сделать закладку в соцсетях
Этот учебник будет объяснить, как использовать эффекты слоя и фильтров для создания марочных перспективных металла текстовый эффект. Затем слой стиль будет применяться к простой щеткой, чтобы создать удар.
Учебник активы
1
Faktos шрифта .
2
Футболка Текстура 1 по hyenacub акционерное.
3
Зеленый Волокна картины .
4-
бежевый шаблон бумаги .
Шаг 1
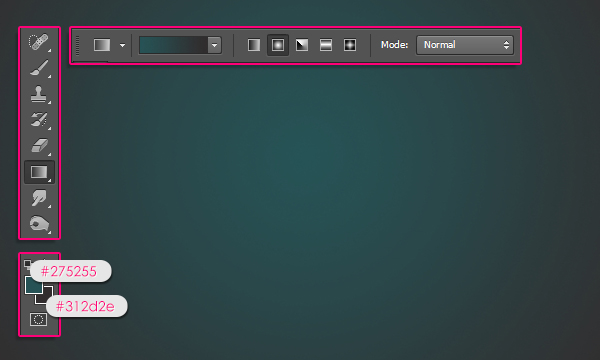
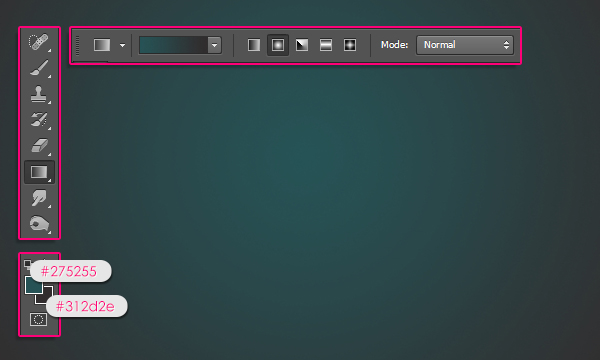
Создайте новый 1024 х 768 пикселей документ. Установите цвет переднего плана на # 275255 и цвет фона # 312d2e. Выберите Gradient Tool (G), выберите цвет переднего плана на фон градиентом и нажмите на значок Radial Gradient в панели настроек, то, нажмите и перетащите из центра документа к одному из углов, чтобы создать градиентную заливку.

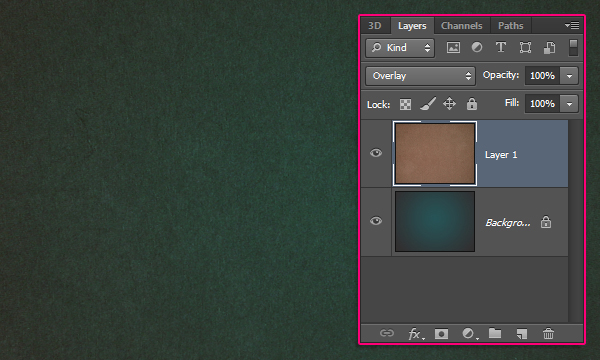
Откройте Футболка Texture 1, поместите его в верхней части фонового слоя, и изменить его размер, чтобы поместиться в документе.

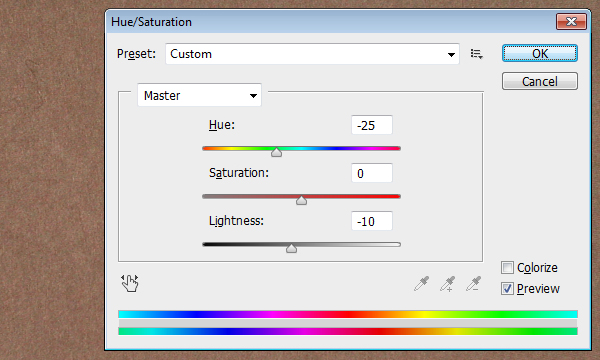
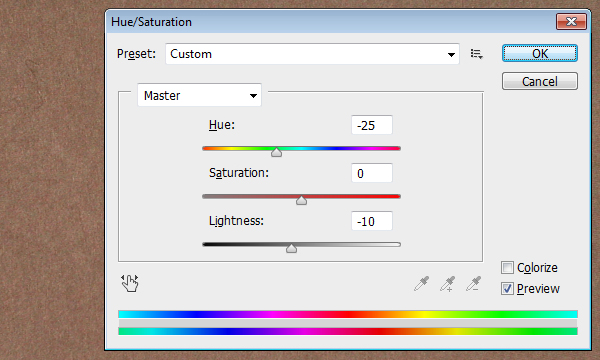
Перейти к Image -> Adjustments -> Hue / Saturation, затем измените значение Hue до -25, и значение Lightness до -10.

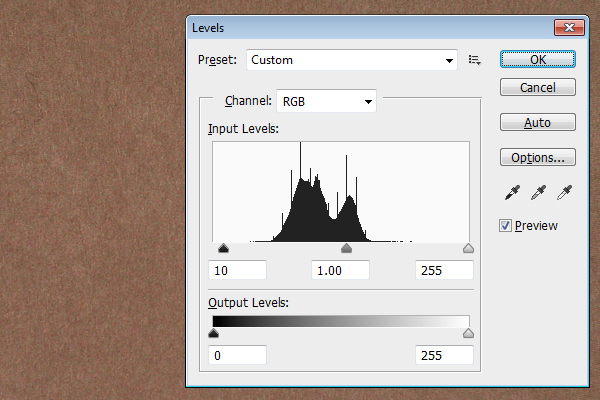
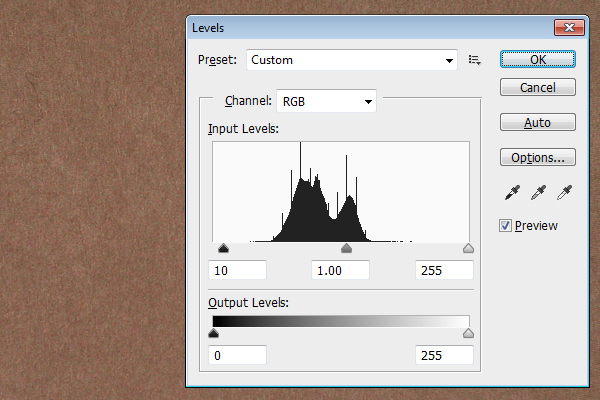
Перейти к Image -> Adjustments -> Levels, затем измените значение Shadows (черная стрелка) до 10, чтобы затемнить текстуру немного.

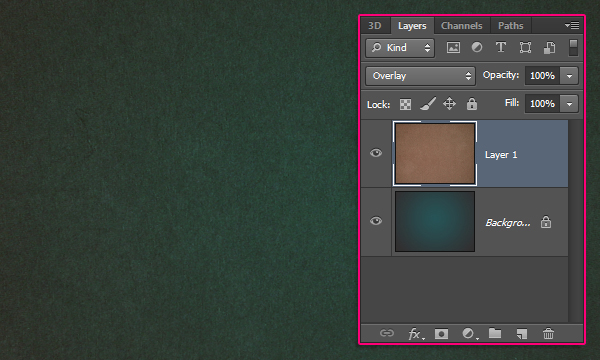
Изменить режим наложения слоя с текстурой на Overlay.
 Шаг 2
Шаг 2
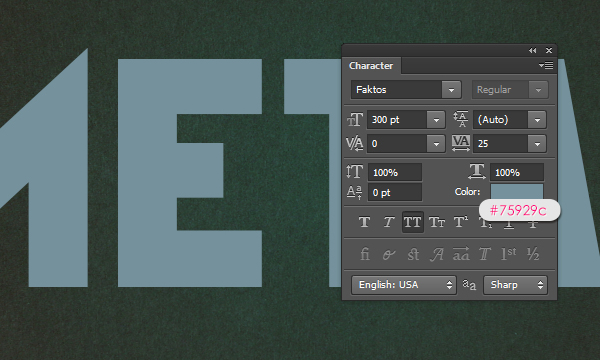
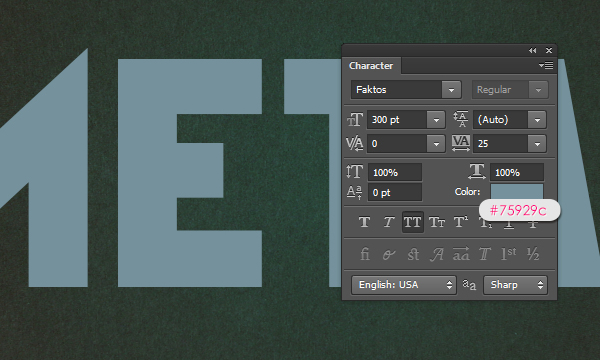
Создать текст, используя шрифт Faktos и цвет # 75929c. Размер 300 пт, а значение отслеживания установлен на 25, чтобы избежать каких-либо перекрытие хода.

Дважды щелкните текстовый слой, чтобы применить следующие стили слоя:
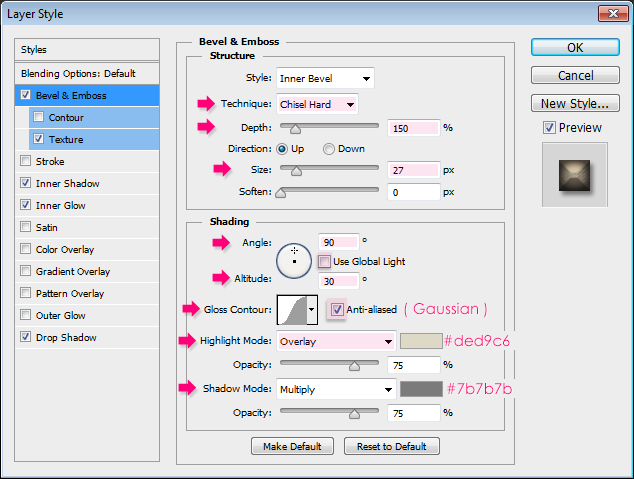
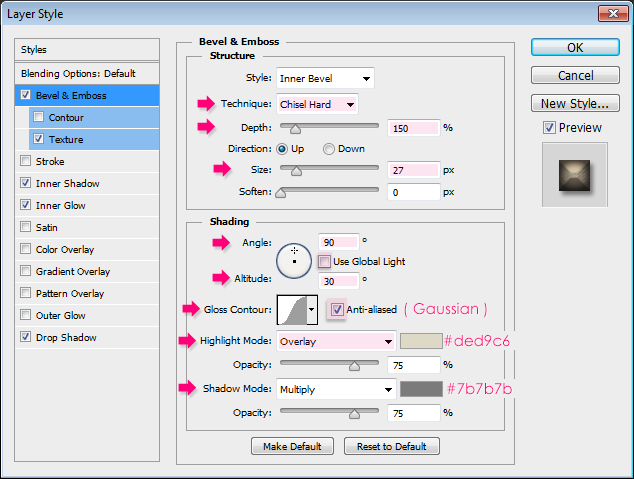
Bevel и Emboss: Изменить Техника для Жесткая огранка, глубина до 150, размером до 27, снимите этот флажок Использовать Глобальный свет, измените угол до 90 и высоту 30. Затем, выберите гауссова от Gloss Контур выпадающего меню, проверить Сглаживание окно, изменить режим выделения на Overlay и его цвет на # ded9c6, и изменить цветовой режим тень # 7b7b7b.

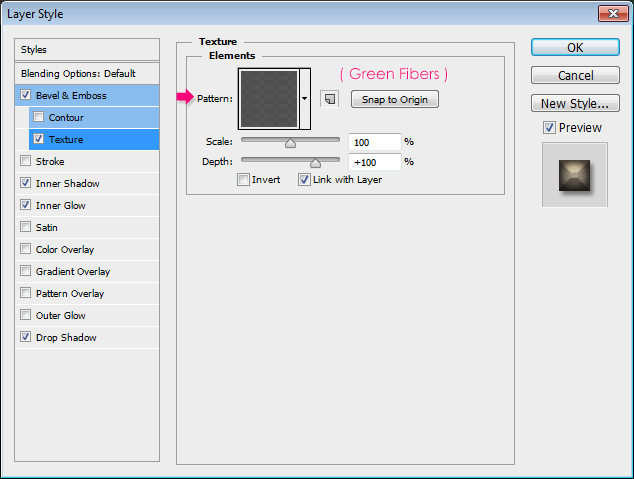
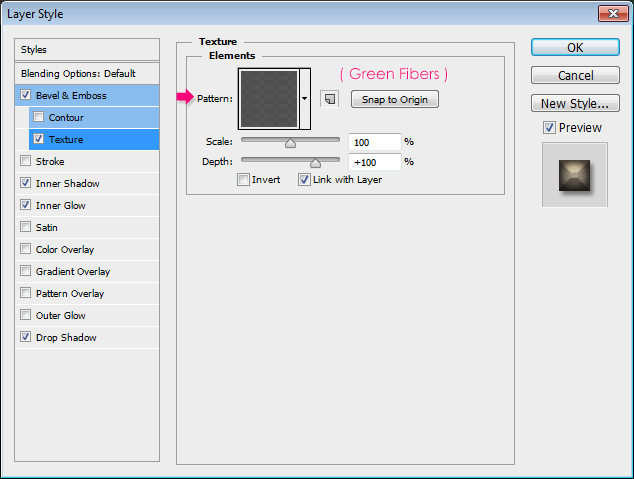
Текстура: Используйте зеленые волокна шаблон.

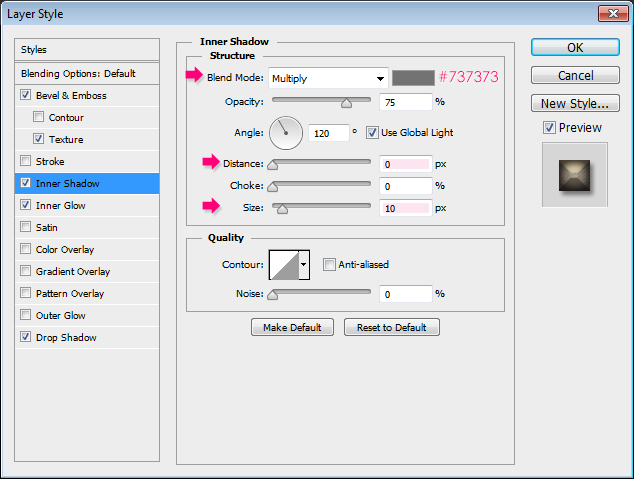
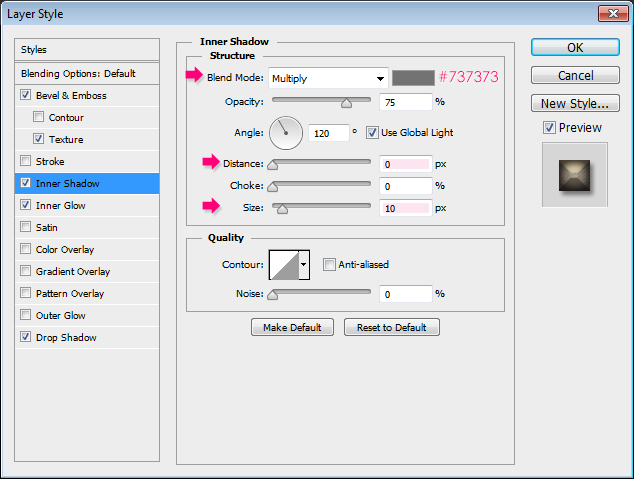
Внутренняя тень: Измените цвет на # 737373, расстояние до 0, и размер к 10.

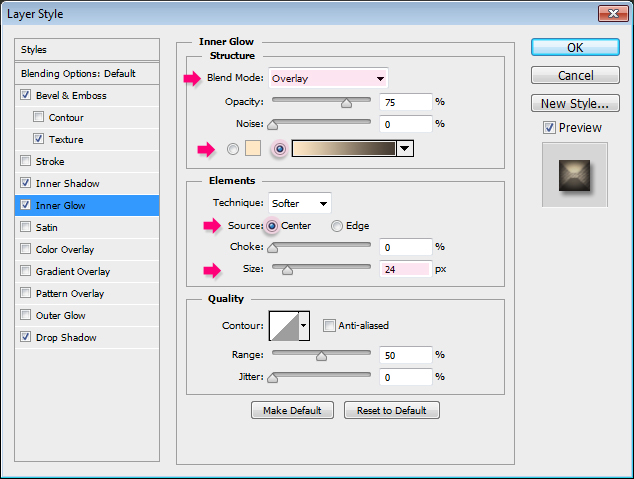
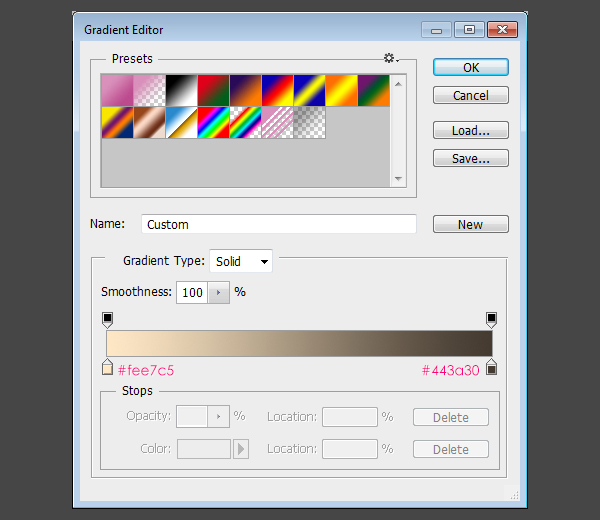
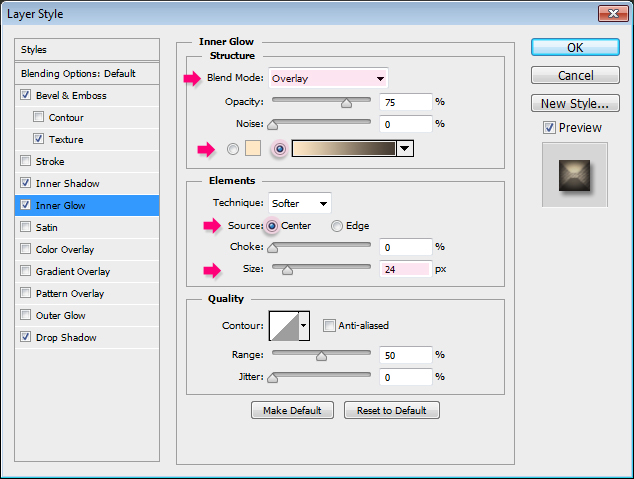
Inner Glow: Измените режим смешивания на Overlay, заливку градиентом, источник в центре, а размер до 24. Затем установите флажок Gradient, чтобы создать градиент.

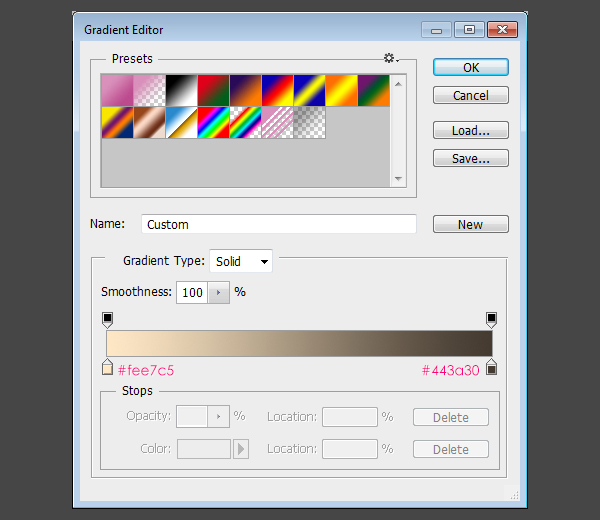
Градиент использует цвета # fee7c5 слева и # 443a30 вправо

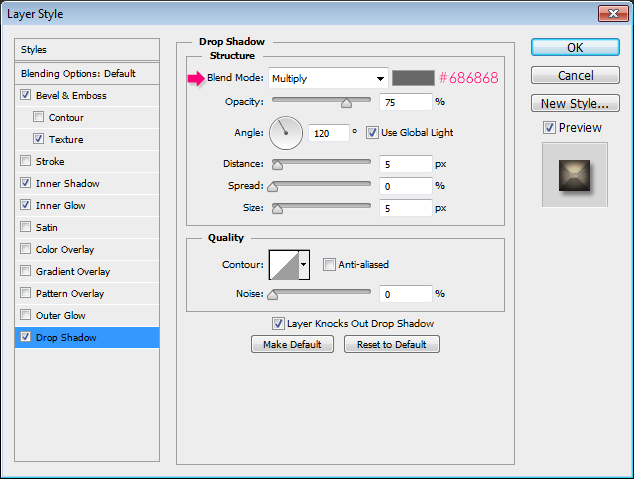
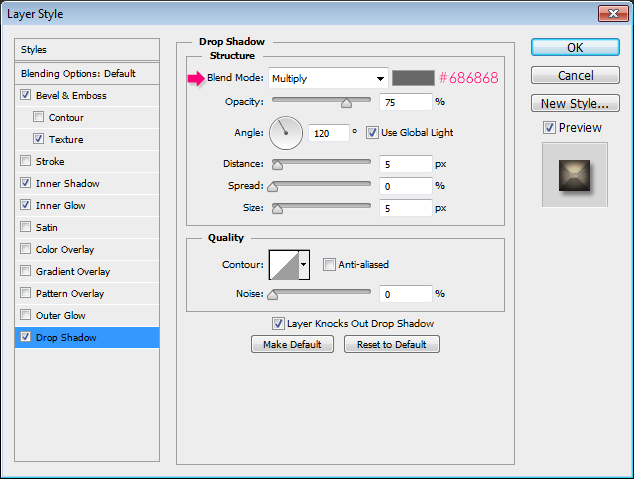
Drop Shadow: Просто измените цвет на # 686868.

Это создаст базу для текстуры фильтр, что мы собираемся создать в следующем.
 Шаг 3
Шаг 3
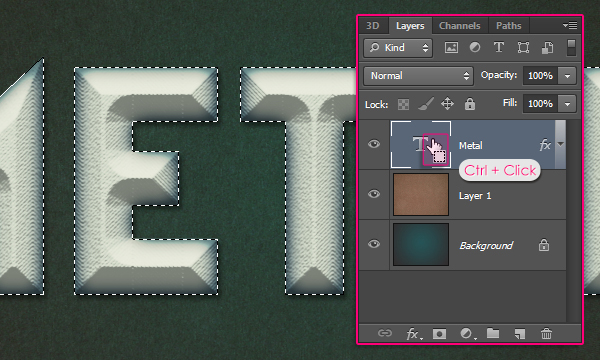
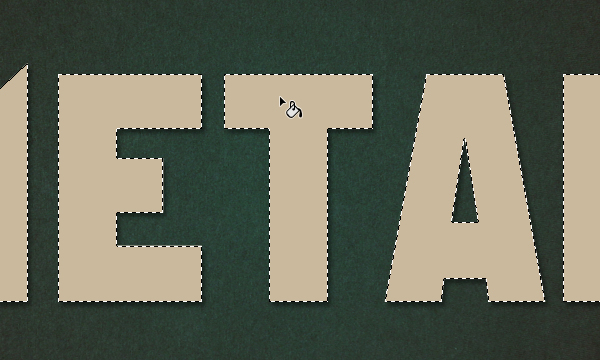
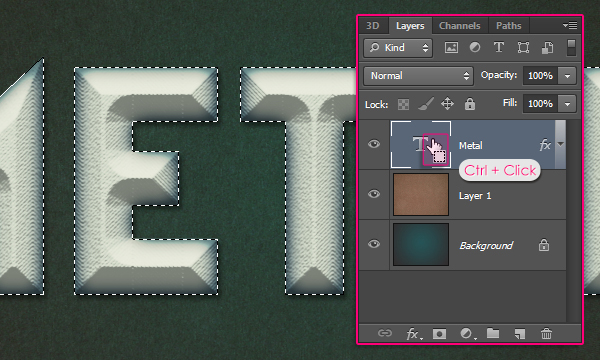
Нажмите и удерживайте клавишу Ctrl / Cmd, а затем щелкните миниатюру текстового слоя, чтобы создать выделение.

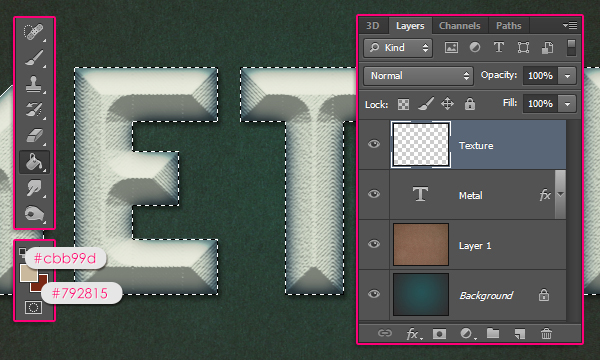
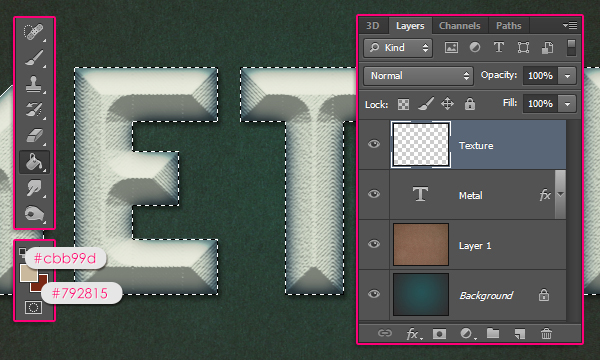
Установите цвет переднего плана на # cbb99d и цвет фона на # 792815. Создайте новый слой поверх всех слоев и назовите его "Texture", и выбрать инструмент Paint Bucket Tool.

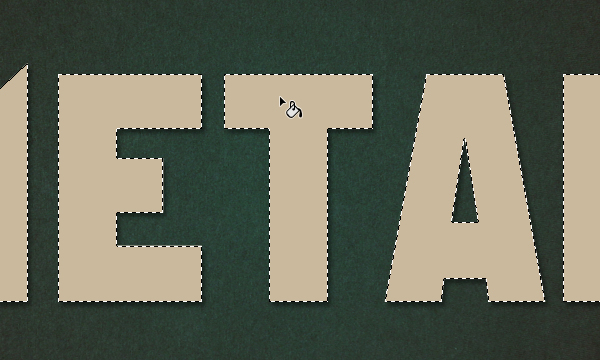
Залейте выделение цветом переднего плана, а затем перейдите на выбор -> Отменить (или нажмите Ctrl / Cmd + D), чтобы избавиться от выделения.
 Шаг 4
Шаг 4
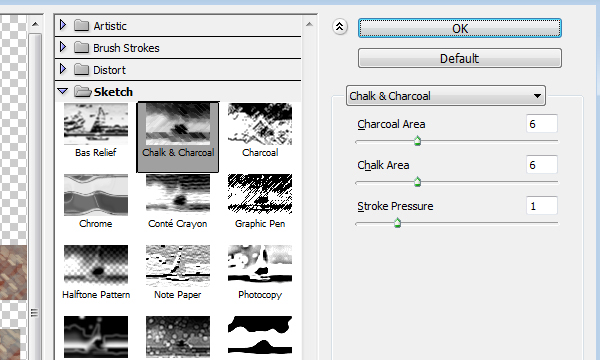
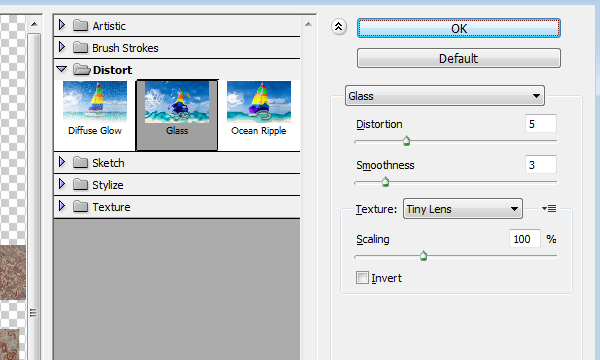
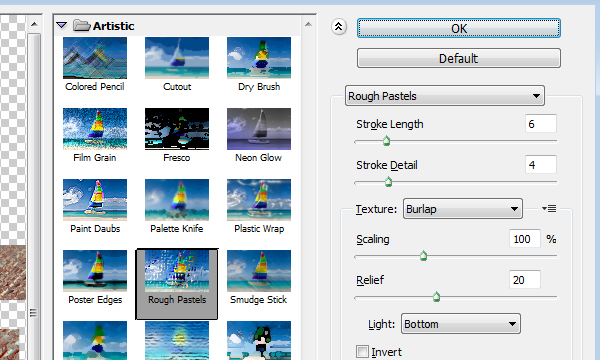
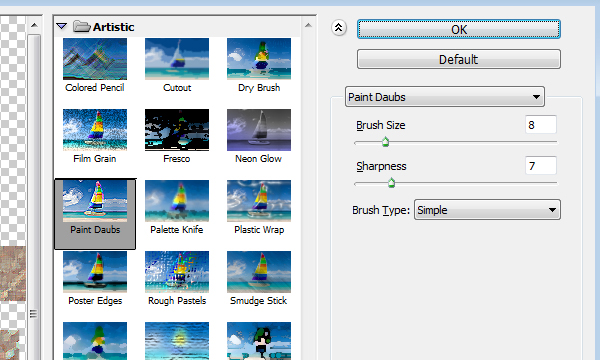
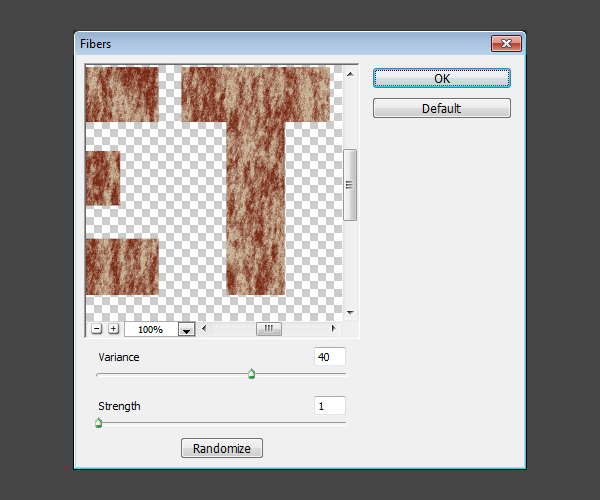
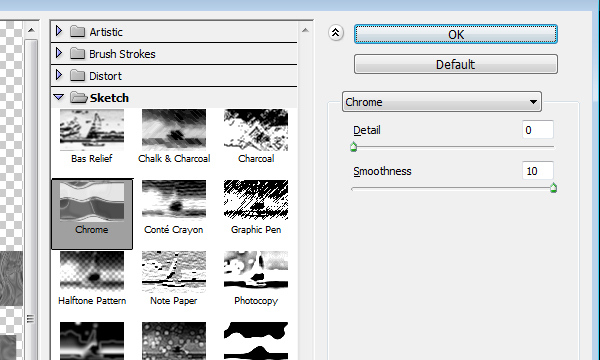
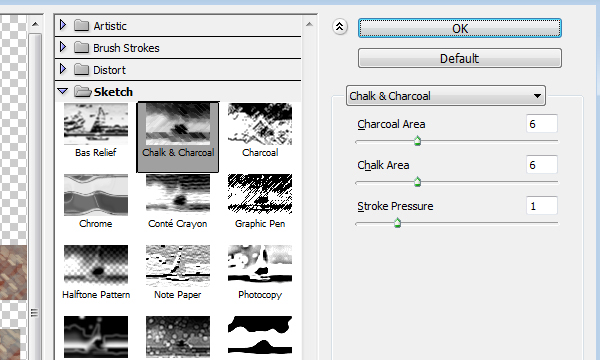
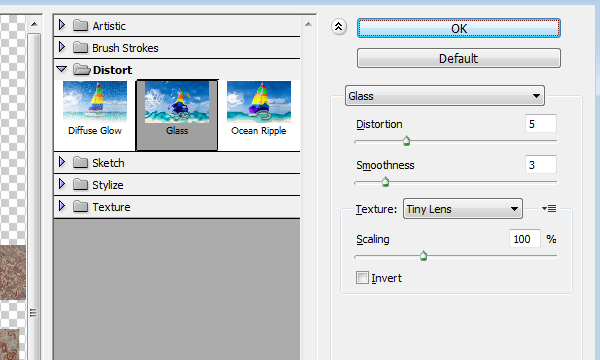
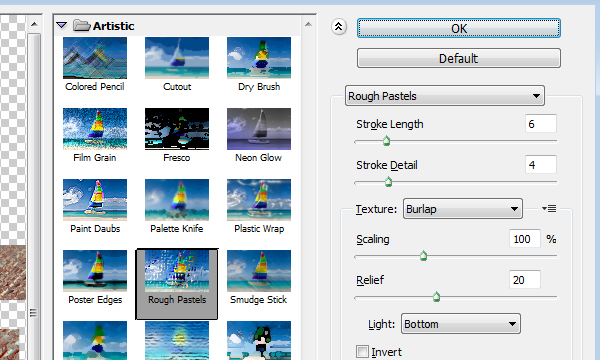
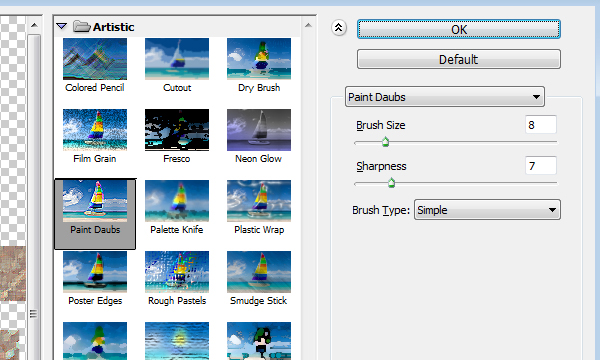
Время, чтобы применить фильтры, так что для каждого фильтра, установите значения, как показано на скриншотах ниже.
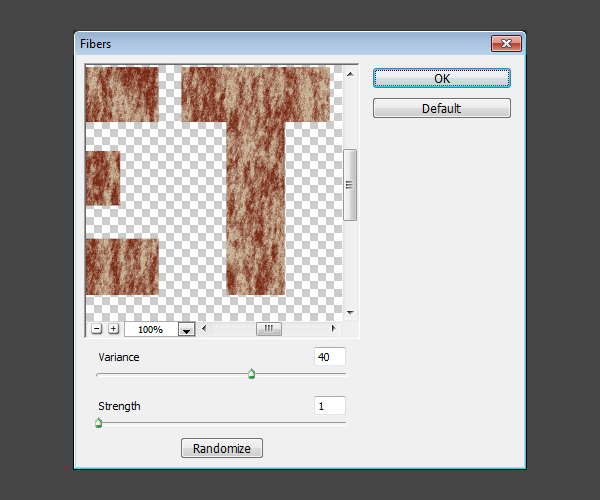
Перейти к Filter -> Render -> Fibers.


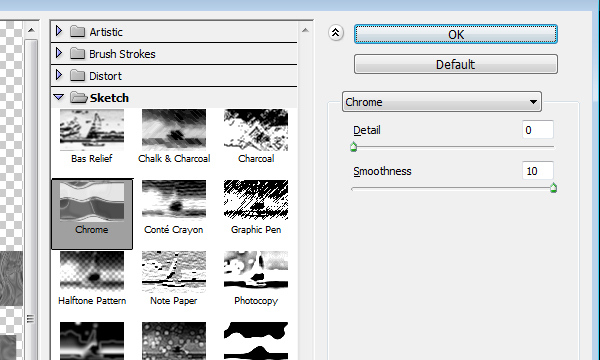
Фильтр -> (Галерея фильтров) -> Sketch -> Chrome.


Фильтр -> (Галерея фильтров) -> Sketch -> Мел и уголь.


Фильтр -> (Галерея фильтров) -> Искажение -> Стекло.


Фильтр -> (Галерея фильтров) -> Художественный -> Грубые пастель.


Фильтр -> (Галерея фильтров) -> Художественный -> Краска мазня.


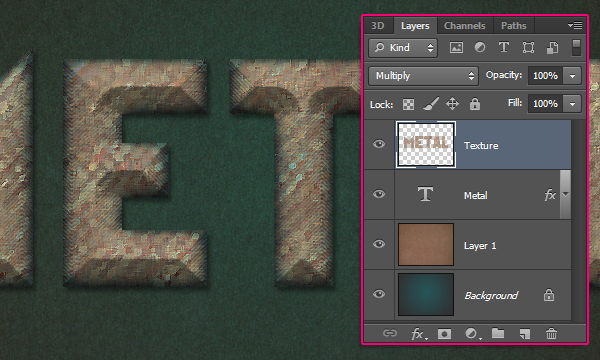
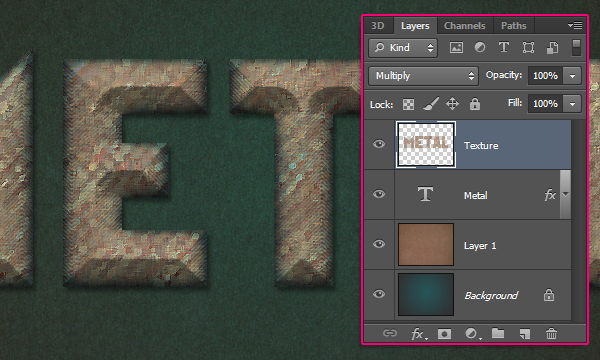
Все эти фильтры создать хороший смесь цвета и уникальную форму для текстуры. После того, как вы закончите с фильтрами, изменить "Texture" Режим наложения слоя на Multiply.
 Шаг 5
Шаг 5
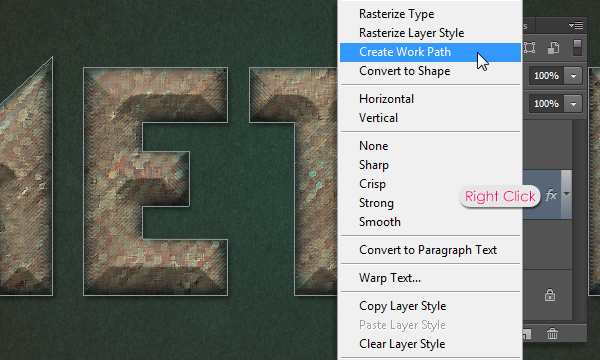
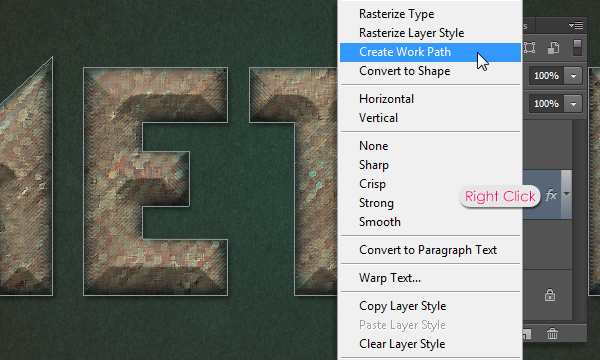
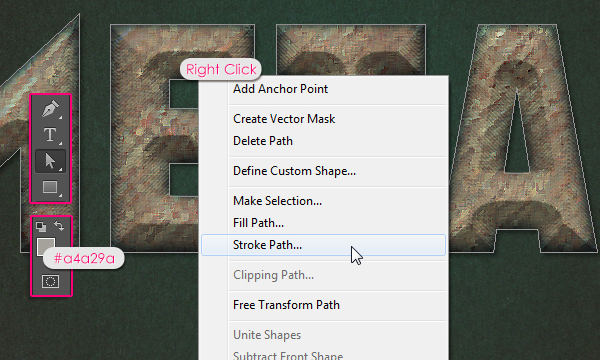
Щелкните правой кнопкой мыши текстовый слой и выберите Создать рабочий контур.

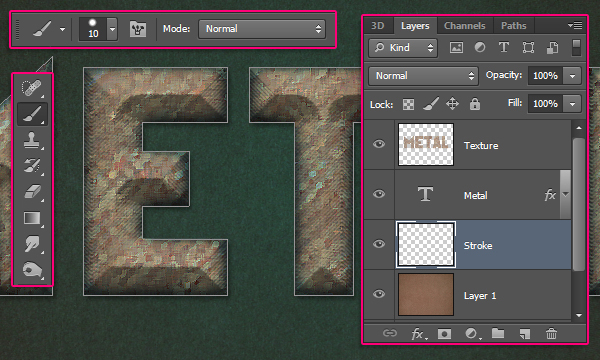
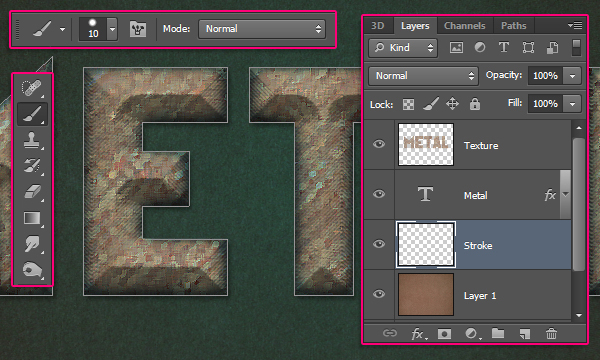
Создать право слой ниже слоя с текстом и назовите его "Stroke", то, выбрать инструмент Brush Tool и выберите жесткую круглую кисть 10 пикселей.

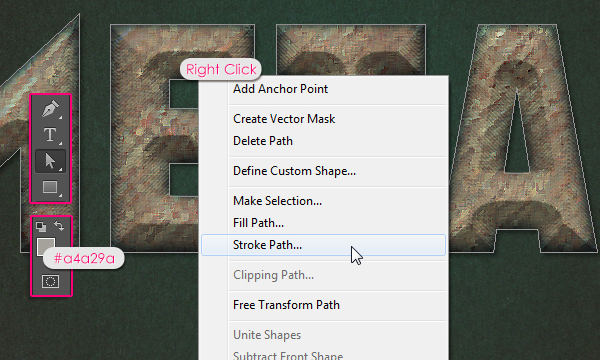
Установите цвет переднего плана на # a4a29a, выберите инструмент Direct Selection Tool, и щелкните правой кнопкой мыши рабочий контур, затем выберите Stroke Path.

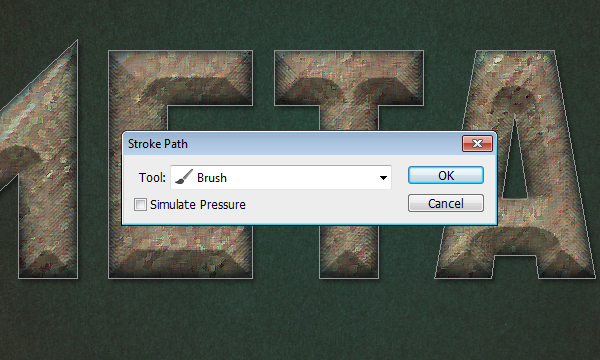
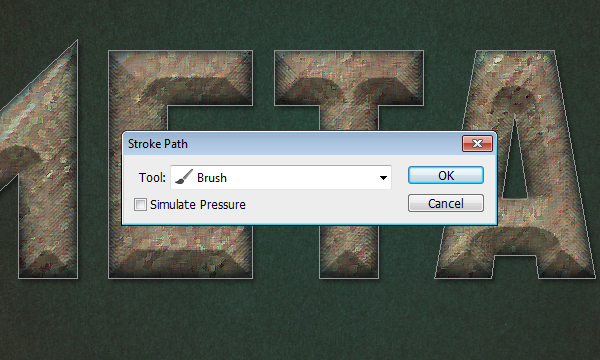
Выберите опцию Brush Tool из выпадающего меню, и убедитесь, что давление окно Моделирование ООН-проверены.

Это воля инсульта путь. Нажмите Enter / Return, чтобы избавиться от пути.
 Шаг 6
Шаг 6
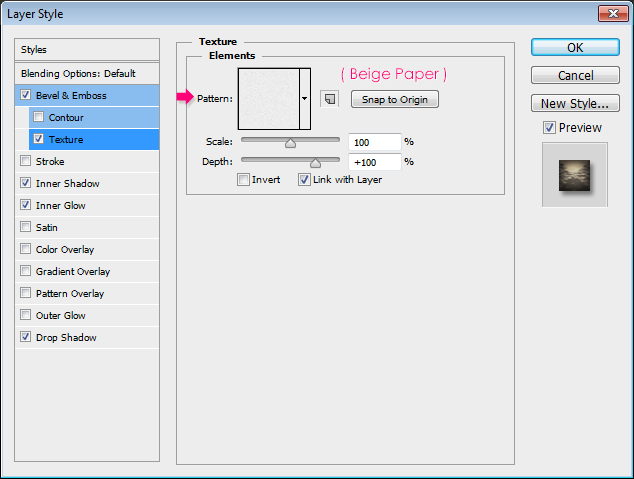
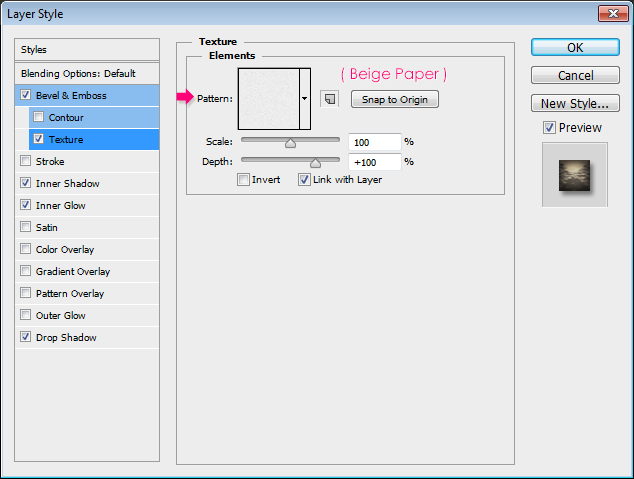
Щелкните правой кнопкой мыши текстовый слой, выберите Copy Layer Style, затем щелкните правой кнопкой мыши по слою "Stroke", и выберите Paste Layer Style. Это будет применяться тот же стиль слоя для инсульта. Двойной щелчок по слою "Stroke", и изменить эффект текстуры, выбирая "Бежевый бумаги" рисунок.

Это, как инсульт должно выглядеть.
 Шаг 7
Шаг 7
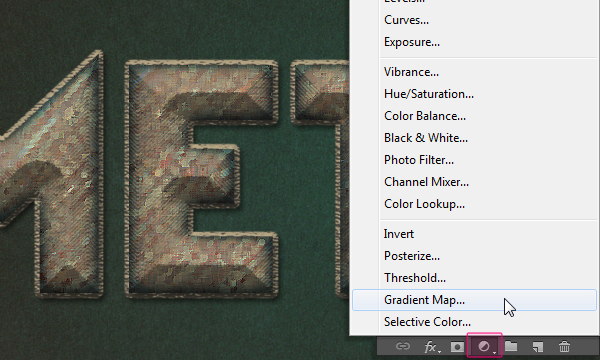
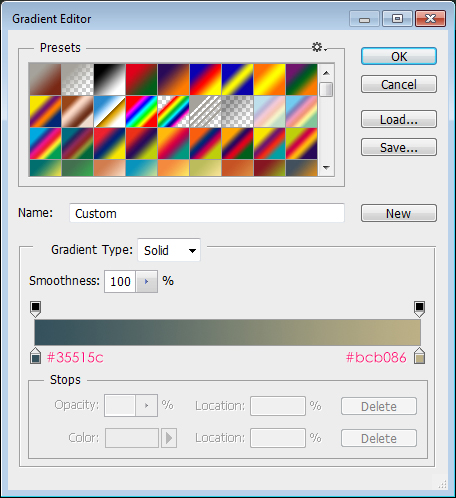
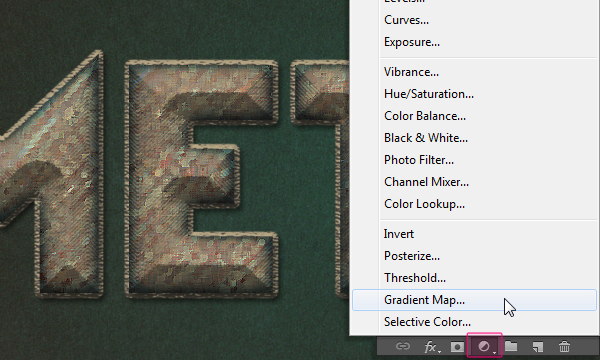
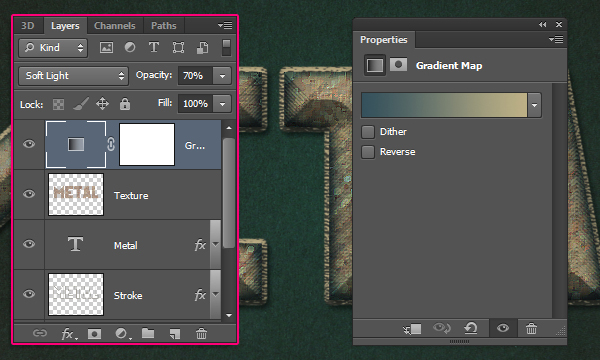
Нажмите "Создать новую заливку или корректирующий слой" значок вниз панель Layers и выберите Gradient Map.

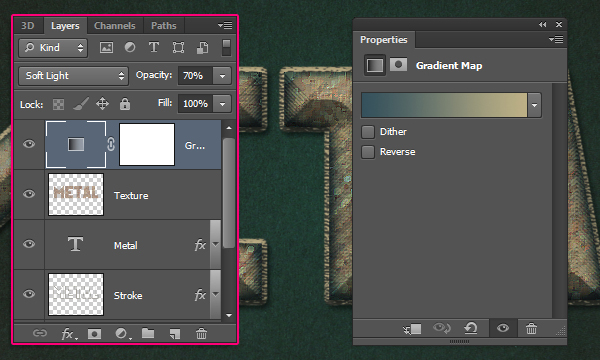
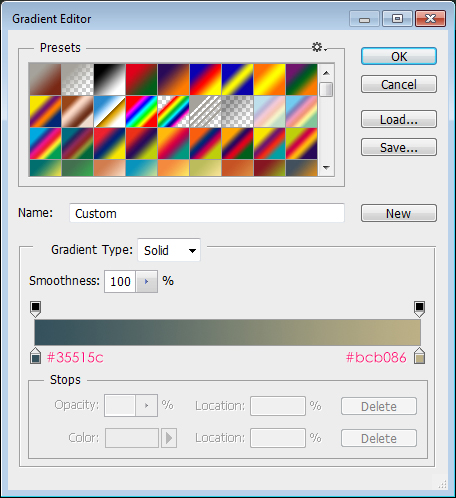
Поместите корректирующий слой поверх всех слоев, а затем изменить его режим смешивания на Soft Light, и его непрозрачность до 70%. Нажмите поле градиента в панели Adjustments (Window -> Adjustments), чтобы создать градиент.

Градиентные цвета # 35515c к левой и # bcb086 справа. Gradient Map усилится цвета и добавить хороший контраст на конечный результат.
 Вывод
Вывод
Это конечный результат. Все создавалась с нуля, используя только стили слоя и фильтры, которые показывает, насколько мощным эти функции. Надеюсь, вам понравилось учебник и найти его полезным. Пожалуйста, не стесняйтесь оставлять свои комментарии и предложения ниже.
 Урожай металлический текст
Урожай металлический текст
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована







































 Урожай металлический текст
сделать закладку в соцсетях
Урожай металлический текст
сделать закладку в соцсетях