сделать закладку в соцсетях
Стили слоя в Photoshop являются мощным средством для достижения многих эффектов легко и быстро. Этот учебник покажет вам, как использовать различные стили слоя, чтобы создать веб-кнопка вдохновил текстовый эффект. Затем, он покажет вам, как добавить еще несколько мелких деталей, используя щетки и фильтры, чтобы получить более изысканной конечный результат.
Учебник Активы
1 Carbon Fibre Большой рисунок на Factorio.us коллективной.
2- Comfortaa шрифта.
Загрузка контуров
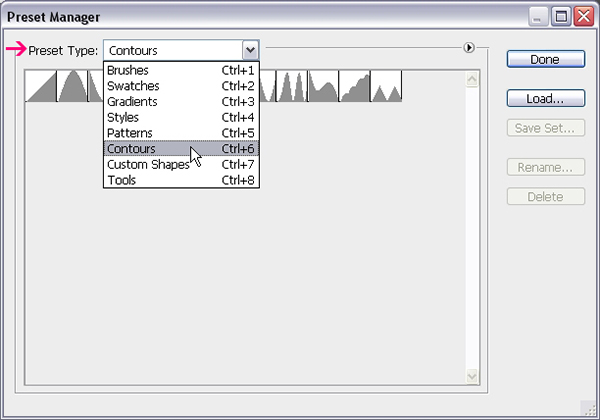
Вы, возможно, потребуется загрузить контуры, используемые в некоторых стили слоя ниже. Чтобы сделать это, перейдите к Edit -> Управление наборами, и выберите контуров от фиксированных настроек типа выпадающего меню.

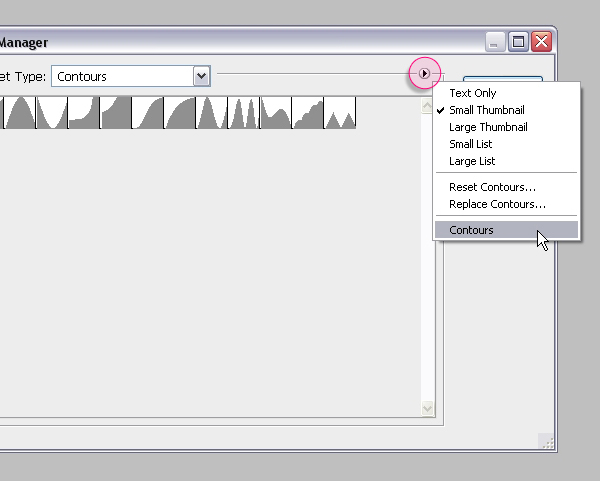
Нажмите на маленькую стрелку в правом верхнем углу и выберите контуры.

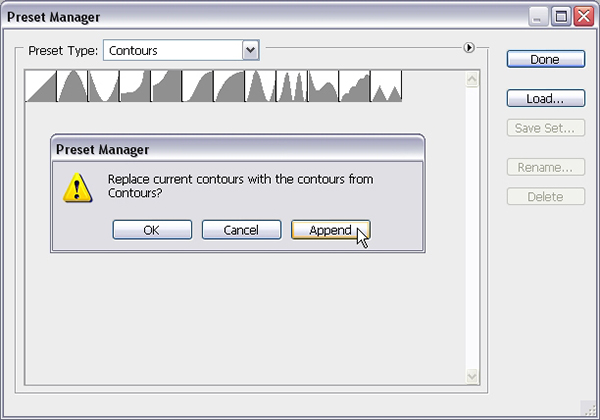
Нажмите Append, чтобы добавить новые контуры существующих.

Шаг 1
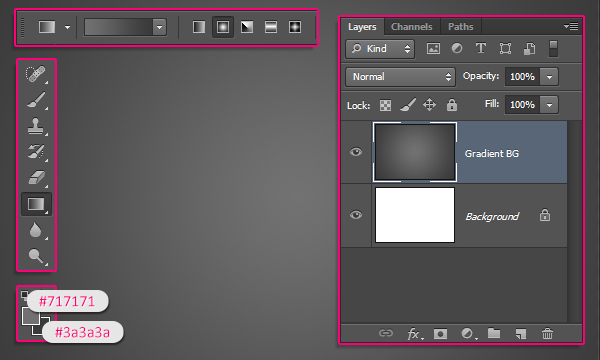
Создать новый 1100 x 750 пикселей документ, и создайте новый слой поверх фонового слоя, а затем вызвать его "Gradient BG". Установите цвет переднего плана на # 717171 и цвет фона # 3a3a3. Выберите инструмент Gradient Tool, выберите цвет переднего плана к фону, радиальным градиентом, в панели настроек. Затем нажмите и перетащите из центра документа к одному из углов.

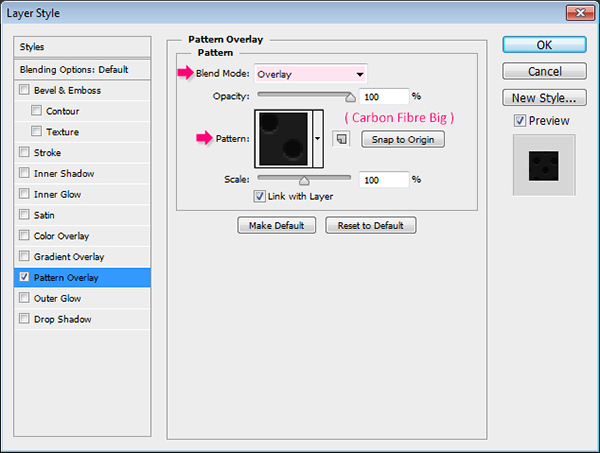
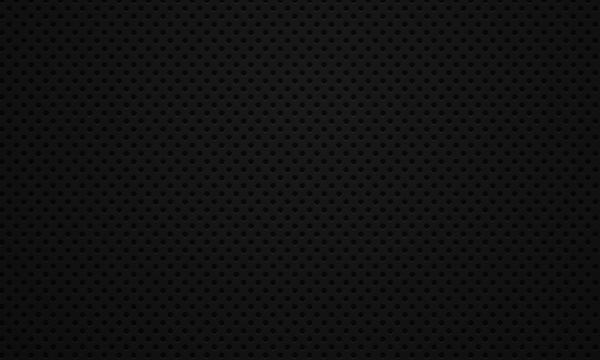
Двойной щелчок по слою «Градиент BG", чтобы применить эффект Pattern Overlay. Измените режим смешивания на Overlay и выберите "Carbon Fibre большой" шаблон (ссылка для скачивания в разделе Учебник активов).

Это позволит добавить простой шаблон для фона.

Шаг 2
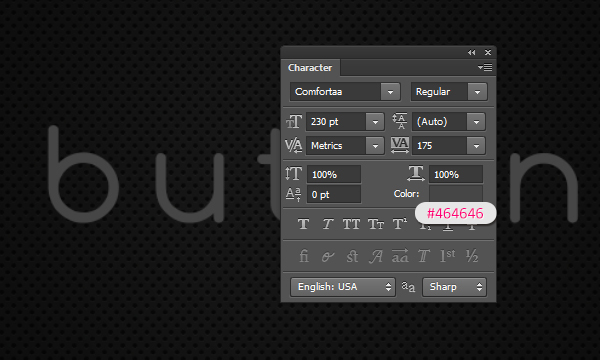
Создать текст, используя шрифт Comfortaa. Цвет шрифта # 464646, его размер 230 пт, и значение трекинга установлен на 175, чтобы избежать какого-либо дублирования хода, которые будут добавлены позже в этом уроке.

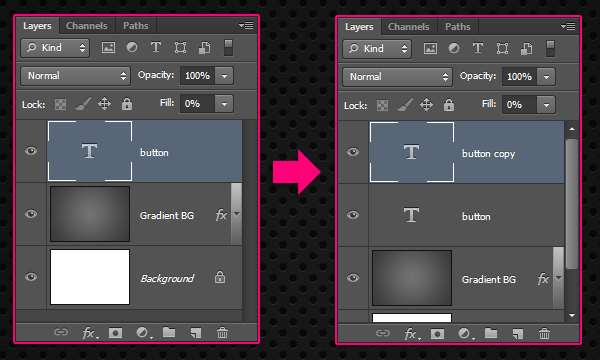
Изменить значение Fill слоя с текстом до 0, то дублировать его.

Шаг 3
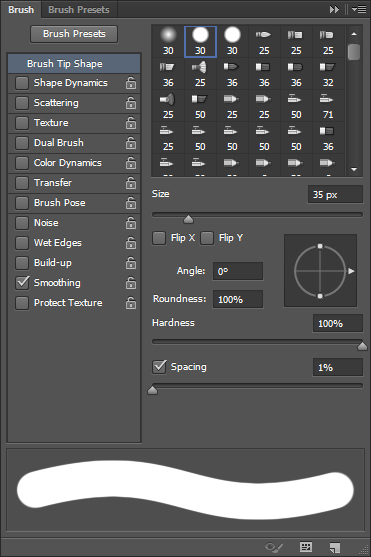
Выберите инструмент Brush Tool и откройте Brush панель (Window -> Brush). Под Brush Tip Shape, выберите жесткую круглую 35 пикселей кисть, затем установите расстояние до 1%.

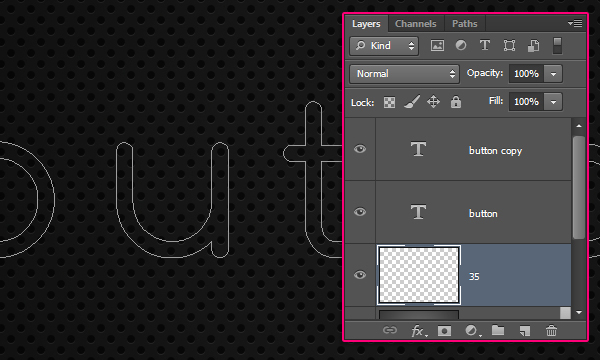
Щелкните правой кнопкой мыши один из текстовых слоев и выберите Создать рабочий контур.
Далее, ввести текст будет погладил с различными размерами кисти. Таким образом, каждый слой будет назван в соответствии с размером кисти используются.
Начните с создания нового слоя под оба текстовых слоев и назовите его "35".

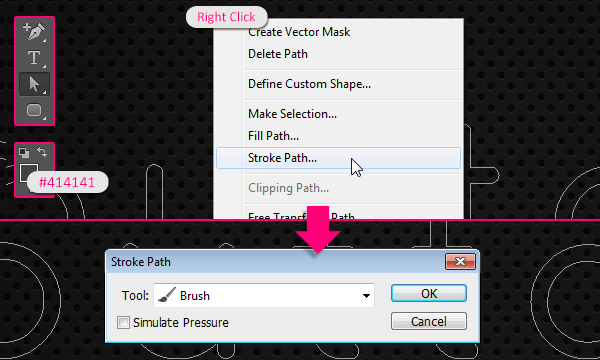
Установите цвет переднего плана на # 414141 и выберите инструмент Direct Selection Tool.Щелкните правой кнопкой мыши на путь и выберите Stroke Path. выбрать кисть от инструмента в выпадающем меню и нажмите кнопку ОК.

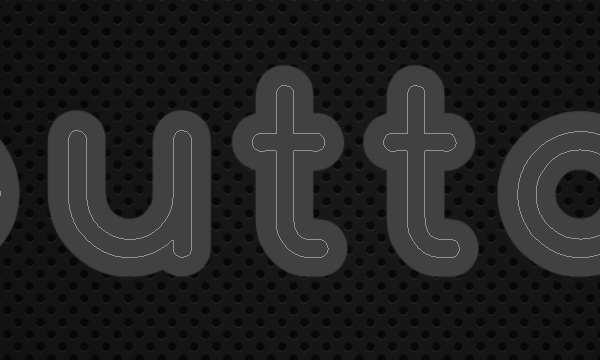
Это будет удар путь с 35 рх кисти. Не избавиться от пути еще.

Шаг 4
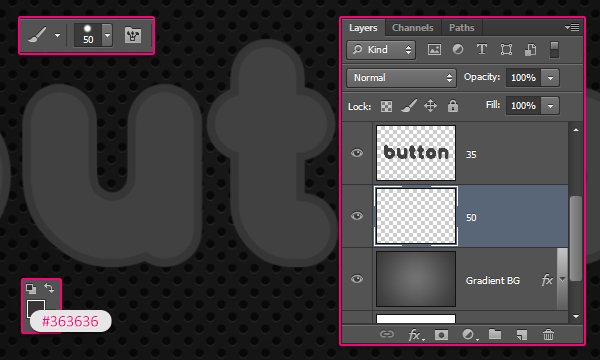
Создайте новый слой ниже слоя "35" и назовите его "50". Выберите инструмент Brush Tool, измените размер кисти до 50 пикселей и цвет переднего плана на # 363636, затем выбрать инструмент Direct Selection Tool и инсульта путь, как вы делали ранее.
Хит Enter / Return клавишу, чтобы избавиться от пути.

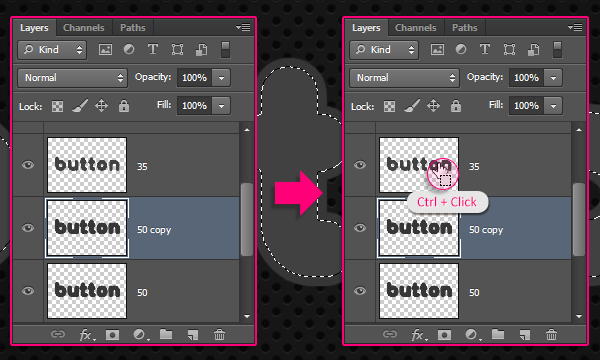
Продублируйте слой "50", затем нажмите и удерживайте клавишу Ctrl / Cmd и нажмите кнопку "35" по пиктограмме слоя, чтобы создать выделение.

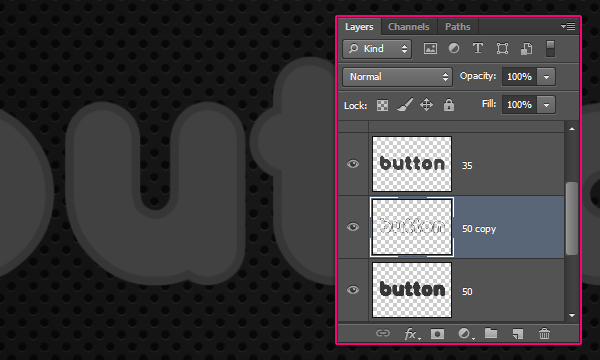
Убедитесь, что выбран слой "50 копия", а затем нажмите кнопку Удалить, чтобы удалить выбранную часть.
Перейти к Select -> Отменить (или нажмите Ctrl / Cmd + D), чтобы избавиться от выделения.

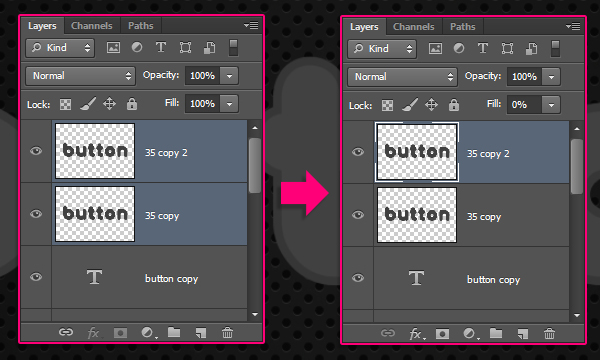
Продублируйте слой "35" в два раза, а затем перетащить две копии поверх всех слоев и измените их значения заполняют в 0.

Шаг 5
Дважды щелкните на слой "50 копий", чтобы применить следующие стили слоя:
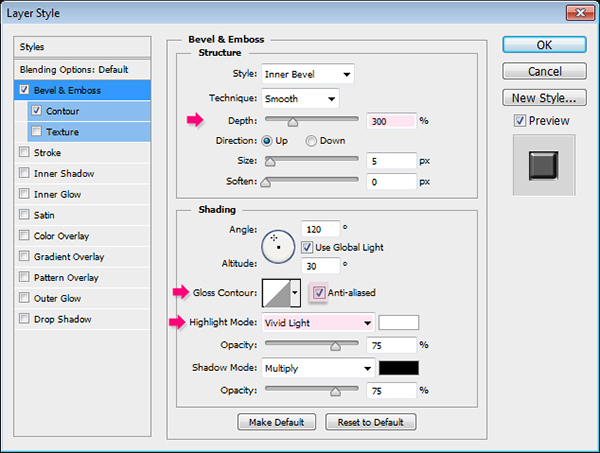
Тиснение: Изменить Глубина 300, проверьте Сглаживание окно, и измените режим подсветки в Vivid Light.

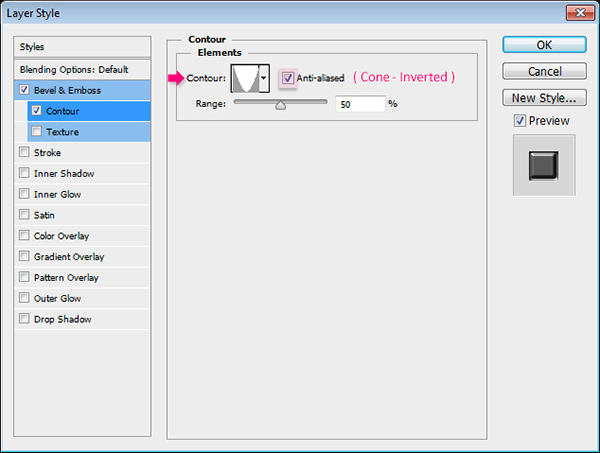
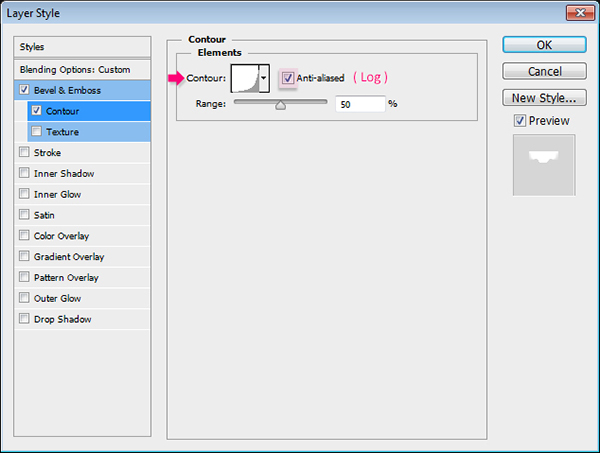
Контур: Выберите конус - Перевернутый контур и проверьте Сглаживание окно.

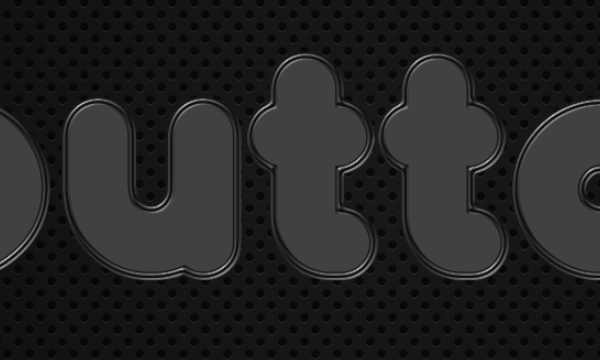
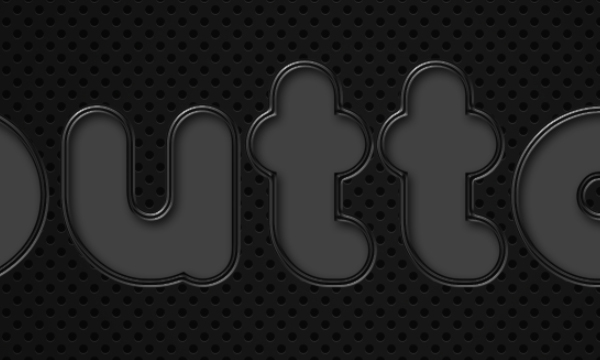
Это стиль внешнюю часть хода.

Шаг 6
Дважды щелкните на слой "35", чтобы применить следующие стили слоя:
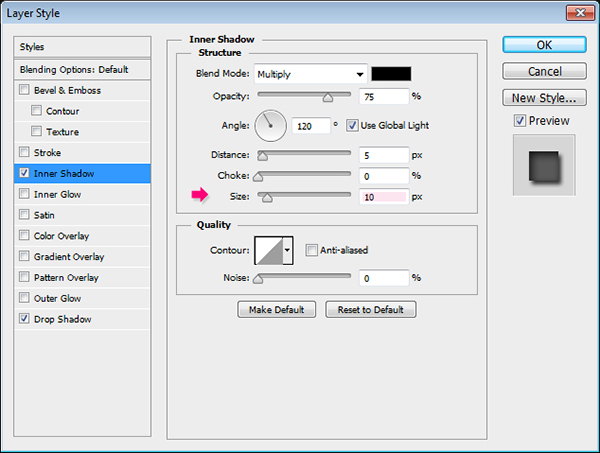
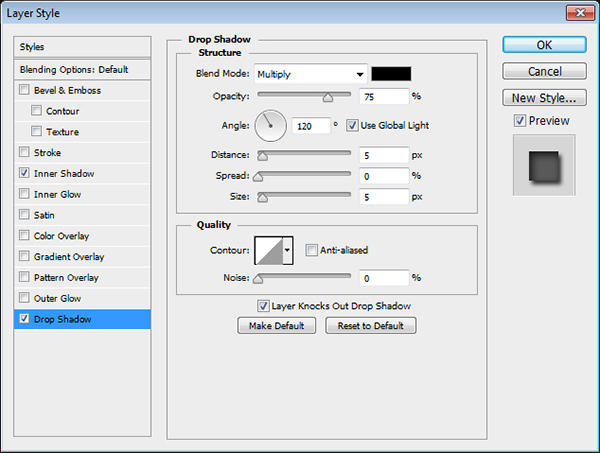
Inner Shadow: Просто измените размер до 10.

Drop Shadow: Использовать значения по умолчанию.

Это даст внутреннюю часть некоторую глубину.

Шаг 7
Дважды щелкните на оригинальную текстовый слой, чтобы применить следующие стили слоя:
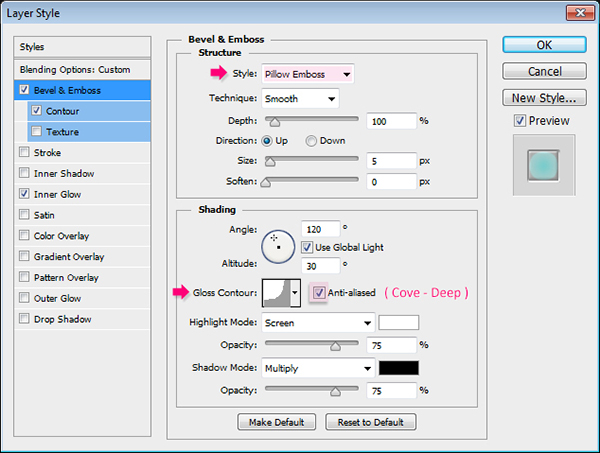
Bevel и Emboss: Изменить Стиль, тиснение, блеск контур Cove - Deep, и проверьте Сглаживание окно.

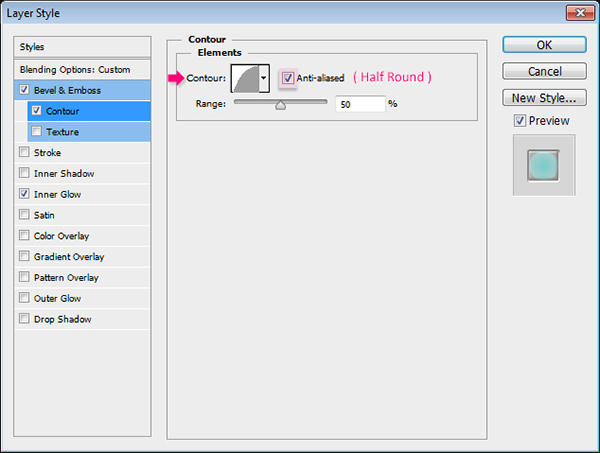
Контур: Выберите контур полукруглых и проверить Сглаживание окно.

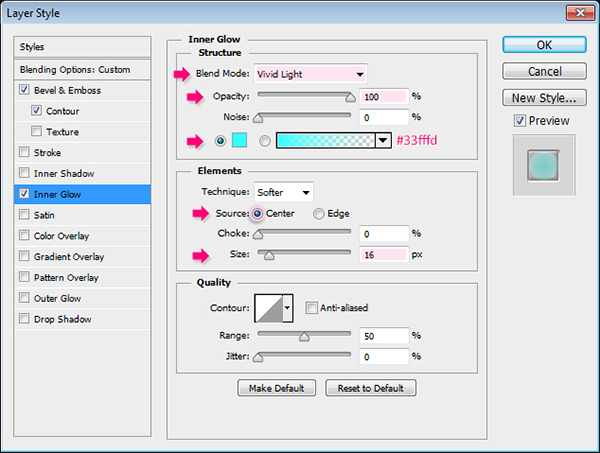
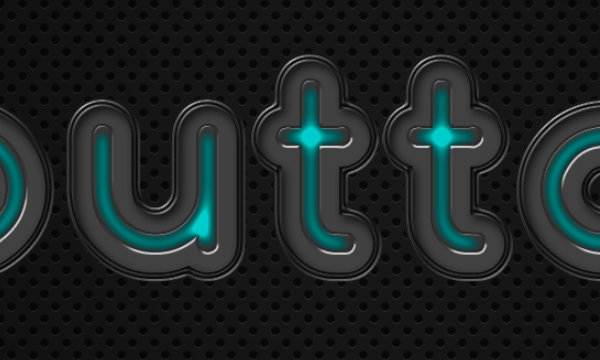
Inner Glow: Измените режим смешивания на Vivid Light, непрозрачность 100%, цвет # 33fffd, источник в центре, и размером до 16.

Это создаст первый слой внутреннего свечения.

Шаг 8
Щелкните правой кнопкой мыши исходный текстовый слой, выберите Copy Layer Style, затем щелкните правой кнопкой мыши текстовое копия слой и выберите Paste Layer Style.
Дважды щелкните на копирование текста слой, чтобы изменить эффект Inner Glow.
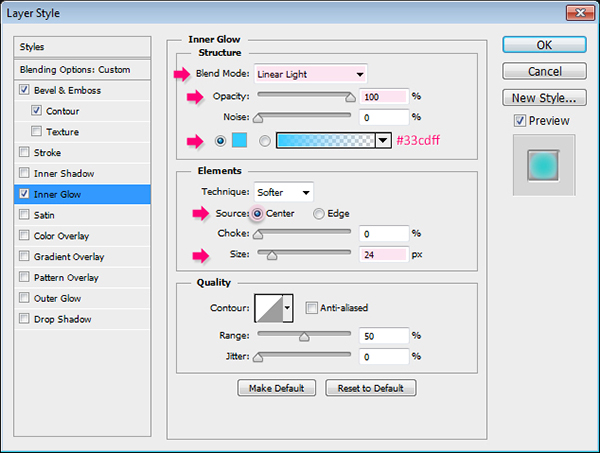
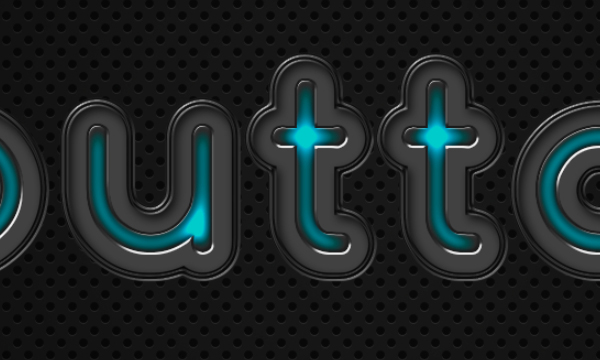
Измените режим смешивания на Linear Light, непрозрачность 100 %, цвет # 33cdff, Источник в Центр, и размер до 24.

Это позволит добавить еще один слой внутреннего свечения активизировать его.

Шаг 9
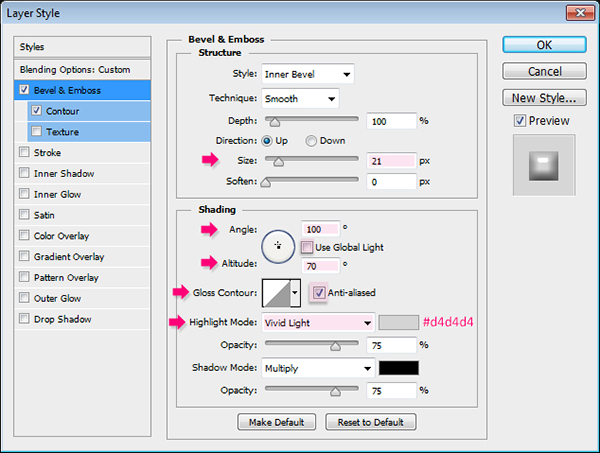
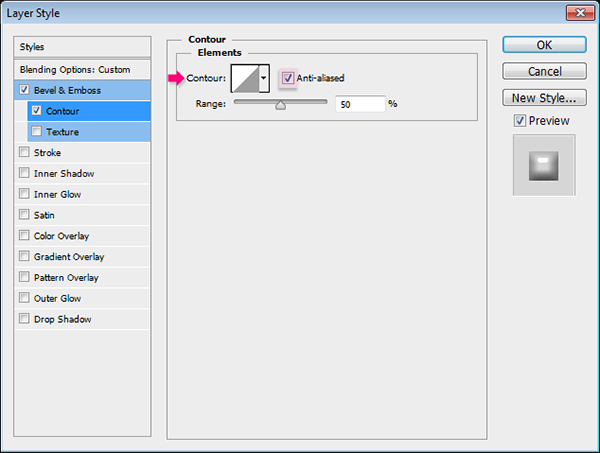
Двойной щелчок по слою "35 копий", чтобы применить следующие стили слоя:
Bevel и Emboss: Изменение размера до 21, снимите флажок Use Global Light, менять угол 100, Высота над уровнем моря до 70, проверить Сглаживание коробка, измените режим подсветки в Vivid Light, а его цвет на # d4d4d4.

Контур: Просто проверьте Сглаживание окно.

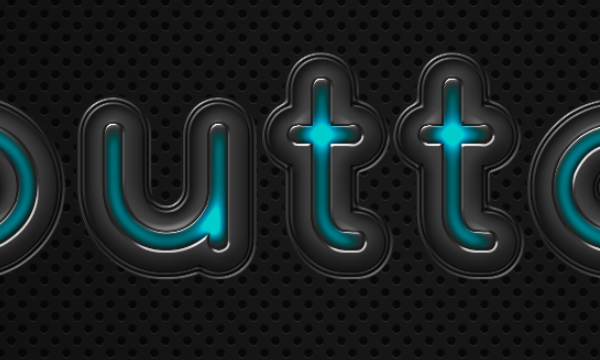
Это сделает эффект выглядят немного 3D.

Шаг 9
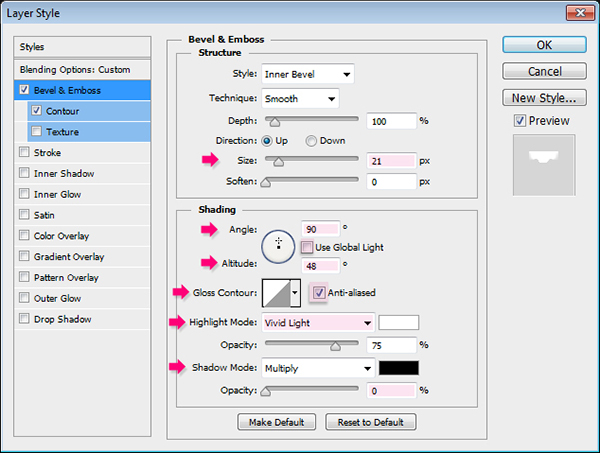
Дважды щелкните на "35 копия 2" слой, чтобы применить следующие стили слоя:
Bevel и Emboss: Изменение размера до 21, снимите флажок Use Global Light, изменить угол до 90, высоту 48, проверьте анти- с наложением окно, изменить режим выделения на Vivid Light и теневом режиме непрозрачность 0.

Контур: Выберите контур Войдите и проверить Сглаживание окно.

Это создаст окончательный 3D вид, и добавьте глянцевый блеск чувство к тексту.

Шаг 10
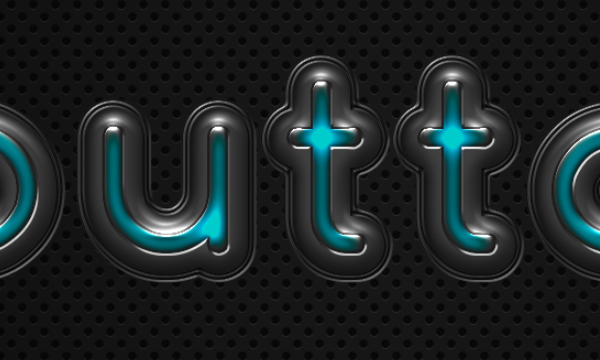
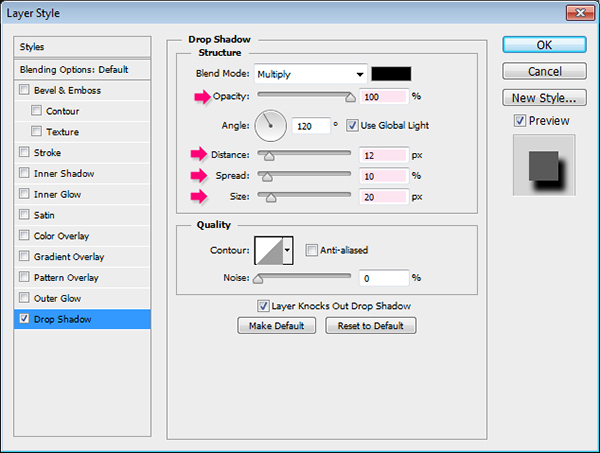
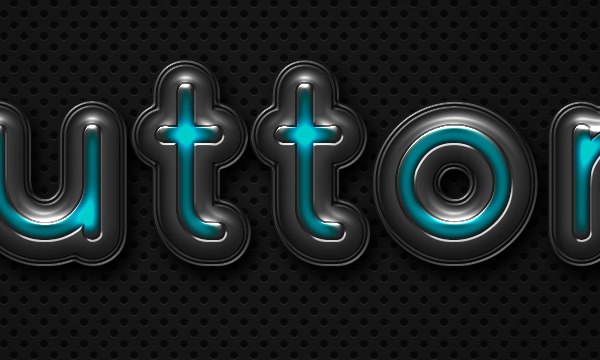
После того как все стили слоя применяются, дважды щелкните по слою "50", чтобы применить эффект Drop Shadow.
Измените непрозрачность до 100%, расстояние до 12, спрэд к 10, а размер до 20.

Применяя тень после всех других стилей слоя, вы можете настроить свои значения в соответствии с тем, как это выглядит с ними, если это необходимо.

Шаг 11
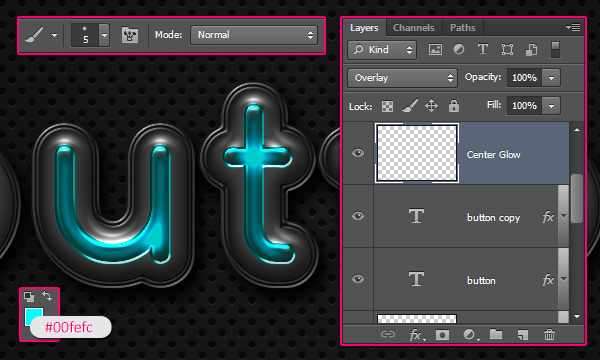
Щелкните правой кнопкой мыши текстовый слой и выберите Создать рабочий контур снова.Создайте новый слой поверх обоих текстовых слоев и назовите его "Центр Glow", то измените его режим смешивания на Overlay. Выберите 5 пикселей мягкую круглую кисть, установите цвет переднего плана на # 00fefc, использование инструмент Direct Selection Tool, чтобы погладить путь работа.
Это усилит сияние на краях стороны в центре.

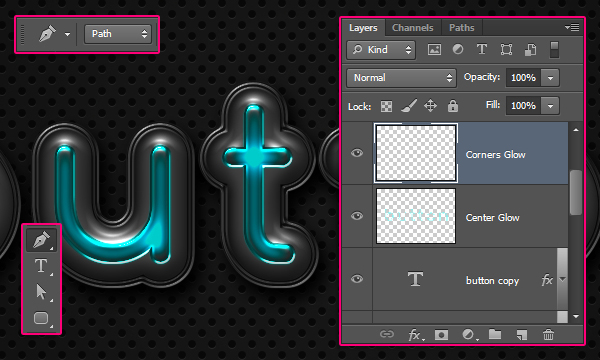
Создайте новый слой поверх слоя «Центр Glow" и назовите его "Уголки Glow". Выберите Pen Tool, в выборе пути в панели настроек.

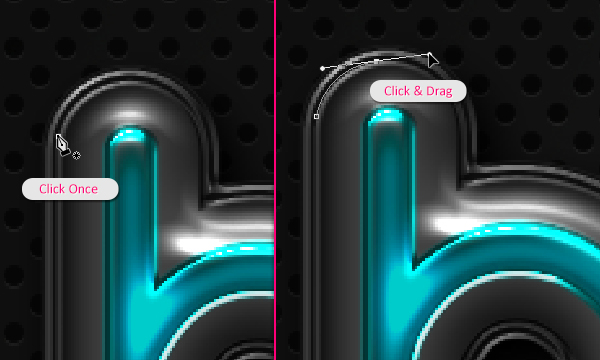
То, что вы должны будете делать дальше, это сделать небольшие изгибы на вершине некоторые из углов букв. Нажмите один раз, чтобы добавить узловую точку, а затем нажмите и перетащите, чтобы создать кривую.
См изображение ниже для справки.

Когда вы создаете путь, вы должны будете Ctrl / Cmd + Click за ее пределами, прежде чем создавать другой путь где-то еще.
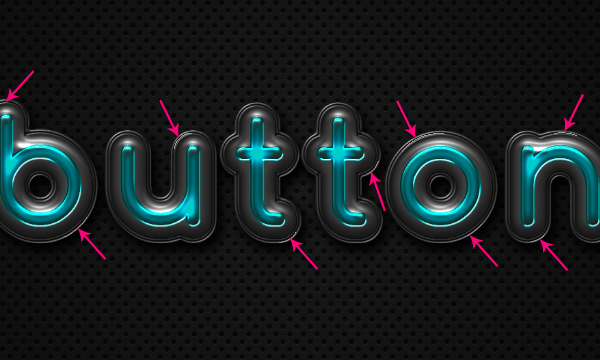
изображение ниже показывает, где были добавлены пути.

Шаг 12
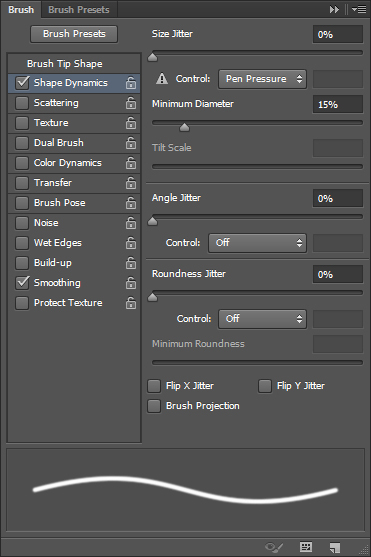
Выберите инструмент Brush Tool и откройте Brush панель. Выберите мягкую круглую 5 пикселей щетки, а затем под динамики Shape, выберите Pen Pressure с Size Jitter управления выпадающего меню и установите минимальный диаметр до 15%.
Это позволит сделать кисти исчезают на обоих концах каждого пути.

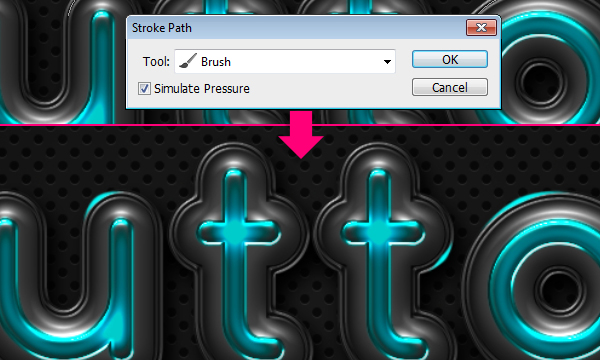
Выберите инструмент Direct Selection Tool, щелкните правой кнопкой мыши путь, выберите Stroke Path, а затем проверить давление поле Simulate, и нажмите кнопку ОК.
Затем, нажмите Enter / Return, чтобы избавиться от пути (ов) работы.

Шаг 13
Дважды щелкните на слой "Уголки Glow", чтобы применить следующие стили слоя:
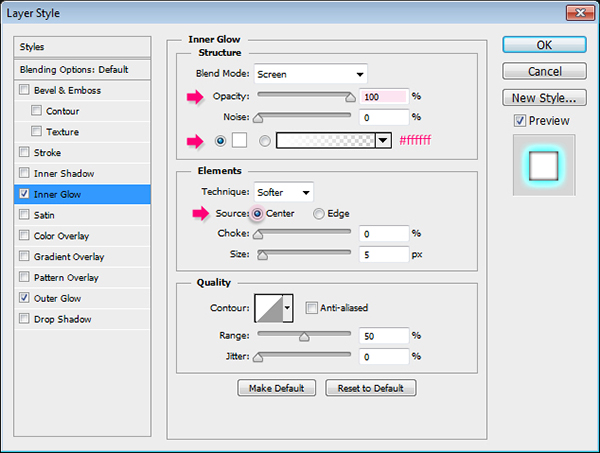
Inner Glow: Измените непрозрачность до 100%, цвет на #ffffff, и источник в центр.

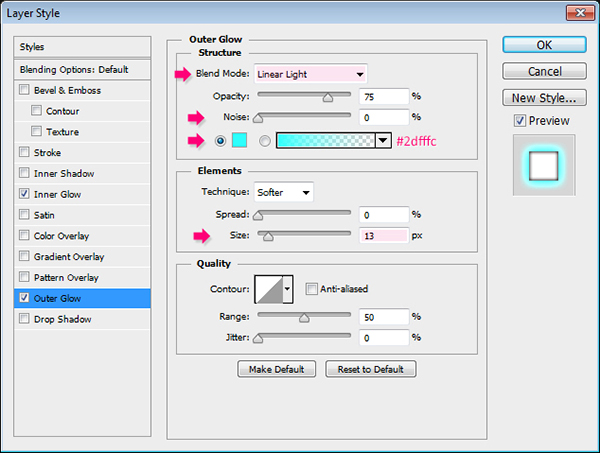
Outer Glow: Измените режим смешивания на Linear Light, цвет # 2dfffc и размером до 13.

Это сделает углы светиться даже больше.

Шаг 14
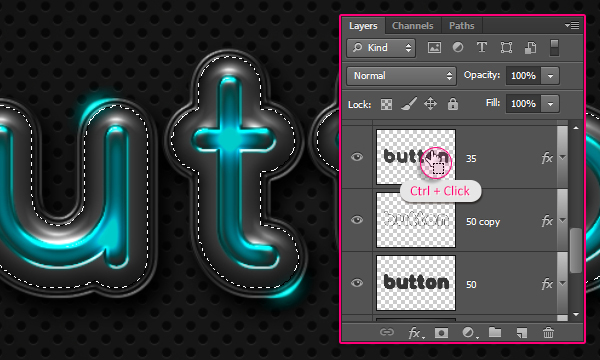
Ctrl / Cmd + клик по пиктограмме слоя "35", чтобы создать выделение.

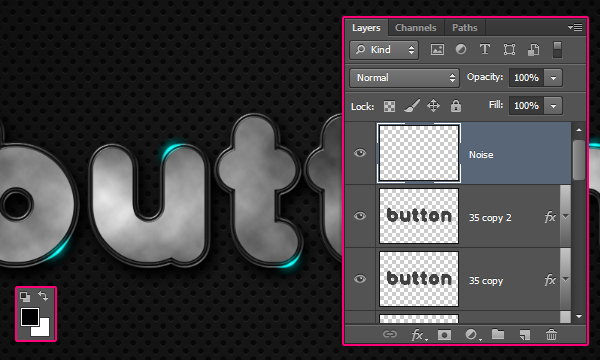
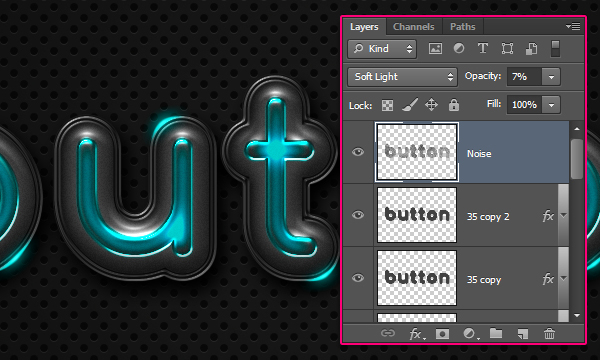
Создайте новый слой поверх всех слоев и назовите его "Noise". Установите цвета текста и фона на черный и белый, затем перейдите к Filter -> Render -.> Clouds
Нажмите Ctrl / Cmd + D, чтобы избавиться от выделения.

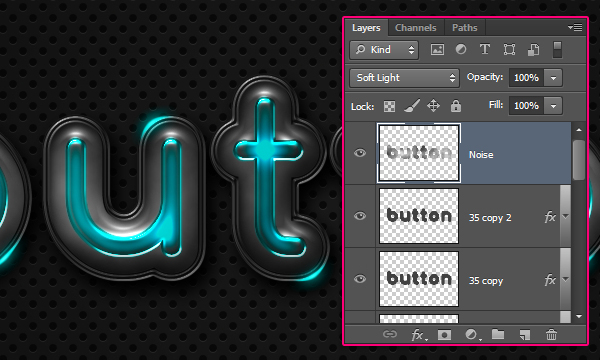
Измените "шум" режим смешивания слоя на Soft Light.

Шаг 15
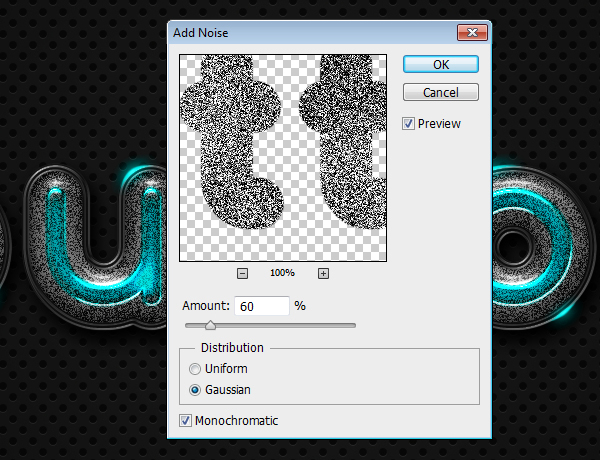
Перейти к Filter -> Noise -> Add Noise. Изменение объема в 60, распределение Гаусса, и проверить монохроматического окно.

Уменьшите непрозрачность "шум" слоя до величины вам нравится. Здесь он установлен на 7%.

Вывод
Это конечный результат. Многие стили слоя и различные настройки кисти были использованы для достижения конечного результата. Это здорово, как стили слоя может помочь создать удивительные 3D-эффекты, подобные в такой короткий срок и почти никаких усилий!
Web Button Text Effect
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|