сделать закладку в соцсетях
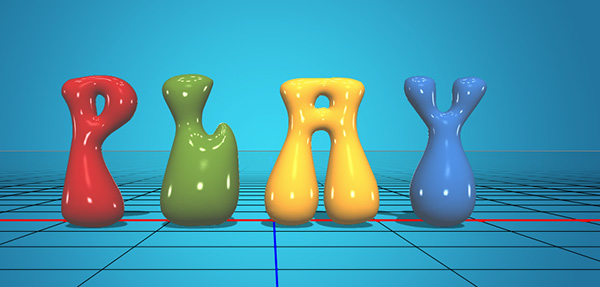
Давайте немного повеселиться с 3D. Да ладно, просто попробуйте! В этом упражнении мы создадим некоторые завышенные текста с помощью функции 3D в Photoshop. С улучшенными свойствами поверхности, можно создать отражающий металлический вид в считанные минуты. (Примечание: Для этого метода, вам нужно либо Photoshop CS6 Extended или CC).
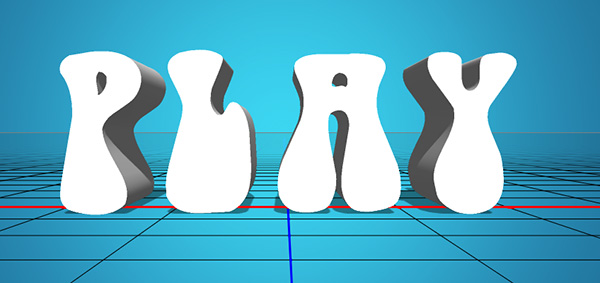
ШАГ ПЕРВЫЙ: Участники KelbyOne можете начать с открытия файла скачать, используемый в этом учебнике в http://kelbyone.com/magazine/issue/october-2013/ . [ Все скачивать файлы предназначены только для личного использования. Если вы не член KelbyOne, вы можете просто создать новый документ и следовать вместе с вашим собственным текстом. В любом случае, вам нужно использовать шрифт, который имеет закругленные края и углы. Это поможет добавить к округлых форм готового 3D текста. Мы использовали шрифт под названием Bell Bottom и набрали слово "играть". Поскольку это специализированное шрифта, это не вероятно, что многие из вас, поэтому загрузка файла содержит текст в качестве слоя-фигуры.

ШАГ ВТОРОЙ: Давайте преобразуем текст в 3D-объекта. С помощью текстового слоя или слоя-фигуры действующих в панели Layers, перейдите к 3D> Новая 3D выдавливания из выбранного слоя. Это сразу же выдавить текст и делать сетка заземления видно. (Если вы не видите горизонтальной плоскости, переключиться на инструмент Move [V], затем выберите Вид> Показать> 3D Ground Plane).

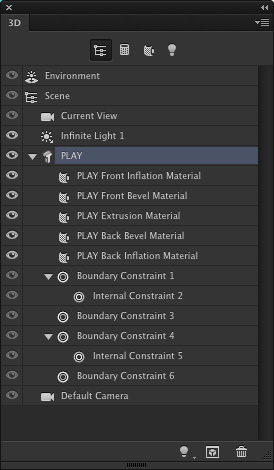
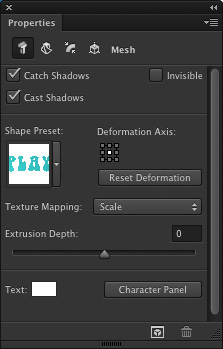
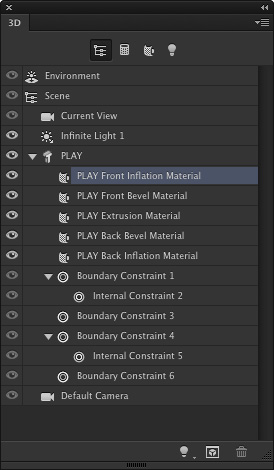
ШАГ ТРЕТИЙ: В панели 3D (Window> 3D), найдите текстовый элемент 3D в списке и нажмите на нее (играть в этом примере). Затем откройте панель Свойства (Window> Properties) и отрегулируйте глубину экструзии 0. Мы не нуждаемся в стороны, только переднюю и заднюю поверхность.


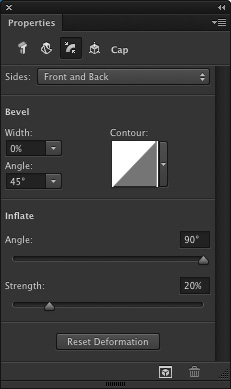
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств, нажмите на значок крышкой, которая третий значок слева. Это где вы можете изменить конических и инфляции настройки. Во-первых, нажмите на выпадающем меню в верхней части и установить сторон спереди и сзади. Затем перейдите к разделу надуть и установите угол до 90 ° и увеличить прочность до 20%. Это даст, что завышенные Посмотри, мы после.

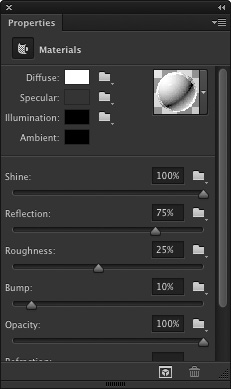
ШАГ ПЯТЫЙ: Перед тем, как разделить буквы, давайте настроим свойства поверхности для текстовых элементов. На панели 3D, выделите передний инфляции Материал для текста. В панели свойств, вы увидите различные поверхностные особенности. Нажмите на иконку мяч в правом верхнем открыть материал Picker, и выберите материал Нет текстурой. Нажмите на образец цвета рядом с Diffuse, выберите белый в палитре цветов, а затем нажмите OK. Установите блеск 100%, при отражении до 75%, а шероховатость около 25%. Применить эти же настройки к темпов инфляции материалов, а также.


ШАГ ШЕСТОЙ: Перейти к 3D> Сплит экструзии. Это позволит вам манипулировать каждую букву в отдельности, сохраняя при этом все буквы в той же 3D-слоя. Переключитесь на Move Tool (V), и нажмите на первую букву поставить 3D рамку вокруг всего, что письмо. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб это письмо в связи с другими буквами.

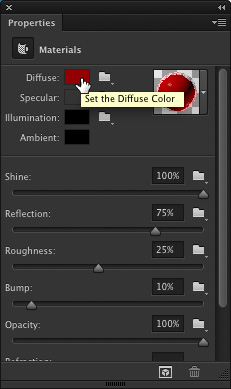
ШАГ СЕДЬМОЙ: Давайте каждая буква в другой цвет. Начиная с той первой выбранной буквы, нажмите на его передней инфляции материал в панели 3D. В верхней части панели свойств нажмите на образце цвета рядом с Diffuse и выберите красный цвет в палитре цветов. Нажмите OK, когда закончите. Сделайте то же самое для каждого из оставшихся писем, давая каждому из них другой цвет. Вы заметите, что отражающие свойства всех остаются теми же, даже если изменения цвета.


Шаг восьмой: Если вы используете Photoshop CC, вы увидите несколько зеркальных точек по тексту. Они создаются по умолчанию изображения на основе Света в который был применен к тексту (IBL является сплошной черный в Photoshop CS6). Она имитирует отражающие окружающую среду объекта 3D сидит. В этом случае, похоже, потолочные светильники отраженного на поверхности, но я хочу использовать что-то другое.

Шаг девятый: В панели 3D нажмите по окружающей среде на самом верху списка. В верхней части панели свойств, просто в условиях глобального Ambient, вы увидите IBL (Image Based света).Нажмите на иконку справа от предварительного просмотра эскиза и выбрать Новая текстура. В диалоговом окне Новый, обратите внимание на имя вашего 3D-файла в заданном выпадающего меню, чтобы использовать одни и те же размеры, как основной файл для этого новый файл, убедитесь, что Background Contents выбран белый цвет, и нажмите кнопку ОК.


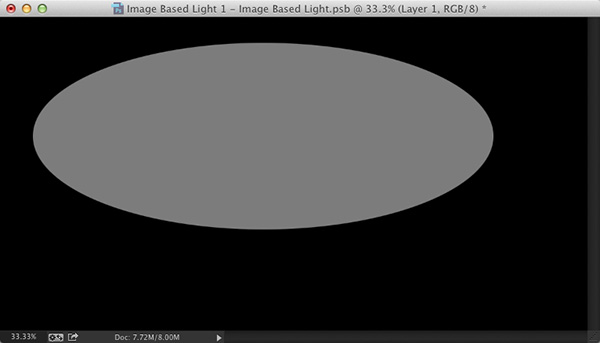
Шаг десятый: После того, как будет создан новый файл, вернитесь в меню IBL и выберите Редактировать Texture. После открытия файла, нажмите Command-I (PC: Ctrl-I), чтобы инвертировать белый фон на черный. Затем нажмите Создать значок нового слоя в нижней части панели слоев и с помощью инструмента Elliptical Marquee (вложенные под инструментом Rectangular Marquee [M] на панели инструментов), чтобы создать большое овальное выделение внутри холста. Нажмите Shift-Delete (PC: Shift-Backspace), выберите 50% серый от использования раскрывающемся меню в диалоговом окне Fill, и нажмите кнопку ОК. Закройте и сохраните файл света на основе изображения.


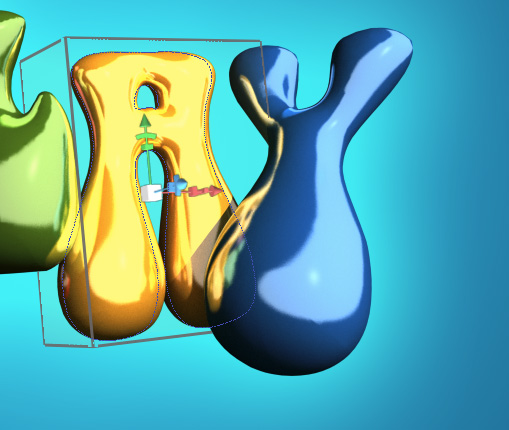
Шаг одиннадцатый: Это изменит внешний вид света, и отражается элементы по тексту. С помощью свойства окружающей среды по-прежнему, выбранного на панели 3D, вы можете использовать 3D-инструментов для перемещения и поворота IBL, чтобы изменить способ, которым это появляется на тексте. Вы по существу перемещения отражение вокруг поверхности объекта.Чтобы получить доступ к 3D-инструментов, активизируйте инструмент Move, и вы увидите все 3D-инструментов в конце настроек в панели параметров.

Шаг двенадцатый: После того, как это будет сделано, вы можете изменить и расширить каждую букву с помощью 3D-инструментов и виджетов. Буквы будут взаимодействовать друг с другом, отражая не только на основании изображения света, но и друг с другом после того, как объект 3D оказывают (3D> визуализации). Помните, что даже если вы можете манипулировать каждую букву в отдельности, все они по-прежнему остаются на одном 3D-слой.


Завышенные текста с помощью 3D в Photoshop CC
сделать закладку в соцсетях
|
Категория: Эффекты |
Просмотров: 22 |
Добавил: Гость
|