сделать закладку в соцсетях
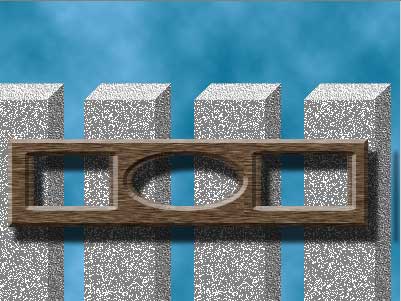
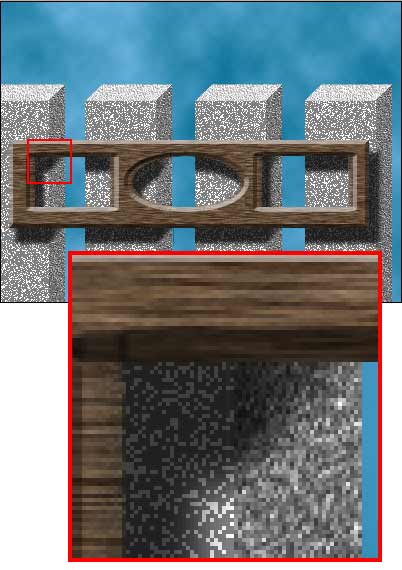
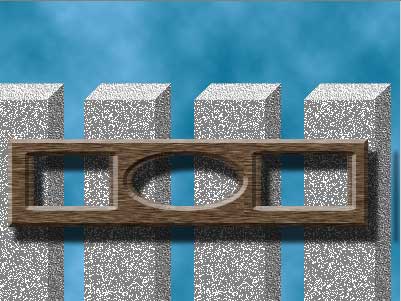
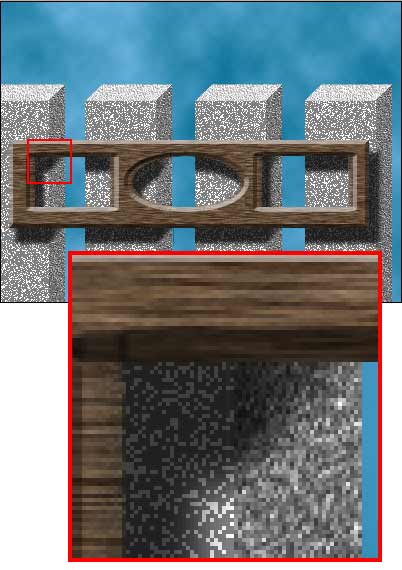
Иногда тень падение должно упасть только на части слоя или слоев ниже.Возможно, тень должна падать на содержание слоя непосредственно ниже, но не ниже, чем слой. Вы должны будете преобразовать тень слоя эффект к слою самостоятельно, а затем отредактировать этот слой. В этом примере, тень объекта на переднем плане должны упасть на "столпов", но не на "небе" позади. Нам нужно, чтобы преобразовать тень слоя эффект в реальной слоя, а затем маскировать (или стереть) площади тени, что не должно быть видно.

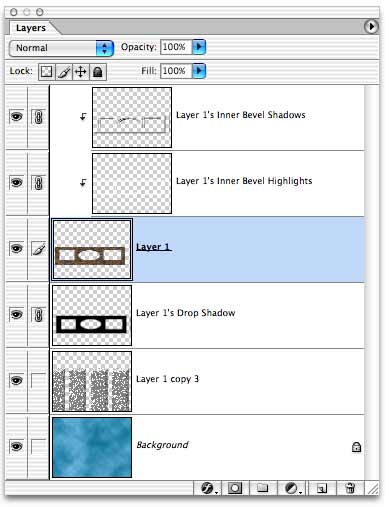
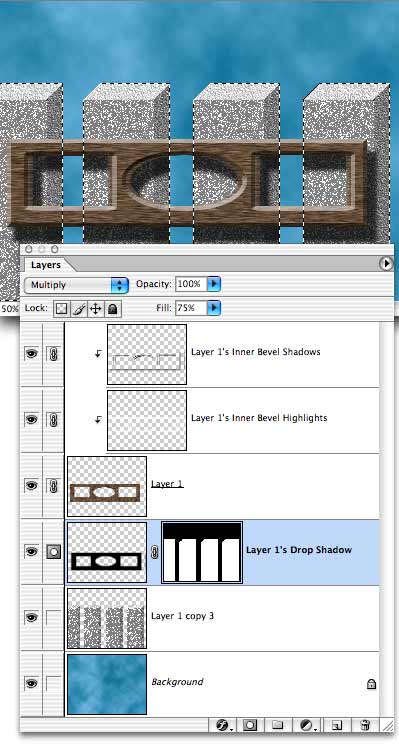
Как вы можете видеть в палитре слоев, это произведение состоит из трех слоев: верхний объект, как с Drop Shadow и Bevel и Emboss применяется как стиль слоя; средний слой, который содержит четыре «столпа", и фоновый слой с "неба".

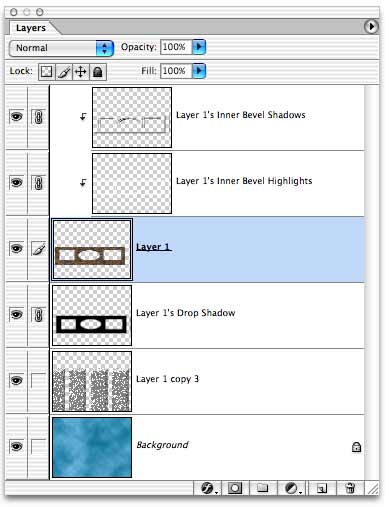
С помощью команды меню Image> Layer Style> Create Layers, мы можем преобразовать элементы стиля слоя в фактических пикселов несущих слоев. (Вы обычно уведомление, что некоторые аспекты стилей слоя не может быть обеспечена путем преобразования. Если на самом деле изменения внешний вид изображение, вы можете использовать Edit> Undo, чтобы восстановить стиль слоя).
В палитре слоев, обратите внимание, что новый слой "Слой 1-х Тень" был создан ниже оригинального слоя, в то время как тени и блики фаски были добавлены выше оригинального слоя. Обратите также внимание, что сразу после создания слоев, я связан с их исходного уровня 1. Это предотвращает случайное смещение элементов, которые могут привести к нежелательным (но весьма интересным) несовпадением эффекта.

ПРИМЕЧАНИЕ: Для целей настоящего учебника, Я использовал команду Create Layers после применения тень и скос. В нормальном рабочем процессе, я бы применить тень, используйте команду Create Layers, а затем применить скос, как слой эффект на оригинальный слой 1. Это не только сохраняет скос как "живой" эффект, который может быть обновлен, его упрощает палитру Layers и предотвращает любое нежелательное смещение элементов .
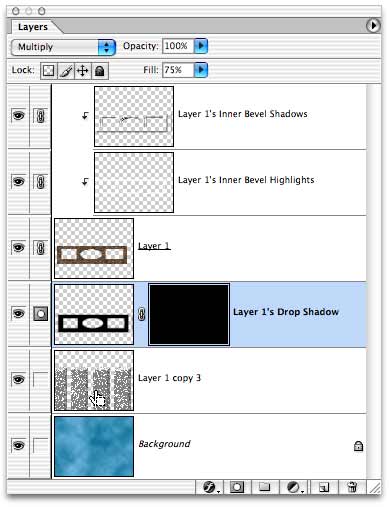
Чтобы изменить тень, мы будем использовать маску слоя, а не просто удалить ненужные участки тени. В этом случае, команда уровня меню> Add Layer Mask> Hide All уместно, которая добавляет маску слоя, который полностью заполненный черным.
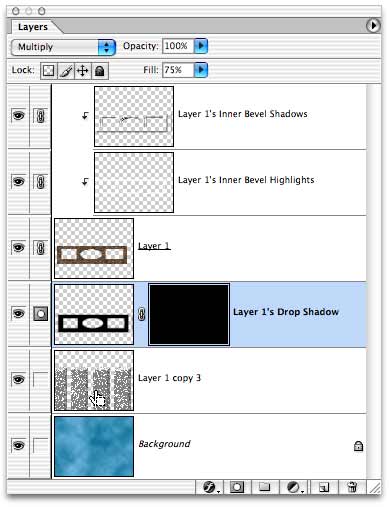
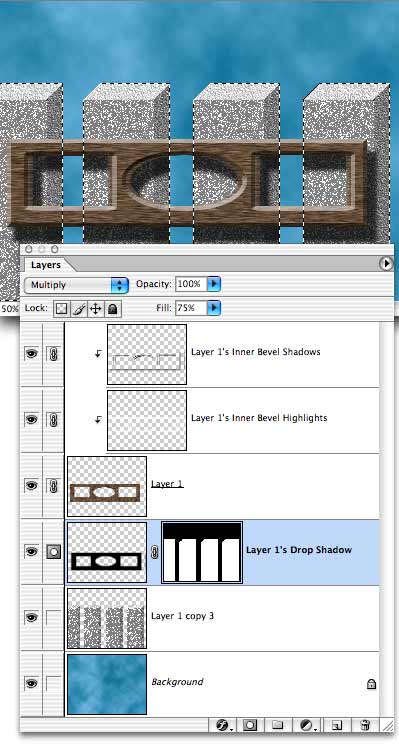
Далее, мы раскроем в тень только там, где мы хотим, чтобы упасть. Чтобы сделать это, мы можем командной щелчок (Mac) или Control-щелчок (Windows) на палитре слоев миниатюру слоя ниже.Это делает выбор содержимого слоя. Заметим, однако, что слой маска тень по-прежнему активный слой в палитре Layers. (Слой маски миниатюрами появляется справа от миниатюры слоя в палитре Layers. Когда он активен, появляется дважды рамку вокруг эскиза.)

При выборе активного, мы можем заполнить с белым выявить те области, на слое падение тени.

Чтобы закончить эффект, я могу индивидуально выбрать и преобразовать части тени, которые падают на "сторон" столбов. В этом примере, я не только перекос тени вверх по бокам, я также использовал очень небольшое градиент на маске слоя, чтобы сделать тень немного тускнеть, как она распространяется назад по бокам столбов.
 Редактирование Drop Shadow
Редактирование Drop Shadow
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована





 Редактирование Drop Shadow
сделать закладку в соцсетях
Редактирование Drop Shadow
сделать закладку в соцсетях