сделать закладку в соцсетях
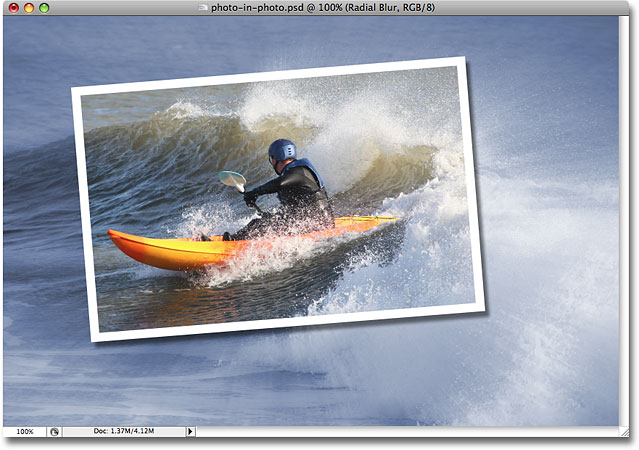
Вот оригинальный образ, который я буду использовать для этого урока:

Оригинальное фото.
И вот что мы будем работать в направлении на протяжении этапов:

Окончательный результат.
Теперь, когда мы знаем, куда мы направляемся, давайте начнем!
Шаг 1: дублируем фоновый слой
С моей исходной фотографии открытой внутри Photoshop, я вижу в моих палитре слоев, что я в настоящее время есть только один слой, фоновый слой:

Слои в Photoshop палитры показывает фоновый слой, содержащий мой оригинальный образ.
Первое, что мне нужно сделать, это
дубликат фонового слоя , так что я буду использовать быстрый клавиш,
Ctrl + J (Win) /
Command + J (Mac). Теперь у меня есть копии фонового слоя показа в палитре слоев, которые Photoshop автоматически присваивает "Layer 1":

Палитра слоев показывает фоновый слой с копией его выше, названный "Layer 1"
Чтобы было проще следить, как мы идем вместе, и, как хорошая привычка попасть, я собираюсь переименовать этот слой на более описательное. С "Layer 1" в конечном счете станет меньше, обрезать версия фото, я собираюсь
дважды щелкните на имени слоя и изменить свое название от "Layer 1" на "уменьшенную версию":

Дважды щелкните на имени "Layer 1" и изменить имя слоя, чтобы "уменьшенную версию».
Шаг 2: Создайте новый слой ниже "уменьшенную версию 'Layer
Следующее, что нам нужно сделать, это создать новый слой ниже слоя "уменьшенная версия", так что в конце концов между двумя слоями у нас сейчас есть. То, что большинство людей будет делать здесь щелкните мышью на фоновом слое, чтобы выбрать его, а затем создайте новый слой, так как по умолчанию, Photoshop всегда создает новый слой прямо над слоем выбранного в палитре слоев.
Вот изящный трюк я предпочитаю использовать вместо этого, и если вы не знаете об этом, как только вы его знаете, вы будете использовать это много. Вместо того чтобы создавать новый слой
выше выбранного слоя, можно сказать, Photoshop, чтобы создать его
ниже выбранного слоя, удерживая
Ctrl / ключ (Win)
команднойкнопки (Mac), а вы выберите
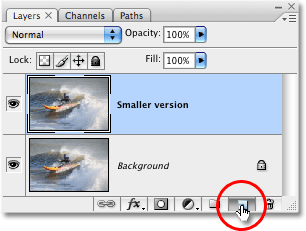
New Layer значок в нижней части палитре слоев, как я сделаю здесь:

Удерживая клавишу "Ctrl" (Win) / "Command" (Mac), как вы нажмете на значок нового слоя, чтобы создать новый слой ниже "уменьшенную версию" слоя.
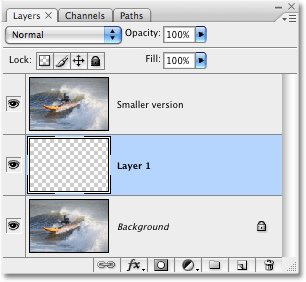
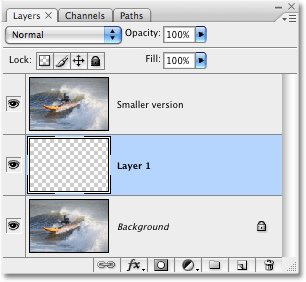
И теперь, благодаря тому, что маленькая хитрость, Photoshop создал новый пустой слой для меня непосредственно ниже слоя "уменьшенную версию":

Новый слой, опять назвал "Layer 1", созданный под слоем "уменьшенную версию».
Так я переименовал предыдущий слой "Layer 1" на "уменьшенную версию", Photoshop пошел и назвал это второй новый слой "Layer 1" на своем месте. Я собираюсь
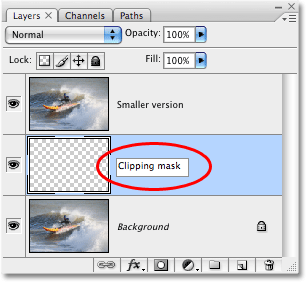
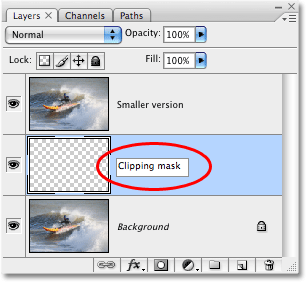
дважды щелкните по имени слоя и переименуйте его в "Clipping Mask", так как в настоящее время, мы будем использовать этот слой "клип" слой над ним:

Дважды щелкните на имени нового слоя и переименуйте его "маску обрезки".
Шаг 3: Перетащите форму меньшего фото с Rectangle Tool
С "Clipping Mask" слой, выбранный в палитре Layers,
выберите инструмент Rectangle либо из палитре инструментов Photoshop или нажав
U на клавиатуре:

Выберите инструмент Прямоугольник.
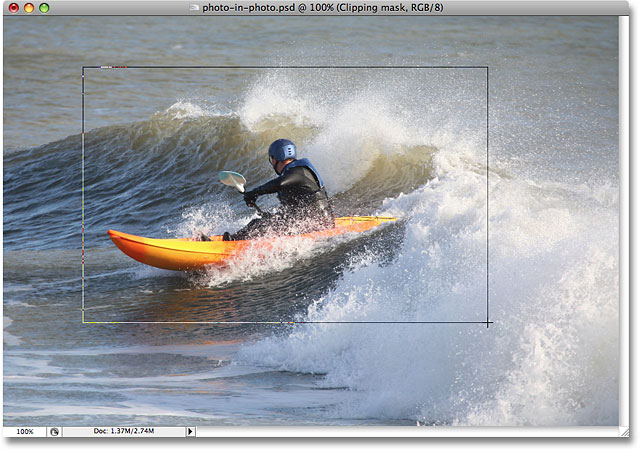
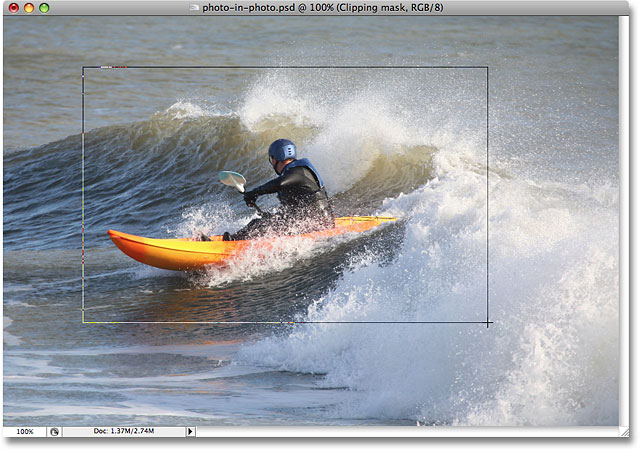
Инструмент Прямоугольник рисует прямоугольные векторную форму, а вместе с ней выбран, я собираюсь вытащить приблизительную форму и расположение моей меньше, обрезать фотографии. Я хочу, чтобы принести внимание и внимание к теме фото, которое в данном случае является парень на каяке, поэтому я буду тянуть прямоугольную форму вокруг него:

Перетащите приблизительное форму и расположение меньшего версии вокруг вашей теме.
С векторной фигуры нарисованы, обратите внимание, что случилось в палитре Layers. Слой "Clipping Mask", который был нормальным, пустой слой минуту назад, теперь стал вектора формы слой:

Слой "Clipping Mask" стала форма слой.
Шаг 4: Используйте векторной фигуры Для создания обтравочной маски
Теперь у нас есть форма наших меньших, подстриженными версии фото вытянутой, мы можем использовать эту форму как обтравочной маски, которые будут "клип" слой над ним до размеров формы. Чтобы сделать это, нажмите и удерживайте
Alt / ключ (Win)
Option ключ (Mac) и
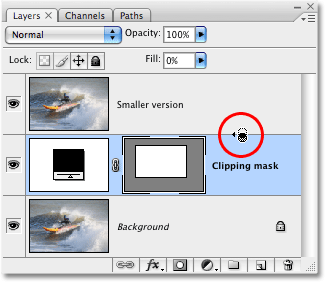
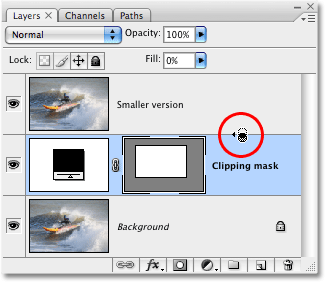
наведите курсор мыши непосредственно между "уменьшенная версия" и "Clipping Mask" слоев , пока вы не увидите изменения курсора в
значком обтравочной маски (обведено ниже красным цветом):

Удерживая Alt (Win) / Option (Mac) и двигайте мышь непосредственно между двумя слоями, пока ваши изменения курсора на значок обтравочной маски.
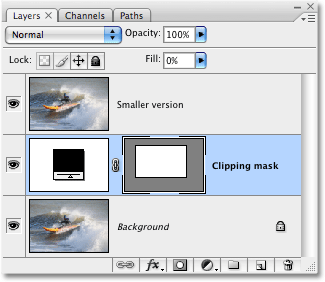
После появления отсечения значок маски, просто
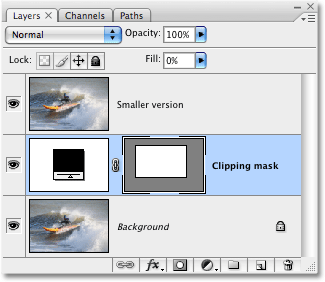
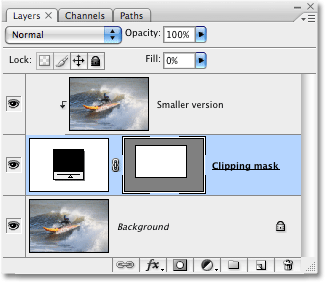
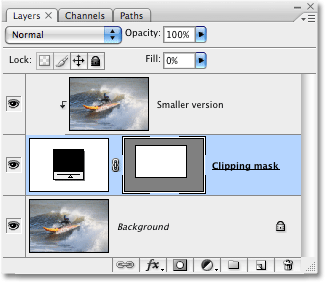
щелкните мышью, чтобы создать обтравочную маску. Это не будет похоже на что-нибудь случилось еще в изображении, но в палитре Layers, слой "уменьшенную версию" будет отступ вправо, указывая, что это в настоящее время обрезается по векторной форме под ним:

Палитра слоев теперь показывает "уменьшенную версию" слой, отрезанные вектор слоя фигуры под ней.
Ничего особенного не произошло, но к изображению, но мы собираемся изменить это. Мы собираемся создать видимость наших меньших, обрезать фото вокруг объекта, добавив пару стилей слоя к векторной фигуры.
Шаг 5: Добавить белым инсульта Для векторной фигуры, чтобы создать границу меньшего Фото
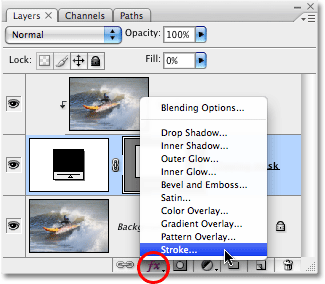
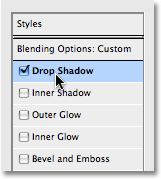
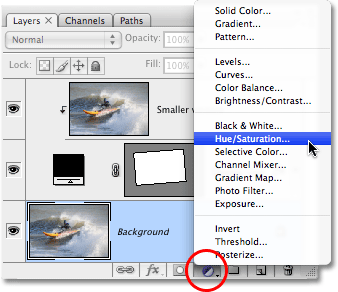
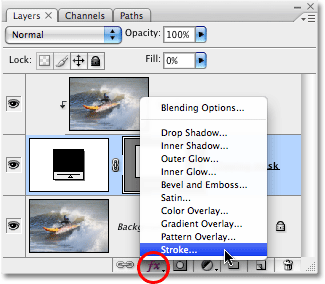
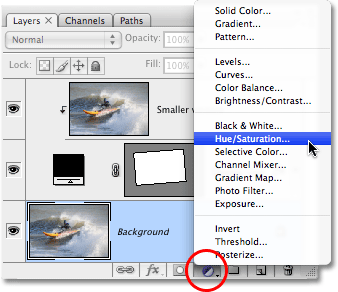
Убедитесь, что слой "Clipping Mask" все еще выбран в палитре Layers (отдельные слои выделены синим цветом), затем нажмите на
стили слоя значок в нижней части палитры и выберите
Stroke из списка стилей слоя, который появляется:

Нажмите на вектор слоя фигуры, чтобы выбрать его, а затем щелкните значок Layer Styles в нижней части палитры Layers.
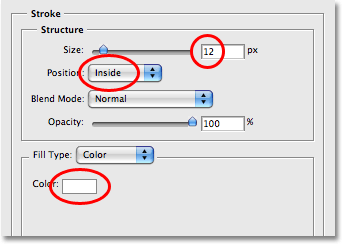
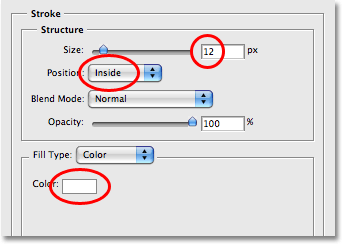
Это вызовет диалоговое окно, а массовое Layer Style установите в опции инсульта в средней колонке:

Варианты инсульта в диалоговом окне Layer Style.
Там три варианта мы хотим изменить здесь, и я кружил их в красный на скриншоте выше. Я установил мой
Stroke Size , чтобы
12px создать стандартные фото рамку вокруг моей меньшей фото. В зависимости от размера фото вы работаете, вы можете обнаружить, что другое значение работает лучше. Ниже этого, убедитесь, что
установки установлен на
Inside . Это означает, что наша инсульт появится в границах формы. По умолчанию, положение устанавливается на "Outside", который вызывает углы хода появляться округлые. Мы хотим, чтобы наши углы красиво и резким, и "Внутри" делает это за нас. Наконец, по умолчанию, Photoshop устанавливает цвет обводки на красный, что не имеет абсолютно никакого смысла, и, очевидно, мы не хотим красную границу вокруг нашего изображения, так изменить хода
цвет на
белый , нажав на
образец цвета и выберите белый от в Photoshop
Color Picker .
Вот то, что мой образ выглядит до сих пор с 12px белым инсульта был использован:

Меньше фото теперь видны с белым инсульта 10px применяется.
Не выходите из диалогового окна Layer Style только пока. У нас есть еще один стиль слоя для применения.
Шаг 6: Нанесите Drop Shadow
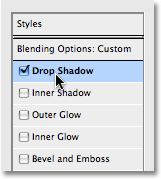
С диалоговое окно Layer Style-прежнему открыт, нажмите на первого стиля слоя в верхней части списка слева,
Drop Shadow . Убедитесь, что вы кликните прямо на словах "Drop Shadow", а не просто щелкните внутри флажок слева от них. Мы хотим, чтобы вызвать опции для эффект тени, и вы должны щелкнуть непосредственно на самих слов для этого.

Переходите непосредственно на словах "Тень" в верхней части списка стилей слоя слева.
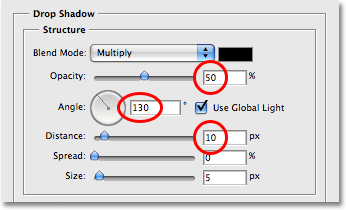
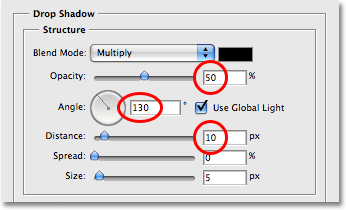
Это изменяет параметры в средней колонке диалоговом окне Layer Style один из вариантов хода, чтобы опций Drop Shadow. Опустите
непрозрачность тени упадет до
50% , так что не появляется так темно, а затем изменить
угол тени, чтобы
130 ° . Наконец, установите
расстояние до около
10 пикселей , хотя вы, возможно, потребуется увеличить эту сумму, если вы используете более крупное изображение, чем тот, я использую:

Варианты тень в диалоговом окне Layer Style.
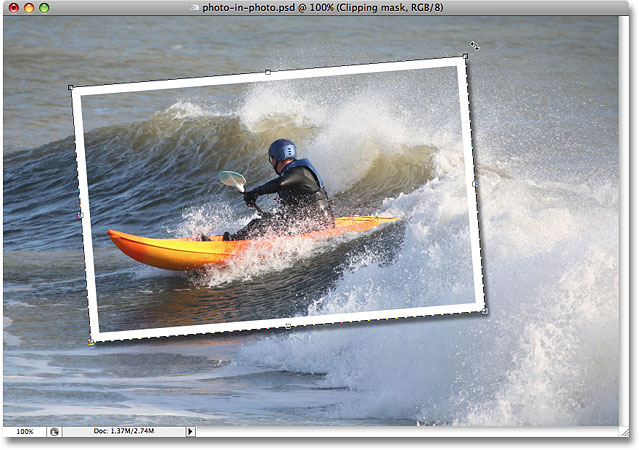
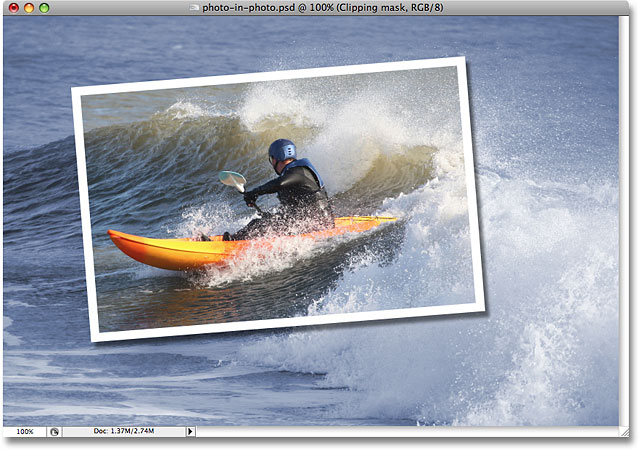
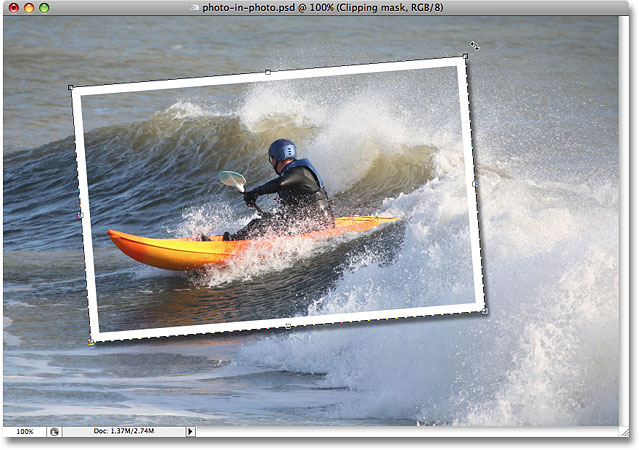
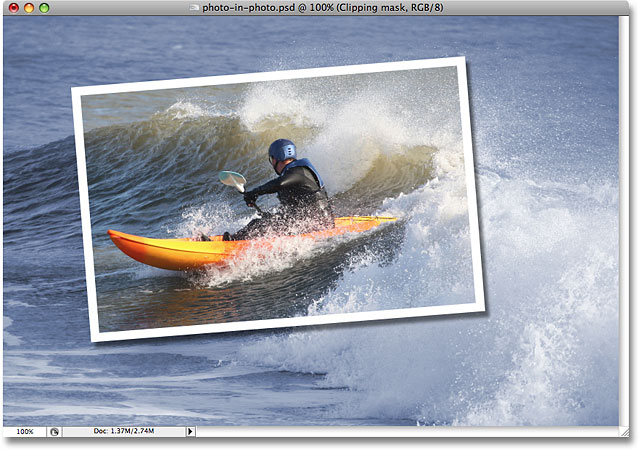
Вот мой образ теперь как с белым инсульта и тени применяется:

Теперь меньше фотография имеет белую обводку и тень применяется.
Шаг 7: Используйте 'Free Transform' вращаться и / или изменить форму По мере необходимости
Если вам нужно повернуть, изменить размер или положение вашего векторную фигуру в этой точке, убедитесь, что выбран слой с фигурой в палитре Layers, а затем использовать сочетание клавиш
Ctrl + T(Win) /
Command + T (Mac), чтобы открыть в Photoshop
Free Transform коробку и ручки вокруг меньшего фото.
Для перемещения форму, щелкните в любом месте внутри Free Transform поле и перетащите форму на новое место, или используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть его. Чтобы изменить размер формы, нажмите и перетащите любой из Free Transform ручки. Просто сделать форму больше или меньше, сохраняя при этом те же пропорции, по ширине и высоте, удерживая
Shift, ключ, как вы перетащить любой из угловых маркеров. Удерживая
Alt (Win) /
Option (Mac), перетащите вызовет форма, чтобы изменить размер от центра, а не от боковой или угловой противоположной от того, где вы перетаскиванием.Наконец, чтобы повернуть форму, нажмите и перетащите мышью в любом месте за пределами Free Transform коробке:

Изменение размера, перемещение и / или поворот форму меньшего фото по мере необходимости с помощью "Free Transform".
Нажмите
Enter (Win) /
Return (Mac), когда вы закончите принимать преобразование. Поворот форму, добавляет немного больше волнения к изображению. Я также сделал небольшие изменения в размеры и положение моей форме. И с этим, наши меньшие фото обрезанное вокруг объекта завершена! Мы закончим эффект выключается раскрашивание и размытость изображения оригинала в фоновом режиме в следующем.
Мы почти закончили. Все работы по созданию иллюзию меньшего, обрезать фото внутри основного изображения будет завершена, и все, что осталось сделать сейчас, это некоторая работа на исходном изображении в фоновом режиме. Там все виды вещей, которые вы могли бы сделать с ней. Вы можете технически оставить его в покое и быть счастливым с тем, что у вас есть на данный момент, но теперь, когда мы увеличили фокус на главном объекте, идея состоит в том, чтобы уменьшить акцент на остальной части изображения, которая находится в фоновом режиме. Вы можете обесцветить ее и сделать ее черно-белой.Вы можете добавить простой Gaussian Blur фильтр, чтобы размыть фон. Вы можете использовать уровни или кривые более светлый фон и дать ему "вымываются" внешний вид. Там есть много вариантов, и вы, конечно, не нужно делать то, что я собираюсь сделать здесь, который является для раскрашивания и добавить эффект радиального размытия, но если вы хотите тот же вид для вашего фоне, вот как вы это сделать.
Шаг 8: Используйте Eyedropper Tool с образцом цвета из внутри меньшего области фотографии
Выберите
инструмент Eyedropper Tool из палитры инструментов или нажмите
I на клавиатуре, чтобы выбрать его. Я собираюсь использовать пипетку, чтобы произвести выборку цвета изнутри меньшей площади фото, а затем использовать этот цвет для раскрашивания исходное изображение в фоновом режиме:

Выберите инструмент Eyedropper Tool, чтобы попробовать цвет изнутри меньшей площади фотографии.
С Пипетка выбран, я собираюсь щелкните где-нибудь на шлеме парню образец, который синий цвет:

Отбор проб цвет из шлема.
Обратите внимание, что мой
цвет переднего плана в палитре инструментов в настоящее время изменяется на синий цвет, который я только что созданный сэмпл. Теперь я могу использовать этот цвет для раскрашивания оригинальное фото в фоновом режиме, используя корректирующий слой Hue / Saturation:

Цвет переднего плана в палитре инструментов изменился на синий цвет, взятой из шлема.
Шаг 9: Раскрасить фон с Hue / Saturation Adjustment Layer
Нажмите на фоновый слой в палитре слоев, чтобы выделить его. Затем нажмите на
New Adjustment Layerзначок в нижней части палитры и выберите
Hue / Saturation из списка:

Нажмите на иконку "New Adjustment Layer" внизу палитры слоев и выберите "Hue / Saturation".
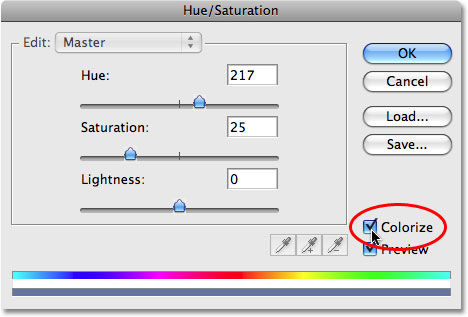
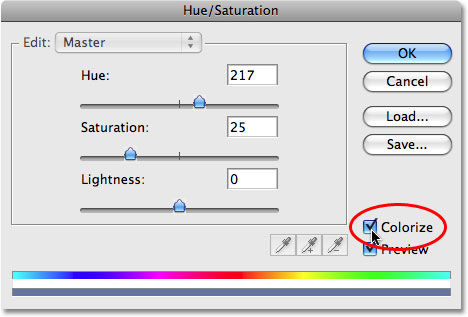
Это вызовет диалоговое окно Hue / Saturation, который я собираюсь использовать для раскрашивания мое прошлое. Нет необходимости, чтобы начать перетаскивание ползунки, чтобы выбрать цвет здесь. Я уже пробы мой цвет от изображения, так что все, что нужно сделать, это нажать
Раскрасить вариант в правом нижнем углу диалогового окна:

Выберите опцию "Colorize" в диалоговом окне Hue / Saturation.
Нажмите OK для выхода из диалогового окна Hue / Saturation. Photoshop использует сэмпл цвет для раскрашивания мой оригинальный образ в фоновом режиме:

Исходное изображение в фоновом режиме теперь окрашиваются цветом образца.
Шаг 10: Продублируйте фоновый слой Once Again
Прежде чем мы перейдем применения нашей Radial Blur, давайте дублируем фоновый слой еще один раз, так что у нас есть отдельный слой, на котором, чтобы применить фильтр, так как мы никогда не хочу прикасаться к исходной информации пикселов нашего изображения на фоновый слой. Выделите фоновый слой в палитре Layers, затем нажмите
Ctrl + J (Win) /
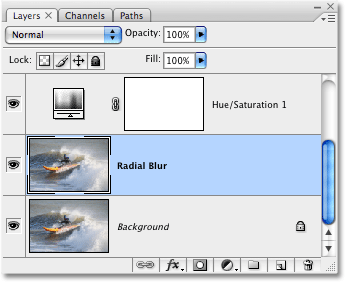
Command + J (Mac), чтобы дублировать его. Дважды щелкните на имени нового слоя и переименуйте его "Radial Blur:

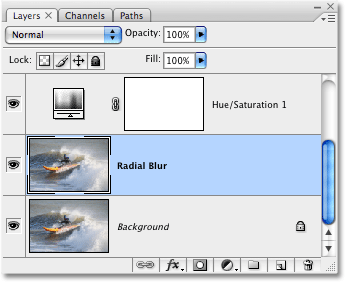
Дублируйте фоновый слой еще раз и переименовать его "Radial Blur".
Шаг 11: Нанесите Radial Blur, Filter на новый слой
С нового слоя "Radial Blur", выбранного в палитре Layers, подняться на
меню Filter в верхней части экрана, выберите
Blur, и выберите
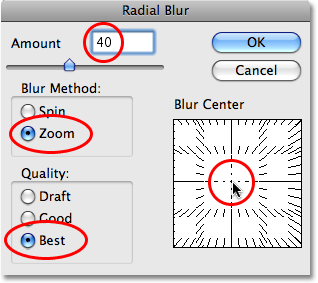
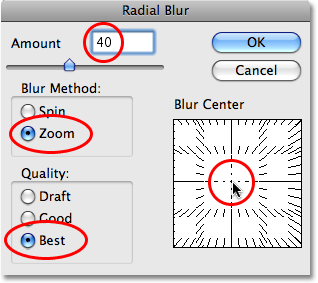
Radial Blur , после чего появится диалоговое окно Radial Blur. Во-первых, установить
Размытие Метод для
масштабирования , затем установите
качество на
Best .
Количествовариантов в верхней, сколько из эффекта размытия вы получите определяет. Я собираюсь установить мину
40 , но вы можете использовать другое значение.
Размытие Центр вариант в правом нижнем углу диалогового окна определяет, где пятно будет исходить от в ваш образ. Постарайтесь расположить размытия центре города, недалеко, где предметом в вашей фотографией, нажав на тот приблизительное местоположение в поле Размытие Center. Это не самый точный вещь в мире, и это может занять вам несколько попыток, прежде чем получить это право, так что не бойтесь, чтобы отменить фильтр с
Ctrl + Z(Win) /
Command + Z (Mac) и попробуйте снова, если сначала вам не удастся:

Filter> Blur> Radial Blur, чтобы вызвать диалоговое окно Radial Blur. Изменение параметров обведено красным.
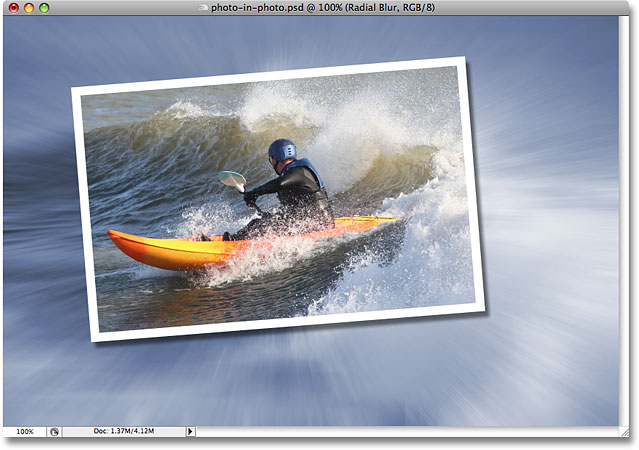
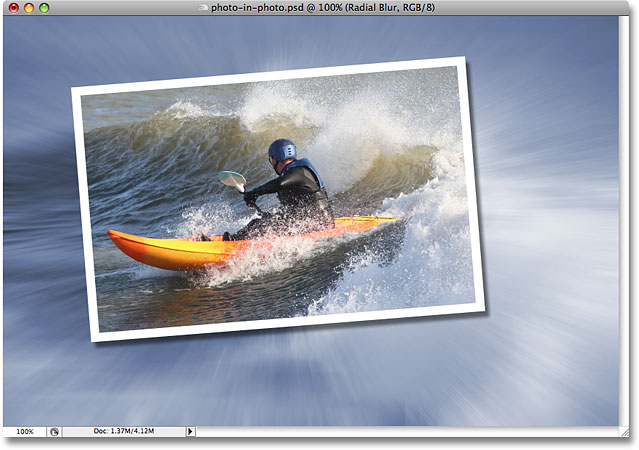
Нажмите кнопку ОК, когда вы закончите, чтобы выйти из диалогового окна и применить Radial Blur к изображению:

Изображение с фильтром Radial Blur применяется.
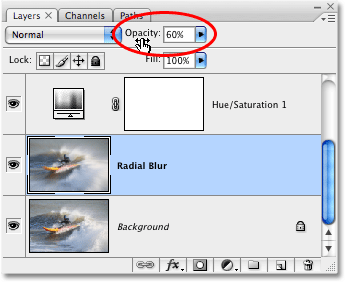
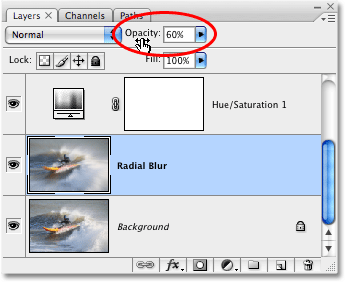
Шаг 12: Опустите непрозрачность Radial Blur слоя
Этот последний шаг является необязательным, но я думаю, что моя Radial Blur слишком интенсивным. Я хочу, чтобы вписаться в более с оригинальным изображением на фоновом слое, и я могу делать, что просто подойдя к
непрозрачности опции в верхней части палитры слоев и снижение непрозрачность до
60% , что, я думаю хорошо работает :

При необходимости, уменьшите непрозрачность слоя Radial Blur, чтобы смешать эффект с оригинальным изображением на фоновом слое под ним.
Для сравнения, вот мой оригинальный образ еще раз:

Исходное изображение еще раз.
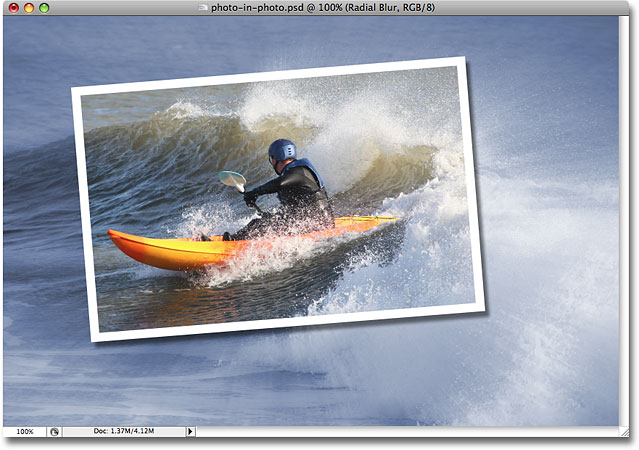
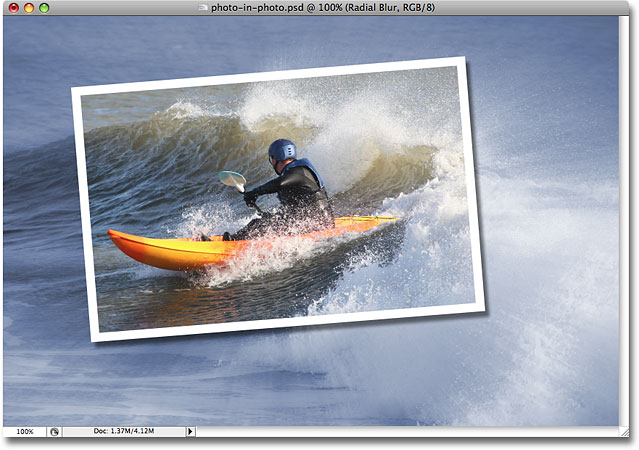
И вот, после снижения непрозрачности моей слоя Radial Blur, мой окончательный "фото в фото" результат:

Окончательный "фото в фото" результат.
И у нас это есть! Вот, как создать фото внутри фото с Photoshop!
Создать фото в пределах Фото с Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована