сделать закладку в соцсетях
Вот фотография, которую я буду использовать:

Оригинальное фото.
Давайте начнем!
Шаг 1: дублируем фоновый слой
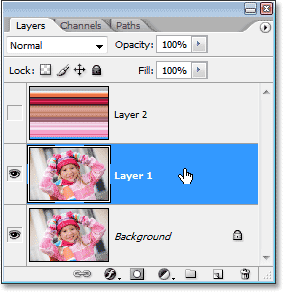
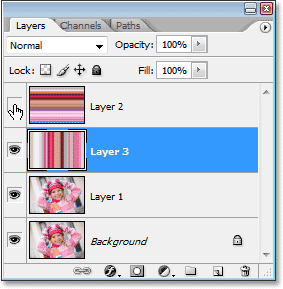
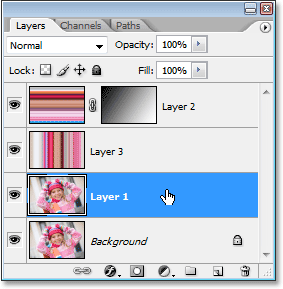
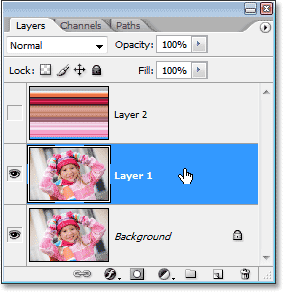
Как всегда, мы хотим делать, чтобы избежать каких-либо работ на нашем исходном изображении, так прежде чем мы сделаем что-нибудь еще, мы должны дублировать наш фоновый слой. Чтобы сделать это, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если я смотрю на мой палитре слоев, я вижу, что у меня теперь есть два слоя - фоновый слой на дне, который содержит мою оригинальную фотографию, и "Layer 1", которая является копию фонового слоя, над ним:

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы дублировать фоновый слой.
Шаг 2: Выберите одного столбца Marquee Tool
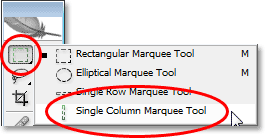
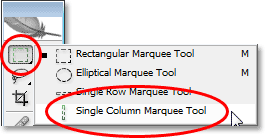
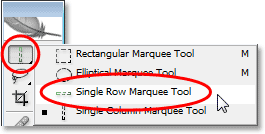
В палитре инструментов, нажмите и удерживайте указатель мыши вниз на Rectangular Marquee Tool .После второй или два, выпадающем меню появится, показывая вам все инструменты, которые скрываются за ним. Выберите Single Column Marquee Tool из нижней части списка:

Нажмите и удерживайте курсор мыши вниз на Rectangular Marquee Tool в палитре инструментов, а затем выберите Single Column Marquee Tool от выпадающем меню.
Шаг 3: Щелкните внутри изображение, чтобы выбрать один столбец пикселей
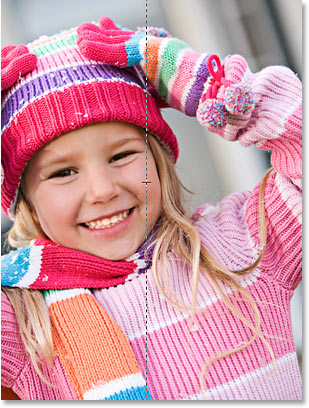
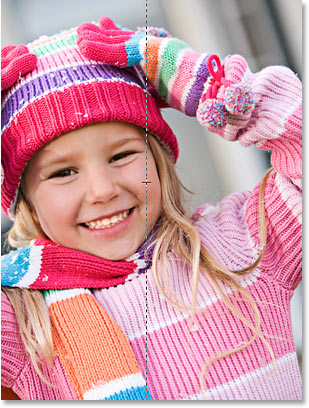
Одноместный Column Marquee Tool получил свое название из-за того, что он делает одно, а одно только - он выбирает один столбец пикселей. Щелкните в любом месте внутри вашего изображения и Photoshop будет выбрать конкретный пиксель вы нажали на, вместе с любой другой пикселя выше и ниже от верха до низа. Имейте в виду, что ваш выбор будет только один пиксель, так что если вы хотите, чтобы ваш фон содержать так много различных цветов из фото, как это возможно, вы хотите, чтобы нажать на область, которая имеет хороший ассортимент цветов выше и ниже это. Я собираюсь кликнуть на правой стороне лица девушки (ее левой, наше право), которое подберет довольно много различных цветов сверху вниз:

Щелкните внутри изображения с одного столбца Marquee Tool, чтобы выделить весь столбец пикселей.
Шаг 4: скопировать выделение на новый слой
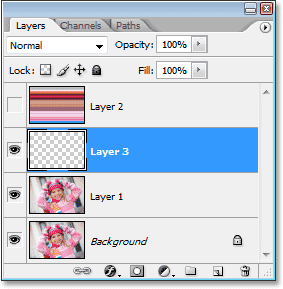
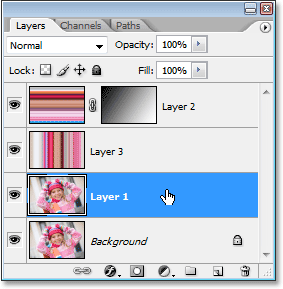
Теперь, когда у нас есть один столбец пикселей выбранных, мы должны скопировать его на новый слой. Мы можем использовать эту же комбинацию клавиш мы использовали минуту назад, когда мы дублировали фоновый слой. Просто нажмите Ctrl + J (Win) / Command + J (Mac) и Photoshop будет копировать столбец пикселей на новый слой выше слоя "Layer 1":

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы скопировать выделенную колонку пикселей на новом слое.
Шаг 5: растянуть столбец по всей Изображение с помощью Free Transform
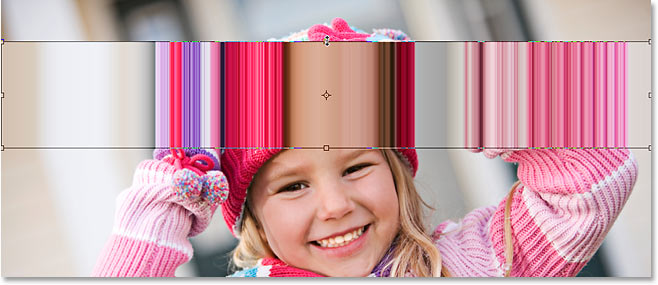
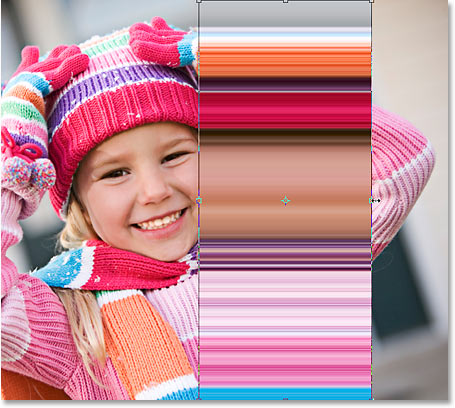
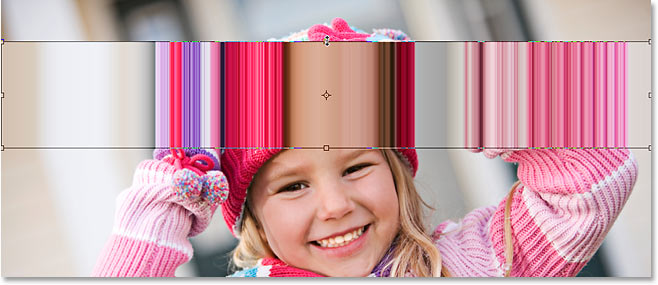
Вот где мы делаем первую часть нашего фоне. Мы собираемся взять один столбец пикселей и растянуть его, чтобы заполнить весь образ. Для этого мы будем использовать Photoshop, Free Transform команду.Используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы открыть Free Transform окно и ручки вокруг колонны пикселей. Тогда просто переместите курсор мыши к колонке, пока не увидите это превратится в двух маленьких стрелок: один направлен влево и другое указательное право. Кликните указателем мыши и перетащите столбец справа. Вы увидите столбец стать повторяющийся рисунок цвета, как вы перетащить:

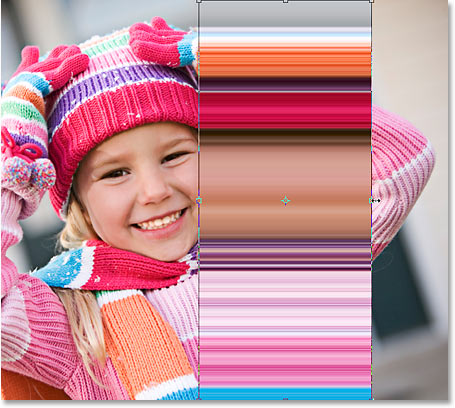
Нажмите и перетащите столбец пикселей вправо, чтобы создать повторяющийся узор.
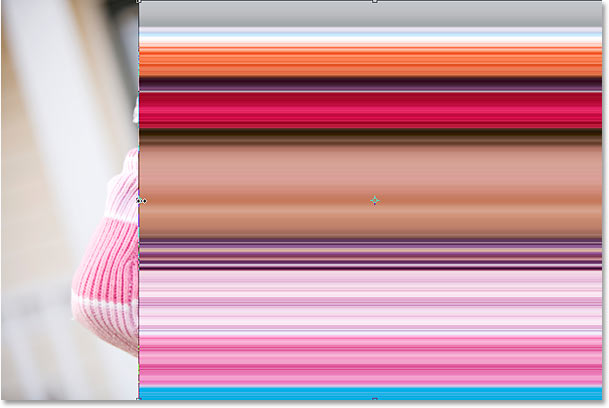
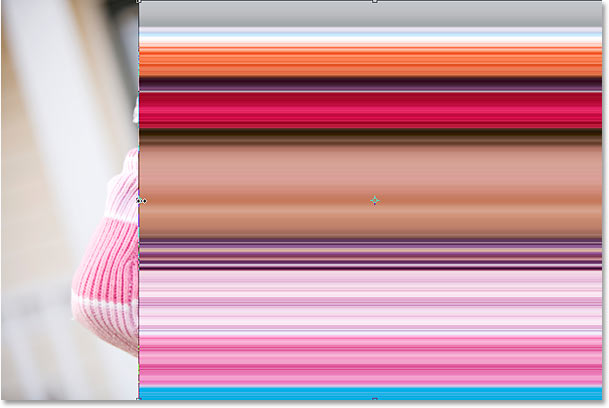
Продолжить затягивает модель, пока вы не достигнете правой стороне фотографии. Затем переместите курсор мыши на левой стороне Free Transform поле, а затем нажмите и перетащите образец по левой стороне изображения:

Нажмите и перетащите столбец влево до все изображение покрывается повторяющимся узором.
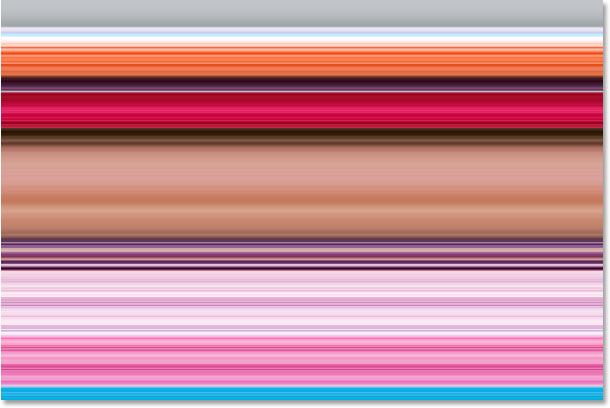
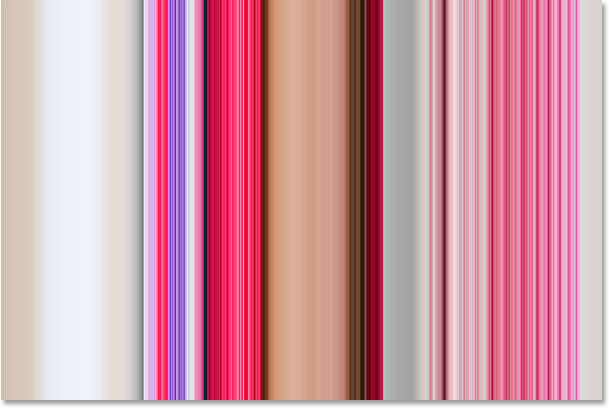
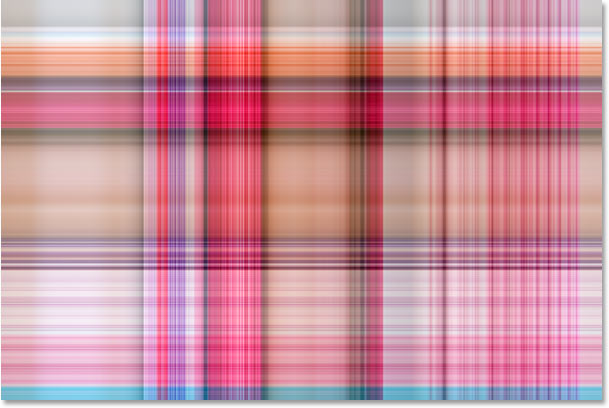
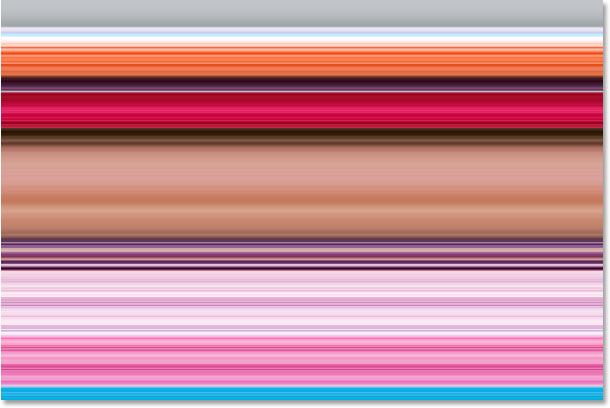
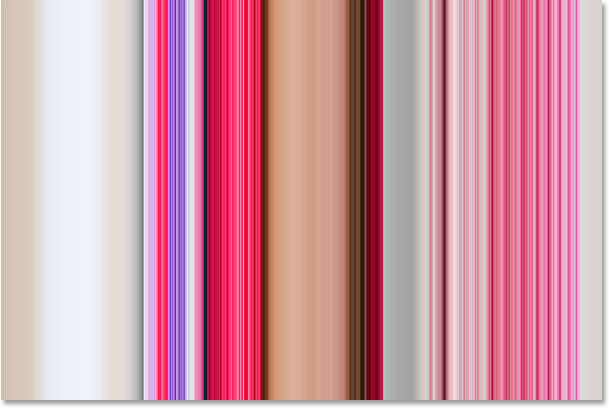
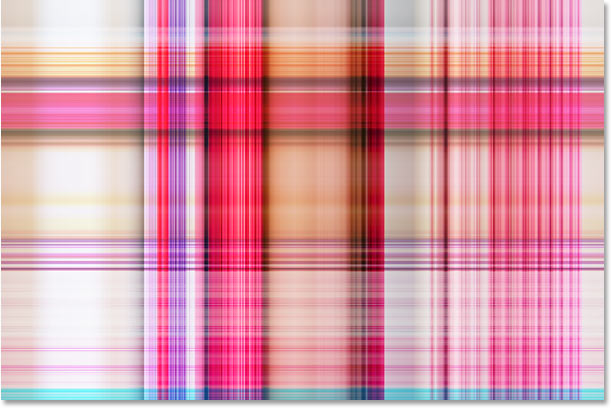
После того как вы покрыли всю фотографию с рисунком слева направо, нажмите Enter (Win) / Return (Mac), чтобы принять трансформацию и выход из Free Transform команду. Ты изображение должно выглядеть примерно так:

На фотографии теперь скрыт по горизонтальным рисунком.
Первая часть нашего фоне будет сделано, и вы
могли останавливаться, если вы хотели, но на следующей странице, мы собираемся продолжать, чтобы сделать наш фон еще более интересным.
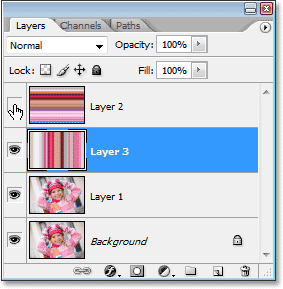
Шаг 6: Скрыть горизонтальный узор слой
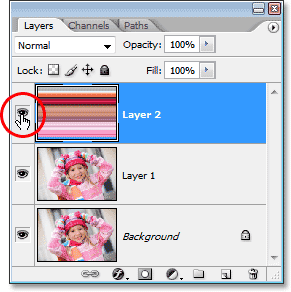
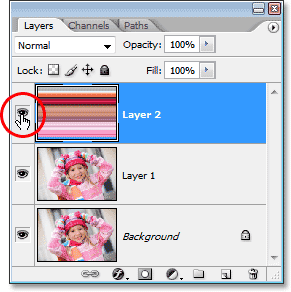
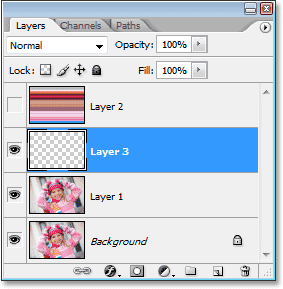
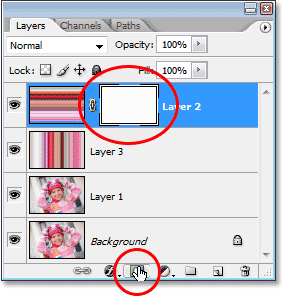
Мы собираемся повторять то, что мы только что сделали с одностоечные Marquee Tool, но на этот раз мы собираемся использовать Single Row Marquee Tool , чтобы создать вертикальную диаграмму. Прежде чем мы сможем сделать это, однако, мы должны скрыть нашу горизонтальной формы, чтобы мы могли видеть то, что мы делаем. Нажмите на иконку Layer Visibility (глазного яблока) слева от слоя "Layer 2" в палитре слоев, чтобы временно скрыть горизонтальной формы из поля зрения:

Нажмите на иконку видимости слоя (глазного яблока) слева от слоя "Layer 2" в палитре слоев, чтобы скрыть слой.
Глазное яблоко исчезнет, оставив пустой квадрат на своем месте, и горизонтальный узор исчезнет в окне документа, позволяя нам увидеть наше фото еще раз.
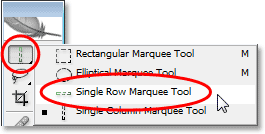
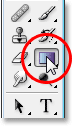
Шаг 7: Выбор Single Row Marquee Tool
Нажмите на один столбец Marquee Tool в палитре инструментов и удерживайте кнопку мыши, пока не появится выпадающем меню, а затем выберите Single Row Marquee Tool из списка:

Нажмите и удерживайте курсор мыши вниз на одностоечные Marquee Tool в палитре инструментов, а затем выберите Single Row Marquee Tool от выпадающем меню.
Шаг 8: Выберите "Слой 1"
Мы собираемся использовать Single Row Marquee Tool, чтобы выделить всю строку пикселей, но прежде чем мы сможем сделать это, мы должны, чтобы наши фото выбран. В настоящее время, у нас есть горизонтальный узор выбран (хотя мы спрятали от глаз). Наша фотография на "Layer 1", поэтому нажмите на "Layer 1" в палитре слоев, чтобы выделить его:

Нажмите на "Layer 1" в палитре слоев, чтобы выбрать фотографию.
Шаг 9: Щелкните внутри изображение, чтобы выбрать одну строку пикселей
Так же, как мы это делали с одного столбца Marquee Tool, щелкните в любом месте внутри изображения, чтобы выбрать одну строку пикселей. Photoshop будет выбрать конкретный пиксель вы нажали на, а также любой другой пиксель в этой строке слева направо. Опять же, имейте в виду, что ваш выбор будет только 1 пиксель в высоту, так что если вы хотите, чтобы ваш фон будет столь же красочным, как это возможно, вы хотите, чтобы нажать на область, которая даст вам хороший ассортимент цветов слева прав. Я собираюсь кликнуть на лбу девушки:

Щелкните внутри изображения с Однорядные Marquee Tool, чтобы выделить всю строку пикселей.
Шаг 10: скопировать выделение на новый слой
С нашей строки пикселей выбран, нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать выделение на новый слой, который появится между "Layer 1" и горизонтальным рисунком слоя в палитре слоев:

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы скопировать выделение на новый слой.
Шаг 11: растянуть строку по всей Image С помощью Free Transform
Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы еще раз поднять Свободная коробка и ручки Transform, затем переместите курсор мыши чуть выше строки, пока вы не увидите изменения курсора на две стрелки, одна направлена вверх, а другая вниз. Кликните указателем мыши и перетащите столбец вверх, к верхней части изображения. Так же, как и раньше, ряд станет повторяющийся рисунок, как вы перетащить:

Щелкните и перетащите строку пикселей, чтобы создать повторяющийся узор.
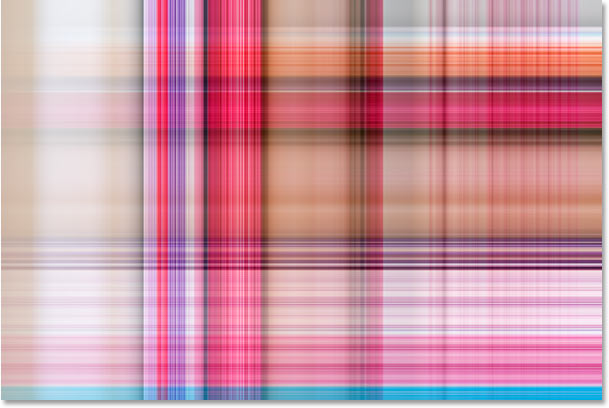
Продолжить перетаскивая шаблон, пока вы не достигнете верхней части фотографии. Затем перетащить в нижней части строки пикселей до нижней части фото пока весь фотография покрыта узором. Нажмите Enter(Win) / Return (Mac), чтобы принять трансформацию и выход из Free Transform команду. Ваше изображение должно выглядеть примерно так:

Фото сейчас скрывается за повторяющегося вертикального изображения.
На данный момент, похоже, все, что мы сделали, заменить нашу начальную горизонтальную модель с вертикальной модели, но то, что мы собираемся делать дальше, это посмотреть на несколько различных способов, чтобы смешать две модели вместе!
Шаг 12: Выключите горизонтальный узор слой Back On
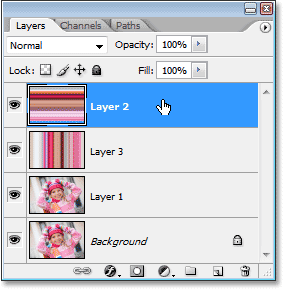
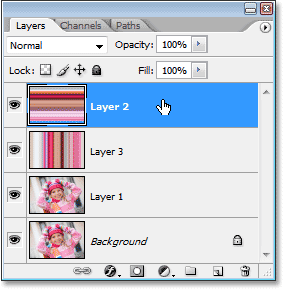
Теперь, когда у нас есть две модели, давайте взглянем на несколько простых способов, которые мы можем смешать их вместе, чтобы создать интересный фон. Во-первых, мы должны превратить нашу горизонтальный узор слой снова, так что нажмите внутри маленький пустой квадрат слева от слоя "Layer 2" в палитре слоев, которые будут вернуть значок глазного яблока и сделать слой видимым внутри документа Окно еще раз:

Нажмите на видимость иконке слоя для слоя "Layer 2", чтобы включить слой обратно на в окне документа.
Шаг 13: Выбор горизонтальный узор слой
Мы также должны иметь горизонтальный узор выбран слой, и просто сделать слой видимым снова на самом деле не выбрать его. Мы должны щелкните на слое в палитре слоев, чтобы выделить его:

Нажмите на "Layer 2" в палитре слоев, чтобы выбрать его.
Теперь у нас есть оба наших моделей видимых, давайте посмотрим, как мы можем легко смешать их вместе.
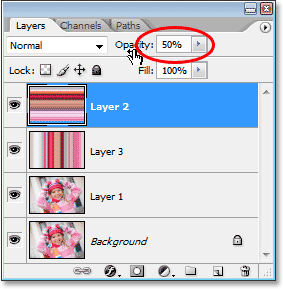
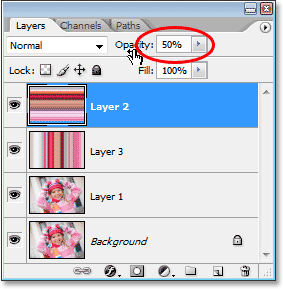
Вариант 1: уменьшите непрозрачность слоя "Layer 2"
Один из способов быстро и легко смешать два шаблона вместе просто за счет снижения непрозрачности горизонтальной узором слоя. С "Layer 2" выбран, перейдите к непрозрачности опции в правом верхнем углу палитры Layers и уменьшите непрозрачность слоя до 50% :

Опустите непрозрачность "Layer 2" до 50%, чтобы смешать две модели вместе.
Вы можете настроить значение непрозрачности на свой вкус к тонкой настройки эффекта, но вот мой фон после смешивания двух моделей вместе за счет снижения непрозрачности верхнего слоя:

Опустите непрозрачность "Layer 2" до 50%, чтобы смешать две модели вместе.
Вариант 2: Измените режим наложения слоя "Layer 2"
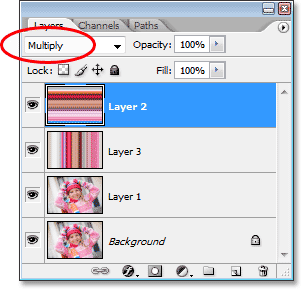
Еще один способ, чтобы смешать две модели вместе легко является использование режима наложения слоя . Во-первых, я собираюсь установить прозрачность "Layer 2" назад до полного 100%. Тогда я измените режим наложения слоя на подойдя к выбору режима наложения в верхнем левом углу палитры Layers (прямо напротив опции Opacity), нажав на стрелку вниз, указывающей справа от слова "Нормальный", и выбрав другой Blend-режим из выпадающего списка. Попробуйте каждый из них, чтобы увидеть, какой эффект вы получите. Здесь я изменил свое режим наложения для слоя "Layer 2", чтобы Multiply :

Изменение режима наложения слоя "Layer 2" от "нормальных» к «размножаться».
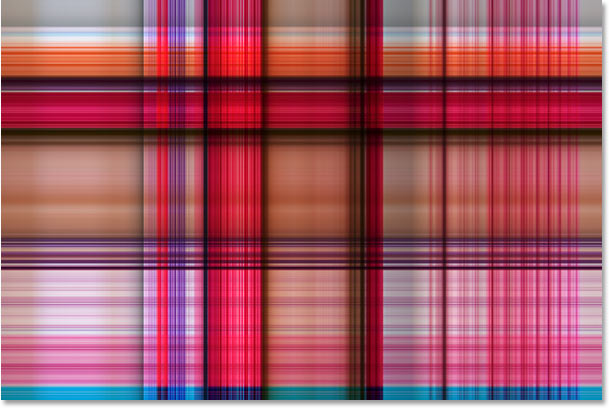
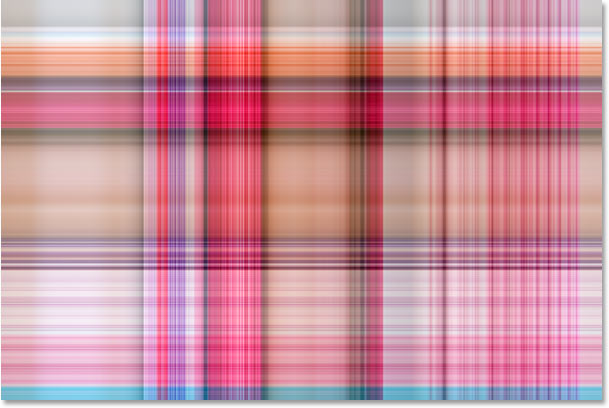
"Multiply" режим смешивания является одним из наиболее часто используемых режимов наложения при работе в Photoshop, и вот фон эффект я с ним. Фон сейчас выглядит темнее, чем раньше насыщенные цвета:

Фон эффект создается с "Multiply" режим наложения.
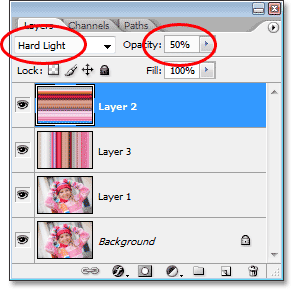
Вот еще одна вариация на фоне эффекта, на этот раз с использованием комбинации режима наложения и параметры непрозрачности. Я изменил режим смешивания на Hard Light и опустил непрозрачность 50%:

Объедините режим наложения и параметры непрозрачности даже больше возможностей.
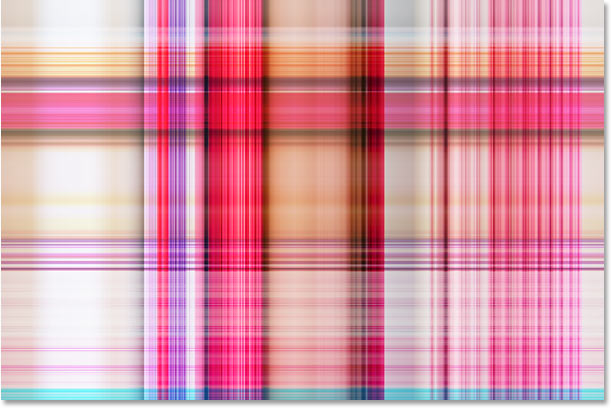
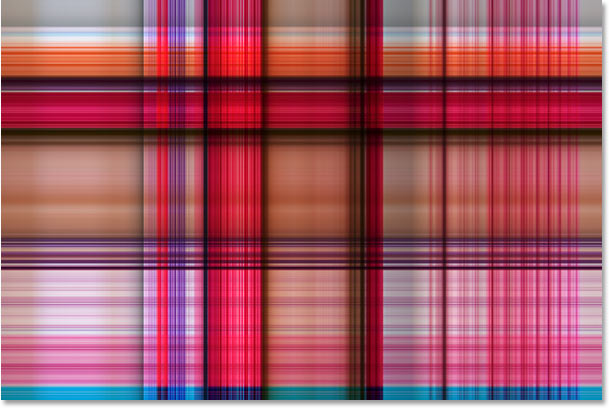
Вот мой новый фон эффект:

Фон эффект создается за счет изменения режима наложения слоя "Layer 2" на "Hard Light" и опускания непрозрачность до 50%.
Опять же, попробовать каждый из режимов наложения и держать глаз на вашем изображения в окне документа, чтобы посмотреть, какие эффекта каждый режим наложения, дает тебе.
Вариант 3: Используйте маску слоя
Давайте посмотрим на третий путь, чтобы смешать две модели вместе. На этот раз мы будем использоватьмаску слоя . Во-первых, я установил мой режим наложения слоя для слоя "Layer 2" обратно в "нормальных", и я буду увеличить прозрачность обратно до 100%. Затем, чтобы добавить маску слоя, чтобы "Layer 2", я нажму на маску слоя значок в нижней части палитры Layers. Ничто не будет казаться, что случилось в окне документа, но если мы посмотрим в палитре Layers, мы увидим миниатюру слоя-маскисправа предварительного просмотра эскиза для "Layer 2":

При нажатии на иконку маски слоя внизу палитры Layers добавляет миниатюру слоя-маски с правом слоя 2 в предпросмотра эскиза.
С маску слоя добавляется, выберите Gradient Tool из палитры инструментов, или нажмите букву G для быстрого выбора его с помощью комбинации клавиш:

Выберите Gradient Tool.
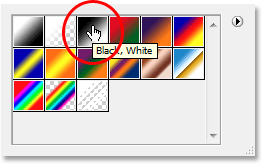
С Gradient Tool выбран, щелкните правой кнопкой мыши (Win) / Control-щелчок (Mac) в любом месте внутри вашего образа и выберите черно-белый градиент от окна выбора градиента, который появляется:

"Щелкните правой кнопкой мыши" (Win) / "Control-щелкните" (Mac) внутри документа и выберите "черно-белым" градиента.
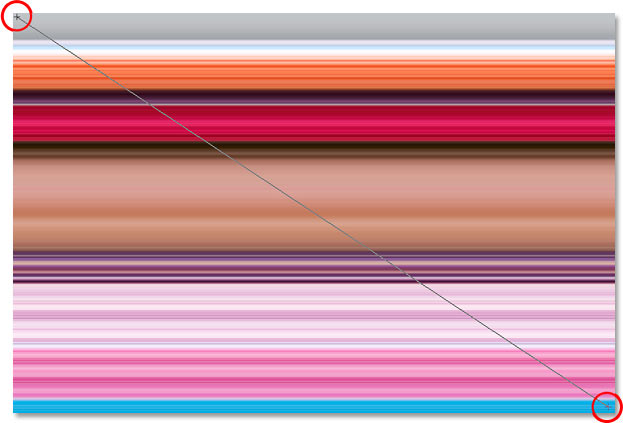
Давайте использовать маску слоя, чтобы исчезнуть образцы друг в друга по диагонали. Нажмите с помощью Gradient Tool где-то в верхнем левом углу изображения, а затем перетащите мышь вниз на нижнем правом углу:

Нажмите в верхнем левом углу изображения с помощью Gradient Tool и потяните вниз, чтобы в правом нижнем углу.
Отпустите кнопку мыши и Photoshop добавляет маску слоя, смешивание две модели от верхнего левого до нижнего справа:

В две модели в настоящее время смешивания вместе постепенно от верхнего левого до нижнего справа.
Теперь, когда мы создали нашу справочную эффект, давайте добавим его на этой же фотографии мы создали его из! Эта часть является необязательной, конечно, но если вы хотите проследить, вот как это сделать.
Шаг 1: Отодвиньте фотографию слой поверх палитры слоев
В настоящее время наш фон перед нашим фото, которое на самом деле является не там, где вы ожидаете
фон , чтобы быть. Мы должны двигаться наши фото перед фоновом режиме, что означает, что мы должны двигаться слой фотографию превыше наших двух слоев рисунка в палитре Layers. Наша фотография на "Layer 1", поэтому нажмите на "Layer 1" в палитре слоев, чтобы выделить его:

Выберите фотографию, нажав на "Layer 1" в палитре слоев.
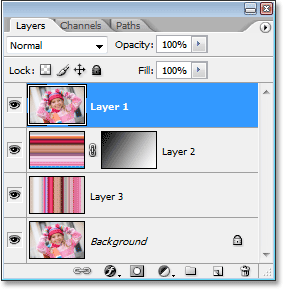
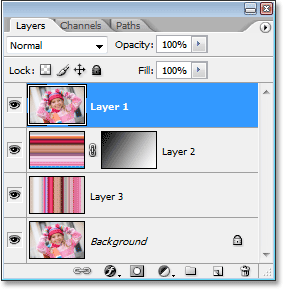
Вот быстрый клавиш на клавиатуре для перемещения слоя непосредственно на верхней части стека слоев.С выбран слой, просто нажмите Shift + Ctrl +] (Win) / Shift + Ctrl +] (Mac). Photoshop будет прыгать слой выше всех остальных и переместить его непосредственно к верхней части палитры слоев:

Нажмите "Shift + Ctrl +]" (Win) / "Shift + Ctrl +]" (Mac), чтобы перейти "Layer 1" прямо в верхней части палитры Layers.
Фото сейчас становится видимым в окне документа еще раз.
Шаг 2: Изменение размера фото с Free Transform
Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы еще раз поднять Free Transform команду в Photoshop, на этот раз вокруг фотографии. Удерживая Shift + Alt (Win) / Shift + Alt (Mac) и перетащите любой из четырех угловых маркеров внутрь, чтобы сделать фото меньше, раскрывая фон позади него. Удерживая нажатой клавишу "Shift" ограничивает ширина и высота пропорции фото, как вы перетащить, удерживая "Alt / Option" рассказывает Photoshop, чтобы изменить размер фото от его центра:

Удерживайте нажатой кнопку "Shift + Alt" (Win) / "Shift + Option" (Mac) и перетащите любой из Free Transform угол ручки в сторону центра, чтобы сделать фото меньше.
Нажмите Enter (Win) / Return (Mac), когда вы счастливы с размером вашей фотографии, чтобы принять трансформацию и выход из Free Transform команду.
Вариант 3: Добавить Drop Shadow
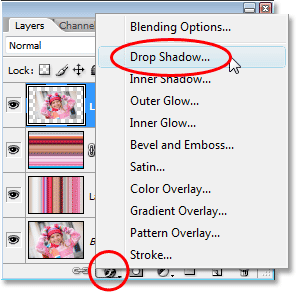
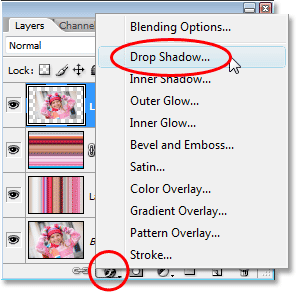
Для завершения эффекта, я собираюсь добавить тень к моей фотографией, так что выделяется немного более на фоне. Нажмите на стили слоя значок в нижней части палитры слоев и выберите Drop Shadow из списка стилей слоя, который появляется:

Узнайте Adobe Photoshop: Выберите "Drop Shadow" из списка стилей слоя в палитре Layers ..
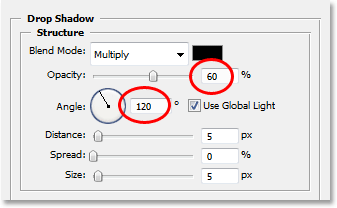
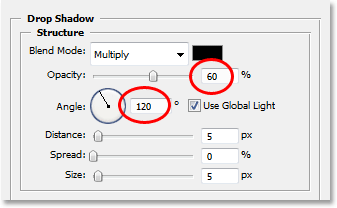
Это поднимает в Photoshop Layer Style диалогового окна установки с параметрами тень в средней колонке.Измените угол в тени, чтобы 120 ° и опустить непрозрачность примерно до 60% :

Узнайте Adobe Photoshop: Опустите непрозрачность тени до 60% и измените угол до 120 °.
Нажмите кнопку ОК в правом верхнем углу диалогового окна Layer Style на выходе из него, и с тем, что мы сделали! Здесь, после добавления тени к моей фотографией, это конечный результат:

Окончательный результат.
И у нас это есть! Вот, как превратить любую фотографию в интересном фоне с Photoshop!
Включите любую фотографию в фоне с Photoshop
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована