сделать закладку в соцсетях
Гобо физическое трафарет, изготовленный из стекла, металла или пластика, который может быть скользнул внутрь (или размещен в передней части) источник света для получения ярких или темных форму, такую как моделируется окна света или тени дерева. В 1930-е, гобо регулярно используется в Голливуд, чтобы добавить драматическое освещение настроения памятным выстрелов в черно-белых фильмов. В сегодняшнем уроке мы создадим простой, но элегантный, окна в форме гобо.
Шаг 1: Откройте фотографию
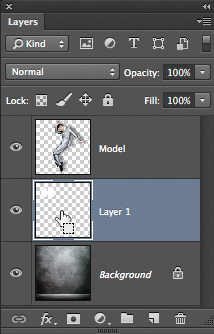
Откройте фотографию фоне, на который вы хотели бы окна проекта в форме света гобо в. В моем примере, я работаю с документом два слоя. Верхний слой представляет собой модель подходит серебра и нижний слой является фоном, на которую свет будет падать.

Шаг 2: Создание окна-Shaped Свет
Активируйте фоновый слой. Нажмите Создать новый значок слоя расположенную в правом нижнем углу панели Layers. Выберите инструмент Rectangular Marquee. Перетащите небольшое прямоугольное выделение такого же размера, один в приведенной ниже Screengrab.

Нажмите клавишу "D", чтобы установить цвет переднего плана по умолчанию и цвета фона.Нажмите Ctrl-Delete (PC: Control-Backspace), чтобы залить выделение с белым цветом фона.

Нажмите Ctrl-Option-T (PC: Ctrl-Alt-T), чтобы одновременно копировать выбранный белый прямоугольник и вызвать Free Transform. Удерживая нажатой клавишу Shift, перетащите выделенную область вправо. Нажмите Return (ПК: Enter), чтобы совершить трансформацию.

Нажмите Ctrl-D (PC: Control-D), чтобы снять выделение. В панели Layers, Command-щелкните (ПК: Control-щелчок) на белых прямоугольников (Layer 1) миниатюрами тянуть выбор из двух прямоугольников.

Как и прежде, нажмите Command-Option-T (PC: Ctrl-Alt-T), чтобы скопировать выбранные прямоугольники и вызвать Free Transform. Удерживая Shift, перетащите прямоугольник вниз.Нажмите Return (ПК: Enter), чтобы совершить трансформацию.

Теперь нажмите Command-Option-Shift-T (PC: Ctrl-Alt-Shift-T), чтобы шаг и, повторить последнее преобразование. Нажмите Ctrl-D (PC: Control-D), чтобы снять выделение.

Шаг 3: Искажение и размытость окне свет
Для имитировать внешний вид реального окна света, падающего на фоне, измените режим смешивания белого слоя прямоугольников Overlay.

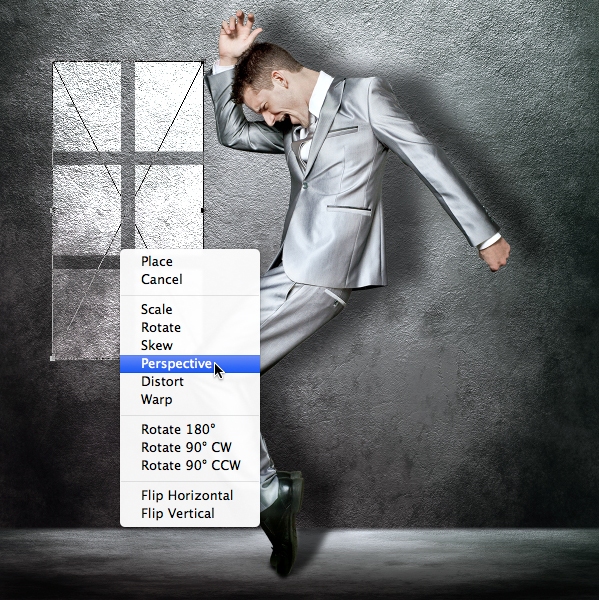
Для того, чтобы экспериментировать с размером, перспективы и размытости окна свет, давайте преобразовать окно легкий слой в смарт-объект. Чтобы сделать это, выберите Filter> Convert для Smart Filters. Нажмите Ctrl-T (PC: Control-T), чтобы вызвать Free Transform. Управление кнопкой мыши (PC: Щелкните правой кнопкой мыши) внутри преобразования ограничивающий прямоугольник и выберите Perspective.

Возьмите нижний правый рукоятку и потяните право изменять перспективу окна света.

Управление кнопкой мыши (PC: щелкните правой кнопкой мыши) внутри ограничительной рамки и выберите Повернуть. Наведите просто вне любой угловой манипулятор и перетащить, чтобы повернуть свет.

Управление кнопкой мыши (PC: щелкните правой кнопкой мыши) внутри ограничительной рамки и выберите Scale. Удерживая Shift, перетащите любую угловую рукоять немного увеличить размер света.

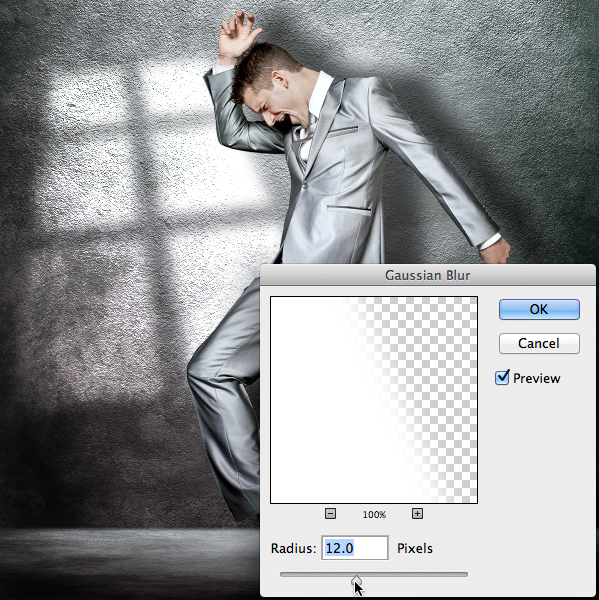
Нажмите Return (ПК: Enter), чтобы совершить трансформацию. Теперь давайте размытия свет мало. Выберите Filter> Blur> Gaussian Blur. Tweak радиус, пока свет не берет на себя приятным размытия.

Нажмите OK.
Шаг 4: Добавить оконный к теме
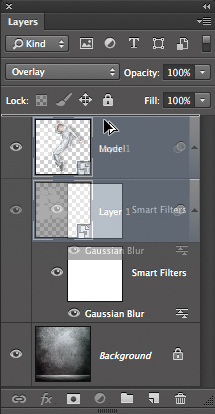
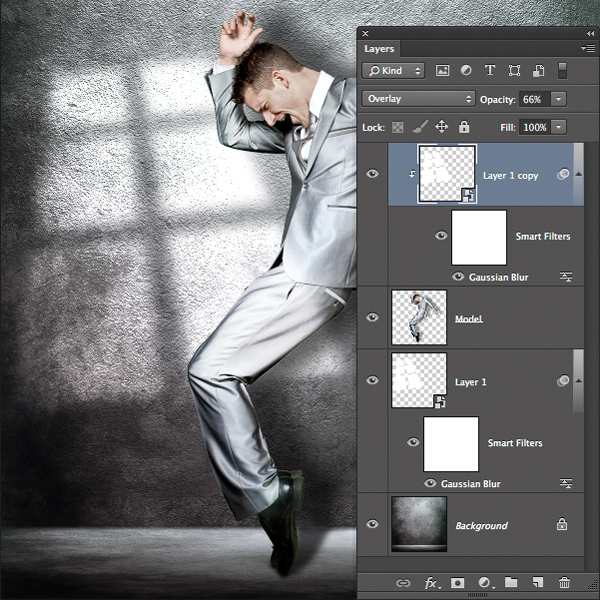
Так как модель в этом примере расположена между окном (гобо света), и свет, падающий на стене, часть света, также будет ударять модели. Для достижения этого взгляда, удерживая Option (PC: Alt) и перетащите окно легкий слой чуть выше слоя модели. Нажатие вариант (PC: Alt), делает дубликат слоя.

Выберите слой> Create Clipping Mask, чтобы сохранить свет на модели, но устранить его от фона.Так свет на модели слишком интенсивным, снизить непрозрачность слоя.

Вот завершено гобо эффект.

Использование Photoshop для создания цифровых гобо
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|