сделать закладку в соцсетях
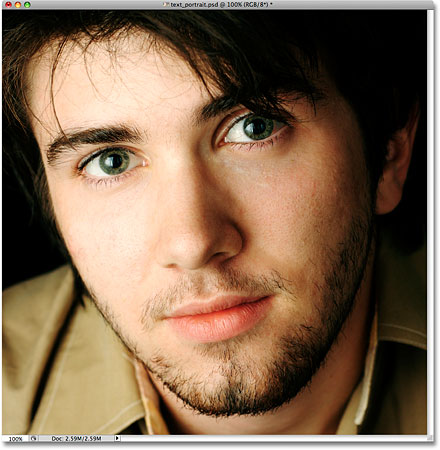
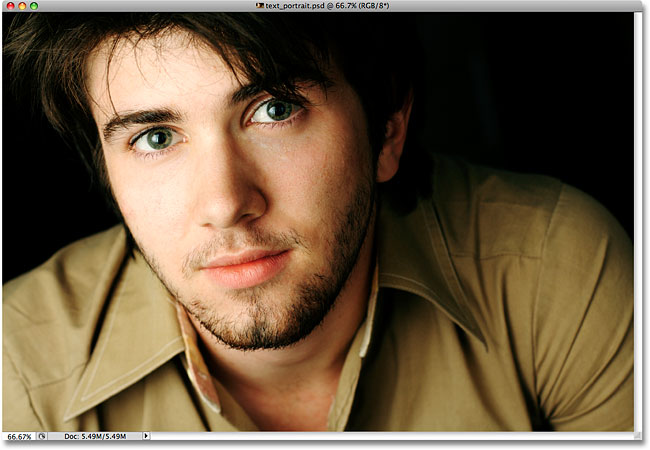
Вот образ, который я буду начинать с:

Исходное изображение
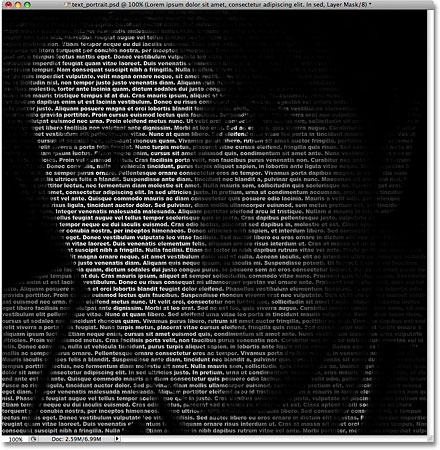
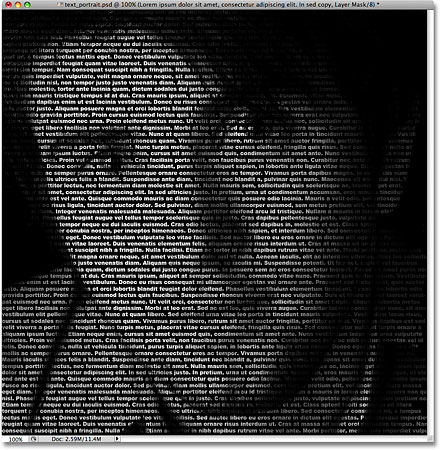
Вот как это будет выглядеть после того как мы обрезается, а затем превратили его в текст:

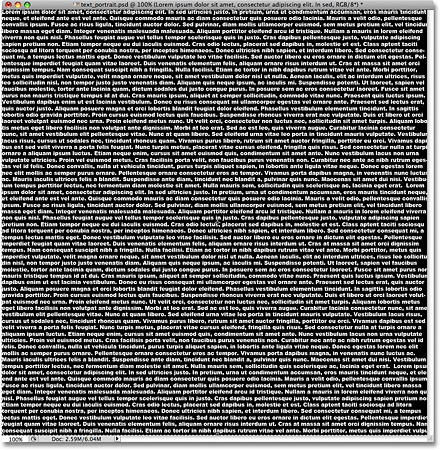
Окончательный "текст портрет" эффект.
Давайте начнем!
Шаг 1: Обрезка изображения вокруг лица человека
Прежде чем мы начнем, я должен упомянуть, что вы, вероятно, хотите, чтобы работать с копией вашего фото для этой цели, а не на оригинальном образе, так первое, что мы будем делать это обрезка некоторые из них прочь. Чтобы сохранить копию изображения, идти до
файла меню в верхней части экрана и выберите
Сохранить как . Дайте документ под другим именем, например, "текст-портрет-эффект" или что-то имеет смысл для вас, и сохранить его в виде файла Photoshop .PSD. Таким образом, вы можете делать все, что вы хотели изображения и не беспокоиться о повреждения оригинала.
Давайте начнем с кадрирование изображения таким образом мы получаем хороший крупным планом лица человека. Официальный инструмент в Photoshop для обрезки изображений Crop Tool, но для простых культур, как это, вы будете часто обнаруживают, что
Rectangular Marquee Tool все, что вам действительно нужно. Я собираюсь захватить Rectangular Marquee Tool от верхней части панели инструментов (панели, называются "палитры" в более ранних версиях Photoshop). Я мог бы также нажмите букву M на клавиатуре, чтобы выбрать его с помощью комбинации:

Rectangular Marquee Tool работает хорошо для простых культур.
Затем, с Rectangular Marquee Tool выбран, я нажму кнопку и растяните выделение вокруг лица человека, начиная с левого верхнего угла и перетащив к нижней правой. Если вам нужно изменить ваш выбор, как вы перетащить его, удерживая свой
пробел , перетащите выделение на новом месте с помощью мыши, затем отпустите клавишу пробела и продолжить затягивание выбор. Я хочу, чтобы мой выбор, чтобы быть точным квадратом, так что я буду держать вниз мой
Shift, ключ, как я тащу, который заставит форму отбора в квадрат. Когда вы закончите, вы должны иметь выбор, который выглядит примерно так:

Все пределами отбора будут обрезаны прочь в данный момент.
При выборе в месте, подняться на
изображения меню в
строке меню в верхней части экрана и выберите
Crop команду:

Перейти к Image> Crop.
Как только вы выбираете команду Crop, Photoshop культур от всего, за пределами контур выделения, оставляя нас с нашим крупным планом портрет:

Только площадь внутри выделения остается.
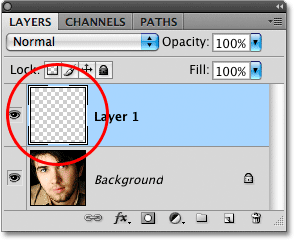
Шаг 2: Добавить новый слой
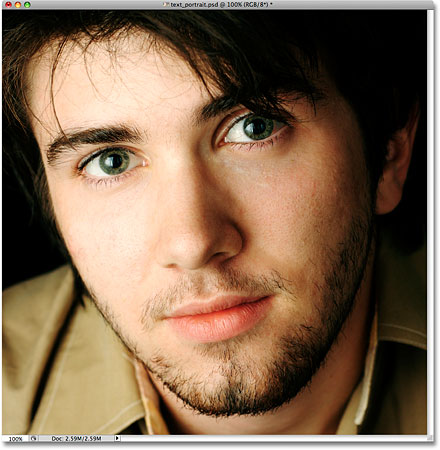
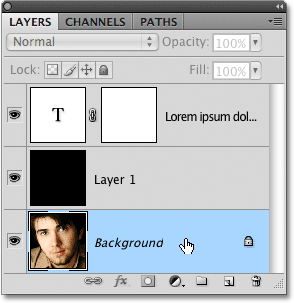
Если мы посмотрим в нашей панели Layers (палитры), мы видим, что в настоящее время есть только один слой в нашем документе Photoshop. Этот слой, названный
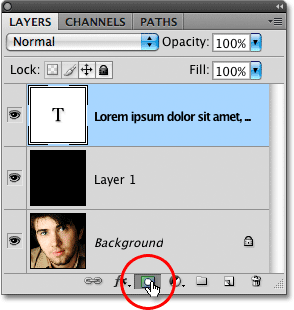
фона , является слой, который содержит наш имидж. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, нажав на
New Layer значок в нижней части панели слоев:

Нажмите на иконку New Layer в панели слоев (Palette).
Ничто не будет казаться, что случилось в окне документа, но панель Layers теперь показывает новый слой, сидя над фоновым слоем. Photoshop автоматически присваивает новый слой "Layer 1". Если мы посмотрим в слое в
предпросмотра эскиза слева от имени слоя, мы видим, серый и белый узор шахматной доски.Это, как Photoshop представляет прозрачности, и с тех окно предварительного просмотра заполняется ничего, но на этот шахматном порядке, мы знаем, слой в настоящее время пустой (прозрачный):

Предварительный эскиз для каждого слоя показывает нам, что в настоящее время на слое.
Шаг 3: Заполните новый слой черным
Далее, мы должны заполнить наш новый слой с черным. Перейти к
Правка меню в верхней части экрана и выберите
Fill команду:

Выберите команду Fill из меню Edit.
Это поднимает диалоговое Fill окно в Photoshop, дает нам простой способ, чтобы заполнить слой или выделение либо сплошной цвет или узор. Так как мы больше не должны параметр активным на слое, весь слой будет заполнен каким-либо цветом, который мы выбрали. Выберите
черный из списка справа слова
использования в
Содержание раздела в верхней части диалогового окна:

Выберите черный цвет заливки.
Нажмите OK для выхода из диалогового окна и Photoshop заполняет "Layer 1" с черным. С "Layer 1" сидит над фоновым слоем, наш образ заблокирован из поля зрения в окне документа по цвету заливки:

Фото временно исчезает за черным цветом.
Шаг 4: Выберите тип инструмента
Мы готовы добавить текст. Мы должны в Photoshop
Type Tool для этого, поэтому выберите его из панели инструментов, или нажмите букву
Т на клавиатуре, чтобы быстро выбрать его с помощью комбинации:

Каждый раз, когда вы хотите добавить текст в документ Photoshop, вы будете нуждаться в Type Tool.
Photoshop дает нам возможность добавить любой
тип точки или
тип области для наших документов. Тип точки ваша основная одна строка текста, как правило, либо заголовок или короткая подпись. Добавление тип точки так же легко, как нажать с помощью инструмента в точке документа, где вы хотите строка текста появится, а затем добавить свой текст. Пока текст, который вы хотите добавить это достаточно коротким, чтобы вы не беспокоитесь о нем простирающихся за пределы края документа, тип точки, как правило, путь.
Тип уголок, с другой стороны, используется, когда у вас есть большие объемы текста, скажем, один или несколько абзацев, и вы должны убедиться, что весь текст остается в пределах документа или в пределах определенной области документа , Так как нам нужно, чтобы заполнить весь наш документ с текстом, мы должны использовать тип области.
Чтобы добавить тип области, мы в первую очередь необходимо определить границы для текста, и мы делаем это, влачит
текстовый фрейм , который очень похож на такой же основной выбор мы вытащили ранее с помощью Rectangular Marquee Tool. Как только мы получим текстовый фрейм на месте, любой текст, добавить будет ограничиваться в кадре.
С Type Tool выбран, нажмите в самом верхнем левом углу документа, а затем перетащить вниз к очень правом нижнем углу документа, чтобы текстовый фрейм охватывает всю область документа, когда вы закончите. Как вы перетащите, вы увидите контур для вашего текстового фрейма появляться. Так же, как при перетаскивании селекцию с помощью Rectangular Marquee Tool, вы можете переместить рамку текста, как вы перетащить его в случае необходимости, удерживая свой
пробел , растягивая эту рамку на новое место, а затем отпуская клавишу пробела и продолжает сопротивление , Когда вы закончите, отпустите кнопку мыши, и вы должны увидеть ваш текст Рамка вокруг весь документ, хотя это может быть немного трудно увидеть в небольшой скриншоте:

Любой текст, мы добавляем теперь будет ограничиваться в пределах документа, благодаря текстовым фреймом.
Шаг 5: Выберите Параметры шрифта в панели параметров
Теперь, когда у нас есть текстовый фрейм на месте, мы можем добавить текст. Прежде чем делать что хотя мы должны выбрать, какой шрифт мы хотим использовать. Каждый раз, когда выбран тип инструмента,
параметры Бар в верхней части экрана будет показывать различные варианты для работы с текстом в Photoshop, в том числе варианты выбора шрифта, стиль шрифта, размер шрифта, цвет текста, и так далее.Точные шрифты, вы должны выбрать из, будет зависеть от того, какое из них вы в настоящее время установлен на вашем компьютере. Вы, вероятно, придется поэкспериментировать несколько раз с этого, так как шрифта, который вы выбрали, специально размер шрифта, будет иметь большое влияние на общий вид эффекта. Чтобы сохранить как можно больше деталей в портрете, как это возможно, вы захотите использовать небольшой размер шрифта. Конечно, меньше, шрифт, тем больше текста вам нужно добавить, чтобы заполнить всю область документа.
Я буду придерживаться чего-то простого, как Arial Black, и я выберу 12 пт для моего размера шрифта, чтобы держать его достаточно мал, чтобы поддерживать множество деталей на портрете:

Выбрать шрифт, стиль и размер от верхней панели.
Нам нужно наше цвет текста должен быть белым, так что если ваш в настоящее время установлен в какой-то другой цвет, нажмите на
образец цвета на панели параметров, которые будут воспитывать в Photoshop
Color Picker , и выберите белый. Нажмите кнопку ОК, когда вы закончите, чтобы выйти из палитры цветов.Образец цвета на панели параметров должен теперь быть заполнены с белым:

Нажмите на образец цвета на панели параметров и выберите белый из палитры цветов, если цвет вашего текста не установлен на белый.
Шаг 6: Добавьте текст к документу
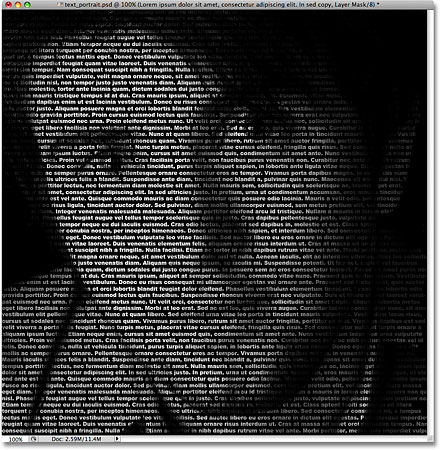
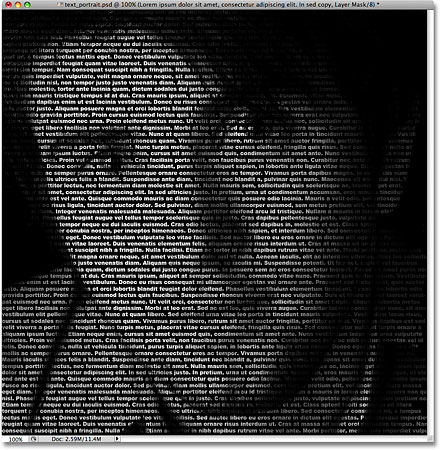
Все, что нужно сделать сейчас, чтобы добавить текст. Как я уже упоминал в начале урока, вы можете персонализировать портрет эффект текста, написав что-то конкретное о человеке на фото, или вы можете просто скопировать и вставить достаточно текст откуда-то, чтобы заполнить этот документ. Так как я с использованием исходного фото для этого урока, и я на самом деле не знаю человека, в изображении (хотя я уверен, что он хороший парень с большим количеством хороших историй, чтобы разделить), я просто добавьте несколько стандартных " Lorem Ipsum "текст страницы наполнитель. Когда вы закончите, вы весь документ должен быть заполнен с белым текстом:

Добавьте достаточно текст, чтобы заполнить весь документ от начала до конца.
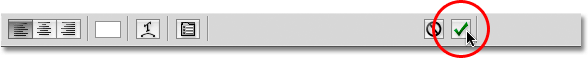
Чтобы принять текст и выйти из режима редактирования текста, нажмите на маленькую
галочку в панели параметров:

Нажмите на галочку в панели параметров, чтобы принять текст.
Шаг 7: Добавьте маску к типу слоя
Чтобы включить наш документ Photoshop полный текст на нашем текста Портрет эффекта, нам нужно, чтобы добавить
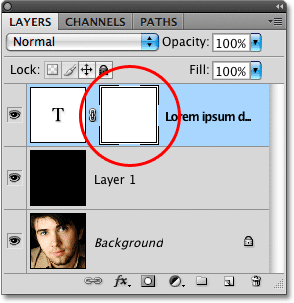
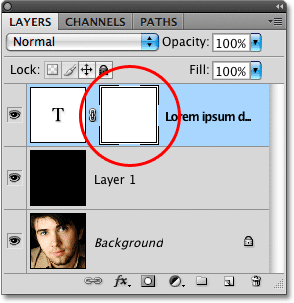
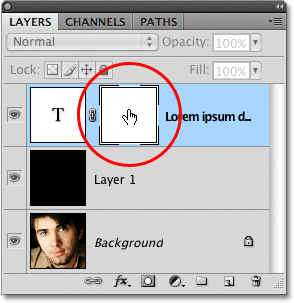
маску слоя на слой с текстом. Если мы посмотрим на панели Layers, мы видим, что у нас теперь есть три слоя, с нашей текстовый слой, сидя над двумя другими слоями. Мы знаем, что это текстовый слой, потому что просмотр миниатюры слоя показывает заглавную букву Т в центре. Чтобы добавить маску слоя к слою, нажмите на значок Layer Mask внизу панели слоев:

Убедитесь, что текстовый слой выбран (выделен синим цветом) на панели Layers, а затем нажмите на значок Layer Mask.
Ничего не произойдет, пока в окне документа, но миниатюру слоя-маски появится справа от предварительного просмотра миниатюры слоя:

Слой маски заполнены белого по умолчанию, что означает, все на слое полностью открыты в документе.
Шаг 8: Скопируйте исходную фотографию на фоне слоя
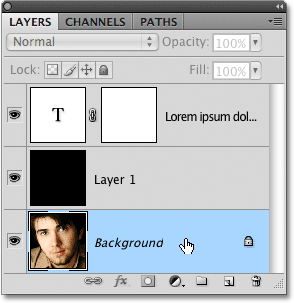
Теперь мы собираемся создать наш эффект путем копирования и вставки портретной фотографии прямо в маску слоя мы только что добавили. Нажмите на
фоновый слой в панели слоев, чтобы выбрать его. Вы увидите, что подсвечивается синим цветом, сообщая нам, что теперь выбранный слой:

Слой маски заполнены белого по умолчанию, что означает, все на слое полностью открыты в документе.
Нажмите
Ctrl + (Win) /
Command + (Mac), чтобы быстро выбрать весь слой. Вы увидите контур выделения появляются по краям документа, указывая, что весь слой выбран. Даже если мы все еще можете увидеть наш белый текст на твердой черной заливкой цветом в окне документа, мы на самом деле выбора содержимого слоя фона, потому что это слой, который мы сейчас выбрали в панели Layers. Затем нажмите
Ctrl + C (Win) /
Command + C (Mac), чтобы скопировать содержимое слоя (портрет фото) временно в памяти вашего компьютера.
Шаг 9: Вставить фотографии непосредственно в слой-маску
Удерживайте свой
Alt / (Win)
Вариант клавишу (Mac) и нажмите на
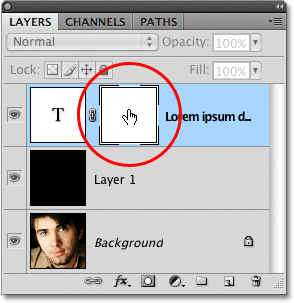
миниатюру слоя-маски на слой с текстом в палитре слоев:

Нажмите на миниатюру слоя-маски, удерживая нажатой клавишу Alt (Win) / Option (Mac).
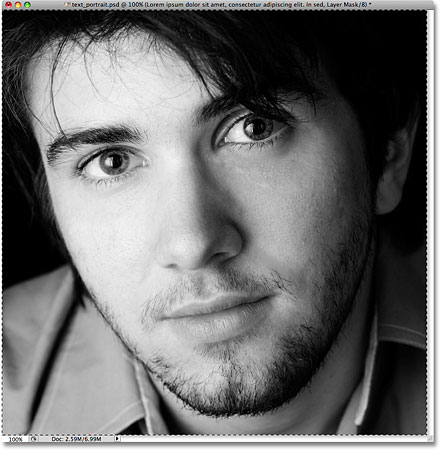
Удерживая Alt / Option, как мы нажимаем на миниатюру слоя-маски, не только мы выбираем маску слоя, мы делаем его видимым в окне документа, что позволяет нам, чтобы вставить наш образ прямо в нее.Поскольку маска в настоящее время заполнены с белым, ваше окно отображения документа заполняется белым. Нажмите
Ctrl + V (Win) /
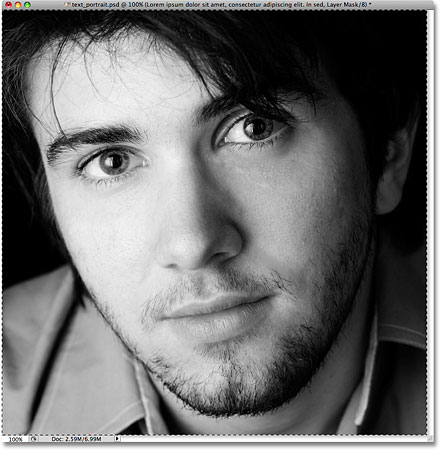
Command + V (Mac), чтобы вставить портретной фотографии прямо в маску слоя. Так маски слоя дело только с черным, белым и оттенками серого, изображение будет выглядеть как черно-белое изображение в окне документа:

Изображение теперь вставить непосредственно в маску слоя на слой с текстом.
Для выхода из маски слоя и переключить наше мнение в норму в окне документа, просто удерживайте
клавишу Alt (Win) /
Option (Mac) еще раз и нажмите на
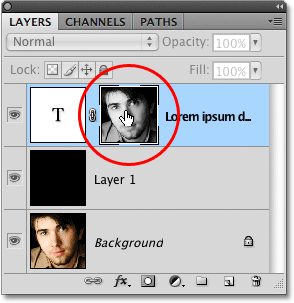
миниатюру слоя-маски , так же, как мы сделали минуту назад. Обратите внимание, что портретное фото теперь видны внутри миниатюру слоя-маски:

Удерживая Alt (Win) / Option (Mac) и щелкните еще раз на миниатюру слоя-маски, чтобы выйти из маски слоя.
Нажмите
Ctrl + D (Win) /
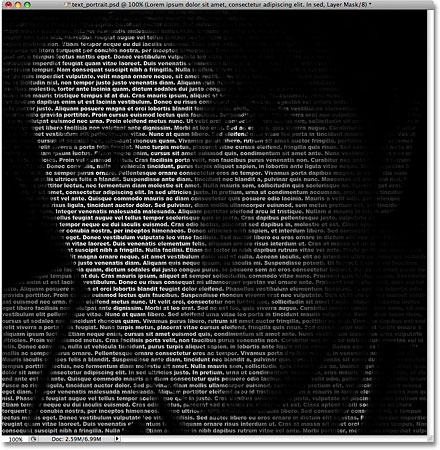
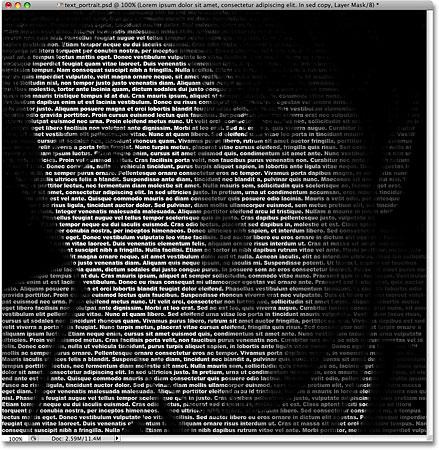
Command + D (Mac), чтобы удалить контур выделения из разных краев окна документа. Теперь мы вернемся к нашему обычному режиму просмотра внутри документа, и текст теперь маскируется фото, что мы вставили прямо в маску слоя, создавая наш "текст портрет" эффект:

Теперь текст маскируется фото.
Шаг 10 Дублируйте текстовый слой
Если вы счастливы с результатами в этой точке, вы можете пропустить эти последние пару шагов, но если вы обнаружите, что эффект выглядит слишком темным, убедитесь, что выбран слой с текстом в палитре слоев, затем нажмите
Ctrl + J (Win) /
Command + J (Mac), чтобы быстро дублировать слой. Копия текстового слоя появится выше оригинала:

Вы также можете скопировать слои, подойдя к меню Layer, выбирая нового, затем выбрать слой через копирование, но сочетание клавиш гораздо быстрее.
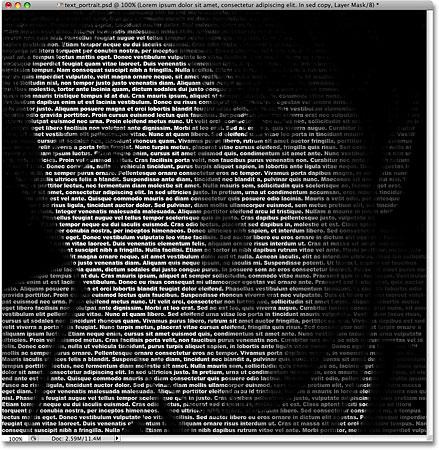
Теперь изображение будет выглядеть ярче:

Эффект проявляется ярче после дублирования текстовый слой.
Шаг 11: Отрегулируйте непрозрачность слоя для тонкой настройки яркости
Если вы обнаружите, что эффект все равно слишком темно, просто дублировать слой с текстом во второй раз. Или, если вы обнаружите, что это теперь слишком яркий, можно точно настроить результаты за счет снижения непрозрачность слоя. Вы найдете
Непрозрачность опцию в верхней части панели слоев. Чем ниже вы установите непрозрачность верхнего слоя, более вы позволяете слои под ним, чтобы показать через, который в этом случае будет иметь эффект затемнения изображения. Я собираюсь понизить непрозрачность моего скопированного слоя с текстом примерно до 65% только слегка затемнить эффект:

Уменьшите непрозрачность верхнего слоя для тонкой настройки яркости эффекта.
И с этим, мы сделали! Здесь, после регулировки яркости с возможностью непрозрачность, мой окончательный "текст портрет" эффект Photoshop:

Окончательный "текст портрет" эффект.
И у нас это есть! Вот как создать портрет с текстом с Photoshop!
Создать портрет из текста в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована