сделать закладку в соцсетях
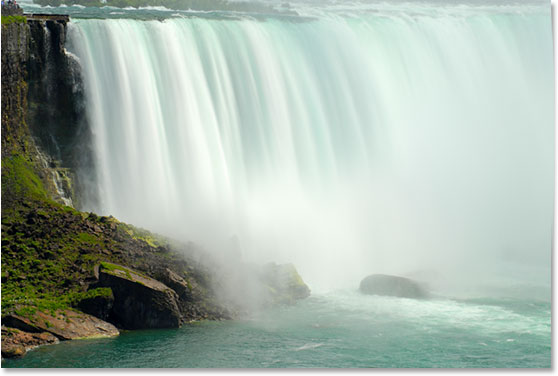
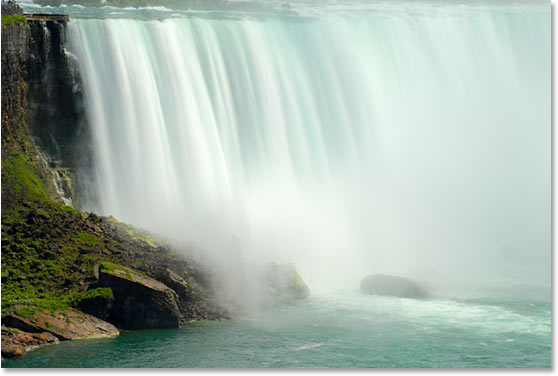
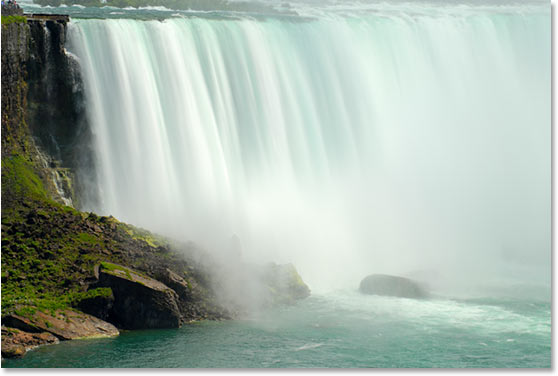
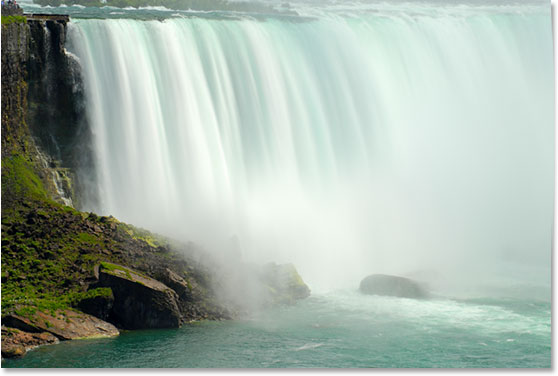
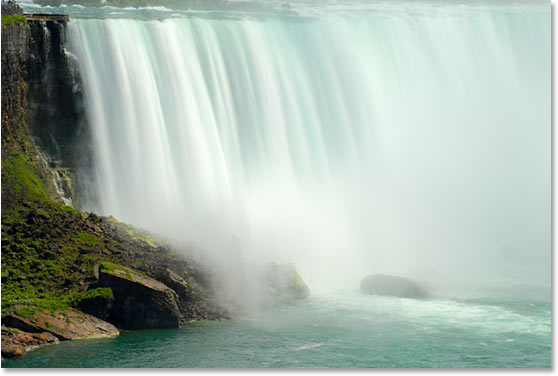
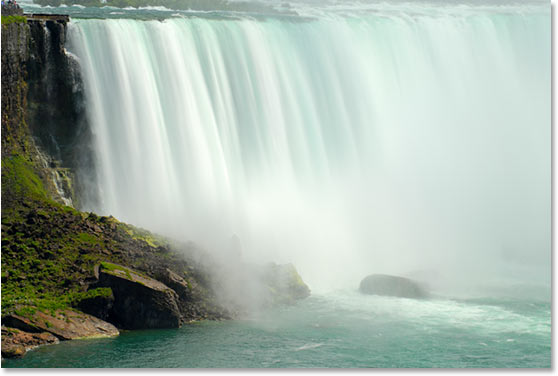
Вот фотография, которую я буду начинать с:

Исходное изображение.
А вот законченный "гладкой и шелковистой" эффект:

Окончательный результат.
Давайте начнем!
Шаг 1: Нарисуйте выделение вокруг водопада
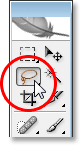
С вашим изображением открыть в Photoshop, возьмите
Lasso Tool из палитры инструментов:

Выберите инструмент Lasso на палитре инструментов.
Вы также можете нажать письмо
L на клавиатуре, чтобы быстро выбрать его.
Затем, с выбранным лассо, перетащите выделение вокруг водопада. Это не должны быть хирургически точным, но стараюсь не слишком далеко от края водопада:

Используйте лассо, чтобы перетащить выделение вокруг водопада.
Шаг 2: Скопируйте выделение на свой собственный слой
С водопад выбран, используйте сочетание клавиш
Ctrl + J (Win) /
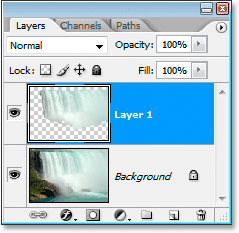
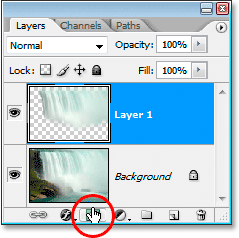
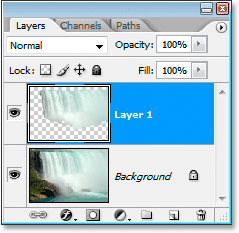
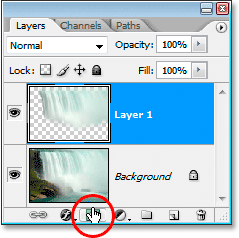
Command + J (Mac), чтобы скопировать его на собственный слой над фоновым слоем. Вы не увидите что-нибудь случится в окне документа, но если вы посмотрите в панели Layers, вы увидите водопад на новом слое:

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы скопировать водопад на новый слой.
Шаг 3: Нанесите Motion Blur Filter на новый слой
С нашей водопад теперь копируются на отдельном слое, мы можем создать "гладкой и шелковистой" путем применения фильтра Motion Blur к нему. Чтобы сделать это, перейдите к
меню Filter в верхней части экрана, выберите
Blur, и выберите
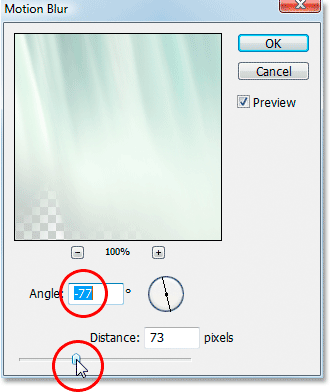
Motion Blur . Это вызовет диалоговое окно Motion Blur:

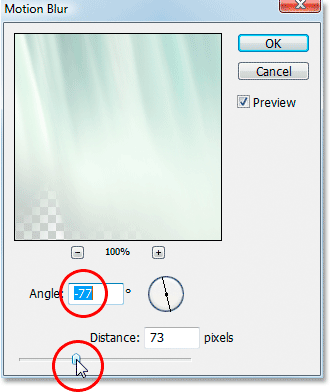
Диалоговое окно Photoshop, "Motion Blur".
Отрегулируйте
угол размытия, чтобы она соответствовала угол, под которым вода падает. В большинстве случаев, это будет
90 ° , так как вода обычно попадают прямо вниз. В моем случае, так как вода несется так быстро через край, это на самом деле падение в немного под углом, так что я установил мой угол размытия
-77 ° . Самый простой способ, чтобы соответствовать свой угол размытия для воды, это нажать внутри текстовом поле Angle, а затем увеличить или уменьшить значение на один градус, в то время, используя
клавиши со стрелками вверх или вниз на клавиатуре, что я и сделал.
После того, как вы установили правильный угол, перетащите
Расстояние ползунок в нижней части, пока ваш водопад не выглядит красиво и шелковистой. Я перетащил мое к значению
73 пикселей, что дает мне хороший эффект.
Вот мой образ после применения фильтра Motion Blur:

Изображение после применения Motion Blur.
Шаг 4: Добавьте маску к водопаду слоя
Эффект размытия движения выглядит красиво, но для этого нужно немного очистки до, так размытия расширения за пределами края водопада. Мы можем очистить его легко с помощью
маски слоя . Чтобы сделать это, с водопадом выбранного слоя, нажмите на
Layer Mask значок в нижней части панели слоев:

Нажав на значок Layer Mask.
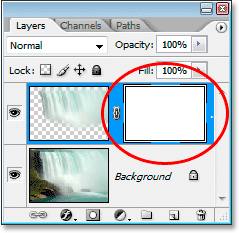
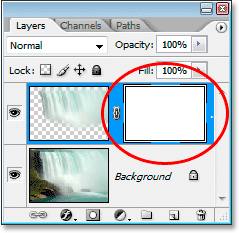
Это добавляет маску слоя к слою, и вы можете увидеть
миниатюру слоя-маски на слой:

Появляется слой маски миниатюрами.
Шаг 5: краска с черным на маске слоя, чтобы очистить эффекта размытия
Нажмите
D на клавиатуре, чтобы быстро сбросить
переднем и заднем цветов, так
черный станет вашим цветом. Тогда берите
Brush Tool на панели инструментов:

Выберите инструмент Brush из палитры инструментов.
Вы также можете нажать
B на клавиатуре, чтобы быстро выбрать его.
Затем, с черным цветом переднего плана, который является цвет кисти краски с, краски от каких-либо нежелательных размытых областей вокруг водопада, большинство из которых будет по верху и низу.Используйте мягкую кисть для достижения наилучших результатов. Вы можете изменить размер кисти по мере необходимости, используя
клавиши влево и вправо кронштейна ([и]) на клавиатуре, и вы можете смягчить или ожесточить кисть, удерживая
Shift, ключ и с помощью клавиш кронштейна. С помощью клавиши Shift, вниз, нажимая
левую клавишу кронштейн смягчает край кисти, и нажав
правую кнопку кронштейн застывания. Закрасьте ненужные размытые области. Так как мы используем маску слоя, либо области, вы закрасить черным исчезнет.
Вот мое изображение после окраски в верхней и нижней части водопада, чтобы удалить пятно от этих областей:

Изображение после очистки области вокруг водопада, рисуя черным на маске слоя.
В большинстве случаев, вы можете остановиться здесь и ваш эффект будет полным, но в моем случае, есть небольшая проблема. Вода несется так быстро и мощно через край, что это не падение вниз. Это на самом деле падение на немного кривой. Мы не можем создать изогнутые стирает с фильтром Motion Blur, но если вы используете Photoshop CS2 или более поздней версии, мы все еще можем добавить кривую достаточно легко, что я буду делать дальше.
Шаг 6: Используйте The Warp Tool кривой эффекта размытия, если требуется
В Photoshop CS2, Adobe представил нам
Warp Tool , который, как следует из названия позволяет нам легко деформировать и искажать изображения. Я собираюсь использовать его, чтобы дать моему эффект размытия немного кривой, так что более точно следует по пути воды, как это бросается краю обрыва. Чтобы сделать это, с моей водопад слоя еще, выбранного на панели Layers, я пойду до
редактирования меню в верхней части экрана, то я выберу
Transform , а затем
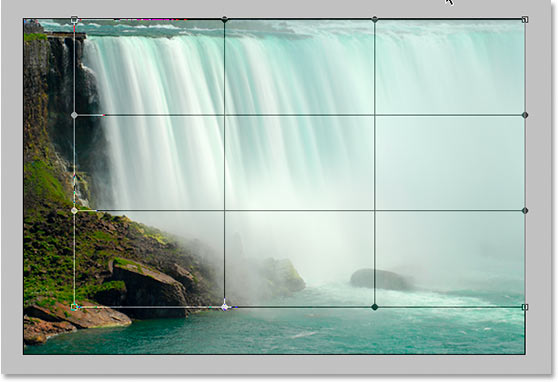
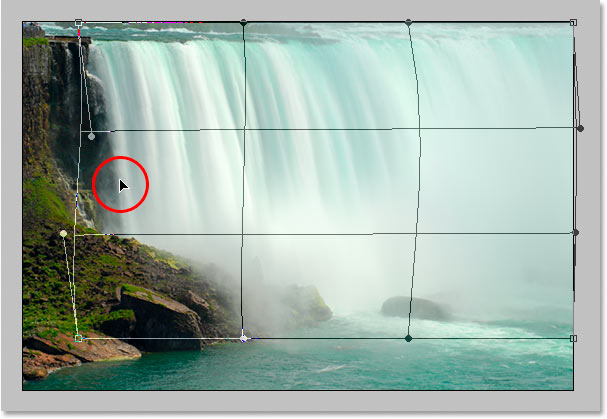
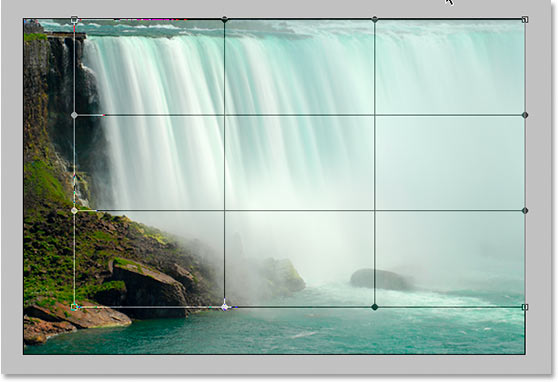
Деформация . Появится сетка над моей водопада, с полым площади (так называемый "угловая точка") в каждом углу и ручкой торчащий из любого конца угловых точек:

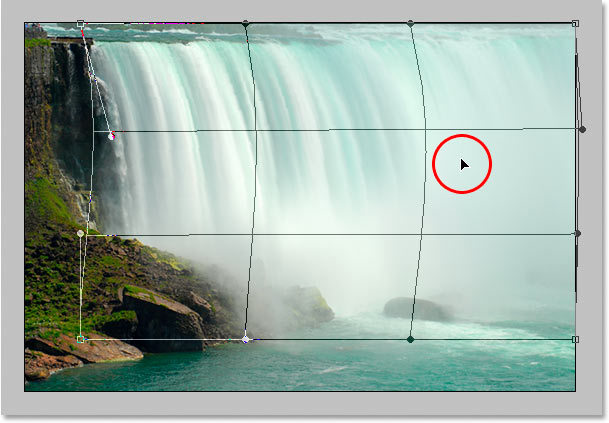
Перейти к Edit> Transform> Warp, чтобы поднять Деформация сетки вокруг водопада.
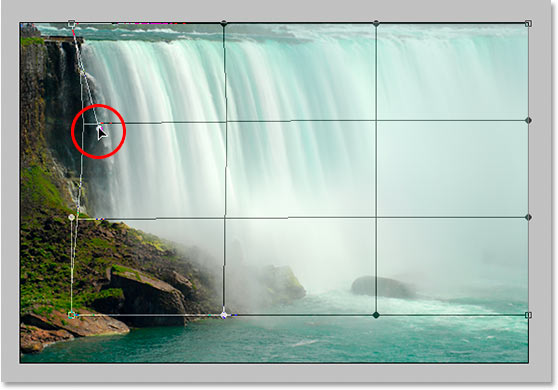
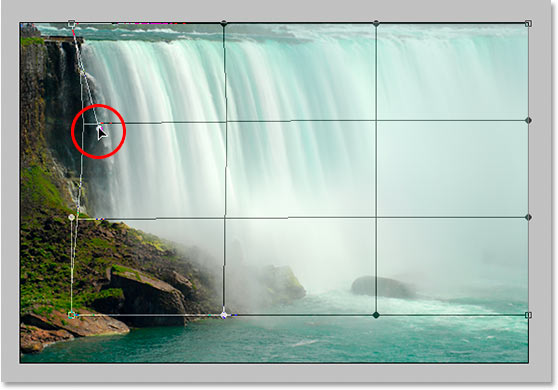
Чтобы создать немного кривой в моей эффекта размытия, я первый буду нажмите на ручку, который, проходящей ниже верхней левой точки угла и перетащите его вниз и вправо:

Drag любой из ручек, чтобы создать кривые эффекта размытия по мере необходимости.
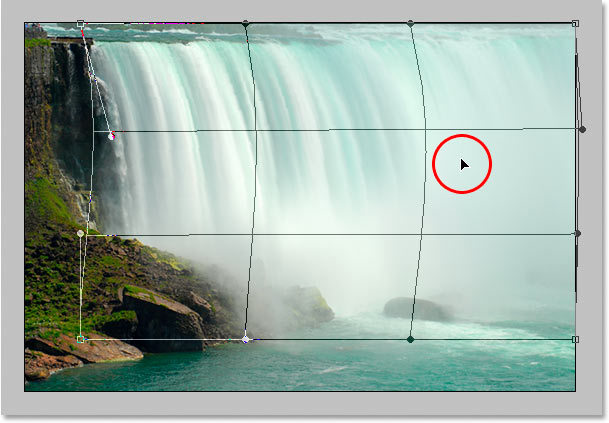
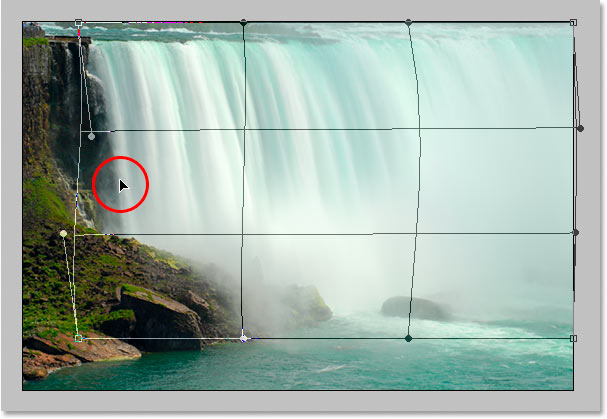
Это добавляет небольшую кривую на левой стороне. Чтобы добавить кривую с правой стороны, а я буду просто щелкните внутри правой средней части сетки и перетащите вправо. Вы можете увидеть вертикальные линии сетки на изгиб при перетаскивании:

Перемещение правой средней части сетки вправо, чтобы добавить кривой эффекта размытия на правой стороне водопада.
Мой эффект размытия, как не имеет кривую к нему, но после создания кривой, левый край моей эффекта размытия больше не достигает левого края самого водопада. Это были вытеснены в немного слишком далеко вправо. Чтобы компенсировать это, все, что нужно сделать, это нажать мышью в любом месте внутри левой средней части сетки и перетащите обратно влево до тех пор, край мой размытия не достигнет края водопада еще раз:

Перемещение внутри левой части среднего сетки, чтобы исказить эффект размытия, пока он не раз касаясь левый край водопада.
Основы сетки занимает немного практики, прежде чем вы действительно получите повесить ее, но она может быть очень весело поиграть с, так что не бойтесь дать ему попробовать. Если вы сделаете ошибку, просто нажмите
Ctrl + Z (Win) /
Command + Z (Mac), чтобы отменить деформацию и попробуйте еще раз.
Когда вы счастливы с кривой и вашей основы сетки, нажмите
Enter (Win) /
Return (Mac), чтобы принять его и применить деформацию, и все готово!
Здесь снова мой оригинальный водопад фото:

Оригинальная фотография еще раз для сравнения.
А вот моя законченная "гладкой и шелковистой Водопад" эффект после добавления немного кривой к размытости, используя инструмент Основа:

Окончательный результат.
И у нас это есть! Вот, как создать гладкой и шелковистой водопадов в фотошопе!
Создать гладкой и шелковистой водопадов в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована