сделать закладку в соцсетях
Вот
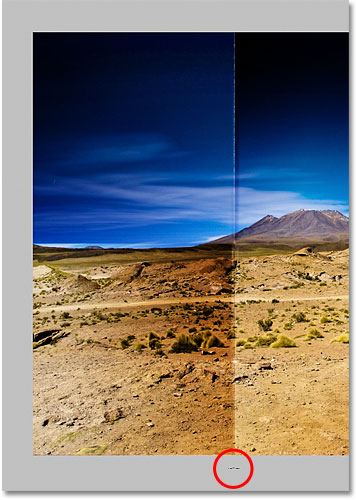
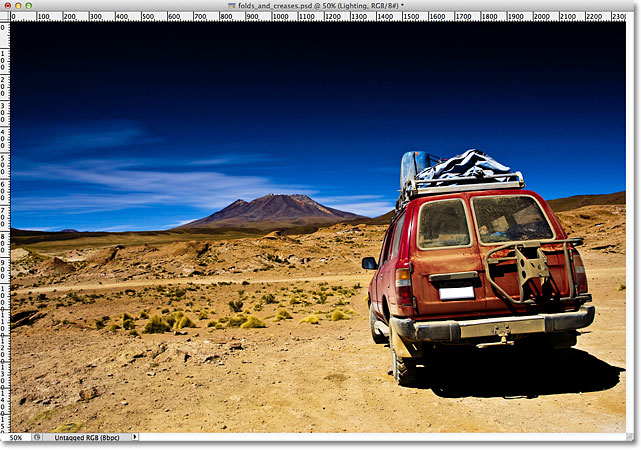
изображение Я буду использовать для этого урока:

Исходное изображение.
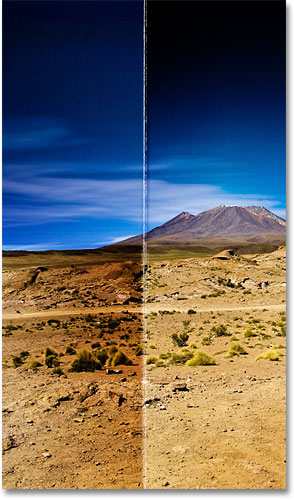
А вот то, что конечный результат будет выглядеть так:

Окончательный эффект.
Давайте начнем!
Шаг 1: Добавьте новый пустой слой
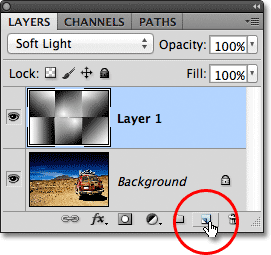
Давайте начнем с добавления новый пустой слой к нашему документу. Нажмите на
New Layer значок в нижней части панели слоев:

При нажатии на значок нового слоя.
Ничего не произойдет в окне документа, потому что наш новый слой пуст, но если мы посмотрим в
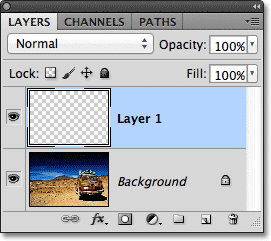
палитре слоев , мы видим новый слой, который Photoshop назвал "Layer 1", сидя выше исходного изображения на
фоновом слое :

Новый слой появится над фоновым слоем.
Шаг 2: Включите Линейки
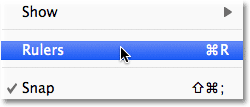
Мы собираемся, чтобы перетащить некоторые горизонтальные и вертикальные направляющие, чтобы помочь нам, и чтобы сделать это, мы сначала должны иметь правители в Photoshop включен. Перейти к
Посмотреть меню в строке меню в верхней части экрана и выберите
Линейки . Или нажмите
Ctrl + R (Win) /
Command + R (Mac) на клавиатуре, чтобы превратить правителей на с ярлыком:

Перейти к View> Rulers.
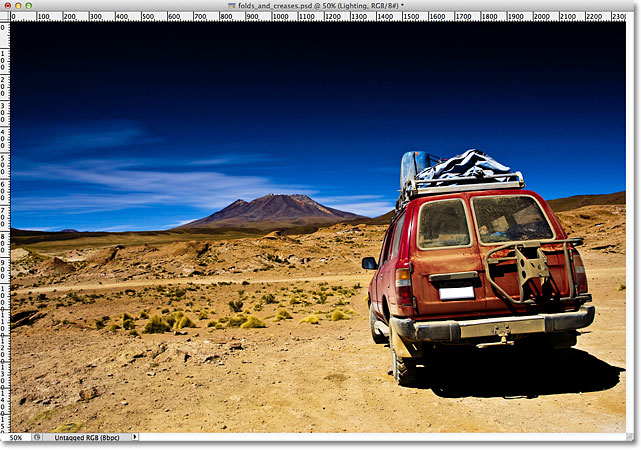
Правители появится в верхней и левой части окна документа:

Правители отображаются выше и слева от изображения.
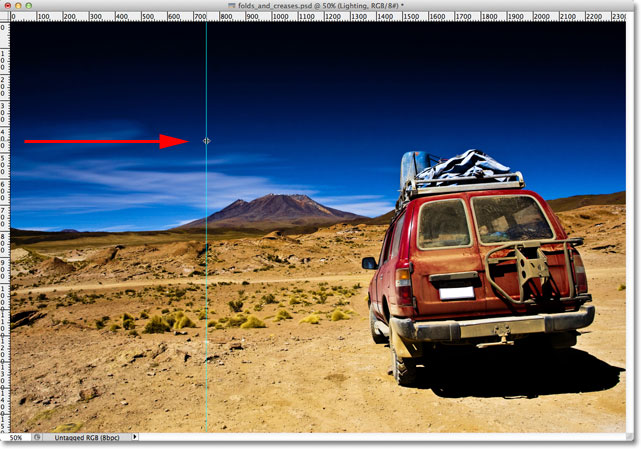
Шаг 3: Перетащите два вертикальных направляющих
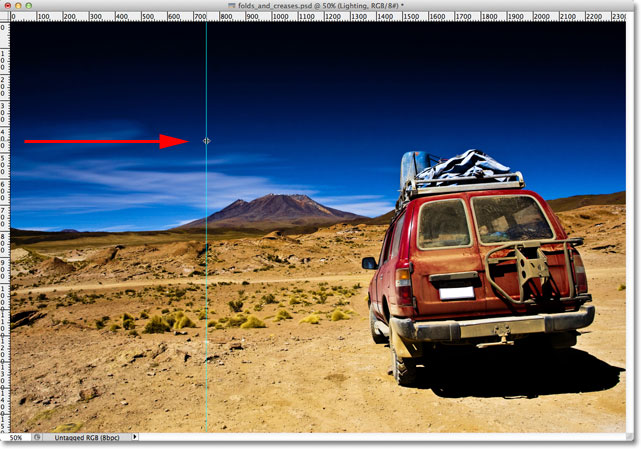
Щелкните в любом месте внутри линейки слева, затем кнопку мыши еще удерживается, начать перетаскивание вправо. Вы увидите вертикальные направляющие выйти из линейки. Перетащите направляющую примерно треть пути через изображения, а затем отпустите кнопку мыши, чтобы поместить руководство. Не волнуйтесь о том, чтобы размещение точно. Пока это близко к тому, треть пути через, вы хорошо:

Нажмите в левом правителя и перетащите вертикальную направляющую треть пути через изображения.
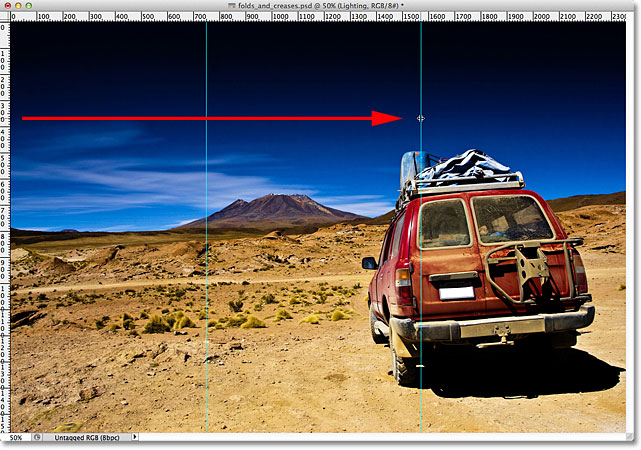
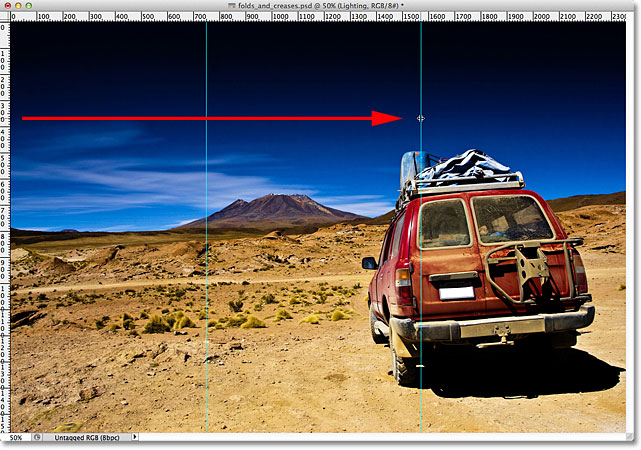
Нажмите еще раз, внутри линейки слева и, опять же с вашей кнопки мыши все еще в нажатом положении, из второй вертикальную направляющую, устанавливая эту Одна примерно две трети пути через указанный на картинке:

Нажмите и перетащите второй вертикальную направляющую, поместив его две трети пути через изображения.
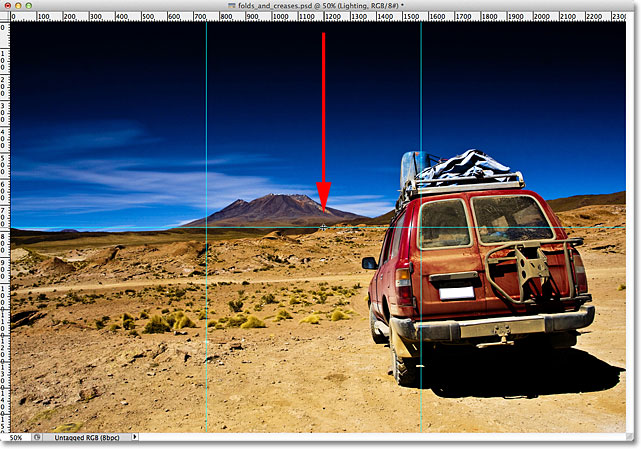
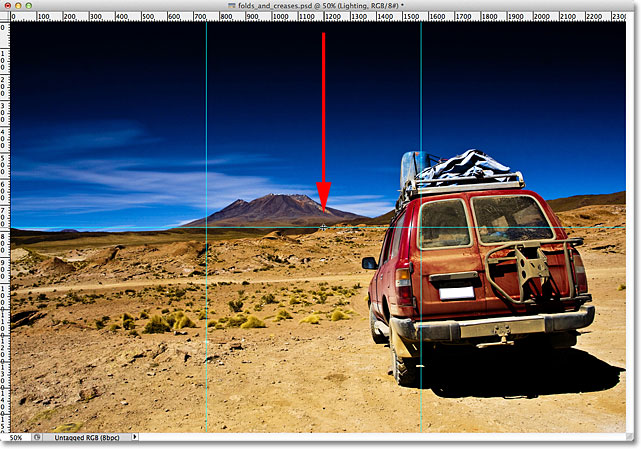
Наконец, щелкните в любом месте внутри линейки вдоль верхней и с кнопку мыши еще удерживается, вытащить горизонтальную направляющую, устанавливая эту один в середине изображения. Когда вы закончите, вы должны иметь две вертикальные направляющие и одну горизонтальную направляющую делением изображения на шесть примерно равных частей:

Нажмите и перетащите горизонтальную направляющую с верхней линейке, поместив его на полпути вниз изображения.
Шаг 4: Выбор Rectangular Marquee Tool
Выберите
Rectangular Marquee Tool с панели инструментов, или нажмите букву
M на клавиатуре, чтобы быстро захватить его с помощью комбинации:

Выберите Rectangular Marquee Tool.
Шаг 5: Перетаскивание Схема выделения вокруг первой секции
С
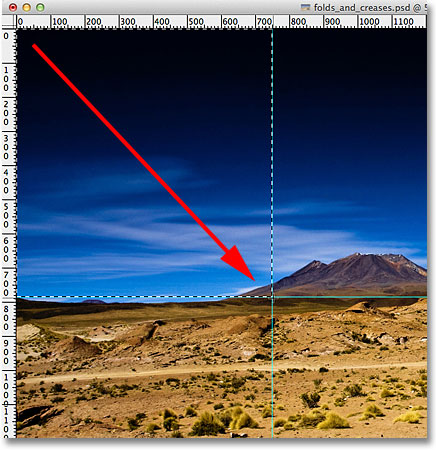
Rectangular Marquee Tool выбран, влачат контур выделения вокруг первой секции (один в верхнем левом углу изображения):

Нарисуйте прямоугольное выделение вокруг первой секции в левом верхнем углу изображения.
Шаг 6: Выберите инструмент Градиент
Выберите
Gradient Tool на панели инструментов, или нажмите букву
G на клавиатуре, чтобы выбрать его с помощью комбинации (сочетания клавиш для инструмента Rectangular Marquee Tool и Gradient Tool пригодится в данный момент):

Выберите Gradient Tool.
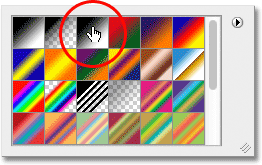
Шаг 7: Выбор черный, белый градиент
С Gradient Tool выбран,
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри окна документа, чтобы быстро открыть в Photoshop
Gradient Picker , затем выберите
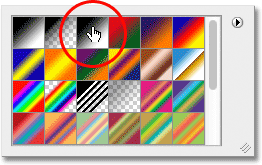
Черный, Белый градиент с помощью двойного щелчка на его миниатюре (третий миниатюры, левый, верхний ряд).Двойной щелчок на иконке будет выбрать градиент и закрыть вас от градиента палитры:

Дважды щелкните по иконке Черный, белый градиент в.
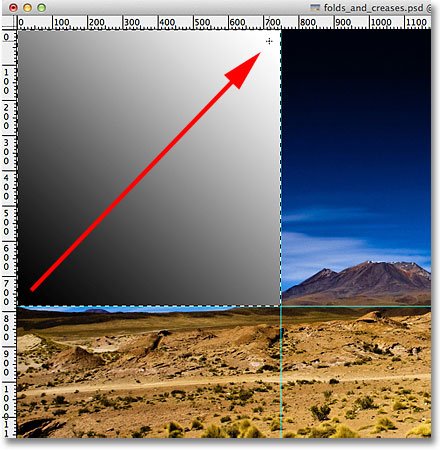
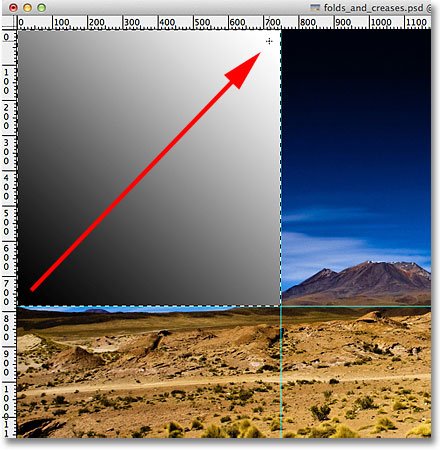
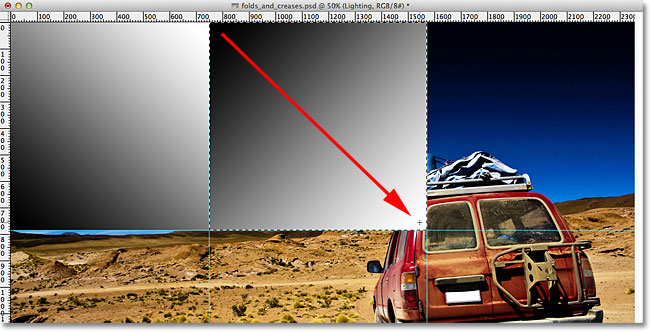
Шаг 8: Возьмите черно-белый градиент Across The Selection
С помощью Gradient Tool в руке и черный, белый градиент, выбранного из градиента палитры, нажмите и перетащите в черно-белый градиент внутри выбора. Я собираюсь тащить мои диагонали из левого нижнего угла в правый верхний угол:

Нарисуйте черно-белый градиент внутри выбора.
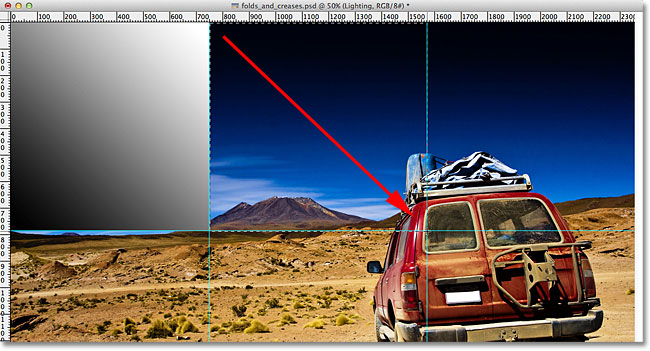
Шаг 9: Нарисовать Контур выделение вокруг следующем разделе
Переключитесь на
Rectangular Marquee Tool , нажав на букву
М на клавиатуре, а затем растяните выделение вокруг следующем разделе (один в верхней центральной):

Перетащите в контур выделения вокруг верхней средней части.
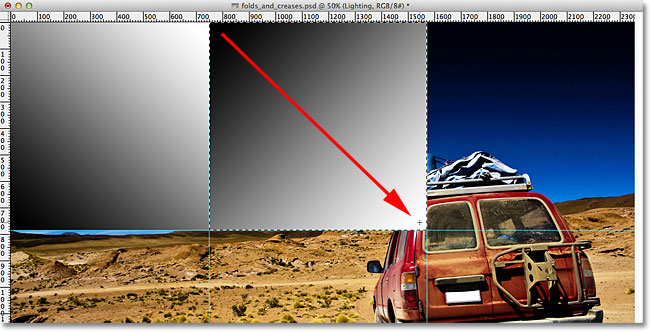
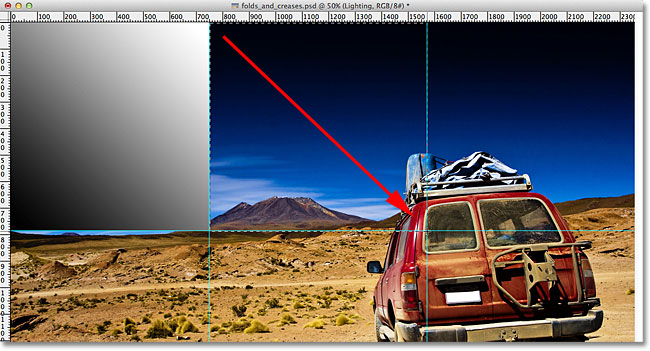
Шаг 10: Нарисуйте от черного к белому градиент через выделение в другом направлении
Нажмите письмо
G на клавиатуре, чтобы быстро перейти к
Gradient Tool , затем нажмите и перетащите черно-белый градиент внутри этой второй выбор. Убедитесь, что вы рисуете этот в другом направлении, хотя, так как градиенты выглядят по-разному. Это позволит добавить разнообразие в нашей светового эффекта, как мы вскоре увидим:

Нарисуйте свой второй градиент под другим углом, чем первый.
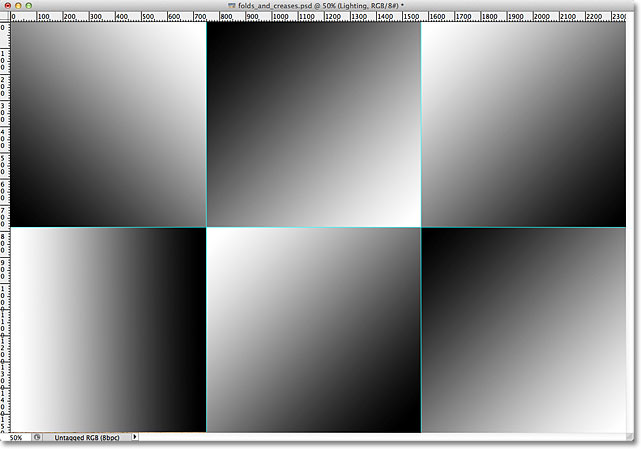
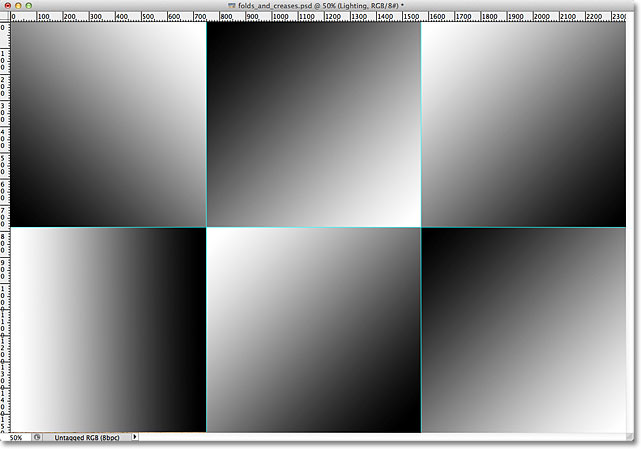
Шаг 11: Повторите шаги 9 и 10 для остальных разделах
Мы должны сделать то же самое для всех шести секциях, но это всего лишь вопрос повторять ту же самую пару шагов для каждого из них. Во-первых, нажмите письмо
M на клавиатуре, чтобы перейти к
Rectangular Marquee Tool и растяните контур выделения вокруг секции, а затем нажмите письмо
G на клавиатуре, чтобы перейти к
Gradient Tool и нарисуйте черно-белый градиент внутри выбора , опираясь Каждый градиент под другим углом, чтобы добавить разнообразие. Когда вы закончите, вы должны иметь градиент через каждого раздела. Нажмите
Ctrl + D (Win) /
Command + D (Mac) на клавиатуре после того как вы нарисовали конечного градиента, чтобы удалить контур выделения вокруг него:

Каждая секция должна иметь свою собственную черно-белый градиент.
Шаг 12: Скрыть правителей и направляющие
Нам не нужно начальников, или направляющие больше, так, чтобы скрыть линейки, либо вернуться к
Посмотреть меню в верхней части экрана и выберите для
линейки , или нажмите
Ctrl + R (Win) /
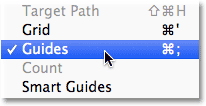
Command + R (Mac) на клавиатуре. Чтобы скрыть направляющие, подняться на
Посмотреть меню выберите
Показать , а затем выберите
Руководства , или нажмите
Ctrl +; (Win) /
Command +; (Mac), чтобы отключить их с клавиатуры:

Перейти к View> Show> Guides, чтобы скрыть направляющие, когда они видны на экране.
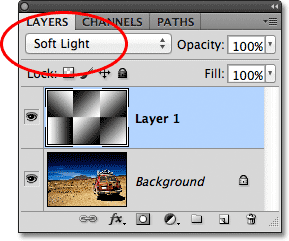
Шаг 13: Измените режим смешивания на Soft Light
Перейти к
режим смешивания опции в верхнем левом углу панели слоев и измените режим наложения градиентов слоя от нормальных (настройка по умолчанию) на
Soft Light :

Измените режим наложения слоя на Soft Light.
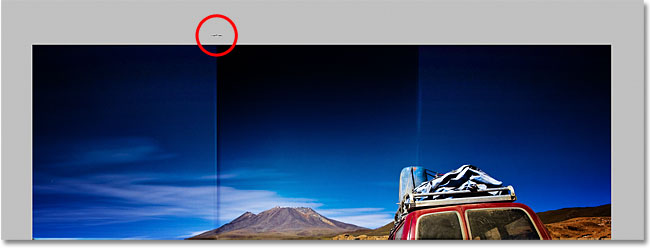
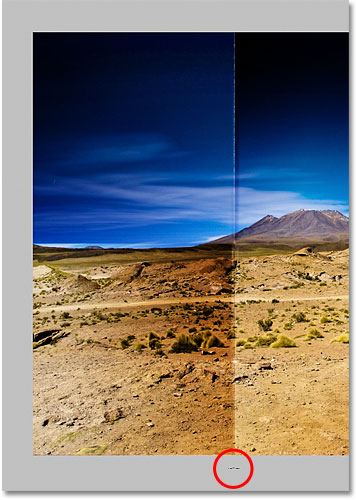
Это превращает наши градиенты в серии бликов и теней в изображении, и мы можем начать видеть наши "складки и складки" эффект обретает форму:

Изображение после изменения режима наложения на Soft Light.
Шаг 14: Нанесите полиэтиленовой пленкой фильтр
Чтобы выявить линии сгиба немного больше, мы будем использовать пластиковую оболочку, фильтр в Photoshop. Перейти к
Filter меню в верхней части экрана, выберите
Художественный , затем выберите
Plastic Wrap :

Перейти к Filter> Artistic> Plastic Wrap.
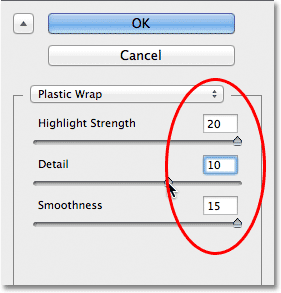
Это открывает большие
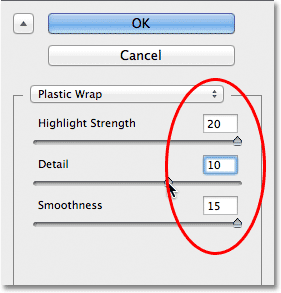
Filter Gallery , установленный в фильтре полиэтиленовой пленкой. Варианты для этого фильтра можно найти в верхней части правой колонки. Установите
Выделите прочность на
20 и
гладкости к
15 , перетащив оба ползунка все до упора вправо. Затем установите
Подробный вариант где-то между 5 и 10. Чем выше вы установите точный значение, крепче эффект появится вокруг линий сгиба, так что следите на большом окне предварительного просмотра слева, как вы переместите ползунок и выберите Значение, которое вы считаете, работает лучше всего. Я собираюсь установить мою деталь значение 10:

В опции фильтра полиэтиленовой пленкой.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из галереи фильтров. Линии сгиба теперь появляются немного сильнее:

Изображение после применения фильтра полиэтиленовой пленкой.
Шаг 15: Добавьте еще один новый пустой слой
Нажмите на
New Layer значок в нижней части панели слоев, чтобы добавить еще один новый слой, на этот раз над слоем градиента:

Добавить новый слой в документе.
Шаг 16: Выберите кисть
Для усиления эффекта еще дальше, давайте добавим несколько износ, а строки в складках, и мы сделаем это с помощью пользовательского кисть. Выберите
инструмент Brush Tool с панели инструментов, или нажмите письмо
B , чтобы выбрать его с помощью комбинации клавиш:

Выберите инструмент Brush Tool.
Шаг 17: Выберите Spatter кисть из Brush Picker
С Brush Tool выбран,
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри окна документа, чтобы быстро открыть
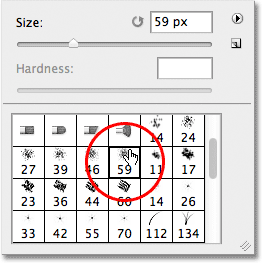
Brush Picker и выбрать
Spatter 59 пикселей кисть с помощью двойного щелчка на его миниатюре, которое подберет щетку и закрыть вас от Brush Picker (если у вас есть инструменты включены советы в настройках Photoshop, вы увидите имя кисти появляются при наведении курсора мыши на эскиз):

Дважды щелкните на брызги 59 пикселей кисть, чтобы выбрать его.
Шаг 18: Откройте панель кистей и выберите Параметры формы отпечатка кисти
После того как вы выбрали брызг кисть, нажмите
F5 на клавиатуре полный быстро открыть в Photoshop
Кисти панель и нажмите на слова
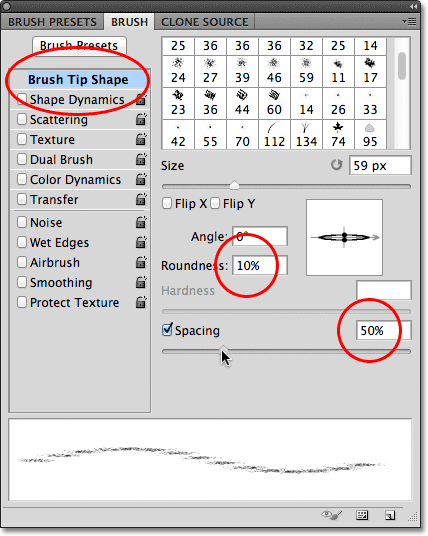
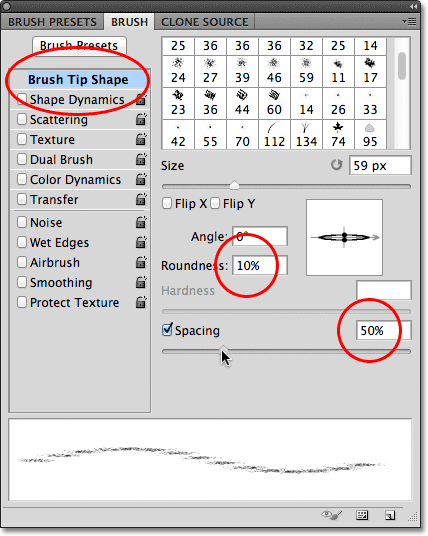
Brush Tip Shape в верхнем левом углу панели. Установите
округлостькисти примерно
10% , затем увеличить
интервалы возможность
50% :

Установите округлость 10% и расстояние до 50% в опциях формы отпечатка кисти.
Шаг 19: Выберите динамики Форма Параметры
Вдоль левой стороны панели кистей колонка просматривать различные категории опций кисти (динамика форму, рассеяние, текстура, и т.д.). Прежде чем идти дальше, убедитесь, что ни один из этих категорий не выбрана, сняв какой-либо из них, которые имеют галочку рядом с его именем.
Затем нажмите непосредственно на слова
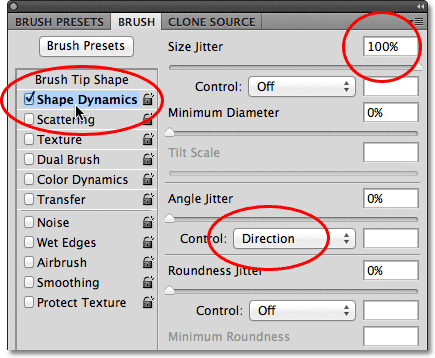
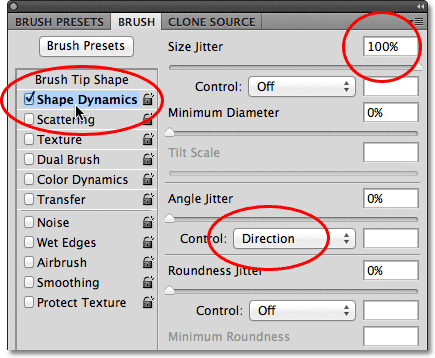
Shape Dynamics в верхней части левой колонке для просмотра различную динамику Форма опции в основной части панели кистей. Убедитесь, что вы кликните прямо на словах "Shape Dynamics". Не нажимайте на флажок рядом с словами, иначе вы будете просто включить категорию без получения доступа к любой из реальных Shape Dynamics вариантов.
Увеличьте
джиттера Размер ценность 100%, перетаскивая ползунок всю дорогу направо, затем установите
угол управления опцию
Направление . Не закрывать панели только все же, у нас еще есть еще одна категория для выбора:

Установите Size Jitter на 100% и угол управления для направления в опциях Dynamics форму.
Шаг 20: Выберите параметры Dual Brush
Переходите непосредственно на словах
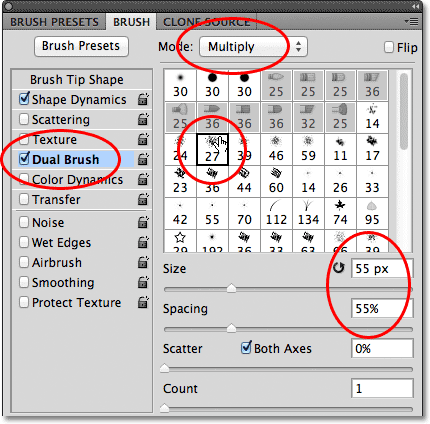
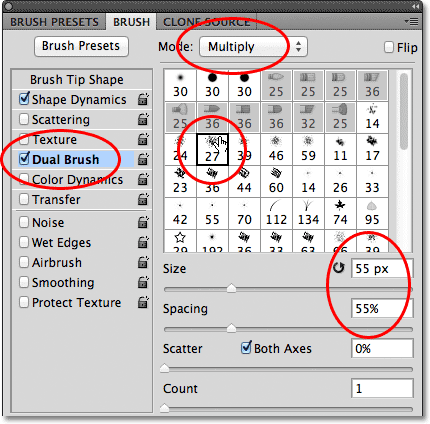
Dual Brush в столбце по левой, чтобы переключиться на варианты с двумя кисть в основной части панели кистей. Эти опции позволяют смешивать вторую кисть в с нашей первоначальной. Выберите
Spatter 27 пикселей кисть, нажав на ее миниатюру, а затем измените
режим в верхней части панели кистей, чтобы
Multiply . Наконец, увеличение
размера кисти приблизительно до
55 пикселей и
Spacing приблизительно до
55% . Когда вы закончите, нажмите
F5 на клавиатуре, чтобы закрыть панели кистей:

Выберите Spatter 27 пикселей кисть, установите режим наложения на Multiply, размер 55 пикселей и расстояние до 55%.
Шаг 21: Установите цвет переднего плана на белый
Мы собираемся хочу рисовать с
белым , и Photoshop использует текущий
цвет переднего плана в качестве цвета кисти, которая означает, что мы должны убедиться, что наша цвет переднего плана выбран белый цвет, прежде чем начать рисовать. Самый простой способ сделать это, чтобы сначала нажмите письмо
D на вашей клавиатуре, которая будет сбросить цвета текста и фона по умолчанию (изготовление Цвет переднего плана черный и цвет фона белый). Затем нажмите письмо
X на клавиатуре, чтобы поменять цвета, что делает цвет переднего плана белый. Вы можете видеть текущие цвета текста и фона в
цвета образцов вблизи нижней части панели инструментов:

На переднем плане (слева вверху) и фона (внизу справа) образцов цвета.
Шаг 22: Нарисуйте Через линии сгиба
Если вы работаете внутри плавающего окна вид документа, как я делал до сих пор, нажмите букву
F на клавиатуре, чтобы перейти на первую Photoshop,
полноэкранных режимах, которые сделают это следующий шаг легче (нажатие F пара несколько раз будет цикл вас через полноэкранных режимов, а затем обратно в оконный режим плавающего документа). Вместо того, чтобы рисовать мазки вручную,
нажмите с вашей кисти непосредственно над первой вертикальной линии сгиба (один слева). Не нажмите и перетащите, просто нажмите:

Переходите непосредственно над первой вертикальной линии сгиба.
Затем, удерживая свой
Shift, ключ и нажмите прямо под той же линии сгиба. Photoshop автоматически нарисует мазок по прямой линии между двумя точками вы щелкнули. Вы увидите тонкий ход белой кистью бежала вдоль линии сгиба, придавая ему изношенной вид:

Держите Shift, и нажмите прямо под той же линии сгиба, чтобы нарисовать прямую мазок кисти между двумя точками.
Если угол или позиция вашего мазка выглядит немного не, просто нажмите
Ctrl + Z (Win) /
Command + Z(Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку. Для увеличения интенсивности износа эффекта, добавьте еще несколько мазков поверх первого. Изменение размера кисти с каждым ударом будет добавить больше разнообразия. Нажатие
левой клавиши кронштейн (
[ ) на клавиатуре сделает кисть меньше. Нажатие
клавиши правой скобки (]) сделает его больше. Просто нажмите выше линии сгиба, а затем, удерживая нажатой клавишу Shift, и нажмите кнопку ниже линии сгиба, чтобы добавить новое мазок кисти:

Изображение после добавления нескольких мазков в первый вертикальный линии сгиба.
Повторите те же действия со второй линии вертикальная раза, чтобы нарисовать несколько мазков по нему, а затем сделать то же самое с горизонтальной линией сгиба, нажав кистью слева от линии, затем, удерживая клавишу Shift и нажав справа линия. Если это поможет, вы можете обратиться направляющие обратно, нажав
Ctrl +; (Win) /
Command +; (Mac) на клавиатуре, которые могут сделать его легче выровнять вещи. Нажмите сочетание клавиш снова, чтобы включить их отступить. Вот мой образ после добавления мазки во всех трех линий сгиба:

Изображение после добавления мазки.
Шаг 23: Опустите непрозрачность слоя (необязательно)
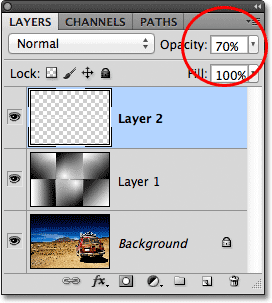
Наконец, если мазки выглядеть слишком белый и интенсивный, вы можете исчезать их больше в изображении, снижая прозрачность слоя. Вы найдете
Непрозрачность вариант прямо через дорогу от варианта режима наложения в верхней части панели слоя. По умолчанию, прозрачность установлен на 100%. Я собираюсь сократить мину 70%:

Опустите непрозрачность слоя, чтобы уменьшить интенсивность мазками, если это необходимо.
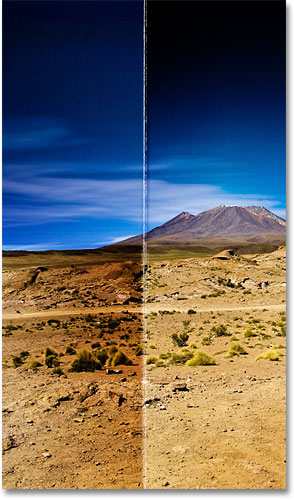
И с этим, мы сделали! Вот мой окончательный "складки и складки" эффект:

Окончательный результат.
И у нас это есть! Вот, как добавить складки и складки на изображение с Photoshop!
Складки и складки эффект в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована