сделать закладку в соцсетях
Вот изображение, которое я буду работать с в этом уроке:

Исходное изображение.
А вот то, что изображение будет выглядеть, когда мы сделали:

Окончательный результат.
Давайте начнем!
Шаг 1: дублируем фоновый слой
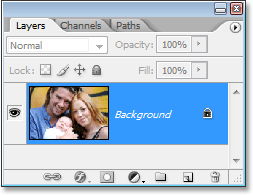
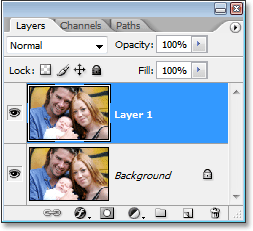
Первое, что нужно сделать для этого эффекта повторить наши фоновый слой. С нашей Открыв изображение в Photoshop, мы можем видеть в палитре слоев, которые мы в настоящее время есть только один слой, фоновый слой, который содержит наш оригинальный образ:

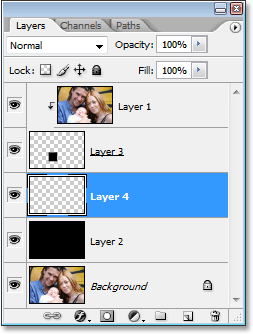
В палитре слоев в Photoshop, показывая оригинальную фоновый слой.
Чтобы быстро дублировать слой, использовать сочетание клавиш
Ctrl + J (Win) /
Command + J (Mac).Photoshop создает копию фонового слоя для нас, называет его "Layer 1", и места его выше нашего фонового слоя в палитре слоев:

Палитра слоев теперь показывает копию нашего фоновый слой выше оригинала.
Шаг 2: Добавить новый слой между двумя слоями
Далее, нам необходимо добавить новый пустой слой между нашей фоновый слой и его копии, которые мы только что создали. В настоящее время копия выбран в палитре Layers (мы можем сказать, что выбран слой, потому что это выделены синим цветом). Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой выше слоя, который выбран в данный момент, но мы хотим, чтобы наш новый слой
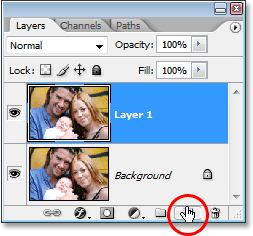
ниже слоя "Layer 1", а не над ней. Чтобы сообщить Photoshop, чтобы поместить новый слой ниже слоя "Layer 1", зажмите кнопку
Ctrl (Win) /
Command ключа (Mac), а затем нажмите на
New Layer значок в нижней части палитры слоев:

Удерживайте нажатой кнопку "Alt" (Win) / "Option" (Mac) и нажмите на значок "Новый слой" в нижней части палитры Layers.
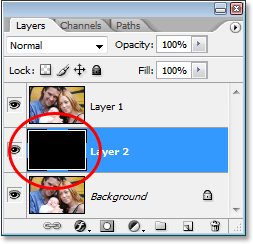
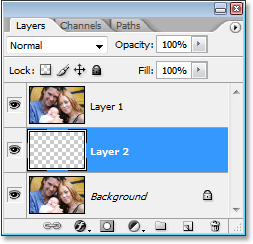
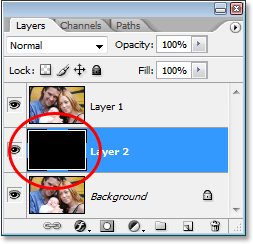
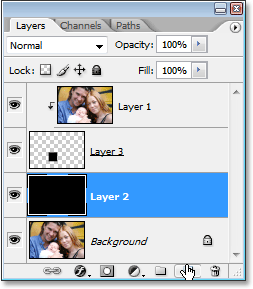
Photoshop добавляет новый слой пустой названием "Layer 2" между "Layer 1" и оригинальный фоновый слой:

Photoshop добавляет новый пустой слой между фоновым слоем и "Layer 1".
Шаг 3: Заполните новый слой черным
Мы собираемся использовать черный в качестве фона для нашей действительности, так что давайте сбросить наши цвета текста и фона, если это необходимо, нажав
D на вашей клавиатуре. Это устанавливает черный, как цвет переднего плана и белый цвет в качестве фона, как мы видим в переднем и заднем образцов цвета ближе к нижней части палитры инструментов:

Нажмите "D" для сброса цвета текста и фона в Photoshop в черно-белой, если это необходимо.
Теперь с черными, как наш цвет переднего плана и новый пустой слой, выбранный в палитре слоев, давайте заполнить новый слой с черным, используя сочетание клавиш
Alt + Backspace (Win) /
Option + Delete (Mac).Ничто не появится, что случилось с самим изображением, и это потому, что "Layer 1", который содержит копию нашего исходного изображения, блокирует "Layer 2" из поля зрения. Но если мы посмотрим на миниатюру слоя-2 в палитре слоев, мы видим, что мы заполнили слой черным:

Миниатюру слоя-2 в палитре Layers теперь показывает, что слой заполнен черным, хотя мы не можем видеть его еще в самом изображении.
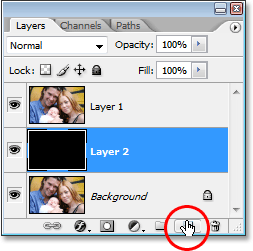
Шаг 4: Добавить новый слой
С "Layer 2" (слой, который мы только что заполненный черной) выбран, нажмите еще раз на
Новый слойиконы в нижней части палитры слоев:

Добавить новый пустой слой.
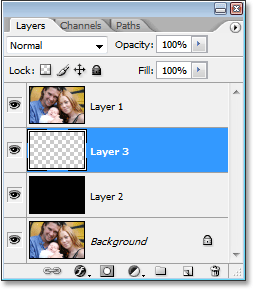
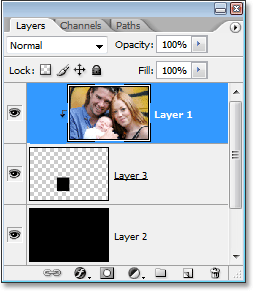
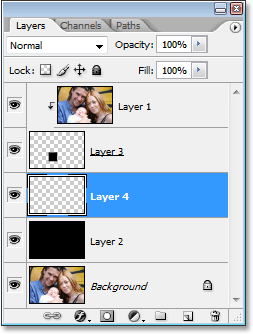
Photoshop будет добавить новый пустой слой между черным заполненные слоем и копии исходного изображения над ним:

Новый пустой слой добавляется между "Layer 1" и "Layer 2".
Шаг 5: Перетащите прямоугольное выделение, как внутри вашего первого Polaroid
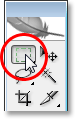
Выберите
Rectangular Marquee Tool или из палитры инструментов или нажав
M на клавиатуре:

Выберите Rectangular Marquee Tool.
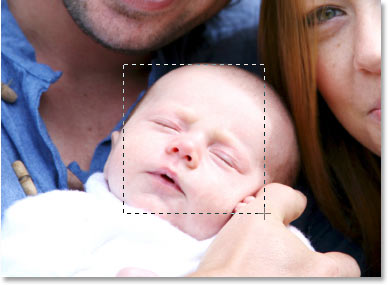
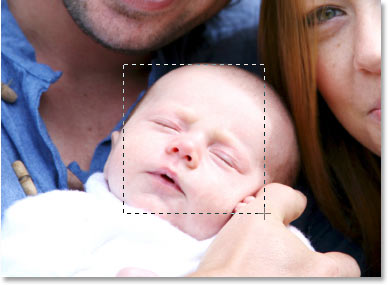
Затем, с Rectangular Marquee Tool выбран, влачат выбор внутри вашего образа, который станет внутри первого поляроида (той части, которая содержит фото). Я собираюсь тащить мой выбор вокруг лица ребенка. Это действительно не имеет значения, где вы делаете этот выбор, так как вы сможете переместить его в любом месте вам нравится спустя:

Перетащите выбор в форме внутренней поляроид фото.
Шаг 6: Заполните выделение черным
Мы должны заполнить выделение черным в этой точке. Технически, это не имеет значения, какой цвет мы заливаем выделение, но держать вещи простыми, а с черного настоящее время наша цвет переднего плана, давайте использовать черный. Убедитесь, что у вас есть новый пустой слой, выбранный в палитре слоев, а затем использовать клавиши
Alt + Backspace (Win) /
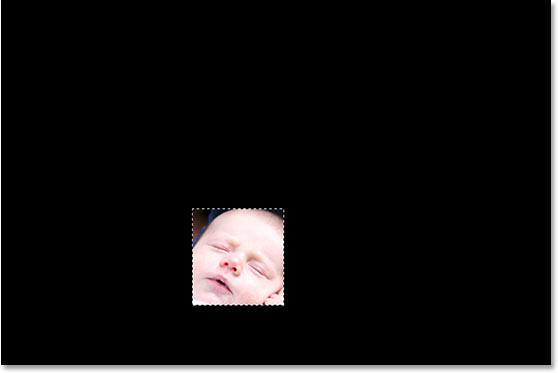
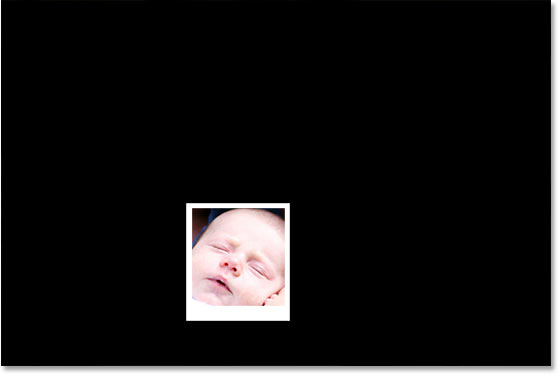
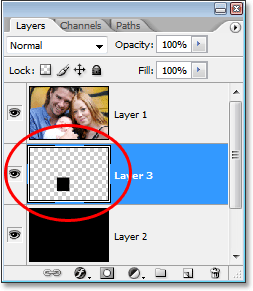
Option + Delete (Mac), чтобы залить выделение цветом переднего плана, который установлен в черный. Опять же, ничего, кажется, не было в документе, и это потому, что изображение на "Layer 1" в верхней прежнему блокируют все остальное из поля зрения, но если мы посмотрим на картинку, для пустой слой в палитре Layers, мы можем видеть, что выбранная область действительно были заполнены с черным:

Миниатюра новый пустой слой в палитре Layers теперь показывает выбранную область, заполненную черным цветом.
Шаг 7: Создание обтравочной маски из заполненного Выбор
Мы собираемся воспользоваться подбором мы просто заполненный черным, чтобы создать то, что называется
обтравочную маску для слоя над ним. Что это означает, что слой над ним, "Layer 1", который содержит копию нашего изображения, собирается быть "обрезанный" нашей заполненной отбора на слое под ним. Другими словами, только часть изображения на "Layer 1", что остается видимым является частью непосредственно над секцией, заполненной черным. Остальная часть изображения будет скрыта из виду.
Для создания нашего обтравочную маску, нажмите на "Layer 1", чтобы выбрать его в палитре Layers. Затем перейдите к
Layer меню в верхней части экрана и выберите
Create Clipping Mask . Вы также можете использовать сочетание клавиш
Alt + Ctrl + G (Win) /
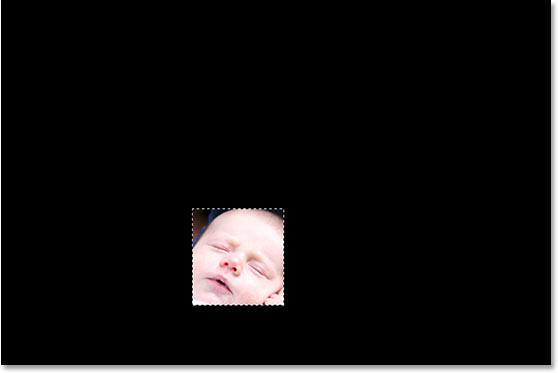
Option + Command + G (Mac). В любом случае, Photoshop "роликов" изображение на "Layer 1", сохраняя над формой черной заполненной только область ниже его видимым и скрывая остальную часть изображения, открывая наш черный фон, на "Layer 2" на своем месте:

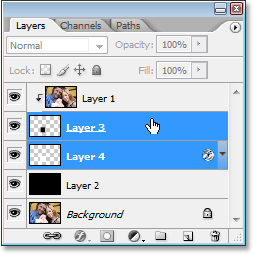
Изображение на "Layer 1" теперь обрезается с помощью формы черный заполненные на слое под ним.
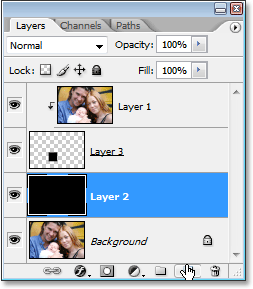
Если мы посмотрим в палитре Layers сейчас, мы видим, что "Layer 1" с отступом вправо с небольшой стрелкой, указывающей вниз слева. Это указывает на то, что слой обрезаемый слоем под ним:

Палитра слоев показывает, что слой 1 в настоящее время обрезаются слоя под ним.
Шаг 8: Добавить еще один новый пустой слой выше слоя "Layer 2"
Нам нужно добавить еще один новый слой, и мы должны его между черным заполнено слоя ("Layer 2") и слоя, содержащего нашу заполненную выбор ("Layer 3"). Чтобы сделать это, нажмите на "Layer 2", чтобы выбрать его, а затем снова нажать на
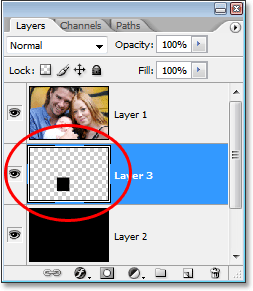
New Layer значок в нижней части палитры слоев:

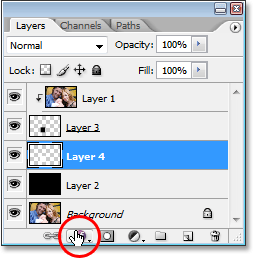
Добавить еще один новый пустой слой непосредственно над черным заполненные слоем ("Layer 2").
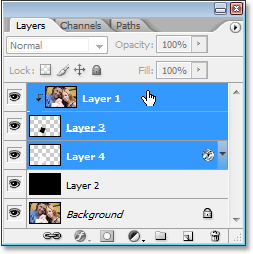
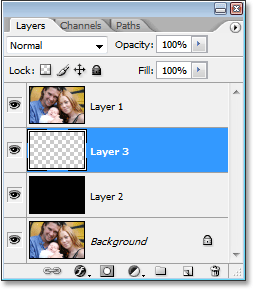
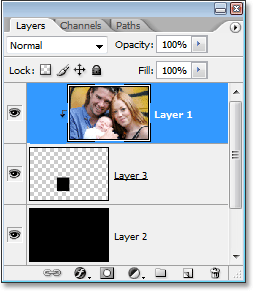
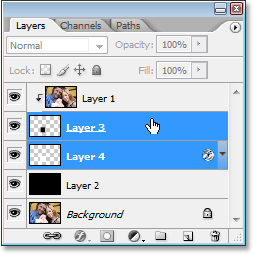
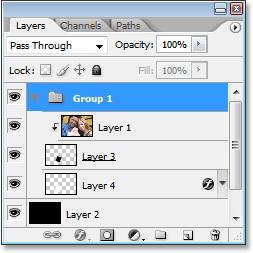
Photoshop добавляет новый слой между "Layer 2" и "3-го уровня» и называет его, достаточно удивительно, "Layer 4":

Новый пустой слой, "Layer 4", добавляется между "Layer 2" и "3-го уровня».
Шаг 9: Перетащите другой прямоугольное выделение в качестве границы поляроида
С вашей Rectangular Marquee Tool по-прежнему выбран, перетащите еще один прямоугольное выделение, на этот раз вокруг внешней оригинального выбора, который станет белой каймой из поляроида. Имейте в виду, что Polaroid фото есть некоторое дополнительное пространство в нижней части границы, так что добавьте дополнительное пространство в нижней части вашего выбора:

Перетащить выделение вокруг наружной поверхности исходного выбора для создания границы Polaroid.
Шаг 10: Заполните выделение белым
С граница поляроид, как правило, белый, давайте залейте белым цветом. Убедитесь, что у вас есть новый пустой слой "Layer 4", выбранный в палитре Layers. Тогда, так как белый настоящее время наша цвет фона, давайте использовать сочетание клавиш
Ctrl + Backspace (Win) /
Command + Delete (Mac), чтобы заполнить выделение цветом фона (белый). Нажмите
Ctrl + D (Win) /
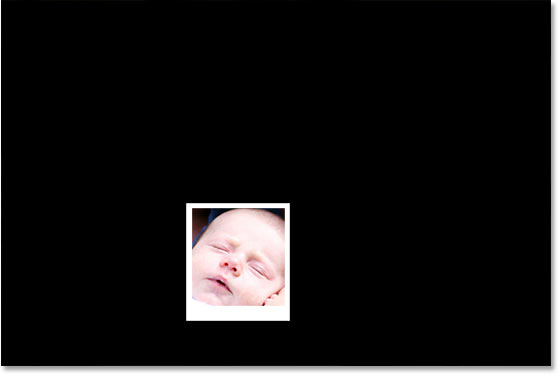
Command + D (Mac), когда вы закончите, чтобы снять выделение. Теперь у нас есть наш первый поляроид в нашей картинки:

Залейте выделение белым создать первую Polaroid.
Шаг 11: Добавляем Drop Shadow стиля слоя
У нас есть наш первый поляроид, и мы собираемся использовать это, чтобы легко создать столько поляроиды как мы хотим. Но прежде, чем делать что-либо еще, давайте добавим небольшое тень на него.Мы не будем в состоянии видеть тень прямо сейчас, так как мы используем черный фон, но мы будем видеть его как только мы начинаем штабелеры поляроиды друг на друга. Чтобы добавить наш Drop Shadow, с "Layer 4" не установлен, нажмите на
стили слоя значок в нижней части палитры слоев:

Нажмите на иконку "Layer Styles" в нижней части палитры Layers.
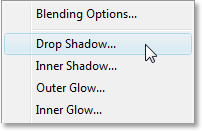
Выберите
Drop Shadow из списка стилей слоя:

Выберите "Drop Shadow".
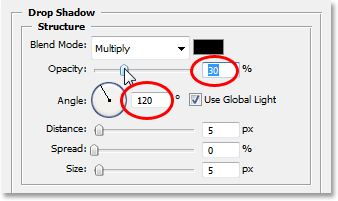
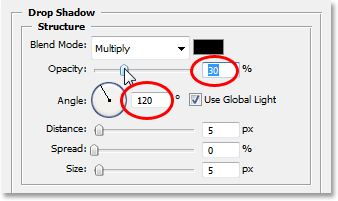
Это поднимает "Layer Style" диалоговое окно набора в Photoshop к опциям тень в средней колонке. Я собираюсь установить мою тень
угол до
120 ° , а затем опустите
непрозрачность значение в довершение ко всему, вплоть до
30% , так моя тень не слишком интенсивно:

Ниже "непрозрачность" в тени до 30% и установите «угол», чтобы около 120 °.
Нажмите OK для выхода из диалогового окна Layer Style. Как я уже сказал, мы не сможем увидеть тень просто еще благодаря нашему черном фоне, но не волнуйтесь. Мы увидим, что достаточно скоро.
Шаг 12: Поверните поляроид
Я собираюсь повернуть мою Polaroid добавить немного больше интереса к нему. Для того, чтобы это сделать, мне нужно выбрать оба слоя в моей палитре слоев, которые составляют мою Polaroid. У меня уже есть "Layer 4" не установлен, которая составляет за ее пределами, но я также необходимо "Layer 3", отмеченный, что составляет внутреннюю, так и с "Layer 4" не установлен, я собираюсь удерживать свою
клавишу Shift ключ и нажмите на кнопку "Layer 3", которая будет выбрать оба слоя сразу (они оба будут выделены синим цветом):

Используйте клавишу "Shift", чтобы выбрать и "Layer 3" и "4-го уровня" в палитре слоев.
Потом с обоих слоев выбран, я собираюсь воспитывать в Photoshop
Free Transform ручки вокруг моей Polaroid с помощью сочетания клавиш
Ctrl + T (Win) /
Command + T (Mac). Чтобы повернуть его, все, что нужно сделать, это перетащить мой курсор мыши в любом месте за пределами Free Transform ручки. Курсор мыши изменится на "Повернуть" Курсор с изогнутыми стрелками на обоих концах его. Как я перетащите мышь, Polaroid будет вращаться:

Нажмите и перетащите в любом месте за пределами Free Transform ручки, чтобы повернуть Polaroid.
Вы также можете переместить Polaroid на новое место, если вы хотите, щелкнув внутри него и перетащив его по экрану с помощью мыши. Я собираюсь оставить шахты, где это сейчас и просто повернуть его. Как вы перетащите, вы заметите, что граница движется поляроида и вращается, но изображение внутри него нет, и это потому, что мы не движется реальное изображение. Это остается фиксированным на месте.Единственное, что мы движемся в самой Polaroid, и это то, что происходит, чтобы позволить нам создать наш конечный эффект, как мы увидим.
Когда вы счастливы с места и угла поляроида, нажмите
Enter (Win) /
Return (Mac), чтобы применить трансформацию.
Шаг 13: Группа всех трех слоев, которые составляют Polaroid
У нас есть наш первый поляроид создан и поворачивается на месте. Теперь мы собираемся использовать его для создания так много поляроиды как мы хотим. Прежде чем мы сможем сделать это, нам нужно, чтобы
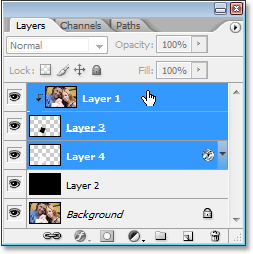
группы всех трех слоев, которые составляют Polaroid, которые являются топ-три слоя в палитре Layers."Слой 1" содержит само изображение, "Уровень 3" содержит внутреннюю часть Polaroid, и "Layer 4" содержит вне ее. Для того, чтобы сгруппировать их, мы должны их все выбранные. У нас уже есть "Layer 3" и "4-го уровня" выбран, так еще раз зажмите
Shift, ключ и нажмите на кнопку "Layer 1", чтобы добавить его, так что все три слоя выбираются и выделяются синим цветом:

Выберите три верхние слои в палитре Layers сразу.
Затем, со всеми тремя выбранного слоя, используйте сочетание клавиш
Ctrl + G (Win) /
Command + G (Mac), чтобы сгруппировать их. Вы увидите все три слоя исчезают из палитры слоев и заменить слой с именем "Группа 1", в котором содержится значок папки, чтобы указать, что это
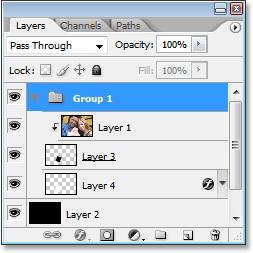
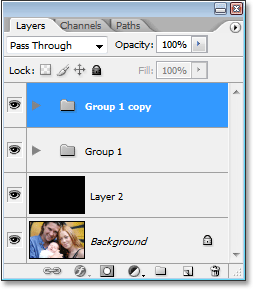
слой Группа . Если вы нажмете на правой указательного треугольник слева от значка папки, группа откроется, и вы увидите, ваши три слоя внутри него:

Три слоя, которые составляют Polaroid теперь внутри группы слоев.
Шаг 14: Дублируйте слой Группа
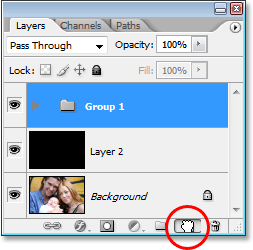
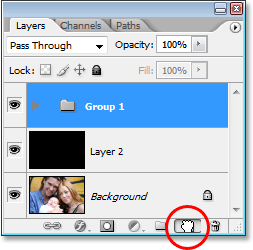
Мы собираемся использовать эту группу слоев, чтобы создать наш второй поляроид, и мы собираемся сделать это путем дублирования группу. Во-первых, снова нажать на треугольник слева от папки в палитре слоев, чтобы закрыть группу, так ваша палитра слоев не слишком загроможден. Тогда просто нажмите на группы и перетащите его вниз на
New Layer значок в нижней части палитры слоев:

Скопируйте группу слоев, перетащив его вниз на значок "Новый слой".
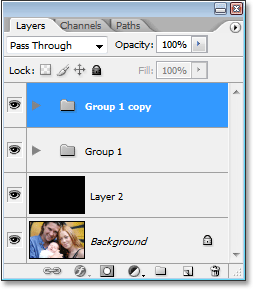
Когда вы отпустите кнопку мыши, вы увидите копию слоя группы появляются над оригинал:

Копия группы слоев появляется над оригиналом.
Теперь у нас есть второй поляроид.
Шаг 15: перемещать и вращать вторых Polaroid со свободной команды преобразования
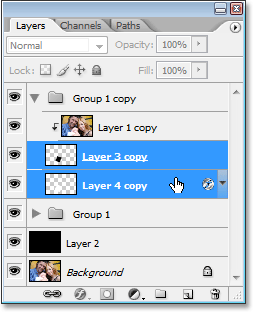
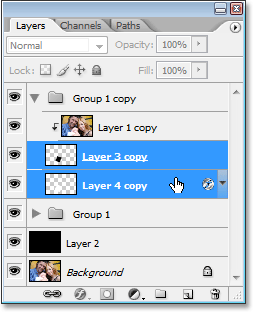
Так же, как мы это делали с оригинала, мы будем двигать и вращать эту вторую Polaroid с помощью Free Transform (я на самом деле не двигаться мой первый, но вы можете иметь, так что давайте представим, что я сделал, а). Во-первых, вертеть открыть вновь созданную копию нашего слоя группы, нажав на треугольник слева от ее значок папки. Так же, как и раньше, вы увидите все три слоя внутри него, которые составляют Polaroid. Мы должны выбрать две нижние слои, которые составляют внутреннюю и за ее пределами, поэтому нажмите на один, затем нажмите и удерживайте
клавишу Shift и нажмите на друга, чтобы выбрать их как:

Выберите две нижние слои внутри копию слоя Group.
Потом с обоих слоев выбран, нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть Free Transform ручки вокруг Polaroid. На данный момент, похоже, есть только один поляроид в изображении, и это потому, что оба они прямо друг на друга. Щелкните внутри Polaroid и перетащите его, чтобы переместить его на новое место, и вы увидите, что вы на самом деле два. Перетащите этот второй туда, где вам нравится в вашем документе, а затем поверните его так же, как и раньше, перемещая мышь в любом месте за пределами Free Transform ручки и перемещая мышь, чтобы вращать его влево или вправо. Вы увидите, что в очередной раз, мы только передвигая Polaroid. Изображение внутри него остается неподвижной, а теперь, когда мы добавили второй поляроид, мы отображения более полного размера картинки:

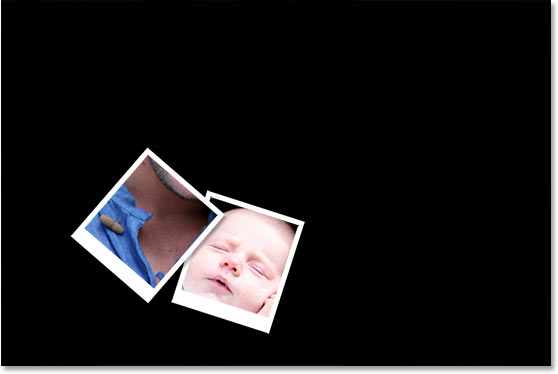
Используйте Free Transform, чтобы перемещать и вращать второй поляроид.
Вы также заметите, что с второй поляроид перекрытия оригинал, теперь мы можем увидеть тень, которая дает изображение немного глубины. Когда вы счастливы с места и угла Вашего второго поляроида, нажмите
Enter (Win) /
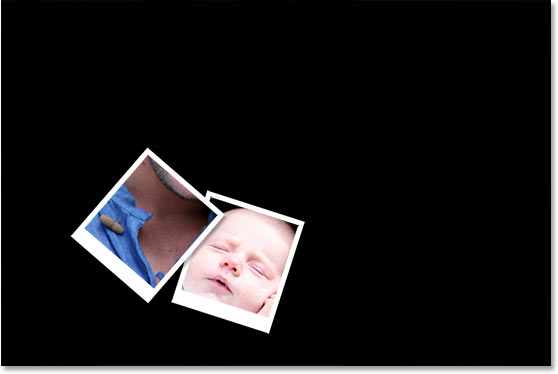
Return (Mac), чтобы применить трансформацию. Теперь у нас есть два поляроида завершена:

Два поляроида теперь добавлены к изображению.
Шаг 16: Добавить, перемещать и вращать ещё Polaroids По мере необходимости
На данный момент, мы просто повторить ту же самую процесс снова и снова, пока мы не добавили достаточно поляроиды выявить достаточное количество исходного изображения. Во-первых, перетащите верхний уровень, Группа вниз на
New Layer значок в нижней части палитры Layers. Это создаст копию последнего Polaroid вы сделали. Тогда закрутить новый слой группу открытого нажав на стрелку слева от его значок папки и выберите два нижних слоев, которые составляют внутреннюю и внешнюю поляроида.Нажмите
Ctrl + T (Win) /
Command + T (Mac), чтобы открыть Free Transform ручки, щелкните внутри них и перетащите изображение в новом месте, чтобы показать больше всего изображения, а затем наведите курсор мыши за пределами ручками и перетащите, чтобы повернуть новую Polaroid. Нажмите
Enter (Win) /
Return (Mac), чтобы принять трансформацию, затем повторите процесс снова, пока вы не добавили достаточно поляроиды, что вы будете довольны результатами.
Там нет "правильно или неправильно" размещение поляроидами, так что не бойтесь играть с ним вокруг, и вы всегда можете вернуться назад и двигаться или вращаться любой из поляроидах в любое время, выбрав его группу слоев, вертя его открытым , выбирая два нижних слоя, а затем с помощью Free Transform, чтобы двигаться и / или вращаться снова.
Я собираюсь добавлять, перемещать и вращать несколько поляроиды здесь с моим изображением, а после создания около 16 поляроиды, движущихся и вращающихся друг с командой Free Transform, вот мой окончательный результат:

Окончательный результат.
И у нас это есть! Вот, как превратить фотографию в коллаж поляроидах с Photoshop!
Превратить фотографию в коллаж из Polaroids фотошоп
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована