сделать закладку в соцсетях
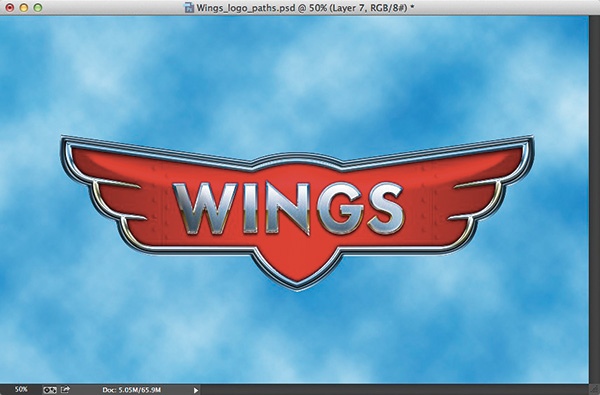
Я люблю Disney Animation фильмы, и я почти всегда буду любить логотипы, которые создаются для поддержки этих фильмов. Они умны и творческий, и они всегда заставляют меня хотеть, чтобы попробовать и заново создать их с помощью Photoshop. Дисней анимационный фильм Самолетыничем не отличается. Несмотря на то, логотип использует основные элементы дизайна, это имеет очень "ВВС" выглядеть и чувствовать себя при этом сохраняя легкий, забавный фактор.
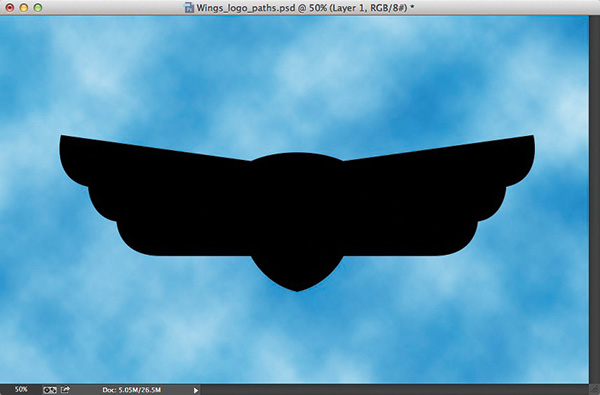
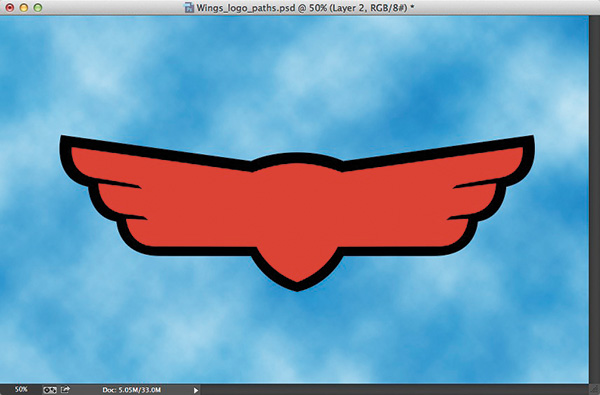
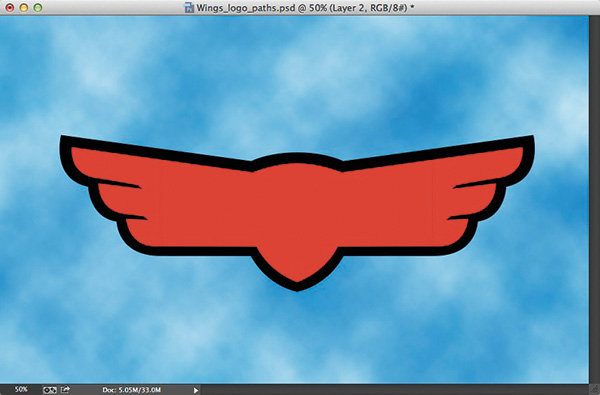
ШАГ ПЕРВЫЙ: Откройте Wings_logo_paths.psd. Создайте новый слой (Layer 1), нажав на значок Создайте новый слой в нижней части панели слоев. Теперь, нажмите D, чтобы установить цвет переднего плана на черный и белый цвет фона. Command-щелчок (PC: Ctrl-клик) на иконке для Пути 1 в панели Paths (Windows> Paths), чтобы сделать его выбор. Нажмите Option-Delete (PC: Alt-Backspace), чтобы залить выделение черным цветом. Нажмите Ctrl-D (PC: Ctrl-D), чтобы снять выделение. Нажмите на цвете переднего плана, выберите красный, как цвет (R: 252, G: 14, B: 23), и нажмите кнопку ОК. Создайте новый слой (Layer 2). Command-щелчок (PC: Ctrl-клик) на пути 2 на панели Paths, чтобы сделать его выбор. Нажмите Option-Delete (PC: Alt-Backspace), чтобы залить выделение красным цветом. Снять выделение.

[Скачать файл, используемый в этом учебнике по этой ссылке . * Все файлы только для личного использования.]
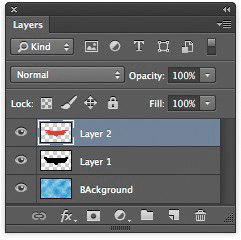
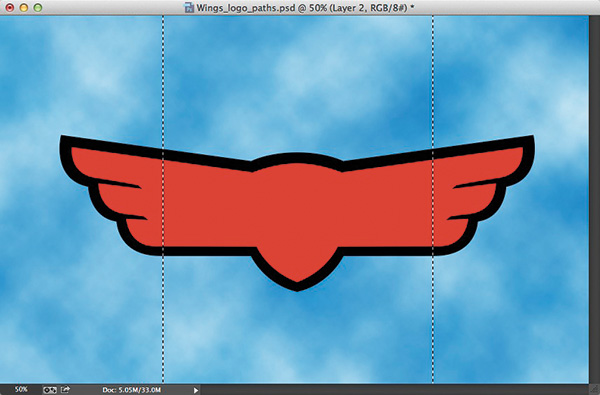
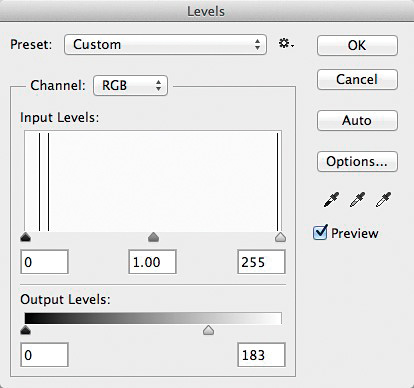
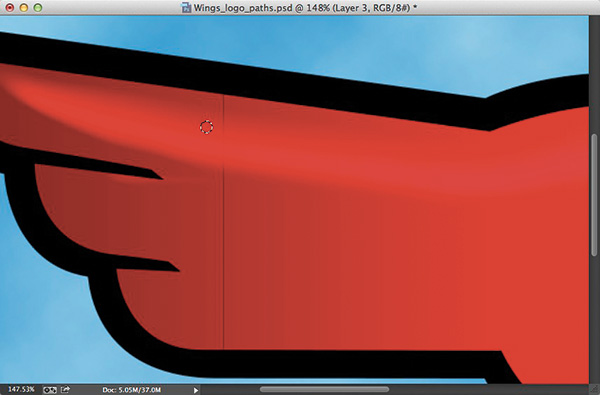
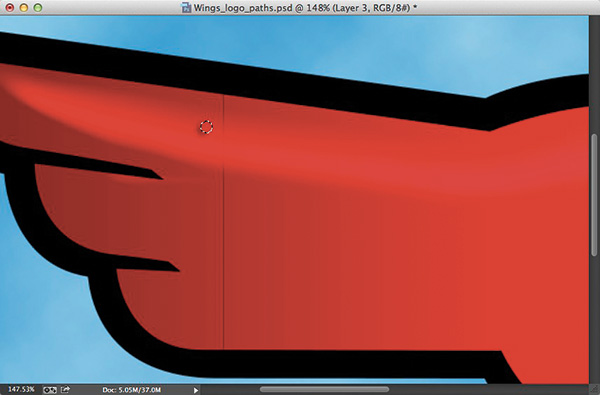
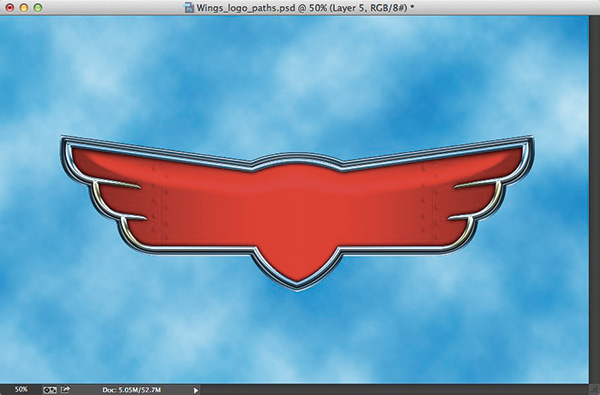
ШАГ ВТОРОЙ: Выберите один столбец Marquee Tool (под инструментом Rectangular Marquee [M]) и нажмите один раз, чтобы сделать выбор на левой стороне крыла. Нажмите и удерживайте клавишу Shift, чтобы добавить к выбору и сделать выбор на правой стороне крыла. Нажмите Ctrl-L (PC: Ctrl-L), чтобы открыть диалоговое окно Levels. Переместите ползунок Уровни Выделите выход (на правый нижний угол) до 183, а затем нажмите OK. Снять выделение.


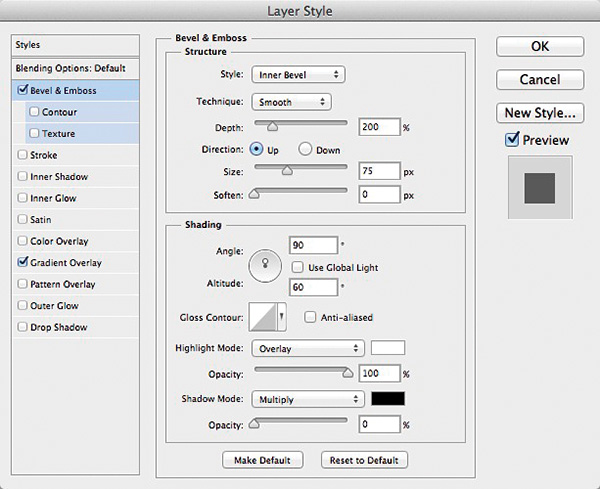
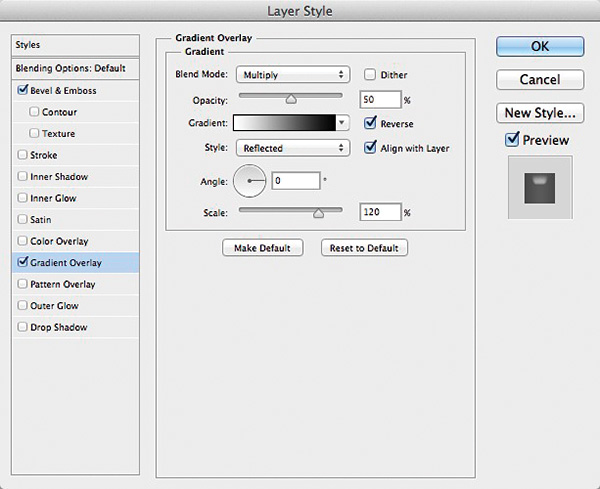
ШАГ ТРЕТИЙ: Нажмите на значок Добавить Layer Style ( ƒx ) в нижней части панели слоев и выберите Bevel & Emboss. Введите 200% для глубины и 75 точек для размера. Снимите Use Global Light и введите 90 ° для углом и 60 ° для вентиляции. Выберите наложение в режиме подсветки, поднимите Непрозрачность Выделите режим до 100%, и низко теневом режиме непрозрачность до 0%. Теперь, выберите Gradient Overlay из списка стилей на левой стороне диалогового окна Layer Style. Выберите Multiply как режим наложения, введите 50% непрозрачности, проверьте обратный окно, выберите задумывался как стиль, и введите 0 ° для угла и 120% для масштаба. Нажмите ОК, чтобы применить стили слоя.



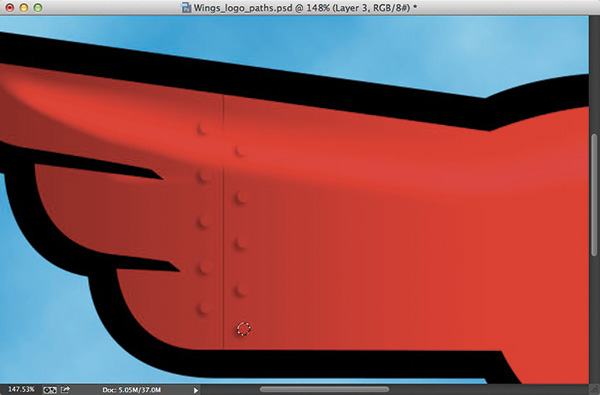
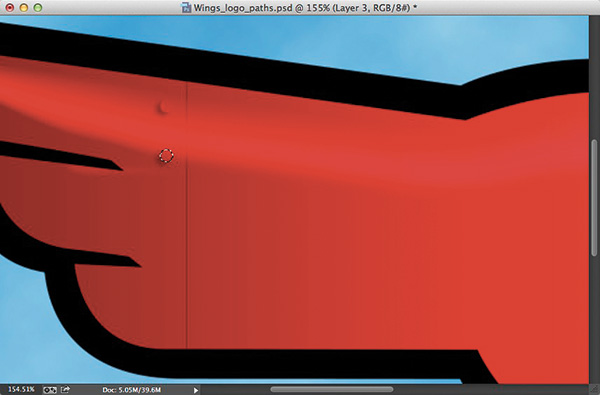
ШАГ ЧЕТВЕРТЫЙ: Создайте новый слой (Layer 3). Выберите инструмент Elliptical Marquee (под инструмент Rectangular Marquee [M]). Удерживая нажатой клавишу Shift (для ограничения выбора), нажмите и перетащите круглое выделение на левой стороне крыла чуть левее темной вертикальной линии, которую мы создали на втором этапе. Залейте выделение красным цветом.Нажмите иконку Добавить стиль слоя и выберите Drop Shadow. Просто нажмите кнопку ОК, чтобы применить настройки по умолчанию. Теперь, при нажатии Shift-Option-Command (Mac: Shift-Alt-Ctrl), щелкните и перетащите выделение вниз, чтобы дублировать заклепку. Повторяйте, пока не создали заклепки с обеих сторон темной вертикальной линии (отпустите кнопку Shift, чтобы скопировать ваш первый заклепку с правой стороны темной вертикальной линии). Создание заклепки на правой стороне крыла, а также.



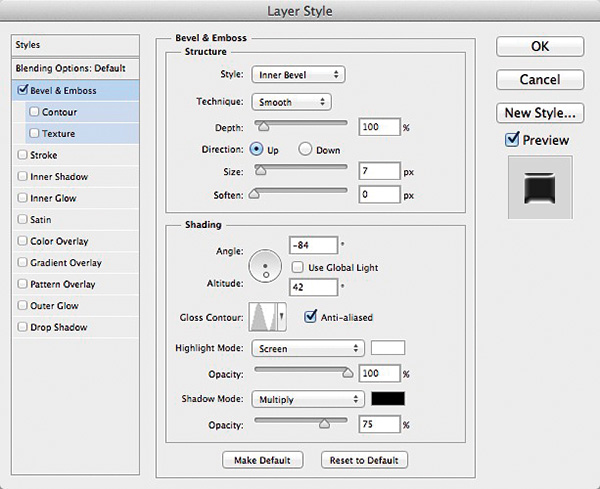
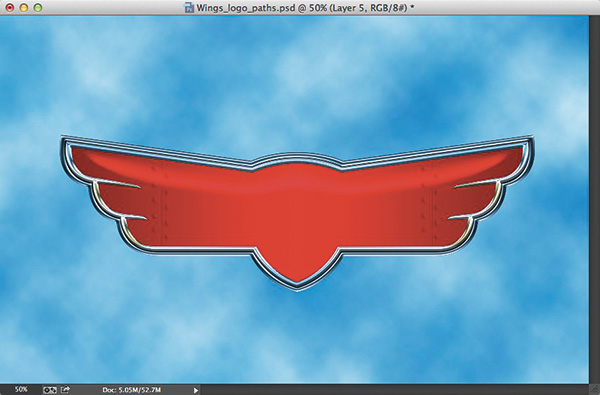
ШАГ ПЯТЫЙ: Выберите светло-голубой цвет для цвета переднего плана (R: 112, G: 166, B: 204), а также добавить новый слой (Layer 4). Command-щелчок (PC: Ctrl-клик) на пути 3 в панели Paths и залейте светло-голубой. Нажмите на иконку Добавить стиль слоя и выберите Bevel & Emboss.Введите 100% для глубины и 7 точек для размера. Снимите Use Global Light и введите -84 ° для углом и 42 ° для вентиляции. Нажмите на стрелку вниз стороне рядом с миниатюрой Gloss контура и выберите Ring. Введите 100% для непрозрачность в режиме подсветки и нажмите кнопку ОК.





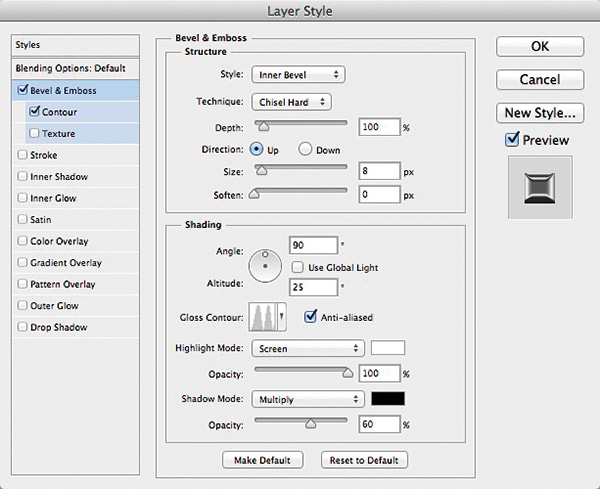
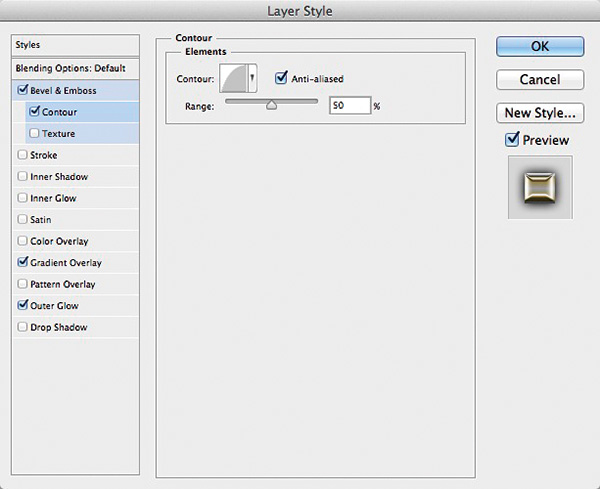
ШАГ ШЕСТОЙ: Выберите еще легче синий цвет переднего плана (R: 168, G: 215, B: 243), а также добавить новый слой (Layer 5). Command-щелчок (PC: Ctrl-клик) на пути 4 и заполните выделение с голубым. Нажмите на иконку Добавить стиль слоя и выберите Bevel & Emboss. Установите Техника Жесткая огранка, и введите 100% для глубины и 8 точек для размера. Снимите Use Global Light и введите 90 ° для углом и 25 ° для вентиляции. Нажмите на стрелку вниз стороне рядом с миниатюрой Gloss контура и выберите кольцо - Double. Введите 100% для Opacity Выделите режим и 60% для режима непрозрачность тени. Выберите Контур из списка Стили под скос и тиснение. Установите контур полукруглые, но не нажимайте кнопку ОК.



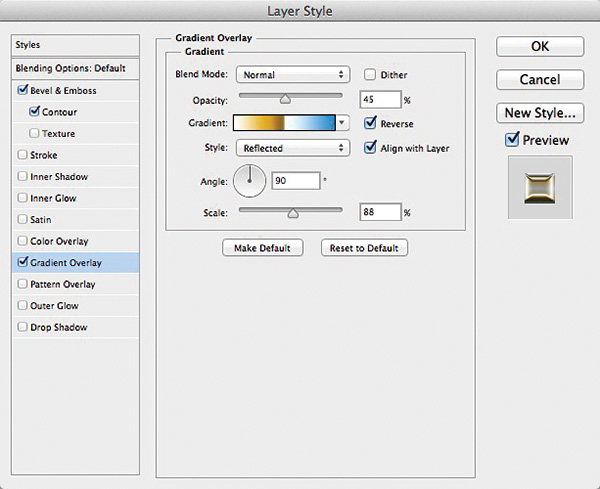
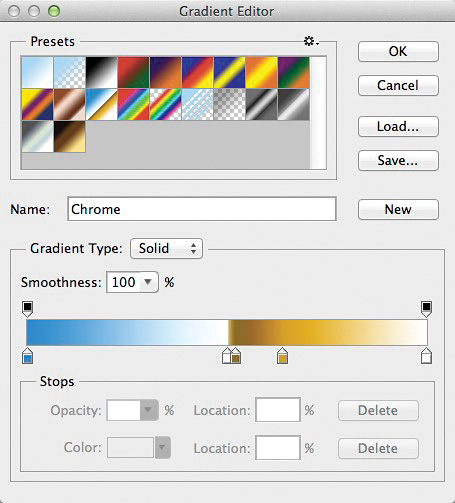
ШАГ СЕДЬМОЙ: Выберите Gradient Overlay из списка стилей. Нажмите на Gradient картинку, чтобы открыть Редактор градиентов выберите стиль, хром, и нажмите кнопку ОК. Опустите непрозрачность до 45%, проверьте обратный окне выберите задумывался как стиль, и введите 88% для масштаба.



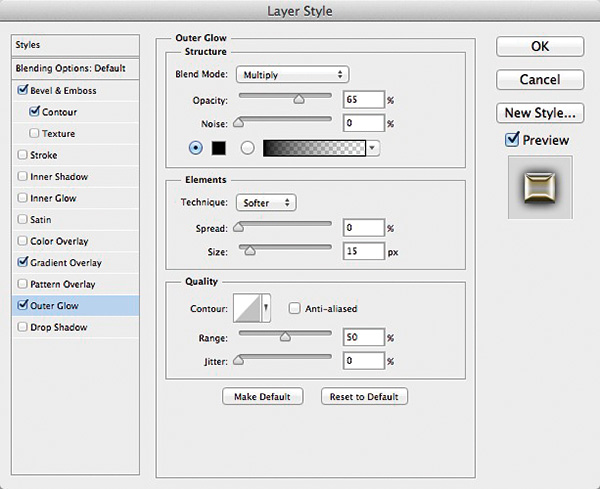
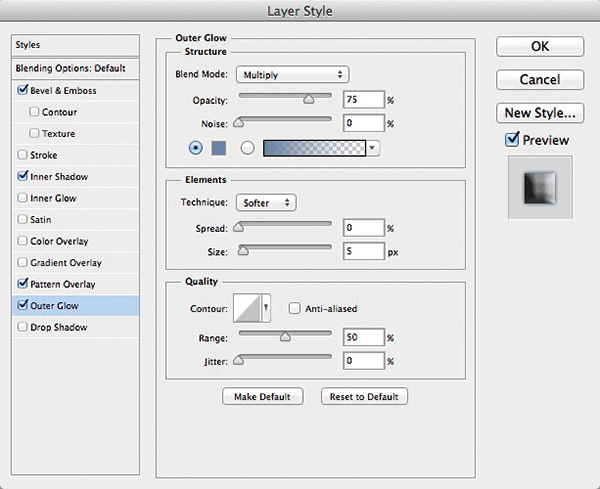
Шаг восьмой: Теперь выберите Outer Glow из списка стилей. Выберите Multiply как режим наложения и снизить непрозрачность до 65%. Нажмите на желтом цветовом образце, выберите черный цвет и нажмите кнопку ОК. Введите 15 точек для размера и нажмите кнопку ОК, чтобы применить стили слоя.




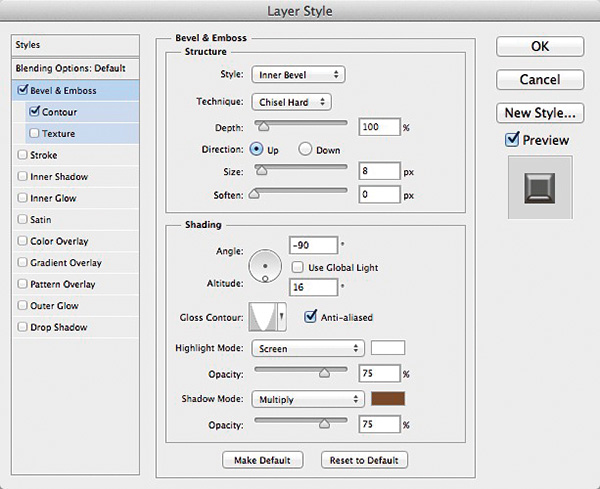
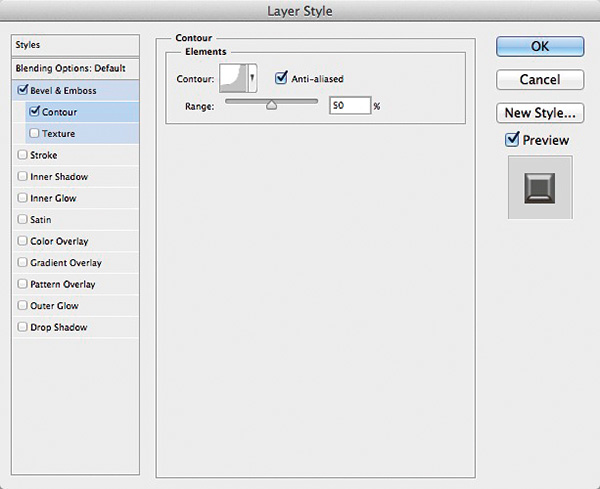
Шаг девятый: Выберите Gradient Tool (G) на панели инструментов. Нажмите на Gradient миниатюре в панели параметров выберите стиль, хром, и нажмите кнопку ОК. Добавьте новый слой (Layer 6). Command-щелчок (PC: Ctrl-клик) на пути 5. Нажмите и удерживайте клавишу Shift, и нажмите и перетащите линейный градиент от верхней к нижней части отбора. Нажмите на иконку Добавить стиль слоя и выберите Bevel & Emboss. Установите Техника Жесткая огранка, и введите 100% для глубины и 8 точек для размера. Снимите Use Global Light и введите -90 ° для углом и 16 ° для вентиляции. Нажмите на стрелку вниз стороне рядом с миниатюрой Gloss контура и выберите Cone - Inverted. Нажмите на образец цвета теневом режиме, выберите светло-коричневого цвета (R: 127, G: 72, B: 35), и нажмите кнопку ОК, чтобы закрыть Color Picker.Выберите Контур из списка Стили под скос и тиснение. Выберите Cove - Deep для контура, но не применить стиль еще.





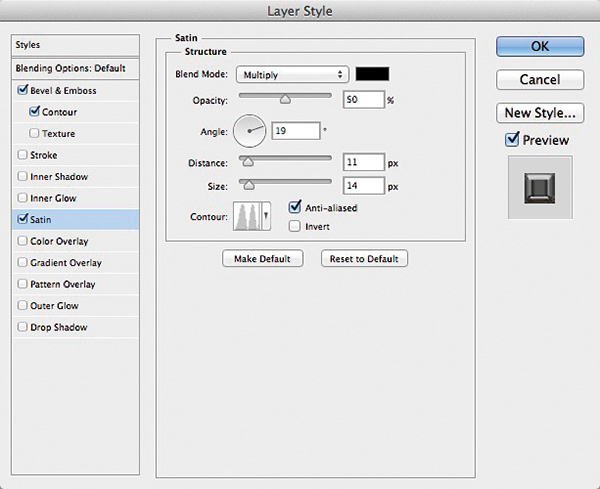
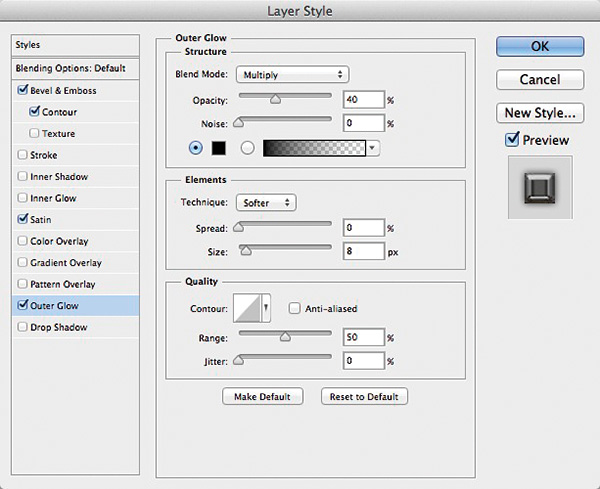
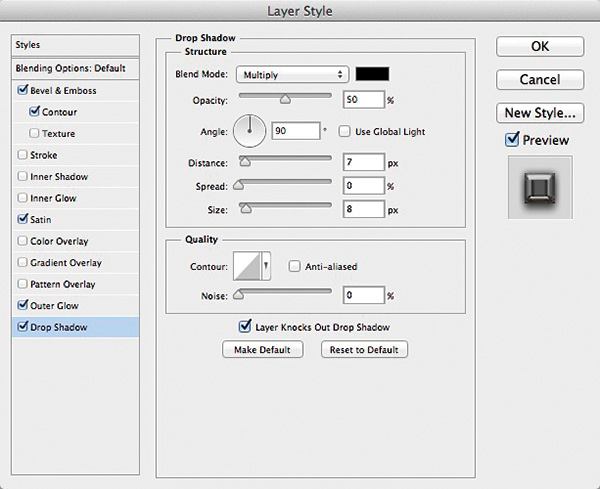
Шаг десятый: Выберите Satin из списка стилей. Нажмите на стрелку вниз стороне, рядом с контура эскиза и выбрать кольцо - Double. Выберите Outer Glow из списка стилей. Выберите Multiply как режим наложения и введите 40% непрозрачности. Нажмите на образец цвета, выберите черный, и нажмите OK. Введите 8 точек для размера. Выберите Drop Shadow из списка стилей. Опустите непрозрачность до 50%; снимите Use Global Light; и введите 90 ° для угла, 7 точек для дистанционного и 8 точек для размера. Нажмите ОК, чтобы применить стили слоя.




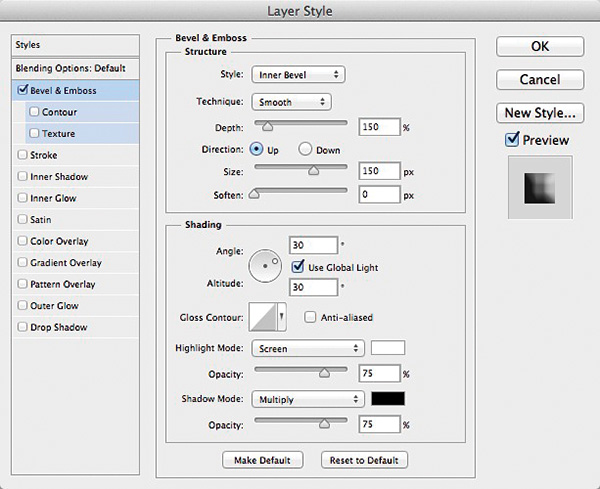
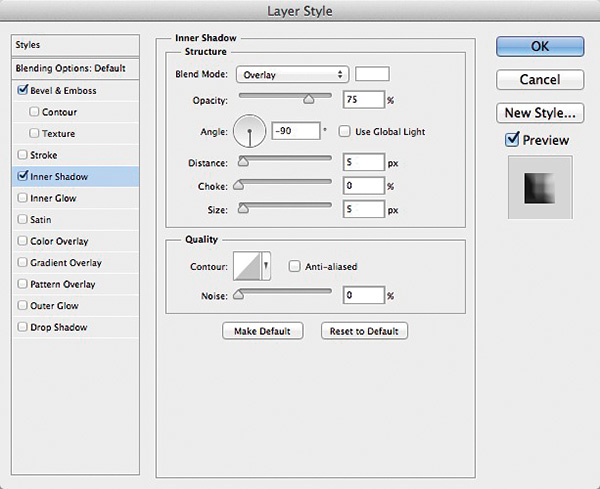
Шаг одиннадцатый: Измените цвет переднего плана на темно синей (R: 104, G: 135, B: 177).Выберите инструмент Градиент и нажмите на Градиент эскиз в панели параметров. Выберите цвет переднего плана к фону стиля и нажмите кнопку OK. Добавьте новый слой (Layer 7). Command-щелчок (PC: Ctrl-клик) на пути 6 в панели Paths. Нажмите и удерживайте клавишу Shift, и щелкните и перетащите градиент от центра к верхней части отбора. Нажмите на иконку Добавить стиль слоя и выберите Bevel & Emboss. Выберите гладко, как техника и введите 150 для глубины и размера.Выберите Inner Shadow из списка стилей. Выберите наложение в качестве режима наложения, нажмите на образец цвета, выберите белый как цвет, и нажмите кнопку ОК. Снимите Use Global Light и введите -90 ° для углом. Не нажимайте кнопку ОК.



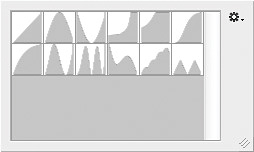
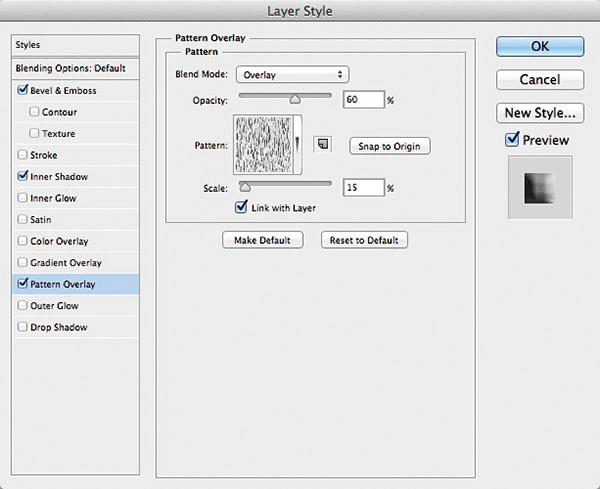
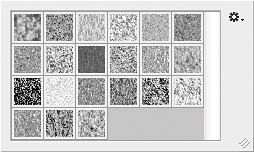
Шаг двенадцатый: Выберите шаблон Overlay из списка стилей. Выберите наложение в качестве режима наложения и снизить непрозрачность до 60%. Нажмите на шаблон эскиза, нажмите на значок шестеренки в правом верхнем углу Pattern Picker, и выберите Texture Fill на нижней части меню. Нажмите кнопку ОК, чтобы загрузить этот набор шаблонов и выберите коры. Введите 15% для масштаба. Выберите Outer Glow из списка стилей и измените режим смешивания на Multiply.Нажмите на образец цвета, выберите синий цвет (R: 104, G: 131, B: 163) и нажмите кнопку OK.Нажмите ОК, чтобы применить стили слоя. Снять выделение.




Шаг тринадцатый: Добавить новый слой (Layer 8). Измените режим смешивания слоя на Overlay в панели Layers. Выберите инструмент Кисть (B). С помощью небольшой, мягкую кисть с белым, нарисуйте несколько светлых участках за хромированными кромок крыла и по бокам букв (пример). Мы добавили текст и небольшой звезды, чтобы завершить действие.


Самолеты Logo
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|