сделать закладку в соцсетях
Итак, теперь мы говорили о цветах, которые похожи. Теперь давайте поговорим о цветах, которые disimilar. Чтобы сделать это, давайте еще раз взглянуть на цветовом круге.

Посмотрите на изображении выше и обратите внимание, что стрелки указывают в противоположных направлениях. Это демонстрирует концепцию бесплатными цветов. Прежде всего, рассмотрим цвета прямо напротив любого другого цвета как полностью противоположно.Они, как disimilar, как вы можете получить. Теория позади этой концепции является то, что у вас есть цвета настолько различны, что они дополняют друг друга, как симбиотические отношения.Один цвет дополняет другой. Это голые кости версия теории. Вы комбинаций, как зеленый / пурпурный или синий / оранжевый. Как это работает, что вы можете иметь напряжение выйти с вашим цветом. Вместо того, чтобы мирное чувство, вы получите степень контрастности или конфликта. Это, конечно, не означает, что это плохо. Контрастность хорошая вещь, если это то, что вы собираетесь. Взгляните на следующем изображении.

Здесь у вас есть красные полосы на зелеными полосами, или наоборот, если вам нравится.Обратите внимание, как два цвета борются за внимание? Красный вроде выигрывает, но это потому, что это теплый цвет. Теплые цвета считаются "продвижении". Так что они делают, это, кажется, прыгать на вас с фотографии. Это особенно верно, если вы поместите их в отношении противной холодный цвет.

Здесь у вас есть еще один вариант, используя оранжевый и синий. Желтый и синий тоже работает.Вы увидите много веб-сайтов, использующих эту комбинацию. Мой собственный сайт использует это. Я использую оранжевый цвет против монохроматического голубой цветовой гамме, чтобы привлечь ваше внимание. Это своего рода выскакивает на тебя. Это торчит как больной палец так сказать. Но это также дополняет макет и добавляет немного специй spicey. Достаточно клише? Ок.
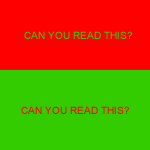
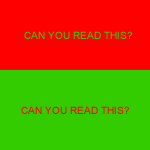
Теперь давайте поговорим о хороших и плохих способов способов использовать бесплатные цвета. Один отличный способ сделать это при обсуждении типа. Почему так важно ввести на веб-страницах, и почему это имеет значение то, что цвет это? Ну, потому что вы должны быть в состоянии прочитать его, верно? Так что, если я должен был иметь все оранжевый сайт, который используется синий текст? Это было ужасно lõoke для одного, и вы бы чертовски времени, пытаясь прочитать текст, если я не сделал это большой и очень темный. То же самое с красными / зелеными комбинаций или красный / фиолетовый комбинаций. Они просто повредить ваши глаза, если вы не используете теплый цвет в качестве текста по отношению к прохладной, бесплатный цвет фона. Взгляните ниже.

Можете ли вы увидеть, что я имею в виду?
Теперь вспомните, что теория цвета "ТЕОРИЯ". Это означает, что он не написано в камне. Я не являюсь отнюдь не теория цвета гуру. Я призываю вас, чтобы выйти и узнать больше о теории цвета. Есть источники в Интернете, если вы ищете для них, или вы можете купить книгу. Я сам иногда думаю, что это круто, если дизайнер выходит из границ так сказать, и использует нетрадиционные цветовые схемы. Но, пожалуйста, не выходить на улицу и сделать красный страницу с зеленым текстом на ней в шрифт пикселей 7 пунктов. Мы не можем прочитать, что! Что вы можете сделать, это эксперимент с этими методами по своему усмотрению, и посмотреть, как выглядеть и чувствовать себя. Всегда держите эти основные понятия в голове, и вы будете лучше для него. На следующей неделе мы будем обсуждать, почему McDonalds и Burger King использовать оранжевый и красный цвет схем их знаки. Вы будете иметь, чтобы настроиться на для этого. Иди и веб-серфинга, делая заметки о том, как дизайнеры используют цвет. Какие сайты делают хорошую работу, и какие сайты делать плохую работу? Теперь у вас есть по крайней мере некоторую власть решать.
Теория цвета 101, часть 3
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована