сделать закладку в соцсетях
Вот оригинал
изображения , я буду начиная с:

Оригинальное фото.
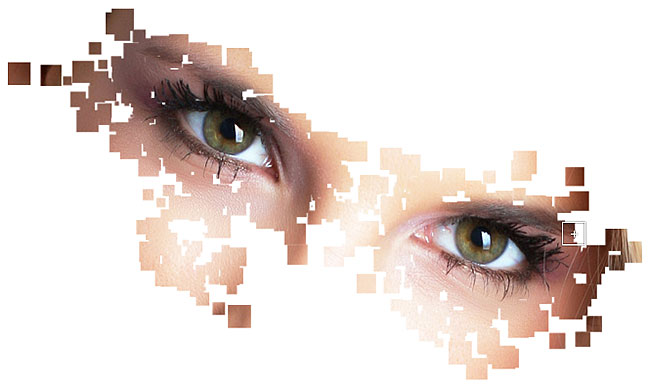
А вот как это будет выглядеть, когда мы сделали:

Окончательный результат.
Давайте начнем!
Шаг 1: дублируем фоновый слой
С фото вновь открыт в Photoshop, давайте начнем, сделав копию изображения так, мы можем оставить оригинальный нетронутыми в случае когда-нибудь понадобится снова. Если мы посмотрим на
панели слоев , мы видим, что мы начинаем только с оригинальным фото сидя на
фоновом слое :

Панель Слои показывает исходную фотографию на фоне слоя.
Чтобы быстро дублировать слой, нажмите
Ctrl + J (Win) /
Command + J (Mac) на клавиатуре. Photoshop создает копию слоя, имена копирования "Layer 1" и помещает его выше оригинала:

Копия фото на "Layer 1" появится.
Шаг 2: Добавить виде белого твердого вещества цвета заливки слоя между существующими слоями
Выберите
фоновый слой , щелкнув по нему в панели слоев:

Нажмите на фоновом слое, чтобы выбрать его.
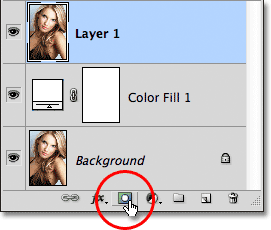
С фонового слоя, щелкните значок на
Fill или Adjustment New Layer значок в нижней части панели слоев:

При нажатии на Fill или Adjustment значок нового слоя.
Выберите
Solid Color слой заливки с верхней части списка, который появляется:

Выбор "Solid Color" из списка.
Мы будем использовать этот слой твердого цвет заливки в качестве цвета фона для нашего эффекта.Photoshop появится открытым
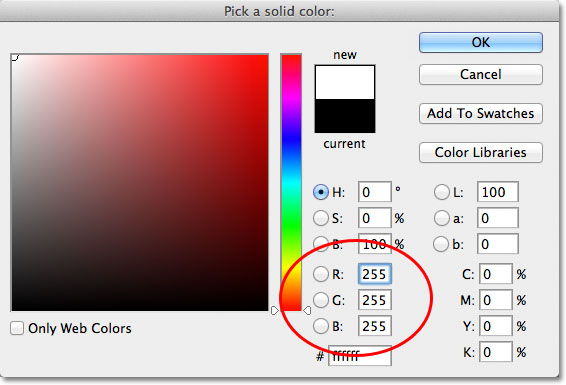
Color Picker , чтобы мы могли выбрать цвет, который мы хотим. Выберите
белый сейчас, либо нажав на белом фоне в левом верхнем углу окна выбора цвета слева или введя
255для
R ,
G и
B значениям вблизи нижней центральной части диалогового окна. В конце урока мы узнаем, как мы можем легко изменить цвет фона, но белый будет делать сейчас:

Выберите белый из палитры цветов.
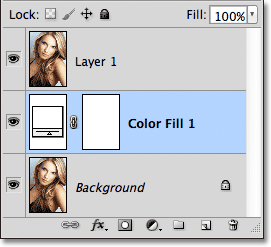
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из палитры цветов. Мы не будем в состоянии увидеть белый цвет фона только пока в документе, но если мы снова посмотреть в панели Layers, мы видим новый твердый слой Цвет заливки, который Photoshop назвал "Цвет заливки 1", сидя между слоями 1 и слой фона:

Photoshop помещает Solid цвет заливки слой между двумя слоями изображения.
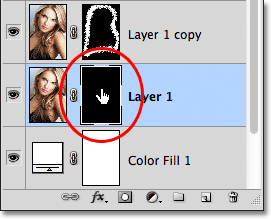
Шаг 3: Добавить черном Заполненные Layer Mask к слою 1
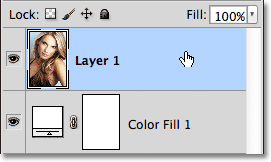
Нажмите на
Layer 1 в панели слоев, чтобы выбрать его:

Выберите слой 1.
Со слоем 1 выбран, нажмите и удерживайте
клавишу Alt / (Win)
Вариант клавишу (Mac) на клавиатуре и нажмите на
Layer Mask значок в нижней части панели слоев:

Удерживая Alt (Win) / Option (Mac) и нажмите на иконку Layer Mask.
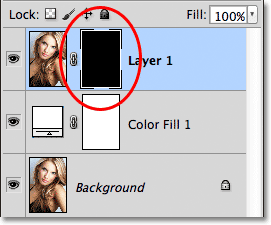
Это добавляет
маску слоя к слою 1, а потому, что мы провели вниз Option (Mac) ключ / как мы нажали на иконку Layer Mask Альт (Win), Photoshop заполнено маску слоя черным, который полностью скрывает фото на слой из поля зрения. Мы видим, черный заполненные
миниатюру слоя-маски на слое 1 в палитре слоев:

Миниатюру слоя-маски, наполненные черным, на уровне 1 появляется.
С фото на уровне 1 скрытой, теперь мы можем увидеть белый твердый слой Цвет заливки в документе:

Белый слой заливки теперь видна.
Шаг 4: Duplicate Layer 1 Трижды
Нажмите
Ctrl + J (Win) /
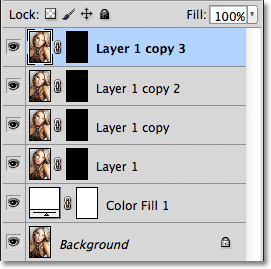
Command + J (Mac) на клавиатуре три раза, чтобы сделать еще три копии слоя 1. Мы не будем в состоянии видеть что-нибудь происходит в окне документа, но когда вы закончите, Вы должны иметь четыре копии фото, каждый со своей собственной черной заполнено маску слоя, сидя над сплошным слоем Цвет заливки на панели слоев:

Четыре копии фото появляются над сплошным слоем цвет заливки.
Шаг 5: Выберите кисть
Выберите в Photoshop
Brush Tool на панели инструментов:

Выбор Brush Tool.
Шаг 6: Загрузите The Square Brushes Set
Мы собираемся использовать одну из кистей Photoshop, чтобы создать наш пикселей эффект, но кисть нужно не загружается для нас по умолчанию, поэтому мы в первую очередь необходимо загрузить его вручную. С Brush Tool выбран,
щелкните правой кнопкой мыши (Win) /
Control-щелчок (Mac) в любом месте внутри документа, чтобы быстро открыть
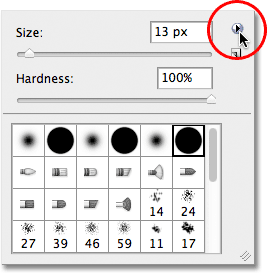
Brush Picker , затем щелкните на маленьком
стрелкойзначок в правом верхнем углу:

Нажмите на маленький значок стрелки.
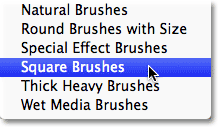
Это открывает меню с различными параметрами, в том числе список в нижней части дополнительных наборов кистей можно загрузить в Выберите.
Площадь Кисти набор:

Выберите площади комплект щеток из списка.
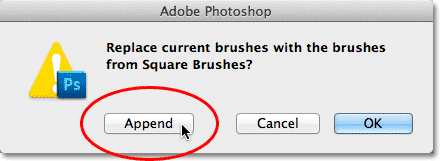
Photoshop будет спросить, если вы хотите, чтобы заменить оригинальные щетки с новыми. Нажмите
Append , чтобы сохранить оригиналы и просто добавить новые кисти после них:

Нажмите "Добавить" добавить в новых кистей, не снимая оригиналы.
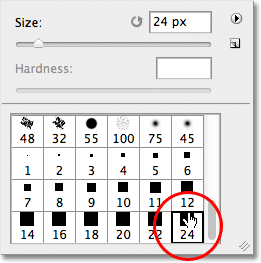
С новым щетки загружены, прокрутите кисти миниатюр в кисти Picker, пока вы не вышли на площадь кистей (который должен быть в самом низу списка). Дважды щелкните на
24 пикселей квадратный кисти , чтобы выбрать его и закрыть кисти Picker:

Дважды щелкните по иконке для 24 пикселей квадратный кисти.
Шаг 7: Установите Size Jitter кисть, чтобы 100%
Нажмите
F5 на клавиатуре к основному быстро открыть в Photoshop
Кисти панели, затем нажмите непосредственно на словах
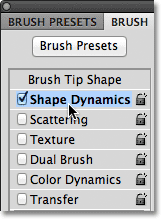
Shape Dynamics на левой стороне панели. Убедитесь, что вы нажимаете на сами слова, а не только в флажок слева от слов:

Нажмите непосредственно на слова Shape Dynamics на панели кистей.
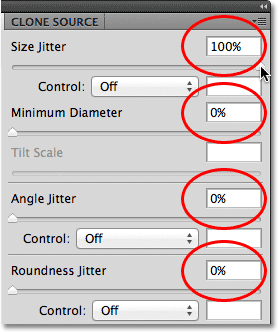
Увеличьте
джиттера Размер опцию всю дорогу до
100% , что создаст случайно размера квадраты, как мы рисуем кистью. Убедитесь, что
минимальный диаметр опция установлена в
0% , и что
угол фазового дрожания и
фазового дрожания округлость опции также устанавливается в
0% :

Увеличить размер Jitter до 100% и убедитесь, что другие варианты установлены на 0%.
Шаг 8: Добавить рассеяния в Brush
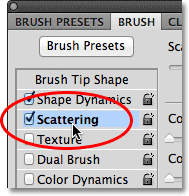
Переходите непосредственно на слове
рассеяния ниже динамики формы на левой стороне панели кистей.Опять же, убедитесь, что вы нажмете на само слово, а не внутри флажка:

Выберите рассеяние на левой стороне панели кистей.
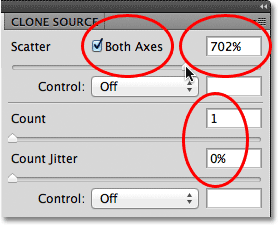
Увеличьте
Scatter значение около
700% или около того, которые будут рассеивать квадраты, как мы рисуем. Выберите
обеим осям опцию, щелкнув внутри его флажка, то убедитесь, что
граф опция установлена в
1 и
граф джиттера установлен на
0% . Когда вы закончите, нажмите
F5 снова на клавиатуре, чтобы закрыть панели кистей:

Варианты рассеяния.
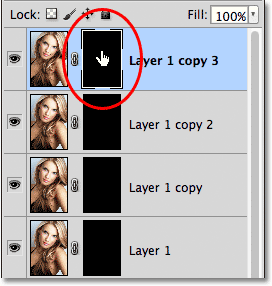
Шаг 9: Выберите маску верхнего слоя
С нашей квадратный кисти готовы пойти, нажмите на верхний слой в
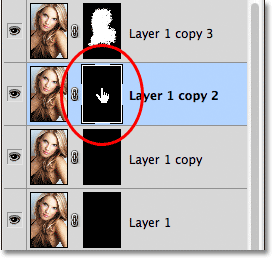
миниатюре маски в палитре слоев.Таким образом, мы будем рисовать на самой маски слоя, а не на фото. Белый Выделите поле появится вокруг миниатюре давая вам знать выбран маска:

Нажмите на миниатюру слоя-маски для верхнего слоя.
Шаг 10: Закрасьте основных направлений фотографии
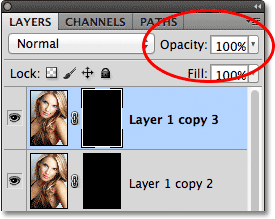
Убедитесь, что
Opacity значение для верхнего слоя установлен в
100% , что это должно быть по умолчанию:

Значение непрозрачности для верхнего слоя должен быть установлен на 100%.
Кроме того, прежде чем начать рисовать, нажмите письмо
D на клавиатуре, чтобы быстро убедитесь, что ваши
цвета текста и фона устанавливаются по умолчанию в
белом (цвет переднего плана) и
черный(цвет фона). Photoshop использует цвет переднего плана в качестве цвета кисти, и мы хотим быть уверены, что мы роспись по маске слоя с белым, поэтому мы можем раскрыть фото как мы рисуем:

Нажмите D на клавиатуре, чтобы сбросить цвета текста и фона.
С квадратный кисти в руке, непрозрачность слоя установлен в 100%, а цвет переднего плана выбран белый, начинают закрашивать только основных, важных областях фотографии. Конечно, так как все, что мы можем видеть в настоящее время является твердый белый фон, вы должны будете взять "лучшее предположение" на то, где эти важные районы. Если вы не получите его правильно с первого раза, просто нажмите
Ctrl + Z(Win) /
Command + Z (Mac), чтобы отменить мазок кисти, затем повторите попытку.
Как вы рисуете, вы увидите фото, появляющийся через серию случайно размера и рассеянных площадях, создавая первые этапы нашего пикселей эффекта:

Фото раскрывается через квадратов, как вы рисуете.
Если вы не довольны размером своей квадратной кистью, нажмите
Ctrl + Z (Win) /
Command + Z (Mac), чтобы отменить мазок кисти (или нажмите
Ctrl + Alt + Z (Win) /
Command + Option + Z (Mac), чтобы отменить несколько мазками), то размер кисти с помощью левой и правой клавиш кронштейна на вашей клавиатуре. Каждый раз, когда вы нажимаете
клавишу левой скобки (
[ ), вы будете делать кисти немного меньше, в то время как
правая клавиша кронштейн (
] ) сделает его больше. Начните снова живопись, как только вы довольны размером кисти.
Продолжить закрашивать основной части (ов) изображения. Вот мой документ до сих пор. Как правило, я хотел бы сделать мой размер кисти немного меньше, чем то, что я использую здесь, который даст мне меньшие квадраты, но меньших квадратов может быть трудно увидеть в скриншотах поэтому для этого урока, я ухожу кисть к исходному размеру 24 пикселей:

Первая часть эффекта завершена.
Шаг 11: Выберите слой-маску На следующем слое
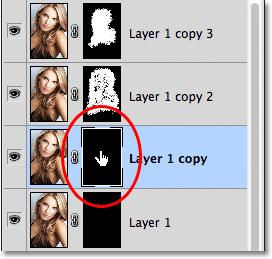
Нажмите на
миниатюре маски для слоя непосредственно под верхним слоем. Опять же, белая подсветка граница появляется вокруг миниатюре давая вам знать выбран слой-маску:

Нажмите на миниатюре маски для второго слоя сверху.
Шаг 12: Опустите непрозрачность слоя до 70%
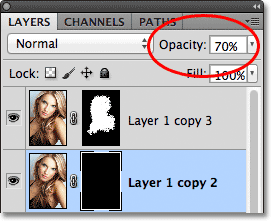
Опустите
Opacity значение для этого слоя примерно до
70% :

Изменить непрозрачность слоя до 70%.
Шаг 13: краски вокруг первоначальной площади, чтобы показать больше фото
С непрозрачность слоя снижается, краска вокруг первоначальной площади, чтобы показать больше фотографии. С непрозрачность слоя устанавливается только 70%, то это новое направление появится немного выцветшие по сравнению с предыдущей области мы закрашены:

Вновь показали, площадь выглядит немного исчезла вокруг главной площади.
Шаг 14: Выберите маску следующего слоя в
Нажмите на
миниатюре маски для третьего слоя сверху:

Выберите маску следующего слоя.
Шаг 15: Опустите непрозрачность слоя до 35%
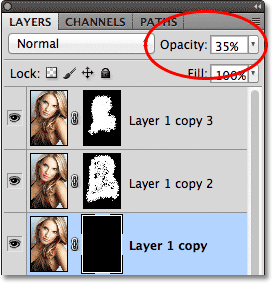
Опустите
непрозрачность для этого третьего слоя примерно до
35% :

Изменить непрозрачность слоя до 35%.
Шаг 16: Нарисуйте, чтобы показать больше фото
Продолжать рисовать вокруг предыдущей области, чтобы показать больше фотографии. Эта новая область будет казаться еще более исчезла, чем последние, благодаря величину непрозрачности 35%:

Продолжить картину, чтобы показать больше изображения.
Шаг 17: Выберите маску следующего слоя в
Наконец, нажмите на оригинальный слой 1-х миниатюре маски, чтобы выбрать его:

Выберите маску слоя 1 в.
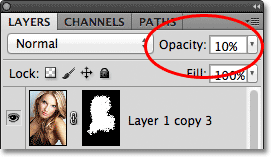
Шаг 18: Опустите непрозрачность слоя до 10%
Опустите непрозрачность слоя 1 все, вплоть до 10% или около того:

Изменить непрозрачность слоя до 10%.
Шаг 19: Нарисуйте в остальных районах Фото
Краска внутри остальных белых областей вокруг изображения, чтобы показать остальное. Эта последняя часть будет казаться очень слабый с непрозрачностью слоя только на 10%:

Краска внутри остальных белых областей всему документу, чтобы показать остальную часть изображения.
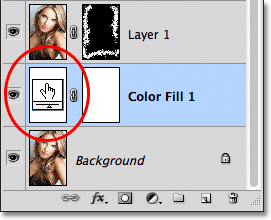
Шаг 20: Измените цвет фона (необязательно)
На данный момент, эффект будет завершена, но если вы хотите изменить цвет фона на что-то другое, чем белые, просто
дважды щелкните на
образце цвета для твердого слоя цвет заливки на панели слоев:

Дважды щелкните на образце цвета заливки слоя.
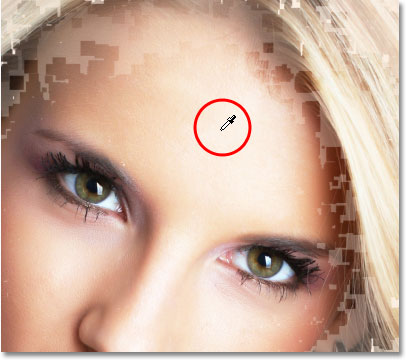
Это вновь открыть палитру цветов. Вы можете выбрать новый цвет из палитры цветов, но то, что я хочу сделать, это образец цвета непосредственно из самого изображения. Чтобы сделать это, с Color Picker еще открыт, наведите курсор мыши на изображение. Вы увидите курсор временно изменить в
Eyedropper Toolиконы. Нажмите на область изображения, которая содержит нужный цвет для фона. Я нажмите на площади в лоб женщины:

Нажмите на цвета в изображении, чтобы использовать в качестве фона для эффекта.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть из палитры цветов. Solid слой заливки Цвет мгновенно обновляется в соответствии с вновь цветом образца, что дает нам наш новый цвет фона для эффекта:

Тот же эффект с новой цветом фона.
И у нас это есть! Вот, как создать "выцветшие пиксели" фото границу с Photoshop!
Увядшие пикселей Фотография пограничной эффект в Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована