сделать закладку в соцсетях
Это всего лишь два общих примеров того, как эта фотография эффект может быть использован, но вы можете раскрасить изображение с любой цвет вы любите в зависимости от предмета вашего образа и настроения или сообщения вы пытаетесь донести. Используйте красные, оранжевые и желтые цвета для раскрашивания образ детей, играющих в листьях в падении, или различные оттенки синего, чтобы раскрасить холодный, Зимний пейзаж фото. Или раскрасить три из четырех секций с тем же цветом и использовать различные цвета, чтобы выделить одну конкретную часть фото. Для такого простого эффекта, есть много различных способов, вы можете использовать его.
Photoshop позволяет создавать этот эффект невероятно легко. Во-первых, мы разделим наше фото на четыре отсека направляющие, то мы будем использовать несколько корректирующих слоев Hue / Saturation, а также их маски слоя, чтобы раскрасить каждую секцию с другим цветом. Когда мы закончим с первоначального эффекта, мы увидим, как мы можем использовать дополнительный корректирующий слой Hue / Saturation, чтобы быстро изменить все четыре цвета сразу!
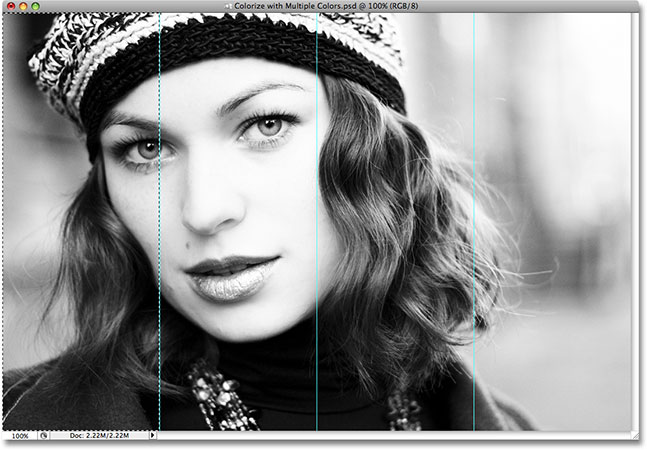
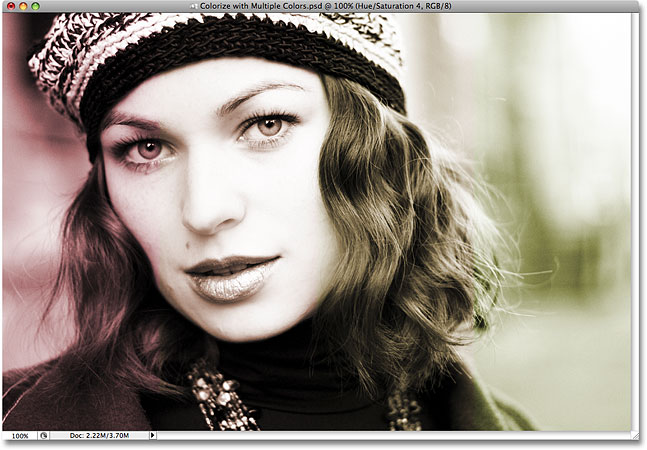
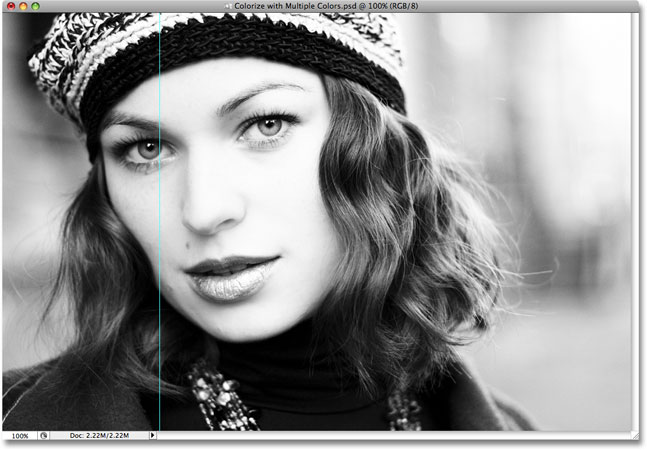
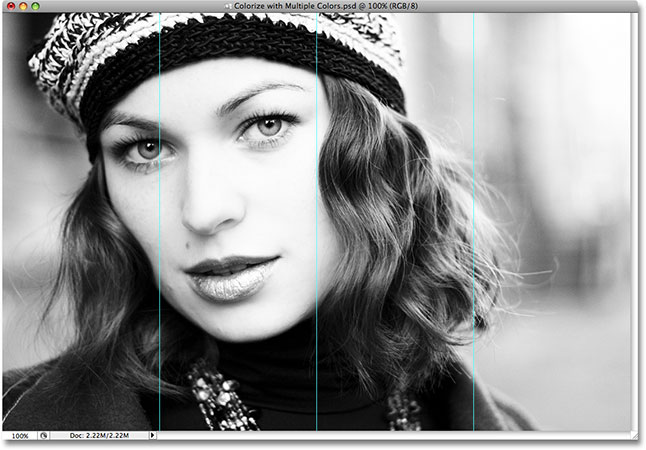
Вот образ, который я буду использовать в этом уроке. Мой образ черно-белое фото, но полный цвет фото будет работать одинаково хорошо. Там нет необходимости конвертировать изображение в черно-белый-первых, я просто случайно нравится эта фотография:

Исходное изображение.
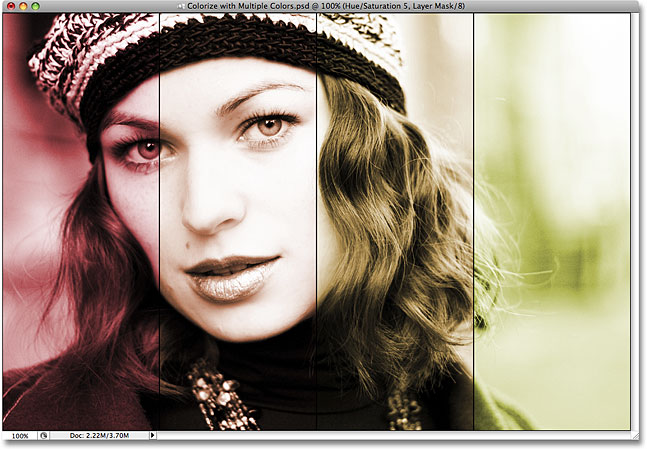
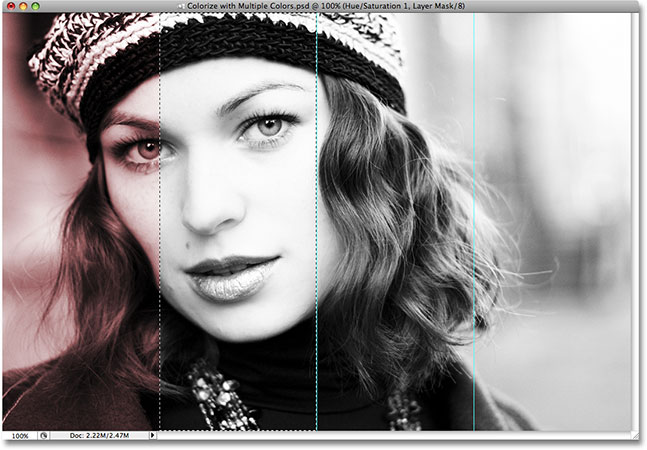
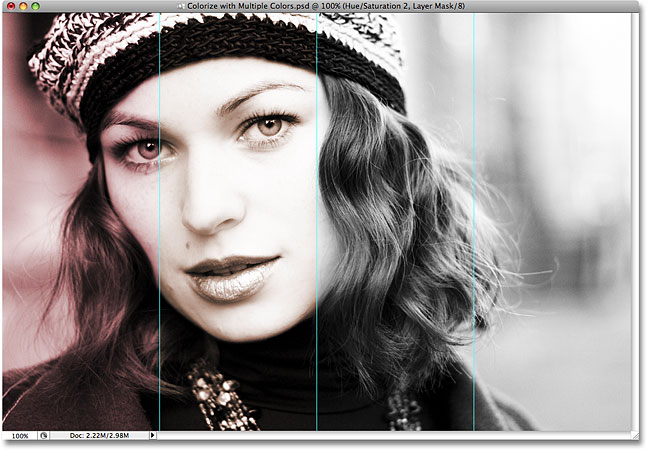
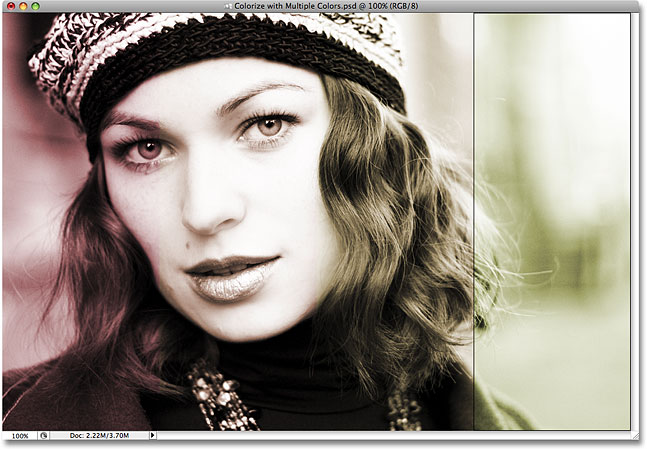
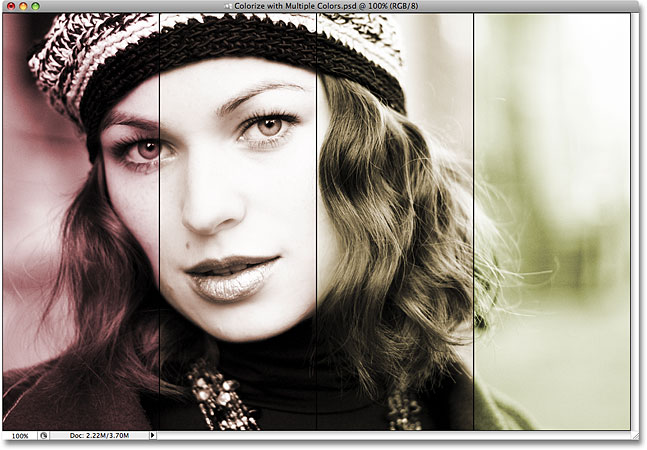
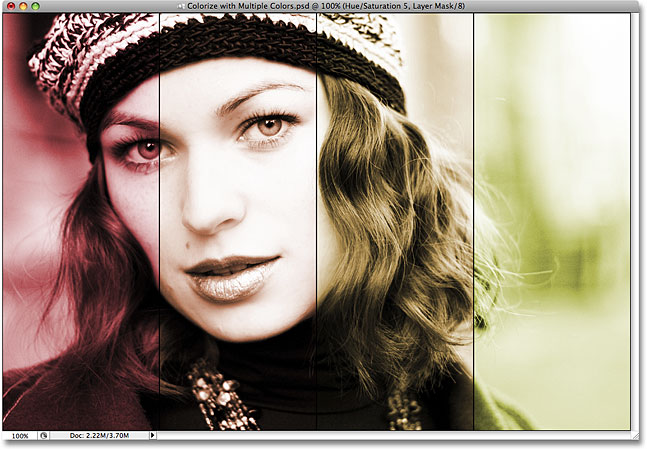
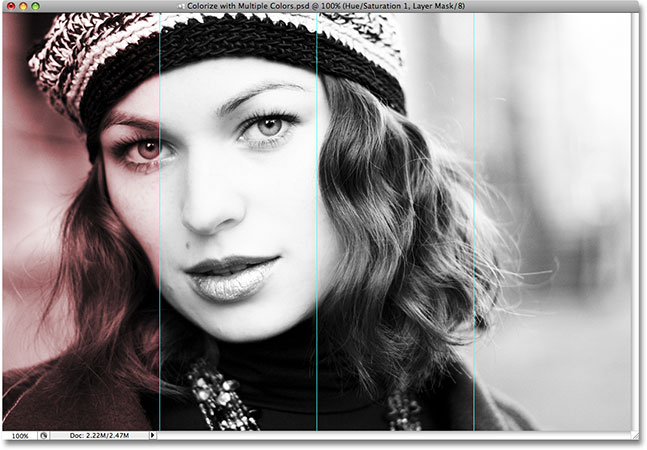
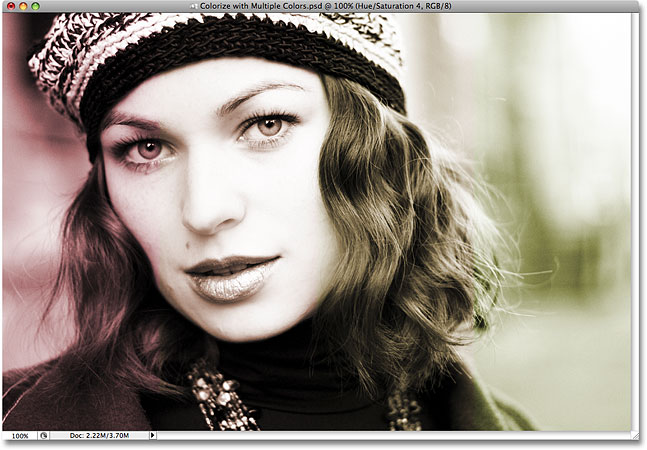
Вот как будет выглядеть изображение, когда мы сделали. Имейте в виду, что вы не должны использовать те же цвета, я буду использовать. Этот учебник просто показывает вам, как создать эффект. Фактические цвета, которые вы используете, полностью зависит от вас. Как я уже упоминал, в конце урока, мы увидим, как мы можем быстро изменить все четыре цвета сразу для различных результатов.

Окончательный раскрашенный изображения.
Давайте начнем!
Шаг 1: Добавить Руководство новой вертикали устанавливается на 25%
Прежде чем мы сможем начать раскрашивание различных разделов нашего фото, мы в первую очередь необходимо создать разделы, а для этого мы будем использовать в Photoshop
направляющие . Гиды не может быть самая захватывающая часть работы с Photoshop, но они определенно могут сделать вашу жизнь проще. Чтобы разделить нашу фотографию в четырех секций одинакового размера, мы собираемся нужны три направляющие. Давайте добавим наш первый. Перейти к
Посмотреть меню в верхней части экрана и выберите
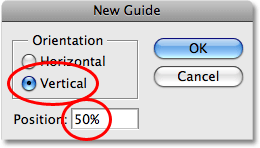
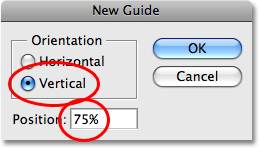
New Guide . Это вызовет диалоговое окно New Guide. Мы хотим создать вертикальные направляющие, поэтому выберите
Vertical для
ориентации опции. Затем, в нижней части диалогового окна введите в
25% для
установки значения:

Выберите вертикали для ориентации и введите 25% для значения установки в диалоговом окне New Guide.
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна. Если мы посмотрим на нашу изображения в окне документа, мы видим, что мы добавили наш первый гид бег по вертикали сверху вниз, сидя ровно по одной четверти пути через изображение слева направо:

Первый направляющий был добавлен к фотографии.
Шаг 2: Добавить РУКОВОДСТВО второй вертикальный, равным 50%
Давайте добавим наш второй гид. Вернуться к
Посмотреть меню в верхней части экрана и снова выберет
New Guide . Когда появится диалоговое окно New Guide, убедитесь, что
вертикальный выбран для
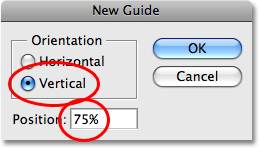
ориентации опции и на этот раз, введите значение
50% для
установки опции:

Установите положение второй направляющей до 50%.
Нажмите кнопку OK, чтобы выйти из диалогового окна, и мы можем увидеть в нашем окне документа, который мы добавили второй вертикальную направляющую, на этот раз работает прямо в центре фотографии:

Второй направляющий был добавлен к фотографии.
Шаг 3: Добавить РУКОВОДСТВО третьей вертикальной установлена на 75%
Вернуться к
Посмотреть меню выберите
New Guide , и на этот раз, введите значение
75% для
установкиопции в диалоговом окне New Guide. Опять же, убедитесь
Вертикальная выбран для
ориентации опции:

Установите положение третьей направляющей на 75%.
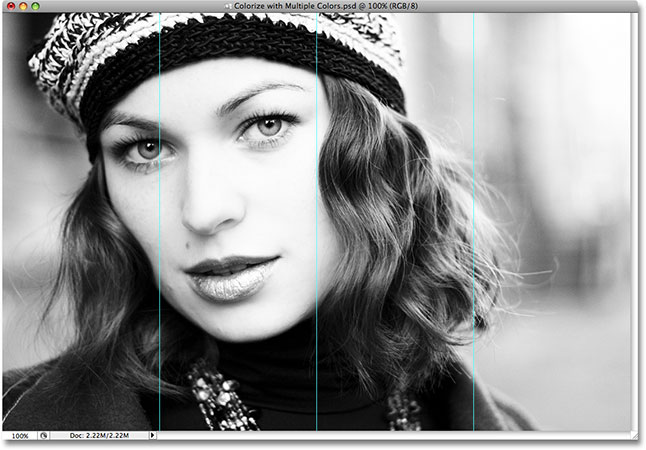
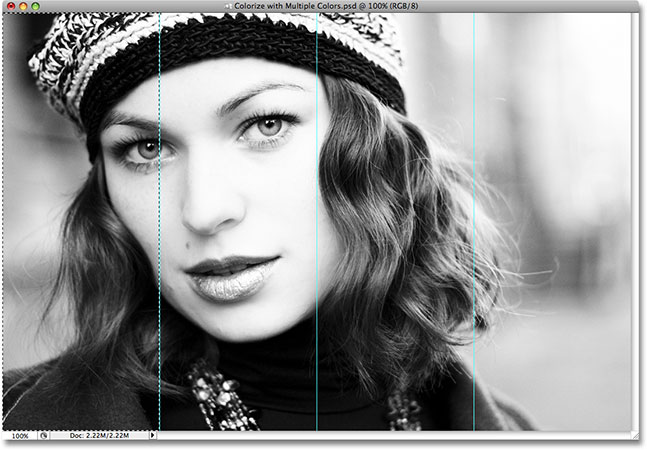
Нажмите кнопку OK, чтобы выйти из диалогового окна, и теперь у нас есть наш третий руководство, это один работает сверху донизу три четверти пути через указанный на картинке:

Третий направляющий был добавлен к фотографии.
Благодаря трех руководств мы добавили, один в 25%, один в 50%, и один в 75% пути по всему изображению, наша фотография в настоящее время разделен на четыре секции одинакового размера. Теперь мы можем начать раскрашивание каждый раздел, который мы затем будем!
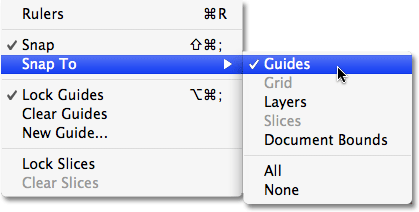
Шаг 4: Убедитесь, что "Привязать к направляющим" включен
В данный момент мы собираемся начать перетаскивание выбор вокруг наших четырех разделов, используя Rectangular Marquee Tool, и, чтобы сделать вещи проще для нас, Photoshop будет хватать наш выбор непосредственно к направляющим, которые мы создали. Или, по крайней мере, это будет, если мы имеем
Привязка к направляющим опцию включенной. Перейти к
Посмотреть меню в верхней части экрана и выберите
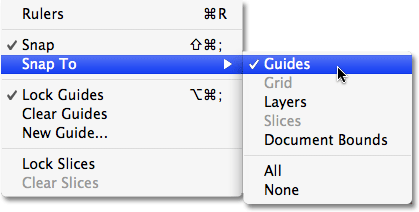
Привязать к . Подменю появится с
Guides вариант на самом верху этого. Посмотрите налево слова "Руководства". Если вы видите галочку рядом со словом, то это означает опция уже включена, так что нет необходимости, чтобы выбрать его. Если вы не видите галочку, нажмите на слово "направляющие", чтобы включить в опции:

Убедитесь, что параметр, чтобы Гиды Привязать включен. Галочка означает, что опция включена.
Шаг 5: Выбор Rectangular Marquee Tool
Теперь мы можем начать перетаскивание выделение вокруг нашего первого раздела. Возьмите
Rectangular Marquee Tool из верхней части палитры инструментов, или просто нажмите букву
M на клавиатуре, чтобы выбрать его с помощью комбинации:

Выберите Rectangular Marquee Tool.
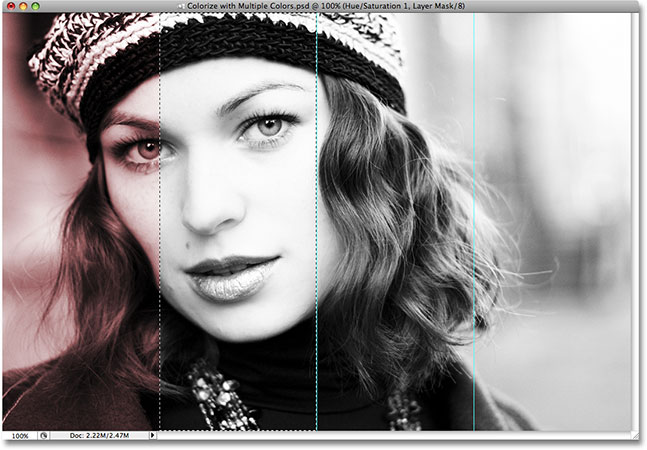
Шаг 6: Перетащите выделение вокруг первой секции на левой
С Rectangular Marquee Tool выбран, начнется в левом верхнем углу фотографии и перетащите выделение вокруг первой секции слева от изображения. Вы заметите, что при перемещении близко к первой направляющей, выбор будет привязываться к ней благодаря тому, что Привязка к направляющим вариант мы включили. Если вам трудно поместите курсор в левом верхнем углу изображения при работе в окне документа, нажмите букву
F на клавиатуре, чтобы перейти в полноэкранный режим, а затем перетащить выбор. Это немного трудно увидеть на скриншоте, но когда вы закончите, вы должны иметь выделение вокруг всей первой части картинки:

Первый раздел слева выбран.
Шаг 7: Добавить Hue / Saturation Adjustment Layer
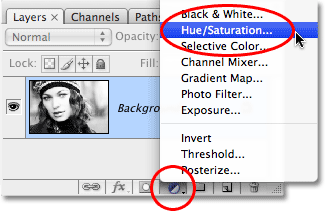
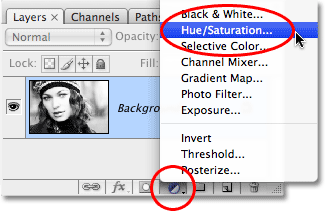
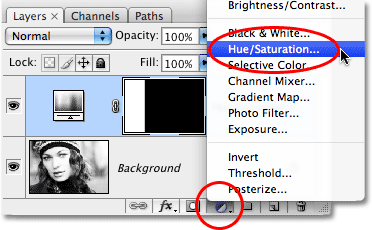
При выборе активного, нажмите на
New Adjustment Layer значок в нижней части палитры слоев и выберите
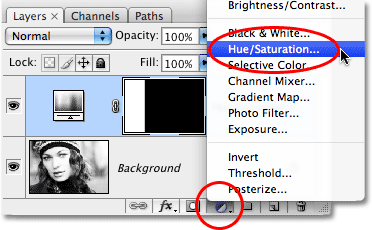
Hue / Saturation корректирующего слоя из списка:

Выберите корректирующий слой Hue / Saturation из нижней части палитры Layers.
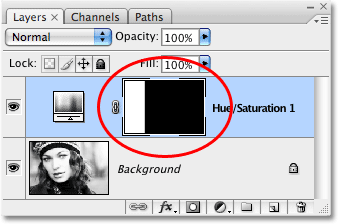
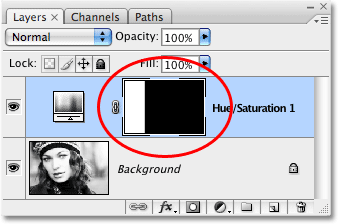
Это вызовет диалоговое окно Hue / Saturation. Прежде чем делать что-нибудь с ним, хотя, давайте бросим быстрый взгляд на то, что случилось в палитре Layers. Теперь у нас есть корректирующий слой Hue / Saturation, сидя выше нашего изображения на фоновый слой, но что еще более важно, посмотрите на
слой маски просмотра миниатюры справа корректирующего слоя. Обратите внимание, как он заполнен черным белым разделе слева, за исключением:

Маска слоя просмотр миниатюр в палитре Layers.
Это потому, что мы добавили корректирующий слой, а у нас был выбор активного в документе. Фотошоп применяют выбор, чтобы изменить маску корректирующего слоя в. Белое поле слева находится область мы выбрали по образу Нашему, и белый означает, что все, что мы делаем с нашими Hue / корректирующий слой насыщенность будут видны в этой части изображения. Остальная часть маски слоя черный, что означает, что остальная часть изображения не будет зависеть от всего, что мы делаем с нашими корректирующего слоя. Это то, что происходит, чтобы позволить нам раскрасить каждый раздел независимо от других.
Если вы хотите узнать больше о том, как маски слоя работает, рекомендуем почитать наш полный
Понимание маски слоя учебник в
Photoshop Основы разделе сайта.
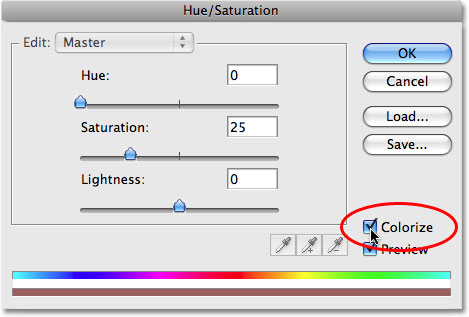
Шаг 8: Выберите опцию "Colorize" в Hue / Saturation диалоговом окне
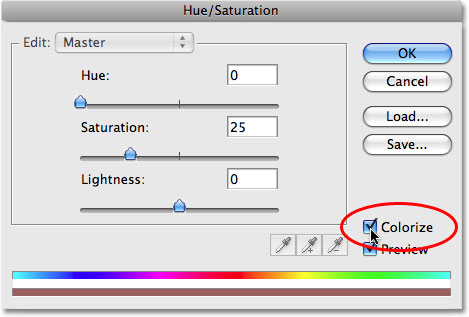
Теперь, когда мы рассмотрели в палитре Layers, давайте использовать диалоговое окно Hue / Saturation, чтобы раскрасить наш первый раздел. Во-первых, мы должны сказать Photoshop, что мы хотим раскрасить изображение, поэтому выберите
Раскрасить вариант, в правом нижнем углу диалогового окна:

Выберите опцию Colorize в диалоговом окне.
Шаг 9: Выберите цвет с помощью Hue Slider
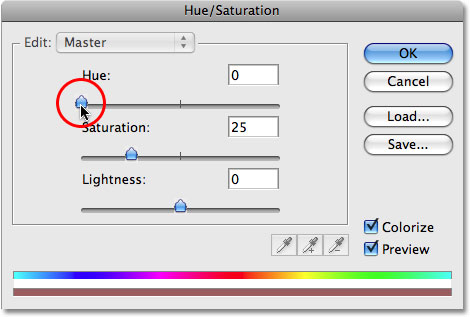
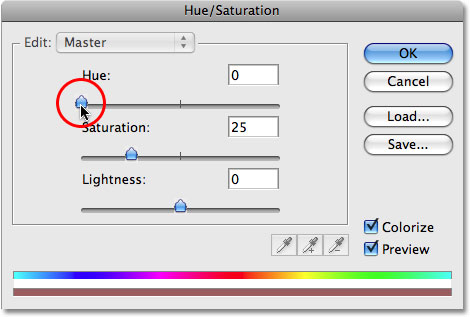
С опцией Colorize выбранного выбрать любой цвет вы хотите использовать, перетащив
Hue ползунок влево или вправо, сохраняя при этом глаза на изображении, пока вы не найдете цвет, который вы хотите использовать. Цвет по умолчанию красный, который я думаю, хорошо работает с моим изображением, так что я собираюсь просто оставить Hue ползунок в покое сейчас и принять цвет по умолчанию. Конечно, вы можете выбрать другой цвет для вашего изображения:

Перетащите ползунок Hue влево или вправо, чтобы изменить цвет.
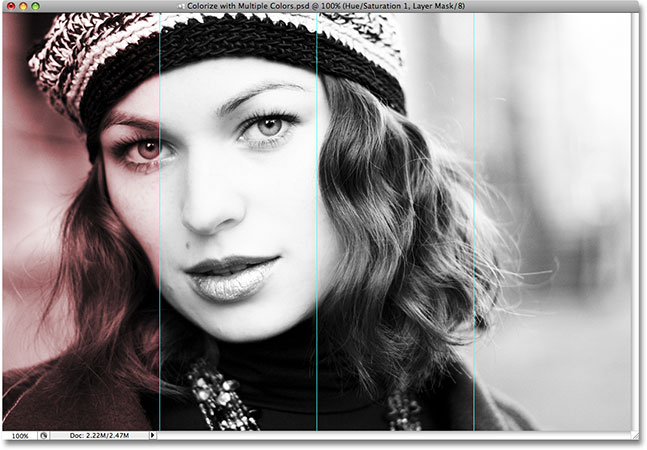
Нажмите кнопку ОК, как только вы нашли цвет, который вы хотите использовать для выхода из диалогового окна Hue / Saturation. Если мы посмотрим на изображение в окне документа, мы видим, что первая часть слева теперь раскрашенный с выбранным цветом:

Первый раздел с фотографией сейчас раскрашены.
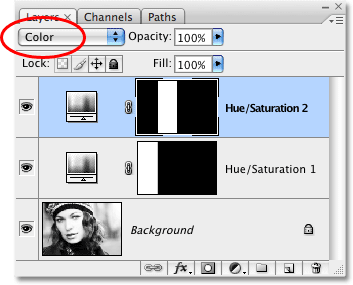
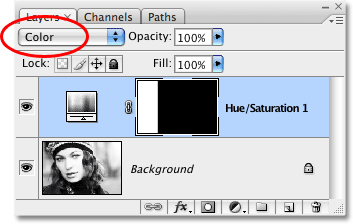
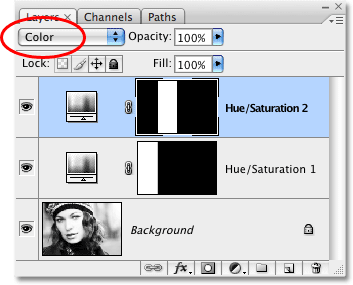
Шаг 10: Измените режим смешивания корректирующего слоя на "Color"
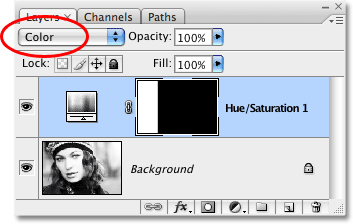
Давайте убедиться, что мы, затрагивающие только цвет в изображении, а не на яркость (светимость) значения. Для этого, все, что нужно сделать, это изменить
режим смешивания корректирующего слоя. Вы найдете варианты режим смешивания в левом верхнем углу палитры Layers. По умолчанию, слои установлен в положение "Normal" режиме смешивания. Измените режим смешивания на
Color :

Измените режим смешивания корректирующего слоя на Color.
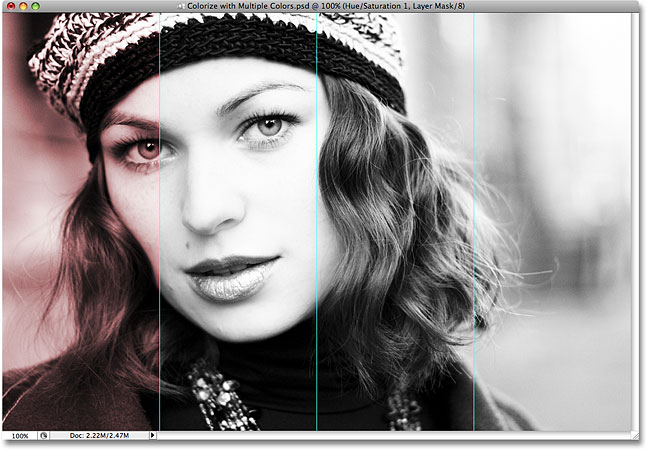
Разница в ваш образ может быть тонким в зависимости от цвета вы выбрали, но теперь мы знаем наверняка, что мы меняем только цвет в изображении. Любой цвет мы выбираем не влияет на значения яркости. Вот мой образ после изменения режима наложения на Color:

С корректирующий слой установлен в режим совмещенного цвета, только цвет в изображении будут затронуты.
Один из разделов вниз, три, чтобы пойти!
Шаг 11: Перетащите выделение вокруг второй секции
Используйте Rectangular Marquee Tool в Photoshop, чтобы перетащить выделение вокруг второй секции.Опять же, поскольку мы включили опцию Привязка к направляющим назад в шаге 4, вы обнаружите, что ваш выбор привязывается к направляющим, как только вы достаточно близко к ним. Когда вы закончите, ваш второй раздел должен иметь выбор вокруг него:

Перетащите выделение вокруг второй секции.
Шаг 12: Добавляем Hue / Saturation Adjustment Layer
Со второй секции, выбранной, нажмите на
New Adjustment Layer значок снова в нижней части палитры слоев и выберите
Hue / Saturation корректирующего слоя, как мы делали раньше:

Нажмите на значок нового Adjustment Layer и выберите Hue / Saturation.
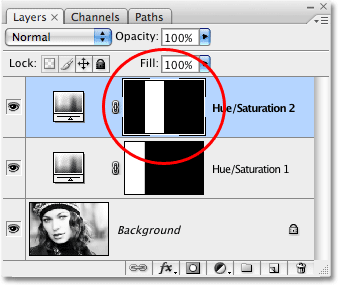
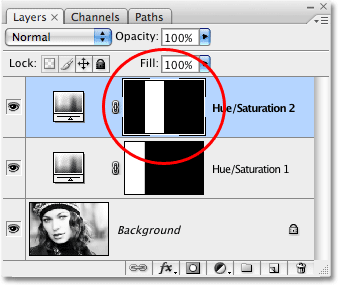
Если мы посмотрим в палитре Layers, мы видим, что у нас теперь есть второй корректирующий слой Hue / Saturation, и потому, что у нас было выбора активны, когда мы добавили корректирующий слой, площадь внутри выделения появляется белый на маске слоя, который означает, что только наша выбранная область будет зависеть от этой второй корректирующий слой. Все остальное черное, а это значит, остальные фото, не будут затронуты:

Наш второй раздел на фото выглядит белым в слое маски просмотра миниатюр.
Шаг 13: Выберите опцию Colorize и выберите второй цвет с цветовой тон Slider
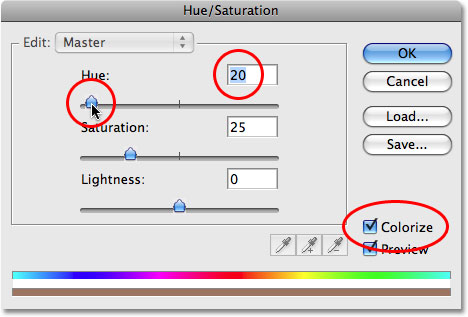
Давайте выберем цвет для нашей второй секции. Во-первых, выберите
Раскрасить вариант, в правом нижнем углу диалогового окна Hue / Saturation, а затем перетащить
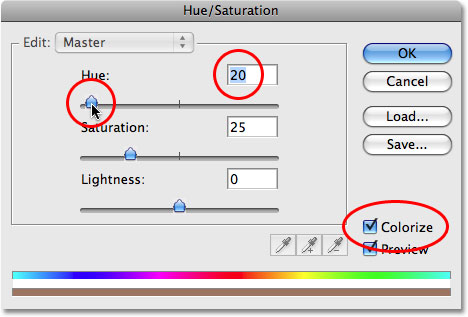
Hue ползунок влево или вправо, сохраняя при этом глаза на изображение, чтобы выбрать цвет. Опять же, цвет вы выбираете, полностью зависит от вас. Я хочу, чтобы мои цвета, довольно похожи друг на друга, так что я собираюсь тащить мой Hue ползунок немного вправо до тех пор, значение в Хюэ
поле ввода не читает 20. Это дает мне красновато-оранжевый цвет:

Выберите опцию Colorize, а затем перетащить Hue ползунок, чтобы выбрать второй цвет.
Нажмите кнопку ОК, как только вы выбрали цвет, чтобы выйти из диалогового окна. Второй раздел с фотографией сейчас раскрашены:

Второй раздел с фотографией сейчас раскрашены.
Шаг 14: Измените режим смешивания корректирующего слоя на "Color"
Опять же, давайте убедитесь, что мы, затрагивающие только цвет в изображении, изменив режим наложения нашего второго корректирующего слоя Hue / Saturation с "Normal" на
Color :

Измените режим смешивания корректирующего слоя на Color.
Шаг 15: Повторите шаги 11-14 для оставшихся двух секций
Теперь у нас есть два наших разделах раскрашены. Для раскраски оставшиеся две секции, просто повторите шаги 11-14 для каждого раздела. Во-первых, перетащить выделение вокруг разделе с помощью Rectangular Marquee Tool, затем нажмите на
New Adjustment Layer значок в нижней части палитры слоев и выберите
Hue / Saturation из списка. Когда появится диалоговое окно Hue / Saturation, выберите
Раскрасить вариант, в правом нижнем углу, а затем перетащить
Hue ползунок влево или вправо, чтобы выбрать цвет для этого раздела. Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна.Наконец, измените режим наложения корректирующего слоя Hue / Saturation в
цвет .
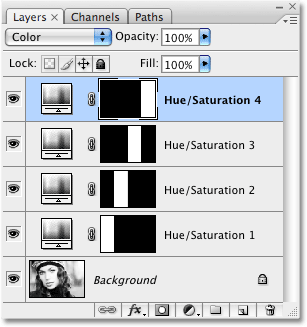
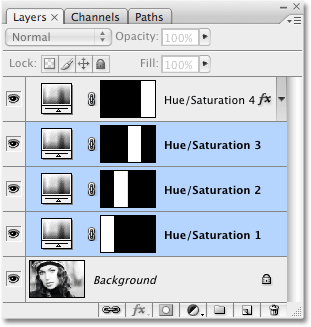
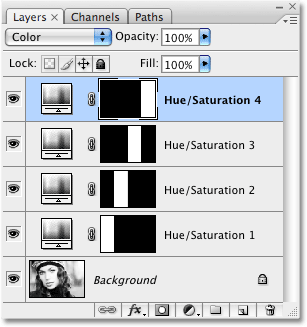
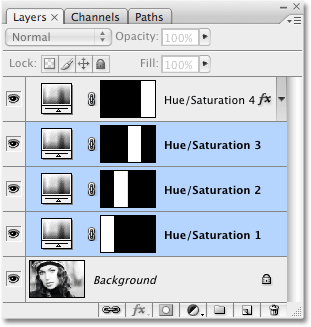
Когда вы закончите, вы должны иметь четыре корректирующих слоев Hue / Saturation в вашей палитре слоев, по одному для каждой из четырех секций:

Каждый из четырех разделов теперь имеет свой собственный корректирующий слой Hue / Saturation в палитре Layers.
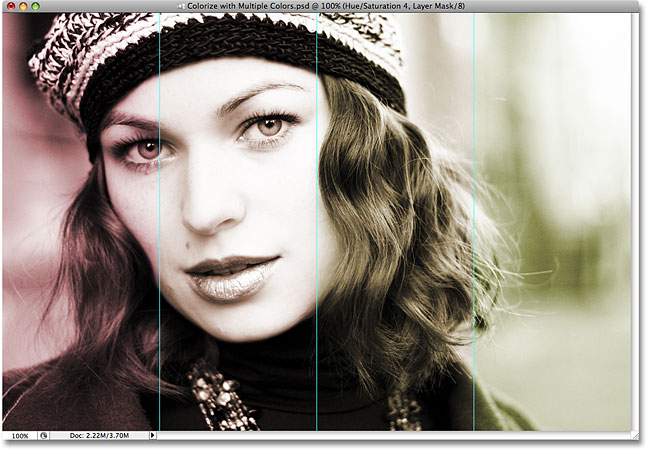
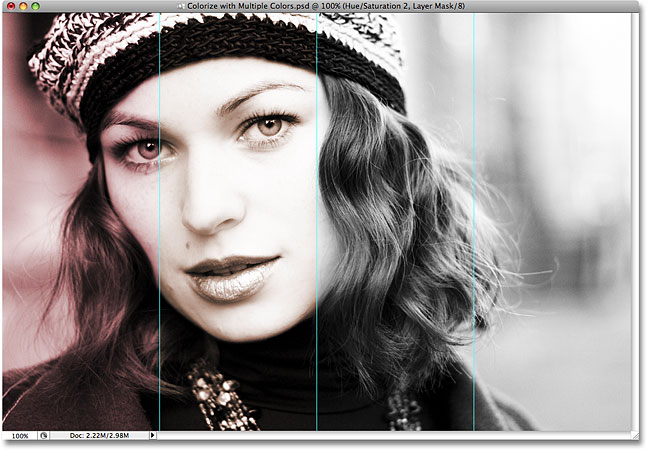
Вот мой образ после раскрашивание все четыре секции. Как я уже говорил минуту назад, я хочу, чтобы все мои четыре цвета, довольно похожи друг на друга. Ваши цвета могут быть полностью отличаются друг от друга, это до вас. Если вы хотите использовать те же цвета, которые я использовал, я могу установить Hue значение 40 для третьей секции и 60 для четвертого раздела:

Все четыре секции с фотографией сейчас раскрашены.
Если вы обнаружите, как это делаю я, что цвета в изображении ищете немного скучно, не волнуйтесь. Мы увидим, как исправить это в конце урока.
Шаг 16: Удаление Руководства
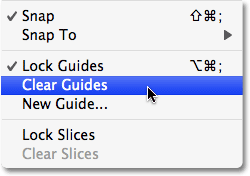
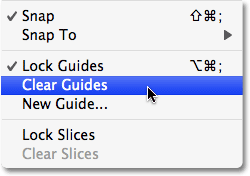
Теперь, когда мы раскрашенный все четыре секции нашей фотографии, мы больше не нуждаемся направляющие, так что давайте избавиться от них. Перейти к
Посмотреть меню в верхней части экрана и выберите
Очистить направляющие :

Перейти к View> Clear Guides, чтобы удалить направляющие из документа.
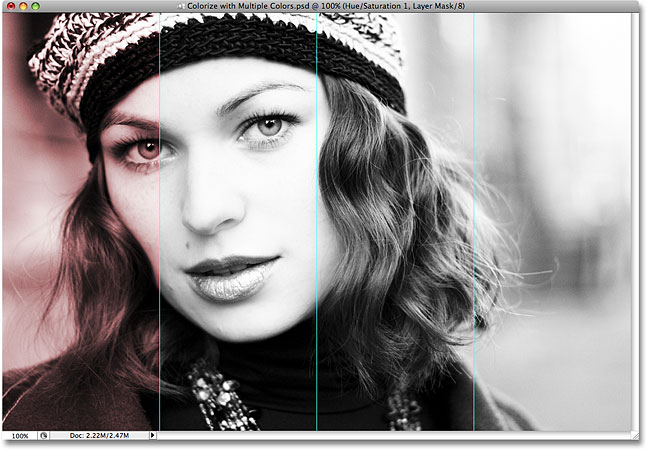
Направляющие сейчас исчезли, давая нам лучшее представление о наших изображение:

Направляющие были очищены от изображения.
Добавим инсульт вокруг каждой из четырех секций, чтобы сделать их более различимы друг от друга. Мы сделаем это в следующем, и тогда мы увидим, как быстро изменить все четыре цвета сразу!
Шаг 17: Добавляем обводку один из разделов
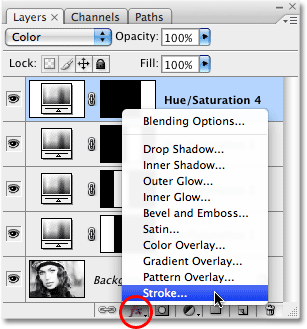
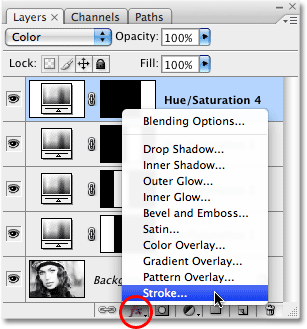
Если вы посмотрите в палитре Layers, вы увидите, что вы, скорее всего корректирующий слой Hue / Saturation в верхней части палитры Layers ("Hue / Saturation 4") выбран, так как это последний вы добавили (в настоящее время выбранный слой выделен синим цветом). Нажмите на нее, чтобы выбрать ее, если она еще не выбрана. Это корректирующий слой регулирует цвет разделе правой части изображения. Мы собираемся добавить черную обводку по этому разделу. Нажмите на
стили слоя значок в нижней части палитры слоев и выберите
Stroke от нижней части списка стилей слоя, который появляется:

Нажмите на иконку стили слоя и выберите Stroke из списка.
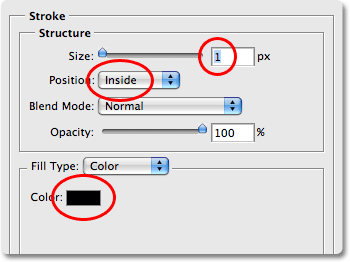
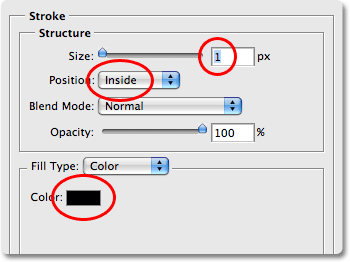
Это вызовет диалоговое окно Layer Style, установленным для вариантов хода в средней колонке. Во-первых, понизить
размер штриха вплоть до
1 пиксель , а затем установить
позицию обводки к
Внутренней .Наконец, нажмите на
образец цвета в нижней части окна параметров, которая воспитывает в Photoshop
Color Picker , и выберите
черный как цвет обводки, а затем нажмите OK, чтобы закрыть из палитры цветов:

Изменение параметров обводки обведено красным.
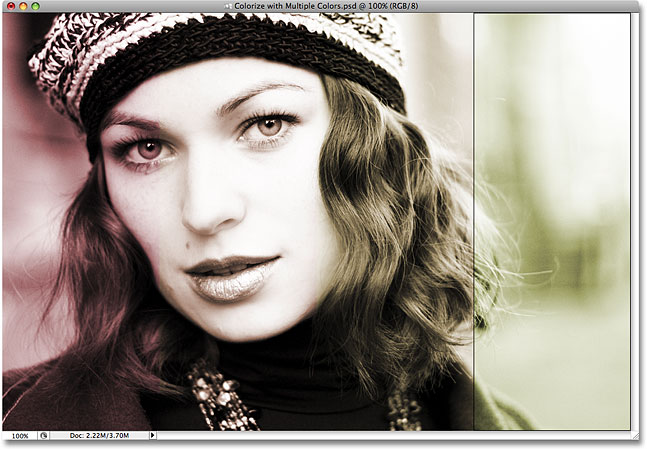
Когда вы закончите изменение настроек нажмите кнопку OK для выхода из диалогового окна Layer Style.Если мы посмотрим на наш имидж, мы видим, что у нас теперь есть тонкий черный ход вокруг разделе дальнем правом:

Раздел о далеко сейчас имеет черную обводку вокруг него.
Шаг 18: Скопируйте Ход Layer Style
Теперь, когда мы добавили ход вокруг одного из разделов, мы можем просто скопировать стиль слоя и быстро вставить его на трех других участках! Перейти к
Layer меню в верхней части экрана, выберите
Layer Style , а затем выберите
Copy Layer Style :

Перейти к Layer> Layer Style> Copy Layer Style.
Шаг 19: Выберите трех других Hue / Saturation Adjustment Layers
Нажмите на третий корректирующий слой Hue / Saturation в палитре Layers (один прямо под верхний), чтобы выбрать его, а затем зажмите
Shift, ключ и нажмите на первый корректирующий слой Hue / Saturation (тот прямо над фоновым слоем ). Это позволит выбрать все три оставшиеся корректирующие слои сразу. Вы увидите все три из них выделены синим цветом:

Выберите все три оставшиеся корректирующие слои сразу.
Шаг 20: Вставьте инсульта на корректирующие слои
При всех трех оставшихся корректирующие слои выбран, вернуться к
Layer меню в верхней части экрана, выберите
Layer Style еще раз, и на этот раз выберите
Paste Layer Style :

Перейти к Layer> Layer Style> Paste Layer Style.
И просто так, инсульт в настоящее время применяется ко всем четырем разделам, отделяя их друг от друга немного лучше:

Все четыре секции теперь есть черный ход применяемые к ним.
И с этим, наша главная фото эффект завершена! Давайте завершить вещи, глядя на легкий способ изменить все четыре цвета сразу, а также, если это необходимо, как скрасить цвета. Мы сделаем это в следующем!
Шаг 21: Добавляем другой Hue / Saturation Adjustment Layer выше всех остальных
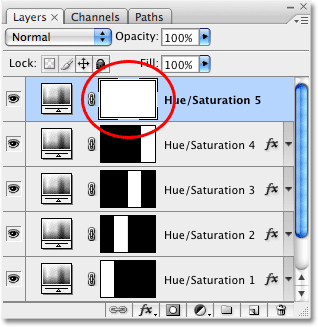
До сих пор, мы использовали корректирующие слои Цветовой тон / Насыщенность, чтобы раскрасить каждый раздел фото. Теперь, когда мы завершили первоначальный эффект, мы можем использовать еще один корректирующий слой Hue / Saturation, чтобы быстро изменить все четыре цвета сразу! Конечно, если вы счастливы с цветами, которые вы выбрали, вы не можете ничего изменить, но если вы хотите изменить их, вот быстрый способ сделать это. Во-первых, выберите корректирующий слой в верхней части палитры Layers ("Hue / Saturation 4"). Затем нажмите на
New Adjustment Layer значок в нижней части палитры слоев и снова выберете
Цветовой тон / Насыщенность из списка. Это позволит добавить новый корректирующий слой Hue / Saturation выше всех остальных. Обратите внимание, как в этот раз, маска слоя просмотр миниатюр для корректирующего слоя полностью заполнен белым. Это потому, что у нас не было выбора активного, когда мы добавили его. Со всем маске слоя, заполненного белый, все, что мы делаем с этим корректирующий слой будет влиять на всю фотографию:

Добавить в пятый корректирующий слой выше остальных.
Шаг 22: Перетащите Hue ползунок, чтобы изменить все четыре цвета At Once
На этот раз, мы
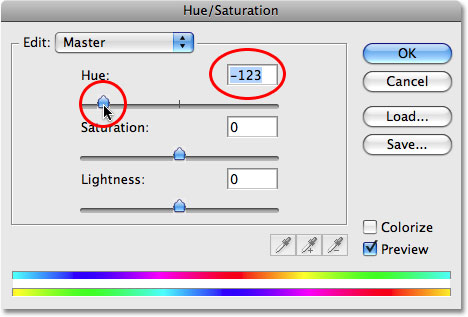
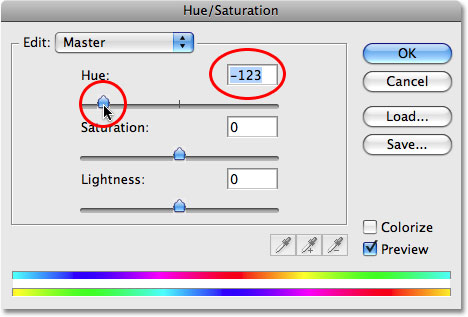
не хотим, чтобы раскрасить изображение. Раскрашивание было бы заменить все цвета, которые мы только что добавили с одним цветом, так что оставьте опцию Colorize в диалоговом окне Hue / Saturation снят. Вместо этого, просто перетащите Hue ползунок влево или вправо. Как вы перетащите его, вы увидите все четыре цвета в изображении меняется в разные цвета! Например, здесь я перетащил мою Hue ползунок влево до значения -123:

Перемещение ползунка Hue влево. Убедитесь, что опция Colorize не выбран этот раз.
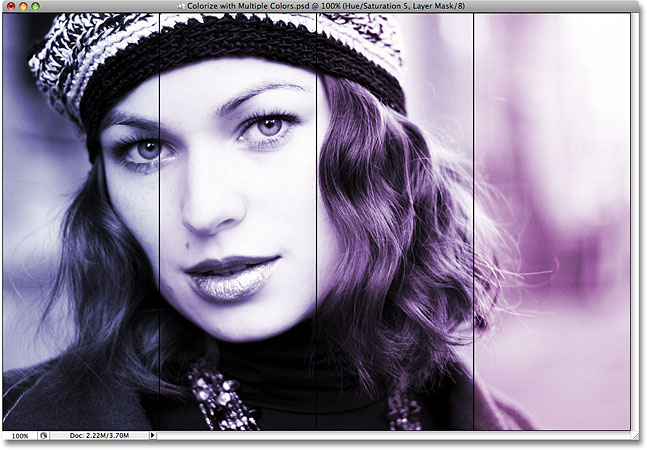
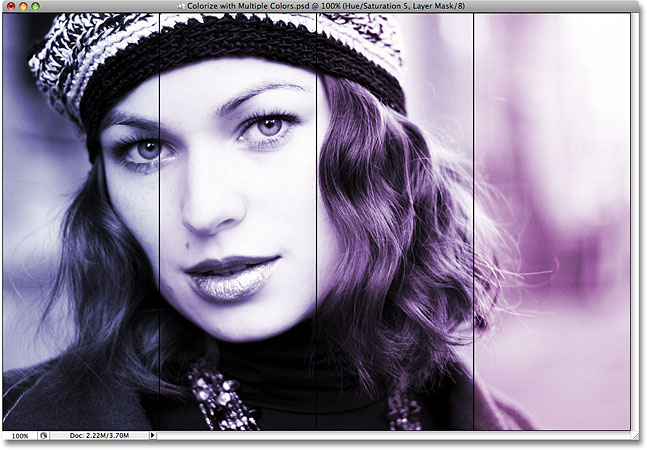
Цвета в моей эффекта уже перешли от красных и желтых до блюза и пурпурного:

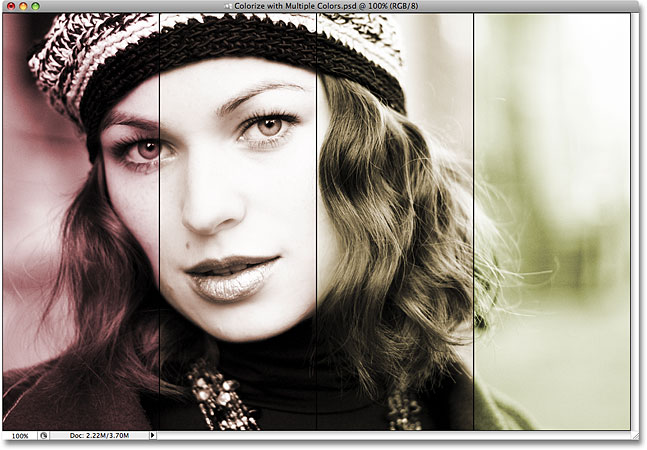
Перемещение ползунка Hue сместился цвета в эффекте.
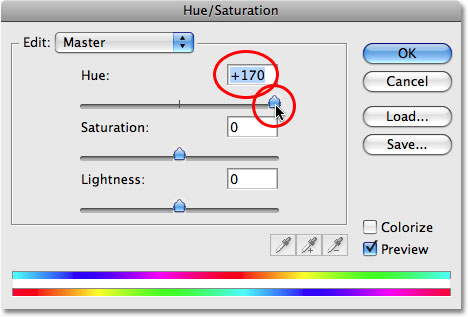
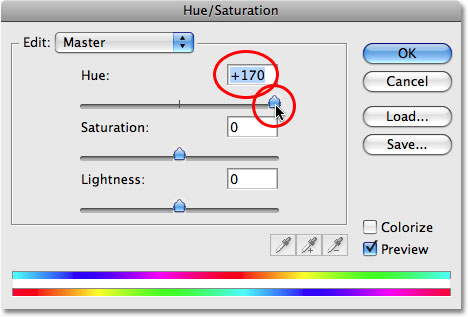
На этот раз, я буду перетащите ползунок Hue к праву на стоимости 170:

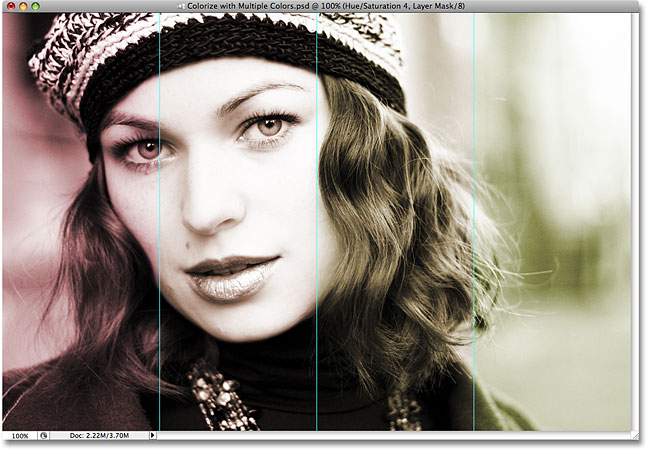
Перемещение ползунка Hue вправо.
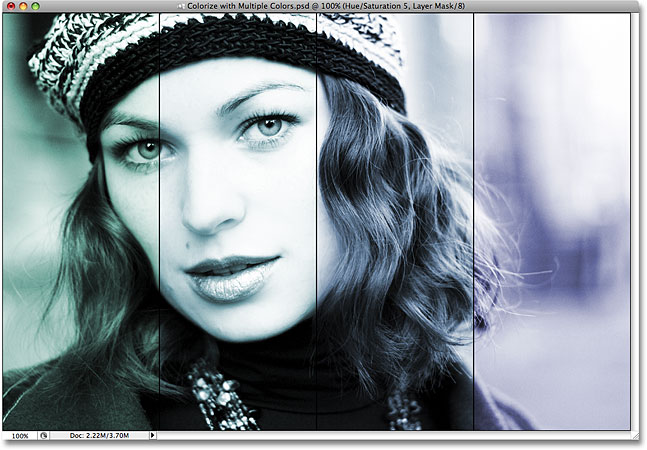
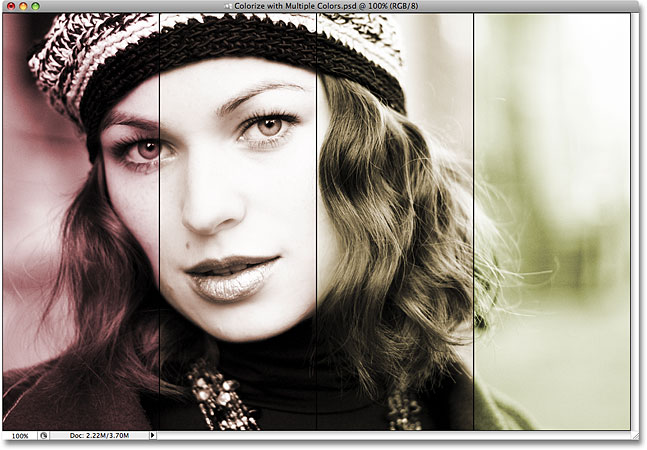
Цвета в мой образ уже перешли на зеленых и синих:

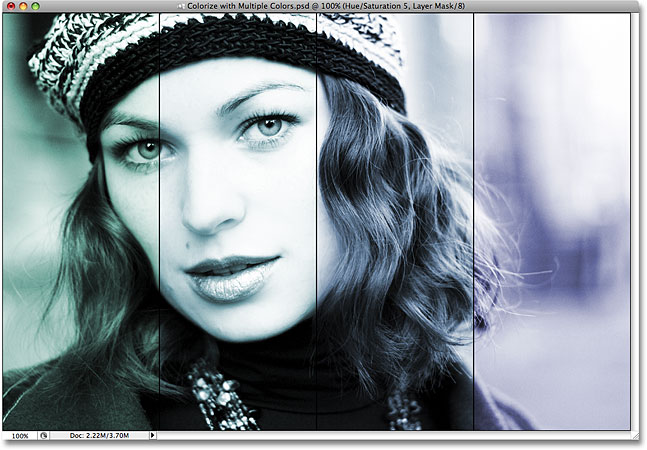
Цвета в силу изменились в зеленых и синих после перетаскивания ползунка Hue вправо.
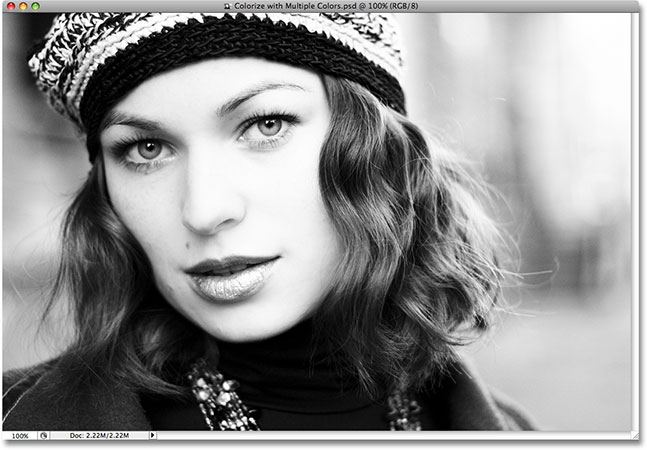
Что делать, если вы счастливы с цветами, которые вы выбрали, но вы хотите, чтобы украсить их немного?Вот мой образ еще раз исходные цвета, которые я выбрал:

С исходным изображением цветов.
Вы можете использовать корректирующий слой Hue / Saturation мы добавили к быстро украсить все четыре цвета в эффект, просто перетаскивая
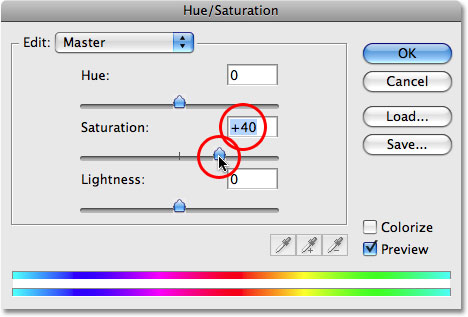
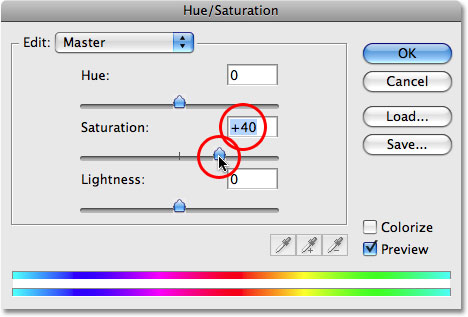
Насыщенность слайдер. Перетащите ползунок влево, чтобы уменьшить насыщенность цвета, уменьшая интенсивность цветов или перетащите его вправо, чтобы увеличить насыщенность. Так как я хочу, чтобы мои цвета ярче, я собираюсь перетащить ползунок Saturation вправо до значения около +40:

Перетащите ползунок Насыщенность влево или вправо, чтобы увеличить или уменьшить насыщенность цвета, которая изменяет интенсивность цветов.
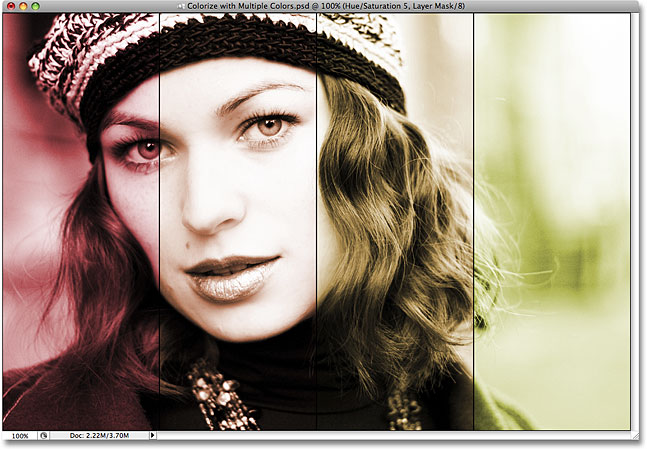
Цвета в моей способностью, теперь ярче и интенсивнее:

Изображение после увеличения насыщенности цветов.
И у нас это есть! Вот как раскрасить изображение с несколькими цветами в фотошопе!
Раскрашивание фотографии с несколько цветов в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована