сделать закладку в соцсетях
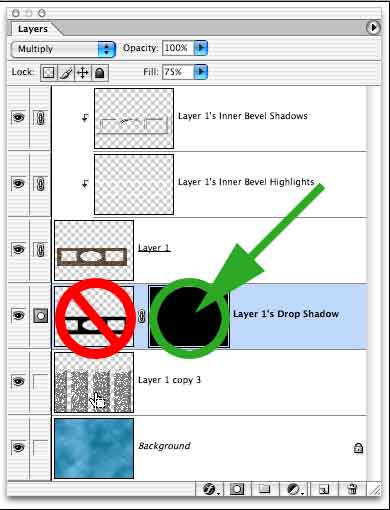
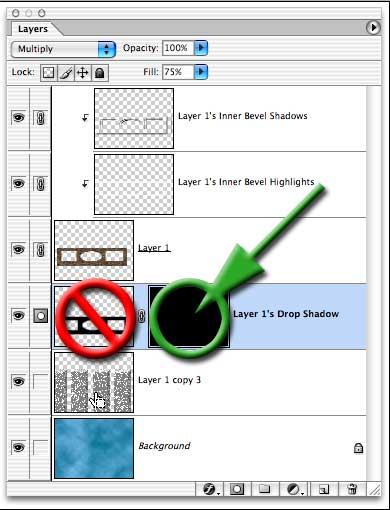
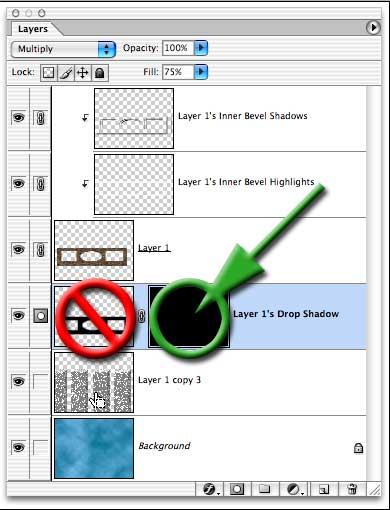
При подготовке учебника, скриншот для книги или журнальной статьи, или иллюстрации для технического документа, это не редкость, чтобы определить критическую область с кругом или квадратом. Вот, как добавить немного чутье на то акцентом. Скажем, вы обсуждали скриншот палитре слоев в Photoshop, и вы хотите, чтобы убедиться, что ваша точка ясна. Возможно, вы, объясняя, что маска слоя с миниатюрами должны быть выбраны, а не картинку, для самого слоя.Один из способов сделать это с цветной круг. Сделайте выделение вокруг элемента, а затем использовать команду Edit> Stroke. Вы даже можете использовать инструмент форма линии, чтобы добавить стрелку для большей выразительности.

ПРИМЕЧАНИЕ: Если вы используете команду Stroke с прямоугольного выделения и хотите острые углы, используйте опцию Inside. Если вы хотите закругленные углы, используйте Вне.
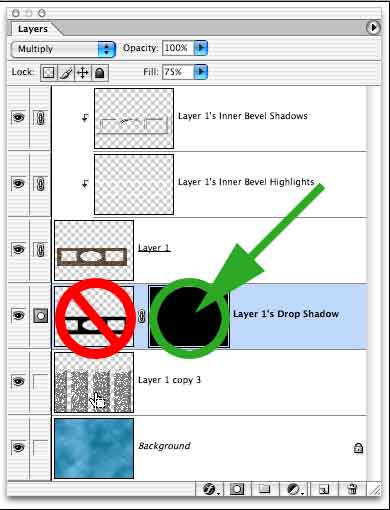
Для оживить этот эффект немного, работать на отдельном слое и добавить скос и / или тень слоя эффект.

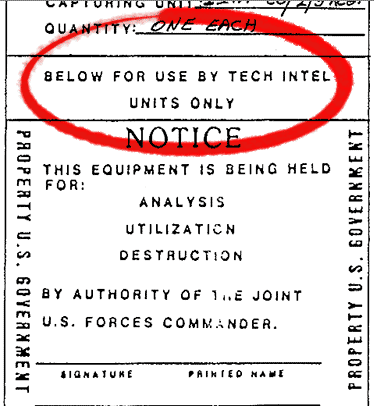
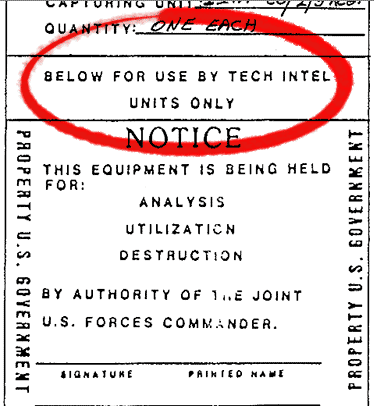
Но вот как это сделать что-то особенное, что-то еще (не) общий: "рисованной" эффект.
1. Добавьте новый слой (не обязательно, но рекомендуется).
2. Сделайте круглое или овальное выделение вокруг элемента вам необходимо выделить.
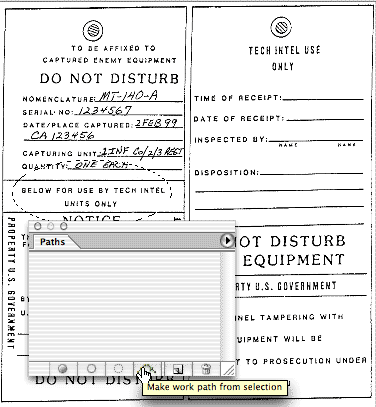
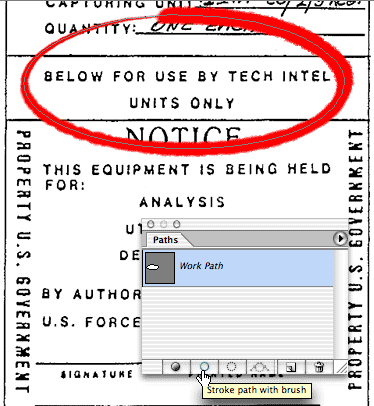
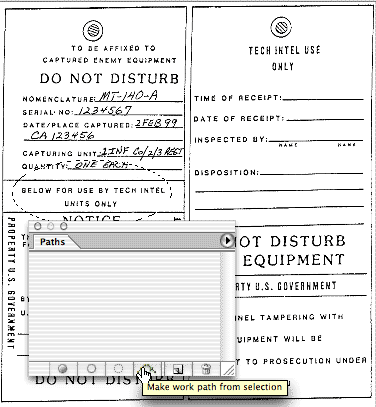
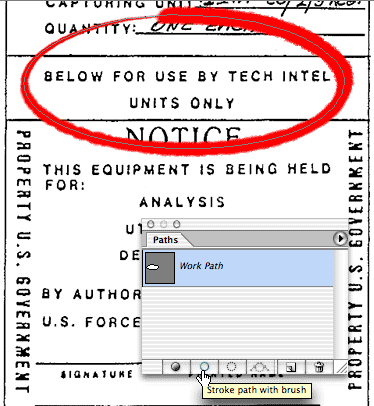
3. В нижней части палитры Paths, нажмите кнопку, которая преобразует выделение в рабочий контур. Если вы думаете, что вы, возможно, потребуется повторно использовать этот путь позже, дважды щелкните имя Work Path в палитре Paths и назовите путь для его сохранения.

4. Выберите инструмент Brush.
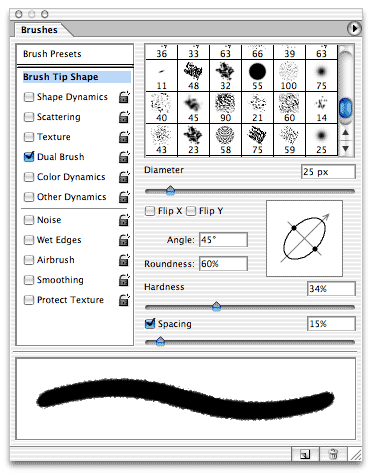
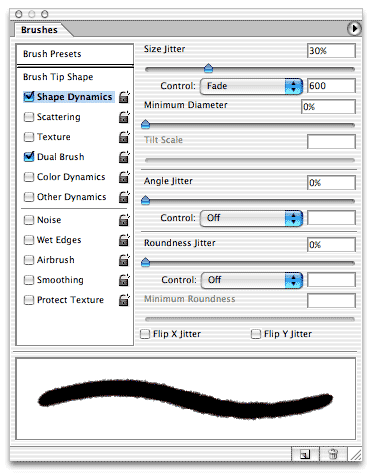
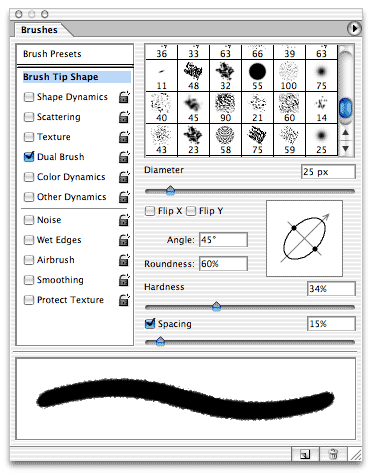
5. В палитре кистей выберите кисть кончиком, твердость, округлость и другие такие варианты. В этом примере мы покажем, под углом кисть, используя опцию Dual Brush и добавляя "брызг" кисть, чтобы сделать края немного нерегулярно.

Нажатие кнопки Stroke Path внизу палитры Paths, используя эту кисть будет производить достаточно интересный эффект, но мы можем сделать еще больше.
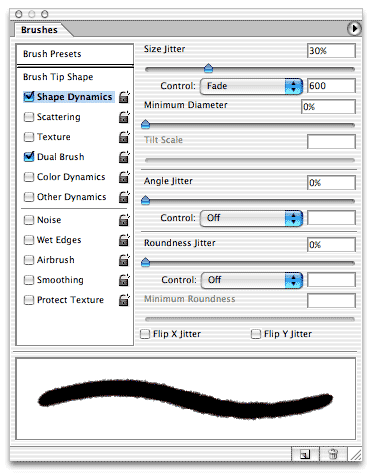
6. Тем не менее в палитре кистей, откройте панель Dynamics Shape. (Нажмите на название "Shape Dynamics", чтобы открыть панель, а не установив флажок слева.)
7. В динамике Shape, установите ползунок Jitter Размер где-то между 10 и 40%. Установите всплывающее меню управления исчезать. Соответствующее количество, чтобы войти в поле Шаги зависит от окружности путь, который вы гладил, а также минимального размера вы выбрали.

8. В нижней части палитры Paths, щелкните на кнопке Stroke Path, чтобы применить кисть в пути.Вы, возможно, потребуется, чтобы отменить и изменить количество шагов несколько раз, пока вы не получите вы хотите посмотреть.

9. [Необязательно] С пути-прежнему активны, вы можете инсульта снова, используя другую кисть, другой цвет, даже другой инструмент, например, ожог или Dodge инструмент, чтобы более детально настроить свой внешний вид. Пути меню палитры команду Stroke Path открывает диалоговое окно, в котором можно выбрать инструмент, с помощью которого инсульта. Помните также, что если вы работаете на отдельном слое, вы можете изменить режим смешивания и настроить прозрачность слоя, тоже.
10. Нажмите в пустой области панели Paths, чтобы отменить свой путь.
 "Ручной обращается" Круг
"Ручной обращается" Круг
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована






 "Ручной обращается" Круг
сделать закладку в соцсетях
"Ручной обращается" Круг
сделать закладку в соцсетях