затем нажмите кнопку мыши на эффекте и перетащите его вокруг внутри окна документа, чтобы переместить его по мере необходимости. Весь эффект будет двигаться одновременно в передней части фона. Я буду двигаться лить немного на левую, так что появляется все больше сосредоточены в документе:

Используйте Move Tool, чтобы изменить весь эффект по мере необходимости.
И у нас это есть! Вот, как создать «пробивают" эффект изображения с Photoshop!
Punch Through Image эффекта в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована