сделать закладку в соцсетях
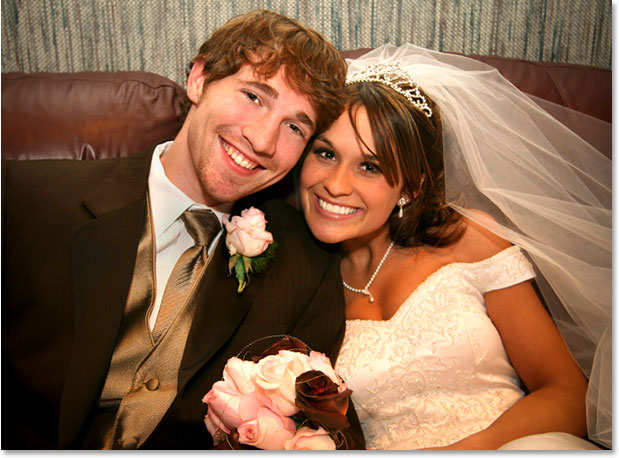
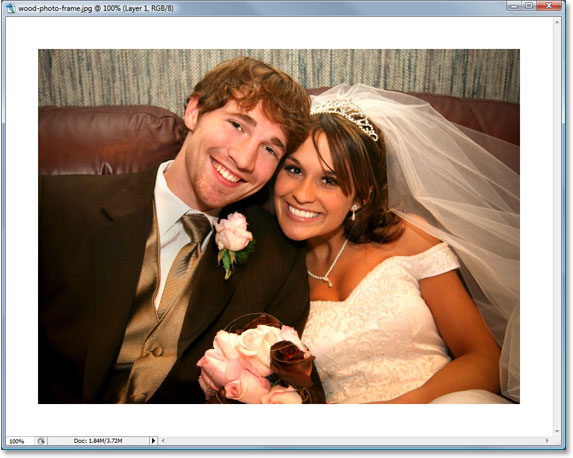
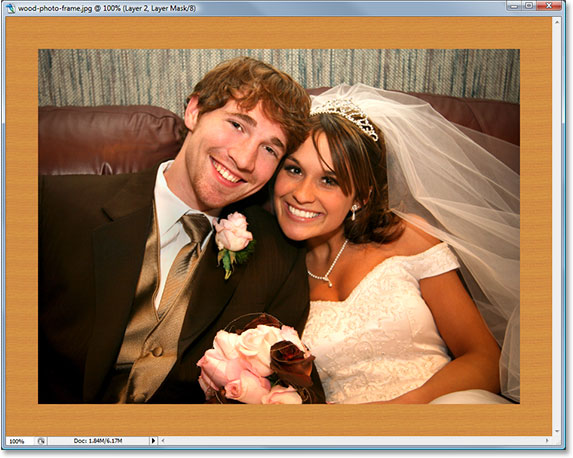
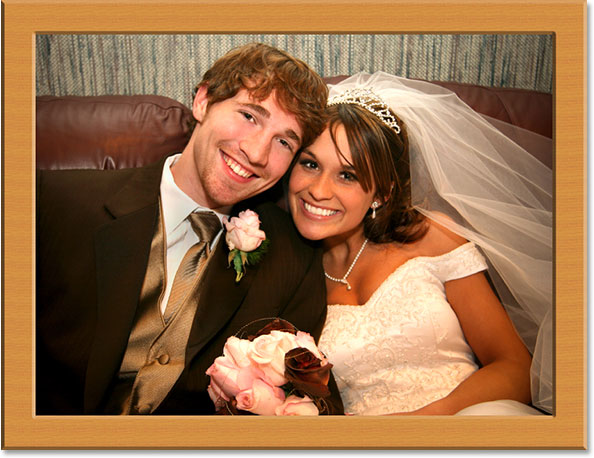
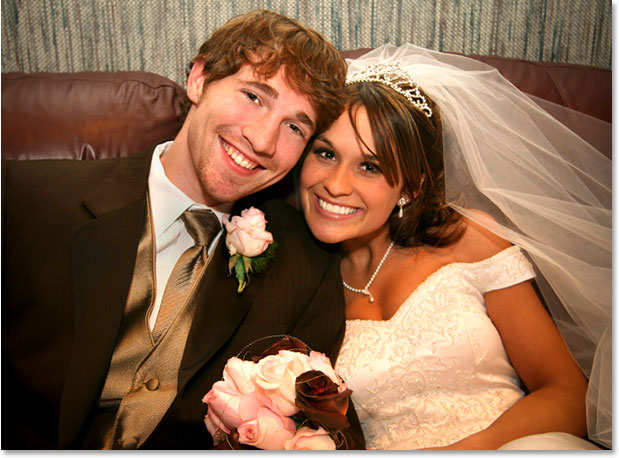
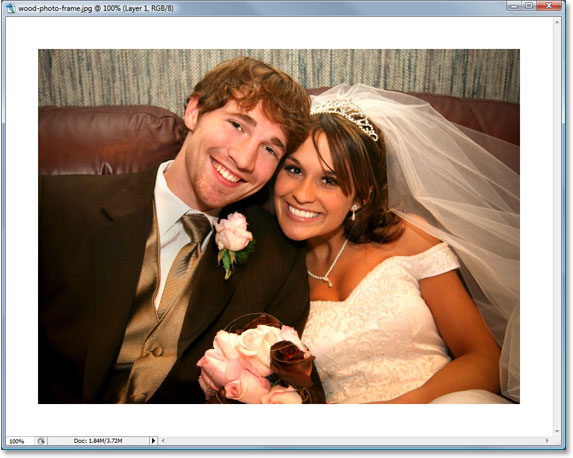
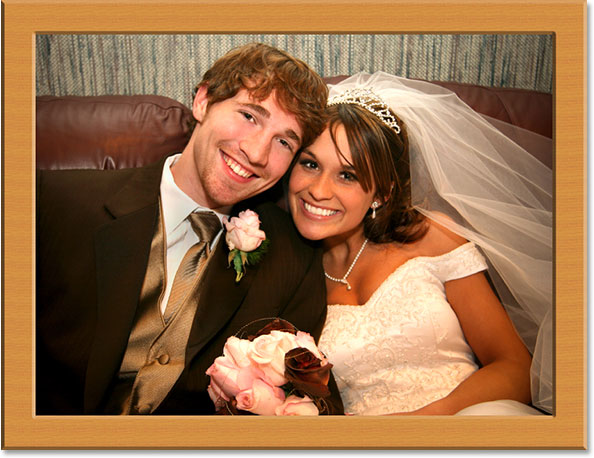
Вот образ, который я буду использовать в этом уроке Photoshop:

Оригинальное фото.
Давайте начнем!
Шаг 1: дублируем фоновый слой
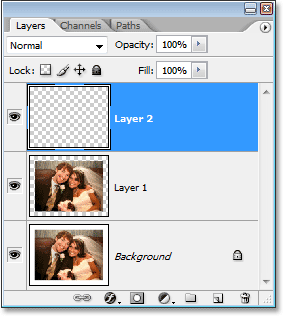
Первое, что нужно сделать, чтобы создать нашу фоторамка является дублировать наш фоновый слой. Слой фона слой, который содержит наш первоначальный образ, и если мы посмотрим на наш палитре слоев, мы видим, что это в настоящее время только слой, который мы имеем:

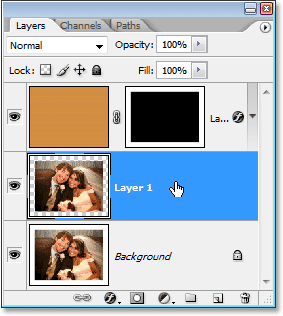
В палитре слоев в Photoshop показывает изображение на фоне слоя.
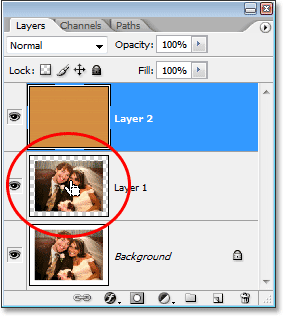
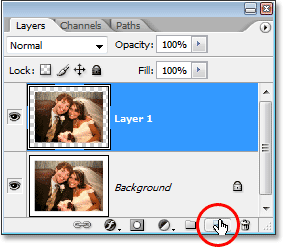
Давайте дублируем слой, используя удобный сочетание клавиш, Ctrl + J (Win) / Command + J (Mac). Если мы оглянемся назад в наши палитре слоев, мы видим, что у нас теперь есть копию фонового слоя, который Photoshop назвал "Layer 1" для нас, прежде Оригинал:

Нажмите "Ctrl + J" (Win) / "Command + J" (Mac), чтобы дублировать фоновый слой.
Шаг 2: Добавить дополнительное пространство холста вокруг изображения
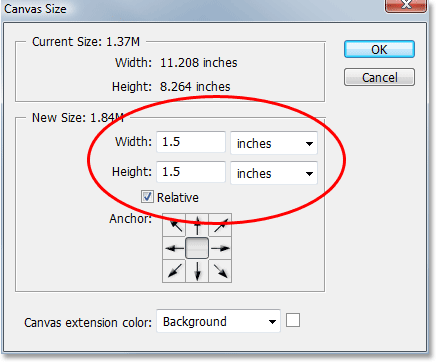
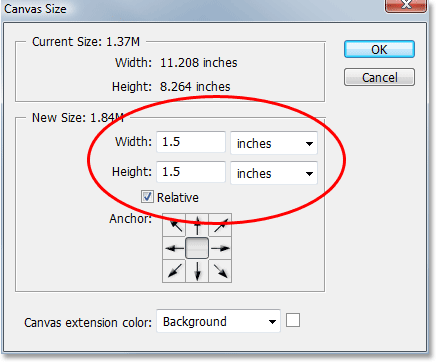
Нам нужно добавить некоторое дополнительное пространство вокруг нашей фотографии. Дополнительное пространство станет наша рама. Объем пространства, вы добавляете зависит от того, как большой Вы хотите, чтобы ваш кадр был. Перейти к Image меню в верхней части экрана и выберите размер холста .Когда появится диалоговое окно Размер Холст, введите сколько места вы хотите добавить вокруг изображения. Я хочу довольно толстый кадр для моего фото, так что я собираюсь ввести значение 1,5 дюймов для обоих Ширина и Высота вариантов. Убедитесь, что у вас есть Относительная вариант проверяется, а также:

Введите сумму пространства холста вы хотите добавить вокруг изображения. Вот, я добавляю 1,5 дюйма пространства как для ширины и высоты.
Нажмите кнопку ОК в правом верхнем углу диалогового окна, чтобы выйти из него и Photoshop добавить дополнительное пространство холста. Вы увидите дополнительное пространство появляются вокруг вашей фотографии в окне документа:

Дополнительное пространство теперь появляется вокруг фотографии в окне документа.
Шаг 3: Добавить новый слой
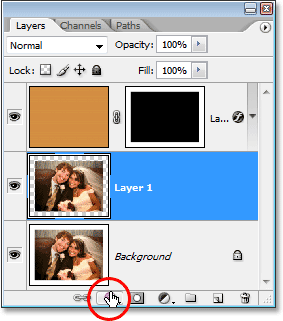
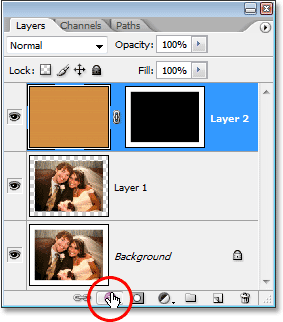
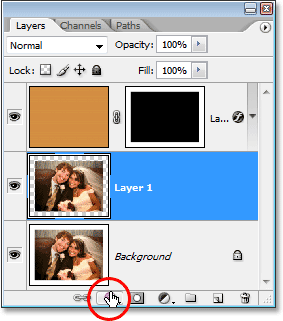
Далее, нам необходимо добавить новый пустой слой выше наших двух существующих слоев. С "Layer 1" (верхний слой) выбран, нажмите на New Layer значок в нижней части палитры слоев:

Нажмите на иконку "New Layer" внизу палитры слоев, чтобы добавить новый пустой слой в документе.
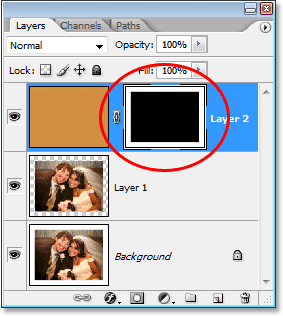
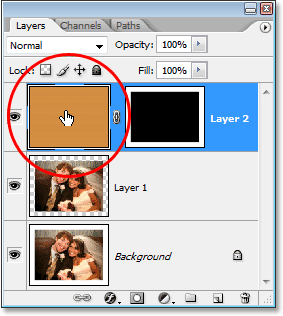
Ничего не происходит в окне документа, но мы можем видеть в палитре слоев, что Photoshop добавил новый слой для нас, и дал ему имя-описание "Layer 2":

Новый пустой слой появляется в палитре Layers над двумя другими слоями.
Шаг 4: Заполните новый слой рисунок дерева в Photoshop
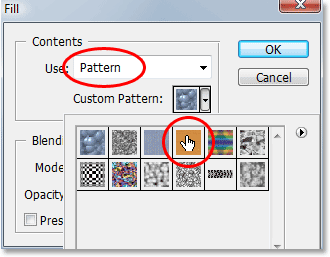
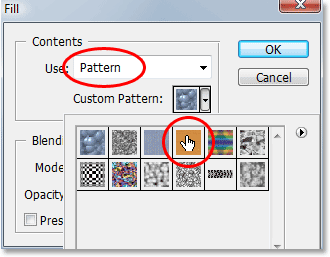
Чтобы сделать нашу кадров выглядят так, будто она сделана из дерева, мы могли бы пройти через хлопот создания собственного текстуру древесины, но мы не должны, так как Photoshop поставляется с рисунком текстуры древесины уже построен в! С "Layer 2" выбран, перейдите к Edit меню в верхней части экрана и выберите Заполнить . Вы также можете использовать сочетание клавиш Shift + F5 . В любом случае откроется диалоговое Fill окно. Для Содержание опции в верхней части, выбрать шаблон из раскрывающегося меню справа от слова "использования". Затем нажмите на маленькую образов картинку, чтобы справа от слова пользовательский шаблон и выберите Вуд текстуру из окна выбора, который появляется (это четвертый слева, верхний ряд):

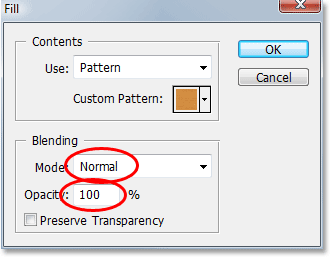
В "заполнить" диалоговом окне установите «Содержание» на «Pattern" и встроенный текстуры дерева от коробки отбора выберите в Photoshop.
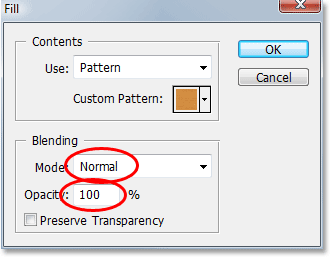
Затем, в Blending секции в нижней части диалогового окна, установите режим опцию Normal и убедитесь, что непрозрачность опция установлена в 100% :

Установите "Режим наложения" на "Normal" и убедитесь, что "Непрозрачность" установлен в 100%.
Нажмите OK для выхода из диалогового окна. Photoshop будет заполнить весь слой с текстурой дерева, временно блокируя фото из поля зрения:

Новый слой в настоящее время заполнены полностью с текстурой дерева.
Теперь у нас есть дрова для нашей кадра. Мы сделаем его более похожим фактической рамы и вернуть наши фото рядом.
Шаг 5: Выберите фотографию на "Layer 1"
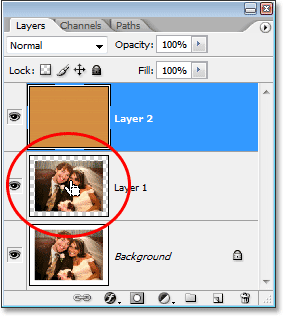
Мы собираемся вырезать отверстие в нашем рисунком текстуры древесины, чтобы мы могли видеть наше фото еще раз, и чтобы сделать это, мы будем использовать маску слоя. Удерживайте свой Ctrl / (Win)Команда ключ (Mac) и нажмите непосредственно на превью, Превью для слоя "Layer 1" в палитре слоев:

Удерживайте нажатой кнопку "Ctrl" (Win) / "Command" (Mac) и нажмите на превью, Превью для "Layer 1".
Это загружает набор вокруг фотографии в окне документа. Мы по-прежнему не может видеть сам снимок, но мы можем увидеть окно выбора, где фото должны быть:

Окно выбора вокруг фотографии появится в окне документа.
Шаг 6: инвертировать выделение
Мы выбрали место, где должен появиться фото, но то, что нам действительно нужно выбран район вокруг фото (кадр), так что мы должны
инвертировать наш выбор. Чтобы сделать это, перейдите к Выбор меню в верхней части экрана и выберите Inverse или использовать быстрый сочетание клавиш Shift + Ctrl + I (Win) /Shift + Ctrl + I (Mac). В любом случае инвертирует выделение, и если вы внимательно посмотрите в окне документа, вы все еще будете видеть один и тот же рамку выбора на фотографию, как и раньше, но теперь вы также увидите окно выбора по краям окна документа, позволяя нам знаю, что у нас теперь есть область кадра вокруг фотографии выбранной:

Окно документ, показывающий область кадра вокруг фотографии выбран.
Шаг 7: Добавьте слой-маску
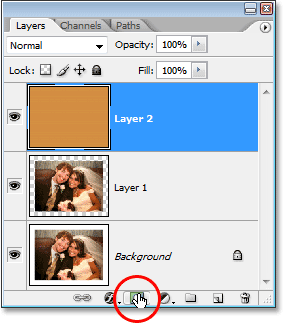
Теперь у нас есть область кадра выбран, нажмите на Layer Mask значок в нижней части палитры слоев:

Нажмите на иконку "Layer Mask" в нижней части палитры Layers.
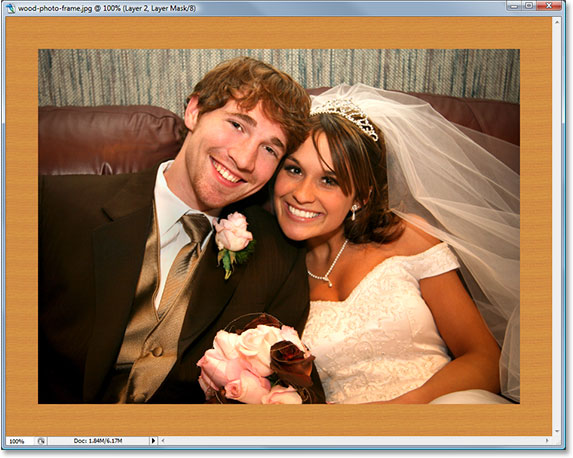
Это добавляет маску слоя, чтобы "Layer 2", а теперь только часть слоя, что остается видимым в окне документа область, которую мы выбрали, что площадь рамка вокруг фотографии. Часть, которая не была выбрана - область, где фотография должна появиться - теперь скрыты от глаз, позволяя нам увидеть наше фото еще раз:

С маска слоя добавляют к "Layer 2", фото появится в центре кадра.
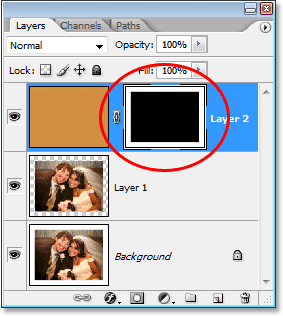
Если мы посмотрим на наш палитре слоев, мы видим, что маска слоя с миниатюрами была добавлена справа от предварительного просмотра миниатюры слоя:

Миниатюру слоя-маски теперь, кажется, справа от предварительного просмотра эскиза для "Layer 2".
Для получения более подробной информации о масками слоев, ознакомьтесь с нашим
Понимание маски слоя учебник в
Photoshop Основы разделе сайта.
Шаг 8: Снимите маску слоя и выберите содержимое слоя "Layer 2"
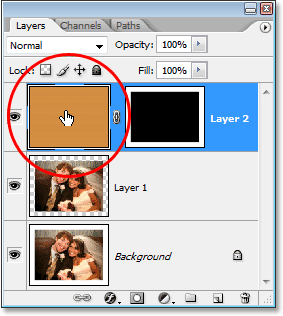
В настоящее время наша фоторамка ищет маленькую квартирку. Мы должны дать ему некоторую глубину, и мы можем сделать это легко с помощью стилей слоя, которые мы будем делать в данный момент. Во-первых, нам нужно, чтобы выбрать кадр. В настоящее время, у нас есть слой-маску выбранный, а не сам слой. Мы можем видеть, какой мы выбрали, глядя на эскизы этого слоя в палитре Layers. Какой бы миниатюрами имеет рамка выделения белого вокруг него тот, который выбран. Миниатюру слоя-маски в данный момент отображается окно выделения, в котором рассказывается о том, что мы маска слоя выбрана.Мы должны иметь содержимое слоя (кадра) выделен и нажмите на превью иконке слоя, чтобы выбрать сам фрейм:

Нажмите на превью, Превью для "Layer 2", чтобы выбрать содержимое слоя и снимите маску слоя.
Шаг 9: добавить "Bevel и Emboss" Layer Style
С кадре теперь сам выбранной, нажмите на стили слоя значок в нижней части палитры слоев:

Нажмите на иконку "Layer Styles" в нижней части палитры Layers.
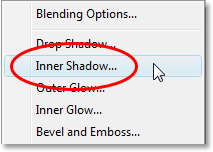
Затем выберите Bevel и Emboss из списка стилей слоя, который появляется:

Выберите "Скос и Рельеф" стиль слоя.
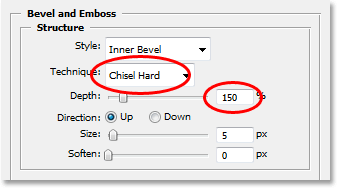
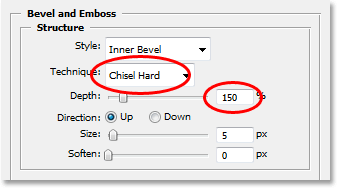
Это поднимает диалоговое окно Layer Style в Photoshop установлен в положение "Тиснение" вариантов в средней колонке. В разделе "Структура" в верхней части, изменить Техника опцию Жесткая огранка , затем поднимите глубины значение примерно 150% :

Установите опцию "Техника" на "Жесткая огранка» и увеличить «глубину» на «150%» в «Тиснение» вариантов.
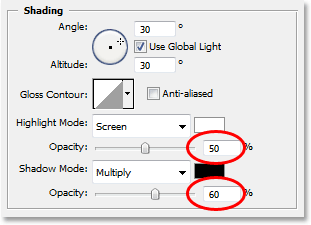
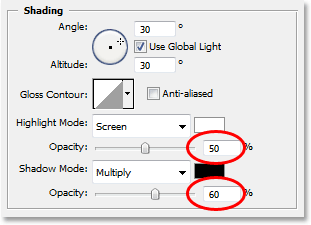
Затем, в "Shading" опций в нижней части диалогового окна, опустите непрозрачность в режиме подсветкидо примерно 50% , затем опустите непрозрачность в теневом режиме примерно 60% :

Ниже "непрозрачность" в "Режиме изюминкой» до 50%, а "Shadow Mode" до 60%.
Это дает нашим кадр больше 3D взгляд на него:

Фоторамка в настоящее время имеет трехмерный вид.
Шаг 10: добавить "Color Overlay" Layer Style
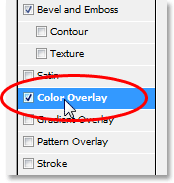
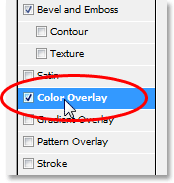
Если вы счастливы с цветом рамку, вы можете пропустить следующий шаг. Если, как я, вы предпочитаете темный цвет в лес, вот как изменить его. Переходите непосредственно на словах Color Overlay в левой части диалогового окна Layer Style. Убедитесь, что вы кликните прямо на сами слова, а не только внутри флажок. Щелчок по внутренней флажок включит стиль слоя Color Overlay, но это не даст нам доступ к опциям для него. Мы хотим, чтобы варианты, чтобы перейти непосредственно на самих словах:

Переходите непосредственно на словах "Color Overlay" в левой части диалогового окна Layer Style.
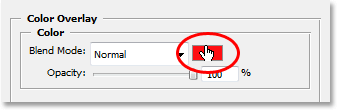
Это меняет средний столбец в диалоговом окне Layer Style к опциям Color Overlay. Чтобы изменить цвет рамки, щелкните образец цвета справа от вариантов режима наложения:

Нажмите непосредственно на образце цвета справа из "Blend Mode" вариантов.
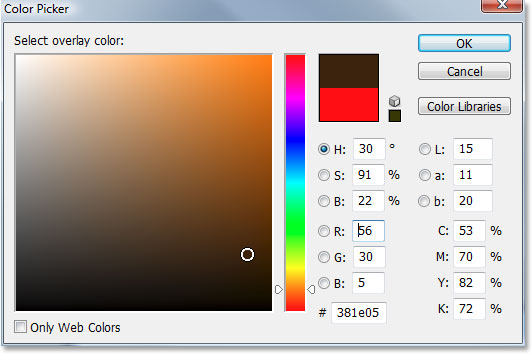
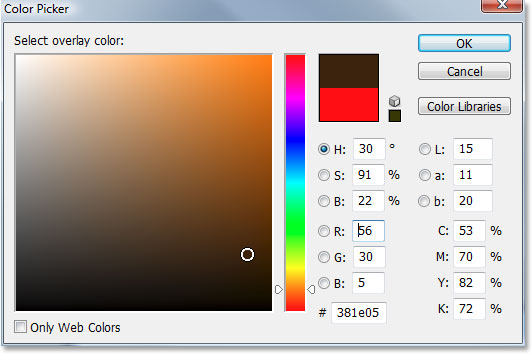
Это поднимает в Photoshop Color Picker . Я хочу изменить цвет рамки на более темный коричневый, так что я выберу этот цвет из палитры цветов:

Выберите цвет, который вы хотите, чтобы ваш кадр был из палитры цветов. Здесь я выбираю темно-коричневого цвета.
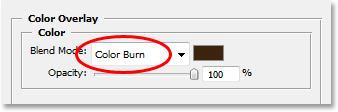
Нажмите кнопку OK, чтобы выйти из палитры цветов. Вы увидите новый цвет применяется к раме, но рама теперь отображается в виде сплошной цвет. Мы потеряли текстуру древесины. Чтобы вывести текстуру древесины назад, изменить режим наложения накладываемого цвета на Color Burn :

Чтобы вернуть текстуру древесины в кадре, изменить "режим смешивания" накладываемого цвета слоя стиле "Color Burn".
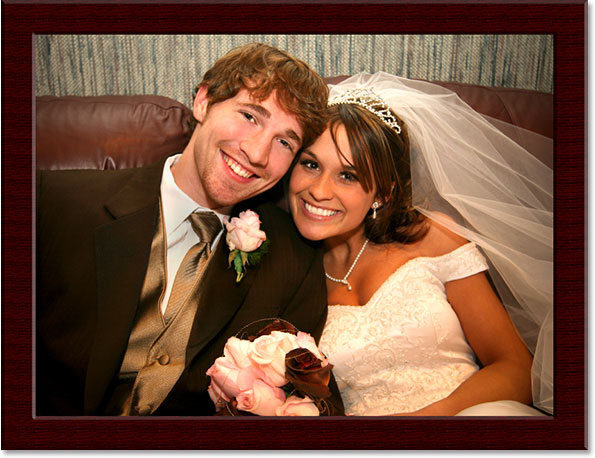
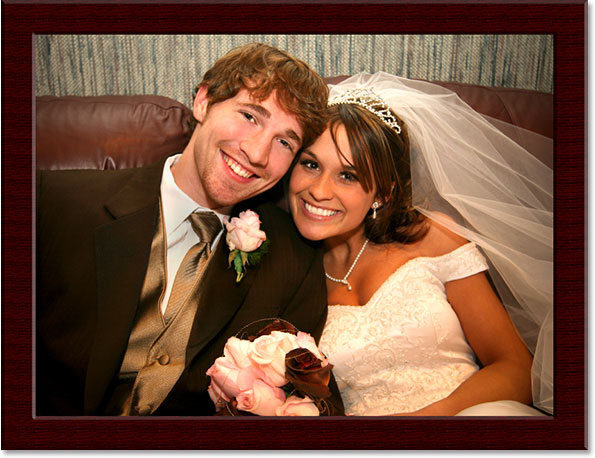
Нажмите OK для выхода из диалогового окна Layer Style. Вот мой кадр после меняя свой цвет на более темный коричневый и устанавливать режим смешивания на "Color Burn":

Цвет рамы будет изменен на темно-коричневый.
Мы почти закончили! У нас есть еще один простой стиль слоя для добавления, и мы сделаем это в следующем!
Шаг 11: Выберите "Слой 1"
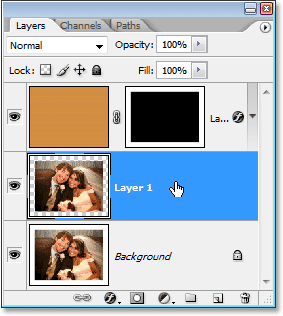
Мы должны выбрать нашу фото еще раз, так что нажмите на "Layer 1" в палитре слоев, чтобы выделить его:

Выберите "Слой 1" в палитре слоев.
Шаг 12: Добавить "Inner Shadow" стиль слоя
Мы собираемся завершить вещи, добавив немного тени нашей фотографии, которая собирается дать рамку еще больше 3D-взгляд на него. С "Layer 1" выбран, нажмите еще раз на Layer Style диалогового окна в нижней части палитры слоев:

Нажмите на иконку "Layer Style" в нижней части палитры Layers.
На этот раз выберите Inner Shadow из списка стилей слоя, который появляется:

Выберите "Inner Shadow" из списка стилей слоя.
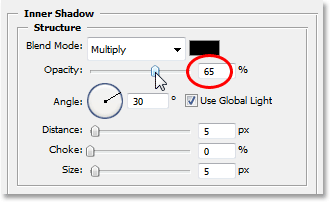
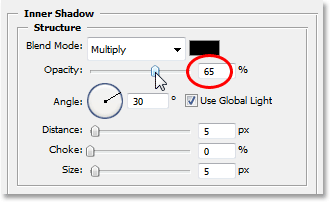
Это поднимает диалоговое окно Layer Style Photoshop еще раз, на этот раз установлен в положение "Внутренняя тень" вариантов в средней колонке. Все, что мы должны сделать здесь ниже Непрозрачностьтени так что это не совсем так интенсивно. Опустите вариант непрозрачность примерно до 65% :

Ниже "непрозрачность" Внутренней Тени примерно до 65%, чтобы снизить его интенсивность.
Нажмите ОК для выхода из диалогового окна Layer Style, и мы сделали!
Здесь, после добавления аа немного тени на моих фото, мое последнее дерево фоторамка:

Окончательный результат.
И у нас это есть! Вот, как создать простой дерева Фоторамка в фотошопе!
Создание рамки древесного рисунка в фотошопе
сделать закладку в соцсетях
|
Категория: Работа с фото |
Просмотров: 22 |
Добавил: Гость
|





 Конфиденциальность гарантирована
Конфиденциальность гарантирована